- Главная
- Информатика
- Building the user interface by using HTML5. Text, graphics and media

Содержание
- 2. Agenta Tags Elements Attributes Nesting Entities Doctype Modified HTML 4.01 elements and new HTML5 elements Deprecation
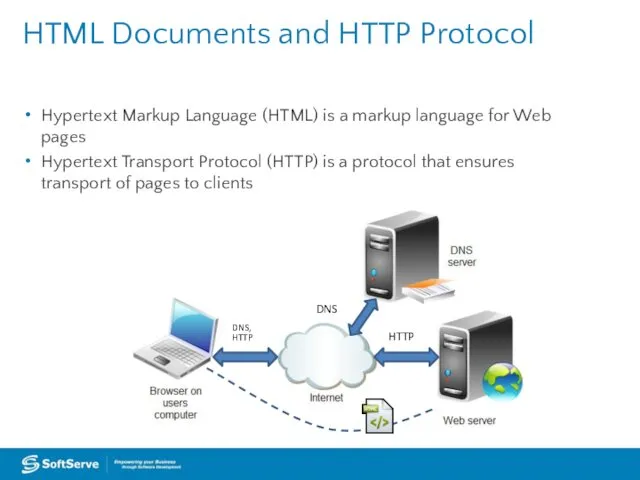
- 3. HTML Documents and HTTP Protocol Hypertext Markup Language (HTML) is a markup language for Web pages
- 4. HTML Document HTML document is a text document created to represent formatted information including text, vide,
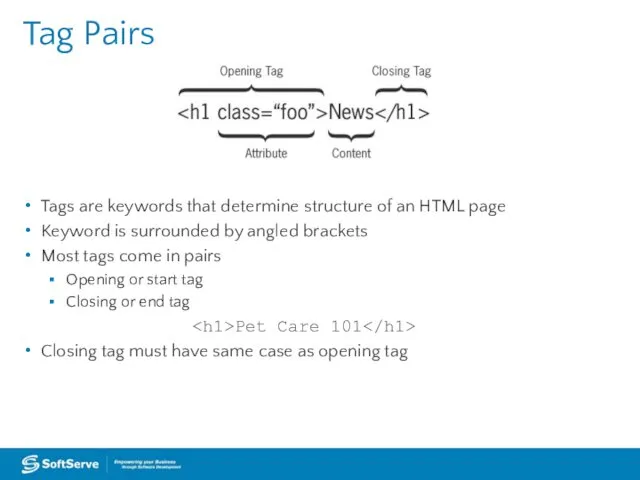
- 5. Tag Pairs Tags are keywords that determine structure of an HTML page Keyword is surrounded by
- 6. Empty Tags Empty tags don’t require an end tag Examples: for a line break for a
- 7. Required HTML Tags Tags required on every Web page: directive
- 8. Doctype A declaration found at the very top of almost every HTML document Specifies the language
- 9. Doctype HTML 4.01 doctype example: HTML5 doctype:
- 10. Common HTML Tags : Identifies the page as an HTML document : Contains markup and code
- 11. Common HTML Tags (Continued) : Generally used to anchor a URL to text or an image;
- 12. Elements A tag pair or an empty tag is also called an element. An element can
- 13. Attributes Modifiers of HTML elements that provide additional information Are extensions of elements Syntax:
- 14. Creating a Link Example: This is a link. Global attribute
- 15. Nesting To place one element inside another Example: Make sure your pet has plenty of fresh
- 16. Entities A special character, such as the dollar symbol, the registered trademark (a capital R within
- 17. Entities (Continued) Called character encoding Use UTF-8 encoding whenever possible Add the following declaration to the
- 18. HTML 4 Text-related Elements with New Meaning or Functionality in HTML5 The element should now be
- 19. Some New HTML5 Elements The element highlights text on a page, similar to the highlighting feature
- 20. Deprecation While new elements become available, the W3C earmarks other elements for eventual removal because their
- 21. Examples of Deprecated HTML Elements : Makes text bigger relative to the current font size :
- 22. Image Basics A raster image is made up of pixels. Example: A photograph Formats: JPG, PNG,
- 23. The img element Use img to add images to an HTML document Example: The src attribute
- 24. figure and figcaption Elements The figure element specifies the type of figure you’re adding The figcaption
- 25. figure and figcaption Example
- 26. Side by Side Example Illustrations: © MightyIsland/iStockphoto
- 27. Canvas Use JavaScript to draw pixel-based shapes on a canvas Include color, gradients, and pattern fills
- 28. Canvas Example
- 29. Canvas Example
- 30. Fallback “Backup” content that displays if primary content cannot Can be a problem with some older
- 31. Scalable Vector Graphics (SVG) A language for describing 2D vector graphics in Extensible Markup Language (XML)
- 32. SVG Example
- 33. SVG Example
- 34. When to Use Canvas Instead of SVG If the drawing is relatively small, use canvas. If
- 35. video Element Enables you to incorporate videos in HTML documents using minimal code Markup example:
- 36. video Attributes poster: Displays a static image file before the video loads autoplay: Start playing the
- 37. Video Markup Example Your browser does not support the video tag.
- 38. audio Element Enables you to incorporate audio (music, other sounds) in HTML documents using minimal code
- 39. audio Example
- 40. audio Example
- 41. Practice Task
- 43. Скачать презентацию
Слайд 2
Agenta
Tags
Elements
Attributes
Nesting
Entities
Doctype
Modified HTML 4.01 elements and new HTML5 elements
Deprecation
Figures and figure
Agenta
Tags
Elements
Attributes
Nesting
Entities
Doctype
Modified HTML 4.01 elements and new HTML5 elements
Deprecation
Figures and figure
captions
Canvas and SVG
Audio and video
Canvas and SVG
Audio and video
Слайд 3
HTML Documents and HTTP Protocol
Hypertext Markup Language (HTML) is a markup
HTML Documents and HTTP Protocol
Hypertext Markup Language (HTML) is a markup
language for Web pages
Hypertext Transport Protocol (HTTP) is a protocol that ensures transport of pages to clients
Hypertext Transport Protocol (HTTP) is a protocol that ensures transport of pages to clients
DNS,
HTTP
DNS
HTTP
Слайд 4
HTML Document
HTML document is a text document created to represent formatted
HTML Document
HTML document is a text document created to represent formatted
information including text, vide, images, sounds
HTML document is created by tags and consists of sections
HTML document is created by tags and consists of sections
Слайд 5
Tag Pairs
Tags are keywords that determine structure of an HTML page
Keyword
Tag Pairs
Tags are keywords that determine structure of an HTML page
Keyword
is surrounded by angled brackets
Most tags come in pairs
Opening or start tag
Closing or end tag
Closing tag must have same case as opening tag
Most tags come in pairs
Opening or start tag
Closing or end tag
Pet Care 101
Closing tag must have same case as opening tag
Слайд 6
Empty Tags
Empty tags don’t require an end tag
Examples:
for a
Empty Tags
Empty tags don’t require an end tag
Examples:
for a
line break
for a horizontal line
for a horizontal line
Слайд 7
Required HTML Tags
Tags required on every Web page:
directive
<br><body><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Doctype A declaration found at the very top of almost" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Doctype<br><p>A declaration found at the very top of almost every HTML</div></h2><div class="slides-content">document<br>Specifies the language or rules the page uses<br>In HTML, the DOCTYPE is case insensitive. The following DOCTYPEs are all valid:<br><!doctype html><br><!DOCTYPE html><br><!DOCTYPE HTML><br><!DoCtYpE hTmL><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Doctype HTML 4.01 doctype example: HTML5 doctype:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Doctype<br><p>HTML 4.01 doctype example:<br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.example.com/TR/xhtml11/
DTD/xhtml11.dtd"><br>HTML5 doctype:<br><!doctype html><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Common HTML Tags : Identifies the page as an HTML" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Common HTML Tags<br><p><html>: Identifies the page as an HTML document<br><head>: Contains</div></h2><div class="slides-content">markup and code used by the browser, such as scripts that add interactivity, and keywords to help search engines find the page<br><title>: Displays the title of the Web page, which appears at the top of the Web browser, usually on the page’s tab in a tabbed browser<br><body>: Surrounds content that’s visible on the Web page when viewed in a Web browser<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Common HTML Tags (Continued) : Generally used to anchor a" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Common HTML Tags (Continued)<br><p><a href=URL>: Generally used to anchor a URL</div></h2><div class="slides-content">to text or an image; can create a named anchor within a document to allow for linking to sections of the document<br><b>: Applies boldface to text<br><hx>: Creates a heading, which can be first level (h1) through sixth level (h6)<br><img>: Inserts an image from a file or another Web site<br><p>: Defines text as a paragraph<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Elements A tag pair or an empty tag is also" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Elements<br><p>A tag pair or an empty tag is also called an</div></h2><div class="slides-content">element.<br>An element can describe content, insert graphics, and create hyperlinks.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Attributes Modifiers of HTML elements that provide additional information Are extensions of elements Syntax:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Attributes<br><p>Modifiers of HTML elements that provide additional information<br>Are extensions of elements<br>Syntax:</div></h2><div class="slides-content"><tag attribute="value"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Creating a Link Example: This is a link. Global attribute" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Creating a Link<br><p>Example:<br><a href="http://www.example.com">This is a link.</a>Global attribute<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Nesting To place one element inside another Example: Make sure" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Nesting<br><p>To place one element inside another<br>Example:<br><p>Make sure your pet has plenty</div></h2><div class="slides-content">of <i><b>fresh water</i> during hot weather.</p></b><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Entities A special character, such as the dollar symbol, the" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Entities<br><p>A special character, such as the dollar symbol, the registered trademark</div></h2><div class="slides-content">(a capital R within a circle), and accented letters<br>Begins with an ampersand (&) and ends with a semicolon (;)<br>Examples:<br>entity ® represents the registered trademark symbol<br>Its numerical code is ®<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Entities (Continued) Called character encoding Use UTF-8 encoding whenever possible" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Entities (Continued)<br><p>Called character encoding<br>Use UTF-8 encoding whenever possible<br>Add the following declaration</div></h2><div class="slides-content">to the head element:<br><meta charset="UTF-8"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="HTML 4 Text-related Elements with New Meaning or Functionality in" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>HTML 4 Text-related Elements with New Meaning or Functionality in HTML5<br><p>The</div></h2><div class="slides-content"><b> element should now be used to offset text without conveying importance, such as for keywords or product names.<br>The <i> element now indicates content in an alternate voice or mood, like spoken text.<br>The <strong> element indicates strong importance.<br>The <em> element indicates emphatic stress.<br>The <small> element should be used for small print, like a copyright line.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Some New HTML5 Elements The element highlights text on a" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Some New HTML5 Elements<br><p>The <mark> element highlights text on a page,</div></h2><div class="slides-content">similar to the highlighting feature in Microsoft Word.<br>The <time> element displays a machine-readable time and date, such as 10:10 A.M., CST, July 19, 2012, which is handy for blogs and calendars, and potentially helps search engines provide better results when time and date are part of the search criteria.<br>The <wbr> defines possible line-break.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Deprecation While new elements become available, the W3C earmarks other" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Deprecation<br><p>While new elements become available, the W3C earmarks other elements for</div></h2><div class="slides-content">eventual removal because their functionality is no longer useful. <br>Removing elements from the list of available HTML elements is referred to as deprecation.<br>Note: The same thing applies to attributes and CSS properties.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Examples of Deprecated HTML Elements : Makes text bigger relative" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Examples of Deprecated HTML Elements<br><p><big>: Makes text bigger relative to the</div></h2><div class="slides-content">current font size<br><center>: Center-aligns text and content<br>The fix: Use CSS instead<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Image Basics A raster image is made up of pixels." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Image Basics<br><p>A raster image is made up of pixels.<br>Example: A photograph<br>Formats:</div></h2><div class="slides-content">JPG, PNG, GIF, BMP<br>A vector image is made up of lines and curves based on mathematical expressions.<br>Example: Adobe Illustrator AI file<br>Formats: PNG or GIF for Web display<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="The img element Use img to add images to an" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>The img element<br><p>Use img to add images to an HTML document<br>Example:</div></h2><div class="slides-content"><img src="images/redball.jpg" alt="Red ball graphic" /><br>The src attribute and the alt attribute are required to be fully valid.<br>The W3C requires the alt attribute for accessibility by people with disabilities.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="figure and figcaption Elements The figure element specifies the type" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>figure and figcaption Elements <br><p>The figure element specifies the type of</div></h2><div class="slides-content">figure you’re adding<br>The figcaption element adds a caption to an image on a Web page<br>Can display the caption before or after the image<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="figure and figcaption Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>figure and figcaption Example <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Side by Side Example Illustrations: © MightyIsland/iStockphoto" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Side by Side Example <br><p>Illustrations: © MightyIsland/iStockphoto<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Canvas Use JavaScript to draw pixel-based shapes on a canvas" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Canvas<br><p>Use JavaScript to draw pixel-based shapes on a canvas<br>Include color, gradients,</div></h2><div class="slides-content">and pattern fills<br>Render text with various embellishments<br>Animate objects by making them move, change scale, and so on<br>Basic syntax for the canvas element:<br><canvas id="smlRectangle" height="100"<br>width="200"></canvas><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Canvas Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Canvas Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Canvas Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Canvas Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Fallback “Backup” content that displays if primary content cannot Can" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Fallback<br><p>“Backup” content that displays if primary content cannot<br>Can be a problem</div></h2><div class="slides-content">with some older browsers<br>Cannot render canvas drawings or animation, for example<br>Fallback adds an image, text, or some other HTML content within the canvas element that displays if the drawing cannot<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Scalable Vector Graphics (SVG) A language for describing 2D vector" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Scalable Vector Graphics (SVG)<br><p>A language for describing 2D vector graphics in</div></h2><div class="slides-content">Extensible Markup Language (XML)<br>SVG graphics referred to as objects<br>SVG loads into the DOM<br>Vector graphic changes size to fit screen, whether 32-inch PC monitor or smartphone<br>SVG is not new, but HTML5 can embed SVG objects in Web pages without using <object> or <embed> tags<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="SVG Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>SVG Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="SVG Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>SVG Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="When to Use Canvas Instead of SVG If the drawing" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>When to Use Canvas Instead of SVG<br><p>If the drawing is relatively</div></h2><div class="slides-content">small, use canvas.<br>If the drawing requires a large number of objects, use canvas; SVG degrades as it continually adds objects to the DOM<br>Generally, use canvas for small screens and SVG for larger screens.<br>If you must create highly detailed vector documents that must scale well, go with SVG.<br>If you are displaying real-time data output, such as maps, map overlays, weather data, and so on, use canvas.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="video Element Enables you to incorporate videos in HTML documents using minimal code Markup example:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>video Element<br><p>Enables you to incorporate videos in HTML documents using minimal</div></h2><div class="slides-content">code<br>Markup example:<br><video src="intro.mp4" width="400" height="300"><br></video><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="video Attributes poster: Displays a static image file before the" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>video Attributes<br><p>poster: Displays a static image file before the video loads<br>autoplay:</div></h2><div class="slides-content">Start playing the video automatically upon page load<br>controls: Displays a set of controls for playing, pausing, and stopping the video, and controlling the volume<br>loop: Repeats the video<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Video Markup Example Your browser does not support the video tag." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Video Markup Example<br><p><video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="audio Element Enables you to incorporate audio (music, other sounds)" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>audio Element<br><p>Enables you to incorporate audio (music, other sounds) in HTML</div></h2><div class="slides-content">documents using minimal code<br>Markup example:<br><audio src="sample.mp3" controls="controls"><br></audio><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="audio Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>audio Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 40</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-39.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="audio Example" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-39.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>audio Example<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 41</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-40.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Practice Task" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/9571/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/9571/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/9571/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/9571/slide-40.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Practice Task<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Building-the-user-interface-by-using-HTML5.-Text,-graphics-and-media.pptx <br> Количество просмотров: 107 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/uncategorized/zhanysh-syytytar-temperaturasy" class="navigation-link">Жанғыш сұйықтықтар температурасы</a></div><div class="navigation-item"><div>Следующая -</div><a href="/uncategorized/otyn-energetikaly-keshen-keshenn-erekshelg-men" class="navigation-link">Отын энергетикалық кешен. Кешеннің ерекшелігі мен маңызы. Мұнай және газ өнеркәсібі. Көмір өнеркәсібі. Электр қуаты</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/informatsionnye-tehnologii-v-industrii-turizma" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/105552/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/105552/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/105552/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/105552/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/105552/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационные технологии в индустрии туризма</a></div><div class="related-item"><a href="/informatika/razrabotka-informatsionnogo-sayta-dlya-ooo-tvoe" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353796/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/353796/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/353796/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/353796/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353796/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка информационного сайта для ООО Твое</a></div><div class="related-item"><a href="/informatika/organizatsiya-faylovogo-servera-v-seti-predpriyatiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596475/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/596475/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/596475/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/596475/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596475/slide-0.jpg 1440w" class="slides-image related-itemImage"> Организация файлового сервера в сети предприятия АО САЗ и его администрирование</a></div><div class="related-item"><a href="/informatika/sortirovki-vneshnie-sortirovki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/301595/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/301595/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/301595/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/301595/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/301595/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сортировки. Внешние сортировки</a></div><div class="related-item"><a href="/informatika/kompyuternye-igry-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/186275/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/186275/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/186275/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/186275/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/186275/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерные игры</a></div><div class="related-item"><a href="/informatika/modelirovanie-kak-metod-poznaniya-tipy-informatsionnyh" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/429472/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/429472/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/429472/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/429472/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/429472/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование, как метод познания. Типы информационных моделей</a></div><div class="related-item"><a href="/informatika/yazyki-programmirovaniya-s-i-s" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/234578/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/234578/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/234578/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/234578/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/234578/slide-0.jpg 1440w" class="slides-image related-itemImage"> Языки программирования С и С++</a></div><div class="related-item"><a href="/informatika/sozdanie-sayta-detskaya-izostudiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335944/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/335944/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/335944/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/335944/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335944/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание сайта Детская изостудия</a></div><div class="related-item"><a href="/informatika/polzovatelskie-funktsii-fayly-lektsiya-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228167/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/228167/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/228167/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/228167/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228167/slide-0.jpg 1440w" class="slides-image related-itemImage"> Пользовательские функции. Файлы. Лекция 6</a></div><div class="related-item"><a href="/informatika/operatsionnye-sistemy-realnogo-vremeni-18" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/612431/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/612431/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/612431/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/612431/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/612431/slide-0.jpg 1440w" class="slides-image related-itemImage"> Операционные системы реального времени</a></div><div class="related-item"><a href="/informatika/massivy-48" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/380772/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/380772/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/380772/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/380772/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/380772/slide-0.jpg 1440w" class="slides-image related-itemImage"> Массивы</a></div><div class="related-item"><a href="/informatika/autentifikatsiya-pri-lokalnom-i-udalennom-dostupe-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/583227/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/583227/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/583227/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/583227/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/583227/slide-0.jpg 1440w" class="slides-image related-itemImage"> Аутентификация при локальном и удаленном доступе. Лекция 6</a></div><div class="related-item"><a href="/informatika/klaviatura-gruppy-klavish-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/270474/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/270474/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/270474/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/270474/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/270474/slide-0.jpg 1440w" class="slides-image related-itemImage"> Клавиатура. Группы клавиш</a></div><div class="related-item"><a href="/informatika/bezopasnyy-internet-zashchitit-tebya-ot-bed" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/274929/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/274929/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/274929/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/274929/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/274929/slide-0.jpg 1440w" class="slides-image related-itemImage"> Безопасный Интернет защитит тебя от бед. Игра</a></div><div class="related-item"><a href="/informatika/prezentatsiya-obektno-orientirovannoe-programmirovanie-v-visual" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/524706/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/524706/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/524706/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/524706/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/524706/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация Объектно-ориентированное программирование в Visual Basic 9 класс</a></div><div class="related-item"><a href="/informatika/scratch-urok-7-proekt-6-menyaem" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/390344/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/390344/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/390344/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/390344/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/390344/slide-0.jpg 1440w" class="slides-image related-itemImage"> Scratch Урок 7. Проект 6. Меняем фон сцены</a></div><div class="related-item"><a href="/informatika/oblachnye-tehnologii-8" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/205026/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/205026/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/205026/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/205026/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/205026/slide-0.jpg 1440w" class="slides-image related-itemImage"> Облачные технологии</a></div><div class="related-item"><a href="/informatika/osnovy-algoritmizatsii-tipy-algoritmov-osnovnye-elementy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/99920/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/99920/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/99920/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/99920/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/99920/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы алгоритмизации. Типы алгоритмов. Основные элементы языка программирования. Лекция №2</a></div><div class="related-item"><a href="/informatika/stroki-v-pascal-reshenie-zadach" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/315620/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/315620/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/315620/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/315620/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/315620/slide-0.jpg 1440w" class="slides-image related-itemImage"> Строки в Pascal. Решение задач</a></div><div class="related-item"><a href="/informatika/merezheva-bezpeka-merezheva-funktsonalnst" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/602842/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/602842/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/602842/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/602842/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/602842/slide-0.jpg 1440w" class="slides-image related-itemImage"> Мережева безпека. Мережева функціональність</a></div><div class="related-item"><a href="/informatika/kompyuter--universalnaya-mashina-dlya-raboty-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/276660/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/276660/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/276660/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/276660/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/276660/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютер – универсальная машина для работы с информацией</a></div><div class="related-item"><a href="/informatika/11pozitsionirovanie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/256534/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/256534/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/256534/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/256534/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/256534/slide-0.jpg 1440w" class="slides-image related-itemImage"> 11_Позиционирование</a></div><div class="related-item"><a href="/informatika/kodirovanie-i-dekodirovanie-informatsii-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/190083/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/190083/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/190083/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/190083/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/190083/slide-0.jpg 1440w" class="slides-image related-itemImage"> Кодирование и декодирование информации</a></div><div class="related-item"><a href="/informatika/dostizheniya-plany-idei" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/242670/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/242670/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/242670/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/242670/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/242670/slide-0.jpg 1440w" class="slides-image related-itemImage"> Достижения. Планы. Идеи</a></div><div class="related-item"><a href="/informatika/sozdanie-i-ispolzovanie-logotipov" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/159960/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/159960/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/159960/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/159960/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/159960/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание и использование логотипов</a></div><div class="related-item"><a href="/informatika/r-kiosk-estonia-mock-up-screens" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/429065/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/429065/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/429065/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/429065/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/429065/slide-0.jpg 1440w" class="slides-image related-itemImage"> R-Kiosk Estonia mock up screens with API mapping v9</a></div><div class="related-item"><a href="/informatika/application-layer-overview" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/385753/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/385753/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/385753/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/385753/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/385753/slide-0.jpg 1440w" class="slides-image related-itemImage"> Application layer: overview</a></div><div class="related-item"><a href="/informatika/kompyuterlk-zheller-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/91292/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/91292/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/91292/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/91292/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/91292/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерлік желілер</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:9571,name:m,category:G,count:42,jpg:"jpg\u002F9571",hits:H,download:b,h1:"Building the user interface by using HTML5. Text, graphics and media презентация",meta:{h1:m,title:m,description:"Building the user interface by using HTML5. Text, graphics and media презентация на тему, доклад, Информатика",keywords:"Building the user interface by using HTML5. Text, graphics and media, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Building the user interface by using HTML5. Text, graphics and media из раздела Информатика. Презентация на заданную тему содержит 42 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EAgenta\u003Cbr\u003E\u003Cp\u003ETags\u003Cbr\u003EElements\u003Cbr\u003EAttributes\u003Cbr\u003ENesting \u003Cbr\u003EEntities\u003Cbr\u003EDoctype\u003Cbr\u003EModified HTML 4.01 elements and new HTML5 elements\u003Cbr\u003EDeprecation\u003Cbr\u003EFigures and figure captions\u003Cbr\u003ECanvas and SVG\u003Cbr\u003EAudio and video\u003Cbr\u003E \u003Cp\u003EHTML Documents and HTTP Proto",file:"Building-the-user-interface-by-using-HTML5.-Text,-graphics-and-media.pptx",texts:["\u003Cp\u003EBuilding the User Interface by Using HTML5: Text, Graphics, and Media\u003Cbr\u003E\u003Cp\u003EVyacheslav Koldovskyy\r\nLast update: 25\u002F06\u002F2015\u003Cbr\u003E","\u003Cp\u003EAgenta\u003Cbr\u003E\u003Cp\u003ETags\u003Cbr\u003EElements\u003Cbr\u003EAttributes\u003Cbr\u003ENesting \u003Cbr\u003EEntities\u003Cbr\u003EDoctype\u003Cbr\u003EModified HTML 4.01 elements and new HTML5 elements\u003Cbr\u003EDeprecation\u003Cbr\u003EFigures and figure captions\u003Cbr\u003ECanvas and SVG\u003Cbr\u003EAudio and video\u003Cbr\u003E","\u003Cp\u003EHTML Documents and HTTP Protocol\u003Cbr\u003E\u003Cp\u003EHypertext Markup Language (HTML) is a markup language for Web pages\u003Cbr\u003EHypertext Transport Protocol (HTTP) is a protocol that ensures transport of pages to clients\u003Cbr\u003E\u003Cp\u003EDNS, \r\nHTTP\u003Cbr\u003E\u003Cp\u003EDNS\u003Cbr\u003E\u003Cp\u003EHTTP\u003Cbr\u003E","\u003Cp\u003EHTML Document\u003Cbr\u003E\u003Cp\u003EHTML document is a text document created to represent formatted information including text, vide, images, sounds\u003Cbr\u003EHTML document is created by tags and consists of sections \u003Cbr\u003E","\u003Cp\u003ETag Pairs\u003Cbr\u003E\u003Cp\u003ETags are keywords that determine structure of an HTML page\u003Cbr\u003EKeyword is surrounded by angled brackets\u003Cbr\u003EMost tags come in pairs\u003Cbr\u003EOpening or start tag\u003Cbr\u003EClosing or end tag\u003Cbr\u003E\u003Ch1\u003EPet Care 101\u003C\u002Fh1\u003E\u003Cbr\u003EClosing tag must have same case as opening tag\u003Cbr\u003E","\u003Cp\u003EEmpty Tags\u003Cbr\u003E\u003Cp\u003EEmpty tags don’t require an end tag\u003Cbr\u003EExamples:\u003Cbr\u003E\u003Cbr \u002F\u003E for a line break\u003Cbr\u003E\u003Chr \u002F\u003E for a horizontal line\u003Cbr\u003E","\u003Cp\u003ERequired HTML Tags\u003Cbr\u003E\u003Cp\u003ETags required on every Web page:\u003Cbr\u003E\u003C!doctype\u003E directive\u003Cbr\u003E\u003Chtml\u003E\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\u003Ctitle\u003E\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E","\u003Cp\u003EDoctype\u003Cbr\u003E\u003Cp\u003EA declaration found at the very top of almost every HTML document\u003Cbr\u003ESpecifies the language or rules the page uses\u003Cbr\u003EIn HTML, the DOCTYPE is case insensitive. The following DOCTYPEs are all valid:\u003Cbr\u003E\u003C!doctype html\u003E\u003Cbr\u003E\u003C!DOCTYPE html\u003E\u003Cbr\u003E\u003C!DOCTYPE HTML\u003E\u003Cbr\u003E\u003C!DoCtYpE hTmL\u003E\u003Cbr\u003E","\u003Cp\u003EDoctype\u003Cbr\u003E\u003Cp\u003EHTML 4.01 doctype example:\u003Cbr\u003E\u003C!DOCTYPE html PUBLIC \"-\u002F\u002FW3C\u002F\u002FDTD XHTML 1.1\u002F\u002FEN\"\r\n\"http:\u002F\u002Fwww.example.com\u002FTR\u002Fxhtml11\u002F\r\nDTD\u002Fxhtml11.dtd\"\u003E\u003Cbr\u003EHTML5 doctype:\u003Cbr\u003E\u003C!doctype html\u003E\u003Cbr\u003E","\u003Cp\u003ECommon HTML Tags\u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E: Identifies the page as an HTML document\u003Cbr\u003E\u003Chead\u003E: Contains markup and code used by the browser, such as scripts that add interactivity, and keywords to help search engines find the page\u003Cbr\u003E\u003Ctitle\u003E: Displays the title of the Web page, which appears at the top of the Web browser, usually on the page’s tab in a tabbed browser\u003Cbr\u003E\u003Cbody\u003E: Surrounds content that’s visible on the Web page when viewed in a Web browser\u003Cbr\u003E","\u003Cp\u003ECommon HTML Tags (Continued)\u003Cbr\u003E\u003Cp\u003E\u003Ca href=URL\u003E: Generally used to anchor a URL to text or an image; can create a named anchor within a document to allow for linking to sections of the document\u003Cbr\u003E\u003Cb\u003E: Applies boldface to text\u003Cbr\u003E\u003Chx\u003E: Creates a heading, which can be first level (h1) through sixth level (h6)\u003Cbr\u003E\u003Cimg\u003E: Inserts an image from a file or another Web site\u003Cbr\u003E\u003Cp\u003E: Defines text as a paragraph\u003Cbr\u003E","\u003Cp\u003EElements\u003Cbr\u003E\u003Cp\u003EA tag pair or an empty tag is also called an element.\u003Cbr\u003EAn element can describe content, insert graphics, and create hyperlinks.\u003Cbr\u003E","\u003Cp\u003EAttributes\u003Cbr\u003E\u003Cp\u003EModifiers of HTML elements that provide additional information\u003Cbr\u003EAre extensions of elements\u003Cbr\u003ESyntax: \u003Ctag attribute=\"value\"\u003E\u003Cbr\u003E","\u003Cp\u003ECreating a Link\u003Cbr\u003E\u003Cp\u003EExample:\u003Cbr\u003E\u003Ca href=\"http:\u002F\u002Fwww.example.com\"\u003EThis is a link.\u003C\u002Fa\u003EGlobal attribute\u003Cbr\u003E","\u003Cp\u003ENesting\u003Cbr\u003E\u003Cp\u003ETo place one element inside another\u003Cbr\u003EExample:\u003Cbr\u003E\u003Cp\u003EMake sure your pet has plenty of \u003Ci\u003E\u003Cb\u003Efresh water\u003C\u002Fi\u003E during hot weather.\u003C\u002Fp\u003E\u003C\u002Fb\u003E\u003Cbr\u003E","\u003Cp\u003EEntities\u003Cbr\u003E\u003Cp\u003EA special character, such as the dollar symbol, the registered trademark (a capital R within a circle), and accented letters\u003Cbr\u003EBegins with an ampersand (&) and ends with a semicolon (;)\u003Cbr\u003EExamples:\u003Cbr\u003Eentity ® represents the registered trademark symbol\u003Cbr\u003EIts numerical code is ®\u003Cbr\u003E","\u003Cp\u003EEntities (Continued)\u003Cbr\u003E\u003Cp\u003ECalled character encoding\u003Cbr\u003EUse UTF-8 encoding whenever possible\u003Cbr\u003EAdd the following declaration to the head element:\u003Cbr\u003E\u003Cmeta charset=\"UTF-8\"\u003E\u003Cbr\u003E","\u003Cp\u003EHTML 4 Text-related Elements with New Meaning or Functionality in HTML5\u003Cbr\u003E\u003Cp\u003EThe \u003Cb\u003E element should now be used to offset text without conveying importance, such as for keywords or product names.\u003Cbr\u003EThe \u003Ci\u003E element now indicates content in an alternate voice or mood, like spoken text.\u003Cbr\u003EThe \u003Cstrong\u003E element indicates strong importance.\u003Cbr\u003EThe \u003Cem\u003E element indicates emphatic stress.\u003Cbr\u003EThe \u003Csmall\u003E element should be used for small print, like a copyright line.\u003Cbr\u003E","\u003Cp\u003ESome New HTML5 Elements\u003Cbr\u003E\u003Cp\u003EThe \u003Cmark\u003E element highlights text on a page, similar to the highlighting feature in Microsoft Word.\u003Cbr\u003EThe \u003Ctime\u003E element displays a machine-readable time and date, such as 10:10 A.M., CST, July 19, 2012, which is handy for blogs and calendars, and potentially helps search engines provide better results when time and date are part of the search criteria.\u003Cbr\u003EThe \u003Cwbr\u003E defines possible line-break.\u003Cbr\u003E","\u003Cp\u003EDeprecation\u003Cbr\u003E\u003Cp\u003EWhile new elements become available, the W3C earmarks other elements for eventual removal because their functionality is no longer useful. \u003Cbr\u003ERemoving elements from the list of available HTML elements is referred to as deprecation.\u003Cbr\u003ENote: The same thing applies to attributes and CSS properties.\u003Cbr\u003E","\u003Cp\u003EExamples of Deprecated HTML Elements\u003Cbr\u003E\u003Cp\u003E\u003Cbig\u003E: Makes text bigger relative to the current font size\u003Cbr\u003E\u003Ccenter\u003E: Center-aligns text and content\u003Cbr\u003EThe fix: Use CSS instead\u003Cbr\u003E","\u003Cp\u003EImage Basics\u003Cbr\u003E\u003Cp\u003EA raster image is made up of pixels.\u003Cbr\u003EExample: A photograph\u003Cbr\u003EFormats: JPG, PNG, GIF, BMP\u003Cbr\u003EA vector image is made up of lines and curves based on mathematical expressions.\u003Cbr\u003EExample: Adobe Illustrator AI file\u003Cbr\u003EFormats: PNG or GIF for Web display\u003Cbr\u003E","\u003Cp\u003EThe img element\u003Cbr\u003E\u003Cp\u003EUse img to add images to an HTML document\u003Cbr\u003EExample: \u003Cimg src=\"images\u002Fredball.jpg\" alt=\"Red ball graphic\" \u002F\u003E\u003Cbr\u003EThe src attribute and the alt attribute are required to be fully valid.\u003Cbr\u003EThe W3C requires the alt attribute for accessibility by people with disabilities.\u003Cbr\u003E","\u003Cp\u003Efigure and figcaption Elements \u003Cbr\u003E\u003Cp\u003EThe figure element specifies the type of figure you’re adding\u003Cbr\u003EThe figcaption element adds a caption to an image on a Web page\u003Cbr\u003ECan display the caption before or after the image\u003Cbr\u003E","\u003Cp\u003Efigure and figcaption Example \u003Cbr\u003E","\u003Cp\u003ESide by Side Example \u003Cbr\u003E\u003Cp\u003EIllustrations: © MightyIsland\u002FiStockphoto\u003Cbr\u003E","\u003Cp\u003ECanvas\u003Cbr\u003E\u003Cp\u003EUse JavaScript to draw pixel-based shapes on a canvas\u003Cbr\u003EInclude color, gradients, and pattern fills\u003Cbr\u003ERender text with various embellishments\u003Cbr\u003EAnimate objects by making them move, change scale, and so on\u003Cbr\u003EBasic syntax for the canvas element:\u003Cbr\u003E\u003Ccanvas id=\"smlRectangle\" height=\"100\"\u003Cbr\u003Ewidth=\"200\"\u003E\u003C\u002Fcanvas\u003E\u003Cbr\u003E",I,I,"\u003Cp\u003EFallback\u003Cbr\u003E\u003Cp\u003E“Backup” content that displays if primary content cannot\u003Cbr\u003ECan be a problem with some older browsers\u003Cbr\u003ECannot render canvas drawings or animation, for example\u003Cbr\u003EFallback adds an image, text, or some other HTML content within the canvas element that displays if the drawing cannot\u003Cbr\u003E","\u003Cp\u003EScalable Vector Graphics (SVG)\u003Cbr\u003E\u003Cp\u003EA language for describing 2D vector graphics in Extensible Markup Language (XML)\u003Cbr\u003ESVG graphics referred to as objects\u003Cbr\u003ESVG loads into the DOM\u003Cbr\u003EVector graphic changes size to fit screen, whether 32-inch PC monitor or smartphone\u003Cbr\u003ESVG is not new, but HTML5 can embed SVG objects in Web pages without using \u003Cobject\u003E or \u003Cembed\u003E tags\u003Cbr\u003E",J,J,"\u003Cp\u003EWhen to Use Canvas Instead of SVG\u003Cbr\u003E\u003Cp\u003EIf the drawing is relatively small, use canvas.\u003Cbr\u003EIf the drawing requires a large number of objects, use canvas; SVG degrades as it continually adds objects to the DOM\u003Cbr\u003EGenerally, use canvas for small screens and SVG for larger screens.\u003Cbr\u003EIf you must create highly detailed vector documents that must scale well, go with SVG.\u003Cbr\u003EIf you are displaying real-time data output, such as maps, map overlays, weather data, and so on, use canvas.\u003Cbr\u003E","\u003Cp\u003Evideo Element\u003Cbr\u003E\u003Cp\u003EEnables you to incorporate videos in HTML documents using minimal code\u003Cbr\u003EMarkup example:\u003Cbr\u003E\u003Cvideo src=\"intro.mp4\" width=\"400\" height=\"300\"\u003E\u003Cbr\u003E\u003C\u002Fvideo\u003E\u003Cbr\u003E","\u003Cp\u003Evideo Attributes\u003Cbr\u003E\u003Cp\u003Eposter: Displays a static image file before the video loads\u003Cbr\u003Eautoplay: Start playing the video automatically upon page load\u003Cbr\u003Econtrols: Displays a set of controls for playing, pausing, and stopping the video, and controlling the volume\u003Cbr\u003Eloop: Repeats the video\u003Cbr\u003E","\u003Cp\u003EVideo Markup Example\u003Cbr\u003E\u003Cp\u003E\u003Cvideo width=\"320\" height=\"240\" controls\u003E\r\n \u003Csource src=\"movie.mp4\" type=\"video\u002Fmp4\"\u003E\r\n \u003Csource src=\"movie.ogg\" type=\"video\u002Fogg\"\u003E\r\n Your browser does not support the video tag.\r\n\u003C\u002Fvideo\u003E\u003Cbr\u003E","\u003Cp\u003Eaudio Element\u003Cbr\u003E\u003Cp\u003EEnables you to incorporate audio (music, other sounds) in HTML documents using minimal code\u003Cbr\u003EMarkup example:\u003Cbr\u003E\u003Caudio src=\"sample.mp3\" controls=\"controls\"\u003E\u003Cbr\u003E\u003C\u002Faudio\u003E\u003Cbr\u003E",K,K,"\u003Cp\u003EPractice Task\u003Cbr\u003E","\u003Cp\u003EThank You!\u003Cbr\u003E\u003Cp\u003ECopyright © 2010 SoftServe, Inc.\u003Cbr\u003E\u003Cp\u003EContacts\u003Cbr\u003E\u003Cp\u003EEurope Headquarters \u003Cbr\u003E52 V. Velykoho Str.\u003Cbr\u003ELviv 79053, Ukraine\u003Cbr\u003ETel: +380-32-240-9090\r\nFax: +380-32-240-9080\u003Cbr\u003EE-mail: info@softserveinc.com\u003Cbr\u003EWebsite: www.softserveinc.com\u003Cbr\u003E\u003Cp\u003EUS Headquarters\u003Cbr\u003E12800 University Drive, Suite 250\r\nFort Myers, FL 33907, USA\u003Cbr\u003ETel: 239-690-3111 \r\nFax: 239-690-3116\u003Cbr\u003E"],href:"\u002Finformatika\u002Fbuilding-the-user-interface-by-using",href_category:"\u002Finformatika",date:1623987053,related:[{id:105552,name:"Информационные технологии в индустрии туризма",href:"\u002Finformatika\u002Finformatsionnye-tehnologii-v-industrii-turizma",jpg:"jpg\u002F105552"},{id:353796,name:"Разработка информационного сайта для ООО Твое",href:"\u002Finformatika\u002Frazrabotka-informatsionnogo-sayta-dlya-ooo-tvoe",jpg:"jpg\u002F353796"},{id:596475,name:"Организация файлового сервера в сети предприятия АО САЗ и его администрирование",href:"\u002Finformatika\u002Forganizatsiya-faylovogo-servera-v-seti-predpriyatiya",jpg:"jpg\u002F596475"},{id:301595,name:"Сортировки. Внешние сортировки",href:"\u002Finformatika\u002Fsortirovki-vneshnie-sortirovki",jpg:"jpg\u002F301595"},{id:186275,name:"Компьютерные игры",href:"\u002Finformatika\u002Fkompyuternye-igry-5",jpg:"jpg\u002F186275"},{id:429472,name:"Моделирование, как метод познания. Типы информационных моделей",href:"\u002Finformatika\u002Fmodelirovanie-kak-metod-poznaniya-tipy-informatsionnyh",jpg:"jpg\u002F429472"},{id:234578,name:"Языки программирования С и С++",href:"\u002Finformatika\u002Fyazyki-programmirovaniya-s-i-s",jpg:"jpg\u002F234578"},{id:335944,name:"Создание сайта Детская изостудия",href:"\u002Finformatika\u002Fsozdanie-sayta-detskaya-izostudiya",jpg:"jpg\u002F335944"},{id:228167,name:"Пользовательские функции. Файлы. Лекция 6",href:"\u002Finformatika\u002Fpolzovatelskie-funktsii-fayly-lektsiya-6",jpg:"jpg\u002F228167"},{id:612431,name:"Операционные системы реального времени",href:"\u002Finformatika\u002Foperatsionnye-sistemy-realnogo-vremeni-18",jpg:"jpg\u002F612431"},{id:380772,name:"Массивы",href:"\u002Finformatika\u002Fmassivy-48",jpg:"jpg\u002F380772"},{id:583227,name:"Аутентификация при локальном и удаленном доступе. Лекция 6",href:"\u002Finformatika\u002Fautentifikatsiya-pri-lokalnom-i-udalennom-dostupe-1",jpg:"jpg\u002F583227"},{id:270474,name:"Клавиатура. Группы клавиш",href:"\u002Finformatika\u002Fklaviatura-gruppy-klavish-1",jpg:"jpg\u002F270474"},{id:274929,name:"Безопасный Интернет защитит тебя от бед. Игра",href:"\u002Finformatika\u002Fbezopasnyy-internet-zashchitit-tebya-ot-bed",jpg:"jpg\u002F274929"},{id:524706,name:"Презентация Объектно-ориентированное программирование в Visual Basic 9 класс",href:"\u002Finformatika\u002Fprezentatsiya-obektno-orientirovannoe-programmirovanie-v-visual",jpg:"jpg\u002F524706"},{id:390344,name:"Scratch Урок 7. Проект 6. Меняем фон сцены",href:"\u002Finformatika\u002Fscratch-urok-7-proekt-6-menyaem",jpg:"jpg\u002F390344"},{id:205026,name:"Облачные технологии",href:"\u002Finformatika\u002Foblachnye-tehnologii-8",jpg:"jpg\u002F205026"},{id:99920,name:"Основы алгоритмизации. Типы алгоритмов. Основные элементы языка программирования. Лекция №2",href:"\u002Finformatika\u002Fosnovy-algoritmizatsii-tipy-algoritmov-osnovnye-elementy",jpg:"jpg\u002F99920"},{id:315620,name:"Строки в Pascal. Решение задач",href:"\u002Finformatika\u002Fstroki-v-pascal-reshenie-zadach",jpg:"jpg\u002F315620"},{id:602842,name:"Мережева безпека. Мережева функціональність",href:"\u002Finformatika\u002Fmerezheva-bezpeka-merezheva-funktsonalnst",jpg:"jpg\u002F602842"},{id:276660,name:"Компьютер – универсальная машина для работы с информацией",href:"\u002Finformatika\u002Fkompyuter--universalnaya-mashina-dlya-raboty-2",jpg:"jpg\u002F276660"},{id:256534,name:"11_Позиционирование",href:"\u002Finformatika\u002F11pozitsionirovanie",jpg:"jpg\u002F256534"},{id:190083,name:"Кодирование и декодирование информации",href:"\u002Finformatika\u002Fkodirovanie-i-dekodirovanie-informatsii-3",jpg:"jpg\u002F190083"},{id:242670,name:"Достижения. Планы. Идеи",href:"\u002Finformatika\u002Fdostizheniya-plany-idei",jpg:"jpg\u002F242670"},{id:159960,name:"Создание и использование логотипов",href:"\u002Finformatika\u002Fsozdanie-i-ispolzovanie-logotipov",jpg:"jpg\u002F159960"},{id:429065,name:"R-Kiosk Estonia mock up screens with API mapping v9",href:"\u002Finformatika\u002Fr-kiosk-estonia-mock-up-screens",jpg:"jpg\u002F429065"},{id:385753,name:"Application layer: overview",href:"\u002Finformatika\u002Fapplication-layer-overview",jpg:"jpg\u002F385753"},{id:91292,name:"Компьютерлік желілер",href:"\u002Finformatika\u002Fkompyuterlk-zheller-1",jpg:"jpg\u002F91292"}],navigation:{next:"\u002Funcategorized\u002Fotyn-energetikaly-keshen-keshenn-erekshelg-men",next_name:"Отын энергетикалық кешен. Кешеннің ерекшелігі мен маңызы. Мұнай және газ өнеркәсібі. Көмір өнеркәсібі. Электр қуаты",prev:"\u002Funcategorized\u002Fzhanysh-syytytar-temperaturasy",prev_name:"Жанғыш сұйықтықтар температурасы"}}},categories:{result:[{id:L,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:L,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:H,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:M,SITE_HOST:"mypreza.com",SITE_LANG:N,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:M,short_name:a,description:a,lang:N,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:T,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:U,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:U,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Building the user interface by using HTML5. Text, graphics and media","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",107,"\u003Cp\u003ECanvas Example\u003Cbr\u003E","\u003Cp\u003ESVG Example\u003Cbr\u003E","\u003Cp\u003Eaudio Example\u003Cbr\u003E",1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Required HTML Tags
Tags required on every Web page:
directive