Слайд 2

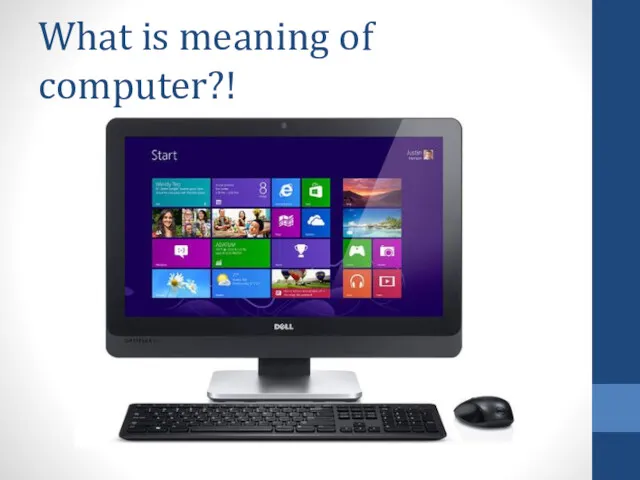
What is meaning of computer?!
Слайд 3

Слайд 4

Слайд 5

Слайд 6

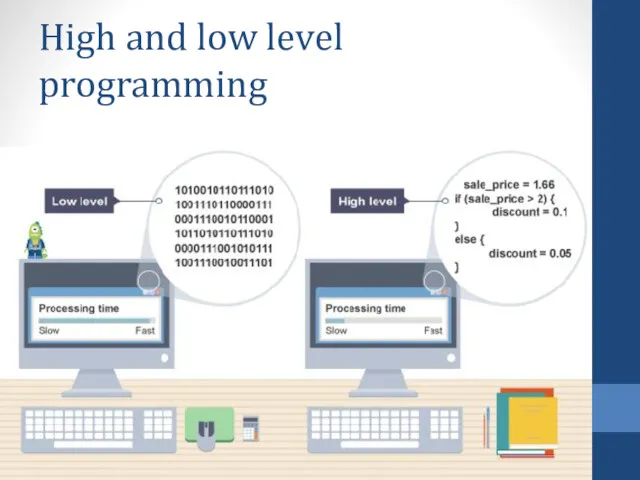
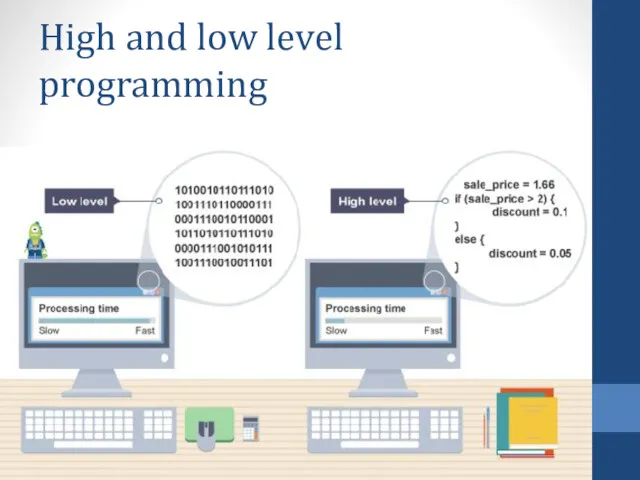
High and low level programming
Слайд 7

Слайд 8

Слайд 9

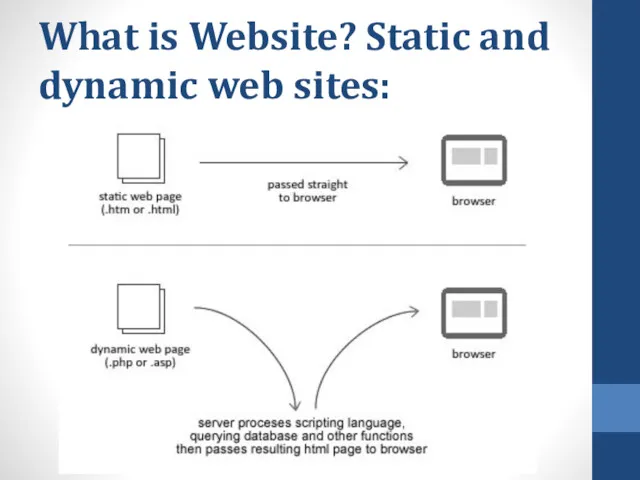
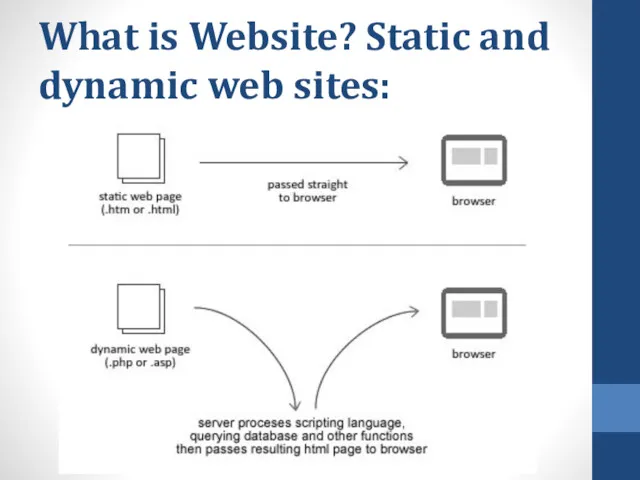
What is Website? Static and dynamic web sites:
Слайд 10

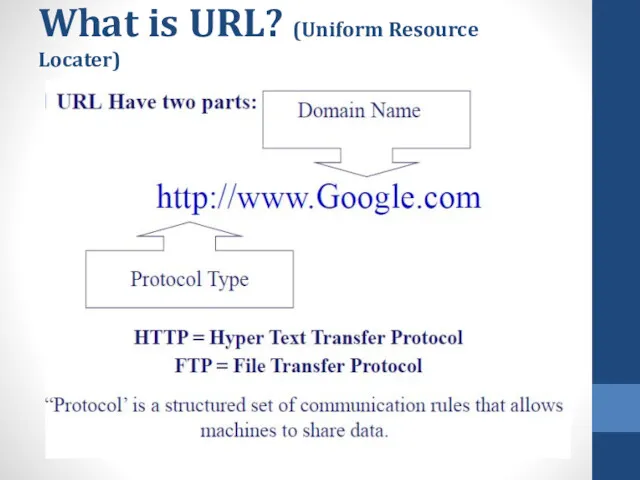
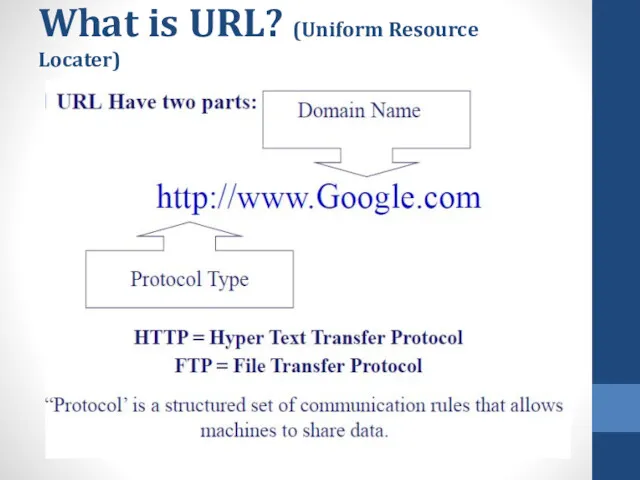
What is URL? (Uniform Resource Locater)
Слайд 11

Addressing Schemes
Website URL Protocol + Domain name. Ex.: http:// www.google.cpm
Resource Addresses (Resource URL) Example : http://www.facebook.com/profile/mahmoud.jpg
E-Mail Addresses Must be unique. Example: mahmoud@moreholidays.net
Слайд 12

Слайд 13

Слайд 14

What’s field’s of web developments
Слайд 15

Слайд 16

Слайд 17

Слайд 18

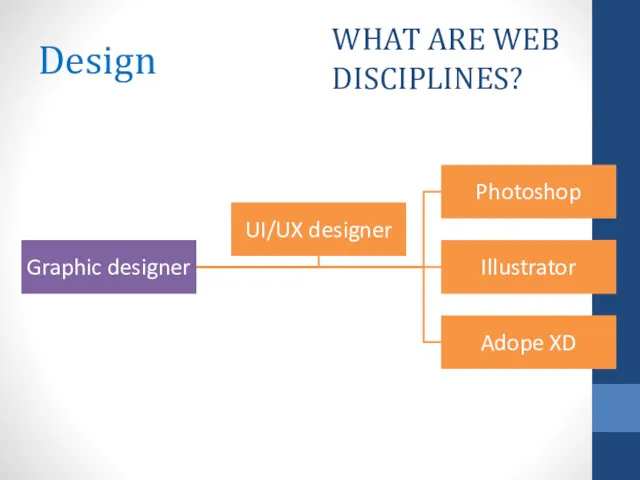
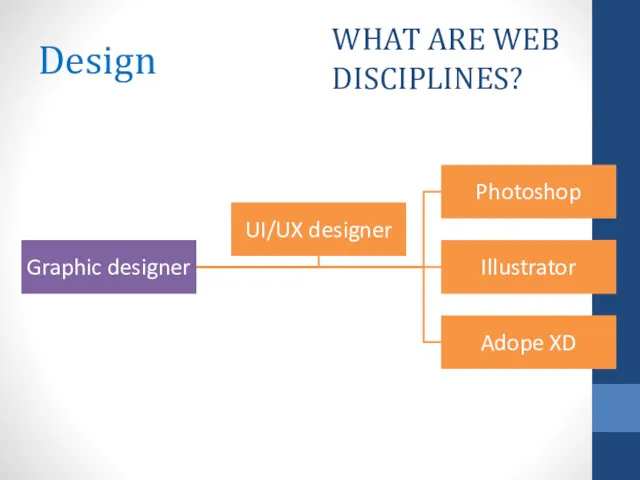
Design
Graphic designer
Photoshop
Illustrator
Adope XD
UI/UX designer
WHAT ARE WEB DISCIPLINES?
Слайд 19

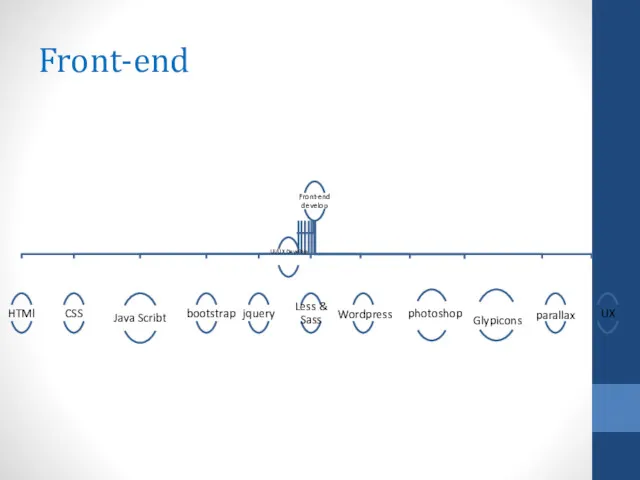
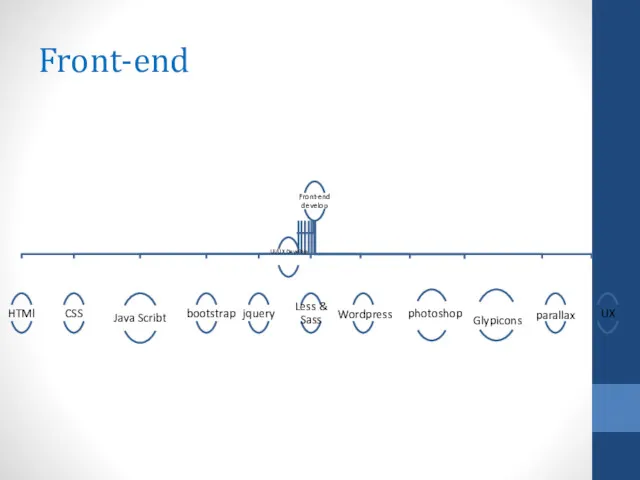
Front-end
HTMl
Front-end develop
CSS
Java Scribt
bootstrap
jquery
Less & Sass
Wordpress
photoshop
Glypicons
parallax
UX
Ui/UX Develop
Слайд 20

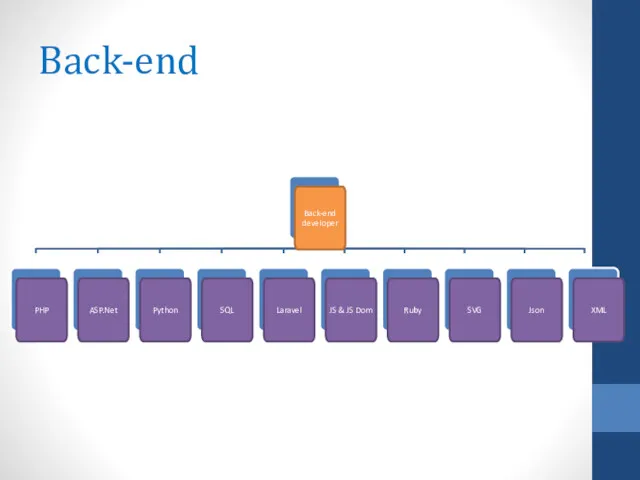
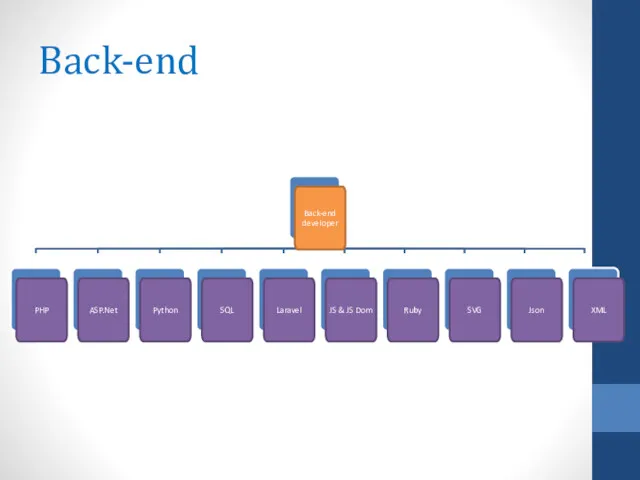
Back-end
Back-end developer
PHP
ASP.Net
Python
SQL
Laravel
JS & JS Dom
Ruby
SVG
Json
XML
Слайд 21

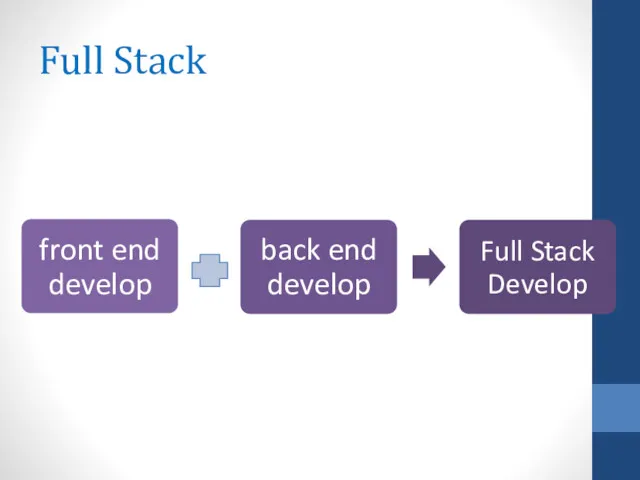
Full Stack
front end develop
back end develop
Full Stack Develop
Слайд 22

Technologies used in Web and covered by this course
HTMl
CSS
CSS3
HTML5
Bootstrap (Framework)
Font
Awesome + Animate CSS
Axure
JavaScript (Scripting language)
Java Query (library)





















 Windows 2003/2008 Server. Администрирование
Windows 2003/2008 Server. Администрирование Рекламное агентство ЭХО
Рекламное агентство ЭХО Использование простого класса в программе на C# с графическим интерфейсом пользователя (GUI)
Использование простого класса в программе на C# с графическим интерфейсом пользователя (GUI) Поиск информации в Интернет (web)
Поиск информации в Интернет (web) Дерево игры. Поиск выигрышной стратегии
Дерево игры. Поиск выигрышной стратегии Динамические структуры данных (язык Си). Тема 6. Деревья
Динамические структуры данных (язык Си). Тема 6. Деревья Указатели в C++
Указатели в C++ RunMusic. Мобільний додаток для активних людей
RunMusic. Мобільний додаток для активних людей Работа с XML-данными
Работа с XML-данными Глобальные компьютерные сети. Использование Internet –ресурсов в медицинской практике
Глобальные компьютерные сети. Использование Internet –ресурсов в медицинской практике Компьютерные словари и системы компьютерного перевода текста
Компьютерные словари и системы компьютерного перевода текста Всемирная сеть Интернет
Всемирная сеть Интернет Реляционные базы данных
Реляционные базы данных Основные этапы моделирования
Основные этапы моделирования Человеко-компьютерное взаимодействие
Человеко-компьютерное взаимодействие Компьютерные справочно-правовые системы
Компьютерные справочно-правовые системы Розвиток обчислювальної техніки
Розвиток обчислювальної техніки Настройка сетевых параметров операционных систем Windows и Linux
Настройка сетевых параметров операционных систем Windows и Linux Классификация структур данных. Лекция 2
Классификация структур данных. Лекция 2 1С управление торговлей как средство автоматизации торгово-расчетных операций
1С управление торговлей как средство автоматизации торгово-расчетных операций Архитектура фон Неймана
Архитектура фон Неймана Структура научной статьи. Виды обзорных статей. Тезисы
Структура научной статьи. Виды обзорных статей. Тезисы Основы сетей передачи данных. Общие принципы построения сетей. Коммутация каналов и пакетов
Основы сетей передачи данных. Общие принципы построения сетей. Коммутация каналов и пакетов Семантические элементы HTML
Семантические элементы HTML Разработка алгоритмов и программ оперативной аналитической обработки коротких текстов
Разработка алгоритмов и программ оперативной аналитической обработки коротких текстов Основи автоматизованого проектування
Основи автоматизованого проектування Тж ақпараттық- аналитикалық жүйесі
Тж ақпараттық- аналитикалық жүйесі Антивирусные программы
Антивирусные программы