Погружение
Существует ещё одна фаза из жизненного цикла события – «погружение» (иногда
её называют «перехват»). Она очень редко используется в реальном коде, однако тоже может быть полезной.
Стандарт DOM Events описывает 3 фазы прохода события:
Фаза погружения (capturing phase) – событие сначала идёт сверху вниз.
Фаза цели (target phase) – событие достигло целевого(исходного) элемента.
Фаза всплытия (bubbling stage) – событие начинает всплывать.
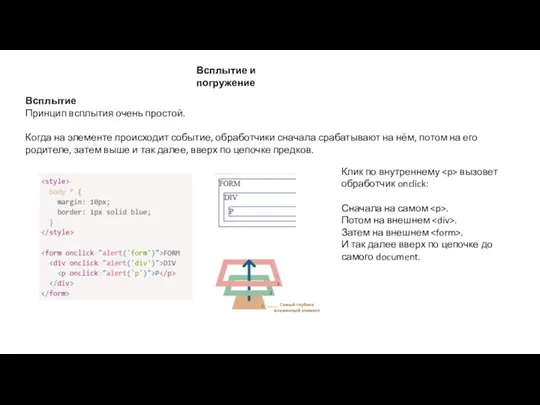
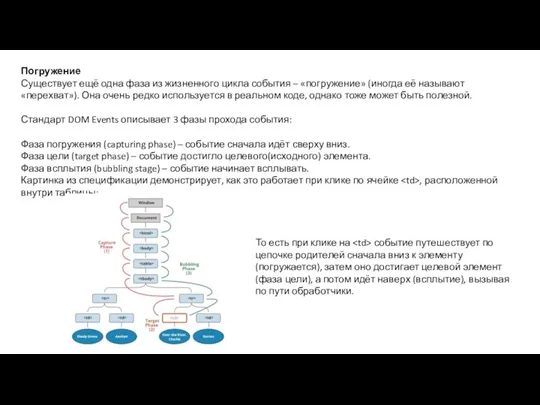
Картинка из спецификации демонстрирует, как это работает при клике по ячейке
, расположенной внутри таблицы:
То есть при клике на | событие путешествует по цепочке родителей сначала вниз к элементу (погружается), затем оно достигает целевой элемент (фаза цели), а потом идёт наверх (всплытие), вызывая по пути обработчики.
Слайд 14 
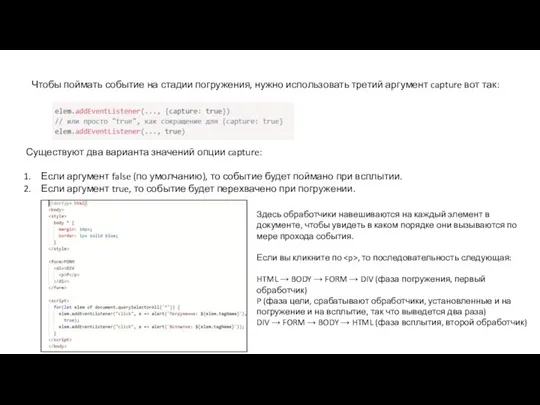
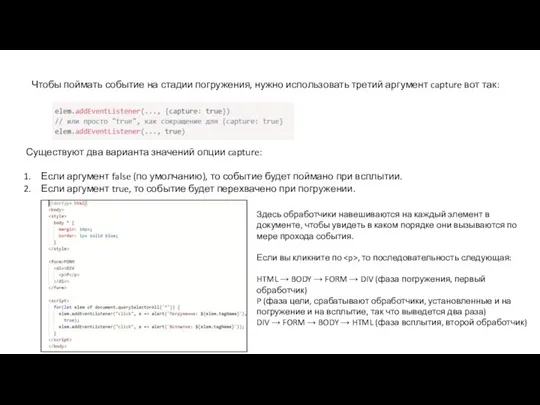
Чтобы поймать событие на стадии погружения, нужно использовать третий аргумент capture
вот так: Существуют два варианта значений опции capture:
Если аргумент false (по умолчанию), то событие будет поймано при всплытии.
Если аргумент true, то событие будет перехвачено при погружении.
Здесь обработчики навешиваются на каждый элемент в документе, чтобы увидеть в каком порядке они вызываются по мере прохода события.
Если вы кликните по , то последовательность следующая:
HTML → BODY → FORM → DIV (фаза погружения, первый обработчик)
P (фаза цели, срабатывают обработчики, установленные и на погружение и на всплытие, так что выведется два раза)
DIV → FORM → BODY → HTML (фаза всплытия, второй обработчик)
Слайд 15 
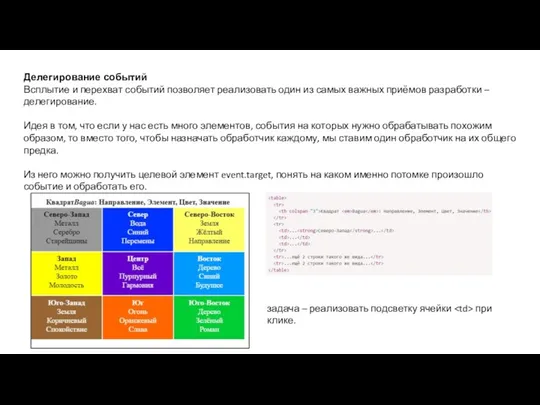
Делегирование событий
Всплытие и перехват событий позволяет реализовать один из самых важных
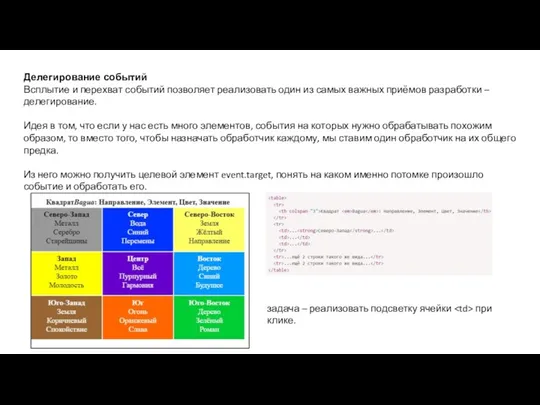
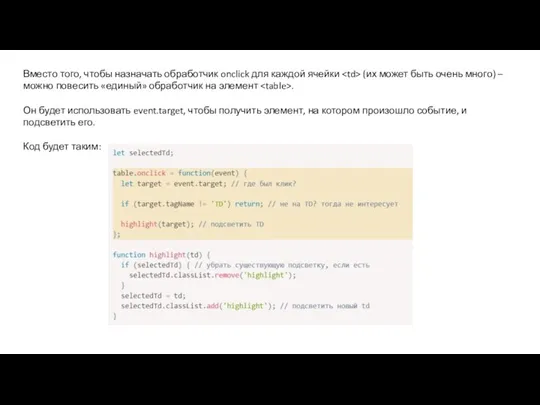
приёмов разработки – делегирование. Идея в том, что если у нас есть много элементов, события на которых нужно обрабатывать похожим образом, то вместо того, чтобы назначать обработчик каждому, мы ставим один обработчик на их общего предка. Из него можно получить целевой элемент event.target, понять на каком именно потомке произошло событие и обработать его. задача – реализовать подсветку ячейки при клике.
Слайд 16 
| | 















 Язык С#. Сборки, потоки и домены приложений
Язык С#. Сборки, потоки и домены приложений Қауіпсіздікті қамтамасыз ету жүесінің компонентері
Қауіпсіздікті қамтамасыз ету жүесінің компонентері Основные понятия языка. Лекция 2
Основные понятия языка. Лекция 2 СКАД. Мобильное приложение
СКАД. Мобильное приложение Формат. История развития термина
Формат. История развития термина Многопоточное программирование (Лекция №5). IPC, SysV
Многопоточное программирование (Лекция №5). IPC, SysV Алгоритмы планирования процессов
Алгоритмы планирования процессов Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Введение в WCF. WCF-службы. Windows Communication Foundation
Введение в WCF. WCF-службы. Windows Communication Foundation CD-диск
CD-диск Анализ аудитории от сегментов до идей тизеров
Анализ аудитории от сегментов до идей тизеров PHP. Управляющие конструкции
PHP. Управляющие конструкции Программирование (Python)
Программирование (Python) Функции журналистики в обществе
Функции журналистики в обществе Электронные учебники на уроках русского языка и литературы
Электронные учебники на уроках русского языка и литературы Web sites i recommend
Web sites i recommend Создание сайта Зачем нужна математика?
Создание сайта Зачем нужна математика? Презентация к уроку Обработка информации
Презентация к уроку Обработка информации Основы теории принятия решений
Основы теории принятия решений Разнообразие задач обработки информации
Разнообразие задач обработки информации Визуальное представление данных в Excel (семинар 4)
Визуальное представление данных в Excel (семинар 4) Виды системного программного обеспечения
Виды системного программного обеспечения Как зарегистрироваться и подать работу на Всероссийский конкурс За нравственный подвиг учителя
Как зарегистрироваться и подать работу на Всероссийский конкурс За нравственный подвиг учителя Логическое программирование
Логическое программирование Интервью. Жанр или метод?
Интервью. Жанр или метод? Цепочечные команды. Обработка строк
Цепочечные команды. Обработка строк Желілік технологиялар
Желілік технологиялар Расчет корреляционных зависимостей в MS Excel
Расчет корреляционных зависимостей в MS Excel