Содержание
- 2. https://scratch.mit.edu Scratch – это не только среда для программирования, это еще большое сообщество. Во многих странах
- 3. В 2003 году группа исследователей под руководством Митчела Резника решила сделать общедоступный язык программирования. Через 4
- 4. Программа – это набор инструкций и/или алгоритмов, подробно описывающих способы определенных действий. Алгоритм- это понятие, обозначающее
- 7. Scratch - инструмент создания разнообразных программных проектов: мультфильмов игр рекламных роликов музыки “живых” рисунков интерактивных историй
- 8. Зарегистрируйтесь на сайте https://scratch.mit.edu 1. Зайти на сайт https://scratch.mit.edu/ и справа наверху нажать на "Присоединяйся"
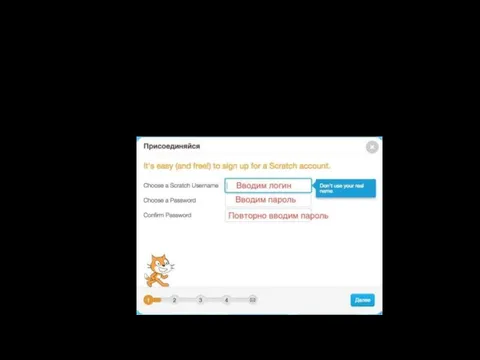
- 9. 2. Откроется окно регистрации, вводим логин и дважды пароль. Если появляется сообщение, что логин уже занят,
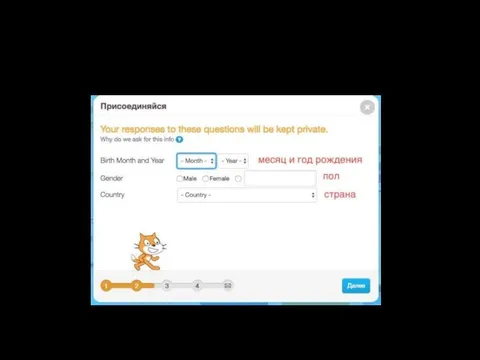
- 10. 3. Вводим месяц и год рождения, пол и свою страну. Заполняем все поля и нажимаем на
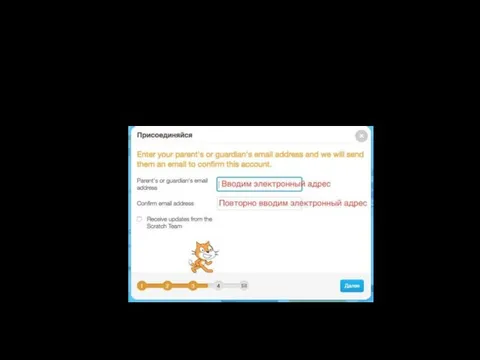
- 11. 4. Вводим электронный адрес. Нужно ввести реальный электронный адрес, так как на него приходит письмо с
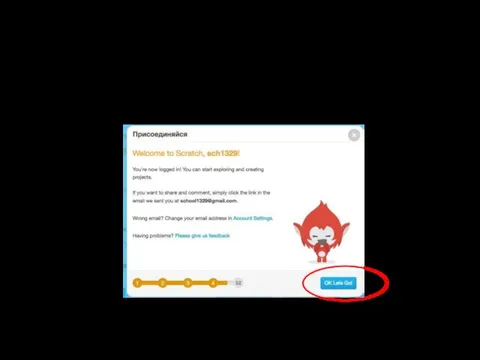
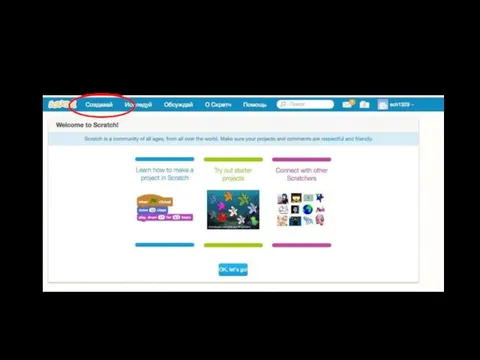
- 12. 5. Появляется следующее окно, вы уже можете начать работать. Если Вы хотите поделиться своей работать или
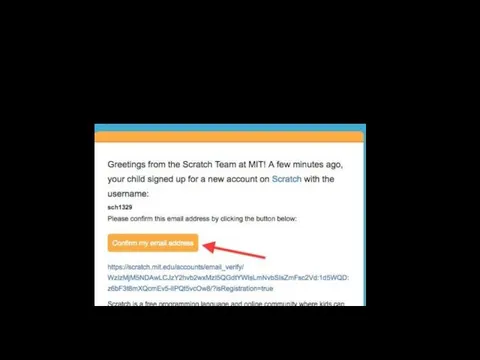
- 13. 6. На почту приходить следующее письмо, Вам нужно нажать на ""Confirm my email address", либо по
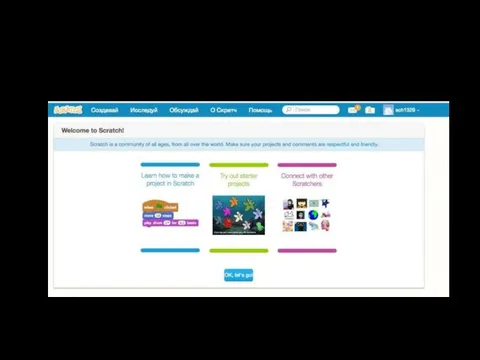
- 14. 7. Регистрация завершена, можно начинать исследовать сайт и приступать к работу.
- 15. Для создание нового проекта нажимаем на «Создавай»
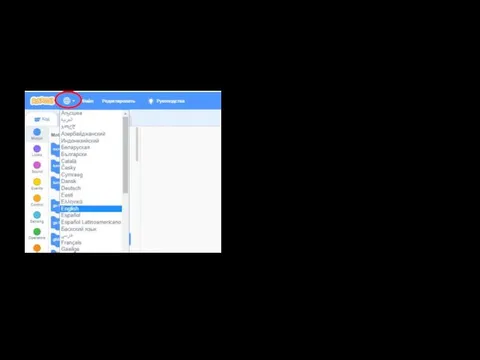
- 16. Выбираем язык
- 17. Первая программа The first program
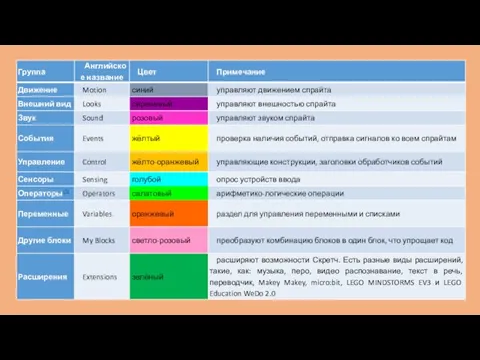
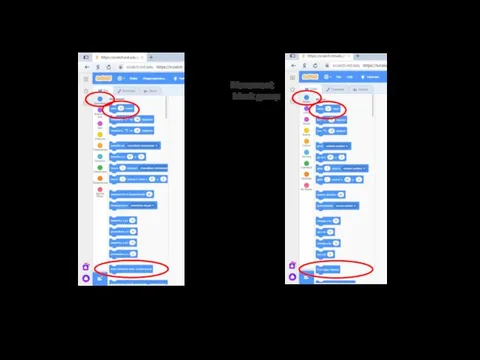
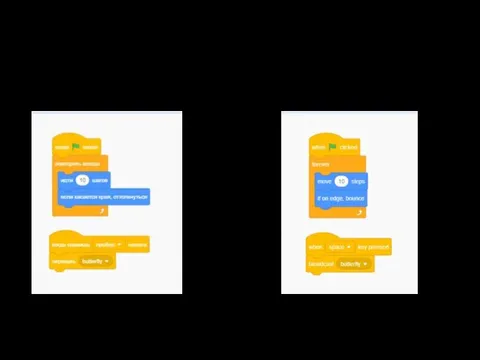
- 18. Movement block group Из группы блоков «Движение» выбираем блоки «идти» и «если касается края, оттолкнуться»
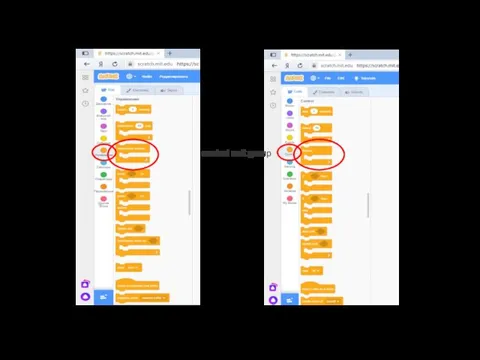
- 19. control unit group Из группы блоков «Управление» выбираем блок «повторять всегда»
- 20. Создать спрайт, который двигается по сцене, при касании края отталкивается. соединяем выбранные ранее блоки Create a
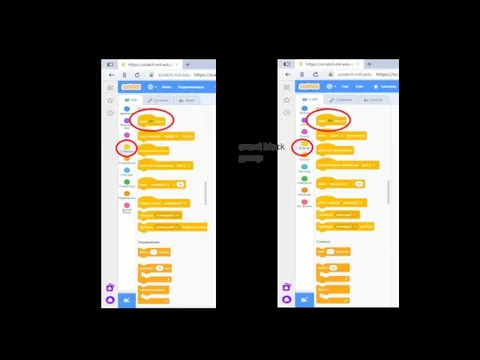
- 21. event block group Для запуска программы, из группы блоков «события», выбираем блок «когда флажок нажат»
- 22. Вот, что у нас получилось
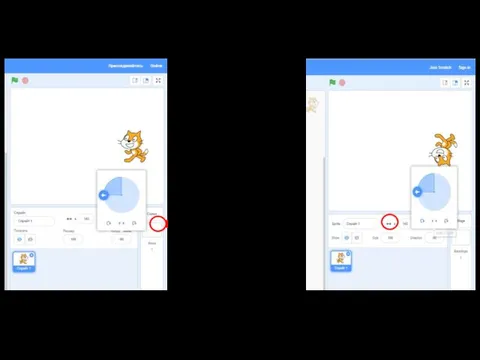
- 23. Для того чтобы наш спрайт не переворачивался вверх ногами, в настройках спрайта «направление» выбираем «влево/вправо»
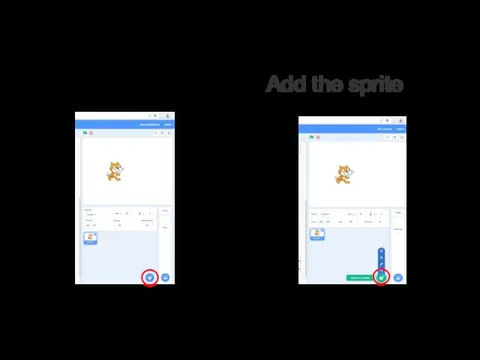
- 25. Добавляем спрайт Add the sprite
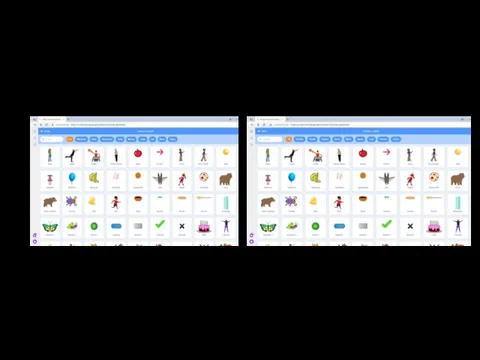
- 26. Object library Библиотека объектов
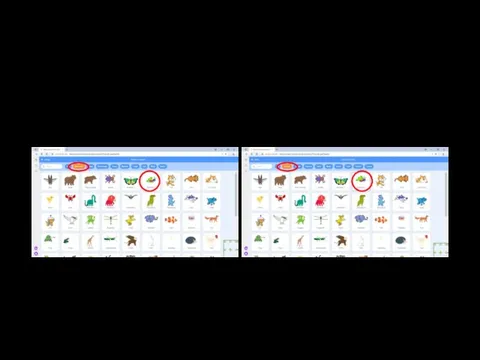
- 27. Add a butterfly from the group of animals Добавляем бабочку из группы животных
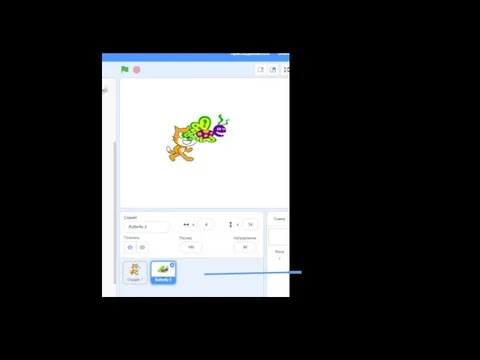
- 28. two sprites
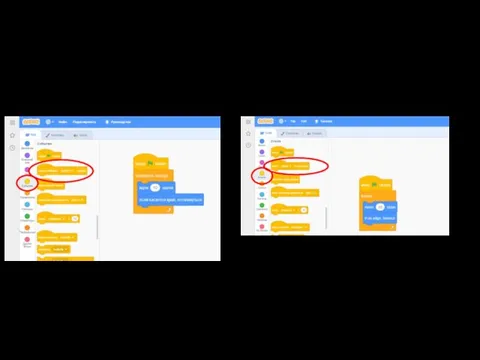
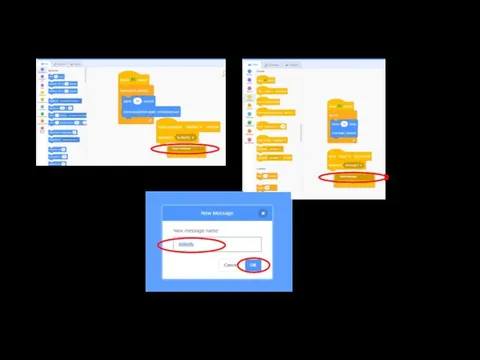
- 29. relationship between objects Связь между объектами Устанавливаем связь между спрайтами с помощью блока «Когда клавиша …
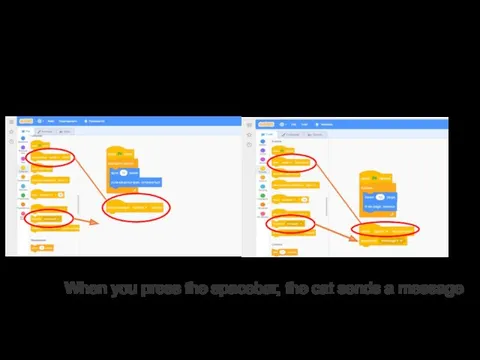
- 30. При нажатии клавиши «пробел» кот передает сообщение When you press the spacebar, the cat sends a
- 31. Передаем сообщение спрайту «бабочка»
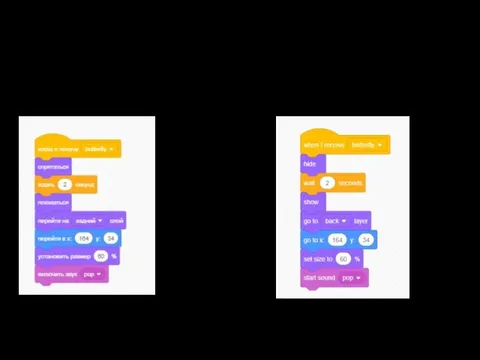
- 32. working with sprite «butterfly» Работаем со спрайтом «бабочка» programs start Когда спрайт «бабочка» получит сообщение …
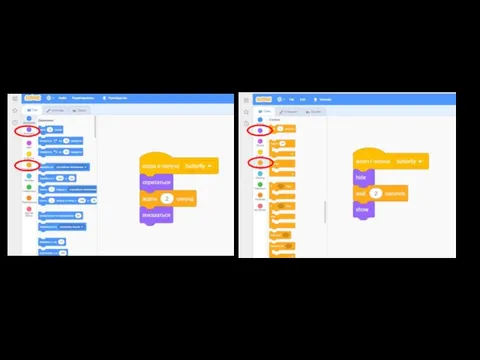
- 33. Из групп блоков «Внешность» и «Управление» выбираем «спрятаться», «показаться», «ждать … секунд»
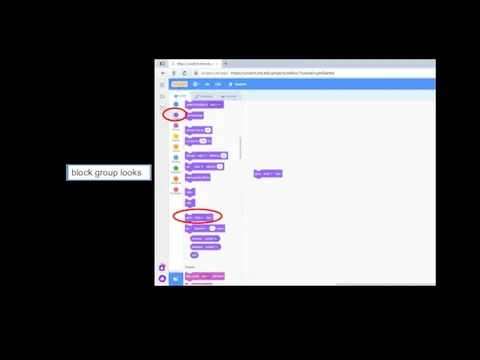
- 34. block group looks Перемещаем спрайт на задний слой
- 35. layers, coordinates and size Слои, координаты и размер block group looks, motion
- 36. Вставляем звук «Pop» из группы блоков «Звук» в конце скрипта
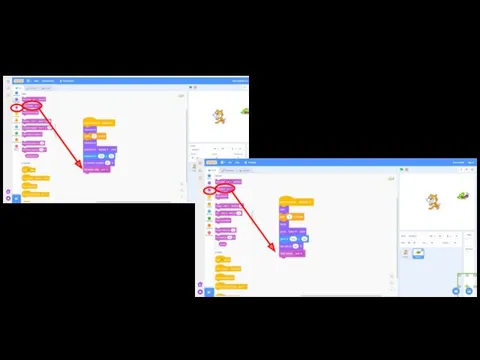
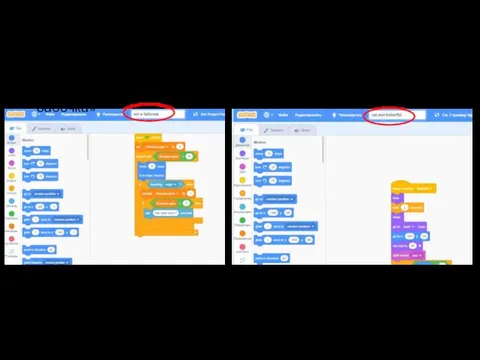
- 38. Проверка скрипта для кота Checking the script for the cat
- 39. Проверка скрипта для бабочки Checking the script for the butterfly
- 40. Сохранить созданные проект под названием «Кот и бабочка»
- 42. Скачать презентацию







































 Развитие речи через тренировку мелкой моторики рук.
Развитие речи через тренировку мелкой моторики рук. Нации и межнациональные отношения
Нации и межнациональные отношения Механика. Основные разделы механики
Механика. Основные разделы механики Таможенные процедуры в таможенном законодательстве Таможенного союза и законодательства Российской Федерации о таможенном деле
Таможенные процедуры в таможенном законодательстве Таможенного союза и законодательства Российской Федерации о таможенном деле Регистры. Параллельные регистры
Регистры. Параллельные регистры Виды и порядок оформления организационной и распорядительной документации
Виды и порядок оформления организационной и распорядительной документации Решение заданий С2 при подготовке к ЕГЭ 2014 года
Решение заданий С2 при подготовке к ЕГЭ 2014 года Презентация осеннего развлечения на татарском языке в подготовительной к школе группе на тему: Көзге ярминкә
Презентация осеннего развлечения на татарском языке в подготовительной к школе группе на тему: Көзге ярминкә презентация основные направления работы учителя-логопеда, дефектолога
презентация основные направления работы учителя-логопеда, дефектолога Урок обобщения и систематизации знаний по теме: Углеводы
Урок обобщения и систематизации знаний по теме: Углеводы Пальчиковые игры ШРР №2 29.04
Пальчиковые игры ШРР №2 29.04 Буддизм. Буддистские монахи
Буддизм. Буддистские монахи Современная эволюционная теория Факторы эволюции
Современная эволюционная теория Факторы эволюции Методика изучения географии в коррекционной школе
Методика изучения географии в коррекционной школе Контрольно-измерительные приборы. Механизация и автоматизация производственного процесса
Контрольно-измерительные приборы. Механизация и автоматизация производственного процесса Метод расчета по предельным состояниям
Метод расчета по предельным состояниям Реализация проектной деятельности во взаимодействии детского сада с семьями воспитанников
Реализация проектной деятельности во взаимодействии детского сада с семьями воспитанников Парная регрессия и корреляция
Парная регрессия и корреляция Химико-лесной комплекс
Химико-лесной комплекс Урок-игра по России
Урок-игра по России Широтно-импульсная модуляция
Широтно-импульсная модуляция Презентация Новогодняя игрушка
Презентация Новогодняя игрушка Противодействие легализации доходов, полученных преступным путем и финансированию терроризма
Противодействие легализации доходов, полученных преступным путем и финансированию терроризма Моніторинг земель в Російській Федерації та Республіці Білорусь
Моніторинг земель в Російській Федерації та Республіці Білорусь Технологическая карта урока как инструмент
Технологическая карта урока как инструмент Христиан мәдениеті “Крещение Господне” мерекесі
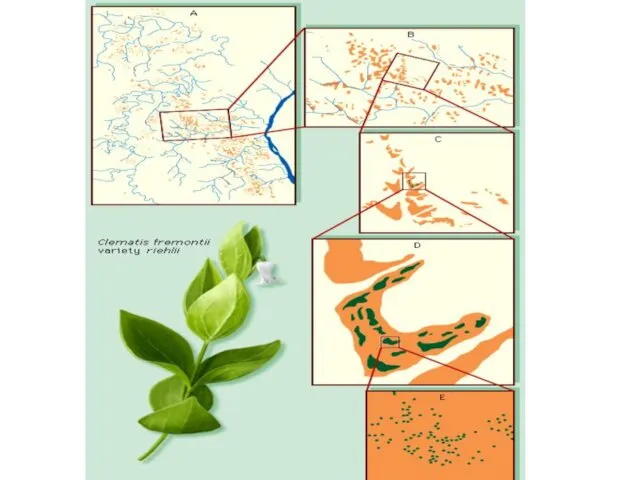
Христиан мәдениеті “Крещение Господне” мерекесі Метапопуляции и островной эффект
Метапопуляции и островной эффект Пиломатериалы и древесные материалы
Пиломатериалы и древесные материалы