Содержание
- 2. Верстка страницы с использованием таблицы Таблица это хороший и главное удобный инструмент для верстки страницы Любая
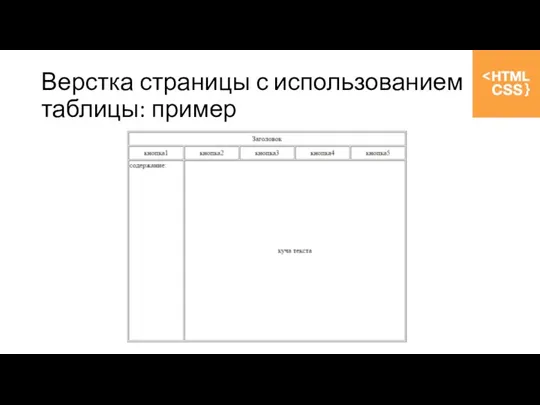
- 3. Верстка страницы с использованием таблицы: пример
- 4. Атрибуты bgcolor – Цвет фона ячейки background - Задает фоновый рисунок в ячейке bordercolor – Цвет
- 5. Border-collapse устанавливает, как отображать границы вокруг ячеек таблицы Это свойство играет роль, когда для ячеек установлена
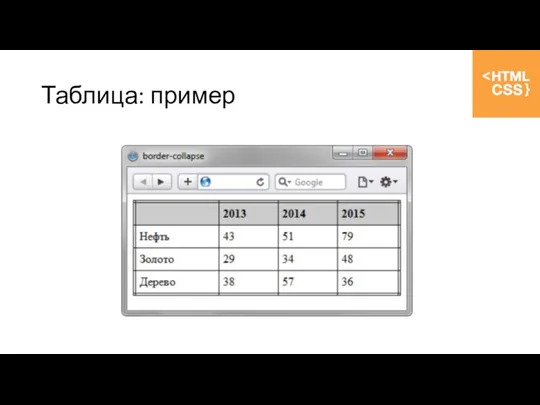
- 6. Таблица: пример
- 7. Вложенные таблицы Каждая отдельно взятая ячейка может служить емкостью для других тегов Тег не является исключением
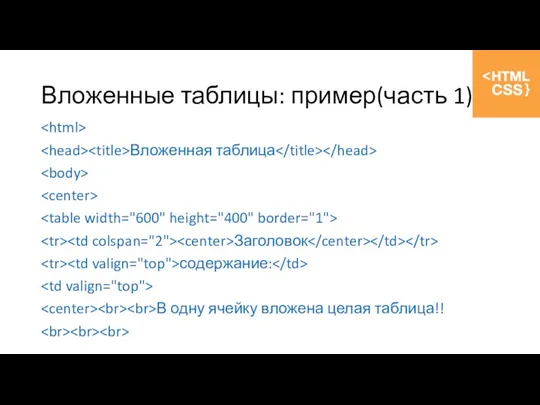
- 8. Вложенные таблицы: пример(часть 1) Вложенная таблица Заголовок содержание: В одну ячейку вложена целая таблица!!
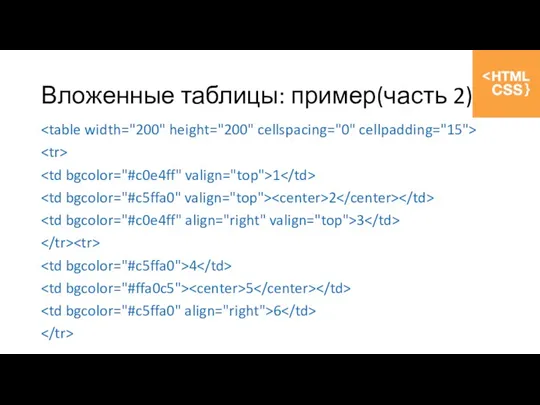
- 9. Вложенные таблицы: пример(часть 2) 1 2 3 4 5 6
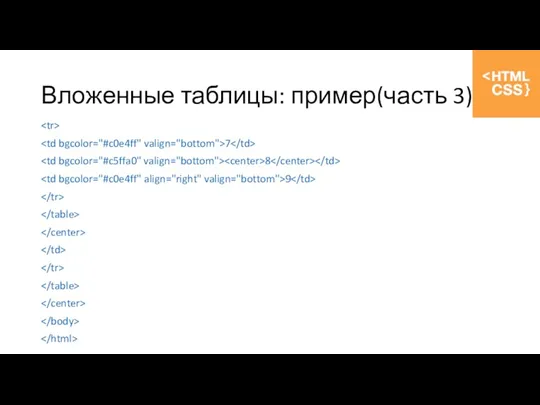
- 10. Вложенные таблицы: пример(часть 3) 7 8 9
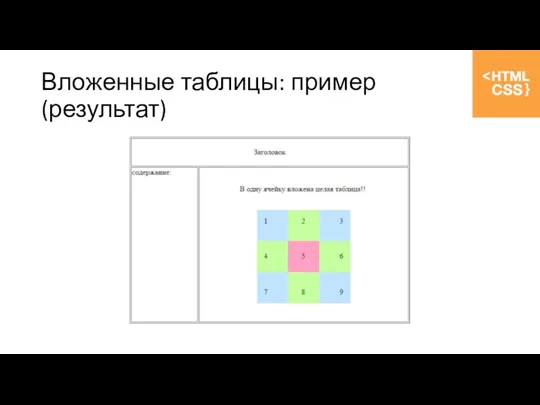
- 11. Вложенные таблицы: пример(результат)
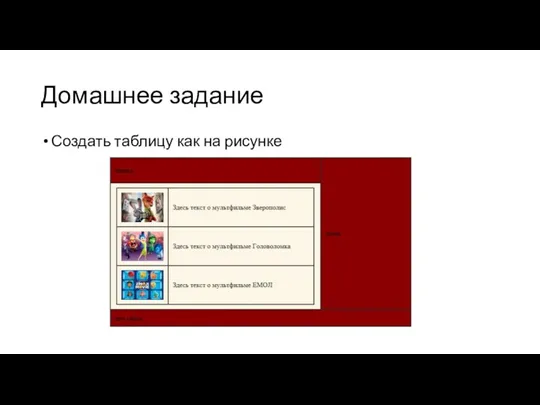
- 12. Домашнее задание Создать таблицу как на рисунке
- 14. Скачать презентацию











 Фундаментальные типы данных
Фундаментальные типы данных Телекоммуникационные сети
Телекоммуникационные сети Структурированные запросы, запросы на выборку в конструкторе и средствами SQL
Структурированные запросы, запросы на выборку в конструкторе и средствами SQL Символьные переменные и строки языка Pascal
Символьные переменные и строки языка Pascal Текстовый процессор Microsoft Word 2010
Текстовый процессор Microsoft Word 2010 Типы данных. Ограничения целостности. (Лекция 4)
Типы данных. Ограничения целостности. (Лекция 4) Конкурс Мой безопасный Интернет, Интернет: вред и польза
Конкурс Мой безопасный Интернет, Интернет: вред и польза Автоматизация технических процессов и производств
Автоматизация технических процессов и производств Язык VBA
Язык VBA основы информационной безопасности. Формальные модели ИБ. (Тема 3.3)
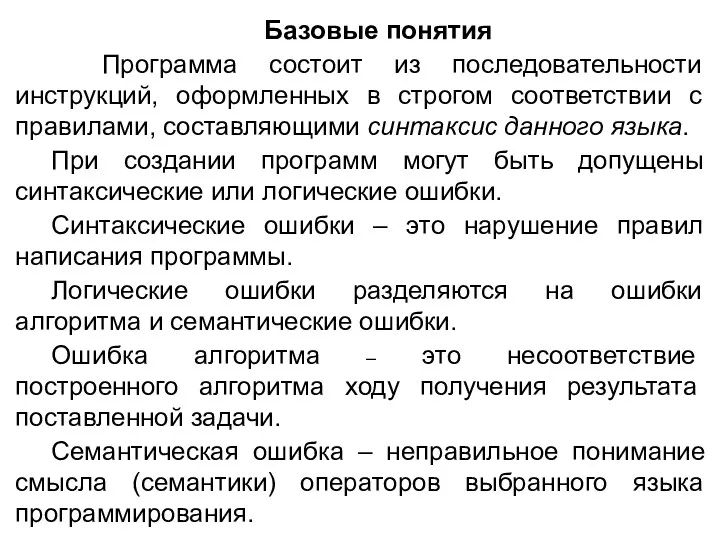
основы информационной безопасности. Формальные модели ИБ. (Тема 3.3) Программа. Базовые понятия
Программа. Базовые понятия Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer
Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer Програмні засоби навчання іноземних мов
Програмні засоби навчання іноземних мов Программный комплекс Scada система TRACE MODE
Программный комплекс Scada система TRACE MODE Використання електронних посібників, навчальних програм
Використання електронних посібників, навчальних програм AР6003 IP reader interface
AР6003 IP reader interface Информационные ресурсы общественных наук. Этнография
Информационные ресурсы общественных наук. Этнография Программирование на стороне сервера. PHP
Программирование на стороне сервера. PHP Использование редактора блок-схем при решении математических задач на Паскале
Использование редактора блок-схем при решении математических задач на Паскале Комп’ютерна графіка
Комп’ютерна графіка История развития вычислительной техники. Поколения ЭВМ
История развития вычислительной техники. Поколения ЭВМ Цифровая социализация детей и подростков в современном обществе
Цифровая социализация детей и подростков в современном обществе Веб-технологии в образовательной среде для профессионального самоопределения
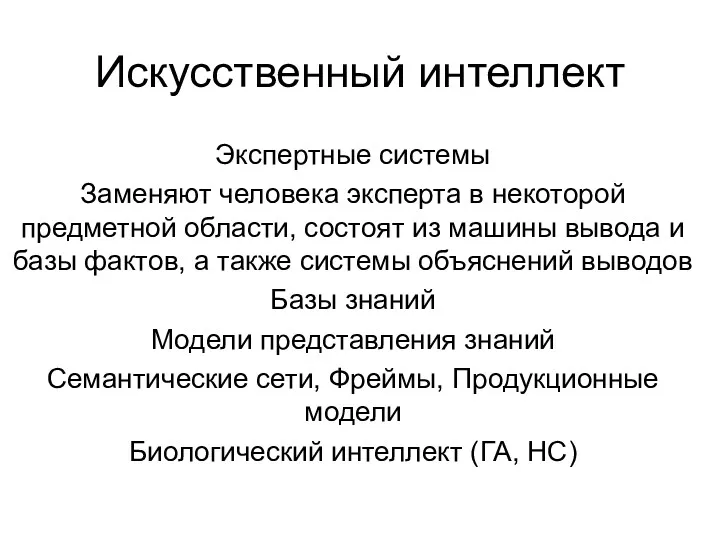
Веб-технологии в образовательной среде для профессионального самоопределения Искусственный интеллект
Искусственный интеллект Объектно-ориентированное программирование (ООП), как технология программирования
Объектно-ориентированное программирование (ООП), как технология программирования Angular Basics
Angular Basics Організаційне та програмне забезпечення систем автоматизованого проектування одягу в системі ї підготовки вчителів технологій
Організаційне та програмне забезпечення систем автоматизованого проектування одягу в системі ї підготовки вчителів технологій Основные понятия Базы Данных.
Основные понятия Базы Данных.