Содержание
- 2. Основы анимации на CSS Анимация – это динамическое изменение внешнего вида или положения в пространстве у
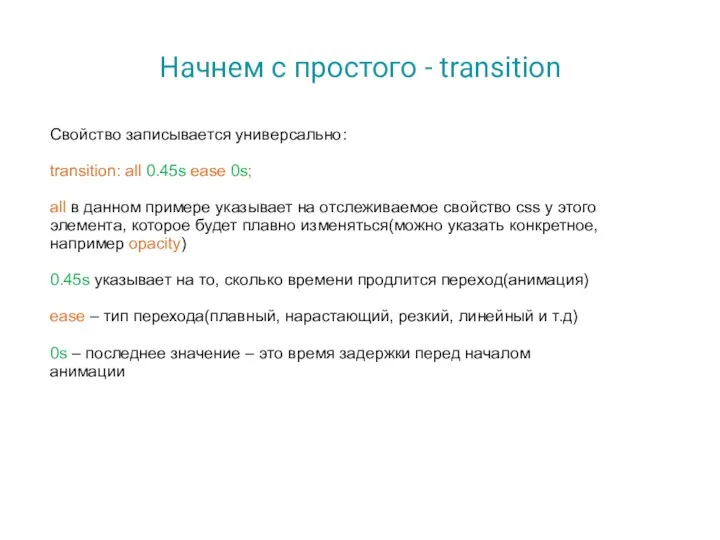
- 3. Начнем с простого - transition Свойство записывается универсально: transition: all 0.45s ease 0s; all в данном
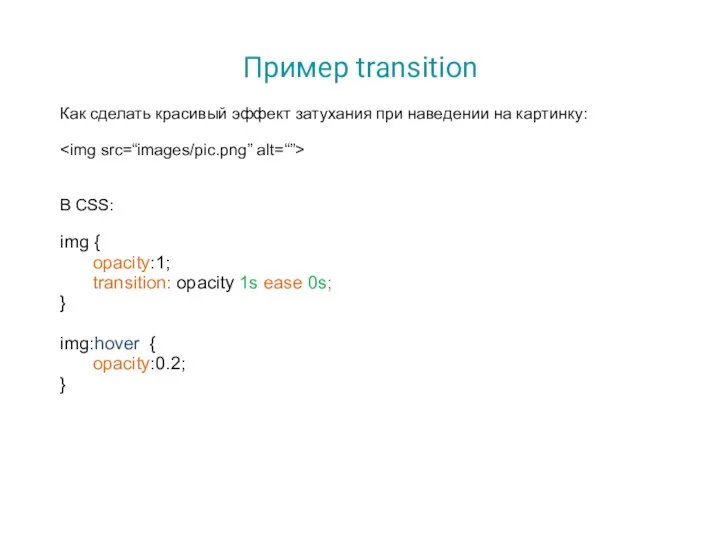
- 4. Пример transition Как сделать красивый эффект затухания при наведении на картинку: В CSS: img { opacity:1;
- 5. Animation Свойство записывается универсально и похожим на transition образом: animation: animation-name 0.45s ease 0s; С тем
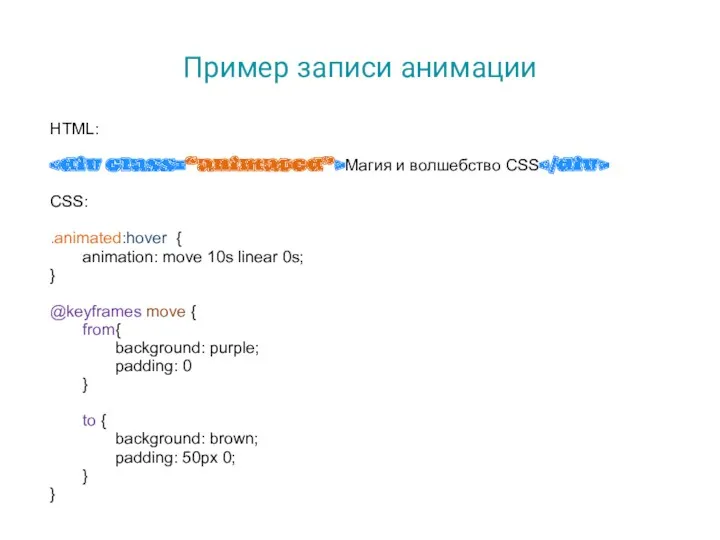
- 6. Пример записи анимации HTML: Магия и волшебство CSS CSS: .animated:hover { animation: move 10s linear 0s;
- 7. Адаптивный дизайн
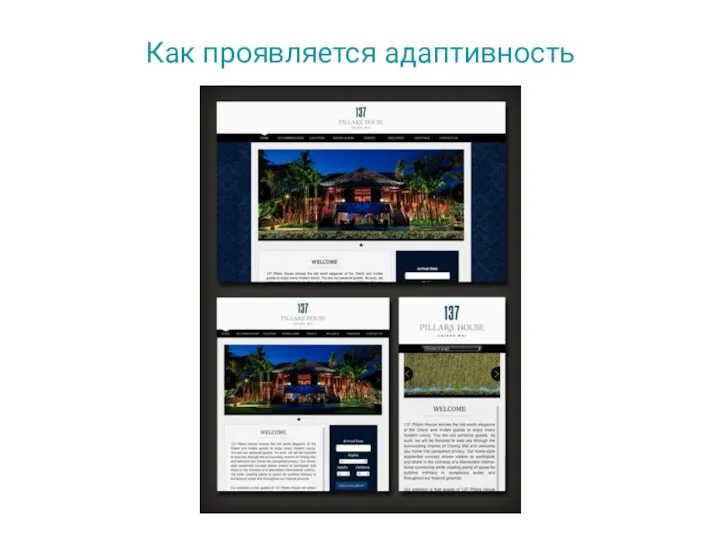
- 8. Как проявляется адаптивность
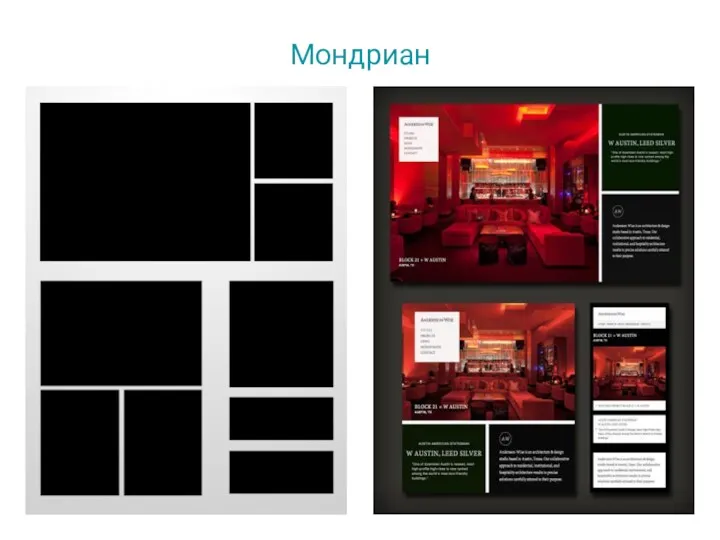
- 9. Мондриан
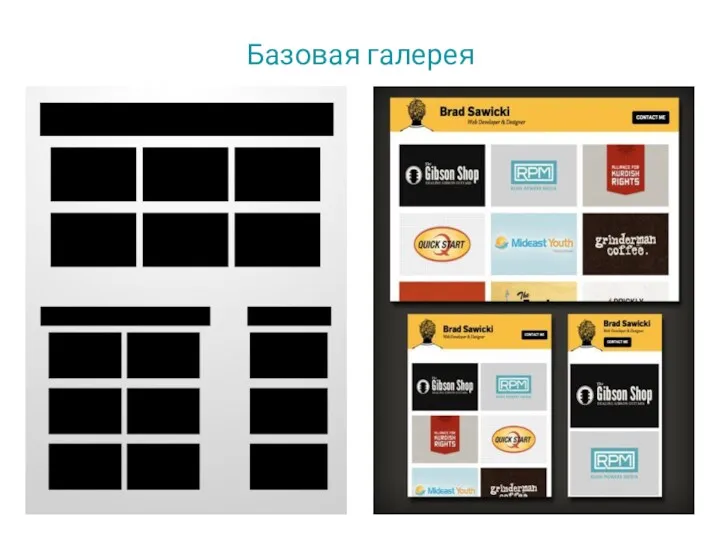
- 10. Базовая галерея
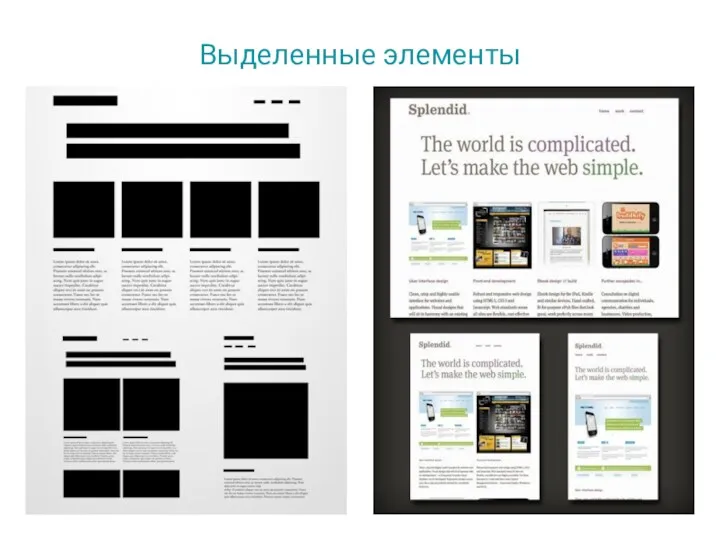
- 11. Выделенные элементы
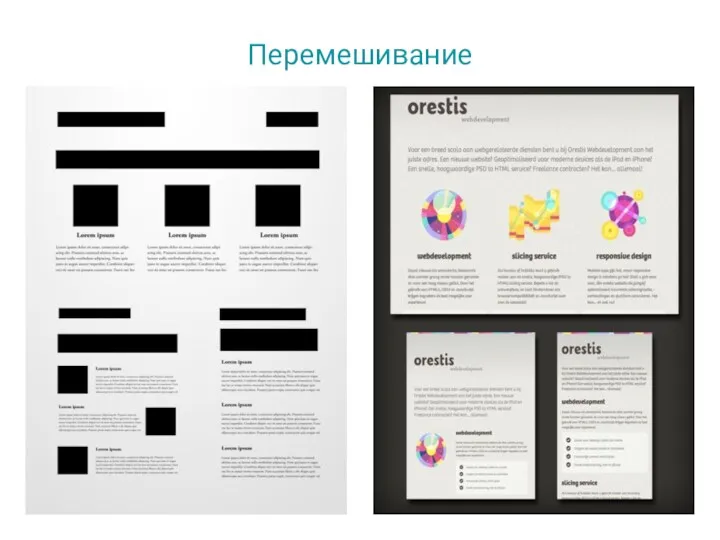
- 12. Перемешивание
- 13. Как настроить область просмотра Область просмотра (viewport) Определяет, как веб-страница отображается на мобильном устройстве. Если она
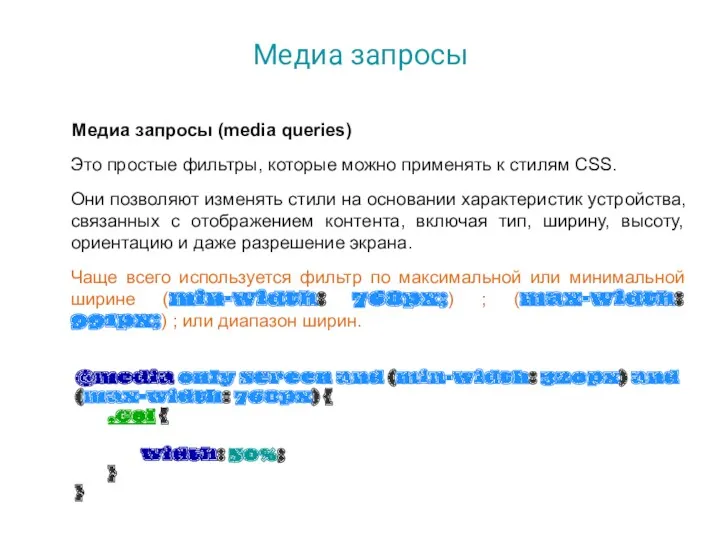
- 14. Медиа запросы Медиа запросы (media queries) Это простые фильтры, которые можно применять к стилям CSS. Они
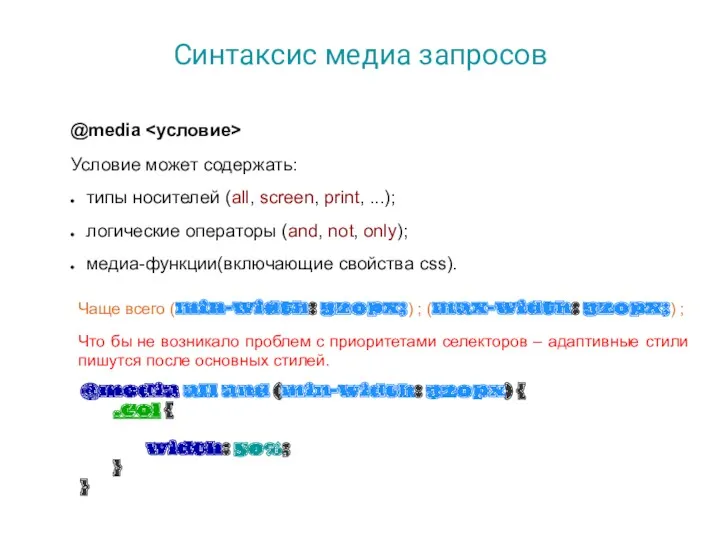
- 15. Синтаксис медиа запросов @media Условие может содержать: типы носителей (all, screen, print, ...); логические операторы (and,
- 16. Как выбирать контрольные точки Не определяйте контрольные точки на основе классов устройств! Если Вы будете ориентироваться
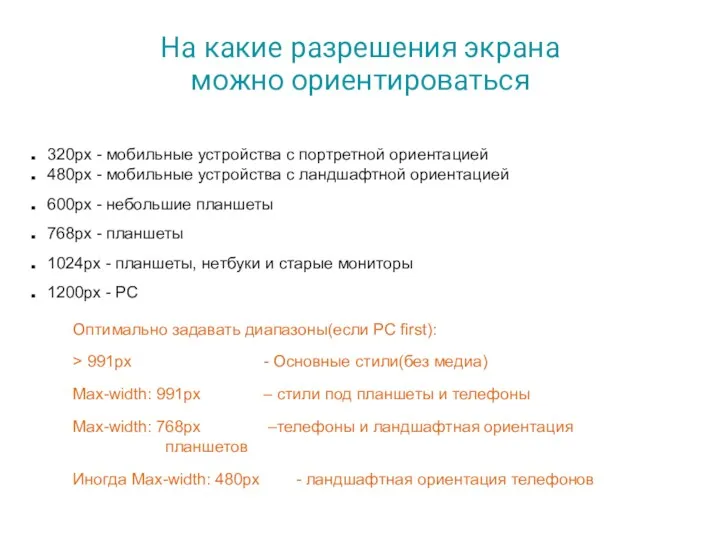
- 17. На какие разрешения экрана можно ориентироваться 320px - мобильные устройства с портретной ориентацией 480px - мобильные
- 18. Как выбирать ед.измерения px Относительная единица измерения, привязанная к конкретному устройству. Плотность пикселей на разных экранах
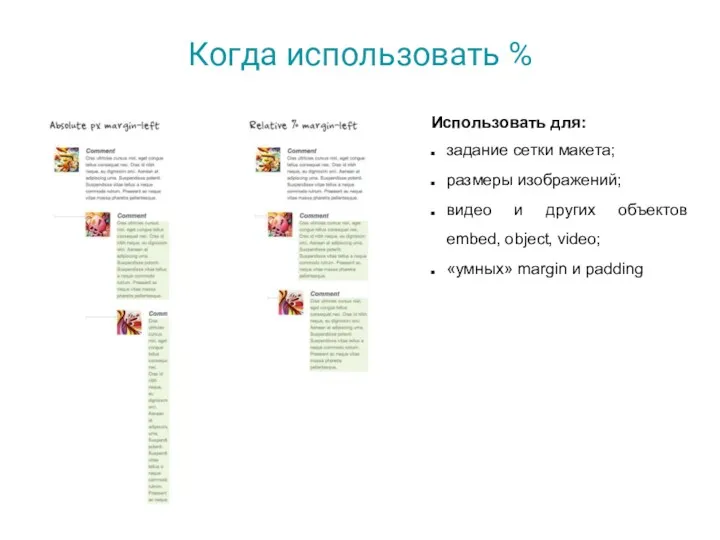
- 19. Когда использовать % Использовать для: задание сетки макета; размеры изображений; видео и других объектов embed, object,
- 21. Скачать презентацию



















 Информація. Поняття та види інформації
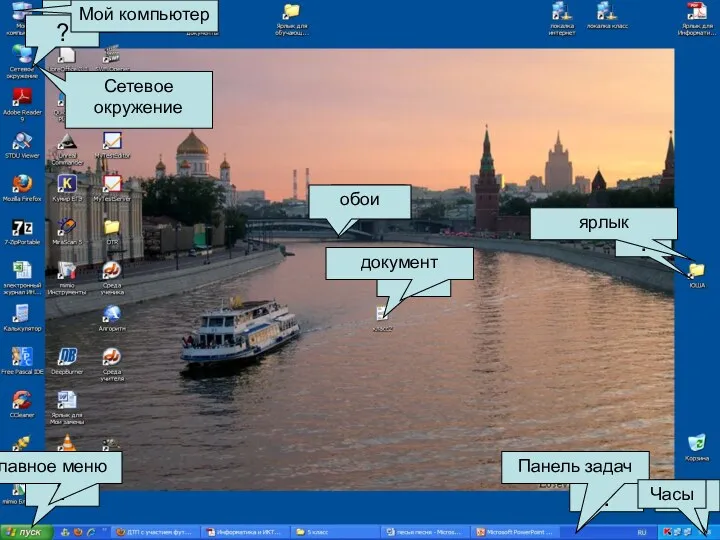
Информація. Поняття та види інформації Презентация по теме Рабочий стол
Презентация по теме Рабочий стол კომპიუტერის აპარატურული უზრუნველყოფა
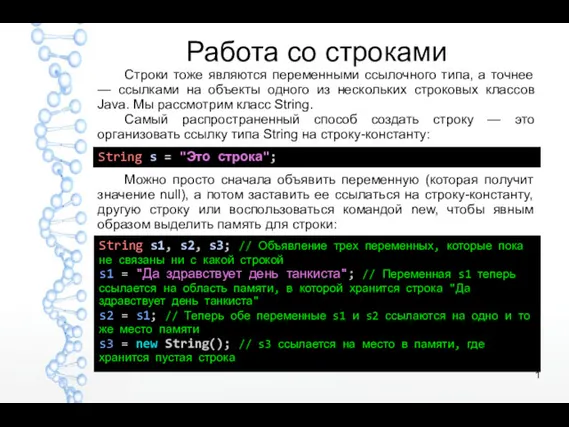
კომპიუტერის აპარატურული უზრუნველყოფა Работа со строками
Работа со строками Основы программирования. Циклы
Основы программирования. Циклы Графический редактор Paint
Графический редактор Paint Дискретные и автономные транзакции Oracle
Дискретные и автономные транзакции Oracle Презентация Дикие животные наших лесов.
Презентация Дикие животные наших лесов. Мобильные приложения для обучения
Мобильные приложения для обучения Создание WEB-страниц с рамками
Создание WEB-страниц с рамками ОГЭ по информатике. Решение заданий 20.1 с помощью алгоритмического языка в среде Кумир. Исполнитель Робот
ОГЭ по информатике. Решение заданий 20.1 с помощью алгоритмического языка в среде Кумир. Исполнитель Робот Архитектурная схема ЭВМ. Состав ПК
Архитектурная схема ЭВМ. Состав ПК Новая редакция 2.0 программного продукта 1СПредприятие 8. Бухгалтерский учет для государственных предприятий Казахстана
Новая редакция 2.0 программного продукта 1СПредприятие 8. Бухгалтерский учет для государственных предприятий Казахстана Автоматизированное рабочее место
Автоматизированное рабочее место Новый уровень Вашего бизнеса. Поставка программных продуктов в режиме онлайн
Новый уровень Вашего бизнеса. Поставка программных продуктов в режиме онлайн Тезаурус. Машинное обучение
Тезаурус. Машинное обучение Как записать ребенка в загородный лагерь
Как записать ребенка в загородный лагерь Электронная почта и другие сервисы компьютерных сетей
Электронная почта и другие сервисы компьютерных сетей Agile – новый подход к управлению проектами
Agile – новый подход к управлению проектами Особливості політичного впливу ЗМІ
Особливості політичного впливу ЗМІ Алгоритмы синхронизации
Алгоритмы синхронизации Автоматизоване створення веб-сайту
Автоматизоване створення веб-сайту Текстовый процессор Microsoft Office Word
Текстовый процессор Microsoft Office Word Безопасность банковской деятельности
Безопасность банковской деятельности Сетевые характеристики. Лекция 6
Сетевые характеристики. Лекция 6 Удивительные технологии будущего
Удивительные технологии будущего Презентация к уроку ВЗУ компьютера. Жесткий диск
Презентация к уроку ВЗУ компьютера. Жесткий диск React Native — Navigation between
React Native — Navigation between