Содержание
- 2. Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления
- 3. Основные понятия Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами. Гиперссылка
- 4. Фрейм (Frame) Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в
- 5. теги HTML
- 6. HTML - теги Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского
- 7. Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие
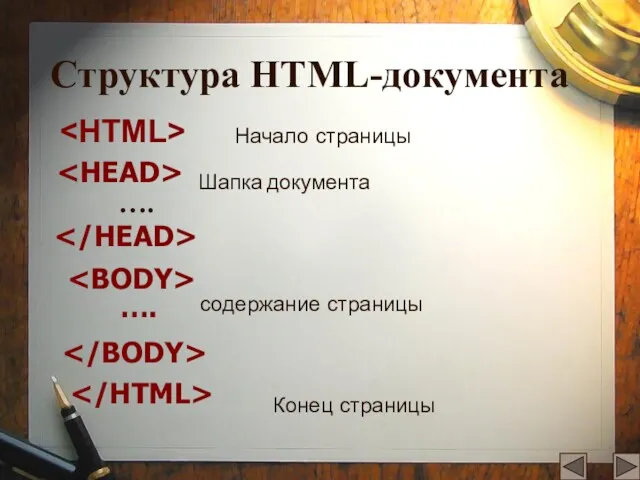
- 8. Структура HTML-документа …. …. Начало страницы содержание страницы Конец страницы Шапка документа
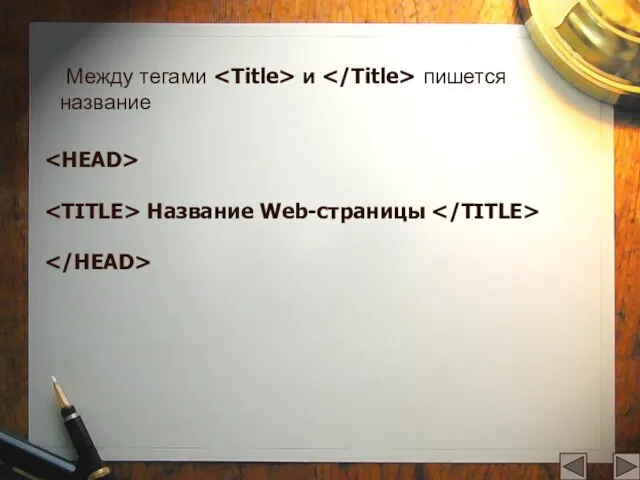
- 9. Между тегами и пишется название Название Web-страницы
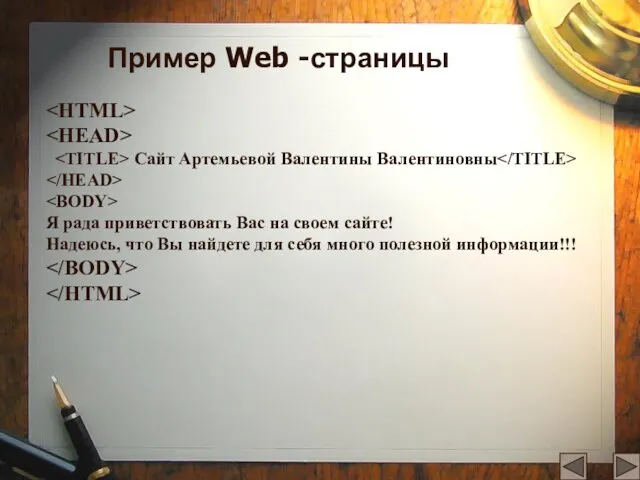
- 10. Пример Web -страницы Сайт Артемьевой Валентины Валентиновны Я рада приветствовать Вас на своем сайте! Надеюсь, что
- 11. Форматирование текста
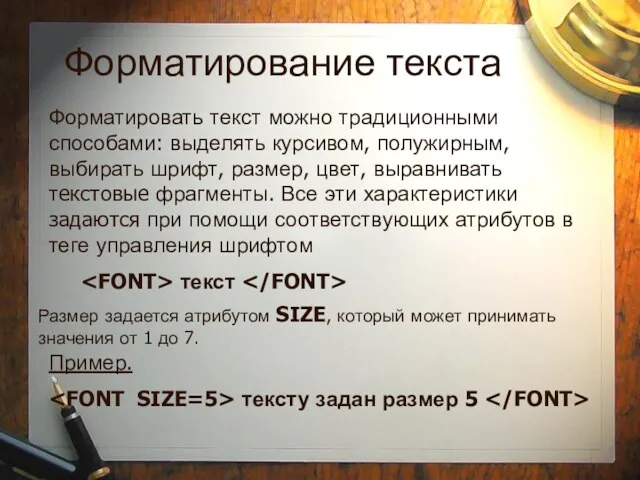
- 12. Форматирование текста Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые
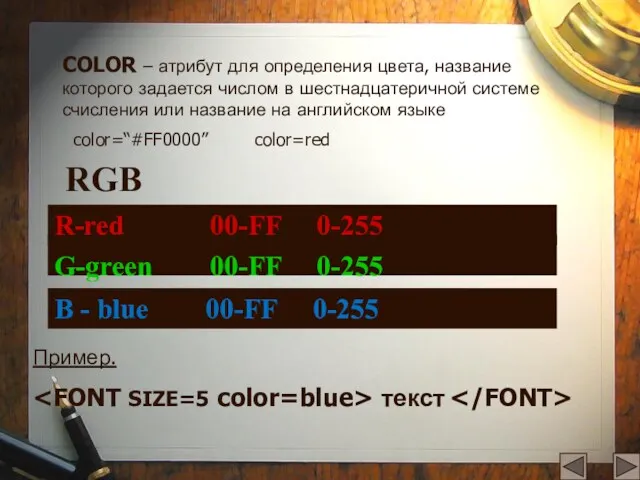
- 13. COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название
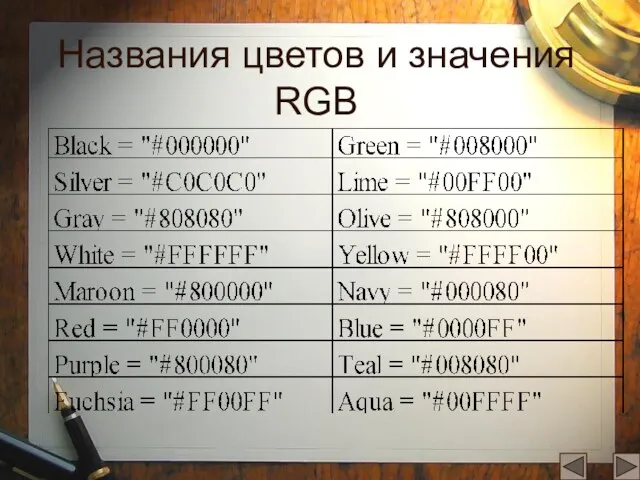
- 14. Названия цветов и значения RGB
- 15. форматирование шрифтов
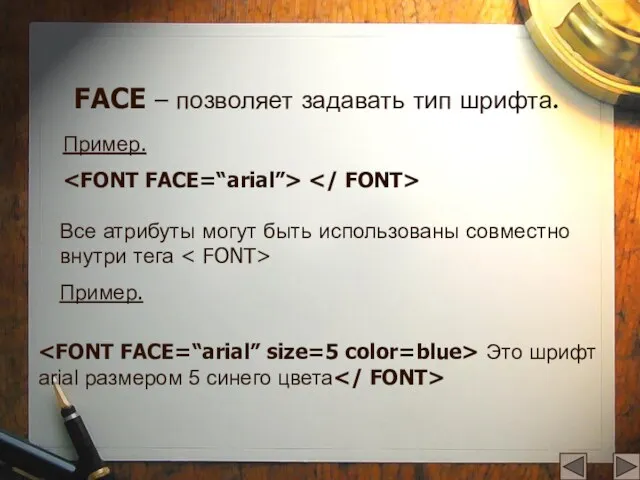
- 16. FACE – позволяет задавать тип шрифта. Пример. Все атрибуты могут быть использованы совместно внутри тега Пример.
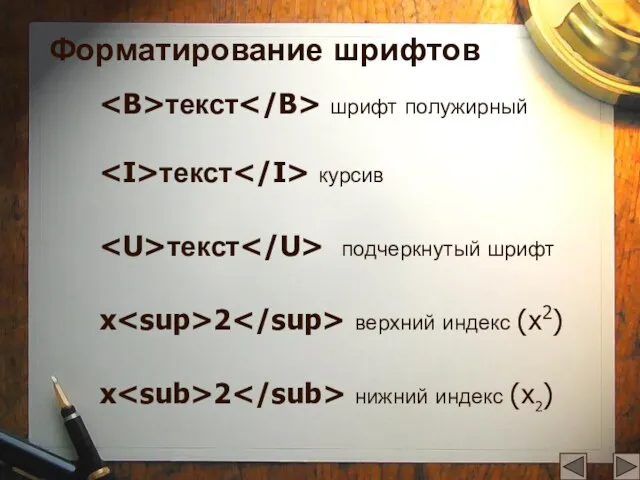
- 17. текст шрифт полужирный текст курсив текст подчеркнутый шрифт x 2 верхний индекс (х2) x 2 нижний
- 18. фоматирование заголовков 33
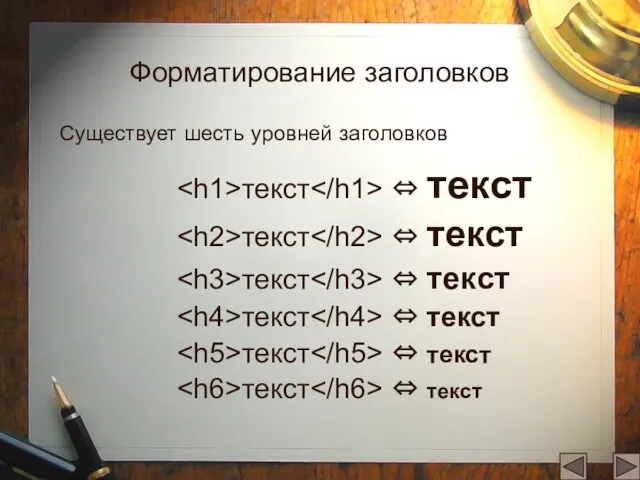
- 19. Форматирование заголовков текст ⇔ текст текст ⇔ текст текст ⇔ текст текст ⇔ текст текст ⇔
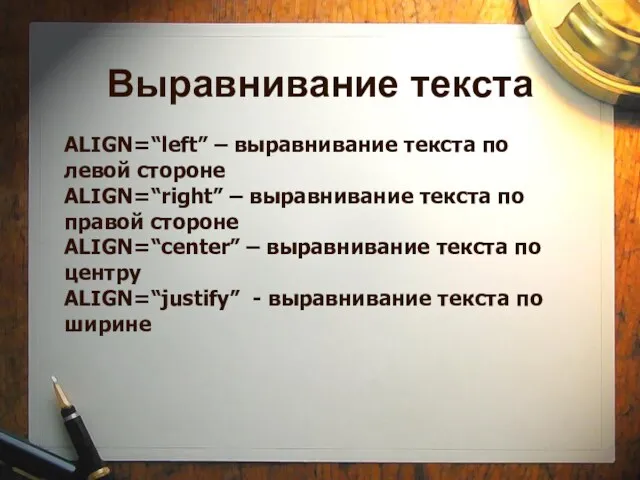
- 20. Выравнивание текста ALIGN=“left” – выравнивание текста по левой стороне ALIGN=“right” – выравнивание текста по правой стороне
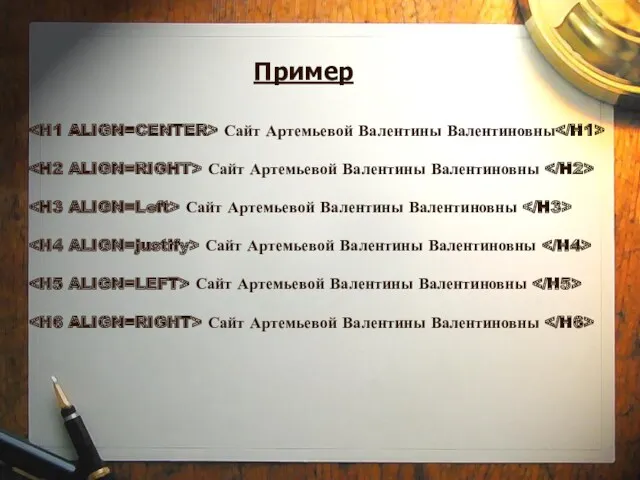
- 21. Пример Сайт Артемьевой Валентины Валентиновны Сайт Артемьевой Валентины Валентиновны Сайт Артемьевой Валентины Валентиновны Сайт Артемьевой Валентины
- 23. Скачать презентацию




















 Единицы измерения информации
Единицы измерения информации Освещение и камеры в Blender
Освещение и камеры в Blender Информационная безопасность предприятия
Информационная безопасность предприятия Анимации в презентации
Анимации в презентации 3Д окно, механизмы отображения (Open GL и векторный)
3Д окно, механизмы отображения (Open GL и векторный) Исследование возможностей применения BIM-технологии в компьютерном дизайне (на примере интерьера загородного дома)
Исследование возможностей применения BIM-технологии в компьютерном дизайне (на примере интерьера загородного дома) Презентация к сценарию внеклассного мероприятия Путешествие в страну Информатики
Презентация к сценарию внеклассного мероприятия Путешествие в страну Информатики Распределенные вычисления в Интернет
Распределенные вычисления в Интернет HTML/ CSS Base
HTML/ CSS Base Разработка и эксплуатация АИС
Разработка и эксплуатация АИС Getting more physical in Call of Duty
Getting more physical in Call of Duty Коллекции Python
Коллекции Python Архитектура вычислительных систем и сетей
Архитектура вычислительных систем и сетей Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии
Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии 9 класс. Алгоритмизация.
9 класс. Алгоритмизация. История развития Интернета
История развития Интернета Service Tool
Service Tool Протокол межсетевого взаимодействия
Протокол межсетевого взаимодействия Основы делопроизводства. (Лекция 2)
Основы делопроизводства. (Лекция 2) Искусственный интеллект
Искусственный интеллект Программное обеспечение. Правовая охрана программ и данных
Программное обеспечение. Правовая охрана программ и данных Теория нейронных сетей
Теория нейронных сетей Интернет в работе переводчика
Интернет в работе переводчика Электронные таблицы Excel. Самостоятельная работа
Электронные таблицы Excel. Самостоятельная работа Форматирование текста в текстовом редакторе MS Word
Форматирование текста в текстовом редакторе MS Word MS Word - мәтіндік редакторы
MS Word - мәтіндік редакторы Поняття про мультимедіа
Поняття про мультимедіа Independent Component Analysis
Independent Component Analysis