Содержание
- 2. Что такое GDI+ Платформа .NET обеспечивает целый набор пространств имен для поддержки визуализации двумерной графики. Эти
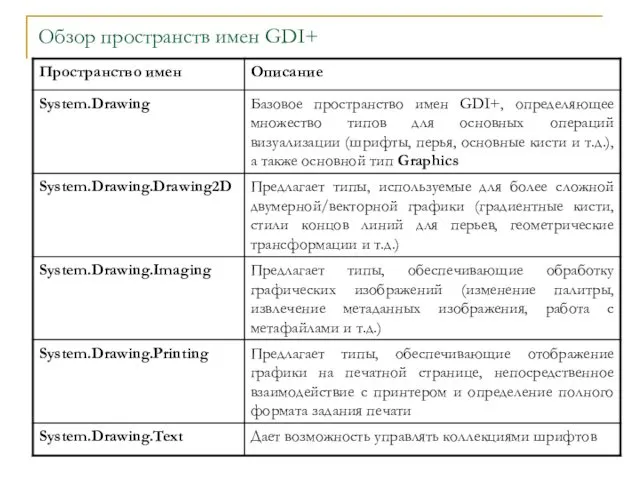
- 3. Обзор пространств имен GDI+
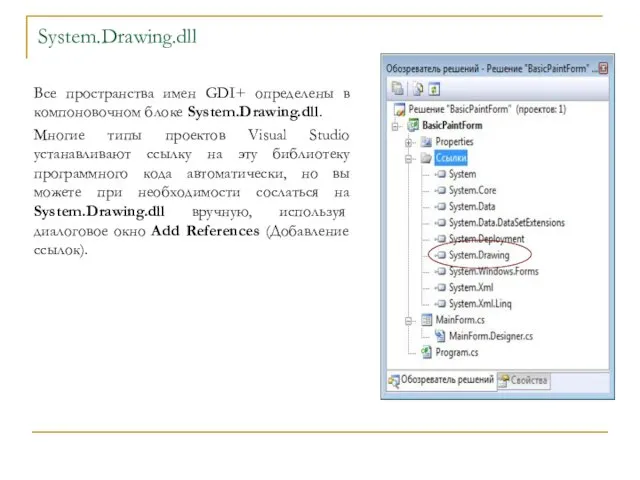
- 4. System.Drawing.dll Все пространства имен GDI+ определены в компоновочном блоке System.Drawing.dll. Многие типы проектов Visual Studio устанавливают
- 5. Пространство имен System.Drawing Большинство типов, которые придется использовать при создании GDI-приложений, содержится в пространстве имен System.Drawing.
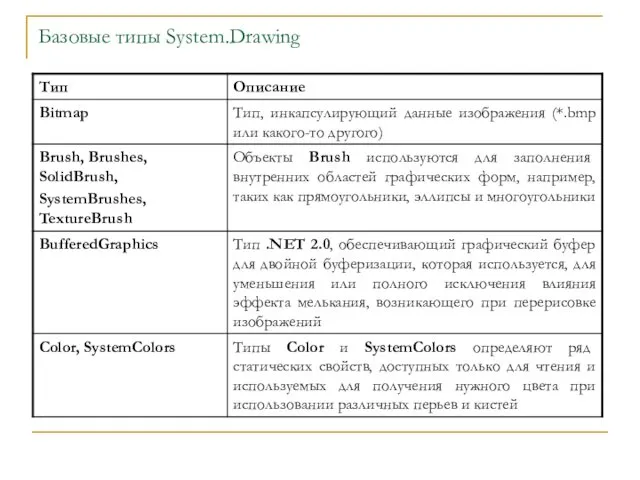
- 6. Базовые типы System.Drawing
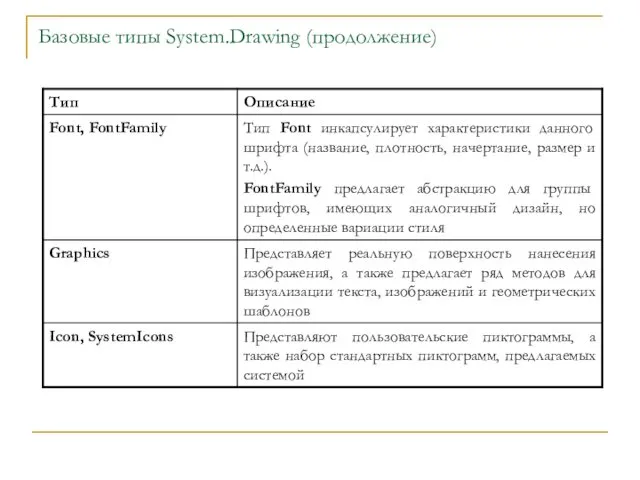
- 7. Базовые типы System.Drawing (продолжение)
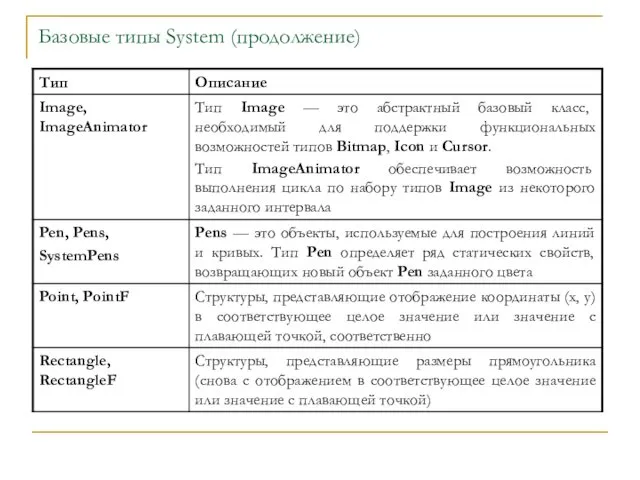
- 8. Базовые типы System (продолжение)
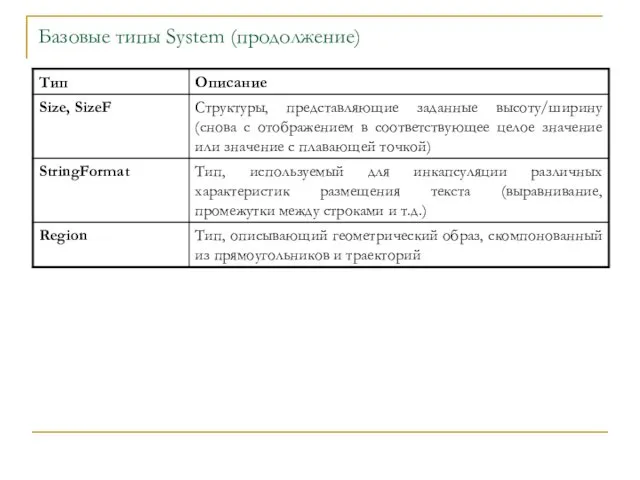
- 9. Базовые типы System (продолжение)
- 10. Класс Graphics Класс System.Drawing.Graphics — это "вход" в функциональные возможности визуализации GDI+. Этот класс не только
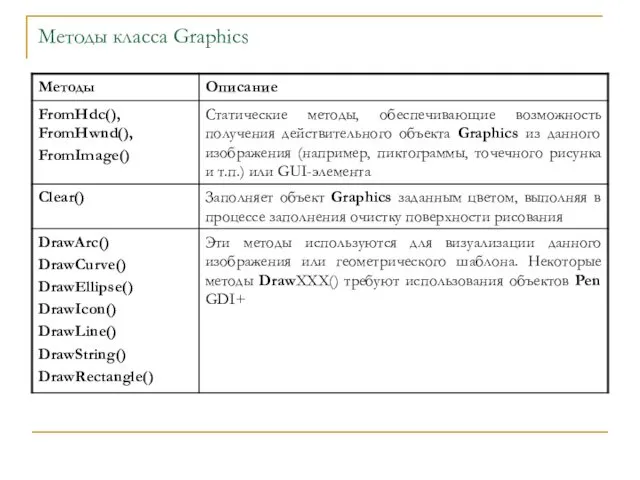
- 11. Методы класса Graphics
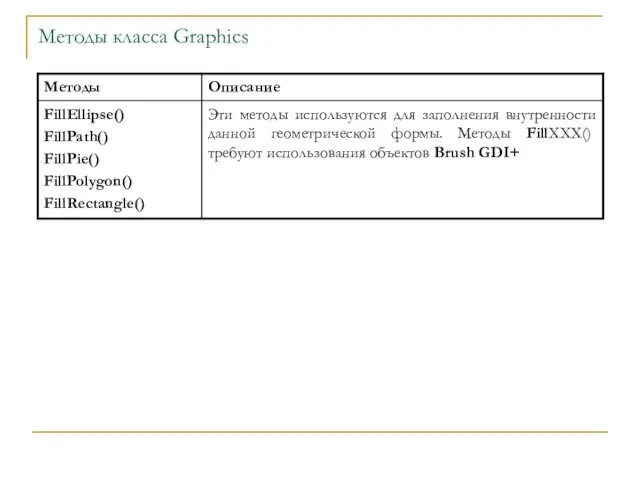
- 12. Методы класса Graphics
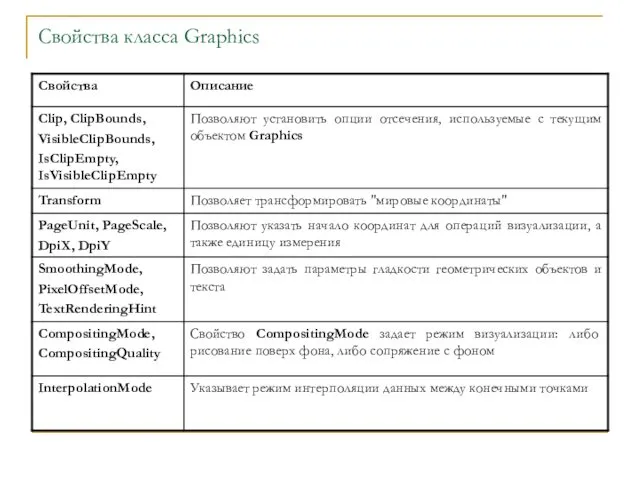
- 13. Свойства класса Graphics
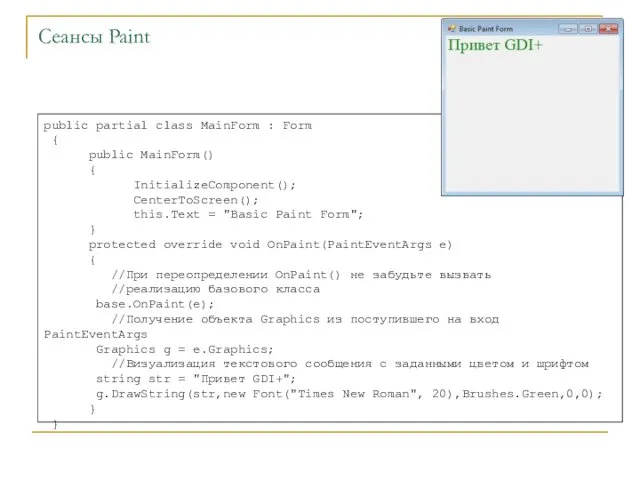
- 14. Сеансы Paint public partial class MainForm : Form { public MainForm() { InitializeComponent(); CenterToScreen(); this.Text =
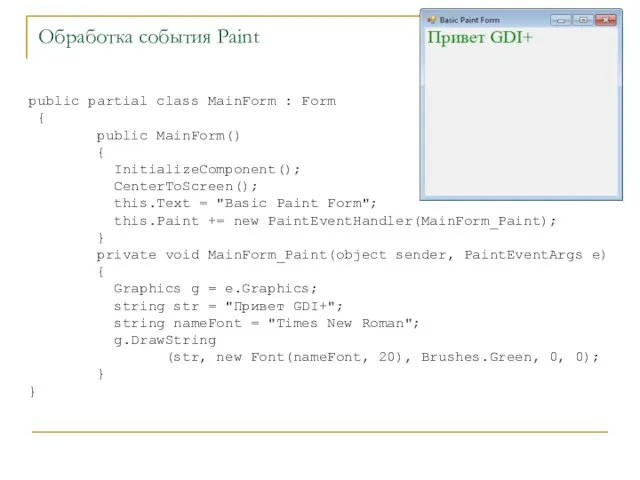
- 15. Обработка события Paint public partial class MainForm : Form { public MainForm() { InitializeComponent(); CenterToScreen(); this.Text
- 16. О событии Paint Cобытие Paint генерируется всегда, когда окно становится "грязным". Окно считается "грязным", если переопределяется
- 17. Обновление области клиента формы В ходе выполнения приложения GDI+ может возникнуть необходимость в явном вызове события
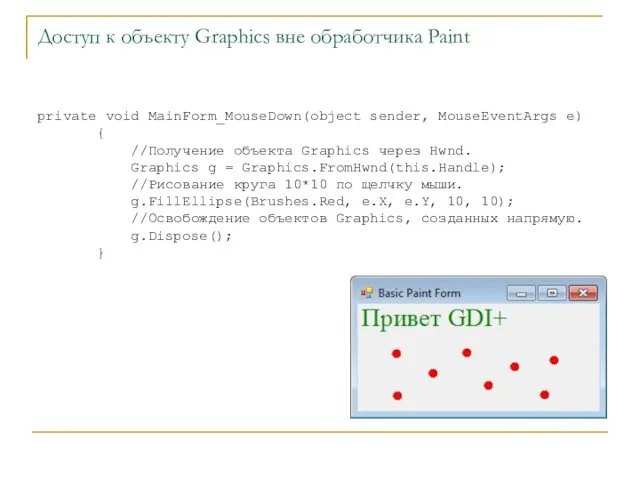
- 18. Доступ к объекту Graphics вне обработчика Paint private void MainForm_MouseDown(object sender, MouseEventArgs e) { //Получение объекта
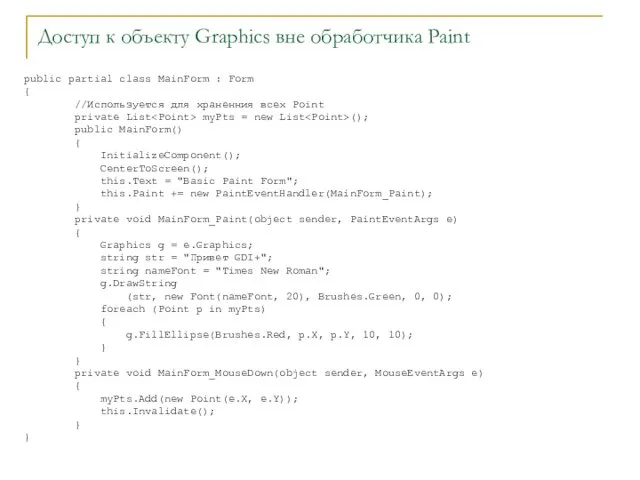
- 19. Доступ к объекту Graphics вне обработчика Paint public partial class MainForm : Form { //Используется для
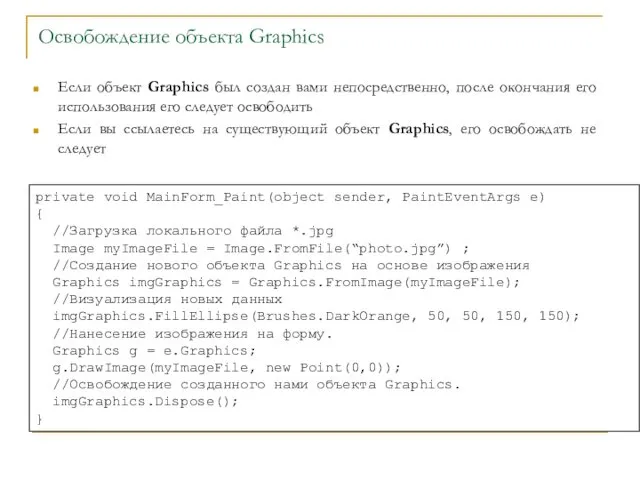
- 20. Освобождение объекта Graphics Если объект Graphics был создан вами непосредственно, после окончания его использования его следует
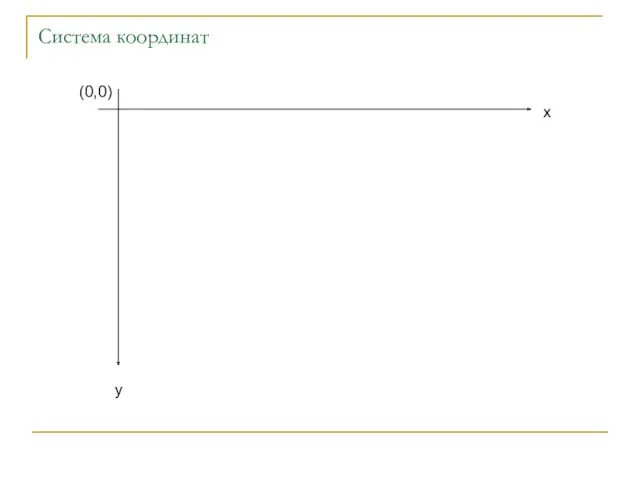
- 21. Системы координат GDI+ Мировые координаты (или внешние координаты) - представляют абстракцию размеров данного типа GDI+, независимую
- 22. Система координат
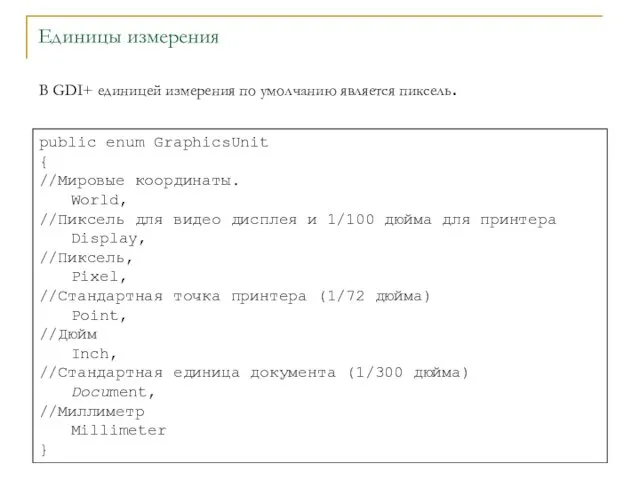
- 23. Единицы измерения В GDI+ единицей измерения по умолчанию является пиксель. public еnum GraphicsUnit { //Мировые координаты.
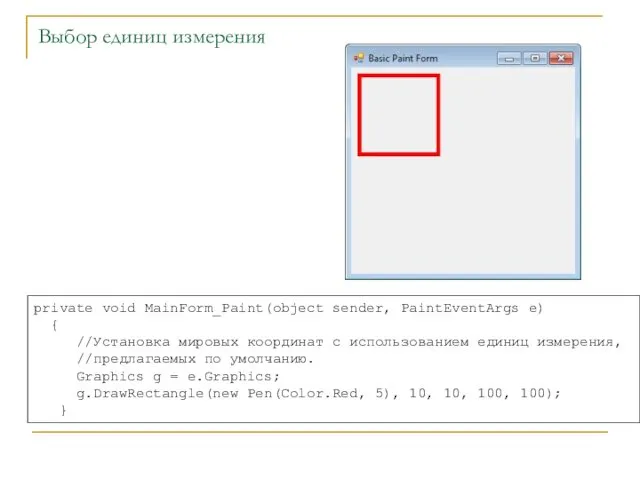
- 24. Выбор единиц измерения private void MainForm_Paint(object sender, PaintEventArgs e) { //Установка мировых координат с использованием единиц
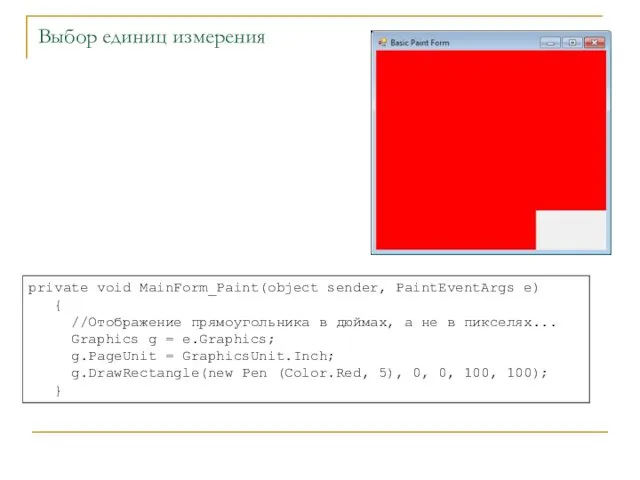
- 25. Выбор единиц измерения private void MainForm_Paint(object sender, PaintEventArgs e) { //Отображение прямоугольника в дюймах, а не
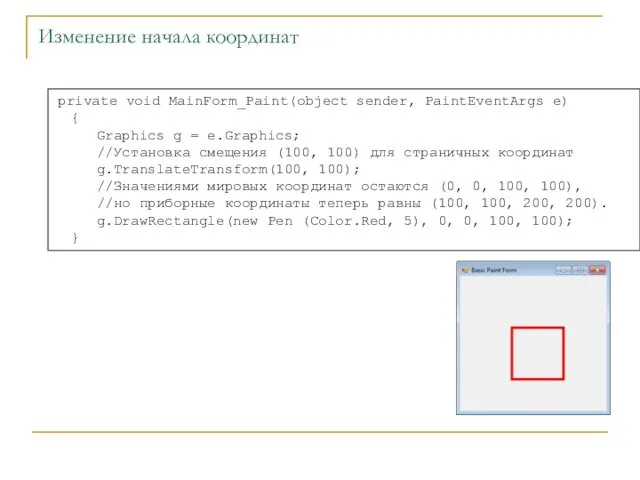
- 26. Изменение начала координат private void MainForm_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; //Установка смещения
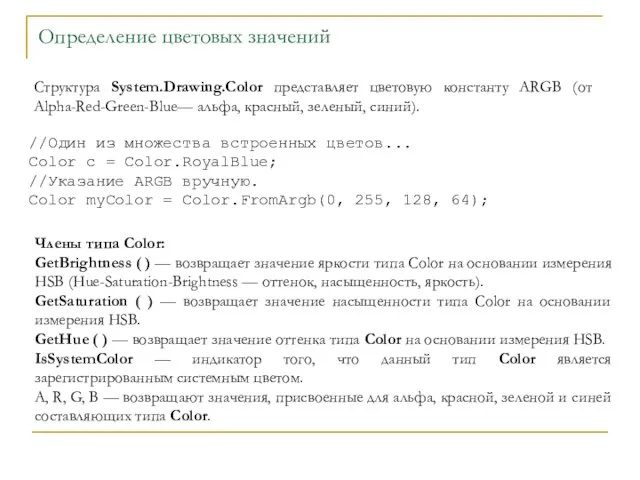
- 27. Определение цветовых значений Структура System.Drawing.Color представляет цветовую константу ARGB (от Alpha-Red-Green-Blue— альфа, красный, зеленый, синий). //Один
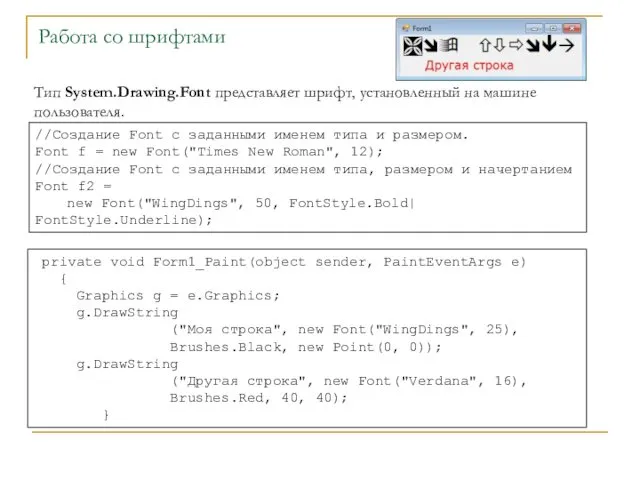
- 28. Работа со шрифтами Тип System.Drawing.Font представляет шрифт, установленный на машине пользователя. //Создание Font с заданными именем
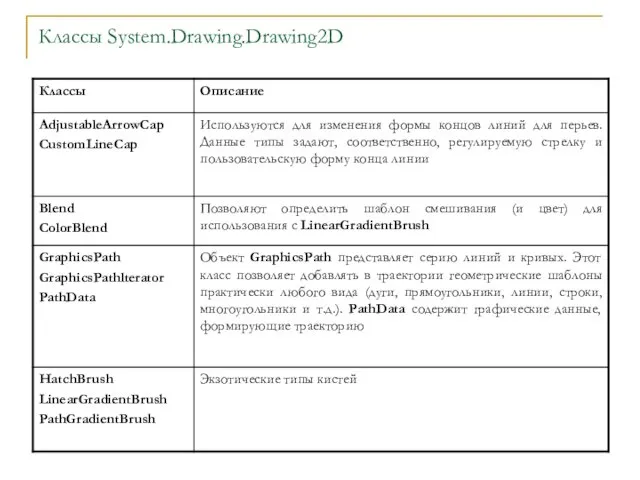
- 29. Классы System.Drawing.Drawing2D
- 30. Работа с типами Pen Типы Pen GDI+ используются для построения линий, соединяющих конечные точки. Для выполнения
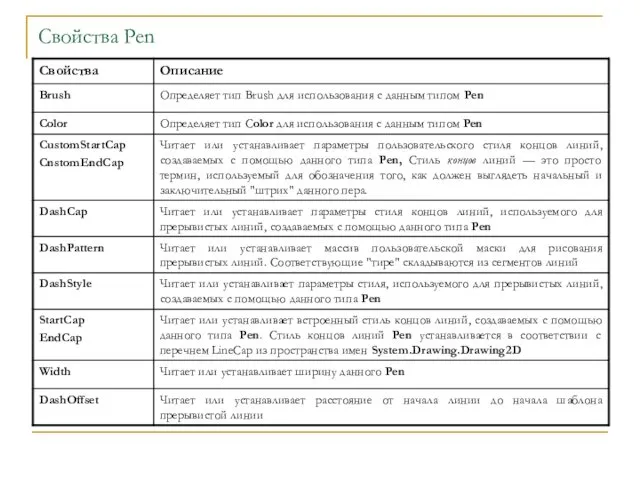
- 31. Свойства Pen
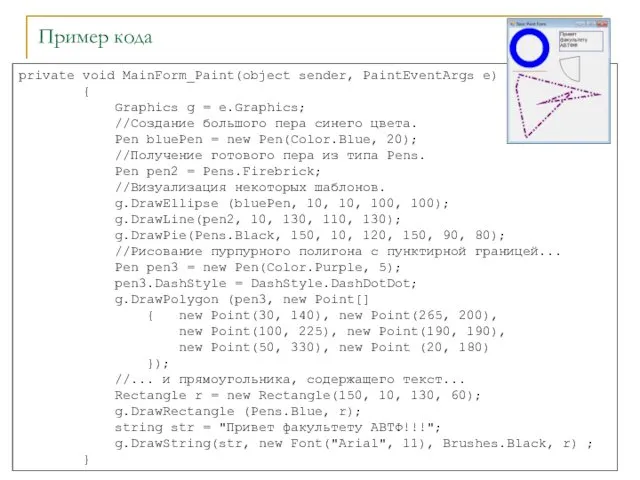
- 32. Пример кода private void MainForm_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; //Создание большого пера
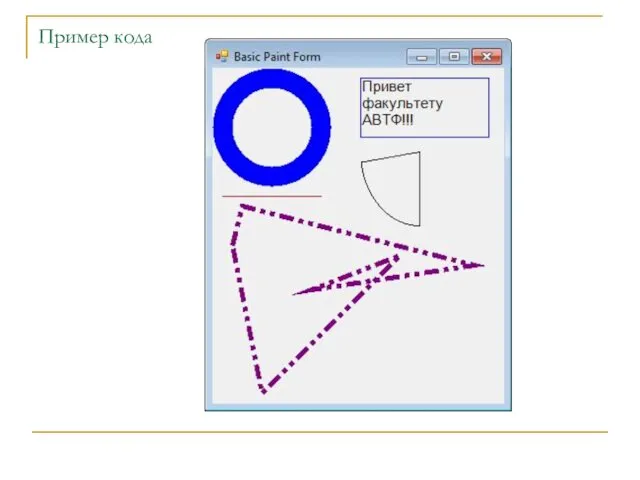
- 33. Пример кода
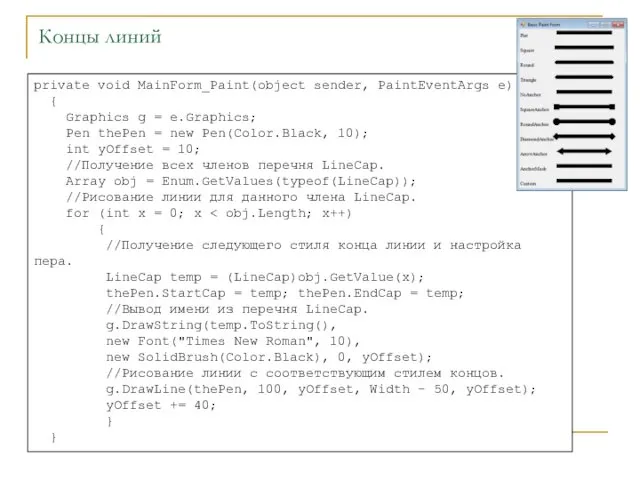
- 34. Концы линий private void MainForm_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; Pen thePen =
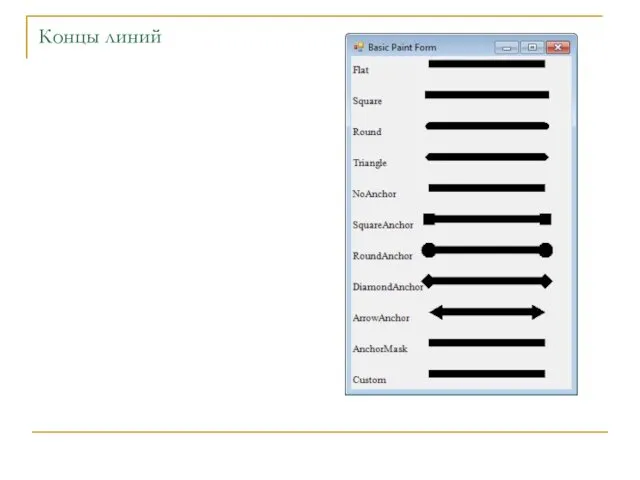
- 35. Концы линий
- 36. Работа с типами Brush Типы, производные от System.Drawing.Brush, используются для заполнения имеющегося региона заданным цветом, узором
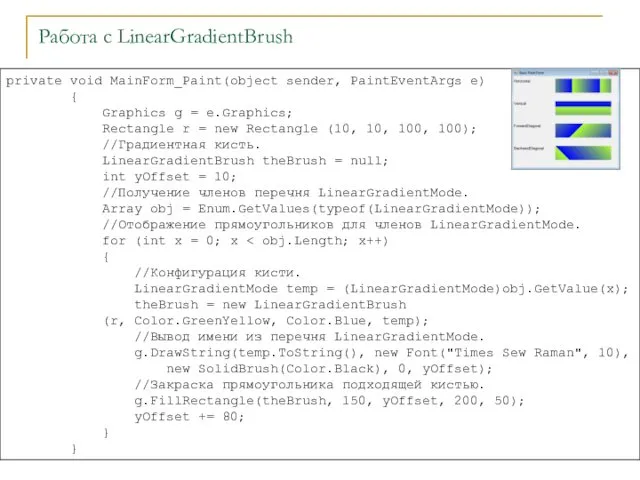
- 37. Работа с LinearGradientBrush private void MainForm_Paint(object sender, PaintEventArgs e) { Graphics g = e.Graphics; Rectangle r
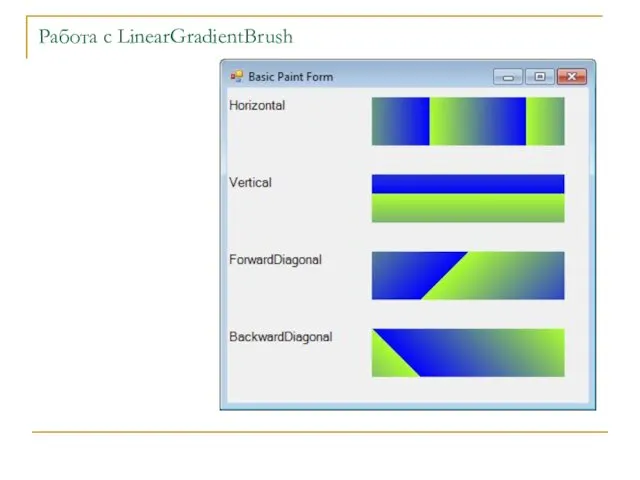
- 38. Работа с LinearGradientBrush
- 39. Визуализация изображений Абстрактный тип System.Drawing.Image определяет ряд методов и свойств, хранящих различную информацию о том изображении,
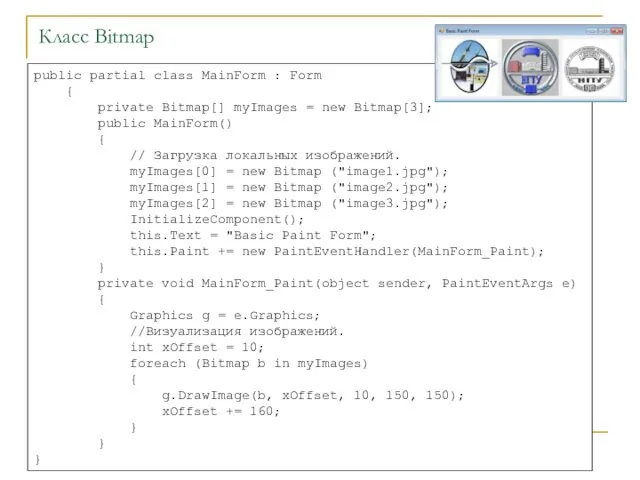
- 40. Класс Bitmap public partial class MainForm : Form { private Bitmap[] myImages = new Bitmap[3]; public
- 41. Двойная буферизация Мерцание является распространенной проблемой при программировании графики. Графические операции, требующие нескольких сложных операций рисования
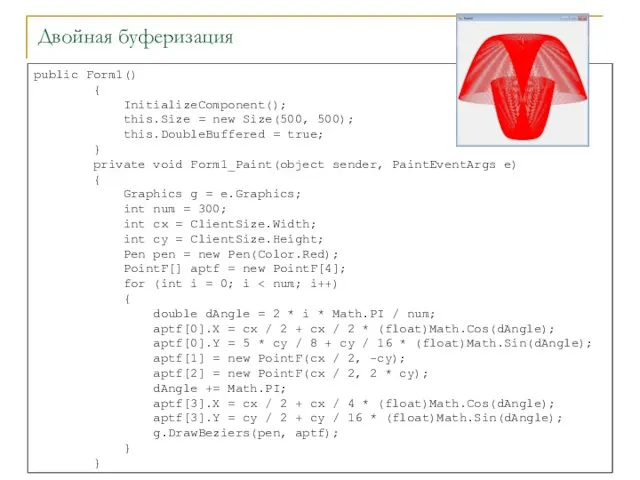
- 42. Двойная буферизация public Form1() { InitializeComponent(); this.Size = new Size(500, 500); this.DoubleBuffered = true; } private
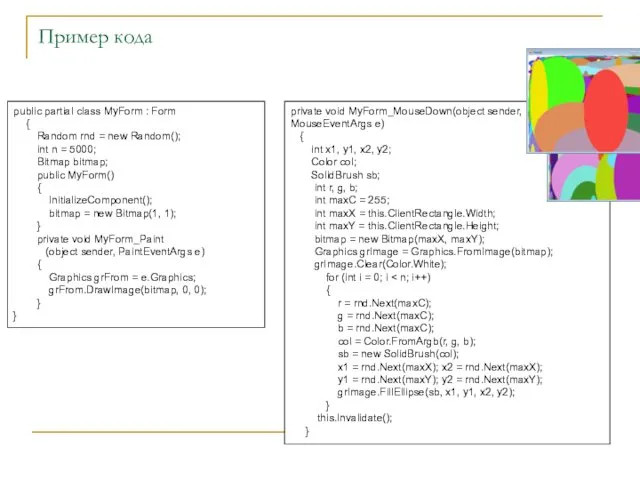
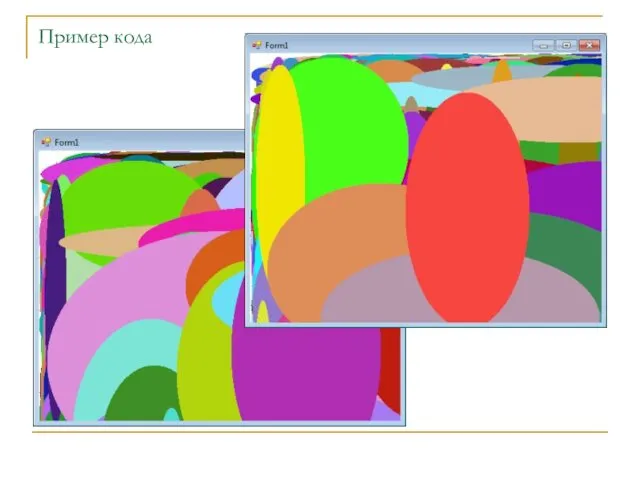
- 43. Пример кода public partial class MyForm : Form { Random rnd = new Random(); int n
- 44. Пример кода
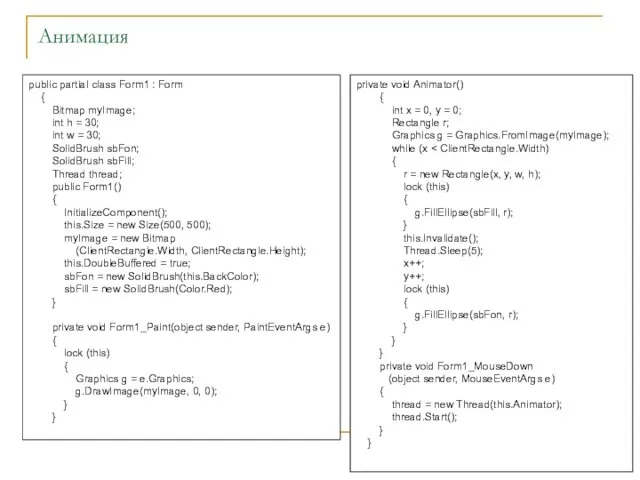
- 45. Анимация public partial class Form1 : Form { Bitmap myImage; int h = 30; int w
- 47. Скачать презентацию












































 Основы финансовых вычислений
Основы финансовых вычислений Место и роль Руси в Европе
Место и роль Руси в Европе Презентация Подарить жизнь своим потомкам (итог и ссылки)
Презентация Подарить жизнь своим потомкам (итог и ссылки) Проблема бездомных животных
Проблема бездомных животных Проект История моей семьи
Проект История моей семьи освещение основные понятия
освещение основные понятия Контрольно-надзорные органы Российской Федерации
Контрольно-надзорные органы Российской Федерации Св. Лука
Св. Лука Wiki-газета
Wiki-газета Творческий мини-проект по благоустройству территории ДОУ.
Творческий мини-проект по благоустройству территории ДОУ. Кроссворд Что мы знаем о пчёлах
Кроссворд Что мы знаем о пчёлах Чеснок всемогущий. Электронная викторина по мифу о чесноке
Чеснок всемогущий. Электронная викторина по мифу о чесноке Машины и оборудование для водоснабжения ферм и автопоения животных
Машины и оборудование для водоснабжения ферм и автопоения животных torgvmire
torgvmire Расчет объёма земляных работ при сооружении ГНП
Расчет объёма земляных работ при сооружении ГНП Семья
Семья Лекарства на грядке
Лекарства на грядке Ислам как мировая религия
Ислам как мировая религия Процесуальний порядок проведення технічної інвентаризації об’єктів нерухомого майна (Тема 4)
Процесуальний порядок проведення технічної інвентаризації об’єктів нерухомого майна (Тема 4) Напряженное и деформированное состояния элемента в окрестности точки
Напряженное и деформированное состояния элемента в окрестности точки Христианство. Источники вероучения
Христианство. Источники вероучения Использование дидактических игр на уроках литературного чтения
Использование дидактических игр на уроках литературного чтения Опыт работы МБДОУ детского сада № 32 г. Каменск - Шахтинский с детьми и родителями по предупреждению детского дорожно-транспортного травматизма Диск Диск Диск Диск Диск
Опыт работы МБДОУ детского сада № 32 г. Каменск - Шахтинский с детьми и родителями по предупреждению детского дорожно-транспортного травматизма Диск Диск Диск Диск Диск Занятие кружка внеурочной деятельности Я - гражданин России . Тема занятия Школа вчера, сегодня, завтра
Занятие кружка внеурочной деятельности Я - гражданин России . Тема занятия Школа вчера, сегодня, завтра Дорожное поле чудес
Дорожное поле чудес Правление Владимира Мономаха
Правление Владимира Мономаха Радіовимірювальний пристрій для визначення оптичної потужності
Радіовимірювальний пристрій для визначення оптичної потужності Регрессионный анализ. Лекция 20
Регрессионный анализ. Лекция 20