Плюсы и минусы
Плюсы:
Необходимые навыки и знания для начала работы можно освоить
за 2-3 месяца.
Возможность самостоятельного обучения с нуля по книгам и курсам.
Профессия подходит новичкам, которые раньше не работали в ИТ.
Возможность работать как в офисе, так и удаленно.
Хорошая зарплата, если сравнивать со средними доходами в целом.
Не требует глубокого погружения в программирование.
Минусы:
Требуется постоянно осваивать новое, т.к. технологии не стоят на месте.
По мере профессионального развития в работе появляется рутина, особенно когда вы научитесь выполнять типовые задачи.







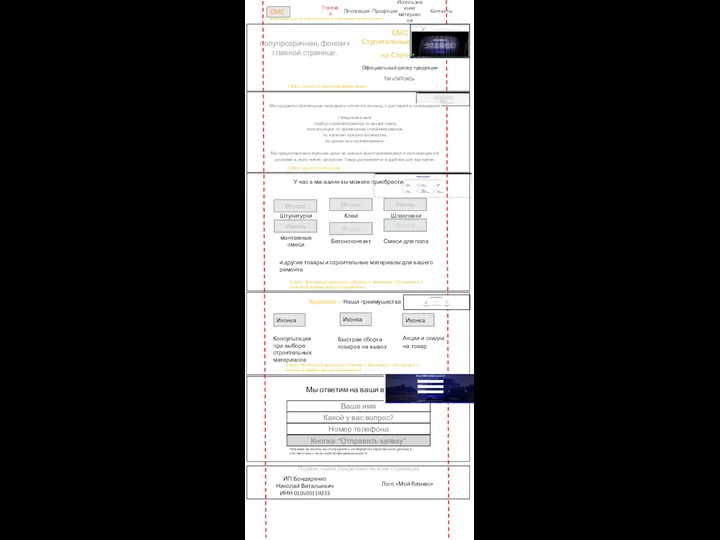
 Структура сайта Строймаг
Структура сайта Строймаг Проектирование волоконно-оптической линии связи между г. Петрозаводск – п. Кончезеро
Проектирование волоконно-оптической линии связи между г. Петрозаводск – п. Кончезеро Adobe Photoshop программасы
Adobe Photoshop программасы Качество обслуживания QoS
Качество обслуживания QoS Лекція 1/7. Відношення порядку, впорядкування таблиць та використання двійкового пошуку для вибірки даних
Лекція 1/7. Відношення порядку, впорядкування таблиць та використання двійкового пошуку для вибірки даних Технология. Информационная технология. Понятие и структура. (Лекция 1)
Технология. Информационная технология. Понятие и структура. (Лекция 1) Чит-код социальных сетей
Чит-код социальных сетей Linux и Windows. Сравнение двух операционных систем
Linux и Windows. Сравнение двух операционных систем Програмування пристрою для контролю температури на базі мікроконтролера RISC-архітектури
Програмування пристрою для контролю температури на базі мікроконтролера RISC-архітектури Data types. SQL general data types
Data types. SQL general data types Алгоритми та додаткові функції роботи з рядками. (Лекція 14)
Алгоритми та додаткові функції роботи з рядками. (Лекція 14) Корпоративная сеть ОАО Лепсе
Корпоративная сеть ОАО Лепсе Буктрейлер. Классификация буктрейлеров
Буктрейлер. Классификация буктрейлеров Тест по информатике на тему Текстовый процессор MS Word
Тест по информатике на тему Текстовый процессор MS Word Развитие редакции 2.0 конфигурации Бухгалтерия государственного учреждения
Развитие редакции 2.0 конфигурации Бухгалтерия государственного учреждения 04_ПЗ_27_Дз-21-11-1_Шиловская_ИОПД
04_ПЗ_27_Дз-21-11-1_Шиловская_ИОПД Проектування мобільних застосунків. Стандарти графічного інтерфейсу (Лекція №6)
Проектування мобільних застосунків. Стандарти графічного інтерфейсу (Лекція №6) Диалог с информационной системой
Диалог с информационной системой Алгоритмы
Алгоритмы Введення до Oracle Database 11g
Введення до Oracle Database 11g Информация и её кодирование. Способы измерения информации
Информация и её кодирование. Способы измерения информации Моделирование 9 класс
Моделирование 9 класс Комп’ютери та їх різновиди
Комп’ютери та їх різновиди Графы. Виды (примеры) графов
Графы. Виды (примеры) графов Рецепт от очередей. Системы электронных очередей от компании Softmall
Рецепт от очередей. Системы электронных очередей от компании Softmall Create a own Database
Create a own Database Единицы измерения информации
Единицы измерения информации Компьютерные сети. Коммуникационные технологии
Компьютерные сети. Коммуникационные технологии