Содержание
- 2. Що таке комп'ютерна графіка Комп'ютерна графіка – це галузь людської діяльності, пов'язана із створенням та опрацюванням
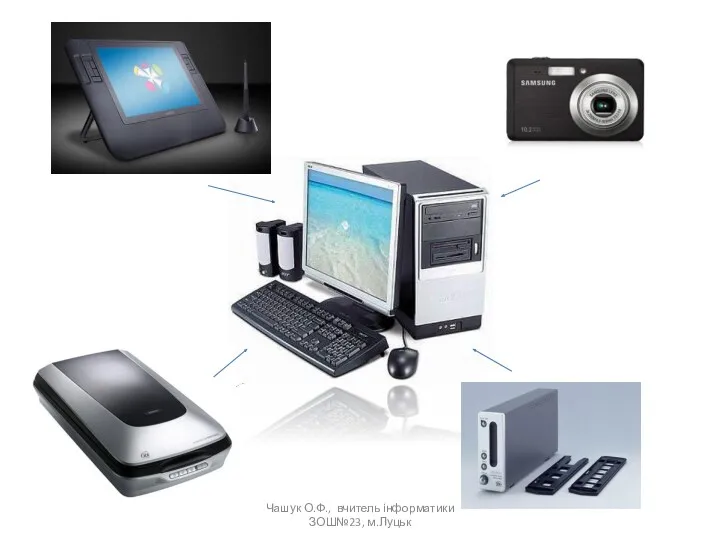
- 3. Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
- 4. Види комп'ютерної графіки Графічні об'єкти, як і текст, зберігаються на носіях у вигляді файлів даних. Графічні
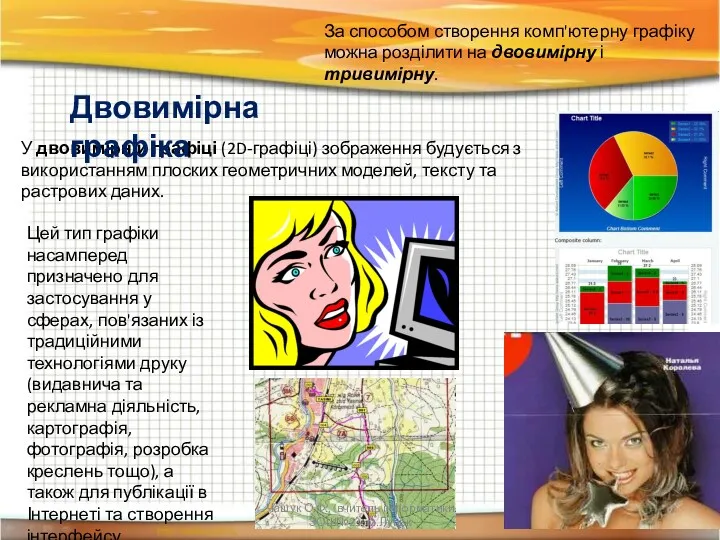
- 5. Цей тип графіки насамперед призначено для застосування у сферах, пов'язаних із традиційними технологіями друку (видавнича та
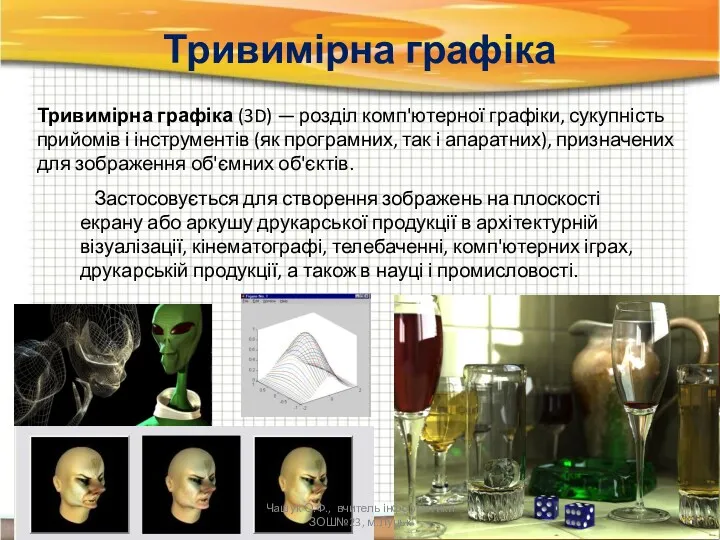
- 6. Тривимірна графіка Тривимірна графіка (3D) — розділ комп'ютерної графіки, сукупність прийомів і інструментів (як програмних, так
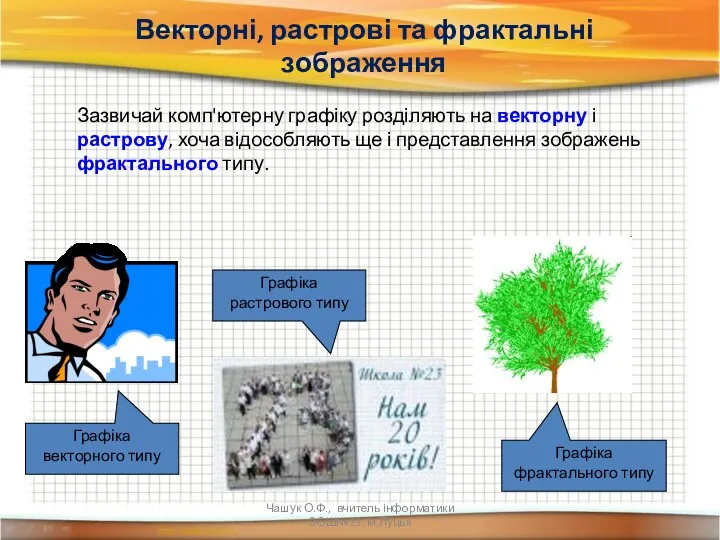
- 7. Векторні, растрові та фрактальні зображення Зазвичай комп'ютерну графіку розділяють на векторну і растрову, хоча відособляють ще
- 8. Фрактальна графіка Фрактал — це об'єкт, що будується за певними математичними формулами (як графік) і окремі
- 9. Векторна графіка Малюнок зберігається у файлі як набір координат, векторів та інших чисел, що характеризують набір
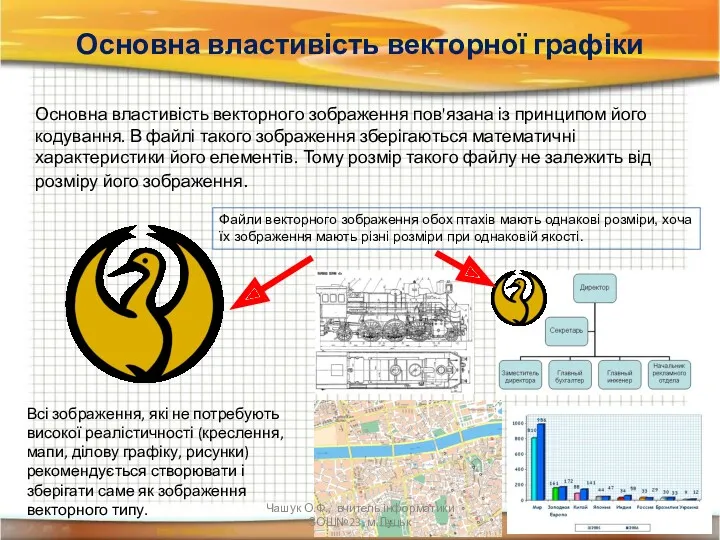
- 10. Основна властивість векторної графіки Основна властивість векторного зображення пов'язана із принципом його кодування. В файлі такого
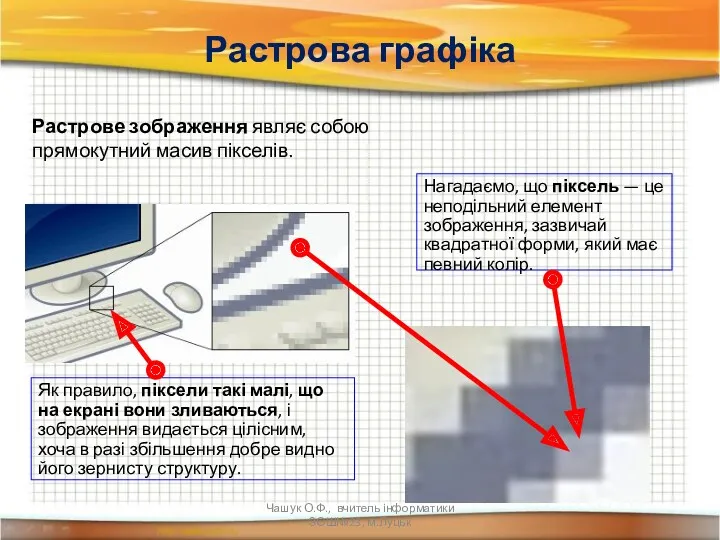
- 11. Растрова графіка Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним,
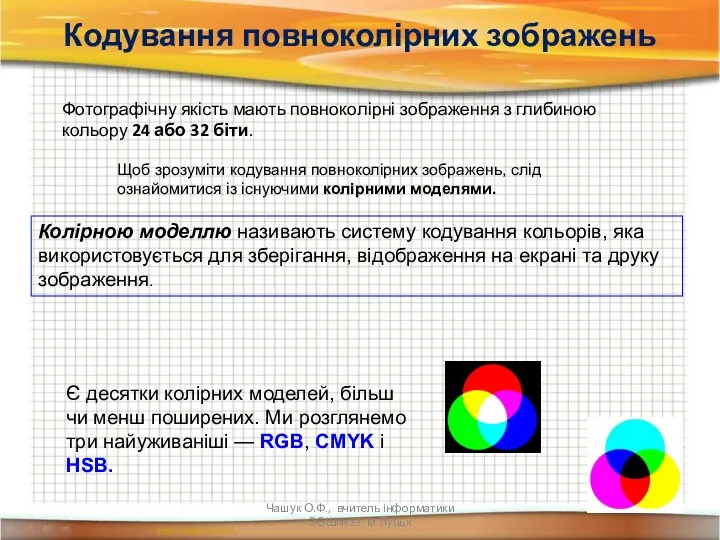
- 12. Кодування повноколірних зображень Фотографічну якість мають повноколірні зображення з глибиною кольору 24 або 32 біти. Щоб
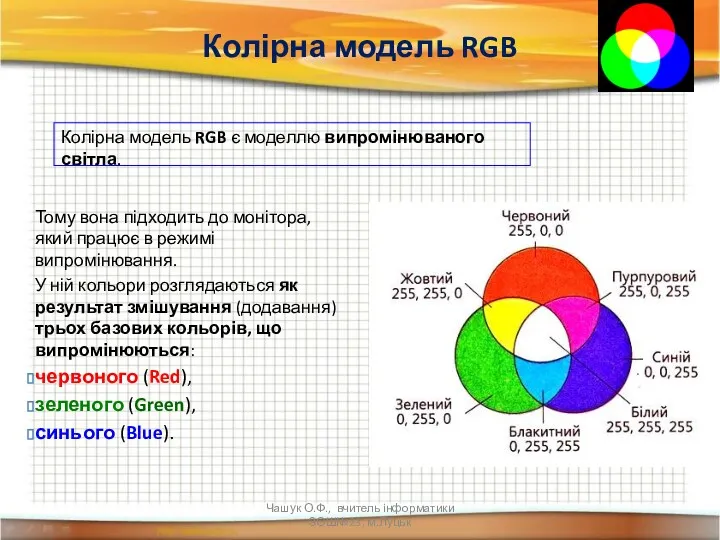
- 13. Колірна модель RGB Колірна модель RGB є моделлю випромінюваного світла. Тому вона підходить до монітора, який
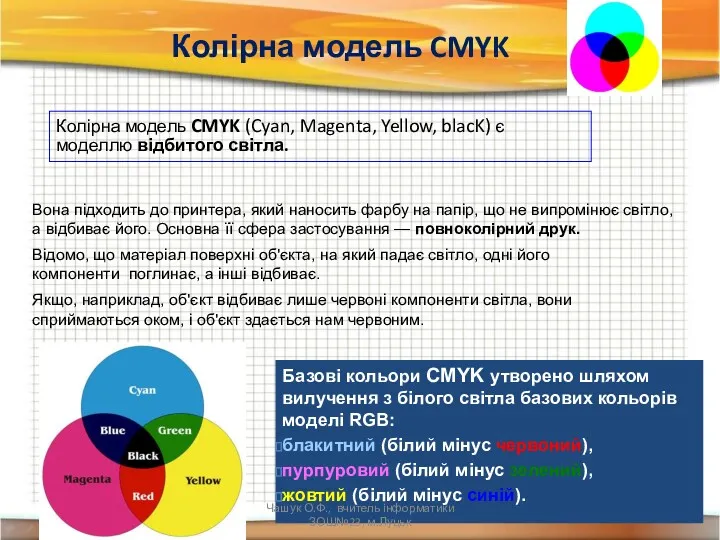
- 14. Колірна модель CMYK Колірна модель CMYK (Cyan, Magenta, Yellow, blacK) є моделлю відбитого світла. Базові кольори
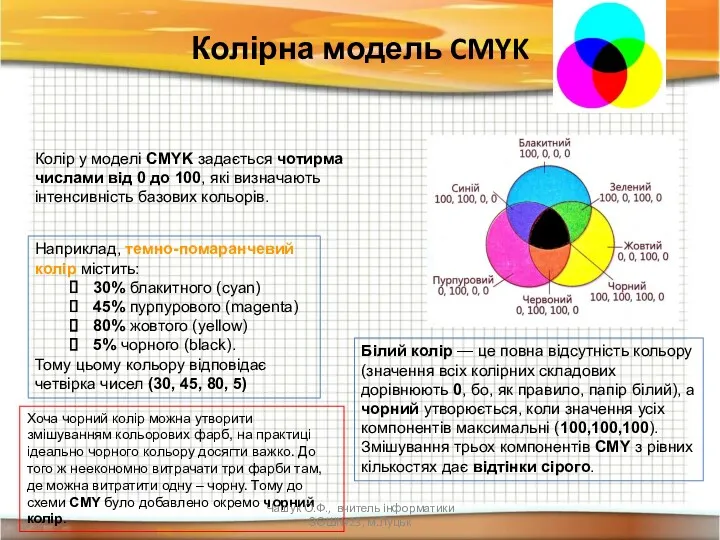
- 15. Колірна модель CMYK Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають
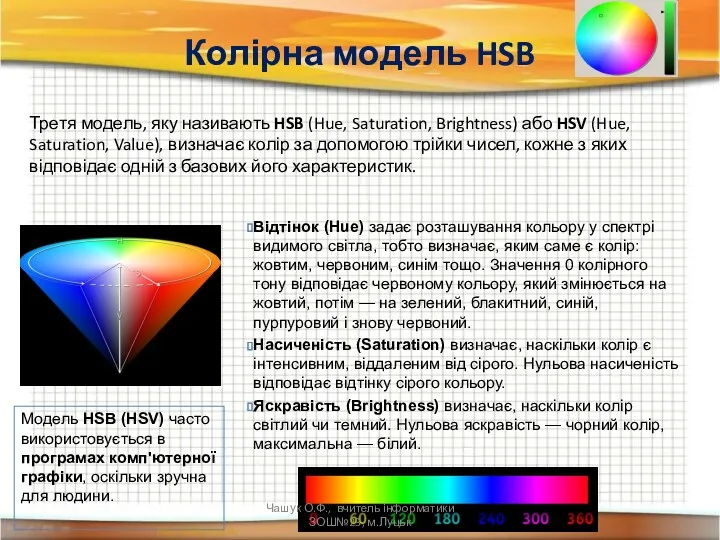
- 16. Колірна модель HSB Третя модель, яку називають HSB (Hue, Saturation, Brightness) або HSV (Hue, Saturation, Value),
- 17. Роздільна здатність пристроїв відтворення графіки Як растрові, так і векторні зображення відтворюють переважно на растрових пристроях,
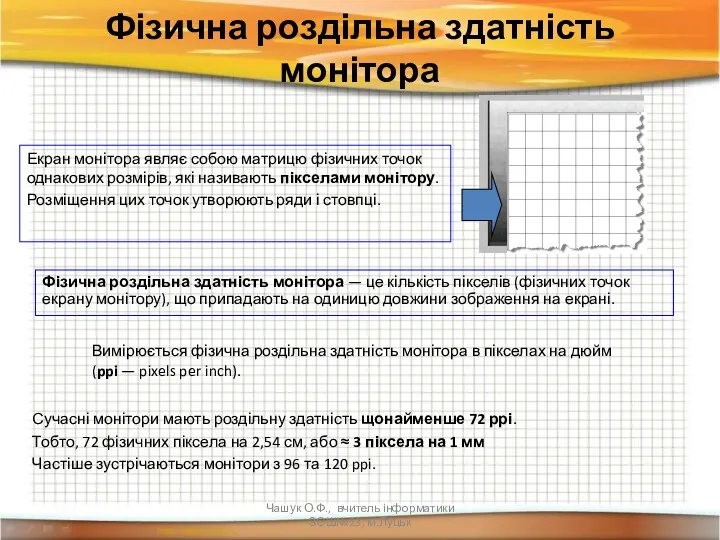
- 18. Фізична роздільна здатність монітора Фізична роздільна здатність монітора — це кількість пікселів (фізичних точок екрану монітору),
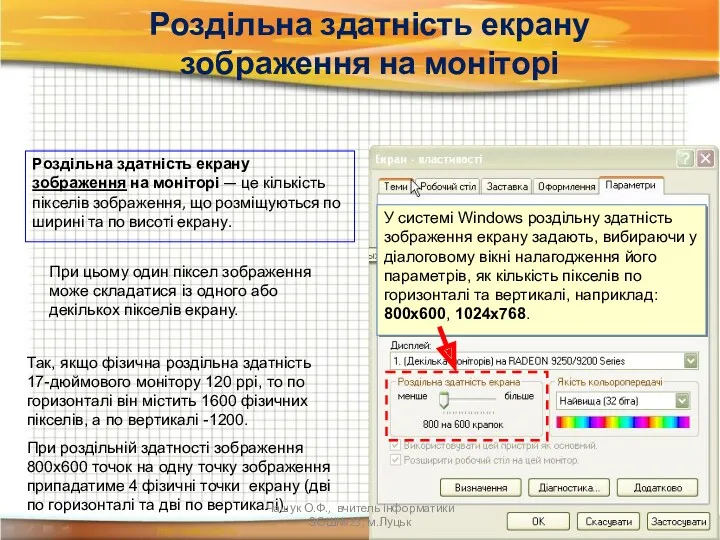
- 19. Роздільна здатність екрану зображення на моніторі Роздільна здатність екрану зображення на моніторі — це кількість пікселів
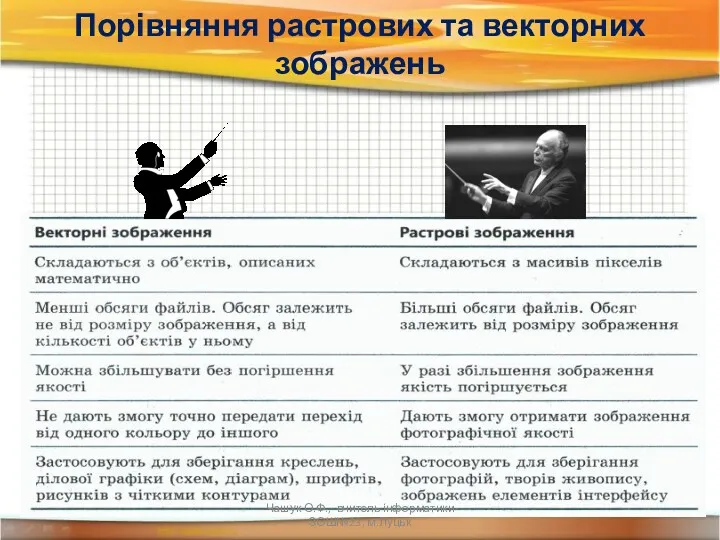
- 20. Порівняння растрових та векторних зображень Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
- 21. Програмні засоби комп'ютерної графіки Графічний редактор — це прикладна програма, яка дає користувачеві змогу створювати й
- 22. Формати графічних файлів Від формату графічного файлу залежить спосіб зберігання даних малюнка (у растровому чи векторному
- 23. Найрозповсюджені формати растрової графіки BMP (Bitmap) застосовують для збереження растрових зображень без стиснення, з кодуванням інформації
- 24. Найрозповсюджені формати векторної графіки WMF (англ. Windows Metafile) — універсальний формат векторних графічних файлів для Windows
- 26. Скачать презентацию























 Гайд по настройке и использованию SSH - Secure Shell, сетевой протокол
Гайд по настройке и использованию SSH - Secure Shell, сетевой протокол Создание веб приложения Music Manager
Создание веб приложения Music Manager Компьютерные технологии на службе криминалистики
Компьютерные технологии на службе криминалистики Базовое Администрирование Linux
Базовое Администрирование Linux Збереження інформації
Збереження інформації Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8
Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8 Пузырьковая сортировка
Пузырьковая сортировка Облачные технологии
Облачные технологии Четыре основных принципа объектно-ориентированного программирования
Четыре основных принципа объектно-ориентированного программирования Персональные компьютеры
Персональные компьютеры Методы сортировки и поиска
Методы сортировки и поиска Процедурные расширения SQL. Хранимые процедуры и триггеры
Процедурные расширения SQL. Хранимые процедуры и триггеры Классификация программных продуктов
Классификация программных продуктов Welcome. Anti-virus
Welcome. Anti-virus Антивирусные программы
Антивирусные программы Сеть Ethernet. Построение коммутируемой сети
Сеть Ethernet. Построение коммутируемой сети Кейс сервисов Веб 2.0
Кейс сервисов Веб 2.0 Структура сайта школьного музея
Структура сайта школьного музея Передача информации.
Передача информации. Практическое применение 3D-моделирования
Практическое применение 3D-моделирования Справочно-библиографический аппарат Колмовской библиотеки, Великий Новгород
Справочно-библиографический аппарат Колмовской библиотеки, Великий Новгород Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов
Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов Команди для малювання в середовищі Scratch
Команди для малювання в середовищі Scratch Устройство компьютера
Устройство компьютера Безопасность систем баз данных. Обеспечение целостности
Безопасность систем баз данных. Обеспечение целостности Расширенный алгоритм Евклида. Разбор задач
Расширенный алгоритм Евклида. Разбор задач Программирование на языке C++
Программирование на языке C++ Информационная система Недра
Информационная система Недра