Содержание
- 2. Viewport content="width=device-width, initial-scale=1"> http://www.w3schools.com/css/css_rwd_viewport.asp
- 3. CSS3 media queries @media screen and (min-width: 480px) { body { background-color: red; } } http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
- 4. Including CSS The 3 ways
- 5. Including CSS
- 6. Including CSS The 3 ways Tag
- 7. Including CSS The 3 ways Tag Tag
- 8. Including CSS The 3 ways Inline CSS “style attribute”
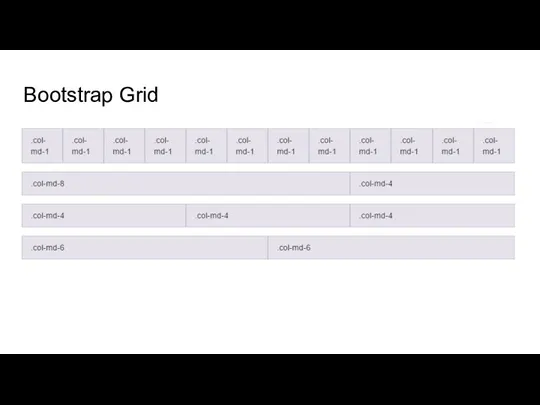
- 9. Bootstrap Grid
- 11. Скачать презентацию








 Где искать научно-техническую информацию?
Где искать научно-техническую информацию? Графический дизайн и мультимедиа. Динамическая графика
Графический дизайн и мультимедиа. Динамическая графика Жизненный цикл программного обеспечения. Модели ЖЦ ПО
Жизненный цикл программного обеспечения. Модели ЖЦ ПО Урок решения задач по теме Файл и файловая система
Урок решения задач по теме Файл и файловая система Интенсив-курс по React JS. Занятие 1. Основы React
Интенсив-курс по React JS. Занятие 1. Основы React Проектирование баз данных. Введение
Проектирование баз данных. Введение Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес А что такое ОС?
А что такое ОС? Устройства и способы потребления новостей
Устройства и способы потребления новостей Проектирование информационных систем
Проектирование информационных систем Кодирование звуковой информации
Кодирование звуковой информации Основные понятия и определения. Основы программирования и баз данных www.specialist.ru
Основные понятия и определения. Основы программирования и баз данных www.specialist.ru Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Создание презентаций в Microsoft Power Point
Создание презентаций в Microsoft Power Point Знакомство с OpenGL. Графические функции
Знакомство с OpenGL. Графические функции Помогаем экономить рабочее время при звонках
Помогаем экономить рабочее время при звонках Программирование на Python
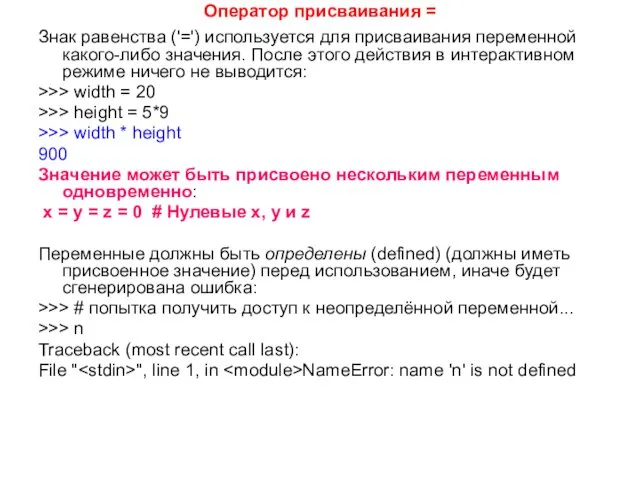
Программирование на Python Python. Оператор присваивания
Python. Оператор присваивания Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет Архиваторы
Архиваторы Презантация по информатике Моделирование как метод познания
Презантация по информатике Моделирование как метод познания Графические возможности Pascal
Графические возможности Pascal Информация и энтропия
Информация и энтропия Интернет-воздействие и проблемы трезвости современной молодежи
Интернет-воздействие и проблемы трезвости современной молодежи მონაცემთა ბაზები
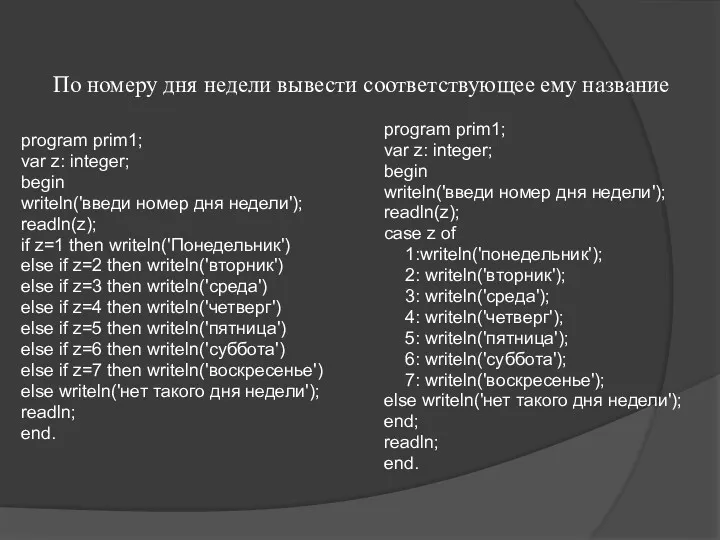
მონაცემთა ბაზები Оператор варианта
Оператор варианта Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора
Настройка маршрутизаторов DIR-300 и DIR-400 для работы в сети провайдера SKYNET* при помощи авторизатора Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle