Содержание
- 2. Цель выпускной квалификационной работы : Разработка веб-сайта для ИП Кириллова, владеющего кондитерской «Сластиша», для привлечения новых
- 3. Основные цели и задачи выпускной квалификационной работы: Анализ работы предприятия; Анализ целевой аудитории; Изучение актуальных трендов
- 4. О кондитерской «Сластиша» ИП Кириллов существует на рынке вот уже более 10-ти лет и имеет собственную
- 5. Назначение и общие требования к сайту: Основная задача веб-сайта - это привлечь новых потенциальных покупателей, ознакомить
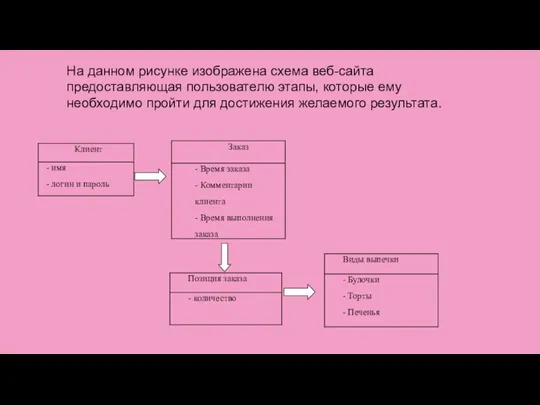
- 6. На данном рисунке изображена схема веб-сайта предоставляющая пользователю этапы, которые ему необходимо пройти для достижения желаемого
- 7. Основы создания сайта В настоящее время для создания собственного веб-сайта существует множество различных способов и средств,
- 8. Обоснование выбора программного обеспечения Выбор программного обеспечения при разработке сайта сводится к выбору CMS и ее
- 9. Выбора программного обеспечения в пользу Wordpress WordPress - это одна из наиболее популярных и простых в
- 10. Разработка дизайна сайта Разработка дизайна веб-сайта – сложная и трудоемкая задача. При разработке веб-сайта нужно руководствоваться
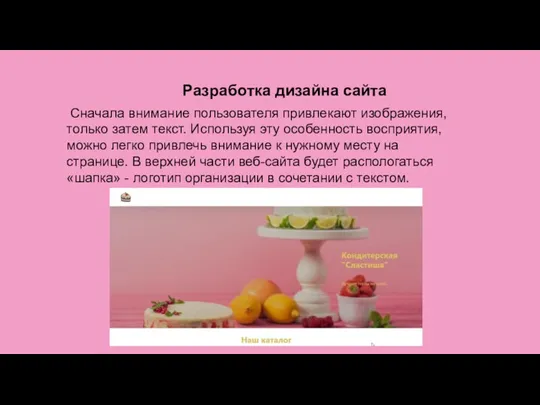
- 11. Разработка дизайна сайта Сначала внимание пользователя привлекают изображения, только затем текст. Используя эту особенность восприятия, можно
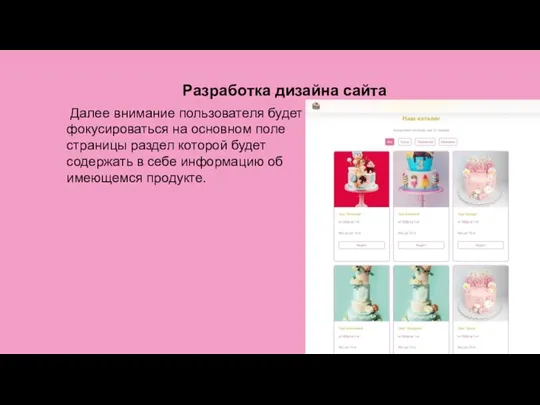
- 12. Разработка дизайна сайта Далее внимание пользователя будет фокусироваться на основном поле страницы раздел которой будет содержать
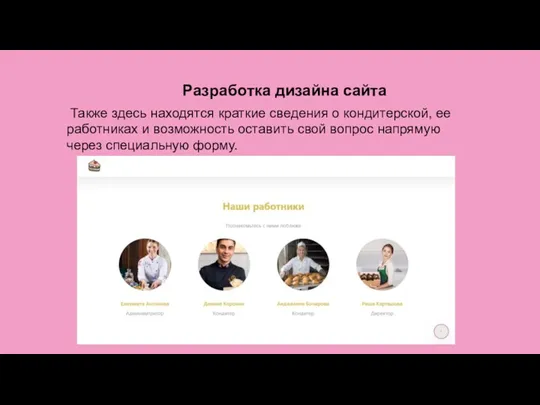
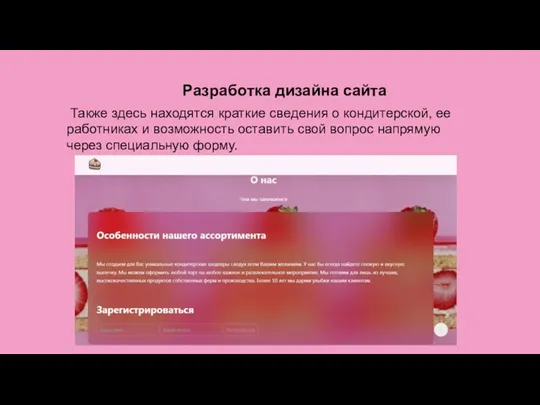
- 13. Разработка дизайна сайта Также здесь находятся краткие сведения о кондитерской, ее работниках и возможность оставить свой
- 14. Разработка дизайна сайта Также здесь находятся краткие сведения о кондитерской, ее работниках и возможность оставить свой
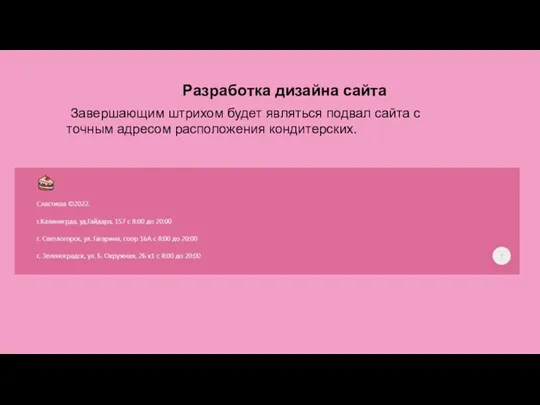
- 15. Разработка дизайна сайта Завершающим штрихом будет являться подвал сайта с точным адресом расположения кондитерских.
- 16. Разработка дизайна сайта Завершающим штрихом будет являться подвал сайта с точным адресом расположения кондитерских.
- 18. Скачать презентацию















 Персоналды бренд
Персоналды бренд Метафора в рекламі
Метафора в рекламі Тарифные планы Билайн
Тарифные планы Билайн Интернет. Тарифная линейка
Интернет. Тарифная линейка Торговая марка NIVEA
Торговая марка NIVEA Тренинг APC
Тренинг APC Летние каникулы в Ирландии
Летние каникулы в Ирландии Фирменный стиль и бренд. Введение
Фирменный стиль и бренд. Введение Осень в Париже
Осень в Париже Топ-30 брендов ВКонтакте: контент-анализ
Топ-30 брендов ВКонтакте: контент-анализ ДТЕК Мережі
ДТЕК Мережі Бизнес-модель Ароматизированные носки
Бизнес-модель Ароматизированные носки Дерево и смола. Уникальность вашего интерьера
Дерево и смола. Уникальность вашего интерьера Основы сегментации рынка
Основы сегментации рынка Avito. Телефоны
Avito. Телефоны Система скидок
Система скидок Путешествие в мир печати
Путешествие в мир печати Программные продукты компании Диасофт :
Программные продукты компании Диасофт : Организация и пути совершенствования маркетинговой деятельности предприятия (на примере ООО ЕвроСтильМебель)
Организация и пути совершенствования маркетинговой деятельности предприятия (на примере ООО ЕвроСтильМебель) 4 модели стратегического брендинга от Oxford Learning LAB
4 модели стратегического брендинга от Oxford Learning LAB Avon. CSL input to the strategy
Avon. CSL input to the strategy Реклама на выставках и ярмарках
Реклама на выставках и ярмарках В лето налегке! Greenway Global
В лето налегке! Greenway Global Виртуальная АТС от МГТС
Виртуальная АТС от МГТС Selling Techniques Making It Happen
Selling Techniques Making It Happen Комплект котельной для Дома марки BUDERUS для домов от 100-300 м2 Medium Low High. Атмосферные газовые котлы
Комплект котельной для Дома марки BUDERUS для домов от 100-300 м2 Medium Low High. Атмосферные газовые котлы Save Max. Проект ”Vip-карта”
Save Max. Проект ”Vip-карта” Annex 1 Anticipated Update & Our Interpretation
Annex 1 Anticipated Update & Our Interpretation