Содержание
- 2. Начини за задаване на цветове Първи начин Чрез английските наименования на цветовете. Втори начин Чрез десетичните
- 3. Кой начин да използвате? Чрез английските наименования могат да се задават ограничен брой цветове и оттенъци.
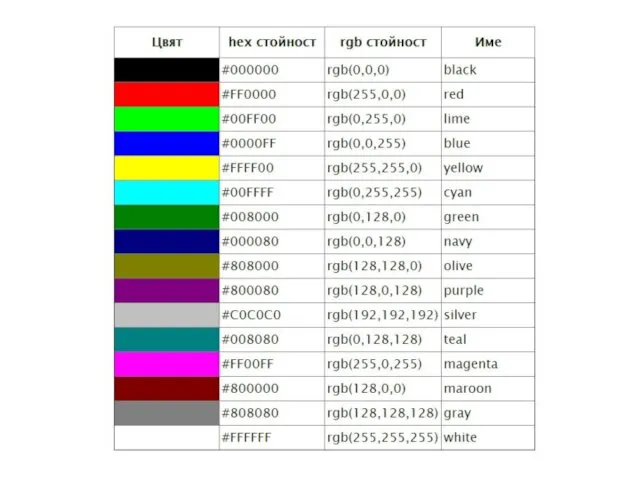
- 4. RGB стандарт за цветове Браузърите показват всички цветове чрез комбиниране на различните стойности на само 3
- 5. RGB стандарт за цветове
- 6. Десетични кодове на цветовете Примери Кодът за бял цвят в RGB стандарта е R:255, G:255, B:255
- 7. Десетични кодове на цветовете Примери Кодът за черен цвят е R:0, G:0, B:0 Десетичният код се
- 8. Бройни системи Бройните системи са начин за представяне на числата чрез краен набор от графични знаци,
- 9. Шестнадесетична бройна система При нея се използват цифрите от 0 до 9 плюс латинските букви от
- 10. 16-ичен код Всяка една от стойностите на RGB може да се представи чрез двойка символи от
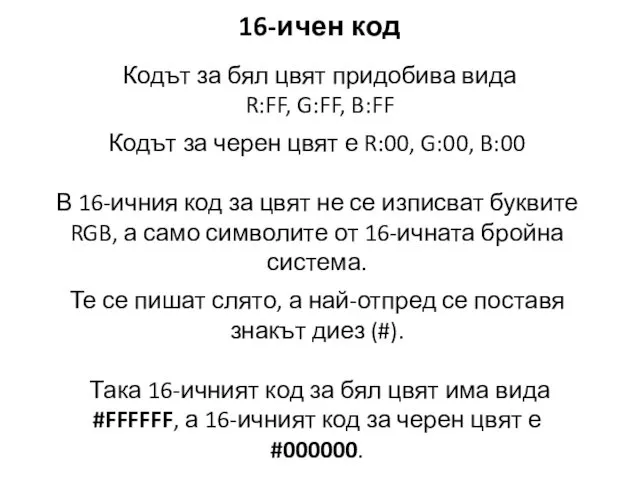
- 11. 16-ичен код Кодът за бял цвят придобива вида R:FF, G:FF, B:FF Кодът за черен цвят е
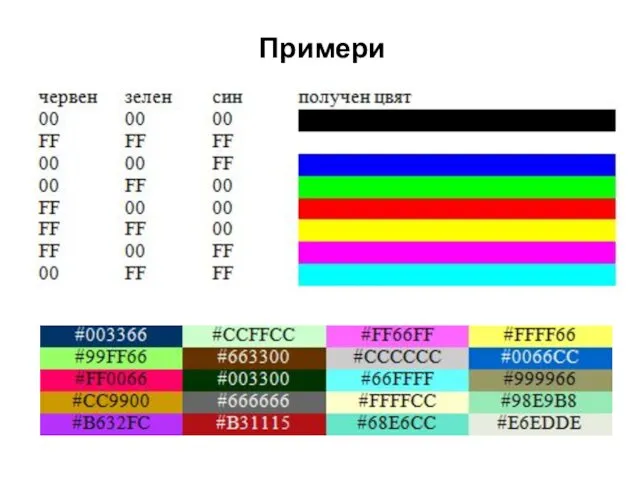
- 12. Примери
- 14. “Интернет безопасни цветове” (Web Safe Colors) Става дума за конкретни цветове, които дори и много стари
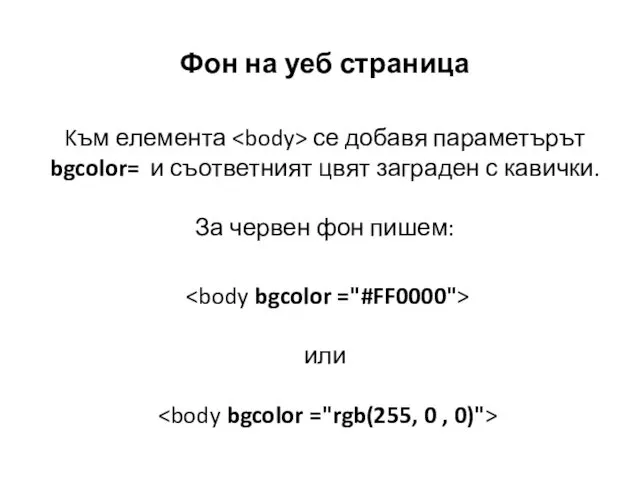
- 15. Фон на уеб страница Kъм елемента се добавя параметърът bgcolor= и съответният цвят заграден с кавички.
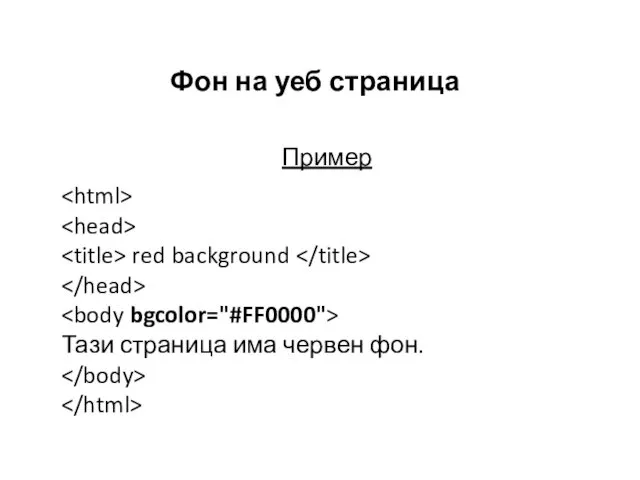
- 16. Фон на уеб страница Пример red background Тази страница има червен фон.
- 17. Запазване и визуализиране на файла Запазете файла като color.html и го стартирайте с браузъра (кликнете два
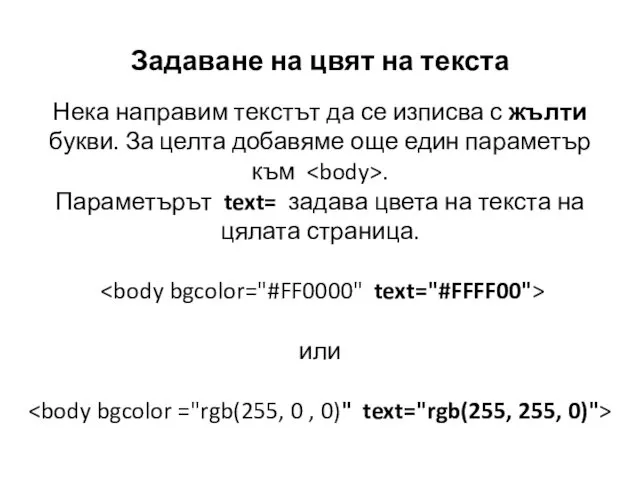
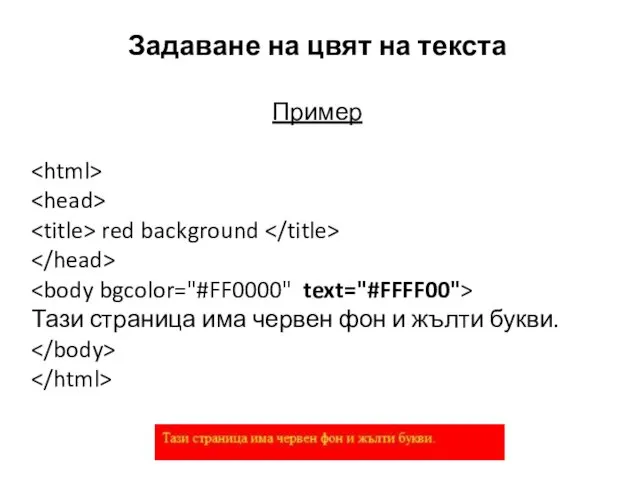
- 18. Задаване на цвят на текста Нека направим текстът да се изписва с жълти букви. За целта
- 19. red background Тази страница има червен фон и жълти букви. Задаване на цвят на текста Пример
- 20. Изображение за фон Ако искаме за фон да използваме някакво изображение – картинка или снимка, записваме
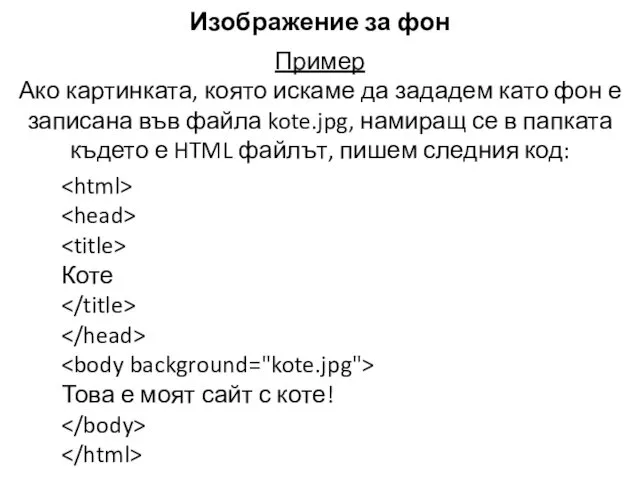
- 21. Изображение за фон Пример Ако картинката, която искаме да зададем като фон е записана във файла
- 22. Изображение за фон Не е препоръчително да задавате изображение за фон на страница, защото това обикновено
- 23. Ето какво научихме за цветовете 1. Цветовете в HTML могат да се представят с английските им
- 25. Скачать презентацию






















 Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры
Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры Локальные и глобальные компьютерные сети. Коммуникационные технологии
Локальные и глобальные компьютерные сети. Коммуникационные технологии Администрирование 1С
Администрирование 1С Шаблоны слайдов от McKinsey
Шаблоны слайдов от McKinsey Hyper Text Markup Language - Язык разметки гипертекста
Hyper Text Markup Language - Язык разметки гипертекста Автоматизированное тестирование
Автоматизированное тестирование Informatyka. Sortowanie danych
Informatyka. Sortowanie danych Корпорация Microsoft и её подразделения
Корпорация Microsoft и её подразделения Машина Тьюринга
Машина Тьюринга Графика в Pascal ABC.NET
Графика в Pascal ABC.NET Защита информации, антивирусная защита информации
Защита информации, антивирусная защита информации UML Унифицированный язык моделирования. Самоучитель
UML Унифицированный язык моделирования. Самоучитель Язык программирования C#
Язык программирования C# Технологии обработки графических образов. Лекция 6
Технологии обработки графических образов. Лекция 6 Компьютерные технологии интеллектуальной поддержки управленческих решений
Компьютерные технологии интеллектуальной поддержки управленческих решений Сеть Ethernet. Базовые понятия
Сеть Ethernet. Базовые понятия Информационные технологии (ИТ)
Информационные технологии (ИТ) урок информатики Кодирование текстовой информации для 8 класса
урок информатики Кодирование текстовой информации для 8 класса Тезаурус. Безопасный интернет
Тезаурус. Безопасный интернет Глобальные и локальные сети
Глобальные и локальные сети Ошибки продвижения бизнеса в интернете
Ошибки продвижения бизнеса в интернете Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП
Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП Страницы. Следующий уровень
Страницы. Следующий уровень Многообразие схем
Многообразие схем Текстовий процесор (урок 18, 6 клас)
Текстовий процесор (урок 18, 6 клас) Медиа-карта. СМИ в сфере бизнеса и финансов
Медиа-карта. СМИ в сфере бизнеса и финансов Программный комплексАВС ООО НПП АВС-Н
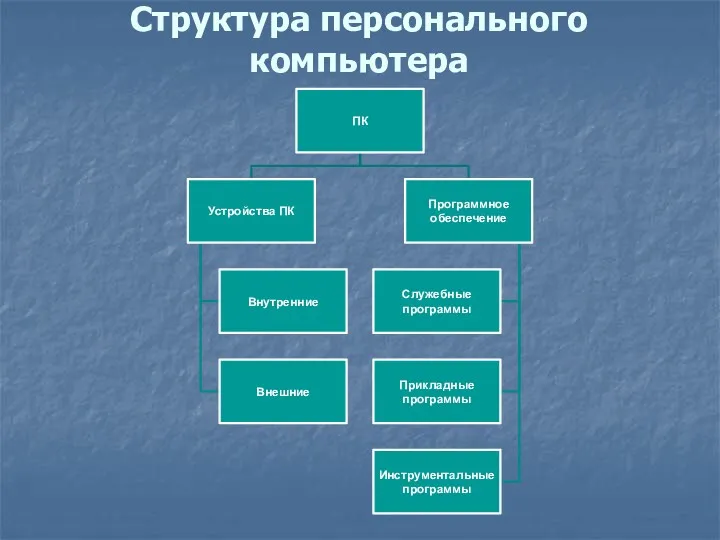
Программный комплексАВС ООО НПП АВС-Н Структура персонального компьютера
Структура персонального компьютера