Содержание
- 2. Актуальность проекта >80% людей считают себя перегруженными на работе 4 часа 25 минут Неэффективно потраченное время
- 3. Цели и задачи проекта Задачи: Определить основные методы планирования времени Выбрать и изучить язык программирования и
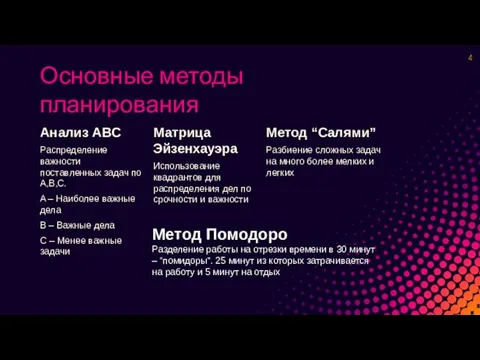
- 4. Основные методы планирования Анализ ABC Распределение важности поставленных задач по A,B,C. A – Наиболее важные дела
- 5. Язык программирования и среда разработки Язык программирования Для проекта был выбран язык программирования ECMAScript. Данный язык
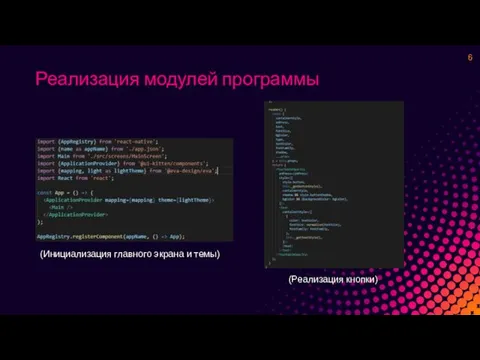
- 6. Реализация модулей программы (Инициализация главного экрана и темы) (Реализация кнопки)
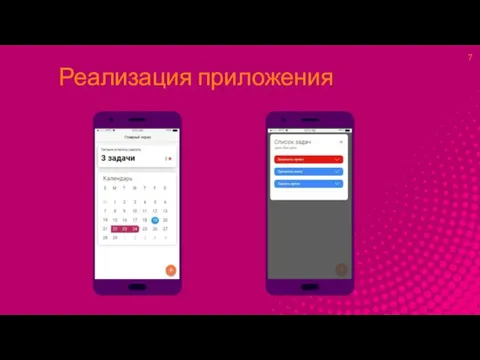
- 7. Реализация приложения
- 8. Выводы Были определены методы планирования времени Разработан прототип Разработано мобильное приложения автоматизирующая контроль и планирование времени
- 9. Спасибо за внимание
- 10. HELLO! I am Jayden Smith I am here because I love to give presentations. You can
- 11. 1. TRANSITION HEADLINE Let’s start with the first set of slides
- 12. Quotations are commonly printed as a means of inspiration and to invoke philosophical thoughts from the
- 13. BIG CONCEPT Bring the attention of your audience over a key concept using icons or illustrations
- 14. White Is the color of milk and fresh snow, the color produced by the combination of
- 15. A PICTURE IS WORTH A THOUSAND WORDS A complex idea can be conveyed with just a
- 16. WANT BIG IMPACT? USE BIG IMAGE.
- 17. USE DIAGRAMS TO EXPLAIN YOUR IDEAS
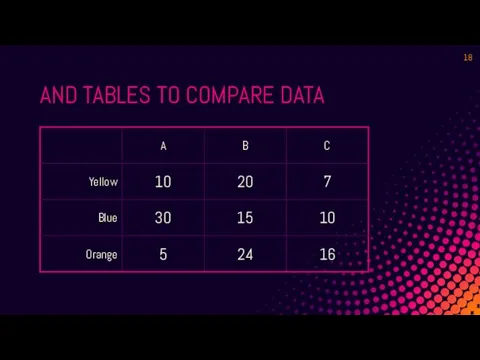
- 18. AND TABLES TO COMPARE DATA
- 19. MAPS our office
- 20. 89,526,124 Whoa! That’s a big number, aren’t you proud?
- 21. 89,526,124$ That’s a lot of money 100% Total success! 185,244 users And a lot of users
- 22. OUR PROCESS IS EASY
- 23. LET’S REVIEW SOME CONCEPTS Yellow Is the color of gold, butter and ripe lemons. In the
- 24. You can insert graphs from Google Sheets
- 25. Place your screenshot here TABLET PROJECT Show and explain your web, app or software projects using
- 26. DESKTOP PROJECT Show and explain your web, app or software projects using these gadget templates. Place
- 27. CREDITS Special thanks to all the people who made and released these awesome resources for free:
- 28. PRESENTATION DESIGN This presentation uses the following typographies and colors: Titles: Abel Body copy: Abel You
- 29. SlidesCarnival icons are editable shapes. This means that you can: Resize them without losing quality. Change
- 30. ✋????????????❤?????????????????????? and many more... ? Now you can use any emoji as an icon! And of
- 32. Скачать презентацию





























 Деловое письмо. Структура делового письма
Деловое письмо. Структура делового письма Алгоритм створення презентації
Алгоритм створення презентації Реинжиниринг бизнес-процессов
Реинжиниринг бизнес-процессов Кейс - технологии
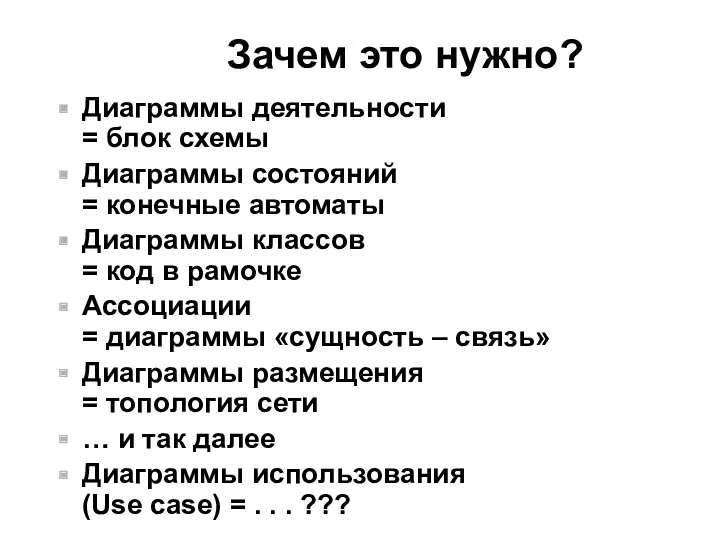
Кейс - технологии Диаграммы деятельности
Диаграммы деятельности Unimech industries (p) ltd. “delivering trust and quality”
Unimech industries (p) ltd. “delivering trust and quality” Фаза планирования. Процессы планирования. Разработка СДР. Разработка плана управления проектом
Фаза планирования. Процессы планирования. Разработка СДР. Разработка плана управления проектом Органы корпоративного управления. Проблема отношений принципала и агента. Внутренний контроль. Лекция 3
Органы корпоративного управления. Проблема отношений принципала и агента. Внутренний контроль. Лекция 3 System motywowania pracowników
System motywowania pracowników Таможенная процедура таможенного склада
Таможенная процедура таможенного склада Управление сбытом продукции в организации (на материалах ООО Ахтамар)
Управление сбытом продукции в организации (на материалах ООО Ахтамар) Азаматтарға арналған үкімет жыл басында SANA сервистік мәдениетін дамыту
Азаматтарға арналған үкімет жыл басында SANA сервистік мәдениетін дамыту Особенности развития GR в современной России
Особенности развития GR в современной России Всеобщее управление качеством
Всеобщее управление качеством Активные методы обучения
Активные методы обучения Введение в менеджмент и инновации высоких технологий
Введение в менеджмент и инновации высоких технологий Интеграция: автоматизация логистики
Интеграция: автоматизация логистики Тайм-менеджмент
Тайм-менеджмент Введение в управление проектами
Введение в управление проектами Telephone etiquette
Telephone etiquette Как сделать покупательский возврат из главной кассы
Как сделать покупательский возврат из главной кассы Инновационные технологии в сфере управления персоналом
Инновационные технологии в сфере управления персоналом Власть, лидерство и руководство
Власть, лидерство и руководство Система управления качеством
Система управления качеством Тайм менеджмент
Тайм менеджмент Управленческая вертикаль. Понятие, особенности, механизмы действия
Управленческая вертикаль. Понятие, особенности, механизмы действия Business Planning for History-Related Projects. Management & Organization
Business Planning for History-Related Projects. Management & Organization Стратегия Голубого Океана. Консалтинговый Центр Игоря Балобанова Решение есть
Стратегия Голубого Океана. Консалтинговый Центр Игоря Балобанова Решение есть