Содержание
- 2. About Basics Best Practices Usage with React Advanced technics Agenda
- 3. ABOUT FLUX AND REDUX Redux
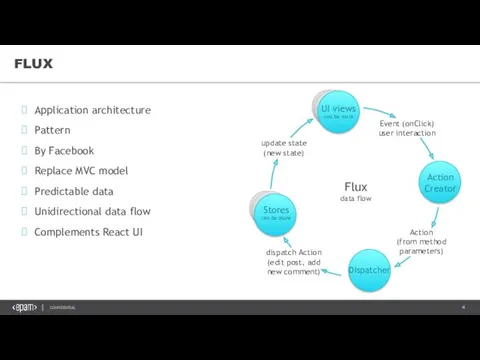
- 4. Application architecture Pattern By Facebook Replace MVC model Predictable data Unidirectional data flow Complements React UI
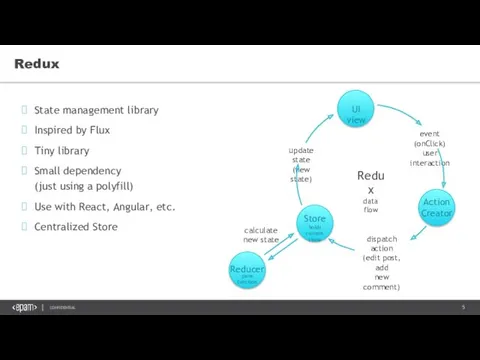
- 5. State management library Inspired by Flux Tiny library Small dependency (just using a polyfill) Use with
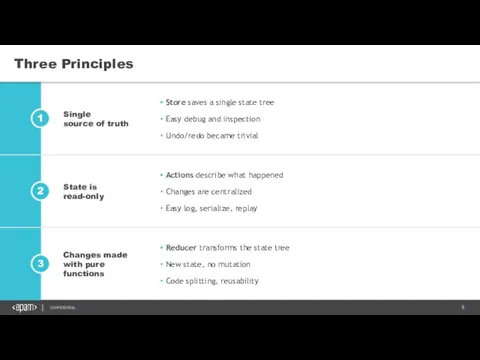
- 6. Three Principles Single source of truth Store saves a single state tree Easy debug and inspection
- 7. BASICS Redux
- 8. Redux
- 9. Install Redux as development dependency Import functions where you use them Install and Import Redux
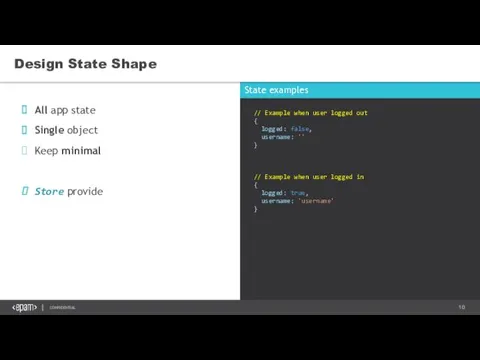
- 10. State examples All app state Single object Keep minimal Store provide Design State Shape // Example
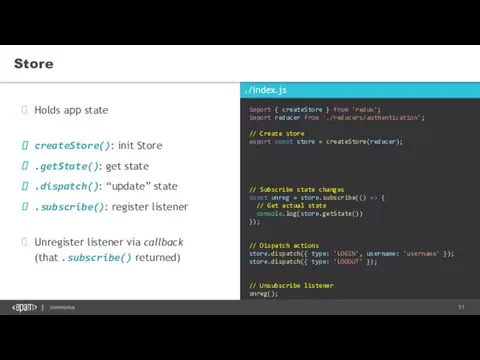
- 11. ./index.js Holds app state createStore(): init Store .getState(): get state .dispatch(): “update” state .subscribe(): register listener
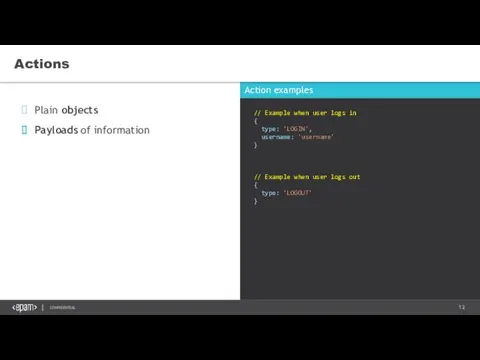
- 12. Action examples Plain objects Payloads of information Actions // Example when user logs in { type:
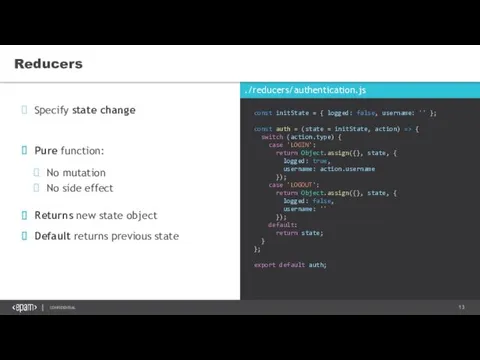
- 13. ./reducers/authentication.js Specify state change Pure function: No mutation No side effect Returns new state object Default
- 14. BEST PRACTICES Redux
- 15. ACTION CREATORS Redux
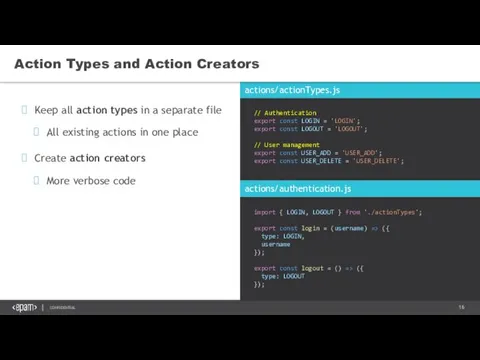
- 16. actions/actionTypes.js actions/authentication.js Keep all action types in a separate file All existing actions in one place
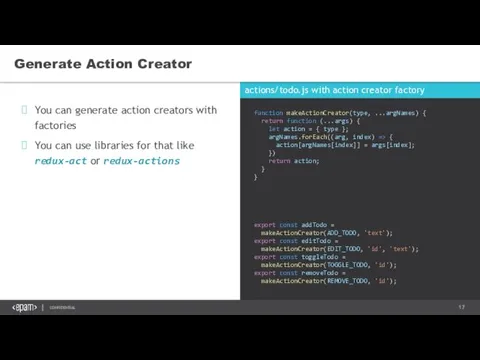
- 17. actions/todo.js with action creator factory You can generate action creators with factories You can use libraries
- 18. REDUCERS Redux
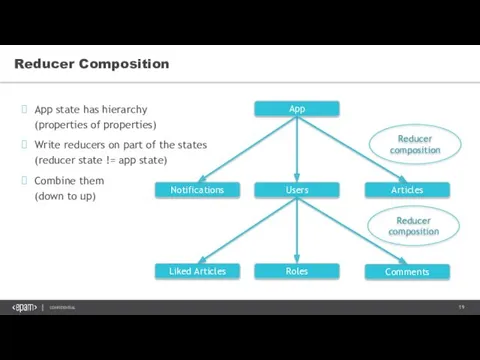
- 19. App state has hierarchy (properties of properties) Write reducers on part of the states (reducer state
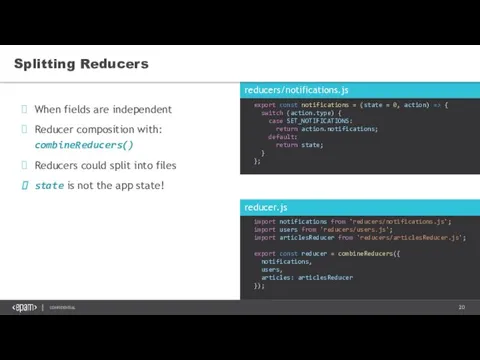
- 20. reducers/notifications.js reducer.js When fields are independent Reducer composition with: combineReducers() Reducers could split into files state
- 21. MIDDLEWARE Redux
- 22. Middleware There can be several middleware entities, each performing its own useful role in an Application
- 23. Redux Thunk const INCREMENT_COUNTER = 'INCREMENT_COUNTER'; function increment() { return { type: INCREMENT_COUNTER }; } function
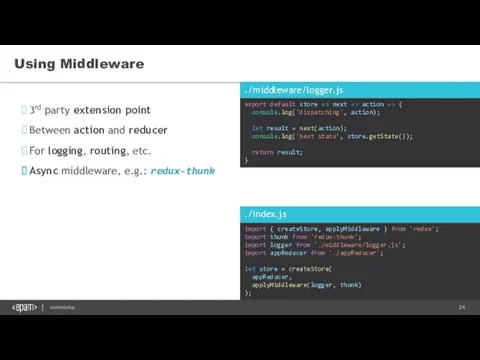
- 24. 3rd party extension point Between action and reducer For logging, routing, etc. Async middleware, e.g.: redux-thunk
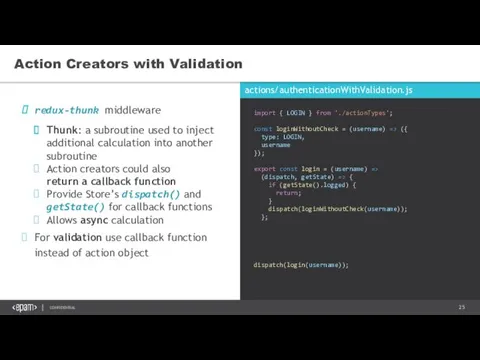
- 25. actions/authenticationWithValidation.js redux-thunk middleware Thunk: a subroutine used to inject additional calculation into another subroutine Action creators
- 26. SUMMARY Redux
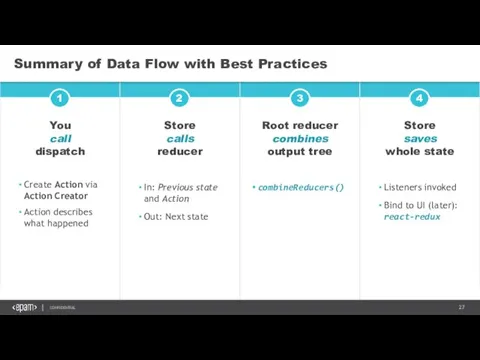
- 27. Summary of Data Flow with Best Practices You call dispatch Create Action via Action Creator Action
- 28. USAGE WITH REACT Redux
- 29. DESIGN Redux
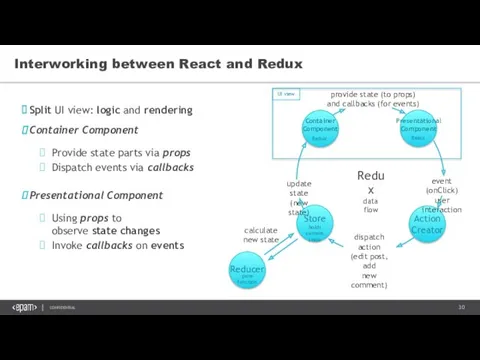
- 30. Split UI view: logic and rendering Container Component Provide state parts via props Dispatch events via
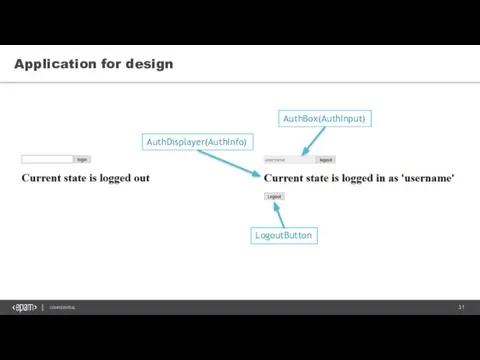
- 31. Application for design LogoutButton AuthBox(AuthInput) AuthDisplayer(AuthInfo)
- 32. BASIC COMPONENTS Redux
- 33. components/AuthInfo.js Redux not used here Properties provided by its container component from state Presentational Components import
- 34. Container Components React not used here These are just data providing No visual elements Use them
- 35. components/AuthInput.js Presentational components could have local state Presentational Components with Local State export class AuthInput extends
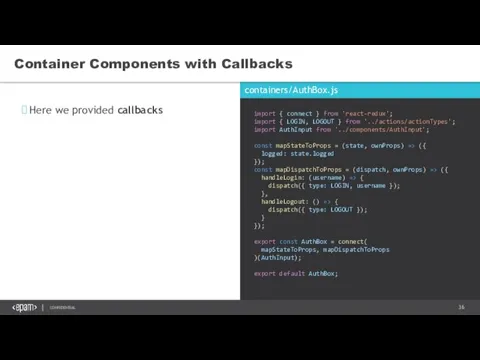
- 36. containers/AuthBox.js Container Components with Callbacks Here we provided callbacks import { connect } from 'react-redux'; import
- 37. MIXED COMPONENTS Redux
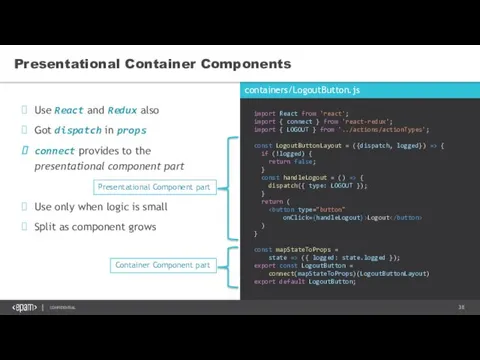
- 38. containers/LogoutButton.js Use React and Redux also Got dispatch in props connect provides to the presentational component
- 39. SUMMARY OF COMPONENTS Redux
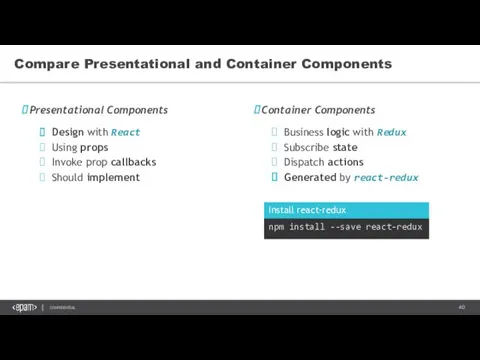
- 40. Compare Presentational and Container Components npm install --save react-redux Install react-redux Container Components Business logic with
- 41. CONNECT REDUX AND REACT Redux
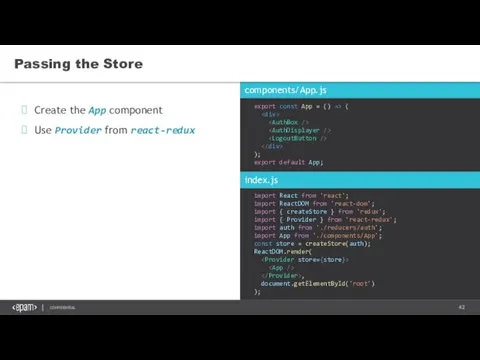
- 42. components/App.js index.js Create the App component Use Provider from react-redux Passing the Store export const App
- 43. ADVANCED TECHNICS Redux
- 44. IMMUTABLE.JS Redux
- 45. Functional Programming Avoid bugs Performance Rich API Benefits of Immutable.js Bad things: Interoperate is hard (avoid
- 46. ASYNC DATA FLOW Redux
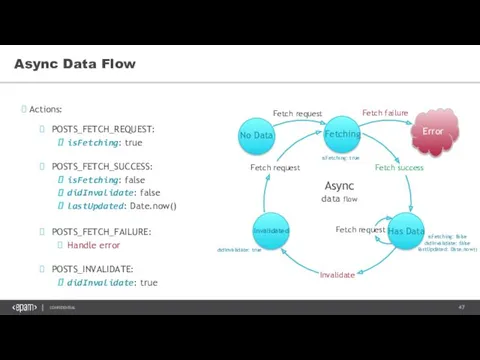
- 47. Actions: POSTS_FETCH_REQUEST: isFetching: true POSTS_FETCH_SUCCESS: isFetching: false didInvalidate: false lastUpdated: Date.now() POSTS_FETCH_FAILURE: Handle error POSTS_INVALIDATE: didInvalidate:
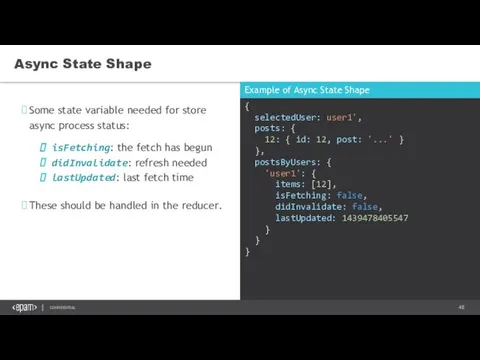
- 48. Some state variable needed for store async process status: isFetching: the fetch has begun didInvalidate: refresh
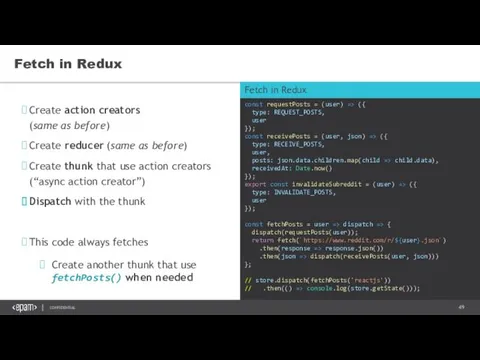
- 49. Create action creators (same as before) Create reducer (same as before) Create thunk that use action
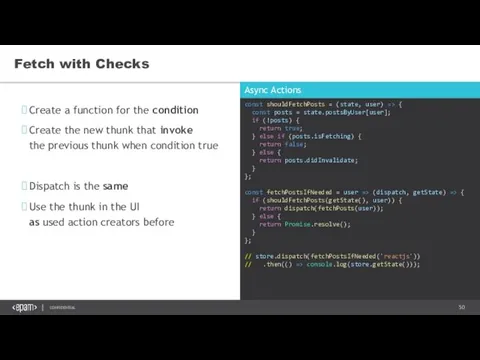
- 50. Create a function for the condition Create the new thunk that invoke the previous thunk when
- 51. RESELECT Redux
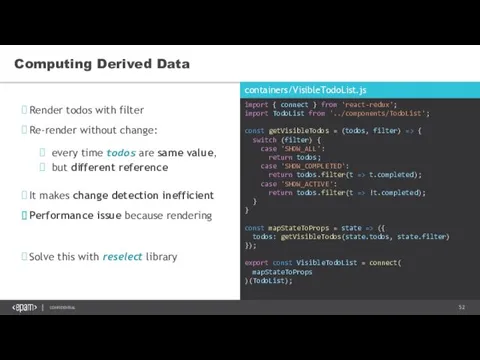
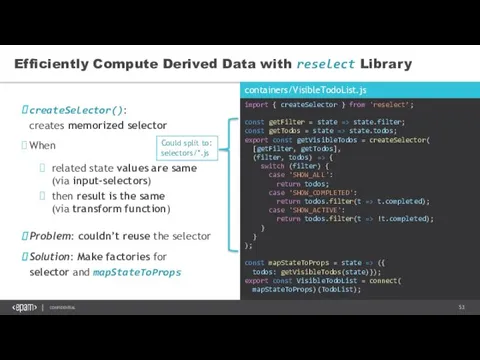
- 52. Render todos with filter Re-render without change: every time todos are same value, but different reference
- 53. createSelector(): creates memorized selector When related state values are same (via input-selectors) then result is the
- 54. REDUX UNDO Redux
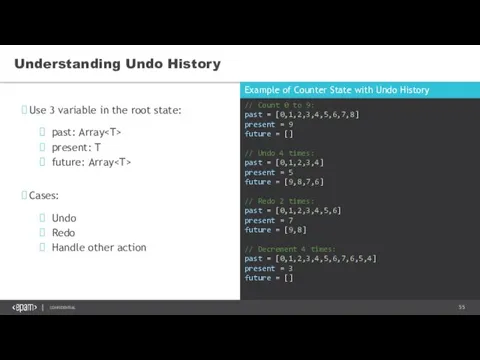
- 55. Use 3 variable in the root state: past: Array present: T future: Array Cases: Undo Redo
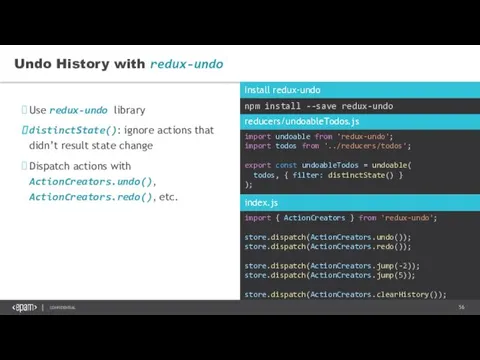
- 56. Use redux-undo library distinctState(): ignore actions that didn’t result state change Dispatch actions with ActionCreators.undo(), ActionCreators.redo(),
- 57. REACT ROUTER Redux
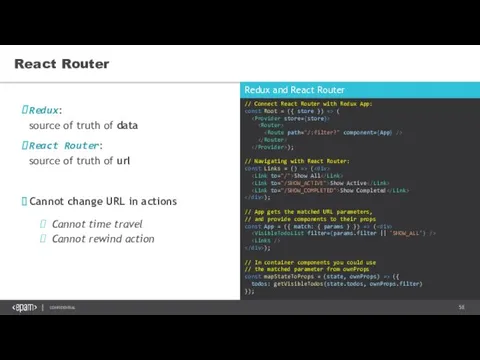
- 58. Redux: source of truth of data React Router: source of truth of url Cannot change URL
- 59. SUB-APP APPROACH Redux
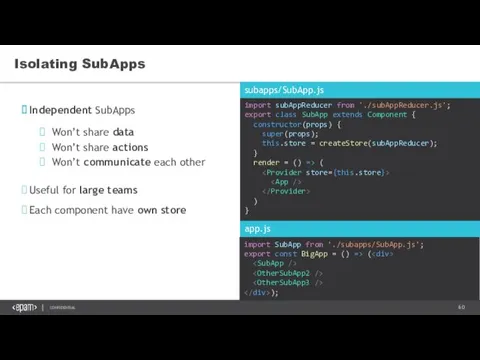
- 60. Independent SubApps Won’t share data Won’t share actions Won’t communicate each other Useful for large teams
- 61. QUESTIONS? Redux
- 62. RESOURCES Redux
- 64. Скачать презентацию





























































 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование