Содержание
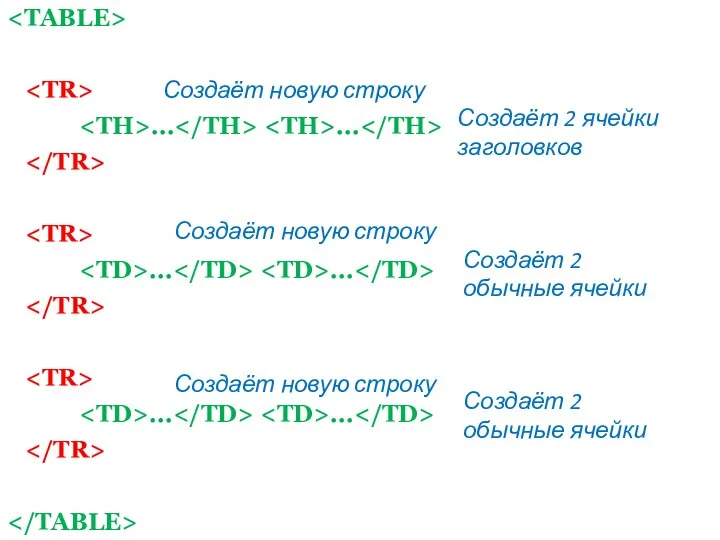
- 2. ... ... ... ... ... ... Создаёт новую строку Создаёт 2 ячейки заголовков Создаёт новую строку
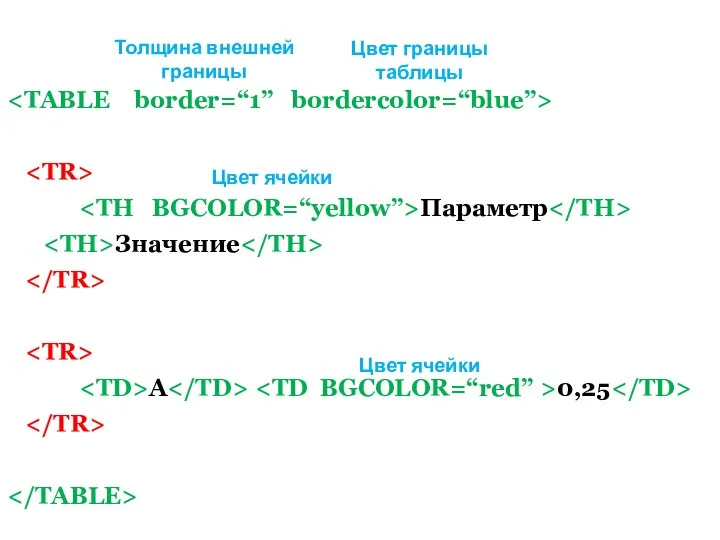
- 3. Параметр Значение А 0,25 Толщина внешней границы Цвет границы таблицы Цвет ячейки Цвет ячейки
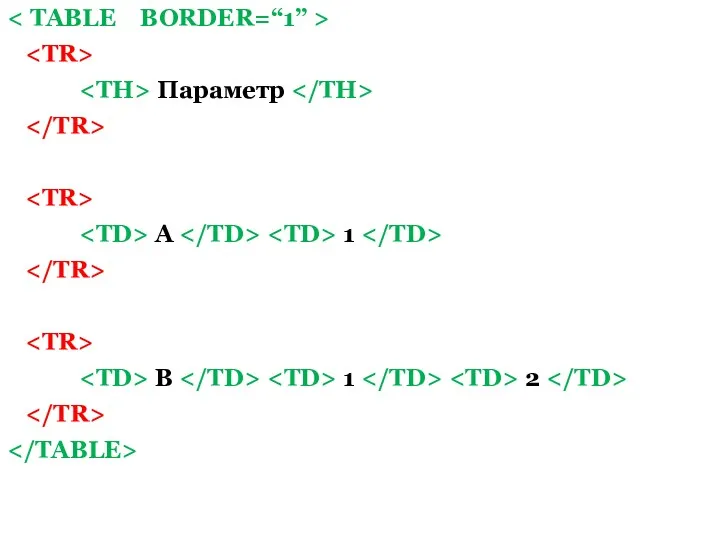
- 4. Параметр А 1 В 1 2
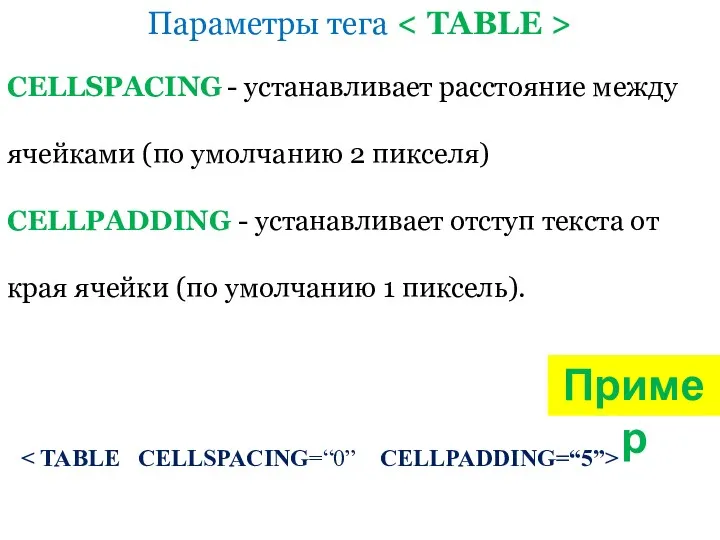
- 5. CELLSPACING - устанавливает расстояние между ячейками (по умолчанию 2 пикселя) CELLPADDING - устанавливает отступ текста от
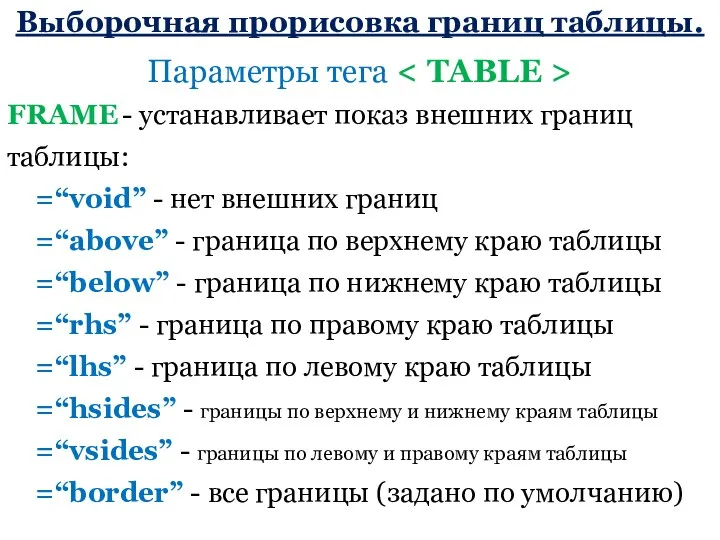
- 6. FRAME - устанавливает показ внешних границ таблицы: =“void” - нет внешних границ =“above” - граница по
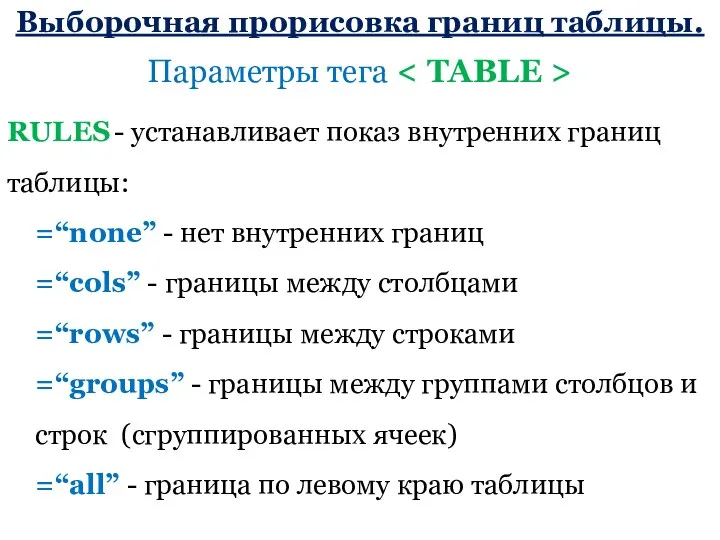
- 7. RULES - устанавливает показ внутренних границ таблицы: =“none” - нет внутренних границ =“cols” - границы между
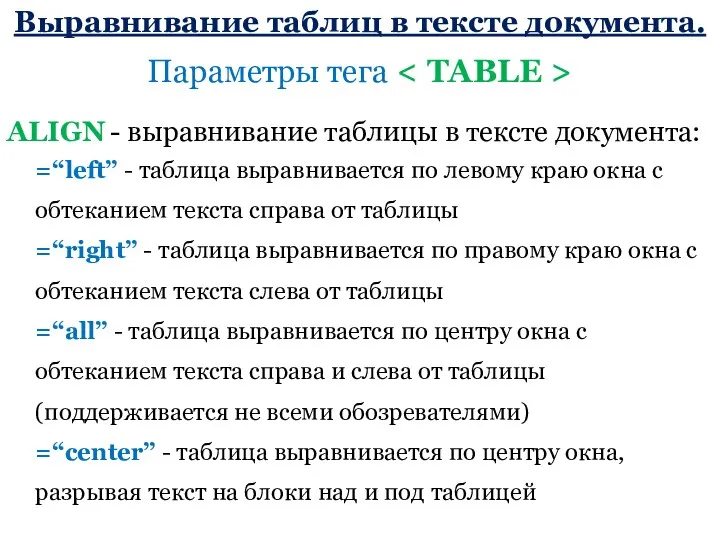
- 8. ALIGN - выравнивание таблицы в тексте документа: =“left” - таблица выравнивается по левому краю окна с
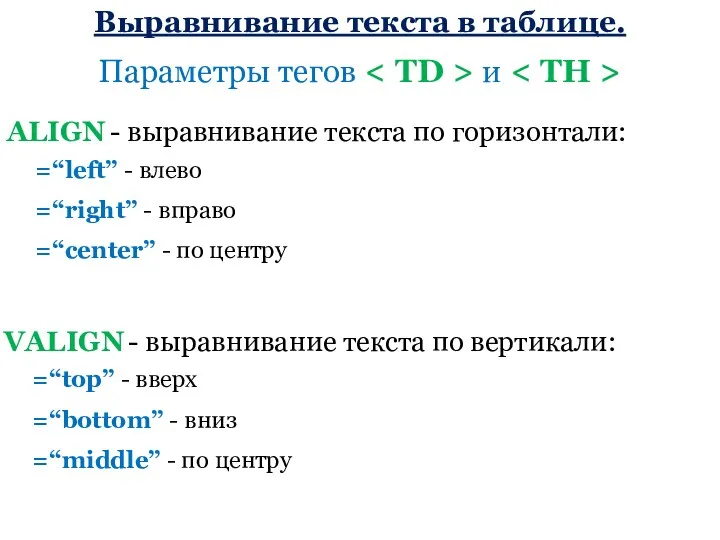
- 9. ALIGN - выравнивание текста по горизонтали: =“left” - влево =“right” - вправо =“center” - по центру
- 11. Скачать презентацию








 Виды и основные особенности трафика
Виды и основные особенности трафика Графические информационные модели
Графические информационные модели Алгоритм және оның қасиеттері
Алгоритм және оның қасиеттері Строки в С++
Строки в С++ Алгоритмы. Свойства алгоритмов. Формы представления алгоритмов
Алгоритмы. Свойства алгоритмов. Формы представления алгоритмов Data Access Patterns. Three Tier Architecture
Data Access Patterns. Three Tier Architecture Интеграция ESMI FX NET с другими системами
Интеграция ESMI FX NET с другими системами Использование MS Office для автоматизации профессиональной деятельности. Microsoft Word. Microsoft Office XP. ч.2
Использование MS Office для автоматизации профессиональной деятельности. Microsoft Word. Microsoft Office XP. ч.2 Разработка интернет представительства магазина
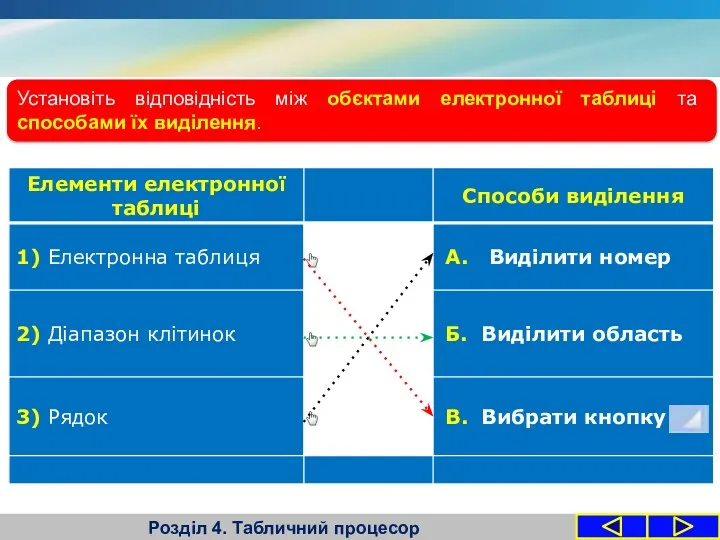
Разработка интернет представительства магазина Формати даних: числовий, текстовий, формат дати. Табличний процесор
Формати даних: числовий, текстовий, формат дати. Табличний процесор Конспект урока по теме: Информация и ее свойства
Конспект урока по теме: Информация и ее свойства Інформатика. Комплексна практична робота: Комп'ютерні презентації та публікації. (10 клас)
Інформатика. Комплексна практична робота: Комп'ютерні презентації та публікації. (10 клас) ПО для виртуализации. Виртуальные машины
ПО для виртуализации. Виртуальные машины Анализ публичных страниц в социальных сетях компании Формула света
Анализ публичных страниц в социальных сетях компании Формула света Объектно-ориентированное проектирование ИС. Модель реализации
Объектно-ориентированное проектирование ИС. Модель реализации 3. Essential Java Classes. 1. Strings
3. Essential Java Classes. 1. Strings Программирование линейных алгоритмов. Начала программирования
Программирование линейных алгоритмов. Начала программирования Pinnacle³ Platforms
Pinnacle³ Platforms Криптография
Криптография Как найти себя в ИТ. Существующие направления в ИТ
Как найти себя в ИТ. Существующие направления в ИТ Устройства ввода 7 класс
Устройства ввода 7 класс Построение и анализ алгоритмов. Минимальное остовное дерево. (Лекция 6.1)
Построение и анализ алгоритмов. Минимальное остовное дерево. (Лекция 6.1) Текстовий процесор
Текстовий процесор Алгоритмы и структуры данных. Лекция 1. Основные понятия
Алгоритмы и структуры данных. Лекция 1. Основные понятия Типы алгоритмов
Типы алгоритмов 10 класс Информатика и ИКТ Угринович Н.Д.
10 класс Информатика и ИКТ Угринович Н.Д. Функціональні залежності
Функціональні залежності Информационная работа в социальных сетях
Информационная работа в социальных сетях