Содержание
- 2. ТПWИ → ЯП, PHP НИКАКИХ ГАДЖЕТОВ НА ЗАНЯТИЯХ. Запрещено использование не категорированных носителей информации и техники.
- 3. HTML, XHTML. Форматирование текста
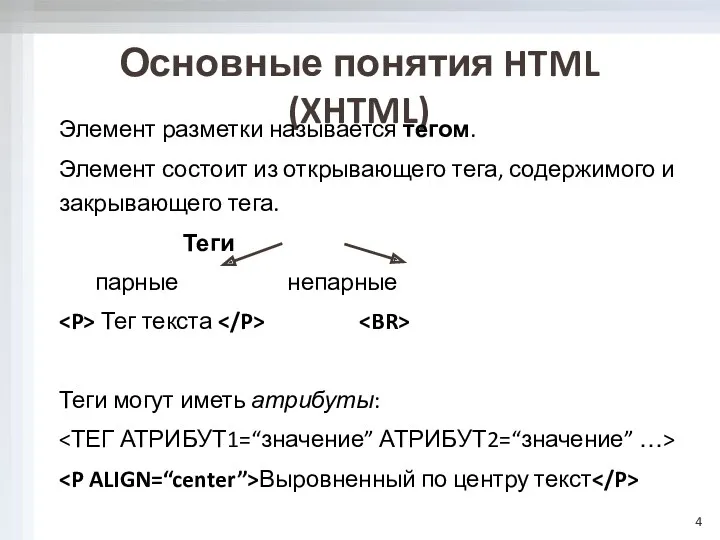
- 4. Основные понятия HTML (XHTML) Элемент разметки называется тегом. Элемент состоит из открывающего тега, содержимого и закрывающего
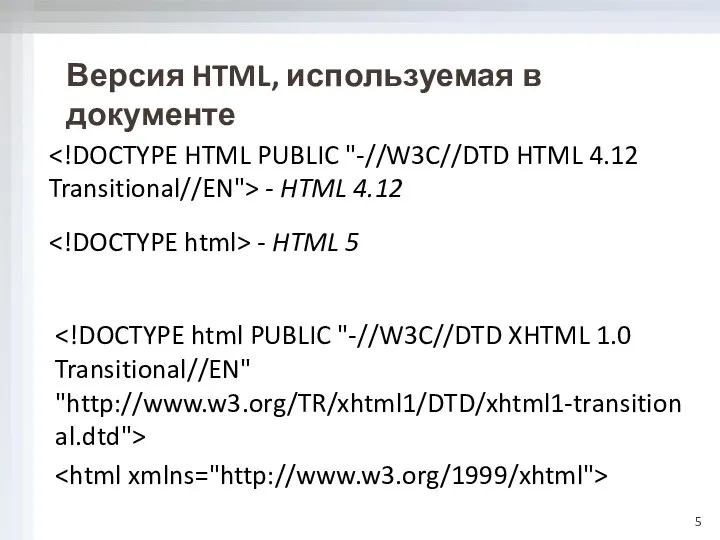
- 5. Версия HTML, используемая в документе - HTML 4.12 - HTML 5
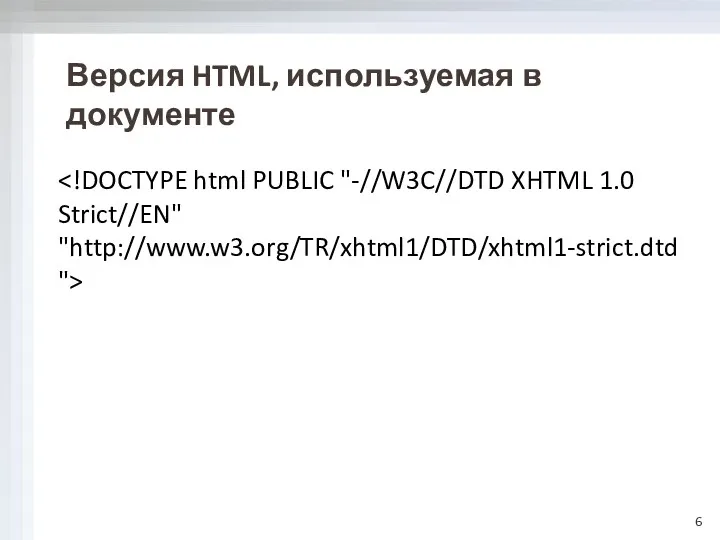
- 6. Версия HTML, используемая в документе
- 7. Версия ХHTML, используемая в документе XHTML 1.0 Transitional Обычно применяется, когда правило разделения оформления и содержания
- 8. Синтаксис документа HTML Браузер игнорирует разбиение данных в документе на строки. Последовательность пробелов заменяется на один
- 9. Теги и атрибуты должны быть набраны в строчными символами. Значения любых атрибутов необходимо заключать в кавычки.
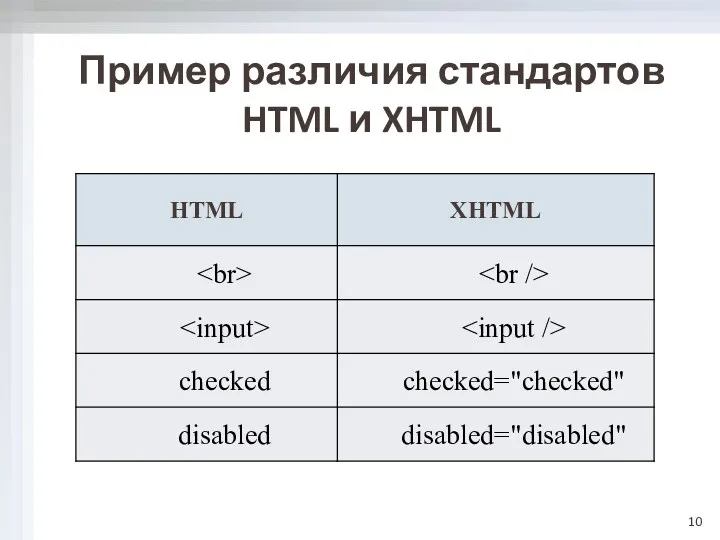
- 10. Пример различия стандартов HTML и XHTML
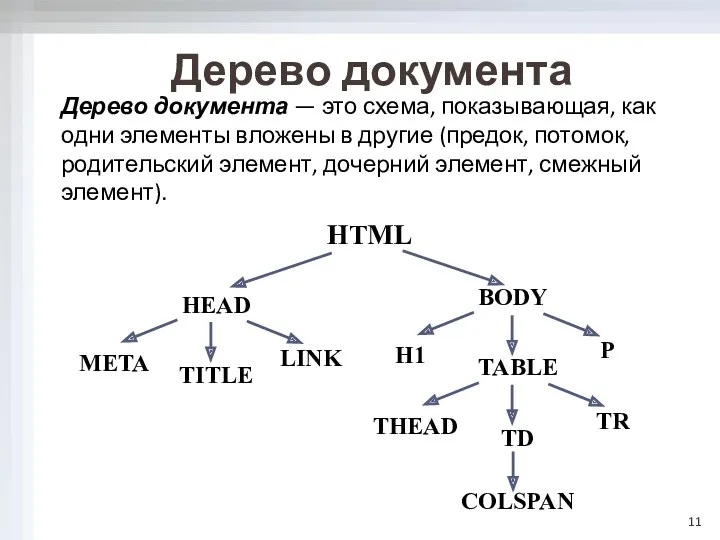
- 11. Дерево документа Дерево документа — это схема, показывающая, как одни элементы вложены в другие (предок, потомок,
- 12. Области элементов Строчная область (inline box) размещается на одной строке с соседними строчными областями. Элементы а
- 13. Области элементов
- 14. Правила иерархии элементов Элементы группы block не могут быть потомками элементов группы inline. Например, нельзя вложить
- 15. Языковая принадлежность
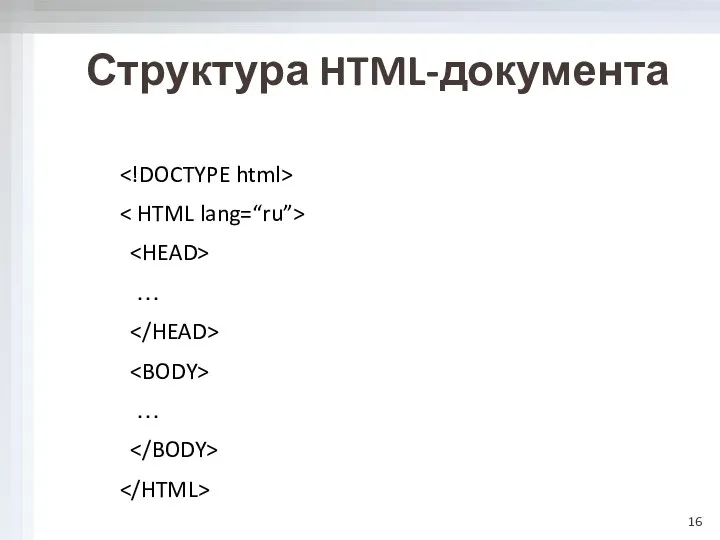
- 16. Структура HTML-документа … …
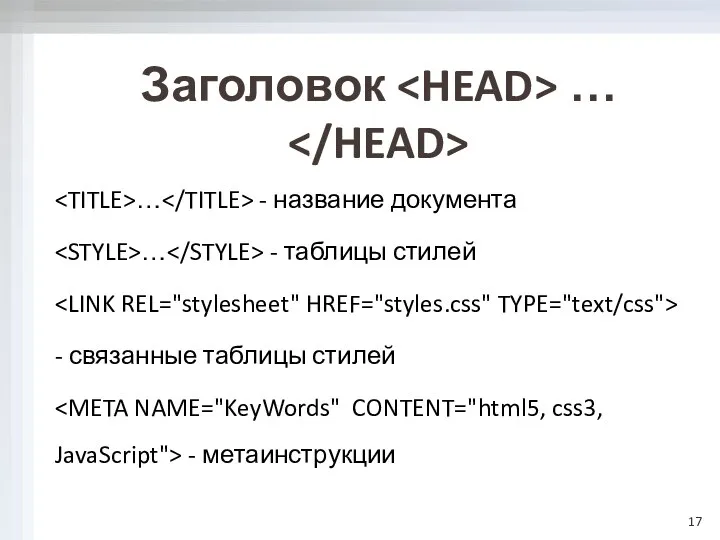
- 17. Заголовок … … - название документа … - таблицы стилей - связанные таблицы стилей - метаинструкции
- 18. Помещайте в заглавие ключевые слова и фразы, которые адекватно описывают содержание страницы и по которым пользователи
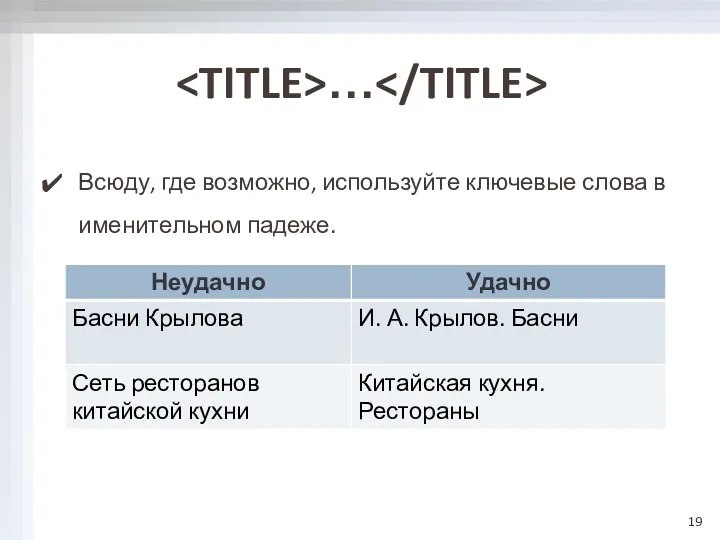
- 19. … Всюду, где возможно, используйте ключевые слова в именительном падеже.
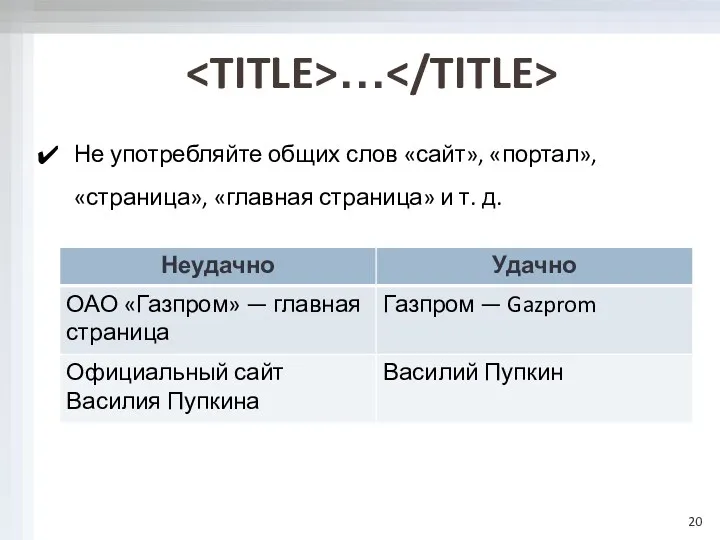
- 20. Не употребляйте общих слов «сайт», «портал», «страница», «главная страница» и т. д. …
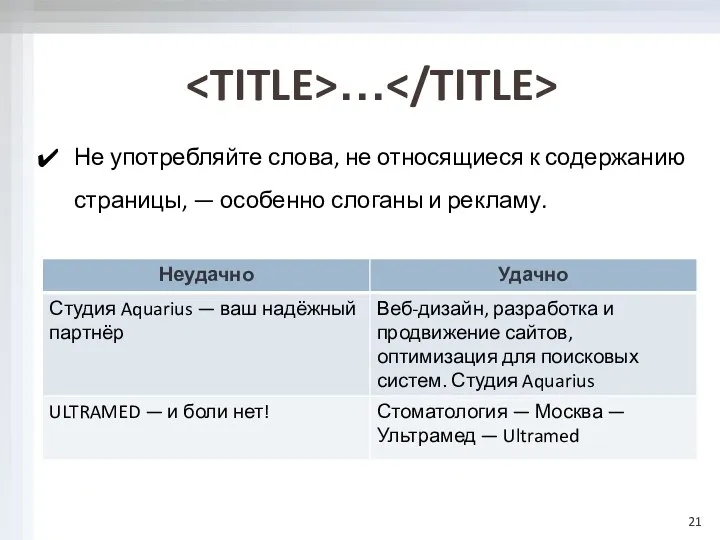
- 21. Не употребляйте слова, не относящиеся к содержанию страницы, — особенно слоганы и рекламу. …
- 22. Не используйте в заглавии метафоры, фразеологизмы, каламбуры и прочие образные средства. Не пишите в title адрес
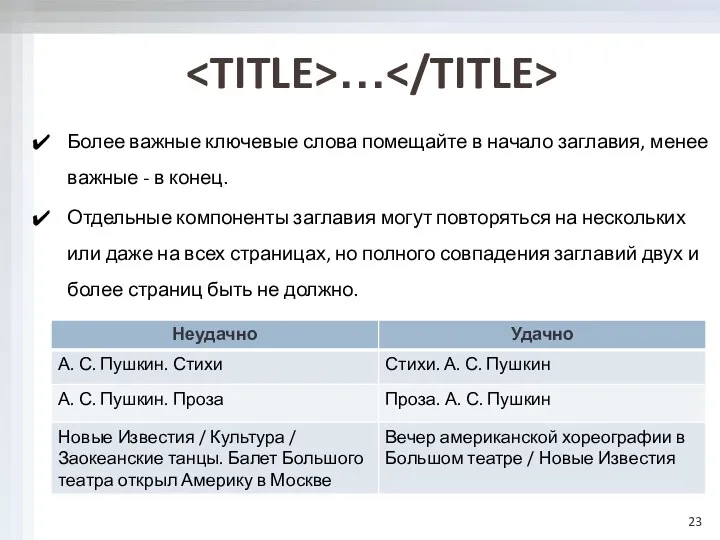
- 23. Более важные ключевые слова помещайте в начало заглавия, менее важные - в конец. Отдельные компоненты заглавия
- 24. Не злоупотребляйте прописными буквами. Не употребляйте типографские украшения (пробелы, точки и другие посторонние знаки) внутри слов.
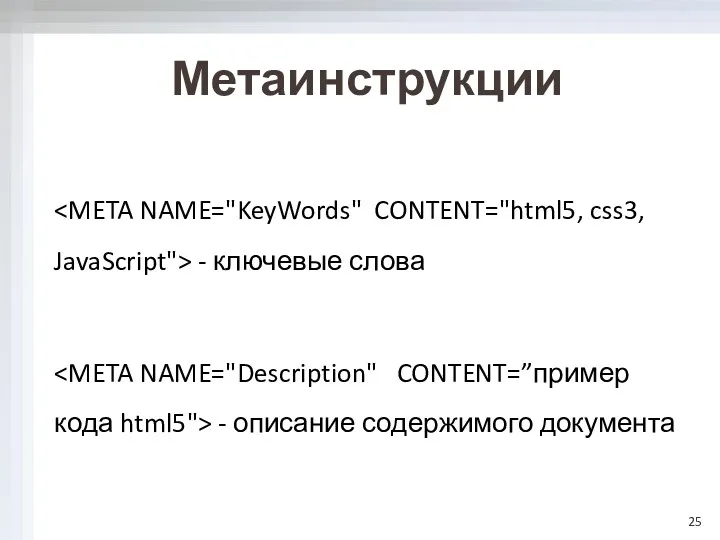
- 25. Метаинструкции - ключевые слова - описание содержимого документа
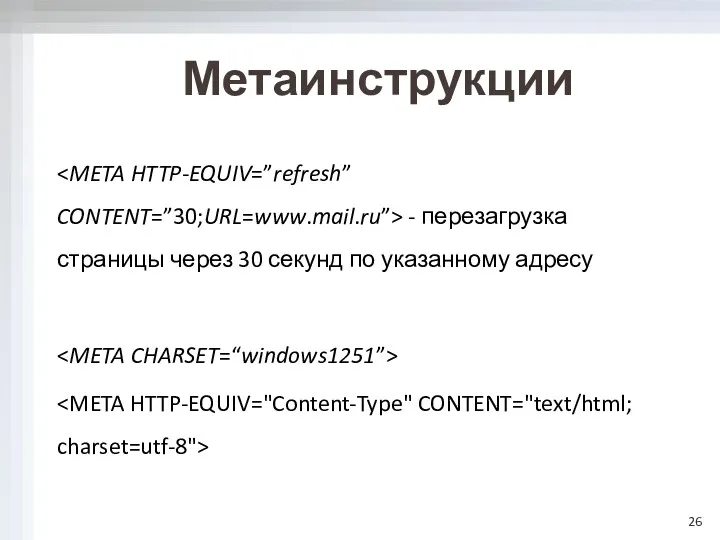
- 26. Метаинструкции - перезагрузка страницы через 30 секунд по указанному адресу
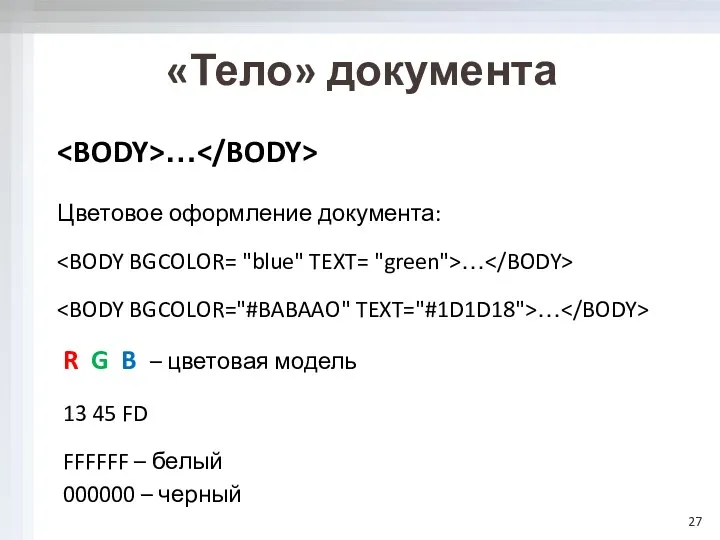
- 27. «Тело» документа … Цветовое оформление документа: … … R G B – цветовая модель 13 45
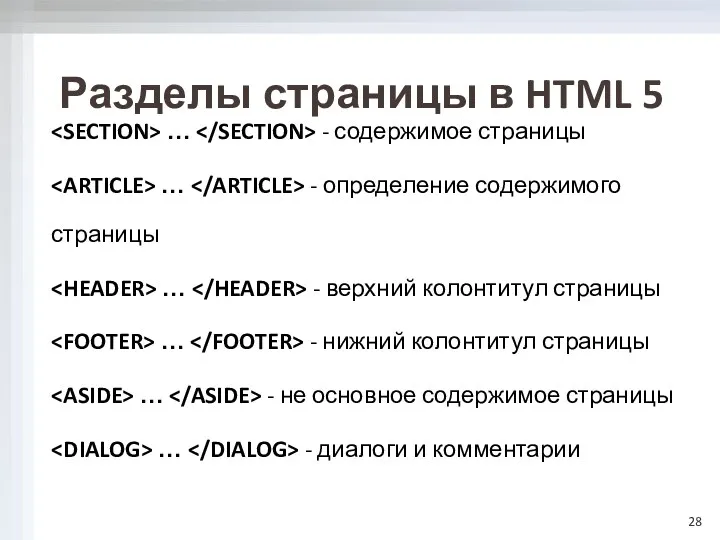
- 28. Разделы страницы в HTML 5 … - содержимое страницы … - определение содержимого страницы … -
- 29. Раздел навигации … Пример: На главную О нас Контакты
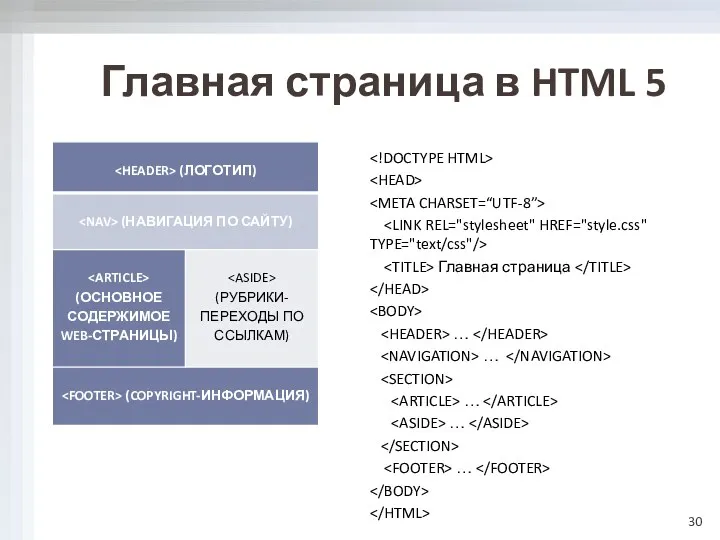
- 30. Главная страница в HTML 5 Главная страница … … … … …
- 31. Оформление заголовков Самый большой заголовок Заголовок чуть поменьше … Самый маленький заголовок
- 32. Заголовок первого уровня Заголовок второго уровня Оформление заголовков
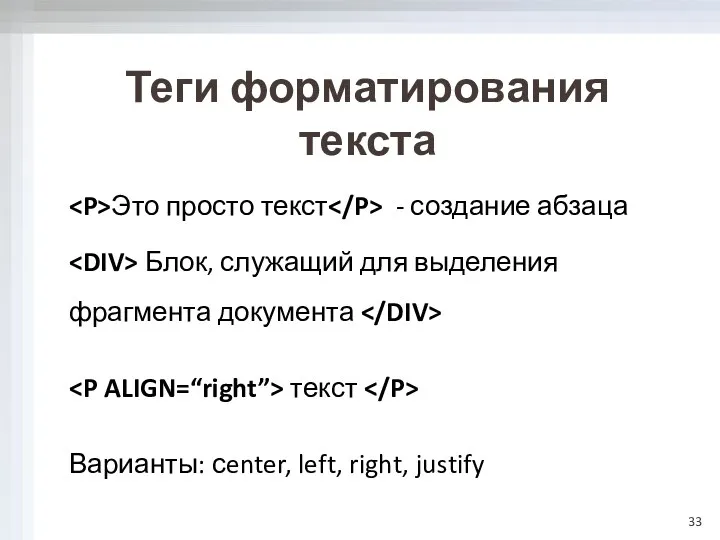
- 33. Теги форматирования текста Это просто текст - создание абзаца Блок, служащий для выделения фрагмента документа текст
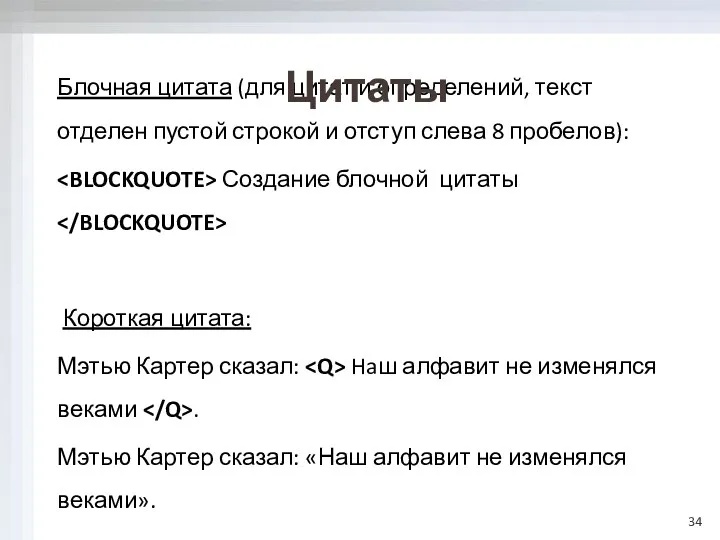
- 34. Блочная цитата (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов): Создание
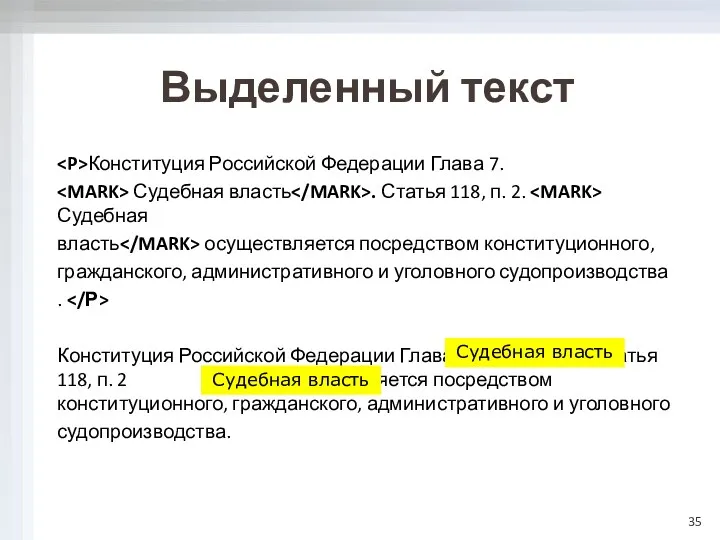
- 35. Конституция Российской Федерации Глава 7. Судебная власть . Статья 118, п. 2. Судебная власть осуществляется посредством
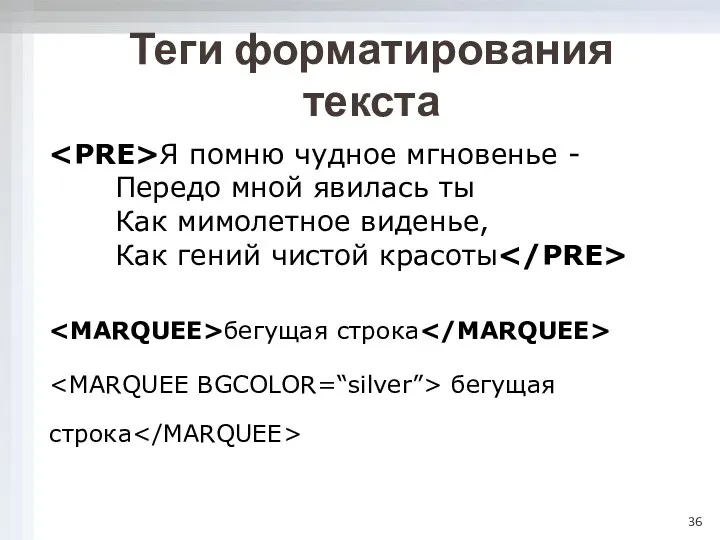
- 36. Я помню чудное мгновенье - Передо мной явилась ты Как мимолетное виденье, Как гений чистой красоты
- 37. Теги форматирования текста - тег перехода на новую строку … - запрещение перехода на другую строку
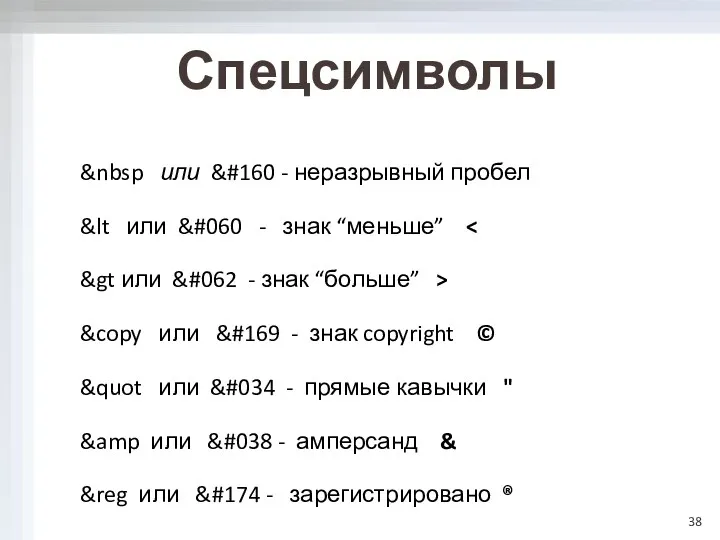
- 38. Спецсимволы   или   - неразрывный пробел < или < - знак “меньше” > или >
- 39. Управление шрифтом … Текст желтого цвета на один уровень крупнее обычного … …
- 40. Полужирный шрифт … Курсив … Удаленный текст … Подчеркивание … … Управление шрифтом
- 41. Цитаты и элементы кода Цитата Фрагмент программного кода данные, которые вводятся с клавиатуры
- 42. Элементы кода и определения … - обозначает имя переменной и по умолчанию отображается курсивом … -
- 43. Нижний и верхний индексы … (subscript) - нижний индекс (Н20) … (superscript) - верхний индекс (м2)
- 44. Теги HTML 5: … - смысловой акцент на фрагменте текста Пример: Стандарт HTML 5.0 поддерживают многие
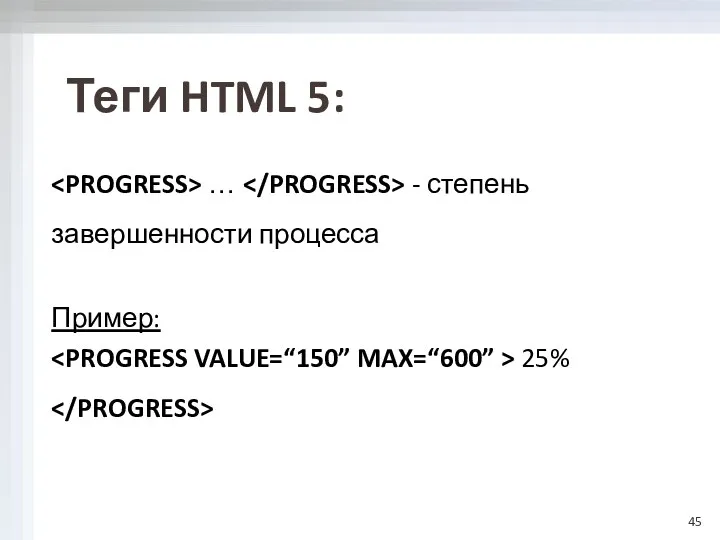
- 45. … - степень завершенности процесса Пример: 25% Теги HTML 5:
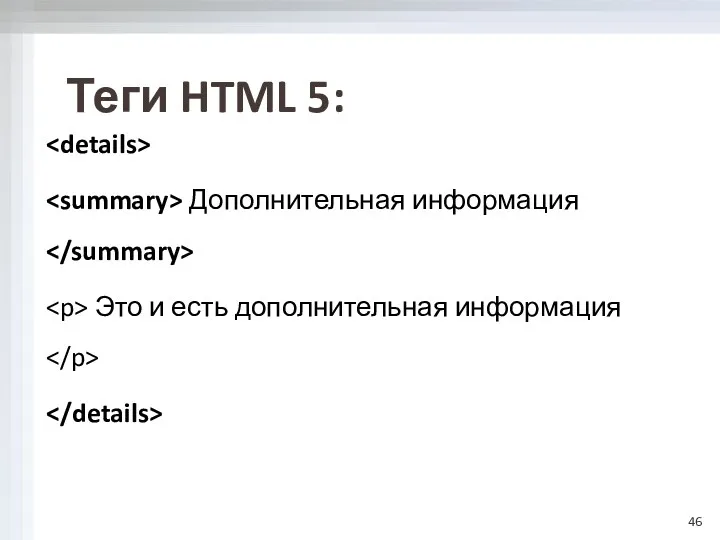
- 46. Дополнительная информация Это и есть дополнительная информация Теги HTML 5:
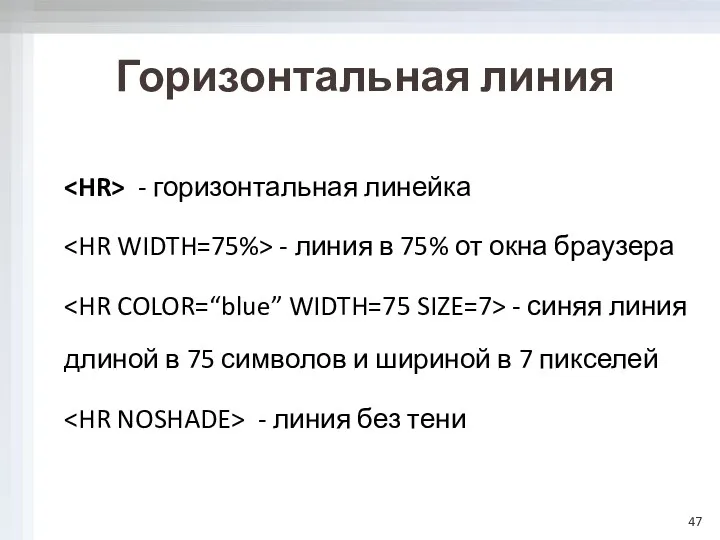
- 47. Горизонтальная линия - горизонтальная линейка - линия в 75% от окна браузера - синяя линия длиной
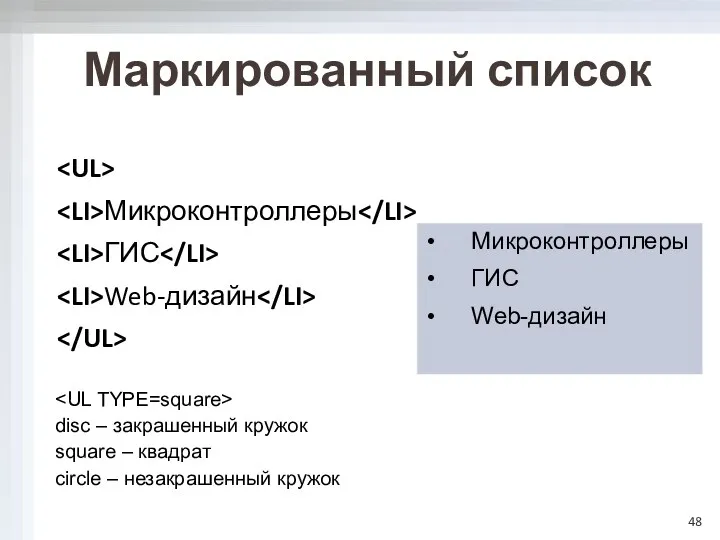
- 48. Маркированный список Микроконтроллеры ГИС Web-дизайн disc – закрашенный кружок square – квадрат circle – незакрашенный кружок
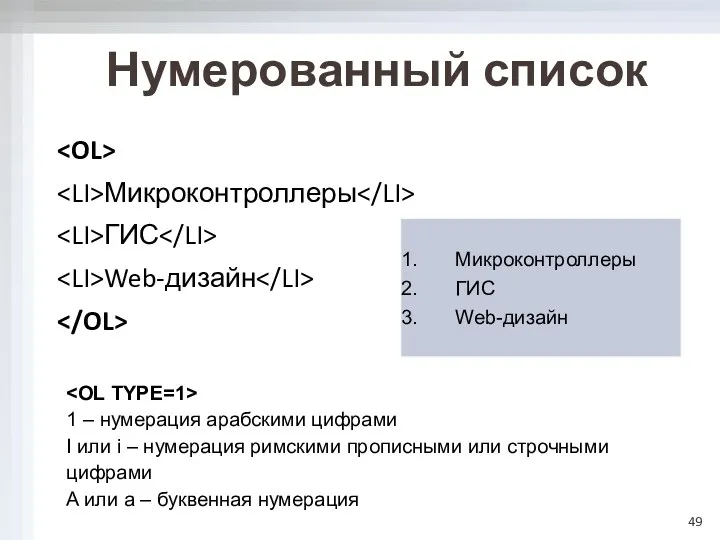
- 49. Нумерованный список Микроконтроллеры ГИС Web-дизайн Микроконтроллеры ГИС Web-дизайн 1 – нумерация арабскими цифрами I или i
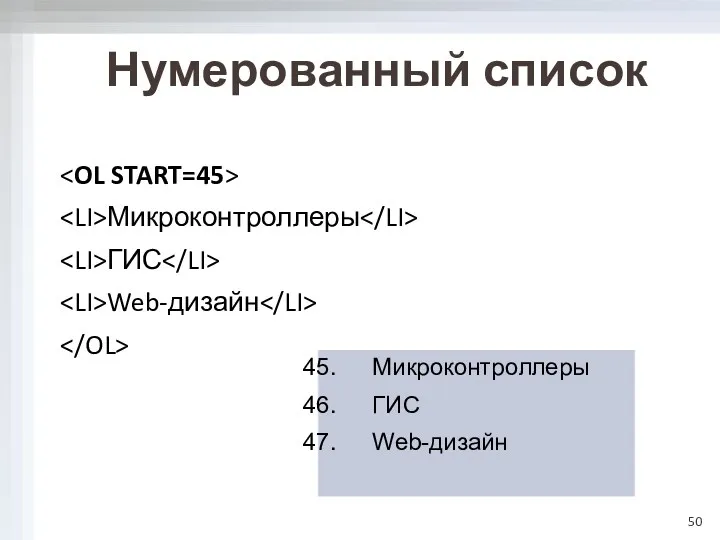
- 50. Микроконтроллеры ГИС Web-дизайн Микроконтроллеры ГИС Web-дизайн Нумерованный список
- 52. Скачать презентацию

















































 Где искать научно-техническую информацию?
Где искать научно-техническую информацию? Графический дизайн и мультимедиа. Динамическая графика
Графический дизайн и мультимедиа. Динамическая графика Жизненный цикл программного обеспечения. Модели ЖЦ ПО
Жизненный цикл программного обеспечения. Модели ЖЦ ПО Урок решения задач по теме Файл и файловая система
Урок решения задач по теме Файл и файловая система Интенсив-курс по React JS. Занятие 1. Основы React
Интенсив-курс по React JS. Занятие 1. Основы React Проектирование баз данных. Введение
Проектирование баз данных. Введение Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес А что такое ОС?
А что такое ОС? Устройства и способы потребления новостей
Устройства и способы потребления новостей Проектирование информационных систем
Проектирование информационных систем Кодирование звуковой информации
Кодирование звуковой информации Основные понятия и определения. Основы программирования и баз данных www.specialist.ru
Основные понятия и определения. Основы программирования и баз данных www.specialist.ru Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Создание презентаций в Microsoft Power Point
Создание презентаций в Microsoft Power Point Знакомство с OpenGL. Графические функции
Знакомство с OpenGL. Графические функции Помогаем экономить рабочее время при звонках
Помогаем экономить рабочее время при звонках Программирование на Python
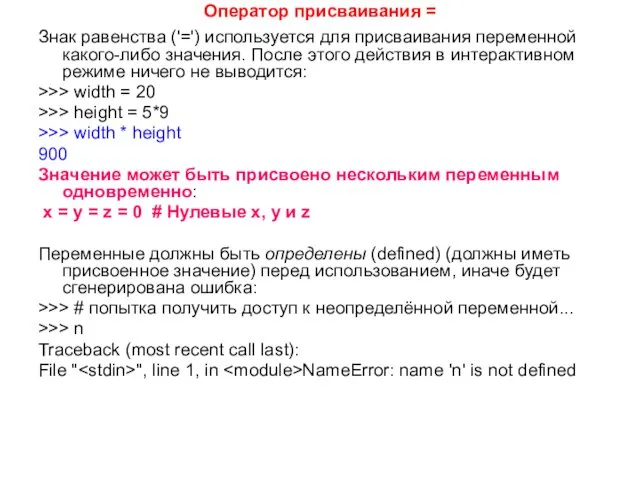
Программирование на Python Python. Оператор присваивания
Python. Оператор присваивания Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет Архиваторы
Архиваторы Презантация по информатике Моделирование как метод познания
Презантация по информатике Моделирование как метод познания Графические возможности Pascal
Графические возможности Pascal Информация и энтропия
Информация и энтропия Интернет-воздействие и проблемы трезвости современной молодежи
Интернет-воздействие и проблемы трезвости современной молодежи მონაცემთა ბაზები
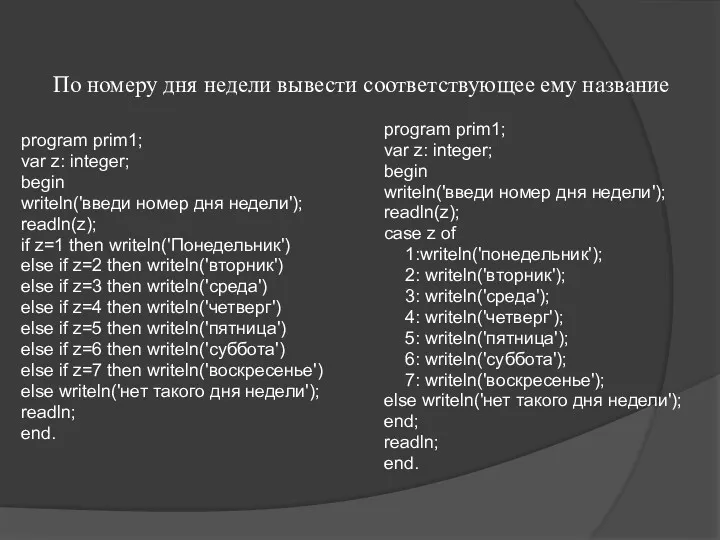
მონაცემთა ბაზები Оператор варианта
Оператор варианта Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора
Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle