Содержание
- 2. Как CSS помогает HTML выглядеть круто Что такое свойства и селекторы Где располагается CSS-код Украшаем дневник
- 3. Игра! Learning Apps
- 4. Практика Скоростное исправление ошибок Откройте код по ссылке, скопируйте в Brackets https://vk.cc/8VUWOD https://clck.ru/HxTLL (альтернативная ссылка) 1
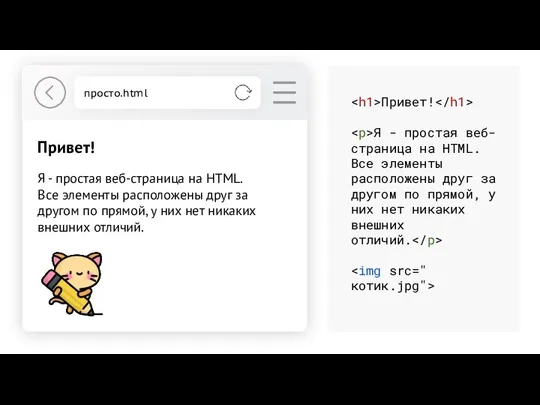
- 5. просто.html Привет! Я - простая веб-страница на HTML. Все элементы расположены друг за другом по прямой,
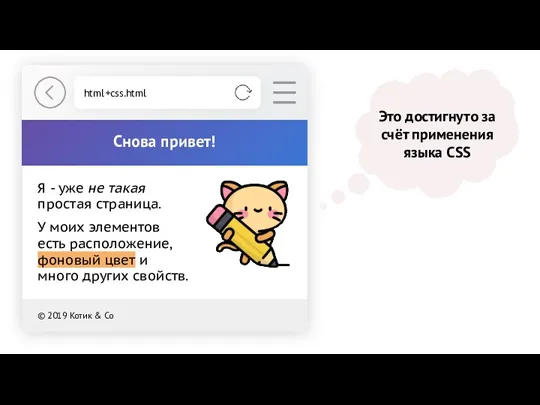
- 6. Снова привет! Я - уже не такая простая страница. У моих элементов есть расположение, фоновый цвет
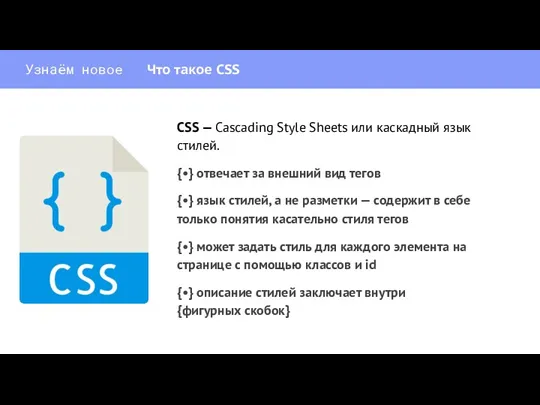
- 7. CSS — Cascading Style Sheets или каскадный язык стилей. {•} отвечает за внешний вид тегов {•}
- 8. Практика Дневник Белки и Стрелки В Brackets откройте HTML-файл дневника Белки и Стрелки
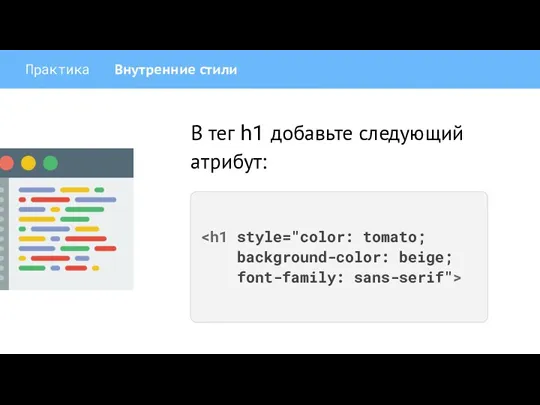
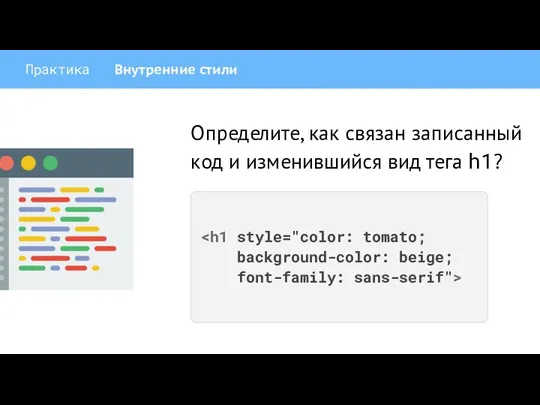
- 9. Практика Внутренние стили В тег h1 добавьте следующий атрибут:
- 10. Практика Внутренние стили Определите, как связан записанный код и изменившийся вид тега h1?
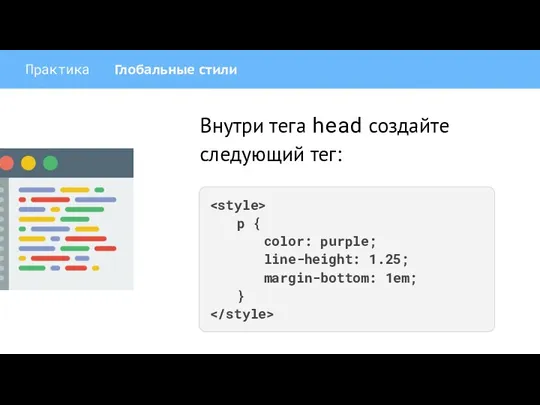
- 11. p { color: purple; line-height: 1.25; margin-bottom: 1em; } Практика Глобальные стили Внутри тега head создайте
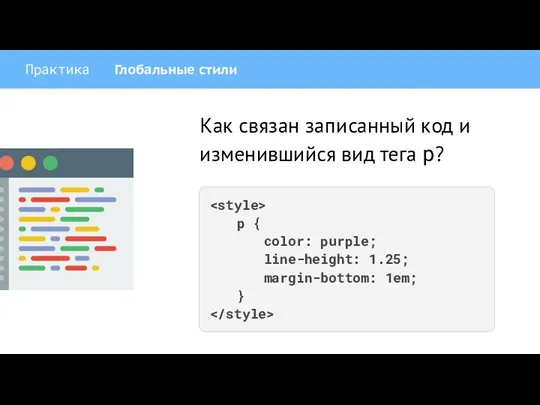
- 12. p { color: purple; line-height: 1.25; margin-bottom: 1em; } Практика Глобальные стили Как связан записанный код
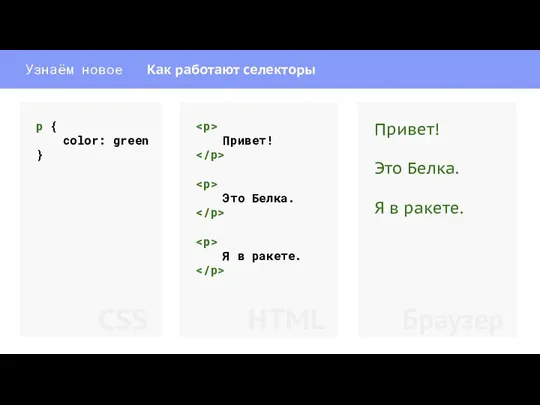
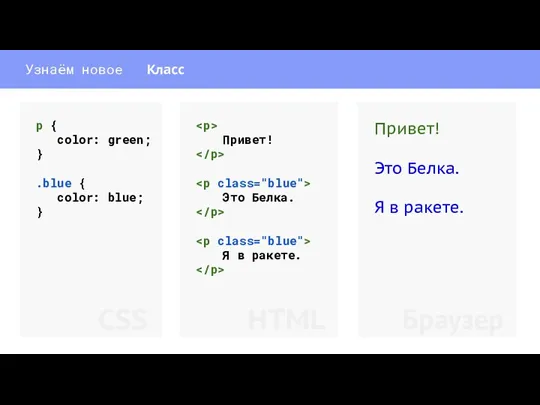
- 13. p { color: green } Привет! Это Белка. Я в ракете. Привет! Это Белка. Я в
- 14. p { color: green; } .blue { color: blue; } Привет! Это Белка. Я в ракете.
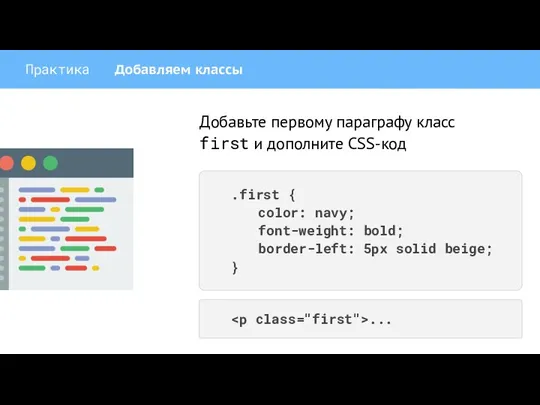
- 15. Практика Добавляем классы Добавьте первому параграфу класс first и дополните CSS-код .first { color: navy; font-weight:
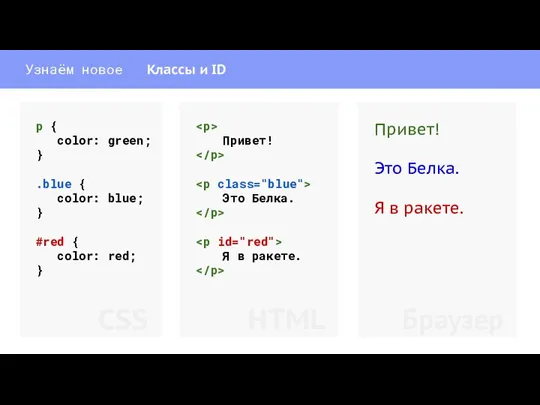
- 16. p { color: green; } .blue { color: blue; } #red { color: red; } Привет!
- 17. Практика Закрепляем знакомство с CSS Курс Основы CSS, Задания 1-2 Знакомство с CSS https://htmlacademy.ru/courses/307
- 18. Практика Подключаем CSS В Brackets создайте файл style.css и сохраните его в папке css внутри вашего
- 19. Практика Украшаем дневник Белки и Стрелки Воспользуйтесь знаниями о CSS, полученными в заданиях HTML Академии 1
- 20. Практика Украшаем дневник Белки и Стрелки В коде CSS создайте раздел, отвечающий за тело страницы 1
- 21. Знакомимся с
- 22. Узнаём новое Контейнеры сайт.html Привет! Я - простая веб-страница на HTML. Все элементы расположены друг за
- 23. Узнаём новое Контейнеры сайт.html Привет! Я - простая веб-страница на HTML. Все элементы расположены друг за
- 24. Заголовок Привет! Основной текст. Заголовок Привет! Основной текст. HTML Браузер Узнаём новое Класс .header .main
- 25. Практика Украшаем дневник Белки и Стрелки Вернитесь к редактору кода и HTML-файлу дневника Белки и Стрелки
- 26. Практика Закрепляем знакомство с тегом div Курс Разметка текста, глава 3, задание 19 htmlacademy.ru/courses/301 (задание 19,
- 27. Подводим итоги
- 28. Домашнее задание Курс Знакомство с HTML и CSS, глава 3 и 4 Разметка текста htmlacademy.ru/courses/301 (задание
- 29. Курс для тех, кто хочет стать гуру кода и научиться создавать сайты Космическая вёрстка
- 30. Использованные материалы Freepik, https://www.freepik.com/free-vector/modern-spaceship-background-with-flat-design_3016835.htm Freepik, https://www.freepik.com/free-vector/404-error-design-with-space_1534905.htm Icons made by https://www.freepik.com/ from www.flaticon.com is licensed by CC
- 31. Курс подготовлен Благотворительным фондом развития образования «Айкью Опшн» и HTML Academy Над курсом работали: Благотворительный фонд
- 33. Дополнительные слайды могут быть использованы для подготовки учителя или демонстрации ученикам
- 34. Особенности CSS {•} язык стилей, а не разметки {•} отвечает за внешний вид тегов {•} чтобы
- 35. Свойство Что означает Что устанавливает background фон цвет, изображение фона border рамка цвет, рисунок и толщину
- 36. p { color: black; } #italic { font-style: italic; } .violet { color: violet; } .underline
- 37. p { color: black; } .color { color: red; } p .color { color: green; }
- 38. Каскадность Как это понимать?
- 39. Правило первое. CSS читается сверху вниз Если вначале написано p { color: gray }, а где-то
- 40. Правило четвёртое. Inline важнее CSS-файла Стиль, записанный сразу в HTML-документе внутри тега , приоритетнее стиля в
- 42. Скачать презентацию