© Белотелов Ю. С., Тамбов, 2012
1 этап. Обсуждение основ работы
в Dreamweaver.
Вопросы для обсуждения:
Каково назначение страницы index.html?
Каково назначение таблицы стилей?
Для чего создается шаблон?
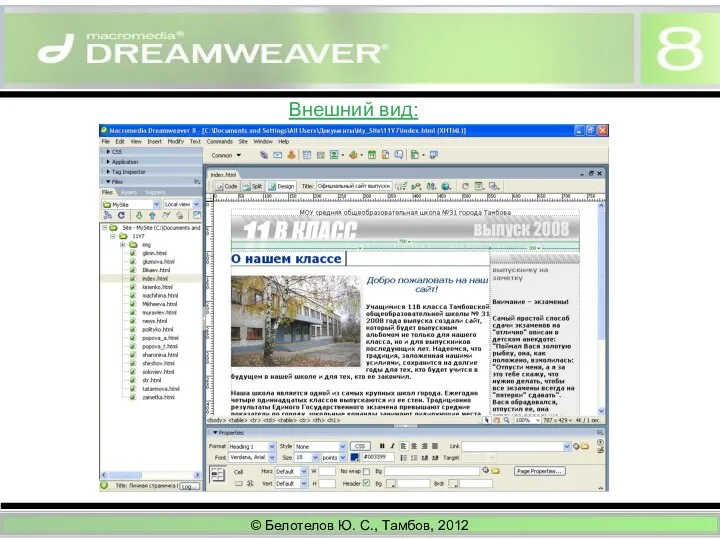
Какие три варианта отображения рабочей области применяются для редактирования страницы?
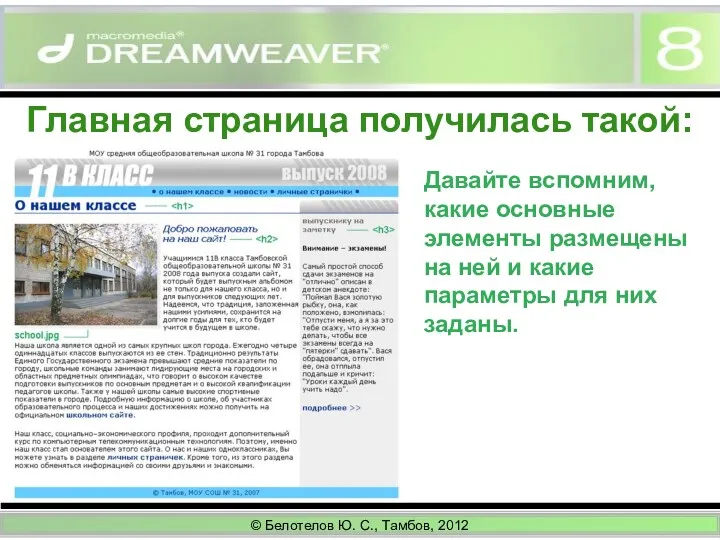
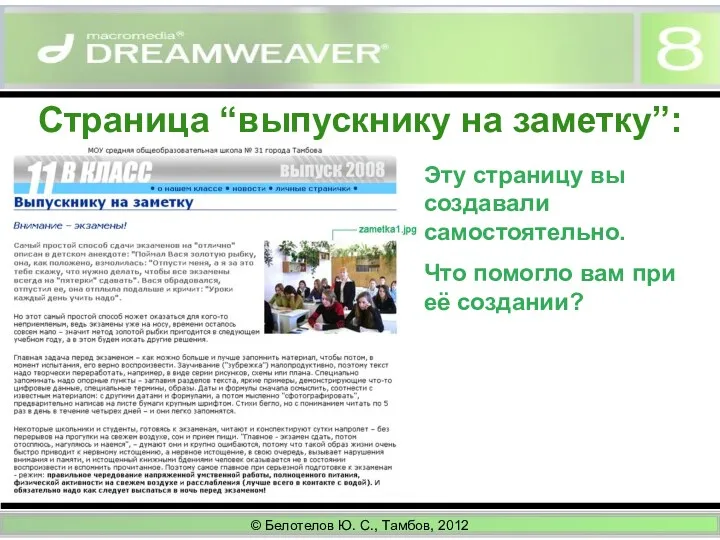
Каким образом мы размещаем информацию на главной странице?
Какие инструменты мы применяли для вставки и редактирования изображения и текста на страницах?
Как задать гиперссылки?
Как проверить работу сайта?
Как зарегистрировать статичный сайт?
Охарактеризуйте основные элементы окна Dreamweaver:










 Открытый урок по топологии локальных сетей
Открытый урок по топологии локальных сетей Типы алгоритмов. Линейные алгоритмы. Алгоритмы с ветвлениями. Алгоритмы с повторениями
Типы алгоритмов. Линейные алгоритмы. Алгоритмы с ветвлениями. Алгоритмы с повторениями Классификация программного обеспечения. Системное программное обеспечение. Файловая система
Классификация программного обеспечения. Системное программное обеспечение. Файловая система Право виртуального пространства
Право виртуального пространства Структурная организация данных
Структурная организация данных Информатизация образования в современных условиях
Информатизация образования в современных условиях Язык разметки гипертекста
Язык разметки гипертекста Создание Web-сайтов
Создание Web-сайтов Информационные технологии
Информационные технологии Интегрированный урок информатики и технологии в 6 кл. Орнамент
Интегрированный урок информатики и технологии в 6 кл. Орнамент Кестелерді колдану
Кестелерді колдану Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8)
Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8) Презентация Информационная деятельность человека в историческом аспекте
Презентация Информационная деятельность человека в историческом аспекте Создание и использование мультимедийных презентаций в начальной школе (курсовая работа)
Создание и использование мультимедийных презентаций в начальной школе (курсовая работа) WORD-тын графикалык мумкіндіктері
WORD-тын графикалык мумкіндіктері Влияние социальных сетей на личность подростка
Влияние социальных сетей на личность подростка Введение в операционную систему и виртуализацию
Введение в операционную систему и виртуализацию Лекция Алгоритм
Лекция Алгоритм Текстовий процесор (урок 18, 6 клас)
Текстовий процесор (урок 18, 6 клас) Презентация Строки
Презентация Строки Аддитивные технологии в машиностроении
Аддитивные технологии в машиностроении Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС
Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС Электронное государство на региональном уровне. (Раздел 2)
Электронное государство на региональном уровне. (Раздел 2) Информация: формы, измерение, количество и качество
Информация: формы, измерение, количество и качество Типичные ошибки в презентациях
Типичные ошибки в презентациях Создание сайта. Структура сайта
Создание сайта. Структура сайта Открытость деятельности органов власти
Открытость деятельности органов власти Алгоритмы управления. Алгоритмизация и программирование
Алгоритмы управления. Алгоритмизация и программирование