Содержание
- 2. Таблицы Для создания таблиц в языке HTML используются следующие элементы: - создаёт таблицу. - задаёт заголовок
- 3. Элемент TABLE В языке HTML для создания таблиц служит элемент TABLE. Весь код таблицы должен располагаться
- 4. Атрибуты : border - ширина рамки вокруг всей таблицы, например border=1 bgcolor - определяет цвет фона
- 5. Атрибуты Align=left | center | right Valign=top | bottom (положение по вертикали)
- 6. Атрибуты Bgcolor=#xxxxxx Backgroung=“имя_а.jpg”- Align=left | center | right Valign=top | midlle | bottom Для Colspan=n Rowspan=n
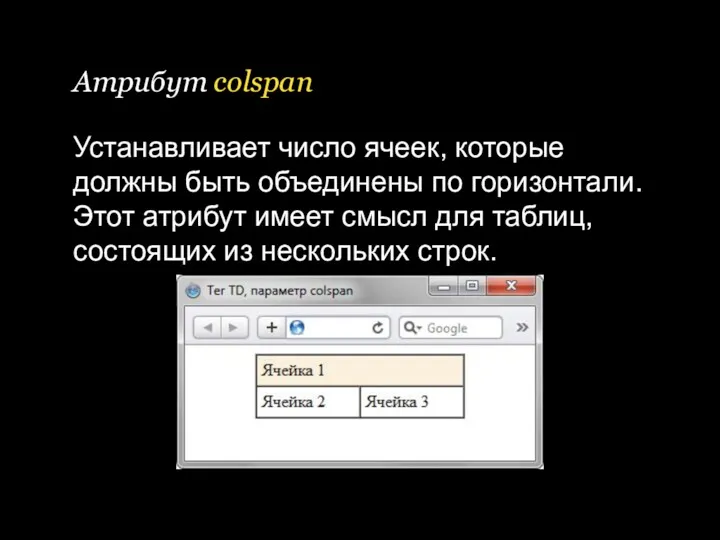
- 7. Атрибут colspan Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для
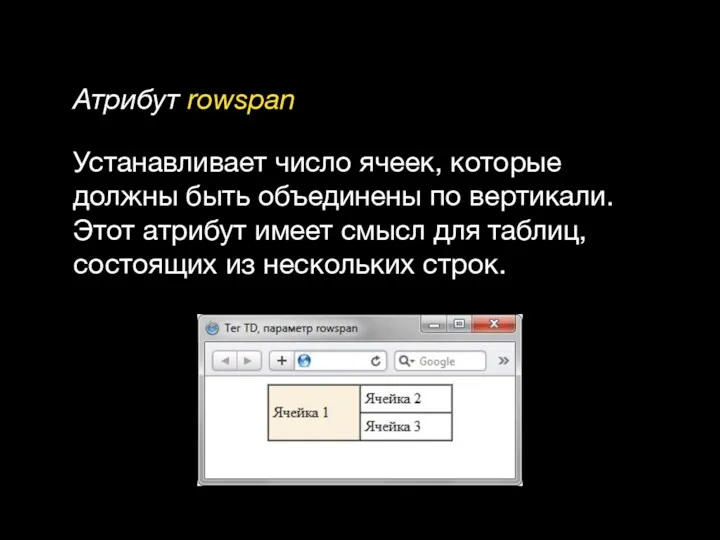
- 8. Атрибут rowspan Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для
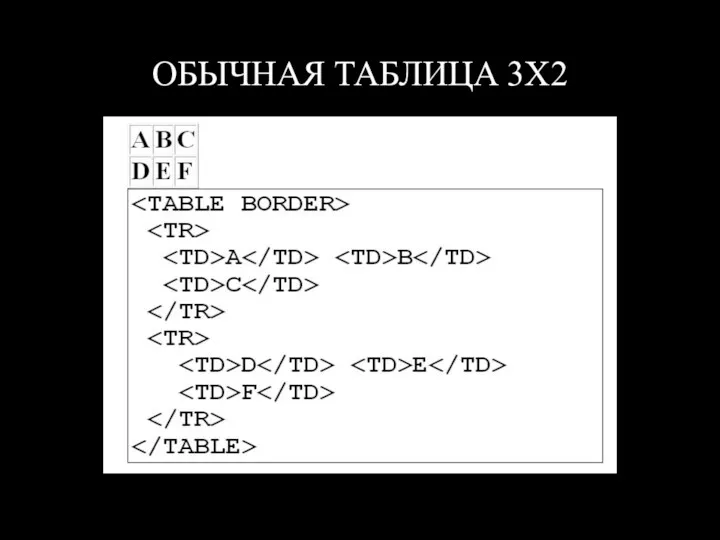
- 9. ОБЫЧНАЯ ТАБЛИЦА 3X2
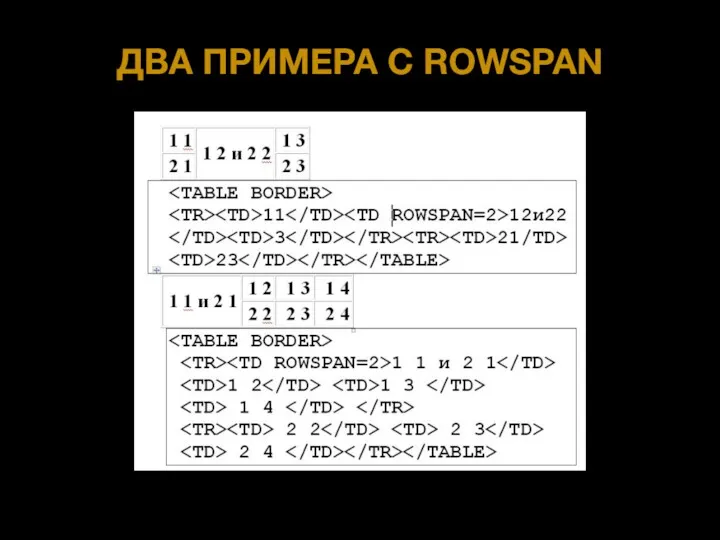
- 10. ДВА ПРИМЕРА С ROWSPAN
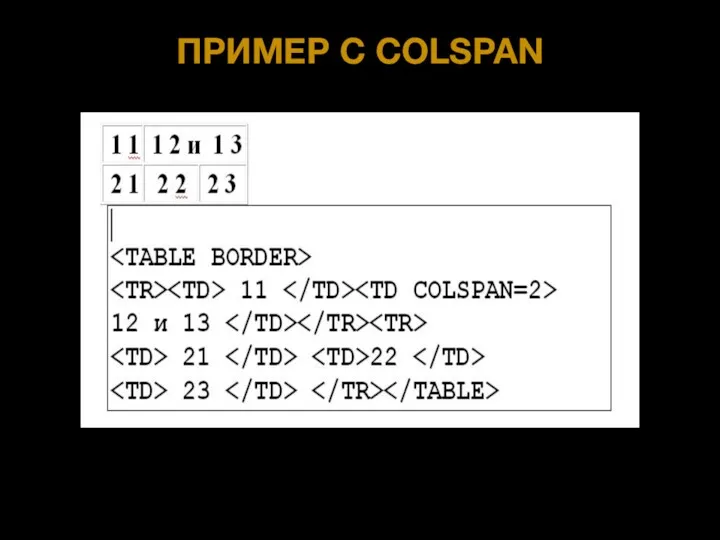
- 11. ПРИМЕР С COLSPAN
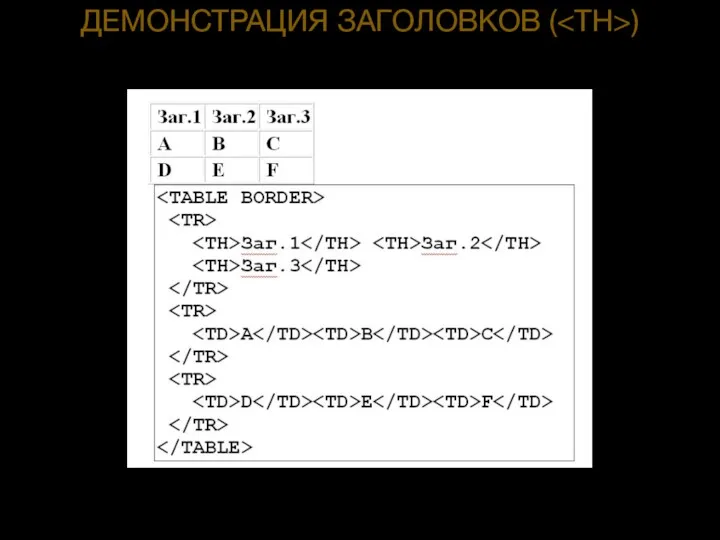
- 12. ДЕМОНСТРАЦИЯ ЗАГОЛОВКОВ ( )
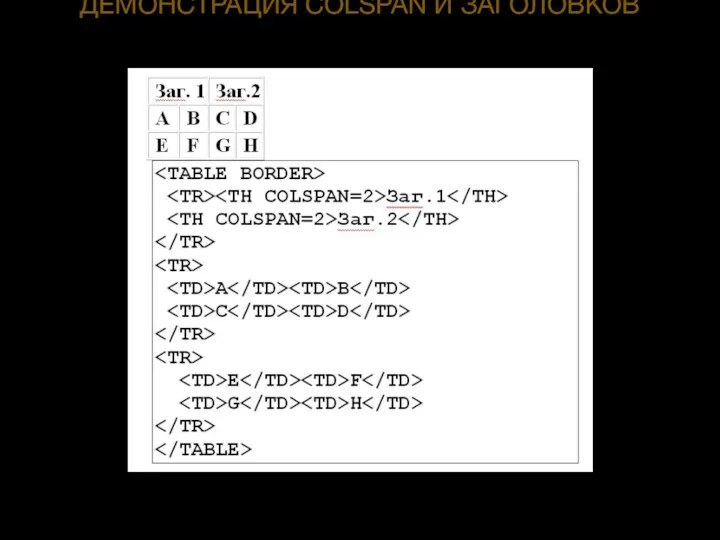
- 13. ДЕМОНСТРАЦИЯ COLSPAN И ЗАГОЛОВКОВ
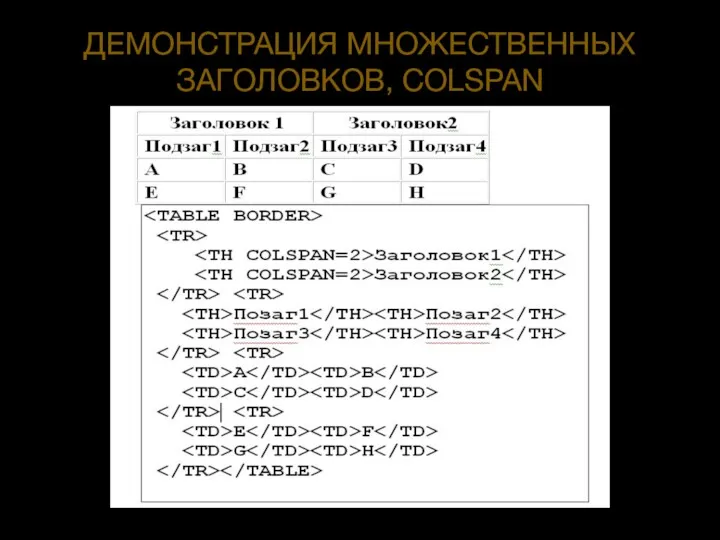
- 14. ДЕМОНСТРАЦИЯ МНОЖЕСТВЕННЫХ ЗАГОЛОВКОВ, COLSPAN
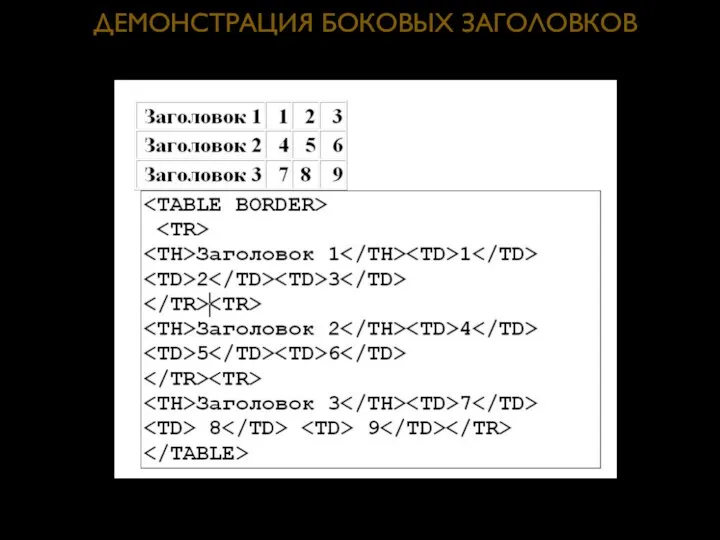
- 15. ДЕМОНСТРАЦИЯ БОКОВЫХ ЗАГОЛОВКОВ
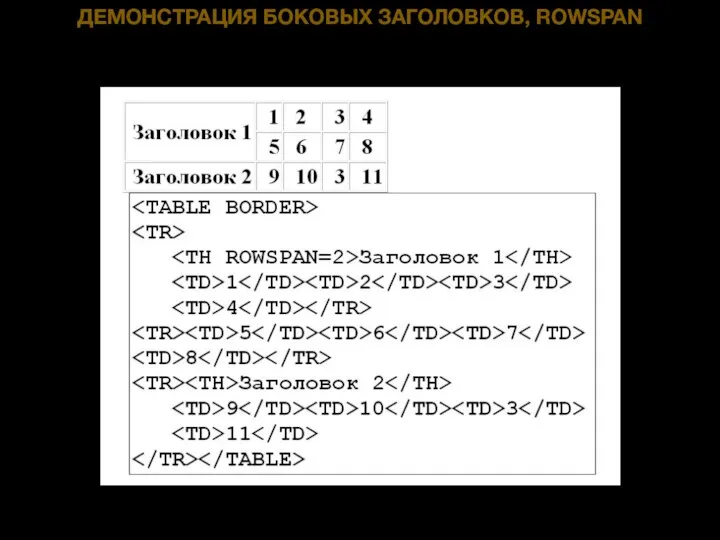
- 16. ДЕМОНСТРАЦИЯ БОКОВЫХ ЗАГОЛОВКОВ, ROWSPAN
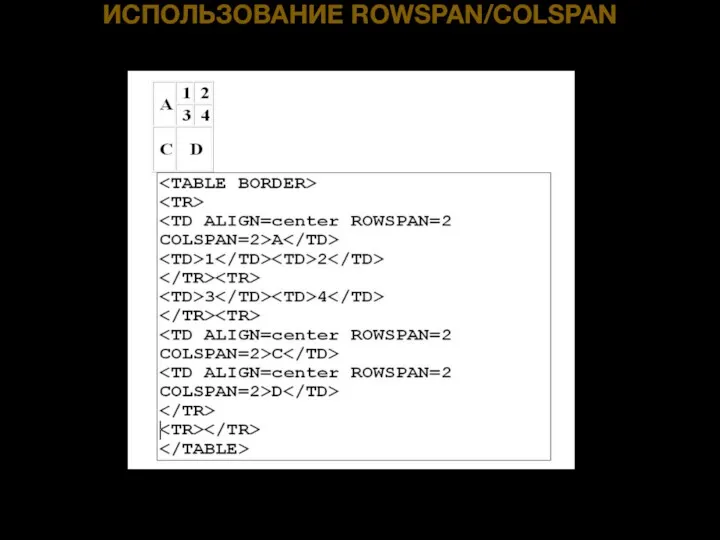
- 17. ИСПОЛЬЗОВАНИЕ ROWSPAN/COLSPAN
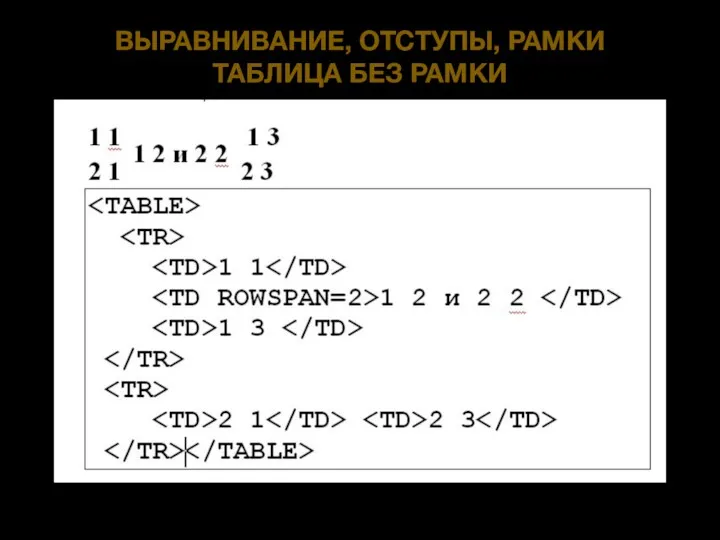
- 18. ВЫРАВНИВАНИЕ, ОТСТУПЫ, РАМКИ ТАБЛИЦА БЕЗ РАМКИ
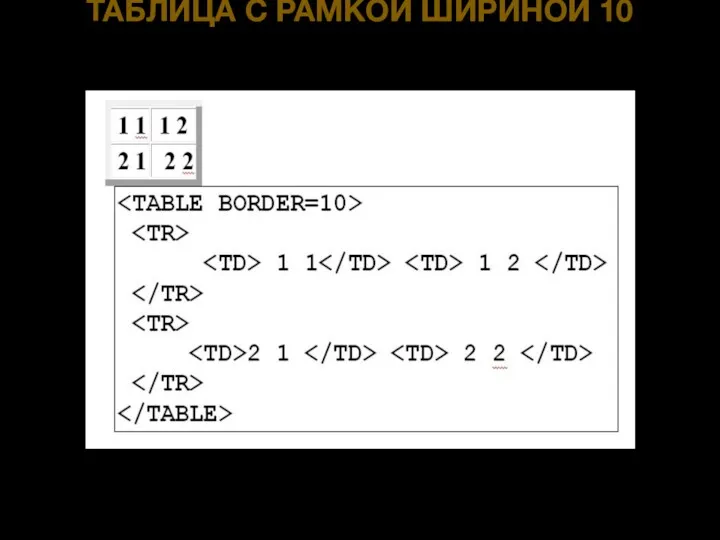
- 19. ТАБЛИЦА С РАМКОЙ ШИРИНОЙ 10
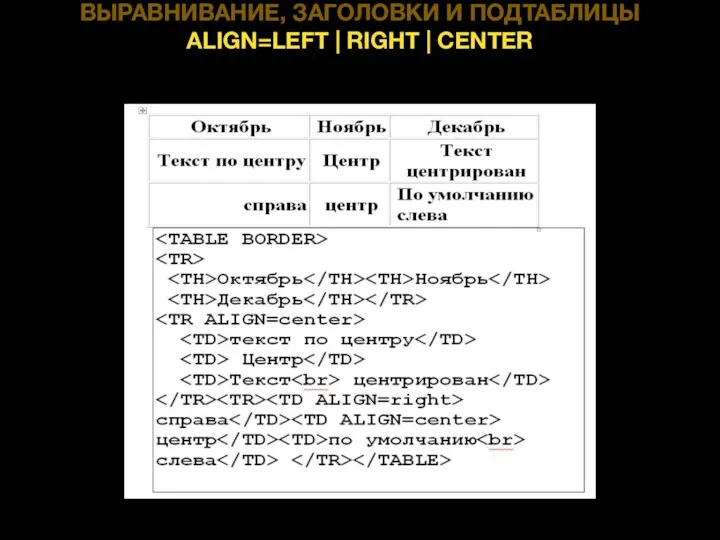
- 20. ВЫРАВНИВАНИЕ, ЗАГОЛОВКИ И ПОДТАБЛИЦЫ ALIGN=LEFT | RIGHT | CENTER
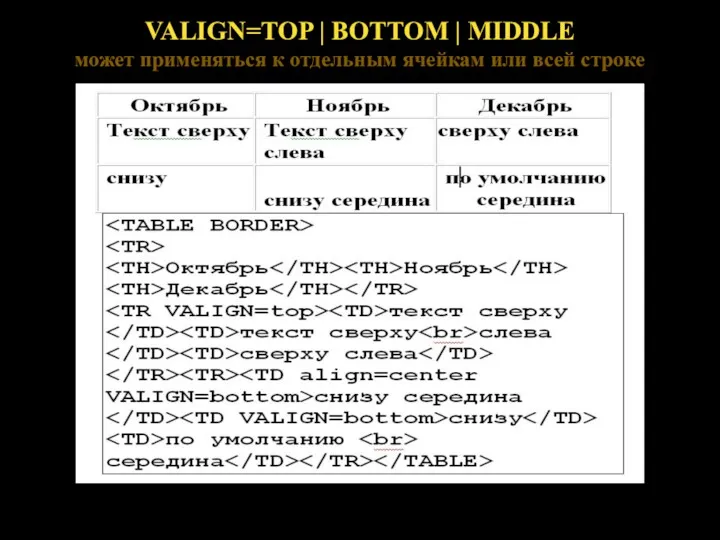
- 21. VALIGN=TOP | BOTTOM | MIDDLE может применяться к отдельным ячейкам или всей строке
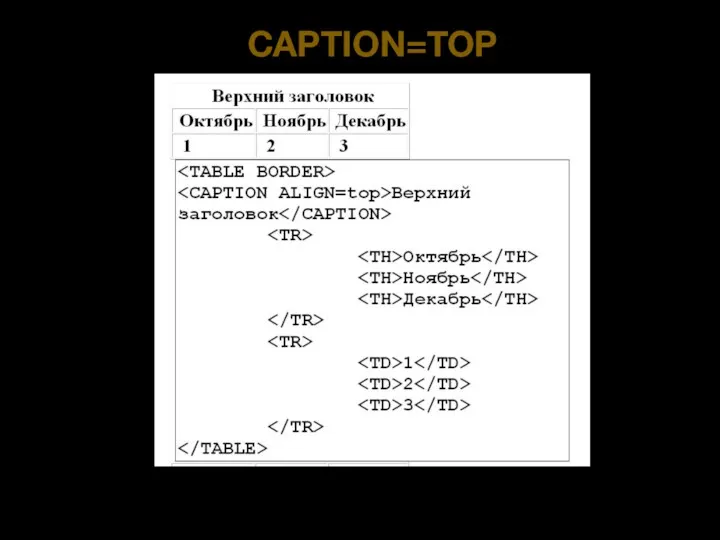
- 22. CAPTION=TOP
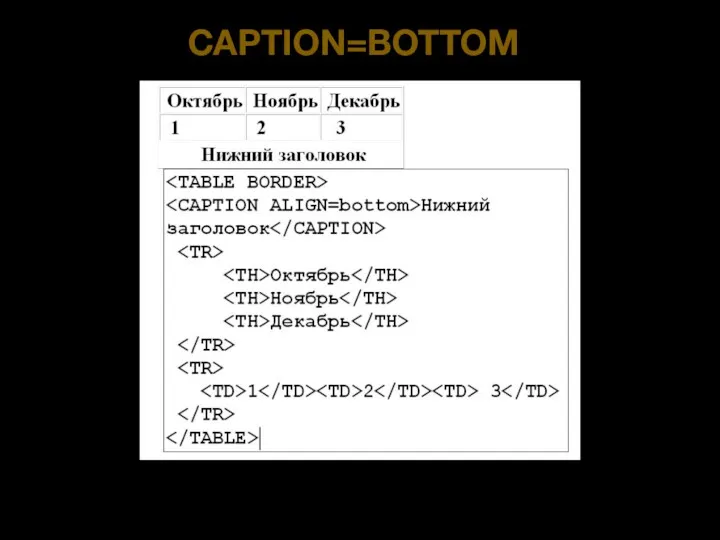
- 23. CAPTION=BOTTOM
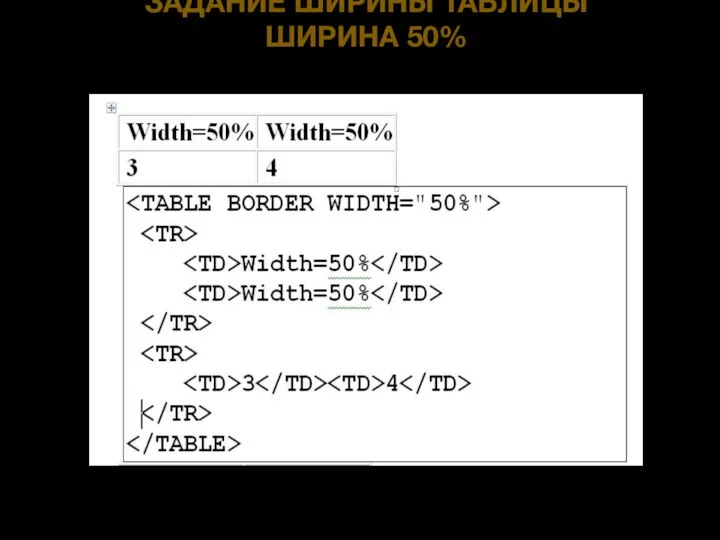
- 24. ЗАДАНИЕ ШИРИНЫ ТАБЛИЦЫ ШИРИНА 50%
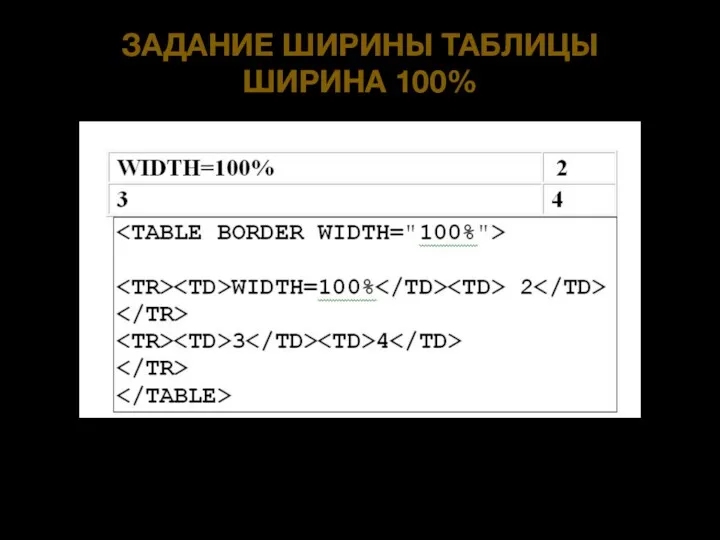
- 25. ЗАДАНИЕ ШИРИНЫ ТАБЛИЦЫ ШИРИНА 100%
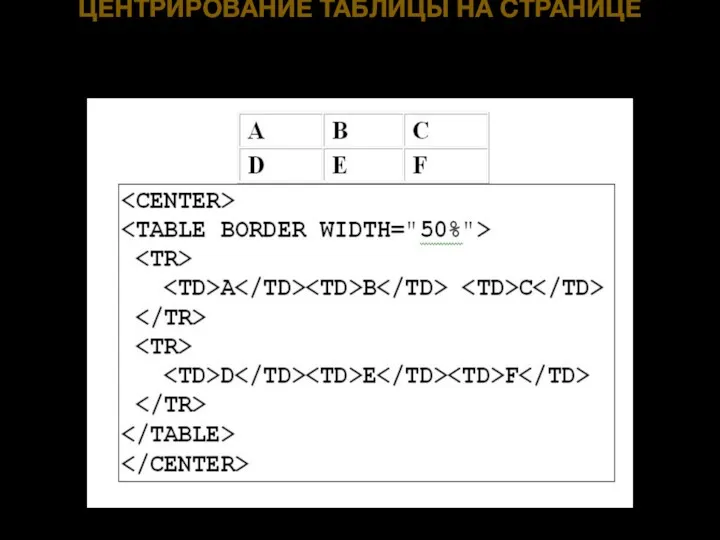
- 26. ЦЕНТРИРОВАНИЕ ТАБЛИЦЫ НА СТРАНИЦЕ
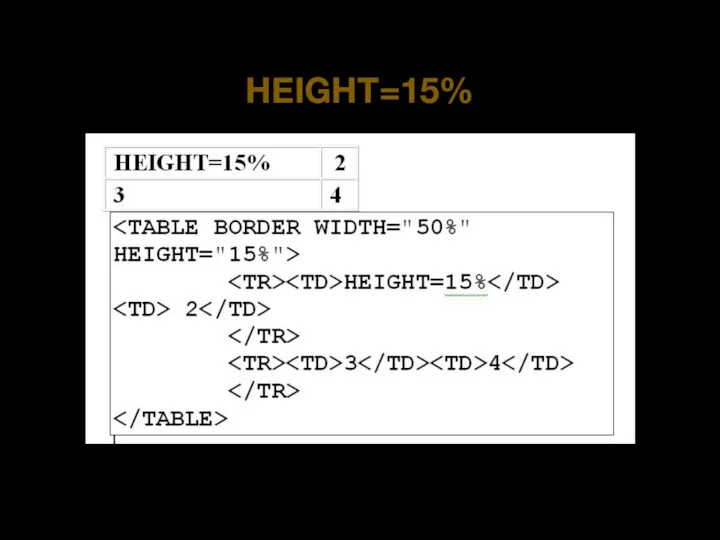
- 27. HEIGHT=15%
- 29. Скачать презентацию


























 Среда программирования Pascal ABC
Среда программирования Pascal ABC Презентация по информатике Информационные технологии
Презентация по информатике Информационные технологии Создание печатных публикаций
Создание печатных публикаций Оформление газет
Оформление газет Хочу писать красивые тексты: что делать?
Хочу писать красивые тексты: что делать? Правила создания презентаций.Урок родного (русского) языка.. 6 класс
Правила создания презентаций.Урок родного (русского) языка.. 6 класс Организация защиты информации в локальной сети компании ООО MAN Truck and Bus Rus
Организация защиты информации в локальной сети компании ООО MAN Truck and Bus Rus Компоновка элементов в WPF
Компоновка элементов в WPF Социальные сети
Социальные сети Инклюзивное образование сегодня
Инклюзивное образование сегодня Специфика аудиовизуальной сферы в журналистике
Специфика аудиовизуальной сферы в журналистике Особенности и основные аспекты проектирования облачных архитектур
Особенности и основные аспекты проектирования облачных архитектур HTML: Базові, основні та складні елементи. Лекция 25
HTML: Базові, основні та складні елементи. Лекция 25 Метод оценки качества, основанный на иерархической модели
Метод оценки качества, основанный на иерархической модели Федеральный закон Российской Федерации от 06.04.2011 № 63-ФЗ Об электронной подписи. Виды, состав ЭП
Федеральный закон Российской Федерации от 06.04.2011 № 63-ФЗ Об электронной подписи. Виды, состав ЭП Передача и коммутация данных в компьютерных сетях Сертификационный курс. Часть 1. Лекция 3
Передача и коммутация данных в компьютерных сетях Сертификационный курс. Часть 1. Лекция 3 Новое в ЕГЭ и ГИА по информатике и ИКТ
Новое в ЕГЭ и ГИА по информатике и ИКТ Установка и настройка веб-сервера Apache2 на ОС Ubuntu server
Установка и настройка веб-сервера Apache2 на ОС Ubuntu server Логическое программирование и язык Пролог
Логическое программирование и язык Пролог Способы несанкционированного доступа к информации и понятие аутентификации
Способы несанкционированного доступа к информации и понятие аутентификации Информационная безопасность: государственная политика Российской федерации. Борьба с фейками
Информационная безопасность: государственная политика Российской федерации. Борьба с фейками Разработка мобильного приложение для повышения навыков программирования “CodingChamps
Разработка мобильного приложение для повышения навыков программирования “CodingChamps Группа Компаний СДЭК. Логистические решения
Группа Компаний СДЭК. Логистические решения Детектор лиц
Детектор лиц Базы данных
Базы данных Основные правила заполнения калькуляции PBD
Основные правила заполнения калькуляции PBD нформационные ресурсы общества Информационные услуги и продукты
нформационные ресурсы общества Информационные услуги и продукты Веб-форумы
Веб-форумы