Слайд 2

Содержание
Цель, задачи
Виды проводимого тестирования
Отчетные объекты по итогам тестирования
Результат тестирования
Слайд 3

Цель, задачи
Цель
Провести тестирование сверстанного объекта
Задачи
провести необходимые виды тестирования;
выполнить корректировку кода при
необходимости с описанием проблемы и комментариями по ее устранению;
описать допустимые погрешности в работе ресурса, если таковые имеются;
оформить результаты тестирования
Слайд 4

Виды тестирования
Проводим следующие виды тестирования:
На кроссбраузерность
Функциональное тестирование
Тестирование
на соответствие стандарту
Слайд 5

Кроссбраузерность
Сверстанные страницы должны корректно, с минимальными отличиями отображаться в следующих браузерах:
Firefox
Internet
Explorer
Opera
Google Chrome
либо в тех браузерах, которые предусмотрены вашим ТЗ
Слайд 6

Кроссбраузерность
Желательно рассматривать варианты отображения сверстанной страницы для каждого браузера в наборе
последних версий
В отчет размещаем скриншот + версию браузера
Формируем вывод:
страница отображается во всех рассмотренных вариантах правильно;
либо в каких-либо случаях есть несущественные отличия при отображении (перечисляем их);
либо в неких случаях есть существенные ошибки, которые требуют корректировки (перечисляем ошибки и методы их исправления).
Слайд 7

Кроссбраузерность
Пример
Firefox версия 3.6.8
Слайд 8

Кроссбраузерность
Пример
Internet Explorer 9
Слайд 9

Кроссбраузерность
Пример
Internet Explorer 8
Слайд 10

Кроссбраузерность
Пример
Вывод:
Во всех предусмотренных версиях браузеров тестируемая страница отображается корректно, без нарушения
общей структуры или свойств отображения отдельных объектов
Слайд 11

Функциональное
Для сверстанной страницы должны соблюдаться следующие условия по функциональности:
корректное отображение
при разных разрешениях экрана и размерах окна браузера;
корректное отображение при разной наполненности контентом (небольшое количество текста, нормальное, и большое);
работающие ссылки;
наличие всех предусмотренных функционирующих объектов (кнопки, изображения, формы, баннеры и т.п.);
другое в зависимости от проекта
Слайд 12

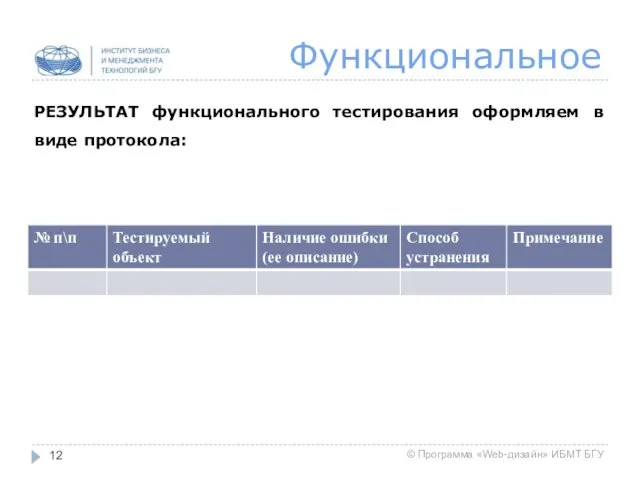
Функциональное
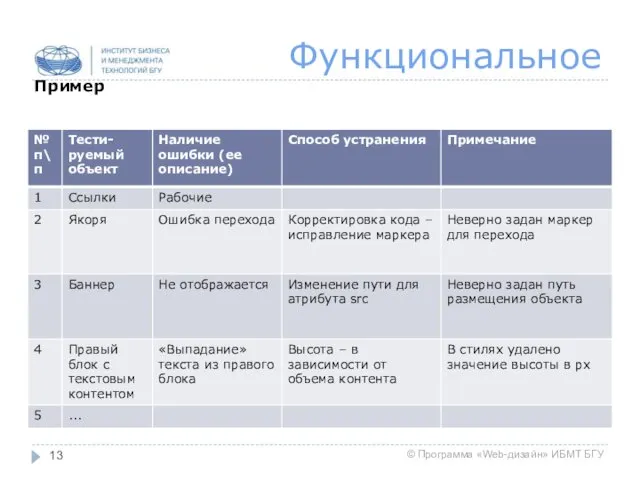
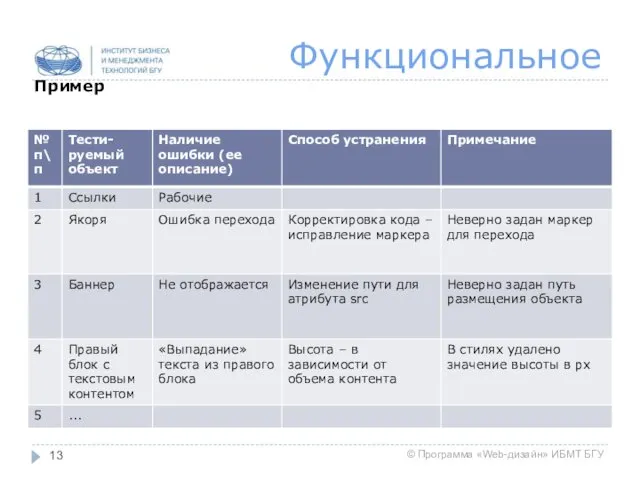
РЕЗУЛЬТАТ функционального тестирования оформляем в виде протокола:
Слайд 13

Слайд 14

Соответствие стандарту
При отображении страницы не должно появляться сообщений в консоли ошибок.
На
соответствие стандарту проверяем:
.html – документ
.css - документ
Слайд 15

Соответствие стандарту
HTML-код: выполняем синтаксический контроль (валидацию)
валидатор W3
http://validator.w3.org/
Слайд 16

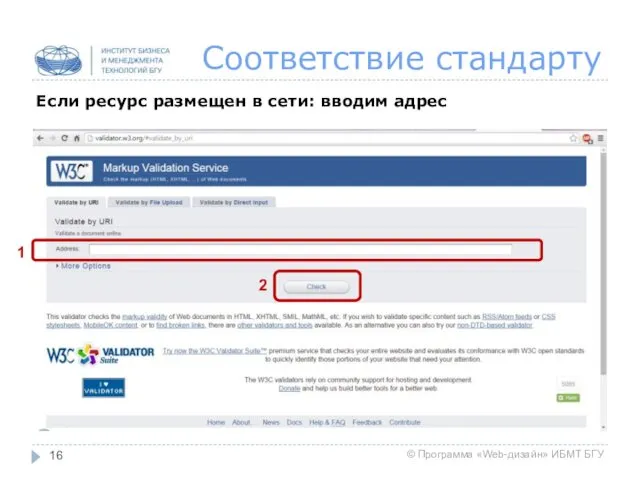
Соответствие стандарту
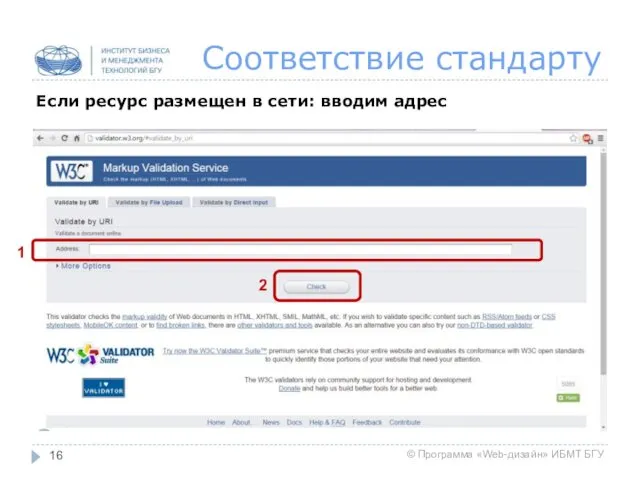
Если ресурс размещен в сети: вводим адрес
1
2
Слайд 17

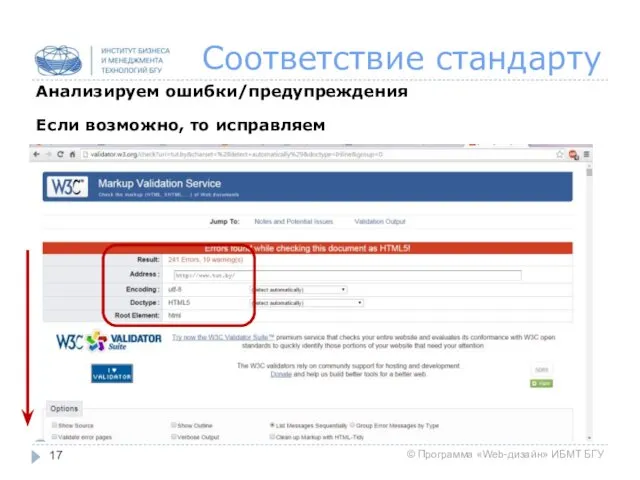
Соответствие стандарту
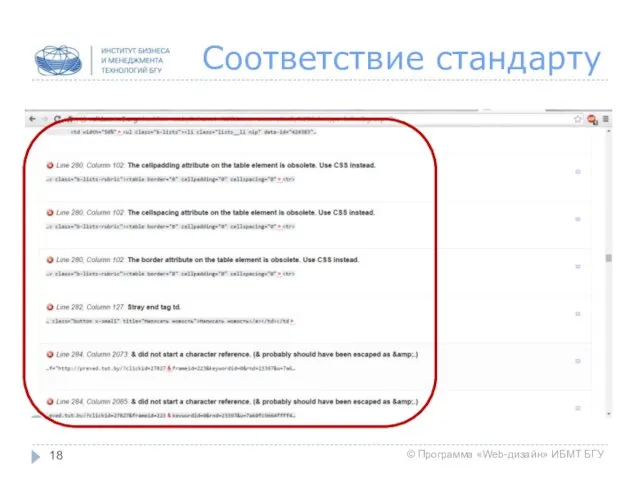
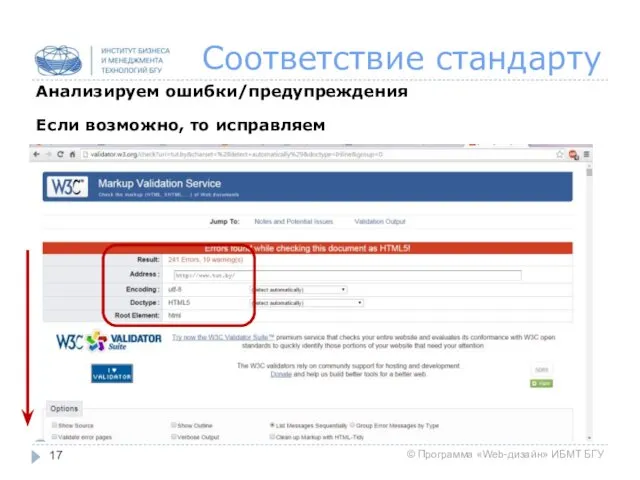
Анализируем ошибки/предупреждения
Если возможно, то исправляем
Слайд 18

Слайд 19

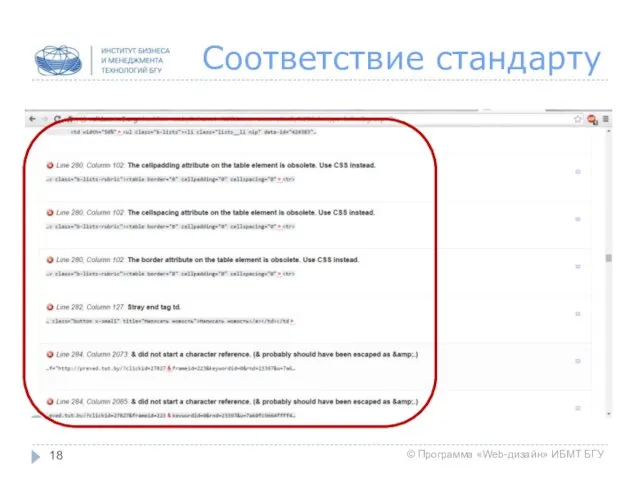
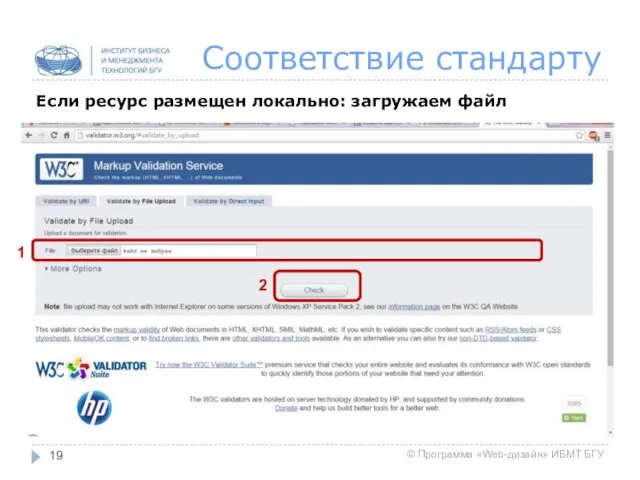
Соответствие стандарту
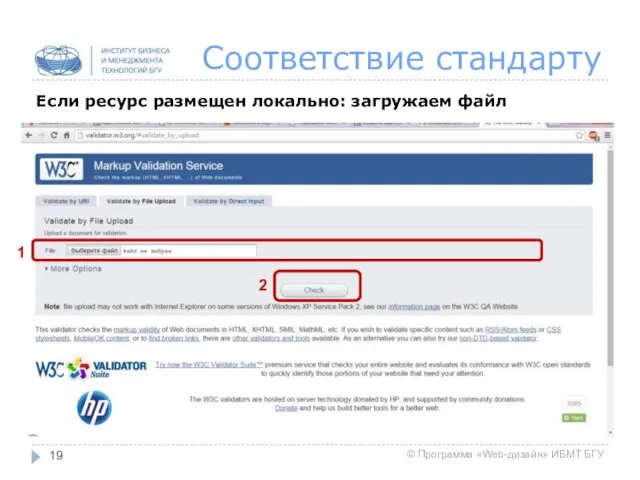
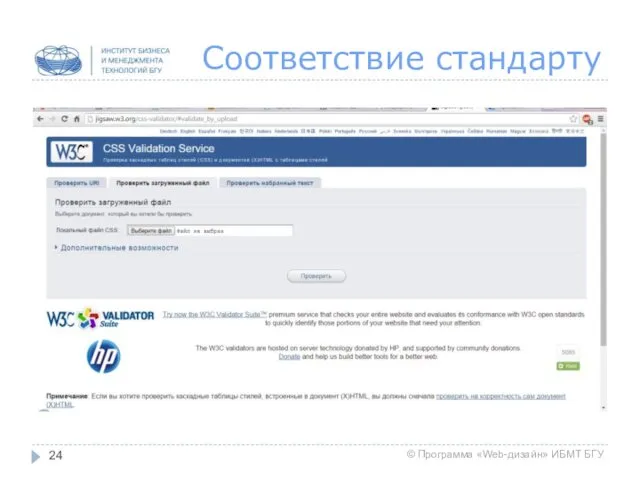
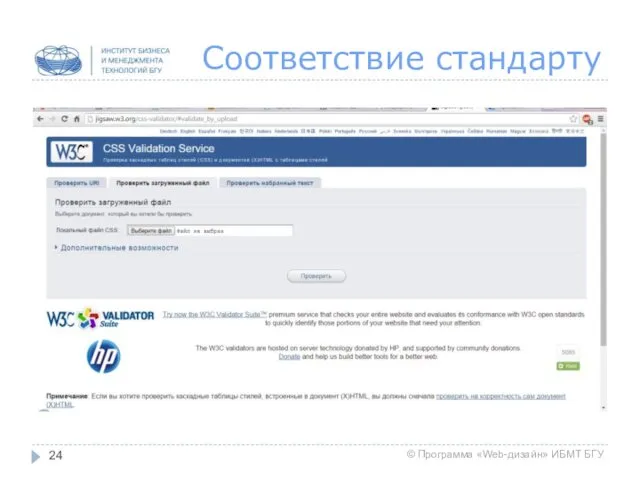
Если ресурс размещен локально: загружаем файл
1
2
Слайд 20

Слайд 21

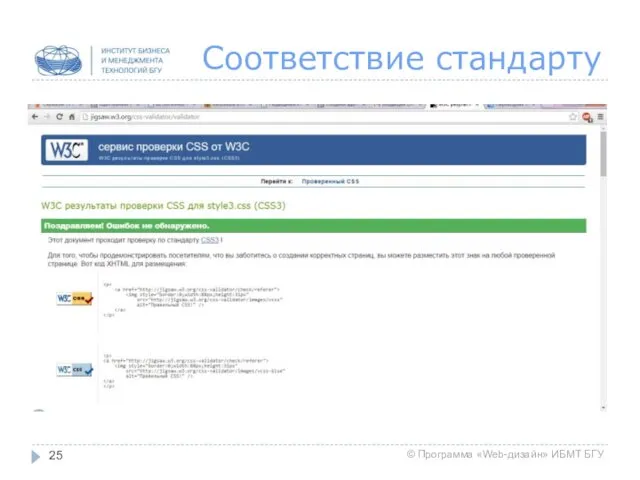
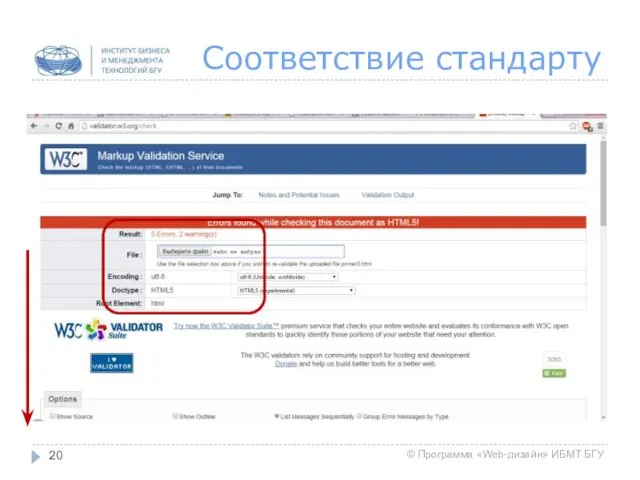
Соответствие стандарту
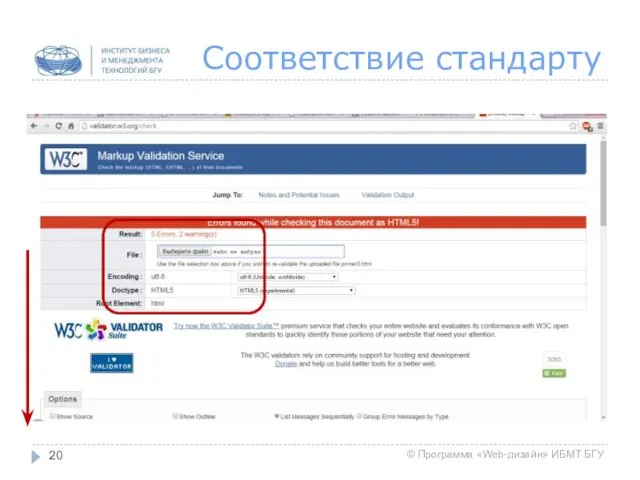
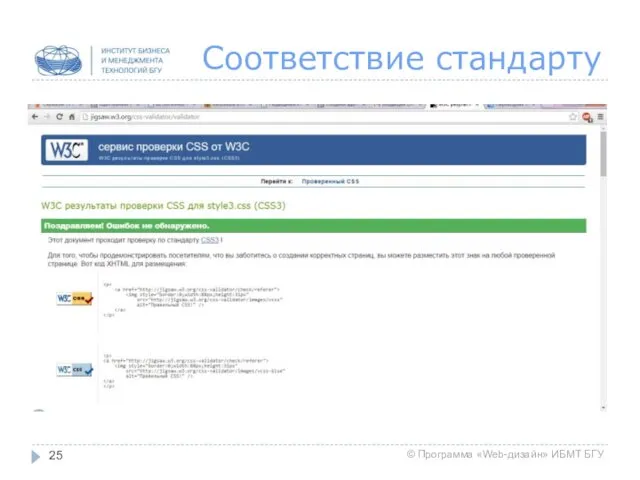
По итогам проверки валидности формируем вывод:
Пример,
Было отмечено 5 однотипных ошибок
– отсутствие атрибута alt у используемых изображений.
Исправлено: добавлены атрибуты alt
Было отмечено 2 предупреждения:
Использование тегов html5 может привести к некоторым ошибкам в отображении – учтено при разработке;
Использование кодировки UTF-8 – учтено при разработке
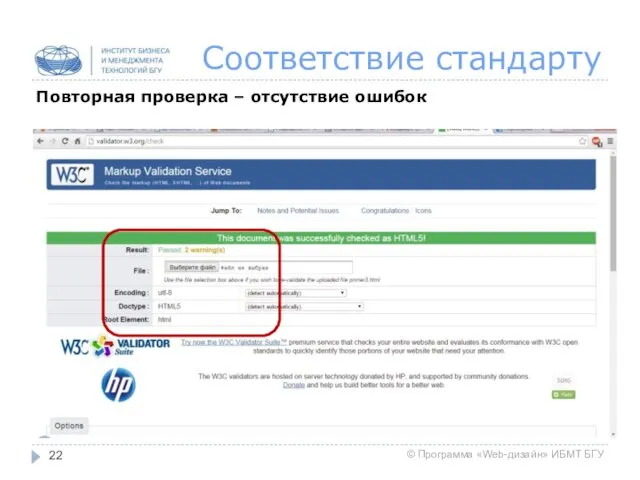
Слайд 22

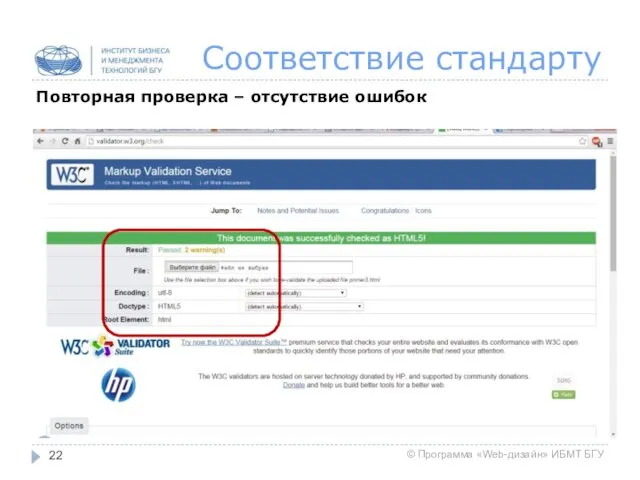
Соответствие стандарту
Повторная проверка – отсутствие ошибок
Слайд 23

Соответствие стандарту
CSS:
проверяем по аналогии
http://jigsaw.w3.org/css-validator/
Слайд 24

Слайд 25

Слайд 26

Результат
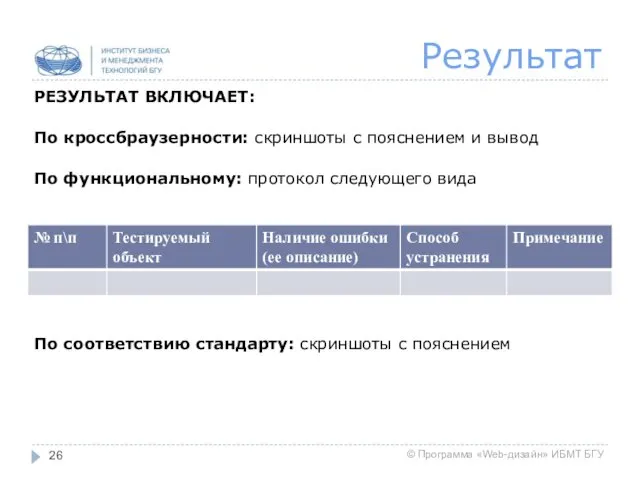
РЕЗУЛЬТАТ ВКЛЮЧАЕТ:
По кроссбраузерности: скриншоты с пояснением и вывод
По функциональному: протокол следующего
вида
По соответствию стандарту: скриншоты с пояснением
Слайд 27

ДОПОЛНИТЕЛЬНО
Если ваша верстка включает адаптивность, то
дополнительно проводим необходимое тестирование для вариантов
отображения адаптивных версий ресурса (страницы) и результаты включаем в отчет
Слайд 28

ИТОГ
Данная презентация является 3-й частью зачетного (экзаменационного) проекта в рамках учебного
курса



























 Робот QUADRUPED
Робот QUADRUPED Презентация Арифметические операции в позиционных системах счисления. 9 класс
Презентация Арифметические операции в позиционных системах счисления. 9 класс Разработка информационной системы
Разработка информационной системы ТВ растр с чересстрочной разверткой. Система передачи данных
ТВ растр с чересстрочной разверткой. Система передачи данных Браузеры
Браузеры Клавиатура. Группы клавиш
Клавиатура. Группы клавиш Безлимитные мобильные приложения продукт для смартфона
Безлимитные мобильные приложения продукт для смартфона Инструкция пополнения. Яндекс-Кошелек
Инструкция пополнения. Яндекс-Кошелек Морской бой. Описание программы
Морской бой. Описание программы Устройство персонального компьютера
Устройство персонального компьютера ICT in Core Sectors of Development. ICT Standardization. Лекция №1
ICT in Core Sectors of Development. ICT Standardization. Лекция №1 Основные элементы компьютера
Основные элементы компьютера Методы и технологии конструирования изделий. Введение. (Лекция 1)
Методы и технологии конструирования изделий. Введение. (Лекция 1) Графический интерфейс операционных систем и приложений
Графический интерфейс операционных систем и приложений Надежность программных средств и систем. (Тема 13)
Надежность программных средств и систем. (Тема 13) Глобальна комп’ютерна мережа Інтернет
Глобальна комп’ютерна мережа Інтернет Типология социальных медиа Social network analysis
Типология социальных медиа Social network analysis Программирование на языке Python. Базовый уровень
Программирование на языке Python. Базовый уровень Создание отчетов к базе данных. Формирование отчетов
Создание отчетов к базе данных. Формирование отчетов Java.SE.02. Object-oriented programming in Java
Java.SE.02. Object-oriented programming in Java История развития вычислительной техники
История развития вычислительной техники Системы управления базами данных
Системы управления базами данных Java 2
Java 2 Кодирование информации
Кодирование информации Истинность высказываний. Логические операции
Истинность высказываний. Логические операции Массивтер
Массивтер Proekt
Proekt Компьютер и компьютерные технологии обучения (КТО)
Компьютер и компьютерные технологии обучения (КТО)