- Главная
- Информатика
- WEB – бағдарламалау негіздері

Содержание
- 2. Сабақтың жоспары
- 3. HTML дегеніміз не???
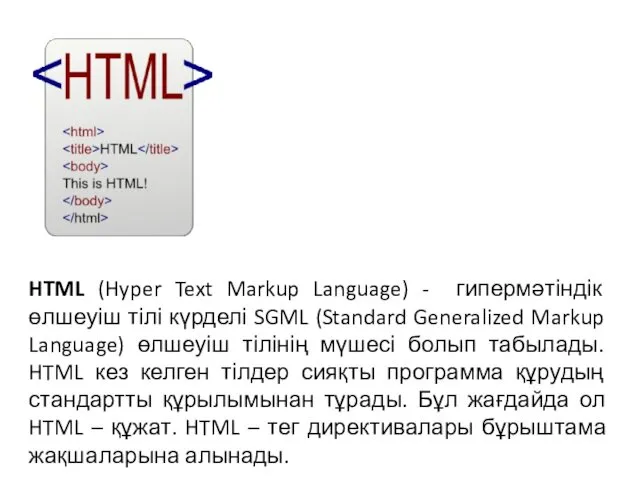
- 4. HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML (Standard Generalized Markup Language) өлшеуіш
- 5. Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды. Тег – браузер интерпретаторына тиісті
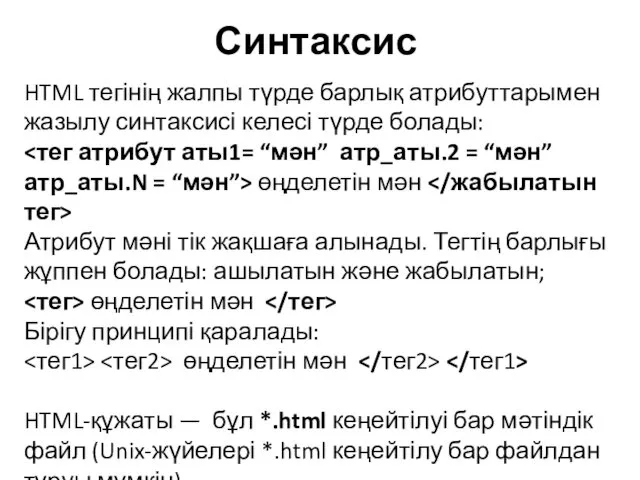
- 6. HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады: өңделетін мән Атрибут мәні тік
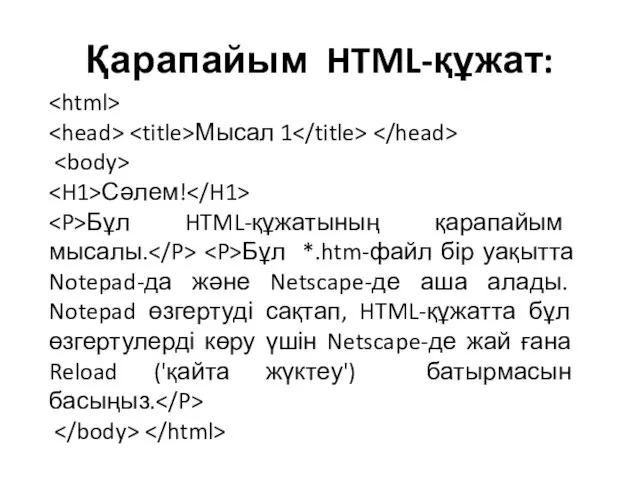
- 7. Қарапайым HTML-құжат: Мысал 1 Сәлем! Бұл HTML-құжатының қарапайым мысалы. Бұл *.htm-файл бір уақытта Notepad-да және Netscape-де
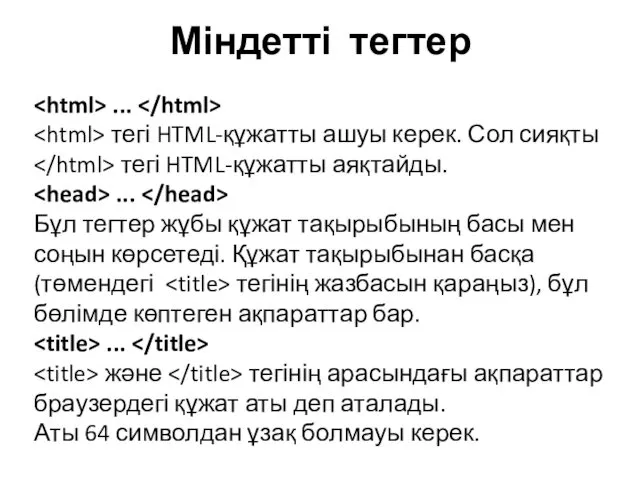
- 8. Міндетті тегтер ... тегі HTML-құжатты ашуы керек. Сол сияқты тегі HTML-құжатты аяқтайды. ... Бұл тегтер жұбы
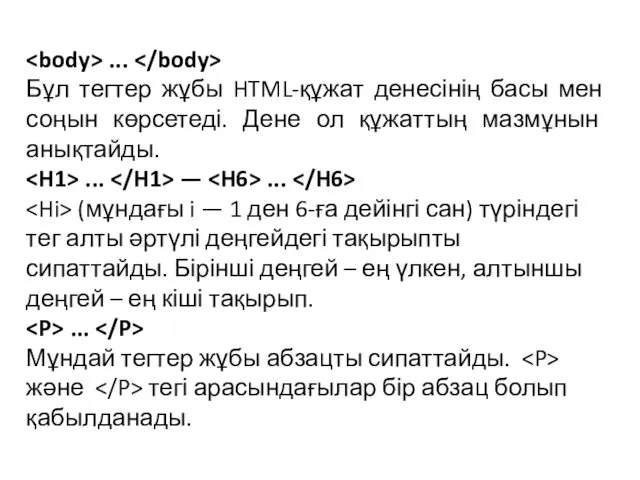
- 9. ... Бұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді. Дене ол құжаттың мазмұнын анықтайды. ...
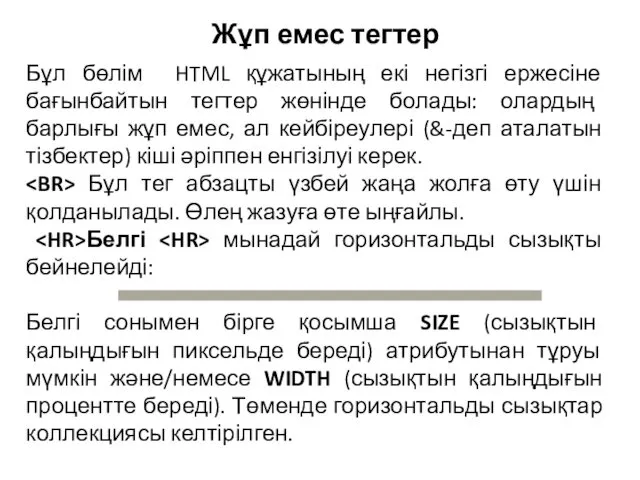
- 10. Жұп емес тегтер Бұл бөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер жөнінде болады: олардың барлығы
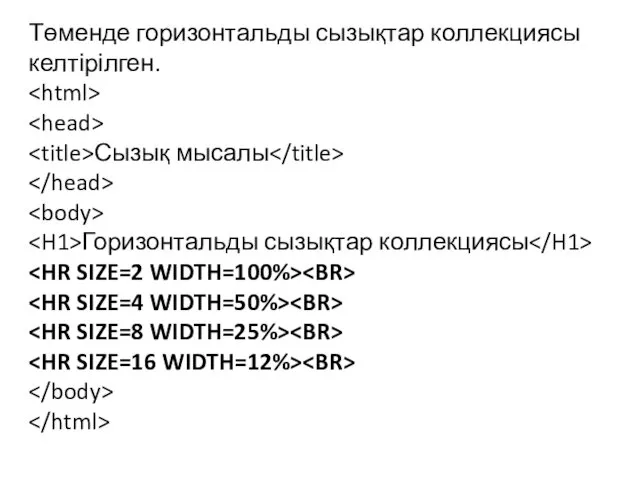
- 11. Төменде горизонтальды сызықтар коллекциясы келтірілген. Сызық мысалы Горизонтальды сызықтар коллекциясы
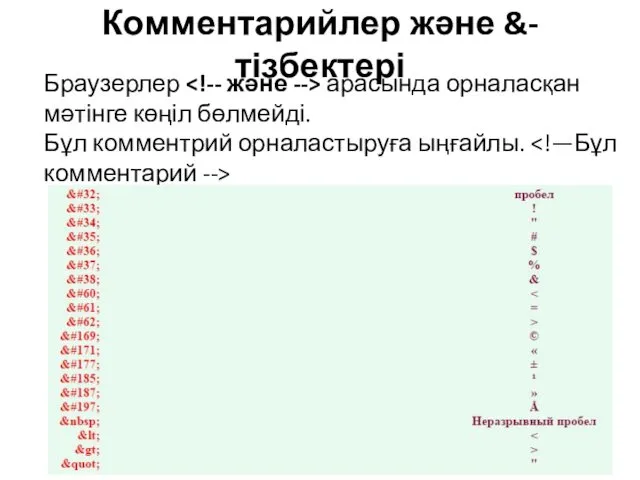
- 12. Комментарийлер және &-тізбектері Браузерлер арасында орналасқан мәтінге көңіл бөлмейді. Бұл комментрий орналастыруға ыңғайлы.
- 13. Параграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы, фрагменттер. Тізімдер. Кестелерді пайдалану. Гиперсілтемелер. Графикалық компоненттердің белгіленуі және
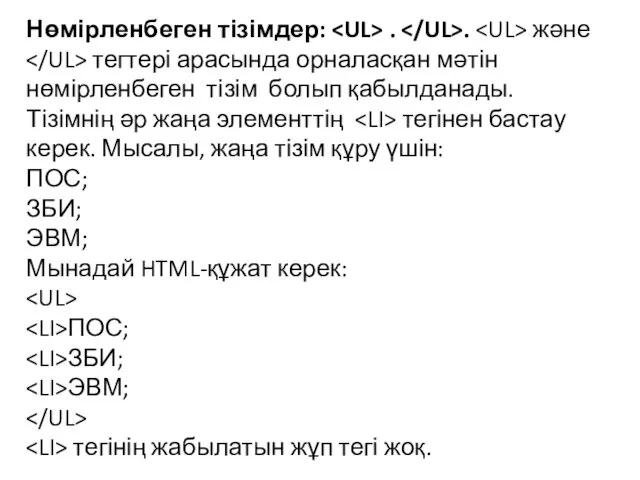
- 14. Нөмірленбеген тізімдер: . . және тегтері арасында орналасқан мәтін нөмірленбеген тізім болып қабылданады. Тізімнің әр жаңа
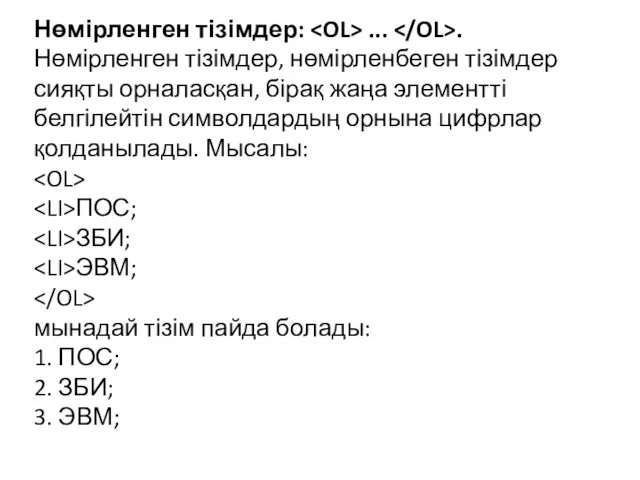
- 15. Нөмірленген тізімдер: ... . Нөмірленген тізімдер, нөмірленбеген тізімдер сияқты орналасқан, бірақ жаңа элементті белгілейтін символдардың орнына
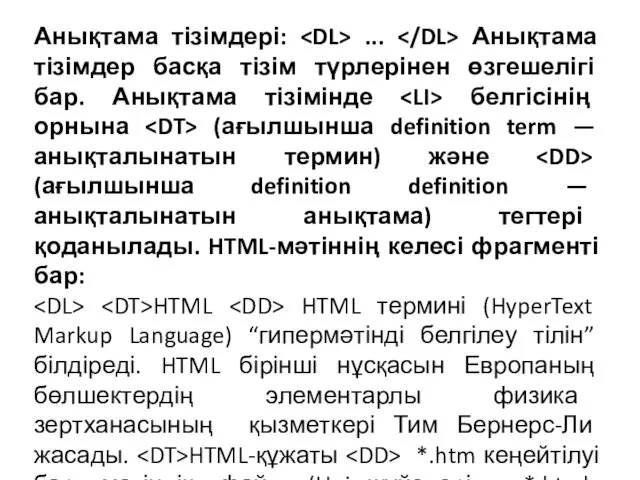
- 16. Анықтама тізімдері: ... Анықтама тізімдер басқа тізім түрлерінен өзгешелігі бар. Анықтама тізімінде белгісінің орнына (ағылшынша definition
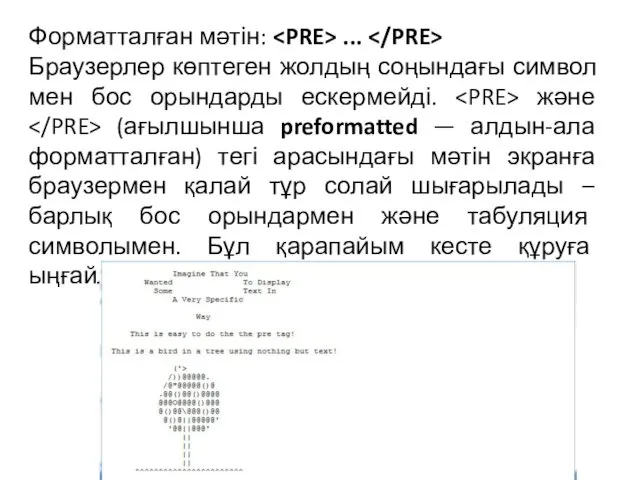
- 17. Форматталған мәтін: ... Браузерлер көптеген жолдың соңындағы символ мен бос орындарды ескермейді. және (ағылшынша preformatted —
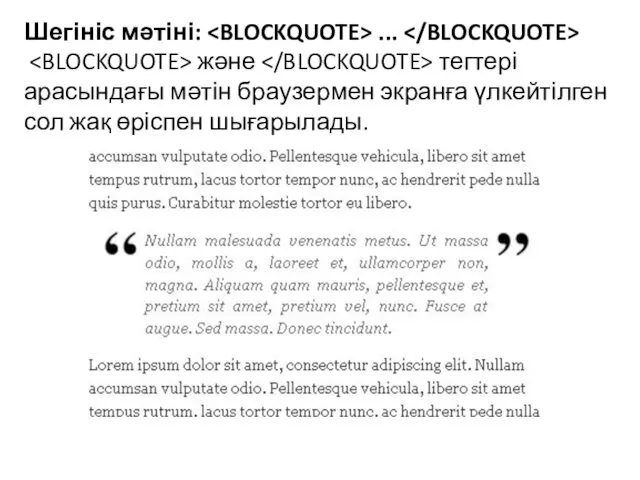
- 18. Шегініс мәтіні: ... және тегтері арасындағы мәтін браузермен экранға үлкейтілген сол жақ өріспен шығарылады.
- 19. Шрифті форматтау HTML мәтін фрагментін шрифті белгілеудің екі жолы бар. Біріншіден, шрифт мәтіннің кез келген жерінде
- 20. Логикалық стильдер. Логикалық стильді қолдануда құжат авторы, оқушы экранда не көретінін білмейді. Әртүрлі браузерлер сол бір
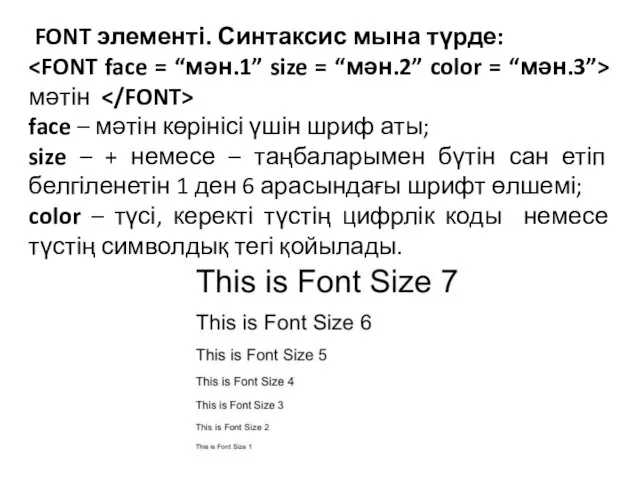
- 21. FONT элементі. Синтаксис мына түрде: мәтін face – мәтін көрінісі үшін шриф аты; size – +
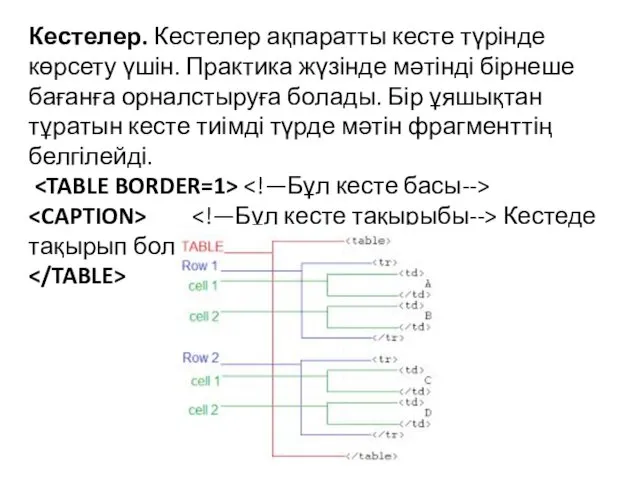
- 22. Кестелер. Кестелер ақпаратты кесте түрінде көрсету үшін. Практика жүзінде мәтінді бірнеше бағанға орналстыруға болады. Бір ұяшықтан
- 23. Кесте тегімен басталып және тегімен аяқталады. тегі бірнеше атрибуттардан тұруы мүмкін. ALIGN Құжат өрісіне сәйкес кесте
- 24. Кестеде тақырып болуы мүмкін ( ... ), бірақ тақырыптың болуы міндетті емес. белгісі АLIGN атрибутынан тұрады.
- 25. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру),
- 26. Байланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек басынан соңына дейін ғана оқуға болады, сонымен бірге мәтіннің
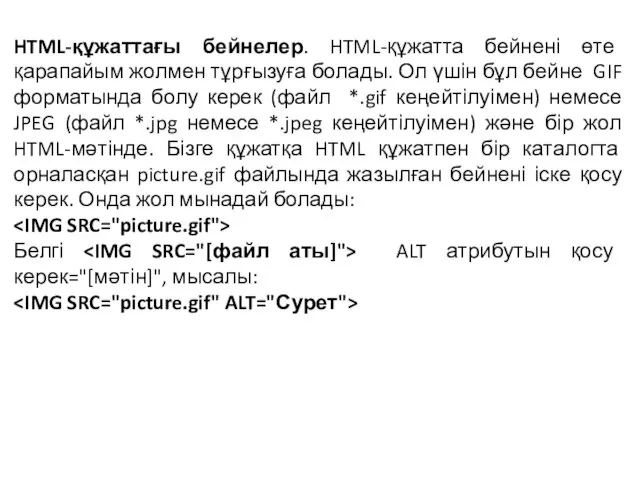
- 27. HTML-құжаттағы бейнелер. HTML-құжатта бейнені өте қарапайым жолмен тұрғызуға болады. Ол үшін бұл бейне GIF форматында болу
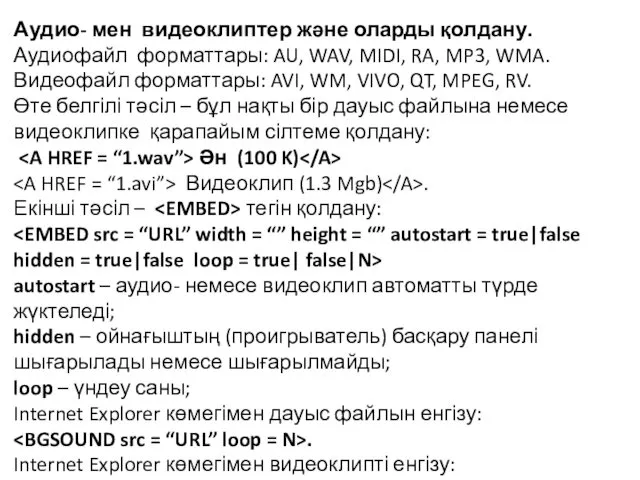
- 28. Аудио- мен видеоклиптер және оларды қолдану. Аудиофайл форматтары: AU, WAV, MIDI, RA, MP3, WMA. Видеофайл форматтары:
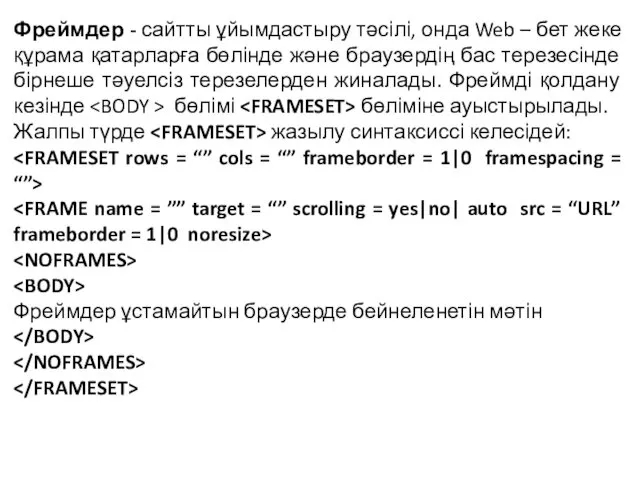
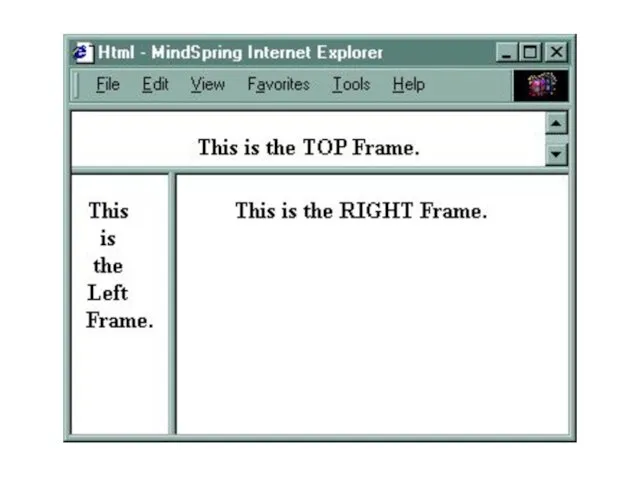
- 29. Фреймдер - сайтты ұйымдастыру тәсілі, онда Web – бет жеке құрама қатарларға бөлінде және браузердің бас
- 31. Атрибуттар: frameborder – экранда фрейм шектеулерін бейнелеу немесе бейнелемеу; framespacing – бөлгіштер қалыңдығы пикселмен; rows, cols
- 32. тегі тегтерімен, бірге егер клиент браузері фреймді ұстамаса, онда Web – бетті динамикалық түрлендіретін html –
- 33. Форма - HTML-құжат бұл құрал көмегімен қандай да бір алдын-ала анықталған сыртқы орта нүктесіне ақпарат жібере
- 35. тегі үш атрибуттан тұруы мүмкін, олардың біреуі міндетті. Бұл атрибуттар мыналар: - ACTION - Міндетті атрибут.
- 36. Қарапайым форма. Формадан өңдеушіге қандай да бір дерек беру процесін жіберу үшін қандай да бір басқару
- 37. Форма мысалы Қарапайым форма
- 38. Батырмаға жазылған жазбаны өңдеушіге қажет болған жағдайда NAME=[есім] ("нэйм" деп оқылады, ағылшыннан "есім") атрибутымен беруге болады.
- 39. элементінің әртүрлі типі бар. әр элементі элемент есімін анықтайтын NAME=[есім] атрибутынан тұруы мүмкін (және өңдеушіге берілетін
- 40. элементінің негізгі типтері: TYPE=text Мәтін жолын енгізу үшін терезені анықтайды. Қосымша атрибуттардан тұруы мүмкін SIZE=[сан] (символды
- 41. TYPE=password Пароль енгізу үшін терезе анықтайды. text типіне сәйкес, бірақ мәтін енгізу символдарының орнына экранда жұлдызша
- 42. TYPE=radio Радиобатырманы анықтайды. checked қосымша атрибутынан тұрады (батырма белгіленгенді көрсетеді). Радиобатырма тобында бірдей есіммен тек белгіленген
- 43. TYPE=checkbox Белгі жасауға болатын квадратты анықтайды. checked деген қосымша атрибуты болуы мүмкін (квадрат белгілен екенін көрсетеді).
- 44. TYPE=hidden Форманы толтыру кезінде пайдаланушыға көрінбейтін жасырын деректер элементін анықтайды және өңдеушіге өзгеріссіз беріледі. Мұндай элемент
- 45. TYPE=reset Басқан кезде форма бастапқы күйіне қайтып келетін батырманы анықтайды. Бірақ бұл батырманы қолдану кезінде деректер
- 46. Меню тегімен басталып және тегімен аяқталады. тегіс менюді генерациялайтын айнымалы есімін анықтайтын міндетті NAME атрибутынан тұрады.
- 47. Мұндай фрагмент үш элементтен тұратын менюді анықтайды: 1 вариант, 2 вариант және 3 вариант. Үнсіздік бойынша
- 49. Скачать презентацию
Сабақтың жоспары
Сабақтың жоспары
HTML дегеніміз не???
HTML дегеніміз не???
HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML
HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML
Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды.
Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды.
HTML – құжаты қысқа түрде құжат тақырыбынан және құжат денесіне тұрады.
HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады:
<тег
HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады:
<тег
Атрибут мәні тік жақшаға алынады. Тегтің барлығы жұппен болады: ашылатын және жабылатын;
<тег> өңделетін мән
Бірігу принципі қаралады:
<тег1> <тег2> өңделетін мән
HTML-құжаты — бұл *.html кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілу бар файлдан тұруы мүмкін).
Синтаксис
Қарапайым HTML-құжат:
Мысал 1
Сәлем!
Бұл HTML-құжатының
Қарапайым HTML-құжат:
Сәлем!
Бұл HTML-құжатының
Бұл *.htm-файл бір уақытта Notepad-да және Netscape-де аша алады. Notepad өзгертуді сақтап, HTML-құжатта бұл өзгертулерді көру үшін Netscape-де жай ғана Reload ('қайта жүктеу') батырмасын басыңыз.
Міндетті тегтер
...
тегі HTML-құжатты ашуы керек. Сол сияқты
Міндетті тегтер
...
тегі HTML-құжатты ашуы керек. Сол сияқты
...
Бұл тегтер жұбы құжат тақырыбының басы мен соңын көрсетеді. Құжат тақырыбынан басқа (төмендегі
Аты 64 символдан ұзақ болмауы керек.
...
Бұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді.
Бұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді.
...
—...
(мұндағы i — 1 ден 6-ға дейінгі сан) түріндегі тег алты әртүлі деңгейдегі тақырыпты сипаттайды. Бірінші деңгей – ең үлкен, алтыншы деңгей – ең кіші тақырып.
Мұндай тегтер жұбы абзацты сипаттайды.
...
Мұндай тегтер жұбы абзацты сипаттайды.
және
тегі арасындағылар бір абзац болып қабылданады.Жұп емес тегтер
Бұл бөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер
Жұп емес тегтер
Бұл бөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер
Бұл тег абзацты үзбей жаңа жолға өту үшін қолданылады. Өлең жазуға өте ыңғайлы.
Белгі
мынадай горизонтальды сызықты бейнелейді:
Белгі сонымен бірге қосымша SIZE (сызықтын қалыңдығын пиксельде береді) атрибутынан тұруы мүмкін және/немесе WIDTH (сызықтын қалыңдығын процентте береді). Төменде горизонтальды сызықтар коллекциясы келтірілген.
Төменде горизонтальды сызықтар коллекциясы келтірілген.
Сызық мысалы
Горизонтальды
Төменде горизонтальды сызықтар коллекциясы келтірілген.
Горизонтальды
Комментарийлер және &-тізбектері
Браузерлер арасында орналасқан мәтінге көңіл бөлмейді.
Комментарийлер және &-тізбектері
Браузерлер арасында орналасқан мәтінге көңіл бөлмейді.
Бұл комментрий орналастыруға ыңғайлы.
Параграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы, фрагменттер. Тізімдер. Кестелерді пайдалану.
Параграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы, фрагменттер. Тізімдер. Кестелерді пайдалану.
HTML мәтіннің толық абзац түрін анықтауға мүмкіндік береді. Абзацтарды тізім түрінде ұйымдастыруға болады.
Мәтінді енгізу. Font элементі.
Нөмірленбеген тізімдер:
.
. және
тегтері арасында орналасқан
Нөмірленбеген тізімдер:
- .
- және
ПОС;
ЗБИ;
ЭВМ;
Мынадай HTML-құжат керек:
- ПОС;
- ЗБИ;
- ЭВМ;
Нөмірленген тізімдер:
...
. Нөмірленген тізімдер, нөмірленбеген тізімдер сияқты орналасқан,
Нөмірленген тізімдер:
- ...
- ПОС;
- ЗБИ;
- ЭВМ;
мынадай тізім пайда болады:
1. ПОС;
2. ЗБИ;
3. ЭВМ;
Анықтама тізімдері:
...
Анықтама тізімдер басқа тізім түрлерінен өзгешелігі
Анықтама тізімдері:
- ...
- HTML
- HTML термині (HyperText Markup Language) “гипермәтінді белгілеу тілін” білдіреді. HTML бірінші нұсқасын Европаның бөлшектердің элементарлы физика зертханасының қызметкері Тим Бернерс-Ли жасады.
- HTML-құжаты
- *.htm кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілуі бар файлдардан тұрады).
Форматталған мәтін:
...
Браузерлер көптеген жолдың соңындағы символ мен
Форматталған мәтін:
...
Браузерлер көптеген жолдың соңындағы символ мен
және(ағылшынша preformatted — алдын-ала форматталған) тегі арасындағы мәтін экранға браузермен қалай тұр солай шығарылады – барлық бос орындармен және табуляция символымен. Бұл қарапайым кесте құруға ыңғайлы.
Шегініс мәтіні:
...
және
тегтері арасындағы
Шегініс мәтіні:
...
жәнетегтері арасындағы
Шрифті форматтау
HTML мәтін фрагментін шрифті белгілеудің екі жолы бар. Біріншіден, шрифт
Шрифті форматтау
HTML мәтін фрагментін шрифті белгілеудің екі жолы бар. Біріншіден, шрифт
Логикалық стильдер. Логикалық стильді қолдануда құжат авторы, оқушы экранда не көретінін
Логикалық стильдер. Логикалық стильді қолдануда құжат авторы, оқушы экранда не көретінін
... Бастапқы мәтін фрагменті үшін қолдануға болады. ... Ағылшынша sample — нұсқа. Пернетақтадан енгізілетін мәтін үшін қолдануға болады. ... Ағылшынша variable — айнымалы. Айнымалы аттарын жазуға қолданылады. FONT элементі. Синтаксис мына түрде:
“мән.2” color = “мән.3”> мәтін
face – мәтін көрінісі үшін шриф аты;
size – + немесе – таңбаларымен бүтін сан етіп белгіленетін 1 ден 6 арасындағы шрифт өлшемі;
color – түсі, керекті түстің цифрлік коды немесе түстің символдық тегі қойылады.
FONT элементі. Синтаксис мына түрде:
face – мәтін көрінісі үшін шриф аты;
size – + немесе – таңбаларымен бүтін сан етіп белгіленетін 1 ден 6 арасындағы шрифт өлшемі;
color – түсі, керекті түстің цифрлік коды немесе түстің символдық тегі қойылады.
Кестелер. Кестелер ақпаратты кесте түрінде көрсету үшін. Практика жүзінде мәтінді бірнеше
Кестелер. Кестелер ақпаратты кесте түрінде көрсету үшін. Практика жүзінде мәтінді бірнеше
Кесте
тегімен басталып және
тегімен аяқталады. тегі бірнешеатрибуттардан тұруы мүмкін. ALIGN Құжат өрісіне сәйкес кесте орналасуын келтіреді. Керекті мәндер: ALIGN=LEFT (солға туралап келтіру), ALIGN=CENTER (ортаға туралап келтіру), ALIGN=RIGHT (оңға туралап келтіру).
WIDTH Кесте ені. Оны пикселде береміз (мысалы, WIDTH=400) немесе бет енінен процентпен (мысалы, WIDTH=80%).
BORDER Кестенің ішкі рамкасымен ұяшықтар енін пикселде келтіреді (мысалы, BORDER=4). Егер атрибут келтірілмесе, онда кесте рамкасыз болады.
CELLSPACING Кесте ұяшығының рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLSPACING=2).
CELLPADDING Мәтін және ұяшық рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLPADDING=10).
Слайд 24
Кестеде тақырып болуы мүмкін (
... ), бірақ тақырыптың болуы міндетті
емес. белгісі АLIGN атрибутынан тұрады. Рұқсат етілген мәндер: (тақырып кестенің үстінен орналасады) және (тақырып кестенің астынан орналасады). Кестенің әр жолы тегімен басталып және тегімен аяқталады. тегі келесі атрибуттардан тұрады:
ALIGN жол ұяшығындағы мәтінді түзулеп келтіреді. Рұқсат етілген мәндер: ALIGN=LEFT (солға түзулеп келтіру), ALIGN=CENTER (ортаға түзулеп келтіру), ALIGN=RIGHT (оңға түзулеп келтіру).
Слайд 25
VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP
(жоғарғы жақ бойынша түзулеп келтіру), АLIGN=MIDDLE (орта бойынша түзулеп келтіру), VALIGN=BOTTOM (төменгі жақ бойынша түзулеп келтіру).
Кестенің әр ұяшығы тегімен басталып және тегімен аяқталады. тегіі келесі атрибуттардан тұрады:
NOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда көрсетілуі керек.
COLSPAN горизонталь бойынша ұяшықты "размах" келтіреді. Мысалы, COLSPAN=3 деп , алсақ онда ұяшық үш бағанға өшіріледі.
ROWSPAN вертикаль бойынша ұяшықты "размах" келтіреді. Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын алады.
ALIGN ұяшықтағы мәтінді түзулеп келтіреді. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру).
Слайд 26
Байланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек басынан соңына дейін ғана
оқуға болады, сонымен бірге мәтіннің бір фрагментінен екінші фрагментіне өтудің көптеген түрін жүзеге асырады. Жүйе көптеген әйгілі программалық өнімдер көмегімен гипермәтіндік принцип бойынша келтірілген. Маустың сол жақ батырмасын басу кезінде кезектегі құжаттың кейбір белгіленген фрагментінен құжат фрагментіне немесе алдын-ала белгіленген құжатқа өтуге болады. HTML-да бір мәтін фрагментінен екіншісіне мынадай түрдегі белгімен өтеді:
мәтіннің белгіленген фрагменті
[өту адресі] параметрі ретінде аргументтердің бірнеше түрі қолданылады.
Ең қарапайымы - өтетін HTML- құжаттың атын береміз. Мысалы:
Тақырыпқа өту HTML-мәтіннің мұндай фрагменті құжатта Тақырыпқа өту , белгіленген фрагмент пайда болады, басқан кезде кезектегі терезеде pr.htm құжаты жүктеледі.
Слайд 27
HTML-құжаттағы бейнелер. HTML-құжатта бейнені өте қарапайым жолмен тұрғызуға болады. Ол үшін
бұл бейне GIF форматында болу керек (файл *.gif кеңейтілуімен) немесе JPEG (файл *.jpg немесе *.jpeg кеңейтілуімен) және бір жол HTML-мәтінде. Бізге құжатқа HTML құжатпен бір каталогта орналасқан picture.gif файлында жазылған бейнені іске қосу керек. Онда жол мынадай болады:

Белгі  ALT атрибутын қосу керек="[мәтін]", мысалы:
ALT атрибутын қосу керек="[мәтін]", мысалы:

Слайд 28
Аудио- мен видеоклиптер және оларды қолдану. Аудиофайл форматтары: AU, WAV, MIDI,
RA, MP3, WMA.
Видеофайл форматтары: AVI, WM, VIVO, QT, MPEG, RV.
Өте белгілі тәсіл – бұл нақты бір дауыс файлына немесе видеоклипке қарапайым сілтеме қолдану:
Ән (100 K)
Видеоклип (1.3 Mgb).
Екінші тәсіл – Слайд 29
Фреймдер - сайтты ұйымдастыру тәсілі, онда Web – бет жеке құрама
қатарларға бөлінде және браузердің бас терезесінде бірнеше тәуелсіз терезелерден жиналады. Фреймді қолдану кезінде бөлімі Слайд 30
Слайд 31
Атрибуттар:
frameborder – экранда фрейм шектеулерін бейнелеу немесе бейнелемеу;
framespacing –
бөлгіштер қалыңдығы пикселмен;
rows, cols – фреймдік жиынтықтағы горизонталь және вертикаль санның берілуі пикселмен, процентпен және сәйкес ұзындықпен;
Егер rows көрсетілмесе, онда әр тік жол беттің барлық ұзындығын алады, егер cols көрсетілмесес, онда әр жол экранның барлық көрсетілген еніне созылады.
scrolling – айналдыру жолағының бар болуы;
name – нақты фрейм үшін есім;
src - осы фреймдегі ашылатын бет адресі;
target – мақсатты фрейм жөніндегі ақпарат ( “contents” мәнін үнсіздікпен қолдануға ұсыныс)
noresize – пайдаланушыға фрейм терезесінің өлшемін өзгертуге тыйым салу.
Слайд 32
тегі <BODY></BODY> тегтерімен, бірге егер клиент браузері фреймді ұстамаса,</div></h2><div class="slides-content">онда Web – бетті динамикалық түрлендіретін html – кодын еркін жазуға мүмкіндік береді.<br><FRAMESET> тегі құжатта барлық фреймнің көрініс параметрін беретін, әр фреймді жеке сипаттайтын қажетті <FRAME> тегінен тұрады. <FRAME> атрибуттары <FRAMESET> тег атрибут параметрлерін алып тастауы мүмкін. <FRAMESET> бір элементтің екінші элементке салуға болады. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Форма - HTML-құжат бұл құрал көмегімен қандай да бір алдын-ала" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Форма - HTML-құжат бұл құрал көмегімен қандай да бір алдын-ала анықталған</div></h2><div class="slides-content">сыртқы орта нүктесіне ақпарат жібере алады, мұнда ақпарат қайта өңделеді. Ақпарат жіберілетін “сыртқы орта нүктесінің” формасына қарағанда, форманы құру қарапайым. Мұндай "нүкте" ретінде көп жағдайда Перл немесе Си тілінде жазылған программа қолданылады. Формамен берілетін және деректерді өңдейтін программаларды CGI-скрипттер деп атайды. <br>Форма <FORM> тегімен ашылып және </FORM> тегімен аяқталады. HTML-құжат бірнеше формадан тұруы мүмкін, бірақ формалар бірінің ішінде бірі орналаспау керек. Белгісі бар HTML-мәтін форма ішінде шексіз орналаса береді.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="тегі үш атрибуттан тұруы мүмкін, олардың біреуі міндетті. Бұл атрибуттар" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><FORM> тегі үш атрибуттан тұруы мүмкін, олардың біреуі міндетті. Бұл атрибуттар</div></h2><div class="slides-content">мыналар: <br>- ACTION - Міндетті атрибут. Форма өңдеуші қайда орналасқаның анықтайды. <br>- METHOD Формадан деректер өңдеушіге қалай берілетіні анықталынады (басқаша айтқанда, гипермәтінді беру протоколының әдісі көмегімен). Рұқсат етілетін мәндер: METHOD=POST және METHOD=GET. Егер атрибут мәні келтірілмесе, онда үнсіздік бойынша METHOD=GET ұсынылады. <br>ENCTYPE Формадан деректер өңдеушіге беру үшін қандай жағдайда код жасау анықталынады. Егер атрибут мәні келтірілмесе, онда үнсіздік бойынша ENCTYPE=application/x-www-form-urlencoded ұсынылады. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Қарапайым форма. Формадан өңдеушіге қандай да бір дерек беру процесін" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Қарапайым форма. Формадан өңдеушіге қандай да бір дерек беру процесін жіберу</div></h2><div class="slides-content">үшін қандай да бір басқару органы қажет. Мұндай басқару органын құру өте қарапайым: <INPUT TYPE=submit> Браузер форма ішінде мұндай жолды кездестіріп, экранда Submit жазбасы бар батырманы салады ("сабмит" деп оқылады, ағылшынан "беріп тұру"), оны басқан кезде формадағы деректер өңдеушіге беріледі <FORM> тегіндегі. Батырмадағы жазбаны сізге қалай ұнаса солай жазуға болады. VALUE="[Жазба]" ( "вэлью" деп оқылады, ағылшыннан "мән") атрибутын енгізіп, мысалы:<br><INPUT TYPE=submit VALUE="Кеттік!"> Енді қарапайым форма жазуға болады. Ол ешқандай деректер жинамайды, бірақ бізді осы бөлімнің мәтініне алып келеді. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Форма мысалы Қарапайым форма" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><HTML> <br><HEAD> <br><TITLE> Форма мысалы </TITLE> <br></HEAD><br><H1> Қарапайым форма </H1> <br><FORM</div></h2><div class="slides-content">ACTION="pr0008.htm"> <!—Бұл форма басы--> <br><INPUT TYPE=submit VALUE="8 бөлімге қайту..."> <br></FORM> <!—Бұл форма соңы--> <br></BODY><br></HTML><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Батырмаға жазылған жазбаны өңдеушіге қажет болған жағдайда NAME=[есім] ("нэйм" деп" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Батырмаға жазылған жазбаны өңдеушіге қажет болған жағдайда NAME=[есім] ("нэйм" деп оқылады,</div></h2><div class="slides-content">ағылшыннан "есім") атрибутымен беруге болады. Мысалы:<br><INPUT TYPE=submit NAME=button VALUE="Кеттік!"> Мұндай батырманы басу кезінде өңдеуші басқа қалған деректермен қоса button айнымалысын Кеттік! мәнімен алады.<br>Формада бірнеше submit типіндегі батырма әртүрлі есіммен және/немесе мәнмен болады. Мұндай жағдайда пайдаланушы submit қандай батырмасын басқанына қарай, өңдеуші әртүрлі әрекет жасауы мүмкін. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="элементінің әртүрлі типі бар. әр элементі элемент есімін анықтайтын NAME=[есім]" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><INPUT> элементінің әртүрлі типі бар. <INPUT> әр элементі элемент есімін анықтайтын</div></h2><div class="slides-content">NAME=[есім] атрибутынан тұруы мүмкін (және өңдеушіге берілетін айнымалы есіміне сәйкес). Есім тек латын әрпімен берілуі керек. <INPUT> элементінің көбісі осы есіммен өңдеушіге берілетін мәнді анықтайтын VALUE="[мән]" атрибутынан тұрады. <INPUT TYPE=text> және <INPUT TYPE=password> элементтері үшін, бірақ бұл атрибут міндетті емес, сонымен қатар тиісті айнымалы мәні пайдаланушымен пернетақтадан енгізіледі.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 40</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-39.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="элементінің негізгі типтері: TYPE=text Мәтін жолын енгізу үшін терезені анықтайды." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-39.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><INPUT> элементінің негізгі типтері:<br>TYPE=text <br>Мәтін жолын енгізу үшін терезені анықтайды. Қосымша</div></h2><div class="slides-content">атрибуттардан тұруы мүмкін SIZE=[сан] (символды енгізу терезесінің ені) және MAXLENGTH=[сан] (символды сан енгізу жолының максимальды рұқсат ұзындығы). Мысалы: <br><INPUT TYPE=text SIZE=20 NAME=user VALUE="Иван"> <br>Мәтін енгізу үшін 20 символды терезе енін анықтайды. Үнсіздік бойынша терезеде пайдаланушы редактірлейтін Иван мәтіні болады. Редактірленген (немесе редактірленбеген) мәтін өңдеушіге user айнымалысымен беріледі. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 41</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-40.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="TYPE=password Пароль енгізу үшін терезе анықтайды. text типіне сәйкес, бірақ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-40.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>TYPE=password <br>Пароль енгізу үшін терезе анықтайды. text типіне сәйкес, бірақ мәтін</div></h2><div class="slides-content">енгізу символдарының орнына экранда жұлдызша көрсетіледі (*). Мысалы: <br><INPUT TYPE=password NAME=pw SIZE=20 MAXLENGTH=10> <br>Пароль енгізу үшін ені 20 символды терезе анықталынады. Парольдың максимальды рұқсат ұзындығы - 10 символ. Енгізілген пароль өңдеушіге pw айнымалысы арқылы беріледі. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide42" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 42</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-41.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="TYPE=radio Радиобатырманы анықтайды. checked қосымша атрибутынан тұрады (батырма белгіленгенді көрсетеді)." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-41.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-41.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-41.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-41.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>TYPE=radio <br>Радиобатырманы анықтайды. checked қосымша атрибутынан тұрады (батырма белгіленгенді көрсетеді). Радиобатырма</div></h2><div class="slides-content">тобында бірдей есіммен тек белгіленген радиобатырма ғана болуы мүмкін. Мысалы: <br><INPUT TYPE=radio NAME=modem VALUE="9600" checked> 9600 бит/с <INPUT TYPE=radio NAME=modem VALUE="14400"> 14400 бит/с <INPUT TYPE=radio NAME=modem VALUE="28800"> 28800 бит/с <br>9600 бит/с, 14400 бит/с және 28800 бит/с деп жазылған үш радиобатырма тобын анықтайды. Алғашқыда батырмалардың біреуі белгіленеді. Егер пайдаланушы басқа батырманы белгілемесе, онда өңдеушіге modem айнымалысы 9600 мәнімен беріледі. Егер пайдаланушы басқа батырманы белгілесе, онда өңдеушіге modem айнымалысы 14400 немесе 28800 мәнімен беріледі. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide43" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 43</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-42.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="TYPE=checkbox Белгі жасауға болатын квадратты анықтайды. checked деген қосымша атрибуты" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-42.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-42.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-42.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-42.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>TYPE=checkbox Белгі жасауға болатын квадратты анықтайды. checked деген қосымша атрибуты болуы</div></h2><div class="slides-content">мүмкін (квадрат белгілен екенін көрсетеді). Радиобатырмадан ерекшелігі бірдей есімді квадраттар тобында бірнеше белгіленген квадраттар болады. Мысалы: <br><INPUT TYPE=checkbox NAME=comp VALUE="PC"> Жеке компьютерлер
<INPUT TYPE=checkbox NAME=comp VALUE="WS" checked> Жұмыс станциялары
<INPUT TYPE=checkbox NAME=comp VALUE="LAN"> Жергілікті желі серверлері
<INPUT TYPE=checkbox NAME=comp VALUE="IS" checked><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide44" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 44</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-43.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="TYPE=hidden Форманы толтыру кезінде пайдаланушыға көрінбейтін жасырын деректер элементін анықтайды" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-43.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-43.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-43.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-43.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>TYPE=hidden <br>Форманы толтыру кезінде пайдаланушыға көрінбейтін жасырын деректер элементін анықтайды және</div></h2><div class="slides-content">өңдеушіге өзгеріссіз беріледі. Мұндай элемент қайта өңдеуге жататын формада болғаны жақсы, себебі өңдеуші форманың қандай нұсқасымен жұмыс істеп тұрғанын білу үшін. Басқа вариантарды өзіңіз құрастыруыңызға болады. Мысалы: <br><INPUT TYPE=hidden NAME=version VALUE="1.1"> <br>Өңдеушіге 1.1. мәнімен берілетін, жасырын version айнымалысын анықтайды.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide45" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 45</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-44.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="TYPE=reset Басқан кезде форма бастапқы күйіне қайтып келетін батырманы анықтайды." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-44.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-44.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-44.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-44.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>TYPE=reset <br>Басқан кезде форма бастапқы күйіне қайтып келетін батырманы анықтайды. Бірақ</div></h2><div class="slides-content">бұл батырманы қолдану кезінде деректер өңдеушіге берілмейді, reset типіндегі батырмада name атрибуты болмайды. Мысалы: <br><INPUT TYPE=reset VALUE="Форманың жолын тазарту"> <br>Басқан кезде форма бастапқы күйіне қайтып келетін “Форма жолын тазарту” батырмасын анықтайды. <br>Форма <INPUT> элементінен басқа, <SELECT> менюнен және мәтін енгізу үшін <TEXTAREA> жолынан тұрады. <br>n элементтен тұратын <SELECT> меню мына түрде:<br><SELECT NAME="[есім]"> <br><OPTION VALUE="[мән 1]">[мәтін 1] <br><OPTION VALUE="[мән 2]">[мәтін 2] <br>.<OPTION VALUE="[мән n]">[мәтін n] <br></SELECT><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide46" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 46</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-45.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Меню тегімен басталып және тегімен аяқталады. тегіс менюді генерациялайтын айнымалы" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-45.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-45.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-45.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-45.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Меню <SELECT> тегімен басталып және </SELECT> тегімен аяқталады. <SELECT> тегіс менюді</div></h2><div class="slides-content">генерациялайтын айнымалы есімін анықтайтын міндетті NAME атрибутынан тұрады. <br><SELECT> тегі менюден бірнеше элементті таңдайтын MULTIPLE атрибутынан тұрады. Браузерлердің көбісі <SELECT MULTIPLE> менюін меню элементтері орналасқан терезе түрінде көрсетеді (жолдағы терезе биіктігін SIZE=[сан] атрибутымен беруге болады). Көп жағдайда <SELECT> тегі түсетін меню ретінде көрсетіледі. <br><OPTION> тегі меню элементтің анықтайды. Егер өңдеушіге берілетін меню элементі таңдалса, онда VALUE міндетті атрибуты мәнді тағайындайды. Берліген элемент үнсіздікпен белгіленген екенін көрсету үшін <OPTION> тегі checked атрибутынан тұруы мүмкін. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide47" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 47</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-46.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Мұндай фрагмент үш элементтен тұратын менюді анықтайды: 1 вариант, 2" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17075/slide-46.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17075/slide-46.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17075/slide-46.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17075/slide-46.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Мұндай фрагмент үш элементтен тұратын менюді анықтайды: 1 вариант, 2 вариант</div></h2><div class="slides-content">және 3 вариант. Үнсіздік бойынша 1 варианттың элементі таңдалды. Өңдеушіге option1 (үнсіздік бойынша), option2 немесе option3 мәнді selection айнымалысы беріледі.<br> <TEXTAREA> элементі қарапайым түрде көрсетіледі. Мысалы:<br><TEXTAREA NAME=address ROWS=5 COLS=50> <br>Ал мұнда – Сіздің адрес ....<br></TEXTAREA><br>Барлық атрибуттар міндетті. NAME атрибуты терезедегі деректере өңдеушіге қандай есіммен берілетінін анықтайды. (мысалды - address). ROWS атрибуты жолдағы терезе биіктігін келтіреді (мысалда - 5). COLS атрибуты терезе енін символмен келтіреді (мысалда — 50). <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: WEB-–-бағдарламалау-негіздері.pptx <br> Количество просмотров: 116 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/informatika/lektsiya-1-osnovy-programmnoy-inzhenerii-ponyatie" class="navigation-link">Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии</a></div><div class="navigation-item"><div>Следующая -</div><a href="/informatika/turbo-pascal-programmalau-tl" class="navigation-link">Turbo Pascal программалау тілі</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/testirovanie-programmnyh-sredstv-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145682/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/145682/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/145682/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/145682/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145682/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тестирование программных средств</a></div><div class="related-item"><a href="/informatika/accelerate-azure-migrations-with-windows-server" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/7688/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/7688/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/7688/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/7688/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/7688/slide-0.jpg 1440w" class="slides-image related-itemImage"> Accelerate Azure migrations with Windows Server &amp; SQL Server 2008 and 2008 R2 end of support</a></div><div class="related-item"><a href="/informatika/sreda-programmirovaniya-kumir-ispolnitel-robot" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/275160/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/275160/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/275160/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/275160/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/275160/slide-0.jpg 1440w" class="slides-image related-itemImage"> Среда программирования Кумир. Исполнитель Робот</a></div><div class="related-item"><a href="/informatika/teoriya-i-praktika-resheniya-zadaniya-ege" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145353/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/145353/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/145353/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/145353/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145353/slide-0.jpg 1440w" class="slides-image related-itemImage"> Теория и практика решения задания ЕГЭ по информатике</a></div><div class="related-item"><a href="/informatika/redaktor-prezentatsiy-kafe" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/556079/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/556079/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/556079/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/556079/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/556079/slide-0.jpg 1440w" class="slides-image related-itemImage"> Редактор презентаций Кафе</a></div><div class="related-item"><a href="/informatika/influence-of-video-name-blurring-onto" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201757/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/201757/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/201757/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/201757/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/201757/slide-0.jpg 1440w" class="slides-image related-itemImage"> Influence of video name blurring onto its YouTube search result ranking - SeeZisLab</a></div><div class="related-item"><a href="/informatika/bazy-dannyh-i-sistemy-upravleniya-imi" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1584/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1584/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1584/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1584/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1584/slide-0.jpg 1440w" class="slides-image related-itemImage"> Базы данных и системы управления ими</a></div><div class="related-item"><a href="/informatika/nauchno-metodicheskie-osnovy-proektirovaniya-i-ispolzovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178474/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/178474/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/178474/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/178474/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178474/slide-0.jpg 1440w" class="slides-image related-itemImage"> Научно-методические основы проектирования и использования информационных и компьютерных технологий в обучении студентов</a></div><div class="related-item"><a href="/informatika/odnomernye-massiva-sortirovka-metodom-pryamogo-vybora" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/452522/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/452522/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/452522/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/452522/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/452522/slide-0.jpg 1440w" class="slides-image related-itemImage"> Одномерные массива. Сортировка методом прямого выбора.</a></div><div class="related-item"><a href="/informatika/ispolzovanie-odnostrochnyh-funktsiy-dlya-polucheniya-trebuemyh" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/423448/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/423448/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/423448/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/423448/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/423448/slide-0.jpg 1440w" class="slides-image related-itemImage"> Использование однострочных функций для получения требуемых выходных данных</a></div><div class="related-item"><a href="/informatika/kak-rabotat-s-razdelom-vybor-moduley" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/187986/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/187986/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/187986/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/187986/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/187986/slide-0.jpg 1440w" class="slides-image related-itemImage"> Как работать с разделом Выбор модулей? Инструкция для студентов</a></div><div class="related-item"><a href="/informatika/pervye-vychislitelnye-mashiny" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/349478/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/349478/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/349478/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/349478/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/349478/slide-0.jpg 1440w" class="slides-image related-itemImage"> Первые вычислительные машины</a></div><div class="related-item"><a href="/informatika/zashchita-informatsii-vredonosnye-i-antivirusnye-programmy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/314840/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/314840/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/314840/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/314840/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/314840/slide-0.jpg 1440w" class="slides-image related-itemImage"> Защита информации. Вредоносные и антивирусные программы</a></div><div class="related-item"><a href="/informatika/razrabotka-sayta-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/541097/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/541097/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/541097/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/541097/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/541097/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка сайта</a></div><div class="related-item"><a href="/informatika/razrabotka-prakticheskih-rekomendatsiy-po-obespecheniyu-bezopasnosti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/128731/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/128731/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/128731/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/128731/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/128731/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка практических рекомендаций по обеспечению безопасности в среде Linux</a></div><div class="related-item"><a href="/informatika/opredelenie-istinnosti-sostavnogo-vyskazyvaniya-oge-9" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/300197/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/300197/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/300197/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/300197/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/300197/slide-0.jpg 1440w" class="slides-image related-itemImage"> Определение истинности составного высказывания. ОГЭ - 9 (N3)</a></div><div class="related-item"><a href="/informatika/kompyuternyy-turnir-vneklassnoe-meropriyatie-dlya-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/291274/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/291274/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/291274/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/291274/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/291274/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерный турнир. Внеклассное мероприятие для 5-7 классов</a></div><div class="related-item"><a href="/informatika/sozdanie-multfilma-v-programme-powerpoint-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/590015/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/590015/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/590015/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/590015/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/590015/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание мультфильма в программе PowerPoint</a></div><div class="related-item"><a href="/informatika/reshenie-zadach-chasti-v-demoversii-ege-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/444196/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/444196/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/444196/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/444196/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/444196/slide-0.jpg 1440w" class="slides-image related-itemImage"> Решение задач части В демоверсии ЕГЭ-2013 по информатике</a></div><div class="related-item"><a href="/informatika/lektsiya-1-platforma-net-i-ee" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/202665/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/202665/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/202665/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/202665/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/202665/slide-0.jpg 1440w" class="slides-image related-itemImage"> Лекция 1 - Платформа .NET и ее особенности</a></div><div class="related-item"><a href="/informatika/osnovy-s-sintaksis-vvod-i-vyvod" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/294453/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/294453/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/294453/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/294453/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/294453/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы С++. Синтаксис, ввод и вывод</a></div><div class="related-item"><a href="/informatika/informatsionnye-tehnologii-internet-biznesa" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/90450/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/90450/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/90450/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/90450/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/90450/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационные технологии интернет - бизнеса</a></div><div class="related-item"><a href="/informatika/prezentatsiya-k-uroku-po-teme-rastrovaya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/515305/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/515305/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/515305/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/515305/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/515305/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация к уроку по теме Растровая и векторная графика по предмету Информатика для 9 класса</a></div><div class="related-item"><a href="/informatika/odnomernye-massivy-vstavka-i-udalenie-elementa" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/438225/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/438225/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/438225/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/438225/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/438225/slide-0.jpg 1440w" class="slides-image related-itemImage"> Одномерные массивы. Вставка и удаление элемента</a></div><div class="related-item"><a href="/informatika/klassifikatsiya-evm-i-ih-osnovnye-harakteristiki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/129719/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/129719/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/129719/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/129719/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/129719/slide-0.jpg 1440w" class="slides-image related-itemImage"> Классификация ЭВМ и их основные характеристики</a></div><div class="related-item"><a href="/informatika/tekst-kak-forma-predstavleniya-informatsii-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/351226/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/351226/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/351226/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/351226/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/351226/slide-0.jpg 1440w" class="slides-image related-itemImage"> Текст как форма представления информации</a></div><div class="related-item"><a href="/informatika/parallelnoe-programmirovanie-openmp" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/224311/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/224311/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/224311/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/224311/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/224311/slide-0.jpg 1440w" class="slides-image related-itemImage"> Параллельное программирование. OpenMP</a></div><div class="related-item"><a href="/informatika/etika-v-internete-11-klass-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/385685/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/385685/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/385685/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/385685/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/385685/slide-0.jpg 1440w" class="slides-image related-itemImage"> Этика в интернете. 11 класс</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},categories:{result:[{id:G,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:H,ordering:G,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:I,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]},item:{result:{id:17075,name:m,category:I,count:48,jpg:"jpg\u002F17075",hits:H,download:b,h1:"WEB – бағдарламалау негіздері презентация",meta:{h1:m,title:m,description:"WEB – бағдарламалау негіздері презентация на тему, доклад, Информатика",keywords:"WEB – бағдарламалау негіздері, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему WEB – бағдарламалау негіздері из раздела Информатика. Презентация на заданную тему содержит 48 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EСабақтың жоспары\u003Cbr\u003E \u003Cp\u003EHTML дегеніміз не???\u003Cbr\u003E",file:"WEB-–-бағдарламалау-негіздері.pptx",texts:["\u003Cp\u003EWEB – БАҒДАРЛАМАЛАУ НЕГІЗДЕРІ \u003Cbr\u003E\u003Cp\u003E Кожамжарова Динара Ханатовна\u003Cbr\u003Ed.kozhamzharova@ntu.kz \u003Cbr\u003E\u003Cp\u003EДәріс 2\u003Cbr\u003E\u003Cp\u003EАлматы, 2016\u003Cbr\u003E","\u003Cp\u003EСабақтың жоспары\u003Cbr\u003E","\u003Cp\u003EHTML дегеніміз не???\u003Cbr\u003E","\u003Cp\u003EHTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі SGML (Standard Generalized Markup Language) өлшеуіш тілінің мүшесі болып табылады. HTML кез келген тілдер сияқты программа құрудың стандартты құрылымынан тұрады. Бұл жағдайда ол HTML – құжат. HTML – тег директивалары бұрыштама жақшаларына алынады. \u003Cbr\u003E","\u003Cp\u003EБұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде қабылдайды. Тег – браузер интерпретаторына тиісті нақты әр директиваға мәнді қалай өңдеуді көрсететін HTML командасы. Бұл мән тег атрибуты деп аталады. Тегтің атрибуты болуы да, болмауы да мүмкін. Мысалы, \u003CHTML\u003E тегінің атрибуты болмайды. \u003Cbr\u003EHTML – құжаты қысқа түрде құжат тақырыбынан және құжат денесіне тұрады. \u003Cbr\u003E","\u003Cp\u003EHTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде болады:\u003Cbr\u003E\u003Cтег атрибут аты1= “мән” атр_аты.2 = “мән” атр_аты.N = “мән”\u003E өңделетін мән \u003C\u002Fжабылатын тег\u003E\u003Cbr\u003EАтрибут мәні тік жақшаға алынады. Тегтің барлығы жұппен болады: ашылатын және жабылатын; \u003Cbr\u003E\u003Cтег\u003E өңделетін мән \u003C\u002Fтег\u003E\u003Cbr\u003EБірігу принципі қаралады: \u003Cbr\u003E\u003Cтег1\u003E \u003Cтег2\u003E өңделетін мән \u003C\u002Fтег2\u003E \u003C\u002Fтег1\u003E\u003Cbr\u003EHTML-құжаты — бұл *.html кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілу бар файлдан тұруы мүмкін). \u003Cbr\u003E\u003Cp\u003EСинтаксис\u003Cbr\u003E","\u003Cp\u003EҚарапайым HTML-құжат: \u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E \u003Cbr\u003E\u003Chead\u003E \u003Ctitle\u003EМысал 1\u003C\u002Ftitle\u003E \u003C\u002Fhead\u003E\u003Cbr\u003E \u003Cbody\u003E \u003Cbr\u003E\u003CH1\u003EСәлем!\u003C\u002FH1\u003E \u003Cbr\u003E\u003CP\u003EБұл HTML-құжатының қарапайым мысалы.\u003C\u002FP\u003E \u003CP\u003EБұл *.htm-файл бір уақытта Notepad-да және Netscape-де аша алады. Notepad өзгертуді сақтап, HTML-құжатта бұл өзгертулерді көру үшін Netscape-де жай ғана Reload ('қайта жүктеу') батырмасын басыңыз.\u003C\u002FP\u003E\u003Cbr\u003E \u003C\u002Fbody\u003E \u003C\u002Fhtml\u003E\u003Cbr\u003E","\u003Cp\u003EМіндетті тегтер\u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E ... \u003C\u002Fhtml\u003E \u003Cbr\u003E\u003Chtml\u003E тегі HTML-құжатты ашуы керек. Сол сияқты \u003C\u002Fhtml\u003E тегі HTML-құжатты аяқтайды. \u003Cbr\u003E\u003Chead\u003E ... \u003C\u002Fhead\u003E\u003Cbr\u003EБұл тегтер жұбы құжат тақырыбының басы мен соңын көрсетеді. Құжат тақырыбынан басқа (төмендегі \u003Ctitle\u003E тегінің жазбасын қараңыз), бұл бөлімде көптеген ақпараттар бар.\u003Cbr\u003E\u003Ctitle\u003E ... \u003C\u002Ftitle\u003E \u003Cbr\u003E\u003Ctitle\u003E және \u003C\u002Ftitle\u003E тегінің арасындағы ақпараттар браузердегі құжат аты деп аталады.\u003Cbr\u003EАты 64 символдан ұзақ болмауы керек. \u003Cbr\u003E","\u003Cp\u003E\u003Cbody\u003E ... \u003C\u002Fbody\u003E\u003Cbr\u003EБұл тегтер жұбы HTML-құжат денесінің басы мен соңын көрсетеді. Дене ол құжаттың мазмұнын анықтайды. \u003Cbr\u003E\u003CH1\u003E ... \u003C\u002FH1\u003E — \u003CH6\u003E ... \u003C\u002FH6\u003E \u003Cbr\u003E\u003CHi\u003E (мұндағы i — 1 ден 6-ға дейінгі сан) түріндегі тег алты әртүлі деңгейдегі тақырыпты сипаттайды. Бірінші деңгей – ең үлкен, алтыншы деңгей – ең кіші тақырып. \u003Cbr\u003E\u003CP\u003E ... \u003C\u002FP\u003E\u003Cbr\u003EМұндай тегтер жұбы абзацты сипаттайды. \u003CP\u003E және \u003C\u002FP\u003E тегі арасындағылар бір абзац болып қабылданады. \u003Cbr\u003E","\u003Cp\u003EЖұп емес тегтер\u003Cbr\u003E\u003Cp\u003EБұл бөлім HTML құжатының екі негізгі ержесіне бағынбайтын тегтер жөнінде болады: олардың барлығы жұп емес, ал кейбіреулері (&-деп аталатын тізбектер) кіші әріппен енгізілуі керек. \u003Cbr\u003E\u003CBR\u003E Бұл тег абзацты үзбей жаңа жолға өту үшін қолданылады. Өлең жазуға өте ыңғайлы.\u003Cbr\u003E \u003CHR\u003EБелгі \u003CHR\u003E мынадай горизонтальды сызықты бейнелейді:\u003Cbr\u003EБелгі сонымен бірге қосымша SIZE (сызықтын қалыңдығын пиксельде береді) атрибутынан тұруы мүмкін және\u002Fнемесе WIDTH (сызықтын қалыңдығын процентте береді). Төменде горизонтальды сызықтар коллекциясы келтірілген.\u003Cbr\u003E","\u003Cp\u003EТөменде горизонтальды сызықтар коллекциясы келтірілген.\u003Cbr\u003E\u003Chtml\u003E \u003Cbr\u003E\u003Chead\u003E \u003Cbr\u003E\u003Ctitle\u003EСызық мысалы\u003C\u002Ftitle\u003E \u003Cbr\u003E\u003C\u002Fhead\u003E \u003Cbr\u003E\u003Cbody\u003E \u003Cbr\u003E\u003CH1\u003EГоризонтальды сызықтар коллекциясы\u003C\u002FH1\u003E \u003Cbr\u003E\u003CHR SIZE=2 WIDTH=100%\u003E\u003CBR\u003E \u003Cbr\u003E\u003CHR SIZE=4 WIDTH=50%\u003E\u003CBR\u003E \u003Cbr\u003E\u003CHR SIZE=8 WIDTH=25%\u003E\u003CBR\u003E \u003Cbr\u003E\u003CHR SIZE=16 WIDTH=12%\u003E\u003CBR\u003E \u003Cbr\u003E\u003C\u002Fbody\u003E \u003Cbr\u003E\u003C\u002Fhtml\u003E \u003Cbr\u003E","\u003Cp\u003EКомментарийлер және &-тізбектері\u003Cbr\u003E\u003Cp\u003EБраузерлер \u003C!-- және --\u003E арасында орналасқан мәтінге көңіл бөлмейді. \u003Cbr\u003EБұл комментрий орналастыруға ыңғайлы. \u003C!—Бұл комментарий --\u003E\u003Cbr\u003E","\u003Cp\u003EПараграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы, фрагменттер. Тізімдер. Кестелерді пайдалану. Гиперсілтемелер. Графикалық компоненттердің белгіленуі және оларды құжатқа орналастыру. Карта бейнелеулер. Желілік графикалық форматтар.\u003Cbr\u003EHTML мәтіннің толық абзац түрін анықтауға мүмкіндік береді. Абзацтарды тізім түрінде ұйымдастыруға болады. \u003Cbr\u003E\u003Cp\u003EМәтінді енгізу. Font элементі.\u003Cbr\u003E","\u003Cp\u003EНөмірленбеген тізімдер: \u003CUL\u003E . \u003C\u002FUL\u003E. \u003CUL\u003E және \u003C\u002FUL\u003E тегтері арасында орналасқан мәтін нөмірленбеген тізім болып қабылданады. Тізімнің әр жаңа элементтің \u003CLI\u003E тегінен бастау керек. Мысалы, жаңа тізім құру үшін: \u003Cbr\u003EПОС;\u003Cbr\u003EЗБИ;\u003Cbr\u003EЭВМ;\u003Cbr\u003EМынадай HTML-құжат керек:\u003Cbr\u003E\u003CUL\u003E \u003Cbr\u003E\u003CLI\u003EПОС;\u003Cbr\u003E\u003CLI\u003EЗБИ; \u003Cbr\u003E\u003CLI\u003EЭВМ; \u003Cbr\u003E\u003C\u002FUL\u003E \u003Cbr\u003E\u003CLI\u003E тегінің жабылатын жұп тегі жоқ. \u003Cbr\u003E","\u003Cp\u003EНөмірленген тізімдер: \u003COL\u003E ... \u003C\u002FOL\u003E. Нөмірленген тізімдер, нөмірленбеген тізімдер сияқты орналасқан, бірақ жаңа элементті белгілейтін символдардың орнына цифрлар қолданылады. Мысалы:\u003Cbr\u003E\u003COL\u003E \u003Cbr\u003E\u003CLI\u003EПОС; \u003Cbr\u003E\u003CLI\u003EЗБИ; \u003Cbr\u003E\u003CLI\u003EЭВМ; \u003Cbr\u003E\u003C\u002FOL\u003E\u003Cbr\u003Eмынадай тізім пайда болады:\u003Cbr\u003E1. ПОС; \u003Cbr\u003E2. ЗБИ; \u003Cbr\u003E3. ЭВМ; \u003Cbr\u003E","\u003Cp\u003EАнықтама тізімдері: \u003CDL\u003E ... \u003C\u002FDL\u003E Анықтама тізімдер басқа тізім түрлерінен өзгешелігі бар. Анықтама тізімінде \u003CLI\u003E белгісінің орнына \u003CDT\u003E (ағылшынша definition term — анықталынатын термин) және \u003CDD\u003E (ағылшынша definition definition — анықталынатын анықтама) тегтері қоданылады. HTML-мәтіннің келесі фрагменті бар:\u003Cbr\u003E\u003CDL\u003E \u003CDT\u003EHTML \u003CDD\u003E HTML термині (HyperText Markup Language) “гипермәтінді белгілеу тілін” білдіреді. HTML бірінші нұсқасын Европаның бөлшектердің элементарлы физика зертханасының қызметкері Тим Бернерс-Ли жасады. \u003CDT\u003EHTML-құжаты \u003CDD\u003E *.htm кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілуі бар файлдардан тұрады). \u003C\u002FDL\u003E\u003Cbr\u003E","\u003Cp\u003EФорматталған мәтін: \u003CPRE\u003E ... \u003C\u002FPRE\u003E \u003Cbr\u003EБраузерлер көптеген жолдың соңындағы символ мен бос орындарды ескермейді. \u003CPRE\u003E және \u003C\u002FPRE\u003E (ағылшынша preformatted — алдын-ала форматталған) тегі арасындағы мәтін экранға браузермен қалай тұр солай шығарылады – барлық бос орындармен және табуляция символымен. Бұл қарапайым кесте құруға ыңғайлы. \u003Cbr\u003E","\u003Cp\u003EШегініс мәтіні: \u003CBLOCKQUOTE\u003E ... \u003C\u002FBLOCKQUOTE\u003E \u003Cbr\u003E \u003CBLOCKQUOTE\u003E және \u003C\u002FBLOCKQUOTE\u003E тегтері арасындағы мәтін браузермен экранға үлкейтілген сол жақ өріспен шығарылады. \u003Cbr\u003E","\u003Cp\u003EШрифті форматтау\u003Cbr\u003E\u003Cp\u003EHTML мәтін фрагментін шрифті белгілеудің екі жолы бар. Біріншіден, шрифт мәтіннің кез келген жерінде бастырылып немесе курсивпен жазылуы мүмкін, немесе мәтіннің физикалық стильі өзгертіледі. Екіншіден, мәтіннің кейбір фрагменттің бар фрагмент ретінде белгілеп, бұл стильдің интерпретациясын браузерге қалдырып. Физикалық стильдер. Физикалық стиль деп браузер тікелей ұсыныс жасап кезектегі шрифтіні модификациялайды. Мысалы, \u003CB\u003E және \u003C\u002FB\u003E тегтері арасындағы мәтін бастырылып жазылу шрифтісімен жазылады. \u003CI\u003E және\u003C\u002FI\u003E тегтері арасындағы мәтін қисық жазылу шрифтісімен жазылады. \u003CTT\u003E және \u003C\u002FTT\u003E тегтері арасындағы мәтін жазба машинкасы шрифтісімен жазылады. \u003Cbr\u003E","\u003Cp\u003EЛогикалық стильдер. Логикалық стильді қолдануда құжат авторы, оқушы экранда не көретінін білмейді. Әртүрлі браузерлер сол бір белгіні логикалық стильде тәлкілейді. Кейбір браузерлер белгілерді ескермейді және логикалық стиль орнына қарапайым мәтінді көрсетеді. Кең таралған логикалық стильдер. \u003CEM\u003E ... \u003C\u002FEM\u003E Ағылшынша emphasis — акцент. \u003CSTRONG\u003E ... \u003C\u002FSTRONG\u003E Ағылшынша strong emphasis — күшті акцент. \u003CCODE\u003E ... \u003C\u002FCODE\u003E Бастапқы мәтін фрагменті үшін қолдануға болады. \u003CSAMP\u003E ... \u003C\u002FSAMP\u003E Ағылшынша sample — нұсқа. Пернетақтадан енгізілетін мәтін үшін қолдануға болады. \u003CVAR\u003E ... \u003C\u002FVAR\u003E Ағылшынша variable — айнымалы. Айнымалы аттарын жазуға қолданылады. \u003Cbr\u003E","\u003Cp\u003E FONT элементі. Синтаксис мына түрде:\u003Cbr\u003E\u003CFONT face = “мән.1” size = “мән.2” color = “мән.3”\u003E мәтін \u003C\u002FFONT\u003E\u003Cbr\u003Eface – мәтін көрінісі үшін шриф аты;\u003Cbr\u003Esize – + немесе – таңбаларымен бүтін сан етіп белгіленетін 1 ден 6 арасындағы шрифт өлшемі;\u003Cbr\u003Ecolor – түсі, керекті түстің цифрлік коды немесе түстің символдық тегі қойылады.\u003Cbr\u003E","\u003Cp\u003EКестелер. Кестелер ақпаратты кесте түрінде көрсету үшін. Практика жүзінде мәтінді бірнеше бағанға орналстыруға болады. Бір ұяшықтан тұратын кесте тиімді түрде мәтін фрагменттің белгілейді. \u003Cbr\u003E \u003CTABLE BORDER=1\u003E \u003C!—Бұл кесте басы--\u003E \u003Cbr\u003E\u003CCAPTION\u003E \u003C!—Бұл кесте тақырыбы--\u003E Кестеде тақырып болуы мүмкін \u003C\u002FCAPTION\u003E \u003Cbr\u003E\u003C\u002FTABLE\u003E \u003Cbr\u003E","\u003Cp\u003EКесте \u003CTABLE\u003E тегімен басталып және \u003C\u002FTABLE\u003E тегімен аяқталады. \u003CTABLE\u003E тегі бірнеше атрибуттардан тұруы мүмкін. ALIGN Құжат өрісіне сәйкес кесте орналасуын келтіреді. Керекті мәндер: ALIGN=LEFT (солға туралап келтіру), ALIGN=CENTER (ортаға туралап келтіру), ALIGN=RIGHT (оңға туралап келтіру). \u003Cbr\u003EWIDTH Кесте ені. Оны пикселде береміз (мысалы, WIDTH=400) немесе бет енінен процентпен (мысалы, WIDTH=80%). \u003Cbr\u003EBORDER Кестенің ішкі рамкасымен ұяшықтар енін пикселде келтіреді (мысалы, BORDER=4). Егер атрибут келтірілмесе, онда кесте рамкасыз болады. \u003Cbr\u003ECELLSPACING Кесте ұяшығының рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLSPACING=2). \u003Cbr\u003ECELLPADDING Мәтін және ұяшық рамкалары арасындағы қашықтықты келтіреді (мысалы, CELLPADDING=10). \u003Cbr\u003E","\u003Cp\u003EКестеде тақырып болуы мүмкін (\u003CCAPTION\u003E ... \u003C\u002FCAPTION\u003E), бірақ тақырыптың болуы міндетті емес. \u003CCAPTION\u003E белгісі АLIGN атрибутынан тұрады. Рұқсат етілген мәндер: \u003CCAPTION ALIGN=TOP\u003E (тақырып кестенің үстінен орналасады) және \u003CCAPTION ALIGN=BOTTOM\u003E (тақырып кестенің астынан орналасады). Кестенің әр жолы \u003CTR\u003E тегімен басталып және \u003C\u002FTR\u003E тегімен аяқталады. \u003CTR\u003E тегі келесі атрибуттардан тұрады: \u003Cbr\u003EALIGN жол ұяшығындағы мәтінді түзулеп келтіреді. Рұқсат етілген мәндер: ALIGN=LEFT (солға түзулеп келтіру), ALIGN=CENTER (ортаға түзулеп келтіру), ALIGN=RIGHT (оңға түзулеп келтіру). \u003Cbr\u003E","\u003Cp\u003EVALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру), АLIGN=MIDDLE (орта бойынша түзулеп келтіру), VALIGN=BOTTOM (төменгі жақ бойынша түзулеп келтіру). \u003Cbr\u003EКестенің әр ұяшығы \u003CTD\u003E тегімен басталып және \u003C\u002FTD\u003E тегімен аяқталады. \u003CTD\u003E тегіі келесі атрибуттардан тұрады: \u003Cbr\u003ENOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда көрсетілуі керек. \u003Cbr\u003ECOLSPAN горизонталь бойынша ұяшықты \"размах\" келтіреді. Мысалы, COLSPAN=3 деп , алсақ онда ұяшық үш бағанға өшіріледі. \u003Cbr\u003EROWSPAN вертикаль бойынша ұяшықты \"размах\" келтіреді. Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын алады. \u003Cbr\u003EALIGN ұяшықтағы мәтінді түзулеп келтіреді. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру).\u003Cbr\u003E","\u003Cp\u003EБайланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек басынан соңына дейін ғана оқуға болады, сонымен бірге мәтіннің бір фрагментінен екінші фрагментіне өтудің көптеген түрін жүзеге асырады. Жүйе көптеген әйгілі программалық өнімдер көмегімен гипермәтіндік принцип бойынша келтірілген. Маустың сол жақ батырмасын басу кезінде кезектегі құжаттың кейбір белгіленген фрагментінен құжат фрагментіне немесе алдын-ала белгіленген құжатқа өтуге болады. HTML-да бір мәтін фрагментінен екіншісіне мынадай түрдегі белгімен өтеді: \u003Cbr\u003E\u003CA HREF=\"[өту адресі]\"\u003Eмәтіннің белгіленген фрагменті\u003C\u002FA\u003E \u003Cbr\u003E[өту адресі] параметрі ретінде аргументтердің бірнеше түрі қолданылады. \u003Cbr\u003EЕң қарапайымы - өтетін HTML- құжаттың атын береміз. Мысалы:\u003Cbr\u003E\u003CA HREF=\"pr.htm\"\u003EТақырыпқа өту \u003C\u002FA\u003E HTML-мәтіннің мұндай фрагменті құжатта Тақырыпқа өту , белгіленген фрагмент пайда болады, басқан кезде кезектегі терезеде pr.htm құжаты жүктеледі. \u003Cbr\u003E","\u003Cp\u003EHTML-құжаттағы бейнелер. HTML-құжатта бейнені өте қарапайым жолмен тұрғызуға болады. Ол үшін бұл бейне GIF форматында болу керек (файл *.gif кеңейтілуімен) немесе JPEG (файл *.jpg немесе *.jpeg кеңейтілуімен) және бір жол HTML-мәтінде. Бізге құжатқа HTML құжатпен бір каталогта орналасқан picture.gif файлында жазылған бейнені іске қосу керек. Онда жол мынадай болады:\u003Cbr\u003E\u003CIMG SRC=\"picture.gif\"\u003E \u003Cbr\u003EБелгі \u003CIMG SRC=\"[файл аты]\"\u003E ALT атрибутын қосу керек=\"[мәтін]\", мысалы:\u003Cbr\u003E\u003CIMG SRC=\"picture.gif\" ALT=\"Сурет\"\u003E \u003Cbr\u003E","\u003Cp\u003EАудио- мен видеоклиптер және оларды қолдану. Аудиофайл форматтары: AU, WAV, MIDI, RA, MP3, WMA.\u003Cbr\u003EВидеофайл форматтары: AVI, WM, VIVO, QT, MPEG, RV. \u003Cbr\u003EӨте белгілі тәсіл – бұл нақты бір дауыс файлына немесе видеоклипке қарапайым сілтеме қолдану:\u003Cbr\u003E \u003CA HREF = “1.wav”\u003E Ән (100 K)\u003C\u002FA\u003E\u003Cbr\u003E\u003CA HREF = “1.avi”\u003E Видеоклип (1.3 Mgb)\u003C\u002FA\u003E.\u003Cbr\u003EЕкінші тәсіл – \u003CEMBED\u003E тегін қолдану:\u003Cbr\u003E\u003CEMBED src = “URL” width = “” height = “” autostart = true|false hidden = true|false loop = true| false|N\u003E\u003Cbr\u003Eautostart – аудио- немесе видеоклип автоматты түрде жүктеледі;\u003Cbr\u003Ehidden – ойнағыштың (проигрыватель) басқару панелі шығарылады немесе шығарылмайды;\u003Cbr\u003Eloop – үндеу саны;\u003Cbr\u003EInternet Explorer көмегімен дауыс файлын енгізу:\u003Cbr\u003E\u003CBGSOUND src = “URL” loop = N\u003E.\u003Cbr\u003EInternet Explorer көмегімен видеоклипті енгізу:\u003Cbr\u003E\u003CIMG src = ”1.gif ” dynsrc = “1.avi ” controls loop = N\u003E\u003Cbr\u003E","\u003Cp\u003EФреймдер - сайтты ұйымдастыру тәсілі, онда Web – бет жеке құрама қатарларға бөлінде және браузердің бас терезесінде бірнеше тәуелсіз терезелерден жиналады. Фреймді қолдану кезінде \u003CBODY \u003E бөлімі \u003CFRAMESET\u003E бөліміне ауыстырылады. \u003Cbr\u003EЖалпы түрде \u003CFRAMESET\u003E жазылу синтаксиссі келесідей:\u003Cbr\u003E\u003CFRAMESET rows = “” cols = “” frameborder = 1|0 framespacing = “”\u003E\u003Cbr\u003E\u003CFRAME name = ”” target = “” scrolling = yes|no| auto src = “URL” frameborder = 1|0 noresize\u003E\u003Cbr\u003E\u003CNOFRAMES\u003E\u003Cbr\u003E\u003CBODY\u003E\u003Cbr\u003EФреймдер ұстамайтын браузерде бейнеленетін мәтін\u003Cbr\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003C\u002FNOFRAMES\u003E\u003Cbr\u003E\u003C\u002FFRAMESET\u003E\u003Cbr\u003E",a,"\u003Cp\u003EАтрибуттар: \u003Cbr\u003Eframeborder – экранда фрейм шектеулерін бейнелеу немесе бейнелемеу; \u003Cbr\u003Eframespacing – бөлгіштер қалыңдығы пикселмен;\u003Cbr\u003Erows, cols – фреймдік жиынтықтағы горизонталь және вертикаль санның берілуі пикселмен, процентпен және сәйкес ұзындықпен;\u003Cbr\u003EЕгер rows көрсетілмесе, онда әр тік жол беттің барлық ұзындығын алады, егер cols көрсетілмесес, онда әр жол экранның барлық көрсетілген еніне созылады. \u003Cbr\u003Escrolling – айналдыру жолағының бар болуы;\u003Cbr\u003Ename – нақты фрейм үшін есім; \u003Cbr\u003Esrc - осы фреймдегі ашылатын бет адресі;\u003Cbr\u003Etarget – мақсатты фрейм жөніндегі ақпарат ( “contents” мәнін үнсіздікпен қолдануға ұсыныс)\u003Cbr\u003Enoresize – пайдаланушыға фрейм терезесінің өлшемін өзгертуге тыйым салу.\u003Cbr\u003E","\u003Cp\u003E\u003CNOFRAMES \u003E тегі \u003CBODY\u003E\u003C\u002FBODY\u003E тегтерімен, бірге егер клиент браузері фреймді ұстамаса, онда Web – бетті динамикалық түрлендіретін html – кодын еркін жазуға мүмкіндік береді.\u003Cbr\u003E\u003CFRAMESET\u003E тегі құжатта барлық фреймнің көрініс параметрін беретін, әр фреймді жеке сипаттайтын қажетті \u003CFRAME\u003E тегінен тұрады. \u003CFRAME\u003E атрибуттары \u003CFRAMESET\u003E тег атрибут параметрлерін алып тастауы мүмкін. \u003CFRAMESET\u003E бір элементтің екінші элементке салуға болады. \u003Cbr\u003E","\u003Cp\u003EФорма - HTML-құжат бұл құрал көмегімен қандай да бір алдын-ала анықталған сыртқы орта нүктесіне ақпарат жібере алады, мұнда ақпарат қайта өңделеді. Ақпарат жіберілетін “сыртқы орта нүктесінің” формасына қарағанда, форманы құру қарапайым. Мұндай \"нүкте\" ретінде көп жағдайда Перл немесе Си тілінде жазылған программа қолданылады. Формамен берілетін және деректерді өңдейтін программаларды CGI-скрипттер деп атайды. \u003Cbr\u003EФорма \u003CFORM\u003E тегімен ашылып және \u003C\u002FFORM\u003E тегімен аяқталады. HTML-құжат бірнеше формадан тұруы мүмкін, бірақ формалар бірінің ішінде бірі орналаспау керек. Белгісі бар HTML-мәтін форма ішінде шексіз орналаса береді.\u003Cbr\u003E",a,"\u003Cp\u003E\u003CFORM\u003E тегі үш атрибуттан тұруы мүмкін, олардың біреуі міндетті. Бұл атрибуттар мыналар: \u003Cbr\u003E- ACTION - Міндетті атрибут. Форма өңдеуші қайда орналасқаның анықтайды. \u003Cbr\u003E- METHOD Формадан деректер өңдеушіге қалай берілетіні анықталынады (басқаша айтқанда, гипермәтінді беру протоколының әдісі көмегімен). Рұқсат етілетін мәндер: METHOD=POST және METHOD=GET. Егер атрибут мәні келтірілмесе, онда үнсіздік бойынша METHOD=GET ұсынылады. \u003Cbr\u003EENCTYPE Формадан деректер өңдеушіге беру үшін қандай жағдайда код жасау анықталынады. Егер атрибут мәні келтірілмесе, онда үнсіздік бойынша ENCTYPE=application\u002Fx-www-form-urlencoded ұсынылады. \u003Cbr\u003E","\u003Cp\u003EҚарапайым форма. Формадан өңдеушіге қандай да бір дерек беру процесін жіберу үшін қандай да бір басқару органы қажет. Мұндай басқару органын құру өте қарапайым: \u003CINPUT TYPE=submit\u003E Браузер форма ішінде мұндай жолды кездестіріп, экранда Submit жазбасы бар батырманы салады (\"сабмит\" деп оқылады, ағылшынан \"беріп тұру\"), оны басқан кезде формадағы деректер өңдеушіге беріледі \u003CFORM\u003E тегіндегі. Батырмадағы жазбаны сізге қалай ұнаса солай жазуға болады. VALUE=\"[Жазба]\" ( \"вэлью\" деп оқылады, ағылшыннан \"мән\") атрибутын енгізіп, мысалы:\u003Cbr\u003E\u003CINPUT TYPE=submit VALUE=\"Кеттік!\"\u003E Енді қарапайым форма жазуға болады. Ол ешқандай деректер жинамайды, бірақ бізді осы бөлімнің мәтініне алып келеді. \u003Cbr\u003E","\u003CHTML\u003E \u003Cbr\u003E\u003CHEAD\u003E \u003Cbr\u003E\u003CTITLE\u003E Форма мысалы \u003C\u002FTITLE\u003E \u003Cbr\u003E\u003C\u002FHEAD\u003E\u003Cbr\u003E\u003CH1\u003E Қарапайым форма \u003C\u002FH1\u003E \u003Cbr\u003E\u003CFORM ACTION=\"pr0008.htm\"\u003E \u003C!—Бұл форма басы--\u003E \u003Cbr\u003E\u003CINPUT TYPE=submit VALUE=\"8 бөлімге қайту...\"\u003E \u003Cbr\u003E\u003C\u002FFORM\u003E \u003C!—Бұл форма соңы--\u003E \u003Cbr\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003C\u002FHTML\u003E\u003Cbr\u003E","\u003Cp\u003EБатырмаға жазылған жазбаны өңдеушіге қажет болған жағдайда NAME=[есім] (\"нэйм\" деп оқылады, ағылшыннан \"есім\") атрибутымен беруге болады. Мысалы:\u003Cbr\u003E\u003CINPUT TYPE=submit NAME=button VALUE=\"Кеттік!\"\u003E Мұндай батырманы басу кезінде өңдеуші басқа қалған деректермен қоса button айнымалысын Кеттік! мәнімен алады.\u003Cbr\u003EФормада бірнеше submit типіндегі батырма әртүрлі есіммен және\u002Fнемесе мәнмен болады. Мұндай жағдайда пайдаланушы submit қандай батырмасын басқанына қарай, өңдеуші әртүрлі әрекет жасауы мүмкін. \u003Cbr\u003E","\u003CINPUT\u003E элементінің әртүрлі типі бар. \u003CINPUT\u003E әр элементі элемент есімін анықтайтын NAME=[есім] атрибутынан тұруы мүмкін (және өңдеушіге берілетін айнымалы есіміне сәйкес). Есім тек латын әрпімен берілуі керек. \u003CINPUT\u003E элементінің көбісі осы есіммен өңдеушіге берілетін мәнді анықтайтын VALUE=\"[мән]\" атрибутынан тұрады. \u003CINPUT TYPE=text\u003E және \u003CINPUT TYPE=password\u003E элементтері үшін, бірақ бұл атрибут міндетті емес, сонымен қатар тиісті айнымалы мәні пайдаланушымен пернетақтадан енгізіледі.\u003Cbr\u003E","\u003Cp\u003E\u003CINPUT\u003E элементінің негізгі типтері:\u003Cbr\u003ETYPE=text \u003Cbr\u003EМәтін жолын енгізу үшін терезені анықтайды. Қосымша атрибуттардан тұруы мүмкін SIZE=[сан] (символды енгізу терезесінің ені) және MAXLENGTH=[сан] (символды сан енгізу жолының максимальды рұқсат ұзындығы). Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=text SIZE=20 NAME=user VALUE=\"Иван\"\u003E \u003Cbr\u003EМәтін енгізу үшін 20 символды терезе енін анықтайды. Үнсіздік бойынша терезеде пайдаланушы редактірлейтін Иван мәтіні болады. Редактірленген (немесе редактірленбеген) мәтін өңдеушіге user айнымалысымен беріледі. \u003Cbr\u003E","\u003Cp\u003ETYPE=password \u003Cbr\u003EПароль енгізу үшін терезе анықтайды. text типіне сәйкес, бірақ мәтін енгізу символдарының орнына экранда жұлдызша көрсетіледі (*). Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=password NAME=pw SIZE=20 MAXLENGTH=10\u003E \u003Cbr\u003EПароль енгізу үшін ені 20 символды терезе анықталынады. Парольдың максимальды рұқсат ұзындығы - 10 символ. Енгізілген пароль өңдеушіге pw айнымалысы арқылы беріледі. \u003Cbr\u003E","\u003Cp\u003ETYPE=radio \u003Cbr\u003EРадиобатырманы анықтайды. checked қосымша атрибутынан тұрады (батырма белгіленгенді көрсетеді). Радиобатырма тобында бірдей есіммен тек белгіленген радиобатырма ғана болуы мүмкін. Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=radio NAME=modem VALUE=\"9600\" checked\u003E 9600 бит\u002Fс \u003CINPUT TYPE=radio NAME=modem VALUE=\"14400\"\u003E 14400 бит\u002Fс \u003CINPUT TYPE=radio NAME=modem VALUE=\"28800\"\u003E 28800 бит\u002Fс \u003Cbr\u003E9600 бит\u002Fс, 14400 бит\u002Fс және 28800 бит\u002Fс деп жазылған үш радиобатырма тобын анықтайды. Алғашқыда батырмалардың біреуі белгіленеді. Егер пайдаланушы басқа батырманы белгілемесе, онда өңдеушіге modem айнымалысы 9600 мәнімен беріледі. Егер пайдаланушы басқа батырманы белгілесе, онда өңдеушіге modem айнымалысы 14400 немесе 28800 мәнімен беріледі. \u003Cbr\u003E","\u003Cp\u003ETYPE=checkbox Белгі жасауға болатын квадратты анықтайды. checked деген қосымша атрибуты болуы мүмкін (квадрат белгілен екенін көрсетеді). Радиобатырмадан ерекшелігі бірдей есімді квадраттар тобында бірнеше белгіленген квадраттар болады. Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=comp VALUE=\"PC\"\u003E Жеке компьютерлер\r\n\u003CINPUT TYPE=checkbox NAME=comp VALUE=\"WS\" checked\u003E Жұмыс станциялары\r\n\u003CINPUT TYPE=checkbox NAME=comp VALUE=\"LAN\"\u003E Жергілікті желі серверлері\r\n\u003CINPUT TYPE=checkbox NAME=comp VALUE=\"IS\" checked\u003E\u003Cbr\u003E","\u003Cp\u003ETYPE=hidden \u003Cbr\u003EФорманы толтыру кезінде пайдаланушыға көрінбейтін жасырын деректер элементін анықтайды және өңдеушіге өзгеріссіз беріледі. Мұндай элемент қайта өңдеуге жататын формада болғаны жақсы, себебі өңдеуші форманың қандай нұсқасымен жұмыс істеп тұрғанын білу үшін. Басқа вариантарды өзіңіз құрастыруыңызға болады. Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=hidden NAME=version VALUE=\"1.1\"\u003E \u003Cbr\u003EӨңдеушіге 1.1. мәнімен берілетін, жасырын version айнымалысын анықтайды.\u003Cbr\u003E","\u003Cp\u003ETYPE=reset \u003Cbr\u003EБасқан кезде форма бастапқы күйіне қайтып келетін батырманы анықтайды. Бірақ бұл батырманы қолдану кезінде деректер өңдеушіге берілмейді, reset типіндегі батырмада name атрибуты болмайды. Мысалы: \u003Cbr\u003E\u003CINPUT TYPE=reset VALUE=\"Форманың жолын тазарту\"\u003E \u003Cbr\u003EБасқан кезде форма бастапқы күйіне қайтып келетін “Форма жолын тазарту” батырмасын анықтайды. \u003Cbr\u003EФорма \u003CINPUT\u003E элементінен басқа, \u003CSELECT\u003E менюнен және мәтін енгізу үшін \u003CTEXTAREA\u003E жолынан тұрады. \u003Cbr\u003En элементтен тұратын \u003CSELECT\u003E меню мына түрде:\u003Cbr\u003E\u003CSELECT NAME=\"[есім]\"\u003E \u003Cbr\u003E\u003COPTION VALUE=\"[мән 1]\"\u003E[мәтін 1] \u003Cbr\u003E\u003COPTION VALUE=\"[мән 2]\"\u003E[мәтін 2] \u003Cbr\u003E.\u003COPTION VALUE=\"[мән n]\"\u003E[мәтін n] \u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E","\u003Cp\u003EМеню \u003CSELECT\u003E тегімен басталып және \u003C\u002FSELECT\u003E тегімен аяқталады. \u003CSELECT\u003E тегіс менюді генерациялайтын айнымалы есімін анықтайтын міндетті NAME атрибутынан тұрады. \u003Cbr\u003E\u003CSELECT\u003E тегі менюден бірнеше элементті таңдайтын MULTIPLE атрибутынан тұрады. Браузерлердің көбісі \u003CSELECT MULTIPLE\u003E менюін меню элементтері орналасқан терезе түрінде көрсетеді (жолдағы терезе биіктігін SIZE=[сан] атрибутымен беруге болады). Көп жағдайда \u003CSELECT\u003E тегі түсетін меню ретінде көрсетіледі. \u003Cbr\u003E\u003COPTION\u003E тегі меню элементтің анықтайды. Егер өңдеушіге берілетін меню элементі таңдалса, онда VALUE міндетті атрибуты мәнді тағайындайды. Берліген элемент үнсіздікпен белгіленген екенін көрсету үшін \u003COPTION\u003E тегі checked атрибутынан тұруы мүмкін. \u003Cbr\u003E","\u003Cp\u003EМұндай фрагмент үш элементтен тұратын менюді анықтайды: 1 вариант, 2 вариант және 3 вариант. Үнсіздік бойынша 1 варианттың элементі таңдалды. Өңдеушіге option1 (үнсіздік бойынша), option2 немесе option3 мәнді selection айнымалысы беріледі.\u003Cbr\u003E \u003CTEXTAREA\u003E элементі қарапайым түрде көрсетіледі. Мысалы:\u003Cbr\u003E\u003CTEXTAREA NAME=address ROWS=5 COLS=50\u003E \u003Cbr\u003EАл мұнда – Сіздің адрес ....\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003EБарлық атрибуттар міндетті. NAME атрибуты терезедегі деректере өңдеушіге қандай есіммен берілетінін анықтайды. (мысалды - address). ROWS атрибуты жолдағы терезе биіктігін келтіреді (мысалда - 5). COLS атрибуты терезе енін символмен келтіреді (мысалда — 50). \u003Cbr\u003E","\u003CTEXTAREA\u003E және \u003C\u002FTEXTAREA\u003E тегтері арасында үнсіздік бойынша орналасқан мәтін терездегі мәліметтерді білдіреді. Пайдаланушы оны редактірлейді және өшіре алады. \u003CTEXTAREA\u003E терезесіндегі орыс әріптері өңдеушіге берілу кезінде тиісті символдық объектілерге реттеледі. \u003Cbr\u003E"],href:"\u002Finformatika\u002Fweb--badarlamalau-negzder",href_category:"\u002Finformatika",date:1624037054,related:[{id:145682,name:"Тестирование программных средств",href:"\u002Finformatika\u002Ftestirovanie-programmnyh-sredstv-1",jpg:"jpg\u002F145682"},{id:7688,name:"Accelerate Azure migrations with Windows Server & SQL Server 2008 and 2008 R2 end of support",href:"\u002Finformatika\u002Faccelerate-azure-migrations-with-windows-server",jpg:"jpg\u002F7688"},{id:275160,name:"Среда программирования Кумир. Исполнитель Робот",href:"\u002Finformatika\u002Fsreda-programmirovaniya-kumir-ispolnitel-robot",jpg:"jpg\u002F275160"},{id:145353,name:"Теория и практика решения задания ЕГЭ по информатике",href:"\u002Finformatika\u002Fteoriya-i-praktika-resheniya-zadaniya-ege",jpg:"jpg\u002F145353"},{id:556079,name:"Редактор презентаций Кафе",href:"\u002Finformatika\u002Fredaktor-prezentatsiy-kafe",jpg:"jpg\u002F556079"},{id:201757,name:"Influence of video name blurring onto its YouTube search result ranking - SeeZisLab",href:"\u002Finformatika\u002Finfluence-of-video-name-blurring-onto",jpg:"jpg\u002F201757"},{id:1584,name:"Базы данных и системы управления ими",href:"\u002Finformatika\u002Fbazy-dannyh-i-sistemy-upravleniya-imi",jpg:"jpg\u002F1584"},{id:178474,name:"Научно-методические основы проектирования и использования информационных и компьютерных технологий в обучении студентов",href:"\u002Finformatika\u002Fnauchno-metodicheskie-osnovy-proektirovaniya-i-ispolzovaniya",jpg:"jpg\u002F178474"},{id:452522,name:"Одномерные массива. Сортировка методом прямого выбора.",href:"\u002Finformatika\u002Fodnomernye-massiva-sortirovka-metodom-pryamogo-vybora",jpg:"jpg\u002F452522"},{id:423448,name:"Использование однострочных функций для получения требуемых выходных данных",href:"\u002Finformatika\u002Fispolzovanie-odnostrochnyh-funktsiy-dlya-polucheniya-trebuemyh",jpg:"jpg\u002F423448"},{id:187986,name:"Как работать с разделом Выбор модулей? Инструкция для студентов",href:"\u002Finformatika\u002Fkak-rabotat-s-razdelom-vybor-moduley",jpg:"jpg\u002F187986"},{id:349478,name:"Первые вычислительные машины",href:"\u002Finformatika\u002Fpervye-vychislitelnye-mashiny",jpg:"jpg\u002F349478"},{id:314840,name:"Защита информации. Вредоносные и антивирусные программы",href:"\u002Finformatika\u002Fzashchita-informatsii-vredonosnye-i-antivirusnye-programmy",jpg:"jpg\u002F314840"},{id:541097,name:"Разработка сайта",href:"\u002Finformatika\u002Frazrabotka-sayta-2",jpg:"jpg\u002F541097"},{id:128731,name:"Разработка практических рекомендаций по обеспечению безопасности в среде Linux",href:"\u002Finformatika\u002Frazrabotka-prakticheskih-rekomendatsiy-po-obespecheniyu-bezopasnosti",jpg:"jpg\u002F128731"},{id:300197,name:"Определение истинности составного высказывания. ОГЭ - 9 (N3)",href:"\u002Finformatika\u002Fopredelenie-istinnosti-sostavnogo-vyskazyvaniya-oge-9",jpg:"jpg\u002F300197"},{id:291274,name:"Компьютерный турнир. Внеклассное мероприятие для 5-7 классов",href:"\u002Finformatika\u002Fkompyuternyy-turnir-vneklassnoe-meropriyatie-dlya-5",jpg:"jpg\u002F291274"},{id:590015,name:"Создание мультфильма в программе PowerPoint",href:"\u002Finformatika\u002Fsozdanie-multfilma-v-programme-powerpoint-6",jpg:"jpg\u002F590015"},{id:444196,name:"Решение задач части В демоверсии ЕГЭ-2013 по информатике",href:"\u002Finformatika\u002Freshenie-zadach-chasti-v-demoversii-ege-1",jpg:"jpg\u002F444196"},{id:202665,name:"Лекция 1 - Платформа .NET и ее особенности",href:"\u002Finformatika\u002Flektsiya-1-platforma-net-i-ee",jpg:"jpg\u002F202665"},{id:294453,name:"Основы С++. Синтаксис, ввод и вывод",href:"\u002Finformatika\u002Fosnovy-s-sintaksis-vvod-i-vyvod",jpg:"jpg\u002F294453"},{id:90450,name:"Информационные технологии интернет - бизнеса",href:"\u002Finformatika\u002Finformatsionnye-tehnologii-internet-biznesa",jpg:"jpg\u002F90450"},{id:515305,name:"Презентация к уроку по теме Растровая и векторная графика по предмету Информатика для 9 класса",href:"\u002Finformatika\u002Fprezentatsiya-k-uroku-po-teme-rastrovaya",jpg:"jpg\u002F515305"},{id:438225,name:"Одномерные массивы. Вставка и удаление элемента",href:"\u002Finformatika\u002Fodnomernye-massivy-vstavka-i-udalenie-elementa",jpg:"jpg\u002F438225"},{id:129719,name:"Классификация ЭВМ и их основные характеристики",href:"\u002Finformatika\u002Fklassifikatsiya-evm-i-ih-osnovnye-harakteristiki",jpg:"jpg\u002F129719"},{id:351226,name:"Текст как форма представления информации",href:"\u002Finformatika\u002Ftekst-kak-forma-predstavleniya-informatsii-6",jpg:"jpg\u002F351226"},{id:224311,name:"Параллельное программирование. OpenMP",href:"\u002Finformatika\u002Fparallelnoe-programmirovanie-openmp",jpg:"jpg\u002F224311"},{id:385685,name:"Этика в интернете. 11 класс",href:"\u002Finformatika\u002Fetika-v-internete-11-klass-2",jpg:"jpg\u002F385685"}],navigation:{next:"\u002Finformatika\u002Fturbo-pascal-programmalau-tl",next_name:"Turbo Pascal программалау тілі",prev:"\u002Finformatika\u002Flektsiya-1-osnovy-programmnoy-inzhenerii-ponyatie",prev_name:"Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии"}}}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","WEB – бағдарламалау негіздері","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,116,"Информатика","Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Кесте
| тегімен басталып және | тегімен аяқталады. тегіі келесі атрибуттардан тұрады: NOWRAP бұл атрибуттың болуы, ұяшықтағылар бір жолда көрсетілуі керек. COLSPAN горизонталь бойынша ұяшықты "размах" келтіреді. Мысалы, COLSPAN=3 деп , алсақ онда ұяшық үш бағанға өшіріледі. ROWSPAN вертикаль бойынша ұяшықты "размах" келтіреді. Мысалы, ROWSPAN=2 деп алсақ, онда ұяшық екі жолд орын алады. ALIGN ұяшықтағы мәтінді түзулеп келтіреді. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді. Рұқсат етілген мәндер: VALIGN=TOP (жоғарғы жақ бойынша түзулеп келтіру). Слайд 26 |