Аналоги: Снежинка, кристалл.
Основной элемент- математическая формула. Фрактальная графика, как и векторная
- вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению ,поэтому ничего, кроме формулы, хранить не надо.
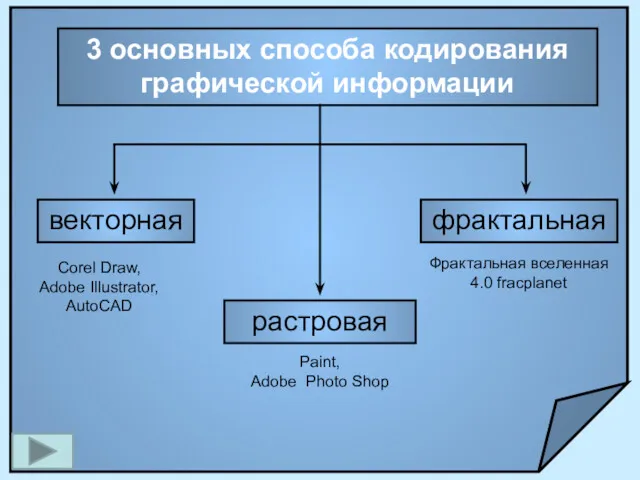
Фрактальная графика
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — математическое множество, обладающее свойством самоподобия (объект, в точности или приближённо совпадающий с частью себя самого (то есть целое имеет ту же форму, что и одна или более частей).
Термин «фрактал» введён Бенуа Мандельбротом в 1975 году и получил широкую известность с выходом в 1977 году его книги «Фрактальная геометрия природы». Особую популярность фракталы обрели с развитием компьютерных технологий, позволивших эффектно визуализировать эти структуры.



















 Компьютер, системы и сети. Контрольная работа
Компьютер, системы и сети. Контрольная работа Операционные системы реального времени.Ч 2. Лекция 17
Операционные системы реального времени.Ч 2. Лекция 17 Задание 2. Медведи
Задание 2. Медведи Информация в живой и неживой природе
Информация в живой и неживой природе Создание и отображение базы данных
Создание и отображение базы данных Безопасный Интернет
Безопасный Интернет Исследование методов выхода в интернет используя школьный Wi-Fi
Исследование методов выхода в интернет используя школьный Wi-Fi Двоичная арифметика. Стандарт IEEE 754. Алгебраическое сложение чисел в форме с плавающей точкой (запятой)
Двоичная арифметика. Стандарт IEEE 754. Алгебраическое сложение чисел в форме с плавающей точкой (запятой) Циклы. Методы решения задач
Циклы. Методы решения задач Підходи до формування єдиного геоінфораційного простору у перспективних системах бойового управління Збройних Сил України
Підходи до формування єдиного геоінфораційного простору у перспективних системах бойового управління Збройних Сил України Свойства логических операций. Логические законы. Решение логических задач
Свойства логических операций. Логические законы. Решение логических задач Ашманов Игорь Станиславович
Ашманов Игорь Станиславович Ақпараттық жүйе
Ақпараттық жүйе Компьютерные презентации. Термины и определения. (Лекция 5)
Компьютерные презентации. Термины и определения. (Лекция 5) Internet Security
Internet Security Понятие IP-адреса. 1
Понятие IP-адреса. 1 Частотные методы улучшения изображений. Лекция 3
Частотные методы улучшения изображений. Лекция 3 Разбор заданий В2. КИМы по ЕГЭ-2012
Разбор заданий В2. КИМы по ЕГЭ-2012 Величини (змінні і константи), їхні властивості
Величини (змінні і константи), їхні властивості Программирование
Программирование Графический редактор Adobe Photoshop. Лекция №15
Графический редактор Adobe Photoshop. Лекция №15 Презентация Строки
Презентация Строки Процессы в операционных системах
Процессы в операционных системах Программный комплекс, предназначенный для оформления и обработки заказов, оформленных клиентами через сайт
Программный комплекс, предназначенный для оформления и обработки заказов, оформленных клиентами через сайт Структура модели процессора. Регистры. Ассемблер. АЛУ. Микропрограммы. Цикл команды
Структура модели процессора. Регистры. Ассемблер. АЛУ. Микропрограммы. Цикл команды СМИ и закон
СМИ и закон 20231013_graficheskiy_redaktor
20231013_graficheskiy_redaktor Магазин по продаже бытовой техники. Разработка базы данных и интерфейса пользователя
Магазин по продаже бытовой техники. Разработка базы данных и интерфейса пользователя