Слайд 2

Рассматриваемые вопросы
Определение жизненного цикла (ЖЦ)
Этапы ЖЦ сайта:
анализ
проектирование
разработка
тестирование и отладка
публикация, наполнение
техническое обслуживание,
раскрутка
Слайд 3

Управление
Разработка веб-сайта – это процесс управления
Она может быть разложена на те
же шаги, что и любой другой процесс управления (по ПФУ)
Слайд 4

Жизненный цикл
Жизненный цикл (ЖЦ) информационной системы (ИС) – период времени, который
начинается с момента принятия решения о необходимости создания ИС
и заканчивается в момент ее полного изъятия из эксплуатации.
Слайд 5

Создание веб-сайта как «чёрный ящик»
Слайд 6

Слайд 7

Этапы ЖЦ сайта
Анализ требований
Дизайн (проектирование интерфейса)
Вёрстка дизайн-макета
Разработка функциональности (программирование или настройка
CMS)
Тестирование и отладка
Наполнение, публикация и раскрутка
Техническая поддержка
Слайд 8

Анализ требований
Требует общения с заказчиком либо проведения маркетинговых исследований (зависит от
типа проекта)
Составление списка требований в виде технического задания (ТЗ), приложения к договору.
Самый сложный, важный и дорогостоящий этап ЖЦ
Происходит постановка целей проекта и формирование списка (вектора) целей (ВЦ)
Создаётся концепция (идея) проекта для достижения поставленных целей
Цели и концепция также описываются в ТЗ
Слайд 9

Вопросы для анализа
Какова сфера деятельности организации (чем она занимается)?
Какие продукты (товары
и услуги) предлагает организация своим клиентам? (И т.п.: на какие классы делятся продукты (сегменты: «ширпотреб», средние товары, VIP и т.п.), какие потребности они призваны удовлетворить и т.д.)
Кто должен посещать сайт (какова целевая аудитория)? Какие характеристики должны быть у посетителей? (пол, возраст, доход, соц.статус, сфера деятельности) – построить некий образ (модель) потенциального посетителя
Что мы хотим от посетителя сайта? Что он должен сделать при посещении сайта? (Купить, позвонить, зарегистрироваться, подписаться и т.д.)
Слайд 10

Вопросы для анализа
Как должен выглядеть сайт для достижения поставленной цели? (какой
дизайн? Например, должна быть заметная ссылка или кнопка «Заказать…»
Какие функции должны быть доступны пользователю на сайте? (регистрация, подписка, просмотр каталога, поиск продуктов, сравнение, он-лайн заказ и т.п.)
Какие технологии потребуются для реализации описанных функций?
Слайд 11

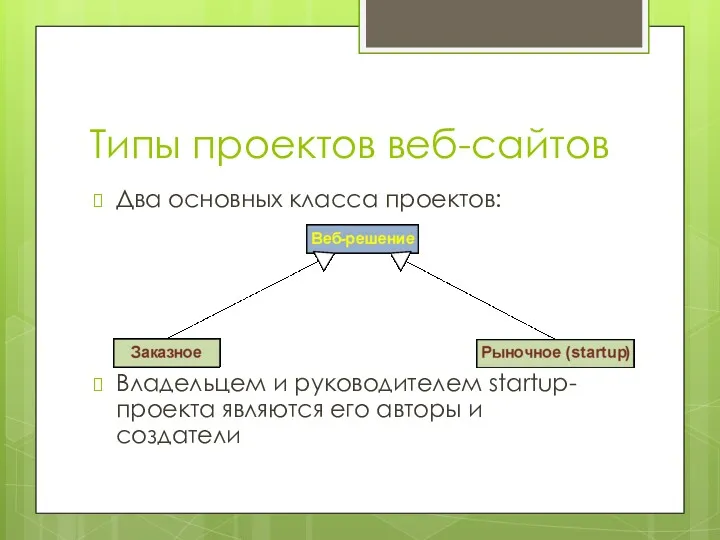
Типы проектов веб-сайтов
Два основных класса проектов:
Владельцем и руководителем startup-проекта являются его
авторы и создатели
Слайд 12

Типы проектов веб-сайтов и цели их создания
Корпоративный сайт – увеличение прибыли,
улучшение имиджа и т.п.
Сайт-визитка
Интернет-магазин или каталог
Промо-сайт
И др.
Сайт научной или учебной (некоммерческой) организации – распространение и обмен информацией
Слайд 13

Типы проектов веб-сайтов и цели их создания
Информационный портал – распространение информации,
оказание платных и бесплатных информационных услуг пользователям
Социальная сеть – формирование сообщества
Личная страничка, блог – разместить информацию о себе, найти друзей и единомышленников
И много другое (CRM, СЭД, BI и т.д.)
Слайд 14

Дизайн (проектирование)
По разработанной ранее концепции создаётся дизайн-макет – графическое изображение одной
или нескольких страниц сайта
Является обычной картинкой в формате PSD, AI, JPG, PNG и т.п.
Для его создания можно использовать различные графические редакторы: простые - MS Paint и т.п. Специализированные – Adobe Photoshop, Adobe Illustrator, GIMP и т.п.
Качественный, красивый, стильный дизайн – необходимое условие успешного проекта
При проектировании дизайна можно сделать обзор существующих решений (сайтов) в Интернет, выбрать понравившиеся варианты в качестве примеров
Слайд 15

Вёрстка
Перевод монолитного (сплошного) графического изображения дизайн-макета в веб-страницу (или несколько страниц)
на языке HTML с использованием стилей CSS
Если дизайн сайта содержит картинки, они вырезаются из макета и сохраняются в виде отдельных файлов изображений (JPG, PNG) вместе с HTML-файлами
Необходимо знание графических редакторов и языка HTML, CSS
Слайд 16

Программирование или создание функциональности
Если проект веб-сайта предполагает какую-то функциональность (поведение), а
не просто размещение текстовой и графической информации (как на сайте-визитке), то необходимо создать программные серверные сценарии на одном из подходящих языков (PHP, Perl, Python, Ruby, Java, C#)
Если функциональность сайта стандартная, можно использовать готовый «движок» сайта – CMS Joomla, Drupal, Wordpress и т.п.
Слайд 17

Тестирование и отладка
Неотъемлемый спутник программирования
Механизм контроля качества (обратная связь)
Иногда требует
большого количества ресурсов (временных, финансовых)
Существуют современные технологии создания автоматических тестов (PHPUnit и т.п.)
Параллельное написание программы и тестов к ней называется TDD – Test-driven development – «Разработка, управляемая тестированием»
Такая методика более дорогостоящая, но позволяет существенно повысить качество разрабатываемого ПО
Слайд 18

Наполнение
Ввод текстовой, графической и др. мультимедиа-информации на сайт (статьи, новости, фотогалереи,
видео-ролики и т.п.)
Для высокого рейтинга сайта в поисковых системах его наполнение должно быть:
уникальным
содержать ключевые слова и фразы, релевантные поисковым запросам, по которым планируется продвигать сайт
Процесс написания грамотных релевантных статей называется копирайтингом
Слайд 19

Публикация
Как правило, веб-сайты разрабатываются на локальных компьютерах специалистов (программистов, тестировщиков и
т.п.) и недоступны в Интернете
Для «запуска» проекта необходимо опубликовать сайт – скопировать все его файлы (веб-страницы на HTML, картинки, CSS-файлы, JS и т.п.) на веб-сервер
Также нужно иметь доменное имя и привязать его к веб-серверу
Можно создать свой сервер или арендовать услугу хостинга подходящего провайдера (хостера)
Слайд 20

Поисковое продвижение
Для достижения конечных целей сайт должен быть посещаемым
Источники посещений:
прямые заходы
(по визиткам, рекламе в СМИ и т.п.)
ссылки с других сайтов
переходы из поисковых систем (ПС)
Для хорошей «видимости» сайт в ПС нужно провести специальную работу – поисковую оптимизацию сайта (продвижение, раскрутка, SEO и т.п.)
Слайд 21

Тех.поддержка
Обновление контента (содержимого) сайта – новости, статьи и т.п.
Исправление программных ошибок
Обновление/расширение
функций сайта
Редизайн
и т.п.
Тех.поддержка может потребовать нового цикла разработки веб-сайта
Слайд 22

Вопросы
Что такое жизненный цикл системы? Приведите примеры.
Опишите разработку веб-сайта в виде
«чёрного ящика». Назовите результаты, ресурсы (технологии) и управление этого процесса.
Какие этапы включает создание веб-сайта?
Какие задачи решаются на этапе анализа?





















 Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов
Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов Автоматизированные системы различного назначения, примеры их использования.. Лекция 16
Автоматизированные системы различного назначения, примеры их использования.. Лекция 16 Какими я вижу компьютеры будущего
Какими я вижу компьютеры будущего Проектирование в KOMANDOR Designer
Проектирование в KOMANDOR Designer Вероятностный подход к измерению информации. Лекция 3
Вероятностный подход к измерению информации. Лекция 3 WEB-Index: Аудитория интернет-проектов
WEB-Index: Аудитория интернет-проектов Хранение и обработка информации в базах данных
Хранение и обработка информации в базах данных Service bulletin. Appendix A. S/W Guide
Service bulletin. Appendix A. S/W Guide Веб. 2.0. Його особливості. Соціальні сервіси Інтернету
Веб. 2.0. Його особливості. Соціальні сервіси Інтернету CCSv6 Tips & Tricks
CCSv6 Tips & Tricks План урока по теме Интернет. Поиск информации в компьютерных сетях
План урока по теме Интернет. Поиск информации в компьютерных сетях Информация: формы, измерение, количество и качество
Информация: формы, измерение, количество и качество Проект обмена данными ЕХБ дилеров
Проект обмена данными ЕХБ дилеров Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2
Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2 Промышленные сети
Промышленные сети Оптимизация нелинейных систем
Оптимизация нелинейных систем Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления 9 класс. Урок на тему: Условия выбора и сложные логические выражения
9 класс. Урок на тему: Условия выбора и сложные логические выражения Первое поколение ЭВМ
Первое поколение ЭВМ Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Хранение информационных объектов различных видов на различных цифровых носителях
Хранение информационных объектов различных видов на различных цифровых носителях Классификация моделей. Исследование физической модели
Классификация моделей. Исследование физической модели Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов
Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов История развития компьютеров
История развития компьютеров Логическое программирование (Prolog)
Логическое программирование (Prolog) Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1)
Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1) Глобальна комп’ютерна мережа Інтернет
Глобальна комп’ютерна мережа Інтернет Методи та системи паралельного програмування
Методи та системи паралельного програмування