Слайд 2HTML тілі элементтері.
Веб-сайт құру жолдары.
Web-беттің негізгі қызметі – қажетті ақпаратты іздеу, жинастыру және
оны экранға шығаруды ұйымдастыру. Web-беттер түрінде дайындалып сақталған электрондық құжаттарға – мәліметтер, графиктер, фотосуреттер жатады. Электрондық құжаттың қарапайым құжаттан айырмашылығы – оның жазылу форматында. Интернетте электрондық құжат құру үшін HTML арнайы тілі пайдаланылады және олар HTML форматында сақталады.
HTML (HyperText Markup Language-гипермәтіндік белгілеу тілі) – қатаң ережелері бар компьютерлік тіл. HTML тілінде құжаттың авторы өз мәтінін тегтер деп аталатын символдар көмегімен арнайы файлға – Web-бетке айналдырады. Web-беттің мазмұны әртүрлі болуы мүмкін, бірақ барлығы да арнаулы HTML тілінде жазылғандықтан бұл құжаттардың кеңейтілмесі .htm немесе .html болып келеді.
Слайд 3HTML тілі элементтері
HTML тіліндегі құжат – құжаттың негізгі мәтінінен және тегтерден тұрады. Бұл
файлды құру үшін қарапайым мәтіндік редактор Блокнотты қолдансақ та болады.
Барлық тегтер «кіші» (<) символынан басталады да «үлкен» (>) символымен аяқталады. Бұл символдар жұбын бұрыштық жақшалар деп те атайды. Ашылған бұрыштық символдан кейін тегті анықтайтын өзекті сөздер орналасады. HTML тілінің тегтері құжаттың арнаулы бөлігіне ғана, мысалы, абзацқа ғана әсер етеді. Сондықтан да ашылатын және жабылатын – жұп тегтер қолданылады. Ашылатын тег құжаттың бөлігіне қандай да бір әсер береді, ал жабылатын тег осы әсерді доғарады. Жабылатын тегтер – «/» - символымен басталады.
Слайд 4HTML атрибуттары
Атрибут бір нәрсенің ерекше белгісі, тұрақты қасиеті, заттың бөлінбес бөлшегі.
HTML атрибуты
HTML элеметтерде
де атрибуттар болады.
Атрибут бір нәрсенің ерекше белгісі, тұрақты қасиеті, заттың бөлінбес бөлшегі.
Атрибуты әрқашанда ашық тегте көрсетіледі.
Атрибут синтаксисі былай: атрибут аты=»мәні» (Мысалы:width=»100%» — бұл дегеніміз, элемент ені 100% болады деген).
Слайд 5HTML атрибуттары
Тырнақшалар
Атрибут мәні тырнақшаның ішінде болуы керек.Көп жағдайда «екеулік тырнақша« қолданылады, бірақ сіз
сонымен қатар ‘дара тырнақшаныда‘ қолдануыңызға болады. Кейбір кезде сізге дара тырнақшаны қолдану керек болады, мысалы мәнінде тырнақшаға алыну керек бөлігі болса.:
аты=’Джон «Головорез» Нельсон’
Слайд 6HTML атрибуттары
:
HTML атрибуттарына анықтама
Астыңғы жақта көптеген html-элементтер атрибуттарының тізімі берілген
 Программирование линейных алгоритмов
Программирование линейных алгоритмов Единый семинар 1С
Единый семинар 1С Зарубежные интегрированные системы управления предприятием
Зарубежные интегрированные системы управления предприятием Моделирование как метод познания
Моделирование как метод познания Виды алгоритмов
Виды алгоритмов Определение информационной безопасности. Классификация угроз безопасности. Лекция №1
Определение информационной безопасности. Классификация угроз безопасности. Лекция №1 Написание тезисов к научному докладу. Logo
Написание тезисов к научному докладу. Logo Как отправить личное сообщение через электронный дневник
Как отправить личное сообщение через электронный дневник Двоичное кодирование графической информации
Двоичное кодирование графической информации Отношение пользователей Интернета к закрытию торрент-трекеров РосКомНадзором
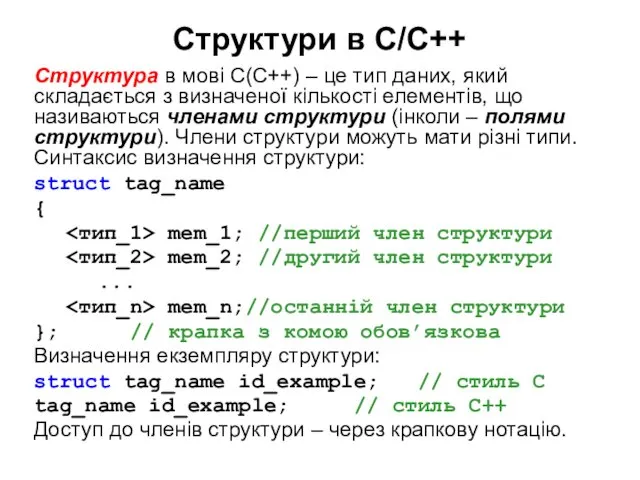
Отношение пользователей Интернета к закрытию торрент-трекеров РосКомНадзором Структури в С-С++
Структури в С-С++ Что такое информатика и что она изучает
Что такое информатика и что она изучает Кодирование звуковой информации
Кодирование звуковой информации Электронные таблицы и правила их заполнения (1)
Электронные таблицы и правила их заполнения (1) Unit тесты и data driven testing
Unit тесты и data driven testing Языки программирования
Языки программирования Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5
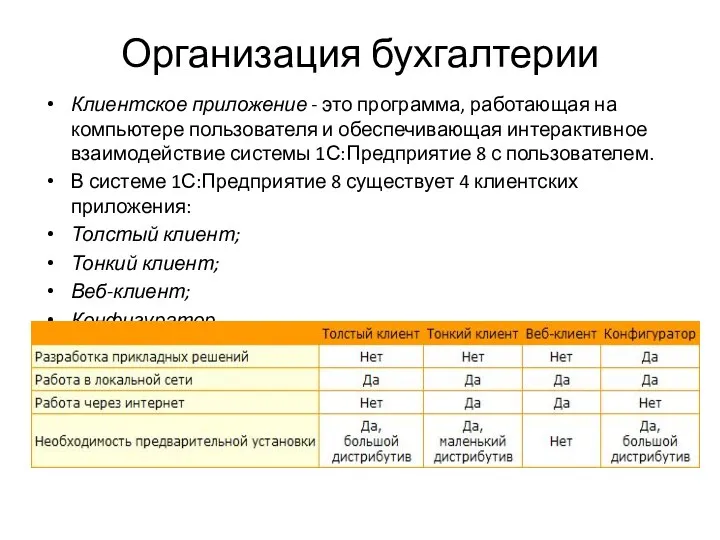
Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5 Организация бухгалтерии
Организация бухгалтерии Системы счисления. Представление чисел в компьютере
Системы счисления. Представление чисел в компьютере Решение систем логических уравнений, ЕГЭ 2014
Решение систем логических уравнений, ЕГЭ 2014 Курсы по тестированию IT LABS. UNIX. Основные команды. Man. (Урок 6)
Курсы по тестированию IT LABS. UNIX. Основные команды. Man. (Урок 6) Задача о пути торможения автомобиля
Задача о пути торможения автомобиля Chapter 1.Introduction to Ethical Hacking LAB
Chapter 1.Introduction to Ethical Hacking LAB Проектная технология на уроках информатики
Проектная технология на уроках информатики Лекция 2 по архитектуре компьютеров. Типы структур вычислительных машин
Лекция 2 по архитектуре компьютеров. Типы структур вычислительных машин Алгоритмы с ветвлениями. 6 класс
Алгоритмы с ветвлениями. 6 класс What is BIG DATA
What is BIG DATA Передача информации. Локальные компьютерные сети
Передача информации. Локальные компьютерные сети