Наверное, самый интересный из новых семантических тэгов
Это цельный, самостоятельный и самодостаточный
Содержание
- 2. Знакомство с преподавателем Елена Бредова – предприниматель, директор и основатель студии интернет-решений “WOW Studio”, коуч, тренер,
- 3. Введение “Введение – это то, что все обычно пропускают”. Согласны? Добро пожаловать на наш курс Web-дизайн
- 4. Основные понятия в веб-разработке
- 5. Что такое HTML? HTML (HyperText Markup Language) — стандартный язык разметки документов во Всемирной паутине. Язык
- 6. Версии HTML RFC 1866— HTML 2.0, одобренный как стандарт 22 сентября1995 года; HTML 3.0 — 28
- 7. Что такое CSS? CSS — каскадные таблицы стилей — формальный язык описания внешнего вида документа, написанного
- 8. Что такое интернет? Всемирная информационная компьютерная сеть, связывающая между собой как пользователей компьютерных сетей, так и
- 9. IP адрес постоянные, закрепленные за определенным компьютером. динамические, которые присваиваются в тот момент, когда пользователь соединяется
- 10. Доменные имена Доменное имя — это определенная буквенная последовательность, обозначающая имя сайта. Доменное имя должно начинаться
- 11. Браузеры Прикладное программное обеспечение для просмотра веб-страниц; содержания веб-документов, компьютерных файлов и их каталогов; управления веб-приложениями;
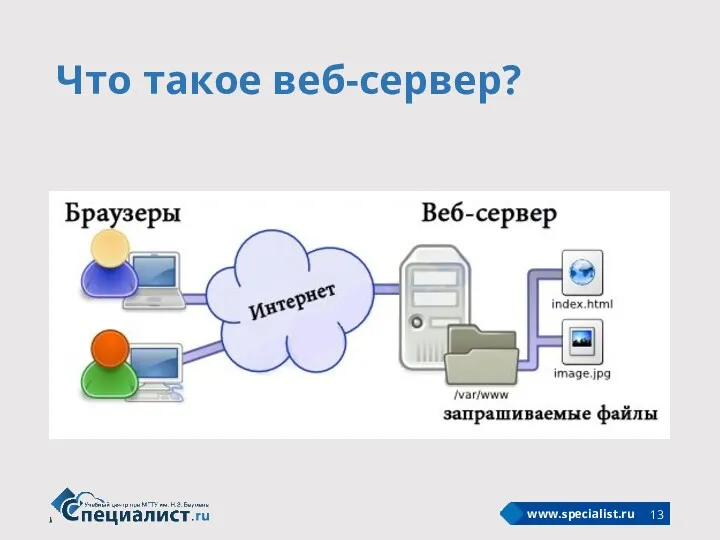
- 12. Что такое веб-сервер? Веб-сервер — сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы,
- 13. Что такое веб-сервер?
- 14. Что такое веб-страница? Веб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к
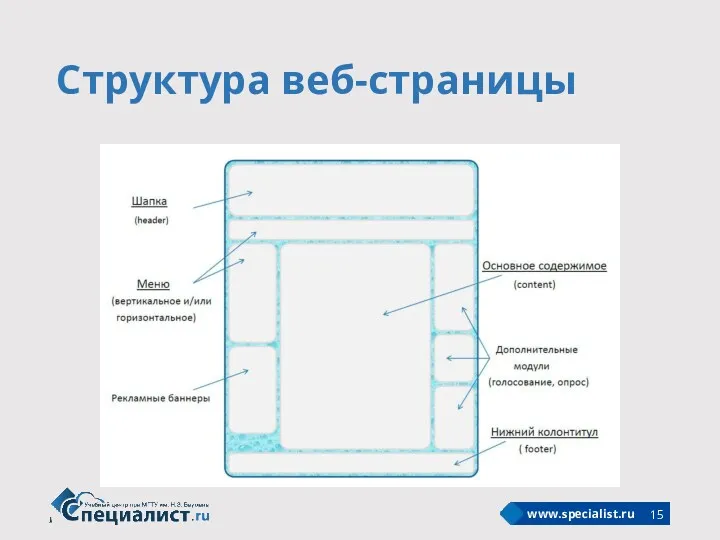
- 15. Структура веб-страницы
- 16. Что такое веб-сайт? Сайт, или веб-сайт, — одна или несколько логически связанных между собой веб-страниц.
- 17. Виды сайтов Статические — содержимое подготавливается заранее и выдается пользователю в том виде, в котором хранится
- 18. Виды сайтов Коммерческие — сайты компаний, интернет магазины и т.д. Информационные — доносят до пользователя какую
- 19. Виды сайтов Фиксированной ширины — задается фиксированная ширина. Все блоки сайта будут выглядеть так, как и
- 20. Протоколы передачи данных HTTP (Hypertext Transfer Protocol ) HTTPS (Hypertext Transfer Protocol Secure) FTP (File Transfer
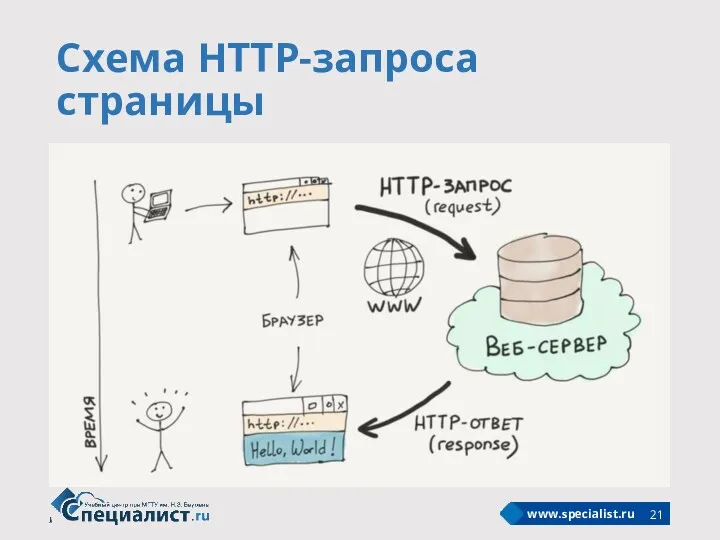
- 21. Схема HTTP-запроса страницы
- 22. Редакторы Штатный Блокнот (Notepad) Notepad++ (https://notepad-plus-plus.org/ ) Sublime Text (www.sublimetext.com) EmEditor (www.emeditor.com) Edit+ (www.editplus.com) UltraEdit (www.ultraedit.com)
- 23. Теги и атрибуты
- 24. HTML: тэги
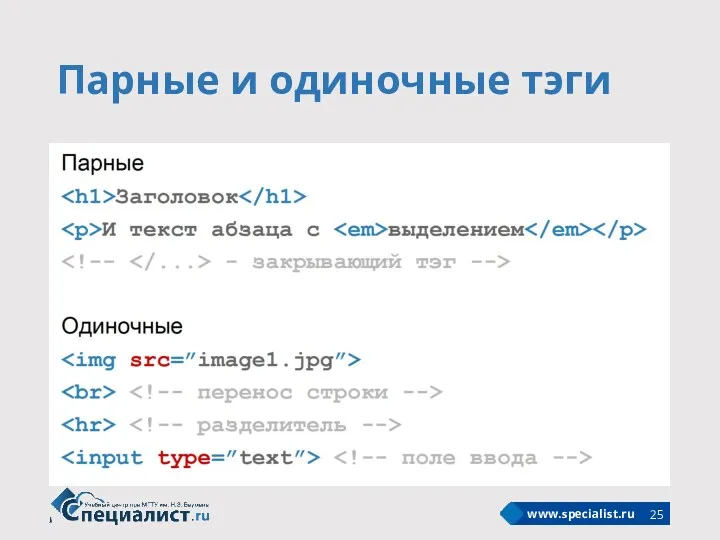
- 25. Парные и одиночные тэги
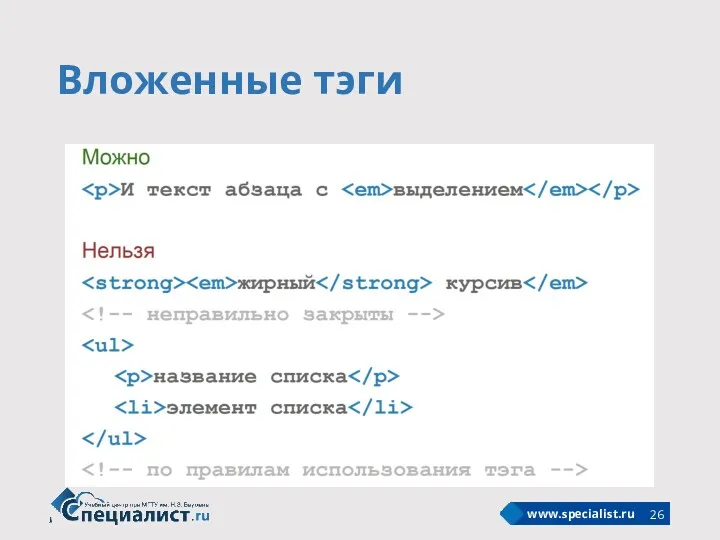
- 26. Вложенные тэги
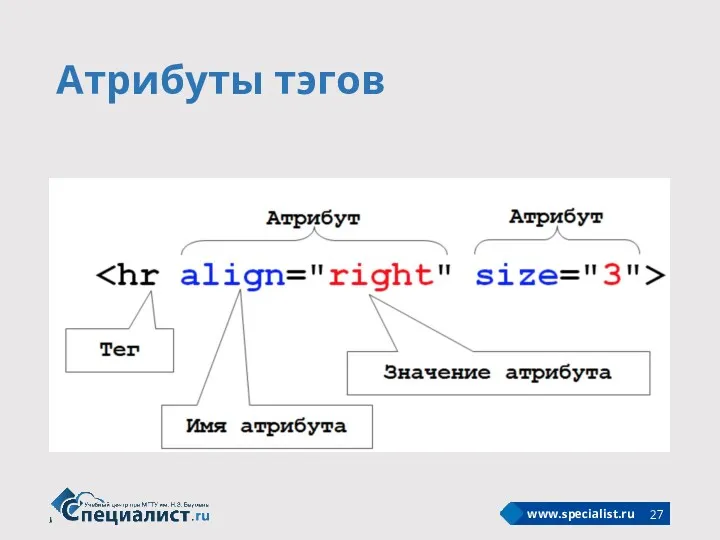
- 27. Атрибуты тэгов
- 28. Атрибуты тэгов Чтобы расширить возможности отдельных элементов применяются атрибуты. Есть два типа атрибутов: атрибут со значением
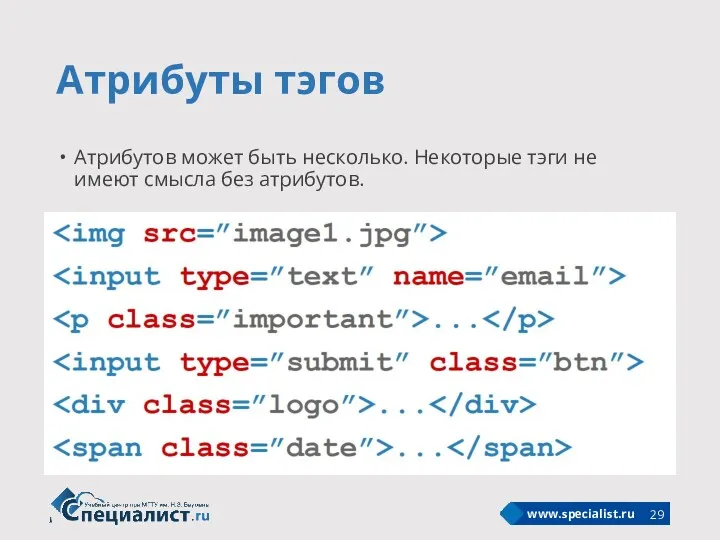
- 29. Атрибуты тэгов Атрибутов может быть несколько. Некоторые тэги не имеют смысла без атрибутов.
- 30. Важные факты про HTML5 1. HTML5 - это не новый язык, а расширение уже существующего HTML4
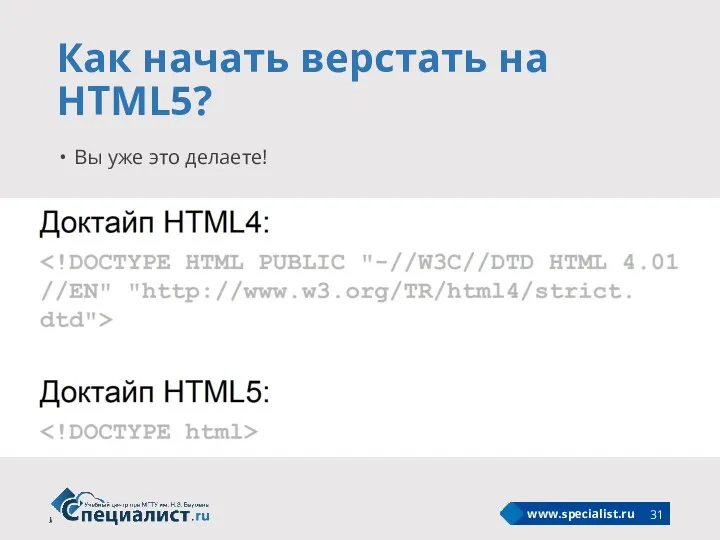
- 31. Как начать верстать на HTML5? Вы уже это делаете!
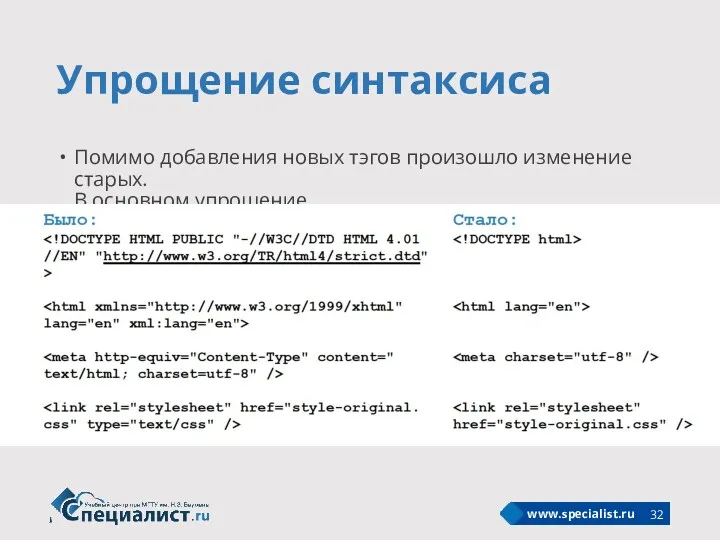
- 32. Упрощение синтаксиса Помимо добавления новых тэгов произошло изменение старых. В основном упрощение
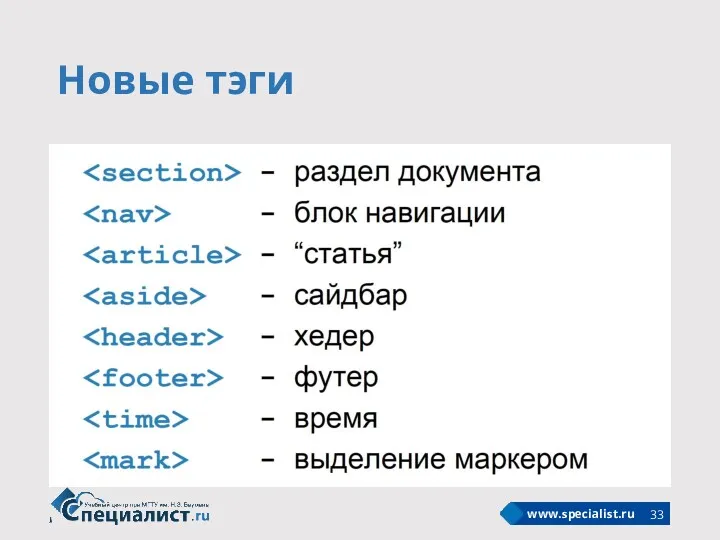
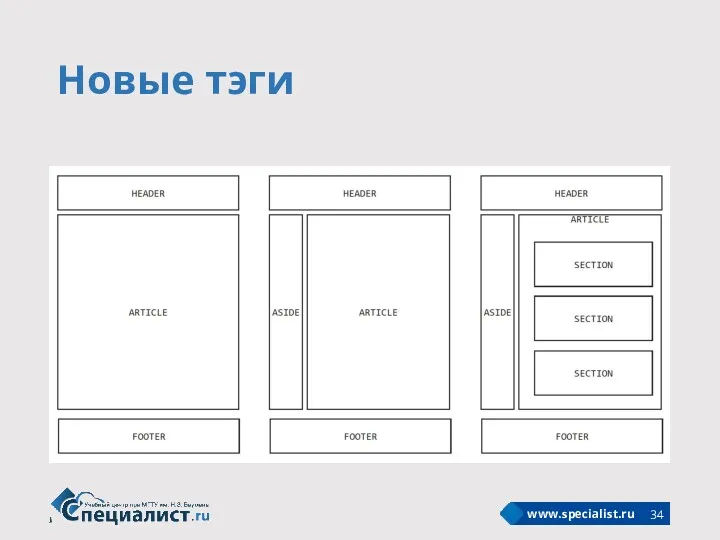
- 33. Новые тэги
- 34. Новые тэги
- 35. Наверное, самый интересный из новых семантических тэгов Это цельный, самостоятельный и самодостаточный кусок контента ля него
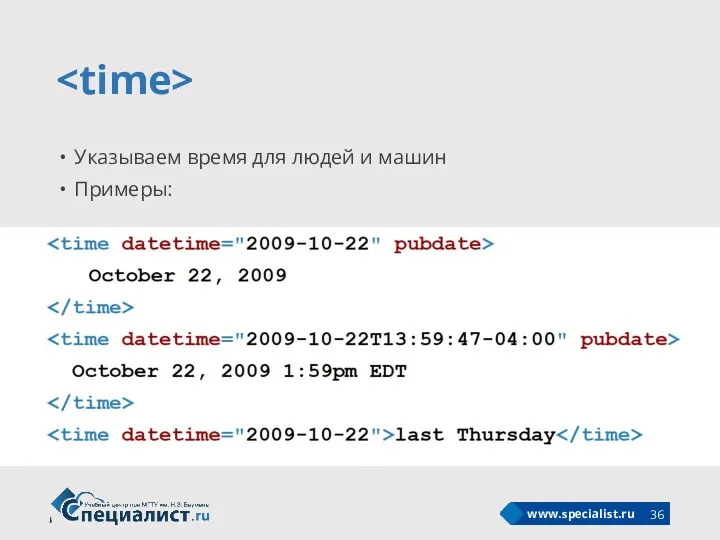
- 36. Указываем время для людей и машин Примеры:
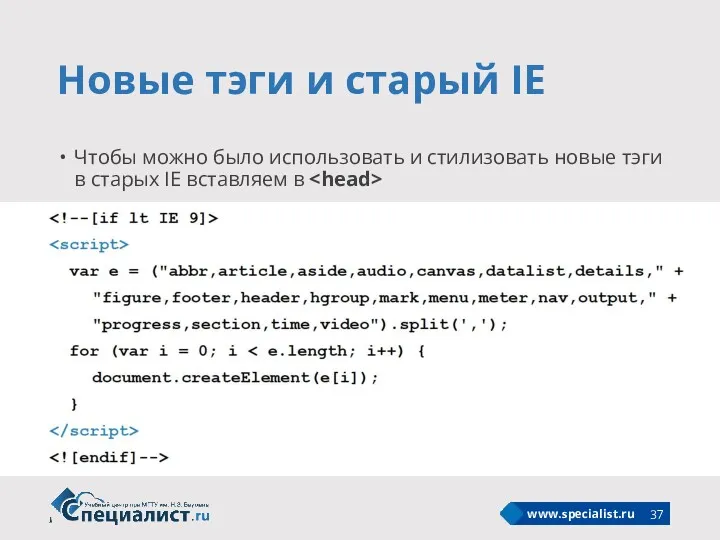
- 37. Новые тэги и старый IE Чтобы можно было использовать и стилизовать новые тэги в старых IE
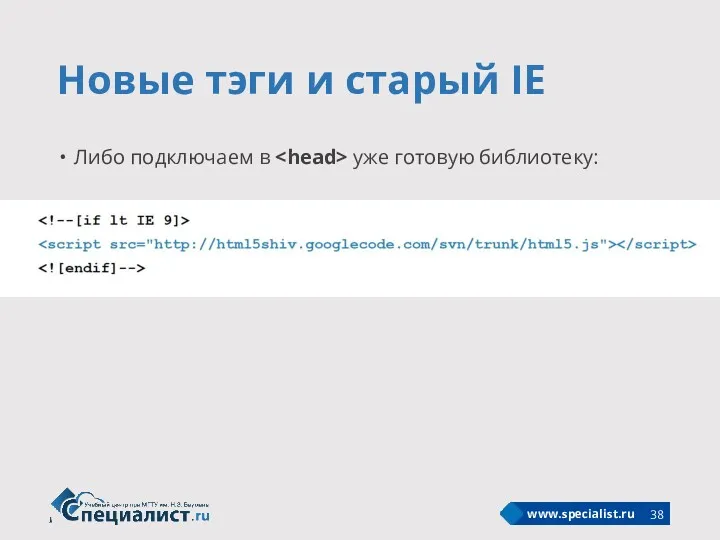
- 38. Новые тэги и старый IE Либо подключаем в уже готовую библиотеку:
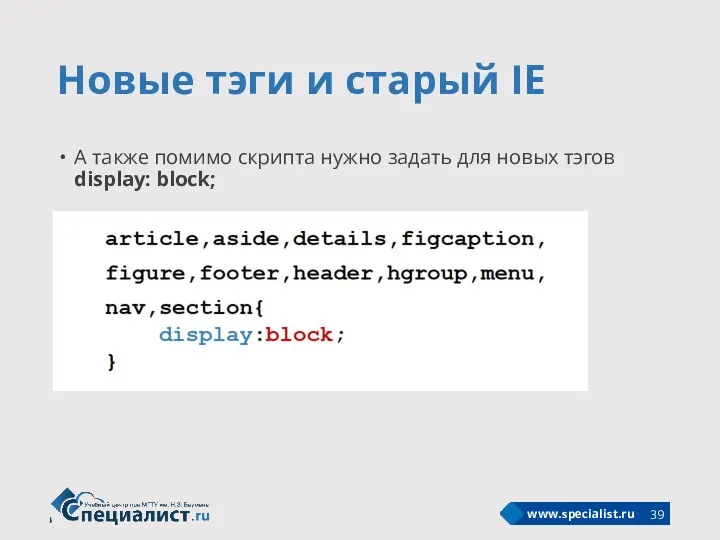
- 39. Новые тэги и старый IE А также помимо скрипта нужно задать для новых тэгов display: block;
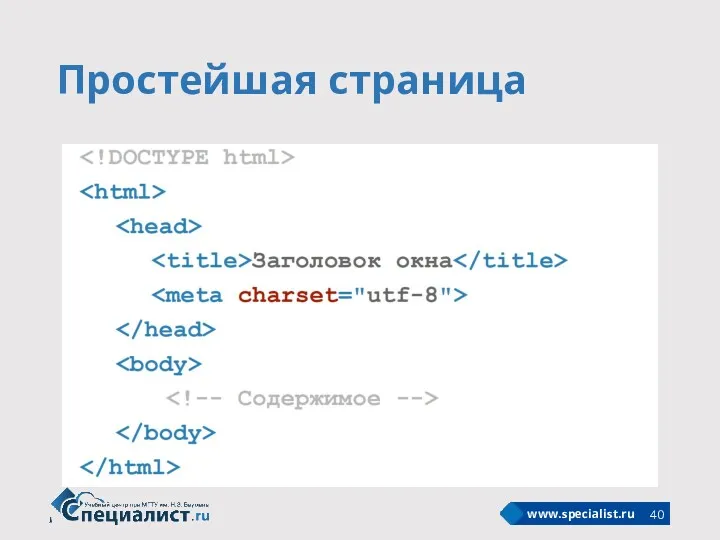
- 40. Простейшая страница
- 41. Что такое кодировка сайта Кодировка (англ. charset) – это таблица, в которой для каждого кода символа
- 42. Распространенные кодировки ASCII - одна из самых старых компьютерных кодировок, в которой каждому символу соответствует строго
- 43. Базовая таблица ASCII
- 44. Таблица ASCII
- 45. Таблица KOI8-R (русская)
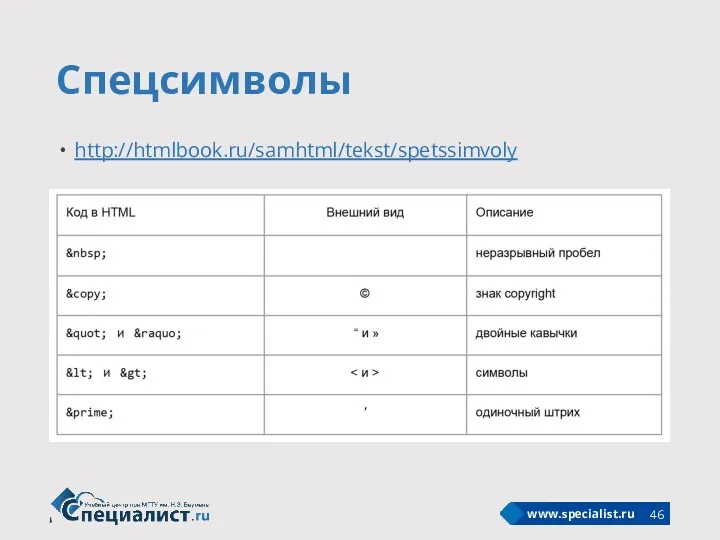
- 46. Спецсимволы http://htmlbook.ru/samhtml/tekst/spetssimvoly
- 47. Типограф Типограф — это средство онлайн подготовки текста к веб-изданию. Он помогает избежать ручной замены огромного
- 48. Больше специальных символов https://unicode-table.com/ru/
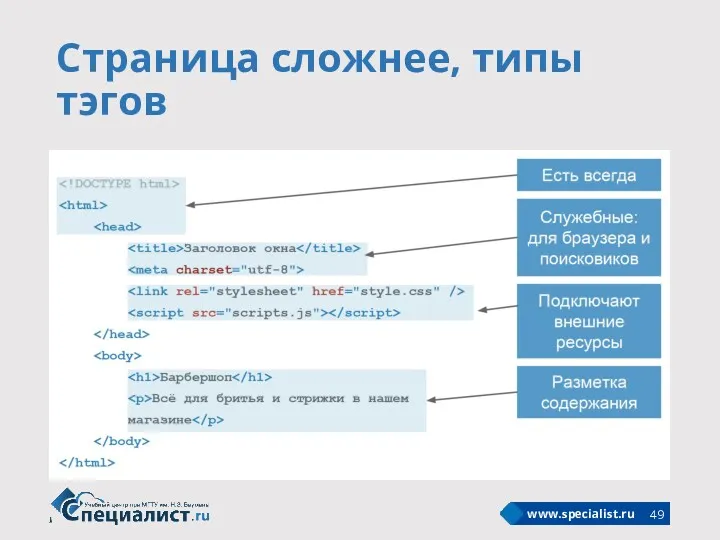
- 49. Страница сложнее, типы тэгов
- 50. Типы элементов Базовые: 1. блочные 2. строчные Дополнительные: блочно-строчные Табличные и т.д.
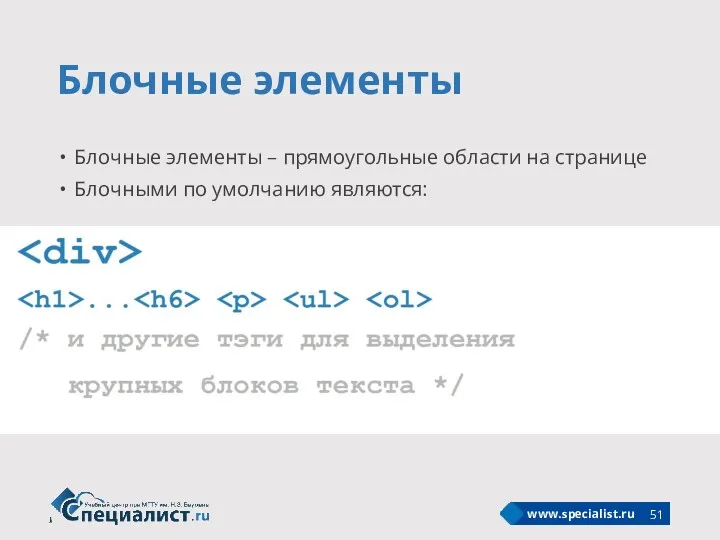
- 51. Блочные элементы Блочные элементы – прямоугольные области на странице Блочными по умолчанию являются:
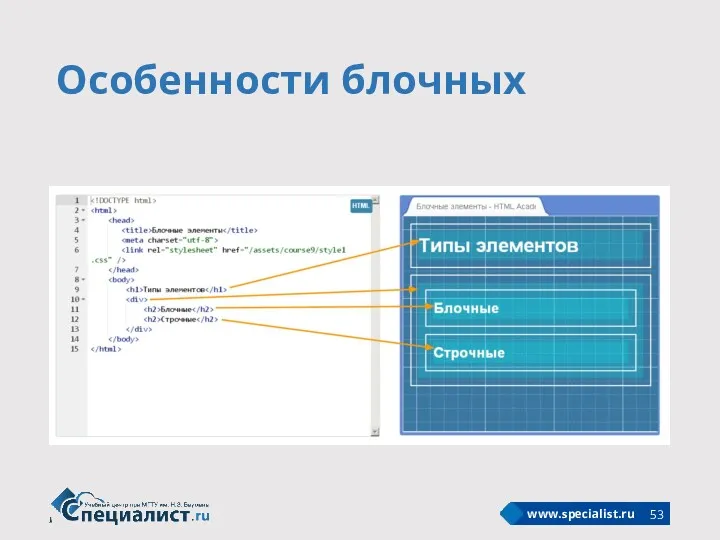
- 52. Особенности блочных 1. Принудительный перенос строки до и после 2. Воспринимают ширину, высоту, внутренние и внешние
- 53. Особенности блочных
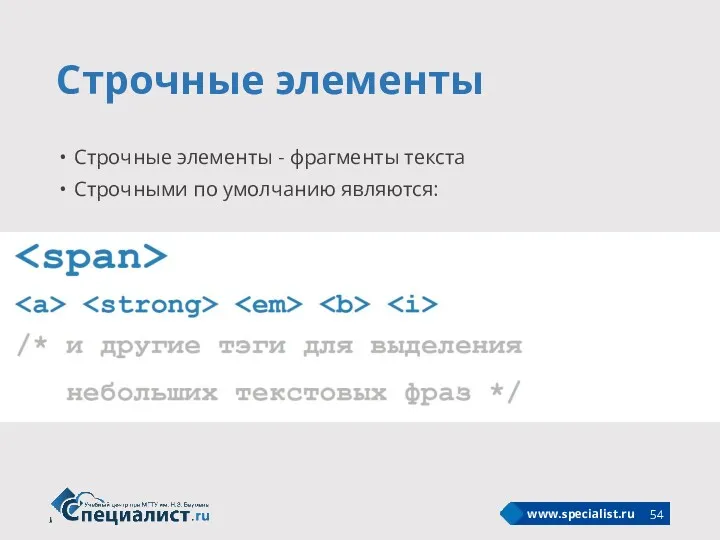
- 54. Строчные элементы Строчные элементы - фрагменты текста Строчными по умолчанию являются:
- 55. Особенности строчных 1. Нет переносов строки до и после - можно располагать в одной строке 2.
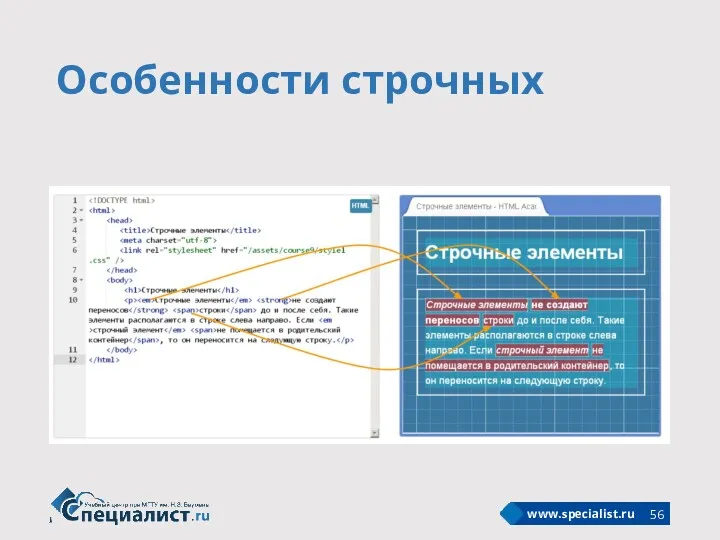
- 56. Особенности строчных
- 57. Теги для HTML текста
- 58. Теги заголовков ( ... ) Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвертого
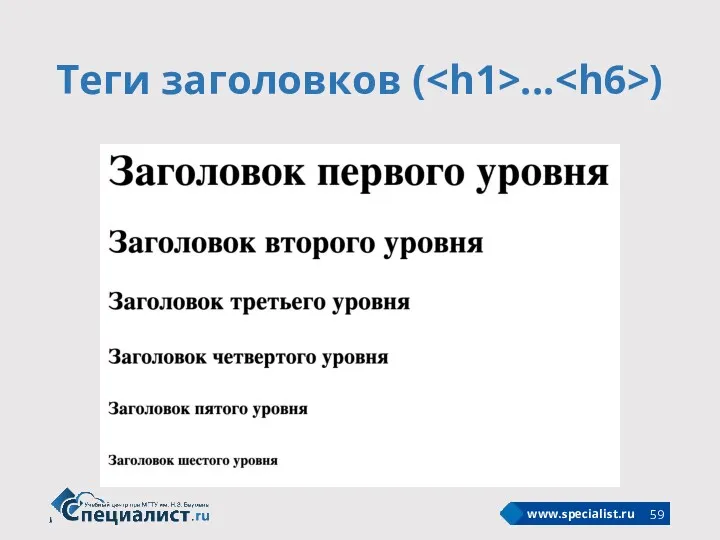
- 59. Теги заголовков ( ... )
- 60. Теги для форматирования текста Тег Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
- 61. Теги для форматирования текста Тег Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая
- 62. Теги для ввода «компьютерного» текста Тег Служит для выделения фрагментов программного кода. Отображается моноширинным шрифтом. Тег
- 63. Теги для ввода «компьютерного» текста Тег Выделяет имена переменных, отображая курсивом. Тег Позволяет вывести текст на
- 64. Теги для оформления цитат и определений Тег Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией.
- 65. Теги для оформления цитат и определений Тег Используется для выделения коротких цитат. Браузерами заключается в кавычки.
- 66. Абзацы, средства переноса текста Тег Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой.
- 67. Справочник тэгов https://webref.ru/html/ https://developer.mozilla.org/en-US/docs/Web/HTML/Element - 100 семантических элементов
- 68. Практическое задание
- 69. Задание Создать html-документ Добавить внутри страницы doctype, html, head, meta, title, body
- 70. Подведем итоги
- 73. Скачать презентацию






































































 Мова розмітки гіпертексту
Мова розмітки гіпертексту Передача и хранение информации. Информация и информационные процессы. Информатика. 10 класс
Передача и хранение информации. Информация и информационные процессы. Информатика. 10 класс Координаты Х и Y в Scratch
Координаты Х и Y в Scratch Безопасность детей в интернете
Безопасность детей в интернете Технические средства и системы информатизации. Устройство ПК
Технические средства и системы информатизации. Устройство ПК Очерк и репортаж
Очерк и репортаж Стандартная процедура проверки документов
Стандартная процедура проверки документов Интерактивные решения
Интерактивные решения Защита информации, антивирусные программы
Защита информации, антивирусные программы Научно-образовательные исторические интернет-ресурсы
Научно-образовательные исторические интернет-ресурсы Online Education
Online Education Модуль 1: Установка и настройка SQL Server 2008
Модуль 1: Установка и настройка SQL Server 2008 Інтернет-освіта
Інтернет-освіта Обзор пройденного материала по информатике
Обзор пройденного материала по информатике Исполнитель Чертёжник. Система команд исполнителя Чертёжник
Исполнитель Чертёжник. Система команд исполнителя Чертёжник Способы доступа СУБД к БД
Способы доступа СУБД к БД Проектирование реляционной базы данных. Основные принципы проектирования
Проектирование реляционной базы данных. Основные принципы проектирования Представление архитектуры ИС
Представление архитектуры ИС Графічний інтерфейс Swing мови Java. Основные компоненты Swing
Графічний інтерфейс Swing мови Java. Основные компоненты Swing JavaScript in <head> or <body>
JavaScript in <head> or <body> Популярные Мемы из видеоигр
Популярные Мемы из видеоигр Презентация к уроку Информационные процессы
Презентация к уроку Информационные процессы Отчет о прохождении учебной практики. Специальность 09.02.07 Информационные системы и программирование
Отчет о прохождении учебной практики. Специальность 09.02.07 Информационные системы и программирование Компьютер друг или враг. Полезные советы от Фиксиков
Компьютер друг или враг. Полезные советы от Фиксиков Аппаратное и программное обеспечение
Аппаратное и программное обеспечение How to create an app. Mobile App Development Company
How to create an app. Mobile App Development Company Путешествие в страну Информатика. 8 класс
Путешествие в страну Информатика. 8 класс Использование ИКТ на уроках и во внеурочной деятельности по географии
Использование ИКТ на уроках и во внеурочной деятельности по географии