Содержание
- 2. HTML5. Новые возможности Наиболее интересные нововведения HTML5: Добавление семантических тегов; Поддержка видео и аудио (элементы video
- 3. HTML5. Семантические элементы Использование семантических тегов позволяет сделать веб-страницы более понятными: для поисковых систем, браузеров и
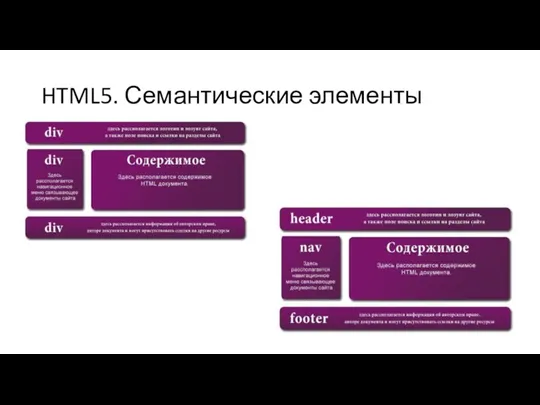
- 4. HTML5. Семантические элементы
- 5. HTML5. Семантические элементы Добавлены следующие семантические теги: определяет футер определяет заголовочный блок сайта, статьи определяет навигационное
- 6. HTML5. Элемент Элемент - самостоятельный, отчуждаемый кусок содержимого, имеет независимое от остального контента содержимое. Парный тег
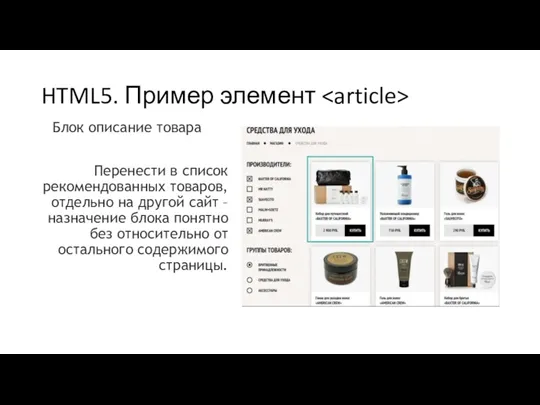
- 7. HTML5. Пример элемент Блок описание товара Перенести в список рекомендованных товаров, отдельно на другой сайт –
- 8. HTML5. Элемент Элемент задаёт раздел документа, может применяться: для блока новостей, для контактной информации, для глав
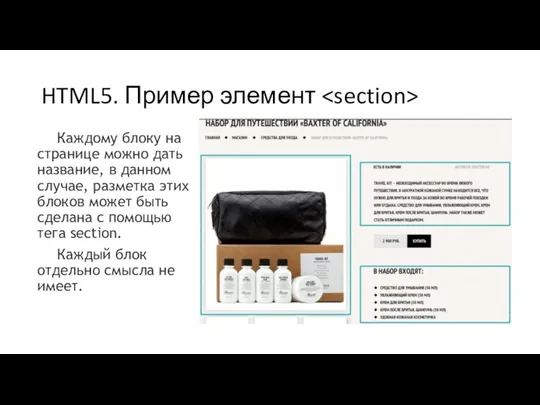
- 9. HTML5. Пример элемент Каждому блоку на странице можно дать название, в данном случае, разметка этих блоков
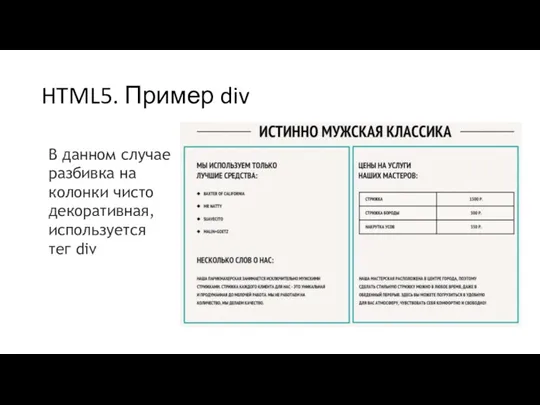
- 10. HTML5. Пример div В данном случае разбивка на колонки чисто декоративная, используется тег div
- 11. HTML5. Элемент Определяет блок сбоку от контента для размещения: рубрик, ссылок на архив, меток и другой
- 12. HTML5. Элемент Определяет блок сбоку от контента для размещения: рубрик, ссылок на архив, меток и другой
- 13. Элементы figure, figcaption Элементы figure, figcaption используются для добавления кратких характеристик к иллюстрациям, фотографиям, диаграммам, фрагментам
- 14. Элемент audio Добавляет аудио-содержимое со встроенным программным интерфейсом без привлечения подключаемых модулей. В общем виде HTML-разметка
- 15. Аудио формат MP3 – самый популярный аудио формат, использующий сжатие с потерями и позволяющий уменьшить размер
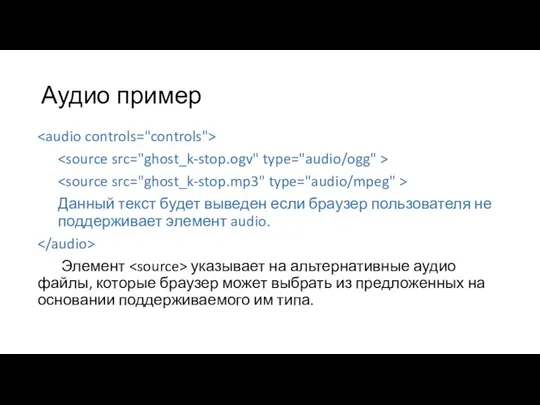
- 16. Аудио пример Данный текст будет выведен если браузер пользователя не поддерживает элемент audio. Элемент указывает на
- 17. Элемент video Для размещения мультимедийных файлов в сети с оригинальным программным интерфейсом без привлечения подключаемых модулей.
- 19. Скачать презентацию

















 Графика в сервисах Google
Графика в сервисах Google Методы сортировки массива
Методы сортировки массива Нейросети
Нейросети Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11)
Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11) Алгоритмы вокруг нас
Алгоритмы вокруг нас Информационные технологии в обучении иностранному языку
Информационные технологии в обучении иностранному языку eBay Inc. — американская компания, предоставляющая услуги в областях интернет-аукционов и интернет-магазинов
eBay Inc. — американская компания, предоставляющая услуги в областях интернет-аукционов и интернет-магазинов Malt Briefing Mockups
Malt Briefing Mockups САУ КЦ на базе ШКС-04М
САУ КЦ на базе ШКС-04М Программно-аппаратная защита информации
Программно-аппаратная защита информации SketchUp
SketchUp Презентации к урокам информатики Иформационные модели 7 класс
Презентации к урокам информатики Иформационные модели 7 класс Programming Declarant's Assistant
Programming Declarant's Assistant Накопители на жестких магнитных дисках (НЖМД)
Накопители на жестких магнитных дисках (НЖМД) Деректерді ұсыну. Мәтіндік ақпараттарды кодтау принциптері
Деректерді ұсыну. Мәтіндік ақпараттарды кодтау принциптері Технологии баз данных и знаний
Технологии баз данных и знаний Операциялық жүйелер
Операциялық жүйелер Создание документов средствами текстового процессора
Создание документов средствами текстового процессора Фестиваль инженерно-технического творчества. Цифровое будущее России
Фестиваль инженерно-технического творчества. Цифровое будущее России Экономическая информатика. Microsoft Excel
Экономическая информатика. Microsoft Excel Алгоритми та програма для розв'язання екстремальних комбінаторних задач
Алгоритми та програма для розв'язання екстремальних комбінаторних задач Понятие и структура информационных систем
Понятие и структура информационных систем Стратегия поведенческого тестирования. Типы тестирования. Black Box
Стратегия поведенческого тестирования. Типы тестирования. Black Box Операционная система linux
Операционная система linux Использование CMS
Использование CMS Программирование на языке С++. Лекция 6. Операции и операторы
Программирование на языке С++. Лекция 6. Операции и операторы Нормализация реляционной модели данных
Нормализация реляционной модели данных Информационные ресурсы интернета
Информационные ресурсы интернета