Слайд 2

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2017 РОЦІ
1. Розробник повинен міркувати і
вміти використовувати Google.
Цей пункт впаде на вас в перші дні випробувального терміну.
Плюсом буде аккаунт на stackoverflow.com.
Слайд 3

Слайд 4

Слайд 5

Слайд 6

Слайд 7

Слайд 8

Слайд 9

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
2.
Якщо ви твердо маєте намір
зайнятися web-розробкою, то перше що вам потрібно буде зрозуміти - це принцип роботи HTTP протоколу.
Так само ви повинні поверхнево знати про існування TCP / IP протоколу і розуміти за що відповідає DNS сервер.
(ці знання можна почерпнути в ВНЗ на предметі «Комп мережі»).
Слайд 10

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
3.
SQL / MySQL
Основи синтаксису SQL
потрібні практично від усіх програмістів, будь то веб-розробка, або мобільна, вам же треба трохи вникнути в MySQL і розуміти відмінності між MyISAM і InnoDB.
Слайд 11

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
3-1.
Перевірте свої знання - створіть
базу даних для обліку вашої домашньої бібліотеки (у вас же є така?), В ній повинні бути наступні сутності:
книги
автори книг
ПІБ тих, хто брав почитати
Грунтуючись на даній структурі даних, ви повинні скласти запити які покажуть вам:
автора, чиї книжки найбільше беруть почитати
список тих, хто взяв більше однієї книги
Слайд 12

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
4.
HTML і CSS
Зверстати пару сторінок,
від і до. Не слухайте, що це робота дизайнера / верстальника / кого-то ще.
Розберіться з селекторами в CSS, наступний код не повинен викликати у вас жаху:
#my p.sel:first-line, .main li li a:hover + span {
color:#f00; /* Що це? Включи мізки! */
}
Дізнайтеся що таке блокова модель, і як працює float. Що таке margin і padding.
Чому CSS це каскадна таблиця стилів, і що таке специфічність CSS-селектора.
Слайд 13

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
5. JavaScript
Знання JavaScript'а вам сильно
знадобляться - особливу увагу приділіть вивченню наступних моментів:
синтаксис знати потрібно в обов'язковому порядку
розуміти область видимості змінних
що таке замикання
вивчити події, і розібратися з їх «випливанням»
AJAX - що за звір, як на ньому їздити
Слайд 14

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
6. Для бекенду, Ви починається
з основ мови, яку вибрали:
потрібно знати що таке змінні і константи
типи даних, приведення типів і порівняння даних
область видимості змінних
пріоритети операторів
керуючі конструкції
простору імен
трохи торкнутися рядкових функцій, таких як:
strpos ()
substr ()
trim ()
але їх куди більше ...
Слайд 15

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
6. Основи мови:
працювати з масивами
потрібно постійно - функцій багато:
робота з файлами і файлової системою теж цілком тривіальна задача
порекомендую досконально вивчити як працює підключення файлів і зрозуміти як відбувається робота з сесіями
дізнатися на практиці як обробляти вхідні дані з форм
попрацювати з базою даних
Слайд 16

ЩО МАЄ ЗНАТИ ВЕБ-РОЗРОБНИК В 2019 РОЦІ
6. Додатково потрібно:
розуміння паттерна MVC
вміти
працювати в IDE , текстовому редакторі
знання англійської на рівні
пройдіть навчалку по Git на Code Academy або GitHub
заведіть аккаунт на GitHub















 Презентация Использование ЦОР и ЭОР в учебном процессе
Презентация Использование ЦОР и ЭОР в учебном процессе Что такое веб-разработка
Что такое веб-разработка The Internet
The Internet Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів
Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів Сравнение нотаций ВS с ARIS и BPMN 2022
Сравнение нотаций ВS с ARIS и BPMN 2022 Презентация по информатике Поиск информации в Интернете для 10 класса
Презентация по информатике Поиск информации в Интернете для 10 класса Передача информации. Локальные компьютерные сети
Передача информации. Локальные компьютерные сети Ограничение и сортировка выходных данных
Ограничение и сортировка выходных данных Обзор программ MS Word, MS Excel, MS Power Point
Обзор программ MS Word, MS Excel, MS Power Point Автоматизация холодных контактов
Автоматизация холодных контактов Введение в информационные технологии
Введение в информационные технологии Пакеты прикладных программ по определению устойчивости горных пород. Программа RocLab
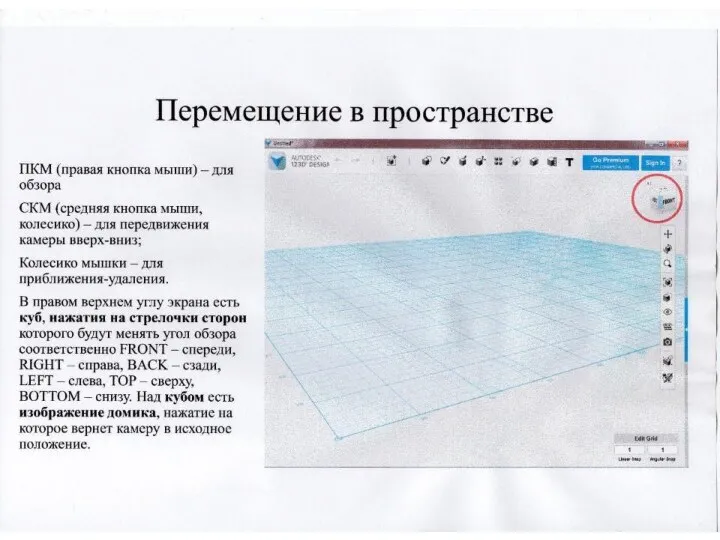
Пакеты прикладных программ по определению устойчивости горных пород. Программа RocLab Создание простой 3-Д модели
Создание простой 3-Д модели Компьютерное информационное моделирование
Компьютерное информационное моделирование Выбор книг в библиотеке
Выбор книг в библиотеке Применение технологий интернета вещей в сфере образования. Информационная безопасность интернета вещей
Применение технологий интернета вещей в сфере образования. Информационная безопасность интернета вещей Create a own Database
Create a own Database Принцип наглядности и компьютерная графика
Принцип наглядности и компьютерная графика Безопасность школьников в интернете. Интерактивная игра
Безопасность школьников в интернете. Интерактивная игра Installation Kibes Run Time Program
Installation Kibes Run Time Program Массивы в языке Си
Массивы в языке Си Main 3rd party network services/protocols
Main 3rd party network services/protocols Визитки X-профиль
Визитки X-профиль Языки программирования. Лекция №11-12
Языки программирования. Лекция №11-12 Бизнес-планирование с использованием программы Project Expert
Бизнес-планирование с использованием программы Project Expert Построение модели систем защиты от угроз нарушения целостности
Построение модели систем защиты от угроз нарушения целостности Составные типы в языке С. Одномерные массивы. Двумерные массивы (язык C)
Составные типы в языке С. Одномерные массивы. Двумерные массивы (язык C) Интернет-технологии. Протоколы и службы сети Интернет
Интернет-технологии. Протоколы и службы сети Интернет