Слайд 2

Графический интерфейс пользователя
Графический интерфейс пользователя (GUI)— разновидность пользовательского интерфейса, в
котором элементы интерфейса исполнены в виде графических изображений.
В GUI пользователь имеет произвольный доступ ко всем элементам интерфейса и осуществляет непосредственное манипулирование ими.
Элементы интерфейса в GUI соответствуют их назначению и свойствам, что облегчает понимание и освоение программ неподготовленными пользователями.
Слайд 3

Виды графического интерфейса пользователя
простой: типовые экранные формы и стандартные элементы
интерфейса, обеспечиваемые самой подсистемой GUI;
истинно-графический, двумерный: нестандартные элементы интерфейса, реализованные собственными средствами приложения или сторонней библиотекой;
трёхмерный: например, CompizFusion для Linux). Для его создания в С++ можно использовать библиотеку GLUT, а для более серьезных целей другие возможности OpenGL.
Слайд 4

Разработка графического интерфейса пользователя
Для облегчения создания GUI было создано большое
количество библиотек: в частности: VCL для Builder C++, MFC и его облегченный вариант WTL для Visual C++.
API Windows Forms. API упрощает доступ к элементам интерфейса Microsoft Windows.
Управляемый код (классы, реализующие API для Windows Forms) не зависит от языка разработки. Одинаково можно использовать Windows Forms как при написании ПО на C#, С++, так и на VB.Net и др.
Слайд 5

Каркас приложения
Библиотека MFC облегчает работу с GUI путем создания каркаса
приложения — «скелетной» программы, автоматически создаваемой по заданному макету интерфейса и берущей на себя действия по его обслуживанию.
Программисту после генерации каркаса приложения необходимо только вписать код в места, где требуются специальные действия. Каркас должен иметь определенную структуру, поэтому для его генерации и изменения в Visual C++ предусмотрены мастера.
Слайд 6

Добавление кода приложения
Добавление кода приложения к каркасу реализовано двумя способами.
Первый использует механизм наследования: основные программные структуры каркаса представлены в виде классов, наследуемых от библиотечных.
В этих классах предусмотрено множество виртуальных функций, вызываемых в определенные моменты работы программы.
Слайд 7

Добавление обработчиков оконных событий
Второй способ используется для добавления обработчиков оконных
событий.
Мастер создает внутри каркасов классов, связанных с окнами, специальные массивы — карты оконных сообщений, содержащие пары «ИД сообщения — указатель на обработчик».
При добавлении/удалении обработчика мастер вносит изменения в соответст-вующую карту сообщений.
Слайд 8

Создание простейшей программы
Для создания программы используется Visual Studio и мастер
MFC AppWizard, который сгенерирует основную часть кода. Потом код нужно отредактировать.
Процесс работы с MFC Wizard состоит из нескольких этапов.
На первом этапе выбирается тип приложения «один документ» – это режим SDI (Single Document Interface), для того, чтобы программа работала в одном окне. Стиль проекта - стандарт MFC.
Слайд 9

Второй этап
На втором этапе нужно убрать поддержку составных документов, баз
данных.
Программа с именем Lab5Visual состоит из 4 классов: CLab5VisualApp, CLab5VisualView, CLab5VisualDoc, CMainlFrame, которые и составляют ее ядро, и дополнительных файлов: заголовочные файлы, PCH файлы, каталог ресурсов и др.
Более подробное их описание находится в текстовом файле ReadMe, который создается вместе с проектом.
Слайд 10

Структура графической программы
Графическая программа состоит из четырёх основных частей.
1. Объект
приложения- Windows запускает его при старте программы. Когда этот объект начинает работу, он размещает на экране главное окно. Он содержится в файлах Lab5Visual.cpp и Lab5Visual.h
2. Объект главного окна – в нём находится меню, заголовок окна и панель инструментов. Рабочая область программы называется клиентской областью окна.
Слайд 11

Структура графической программы
3. Объект вида предназначен для работы с клиентской областью.
Объект вида – это окно, которое накладывается поверх клиентской области.
4. Объект документа - хранит данные программы.
Visual C++ облегчает задачу разработки интерфейса и позволяет сохранить все данные в объекте документа, а затем поручить объекту вида отобразить лишь те данные, которые попадают в клиентскую область объекта вида.
Слайд 12

Разработка простейшей программы
Изменим класс Lab5VisualView , который предназначен для отображения данных.
Этот класс содержит несколько методов для печати данных.
Воспользуемся методом OnDraw(). Этому методу передаётся указатель pDC, ссылающийся на контекст устройства.
Контекст устройства- это область памяти, используемая в Windows для выполнения графических операций. Для того чтобы вывести строку на экран, используется объект класса СString.
Также используется метод TextOut класса CDC. Объекты этого класса содержат встроенные методы, используемые в процессе рисования в контексте устройства.
Слайд 13

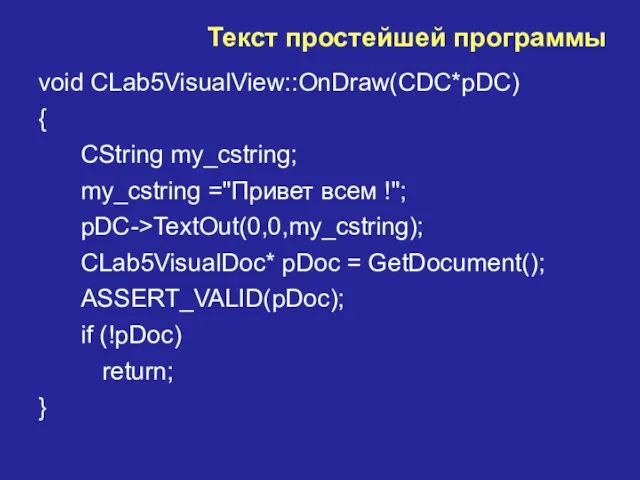
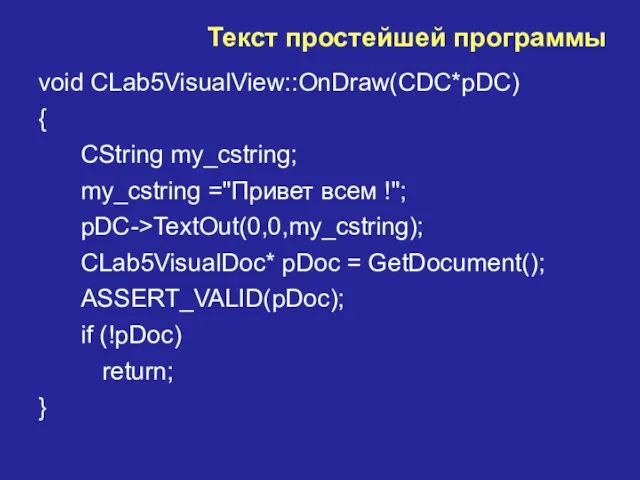
Текст простейшей программы
void CLab5VisualView::OnDraw(CDC*pDC)
{
CString my_cstring;
my_cstring ="Привет всем !";
pDC->TextOut(0,0,my_cstring);
CLab5VisualDoc* pDoc =
GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
}












 Мастер класс Африканские бусы из бумаги
Мастер класс Африканские бусы из бумаги Технология производства продуктов овцеводства
Технология производства продуктов овцеводства Птицы (фотографии)
Птицы (фотографии) 1-е и 2-е Послания к Фессалоникийцам (Солунянам) апостола Павла
1-е и 2-е Послания к Фессалоникийцам (Солунянам) апостола Павла Экономические реформы в период перестройки 1985-1991 гг
Экономические реформы в период перестройки 1985-1991 гг Описать технологию ремонта скрытой электропроводки
Описать технологию ремонта скрытой электропроводки Острый живот при воспалительных заболеваниях органов малого таза
Острый живот при воспалительных заболеваниях органов малого таза Компьютербасты адамдар
Компьютербасты адамдар Н.И.Роговцева. Технология. 3 класс. Проект Детская площадка
Н.И.Роговцева. Технология. 3 класс. Проект Детская площадка Введение в систематику. Низшие растения
Введение в систематику. Низшие растения Кардиоэмболический инсульт
Кардиоэмболический инсульт sec101-lec04-pub
sec101-lec04-pub Образовательные технологии, используемые на уроках химии для повышения мотивации обучения
Образовательные технологии, используемые на уроках химии для повышения мотивации обучения Национальная и конфессиональная политика в Республике Калмыкия
Национальная и конфессиональная политика в Республике Калмыкия Печатная реклама. Приюты для животных
Печатная реклама. Приюты для животных Кормление телят на ферме
Кормление телят на ферме Химия и фотография
Химия и фотография Наркотики, и это еще не вся правда о них
Наркотики, и это еще не вся правда о них Логические выражения и логические операции
Логические выражения и логические операции Урок-презентация Строим школьный дом
Урок-презентация Строим школьный дом Палач человечества - алкоголь
Палач человечества - алкоголь Легкая атлетика
Легкая атлетика Люблю тебя, мой край родной, Воскресенск!
Люблю тебя, мой край родной, Воскресенск! Лев Николаевич Толстой
Лев Николаевич Толстой оформление реферата
оформление реферата Работа с инструментом Перо
Работа с инструментом Перо Презентация Электролиз
Презентация Электролиз Клиническая физиология кислотно-щелочного равновесия
Клиническая физиология кислотно-щелочного равновесия