Содержание
- 2. WEB-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн, Вёрстка веб-страниц, программирование для
- 3. Этапы разработки: Составление ТЗ Анализ ТЗ и выбор подходящих инструментов Дизайн основных типовых страниц сайта (в
- 4. Основные подразделения и профессии: Дизайнер Front-end Back-end Базовики
- 5. Front-end разработка: HTML CSS Jquery Погружение в JS Различные фрейворки и библиотеки Иметь представление о логике
- 6. HTML HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов
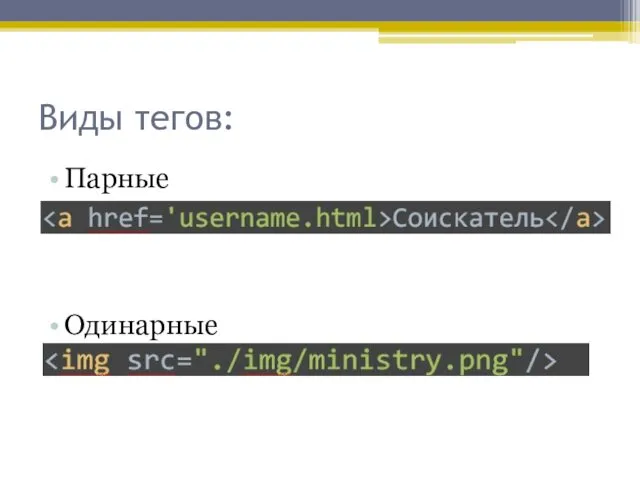
- 7. Виды тегов: Парные Одинарные
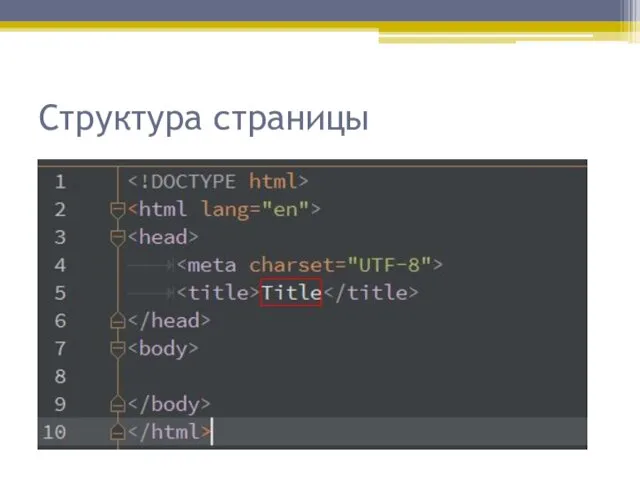
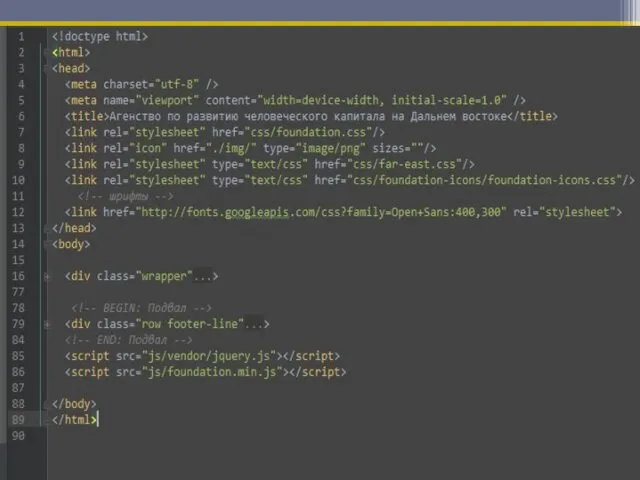
- 8. Структура страницы
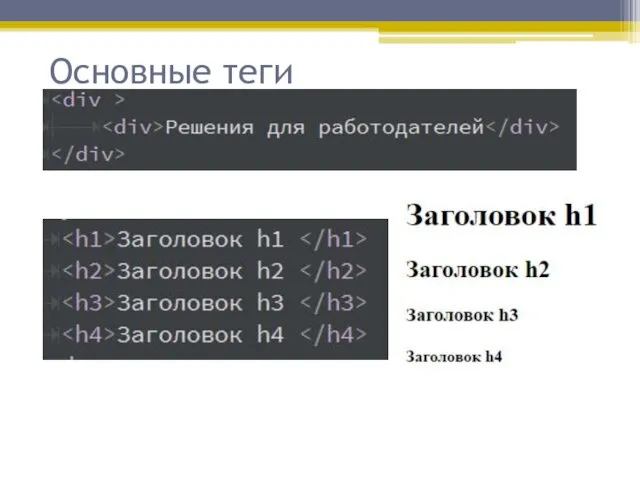
- 10. Основные теги
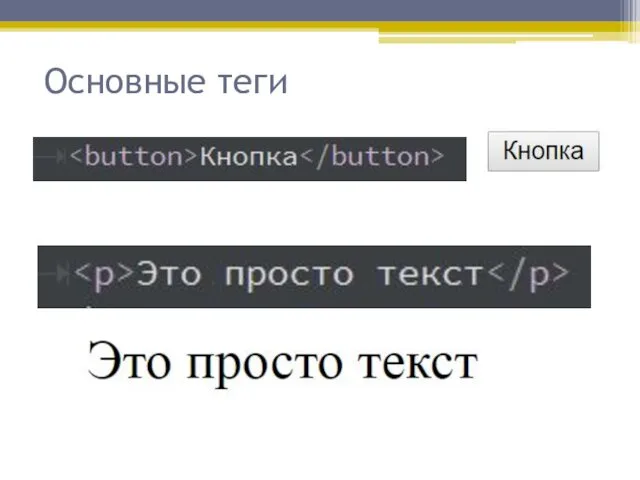
- 11. Основные теги
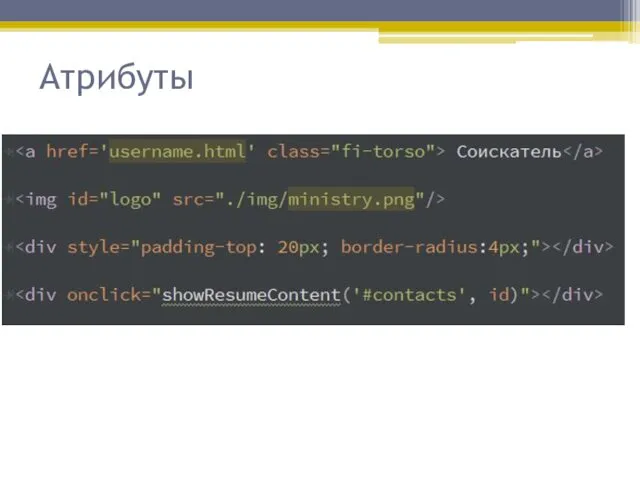
- 12. Атрибуты
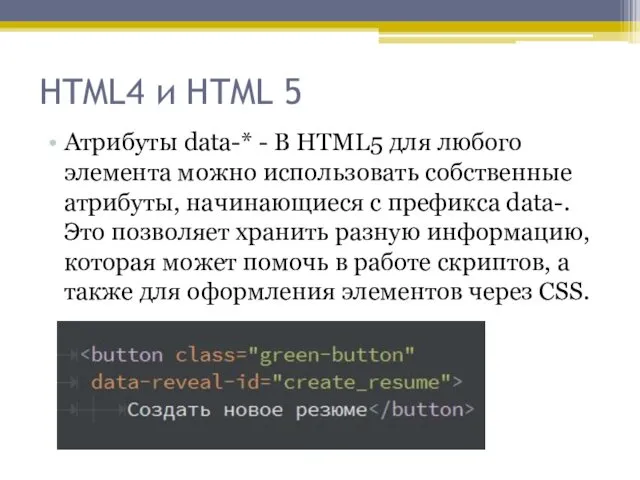
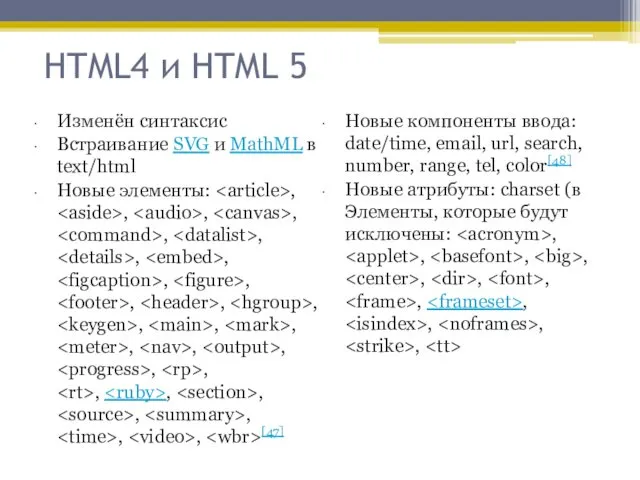
- 13. HTML4 и HTML 5 Атрибуты data-* - В HTML5 для любого элемента можно использовать собственные атрибуты,
- 14. HTML4 и HTML 5
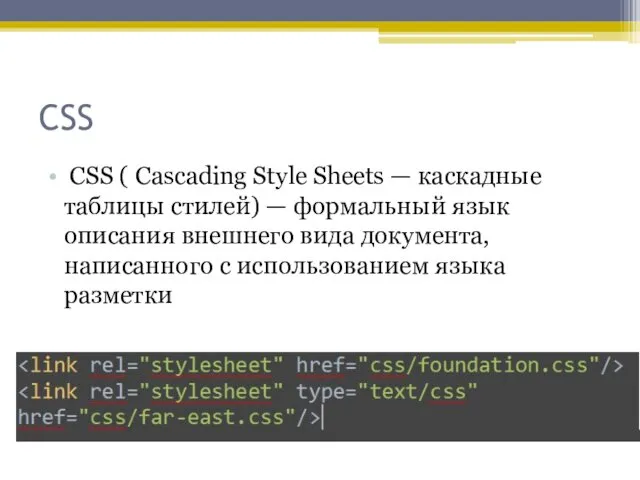
- 15. CSS CSS ( Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида
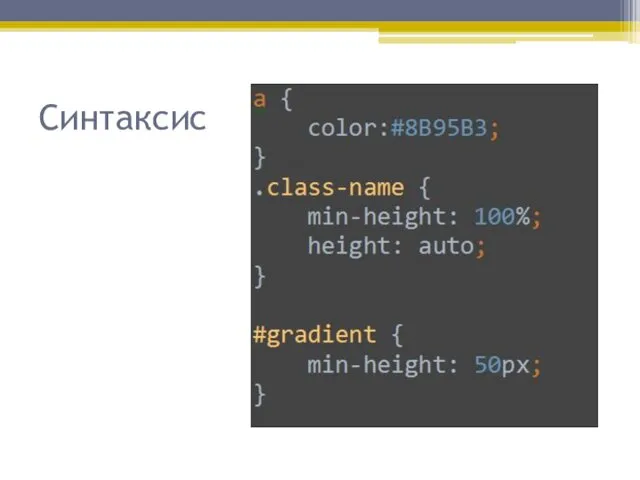
- 16. Синтаксис
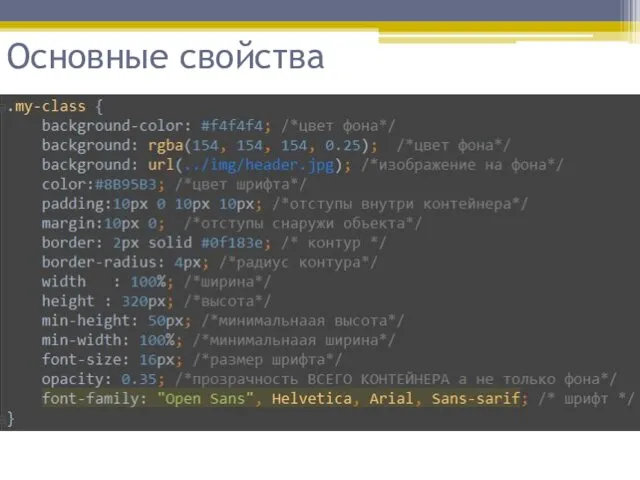
- 17. Основные свойства
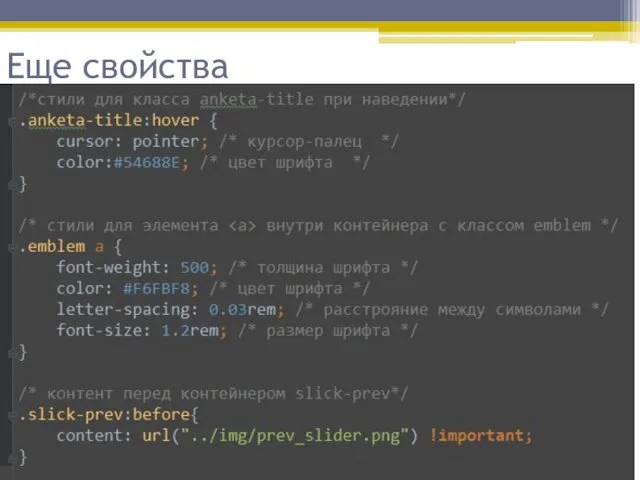
- 18. Еще свойства
- 20. Скачать презентацию

















 Создание своего мини-бота в python
Создание своего мини-бота в python Подання графічних даних. Адитивні та субтрактивні кольори в комп'ютерній графіці
Подання графічних даних. Адитивні та субтрактивні кольори в комп'ютерній графіці Программы и программное обеспечение
Программы и программное обеспечение Информационное общество
Информационное общество Сегменты информационного бизнеса
Сегменты информационного бизнеса Основные понятия и задачи моделирования процессов и систем
Основные понятия и задачи моделирования процессов и систем Екологія програмного забезпечення
Екологія програмного забезпечення Топологический анализ защищенности
Топологический анализ защищенности Компьютерная безопасность
Компьютерная безопасность Основы операционных систем
Основы операционных систем Основы алгоритмизации и программирования. Лекция 15. Динамические структуры данных
Основы алгоритмизации и программирования. Лекция 15. Динамические структуры данных Вещественные числа. Стандарт IEEE 754. Команды и регистры математического сопроцессора [MASM]
Вещественные числа. Стандарт IEEE 754. Команды и регистры математического сопроцессора [MASM] История создания электронной почты
История создания электронной почты Условная функция со сложными условиями в EXCEL. 9 класс
Условная функция со сложными условиями в EXCEL. 9 класс История мемов
История мемов Работа со слоями эффектов. (Лекция 2)
Работа со слоями эффектов. (Лекция 2) Защищенные мультисервисные телекоммуникационные системы (полное наименование дисциплины без сокращений)
Защищенные мультисервисные телекоммуникационные системы (полное наименование дисциплины без сокращений) Текстовый процессор Microsoft Word
Текстовый процессор Microsoft Word Системы автоматизированного проектирования и производства
Системы автоматизированного проектирования и производства Робота з файлами. Текстові файли. Лекция 17
Робота з файлами. Текстові файли. Лекция 17 Информационное покрытие НПАО Светогорский ЦБК в СМИ и медиа
Информационное покрытие НПАО Светогорский ЦБК в СМИ и медиа Разработка АРМ менеджера оконного комбината на примере ООО Светоч в среде Delphi 6.0
Разработка АРМ менеджера оконного комбината на примере ООО Светоч в среде Delphi 6.0 Проектирование многотабличной базы данных
Проектирование многотабличной базы данных Автоматизация аптек
Автоматизация аптек Структура и основные виды обеспечения САПР
Структура и основные виды обеспечения САПР Сымcыз интернет: оның ерекшелыіктері
Сымcыз интернет: оның ерекшелыіктері Организация документооборота. Информационно-поисковые справочники
Организация документооборота. Информационно-поисковые справочники История медиа. Теоретические основы исследований медиа
История медиа. Теоретические основы исследований медиа