Содержание
- 2. Функции – блок кода, который пишется один раз, а потом может использоваться многократно (процедуры, подпрограммы). Идея
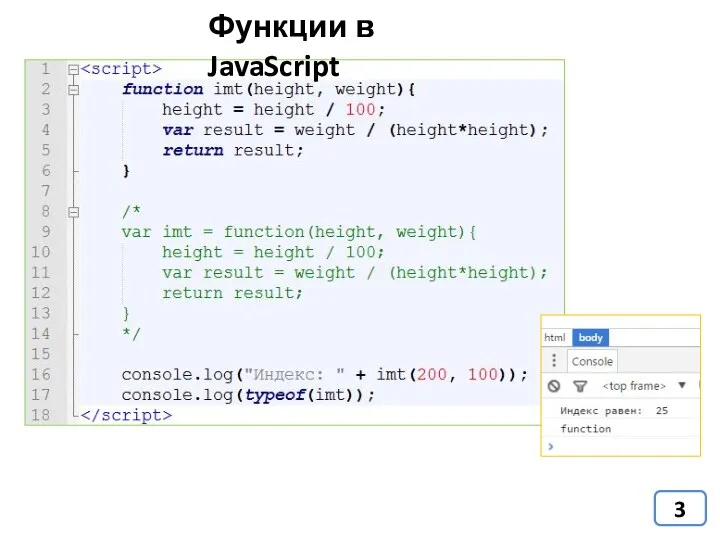
- 3. Функции в JavaScript
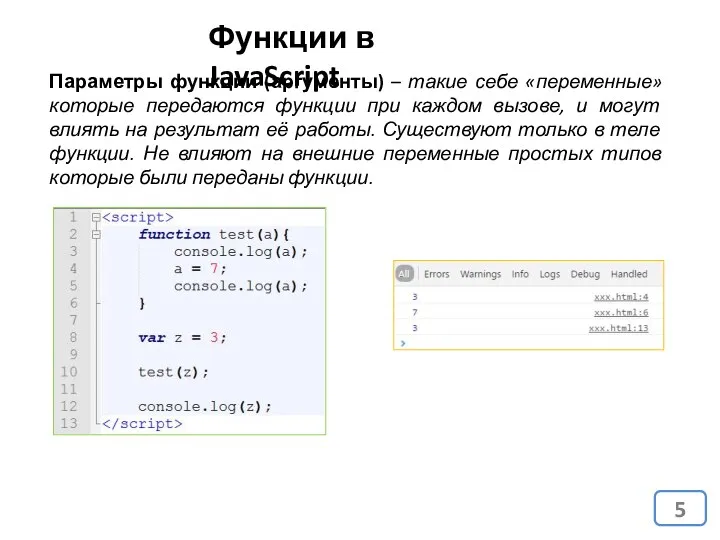
- 4. Параметры функции (аргументы) – такие себе «переменные» которые передаются функции при каждом вызове, и могут влиять
- 5. Параметры функции (аргументы) – такие себе «переменные» которые передаются функции при каждом вызове, и могут влиять
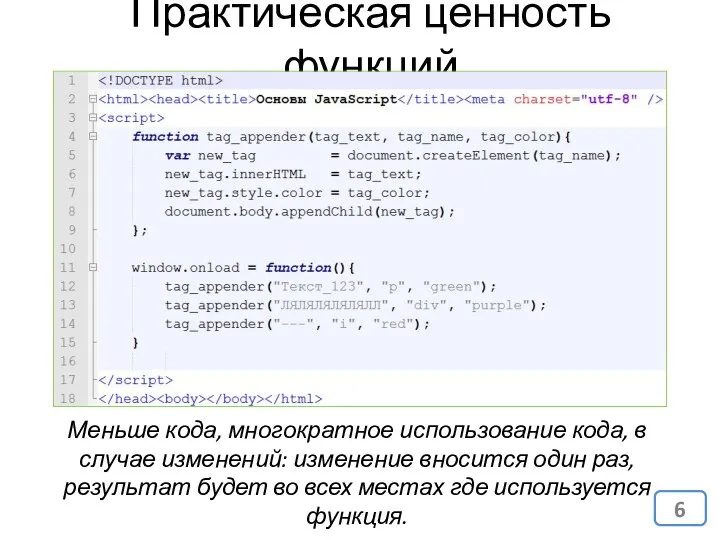
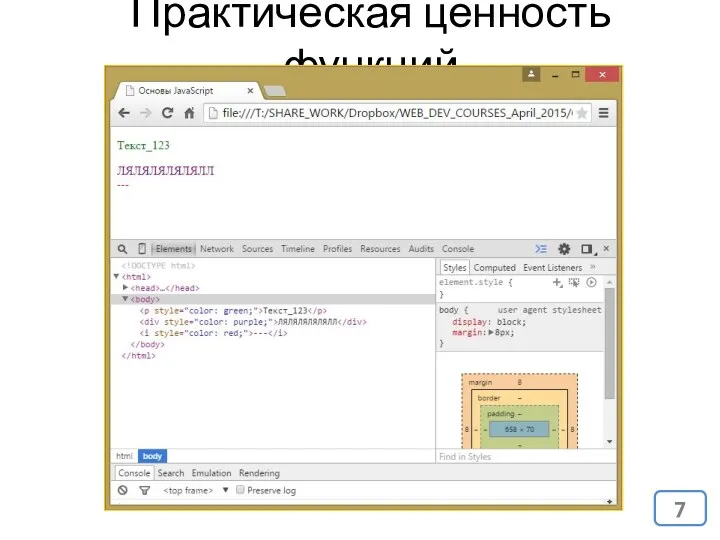
- 6. Практическая ценность функций Меньше кода, многократное использование кода, в случае изменений: изменение вносится один раз, результат
- 7. Практическая ценность функций
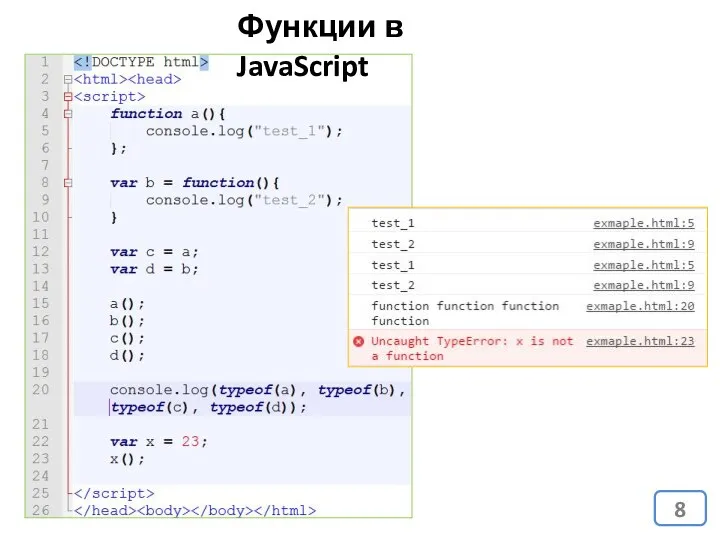
- 8. Функции в JavaScript
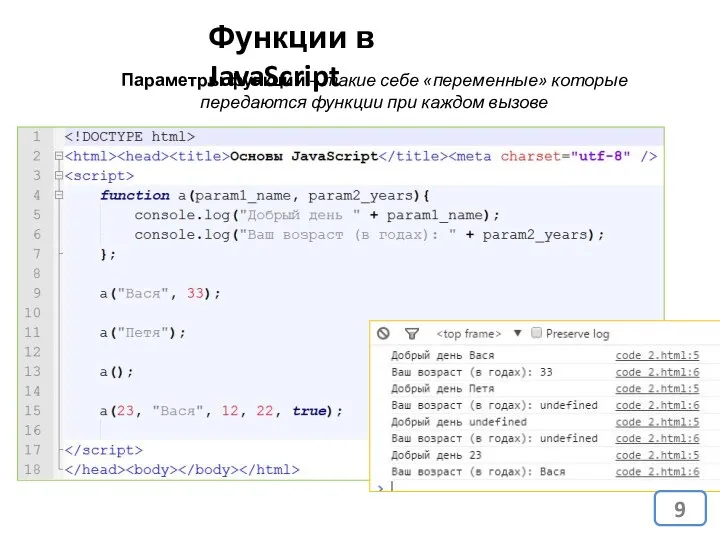
- 9. Параметры функции – такие себе «переменные» которые передаются функции при каждом вызове Функции в JavaScript
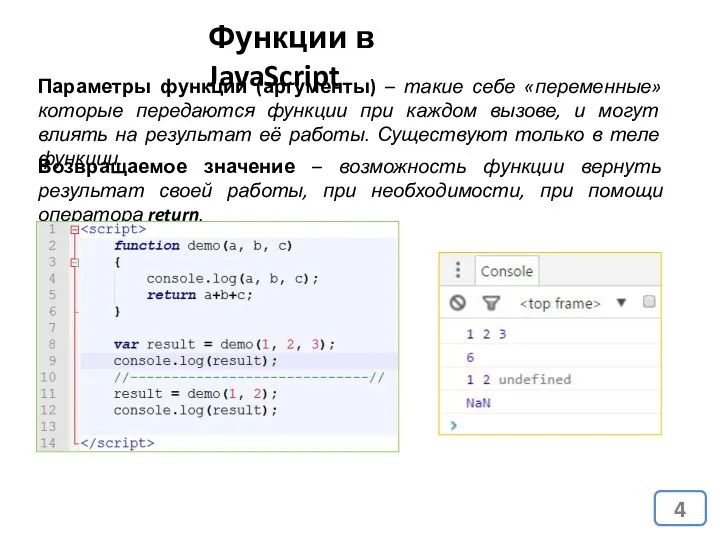
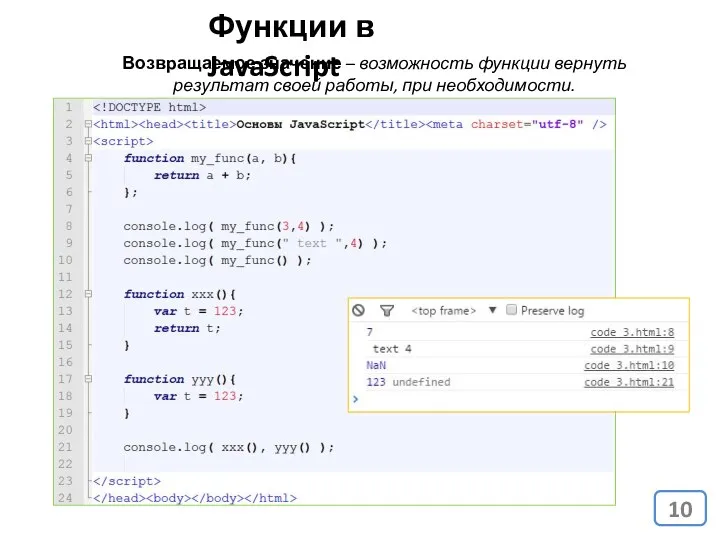
- 10. Возвращаемое значение – возможность функции вернуть результат своей работы, при необходимости. Функции в JavaScript
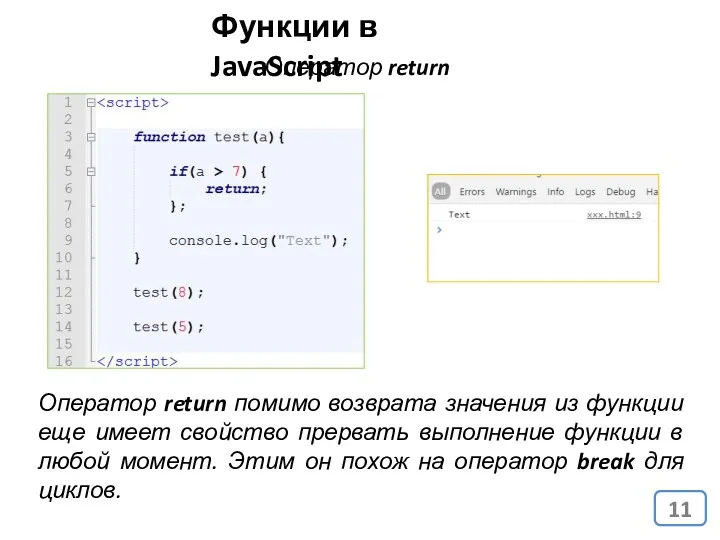
- 11. Оператор return Функции в JavaScript Оператор return помимо возврата значения из функции еще имеет свойство прервать
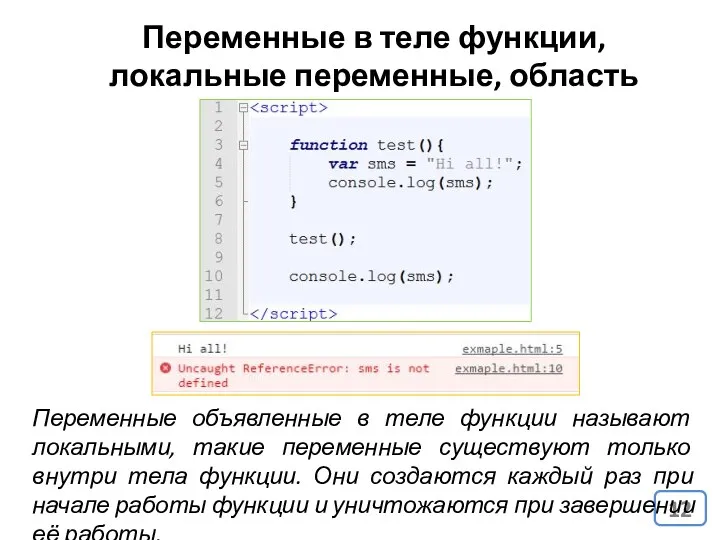
- 12. Переменные в теле функции, локальные переменные, область видимости Переменные объявленные в теле функции называют локальными, такие
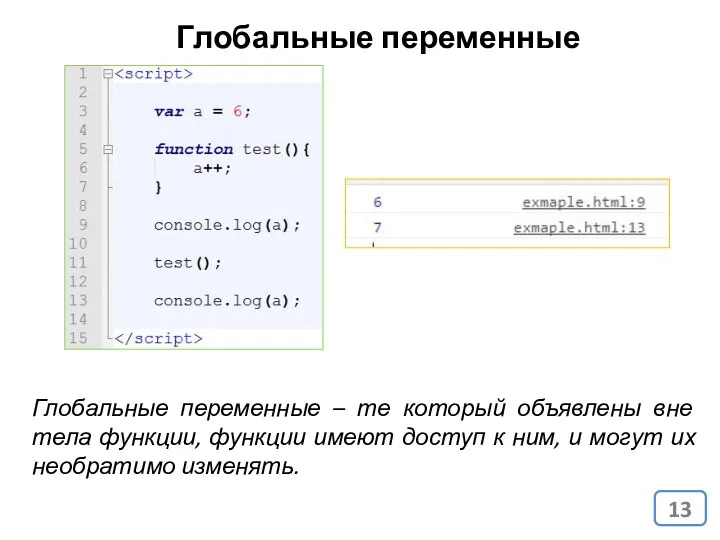
- 13. Глобальные переменные Глобальные переменные – те который объявлены вне тела функции, функции имеют доступ к ним,
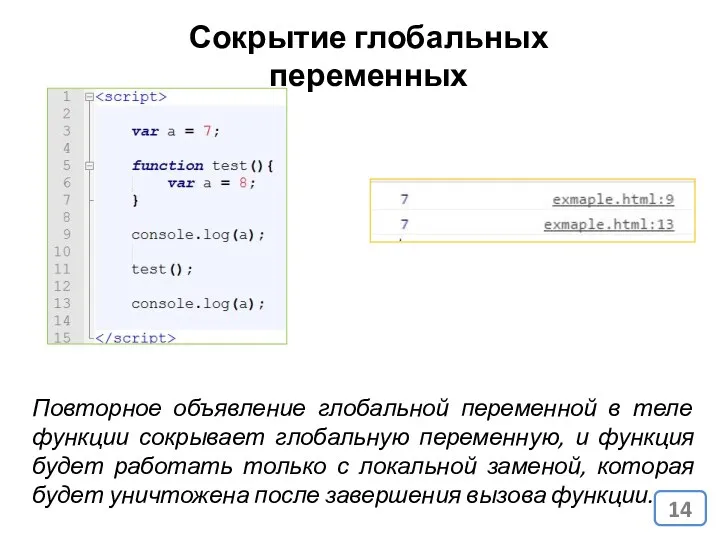
- 14. Сокрытие глобальных переменных Повторное объявление глобальной переменной в теле функции сокрывает глобальную переменную, и функция будет
- 15. Области видимости переменных Всё что касается глобальных и локальных переменных относиться только к функциям. На другие
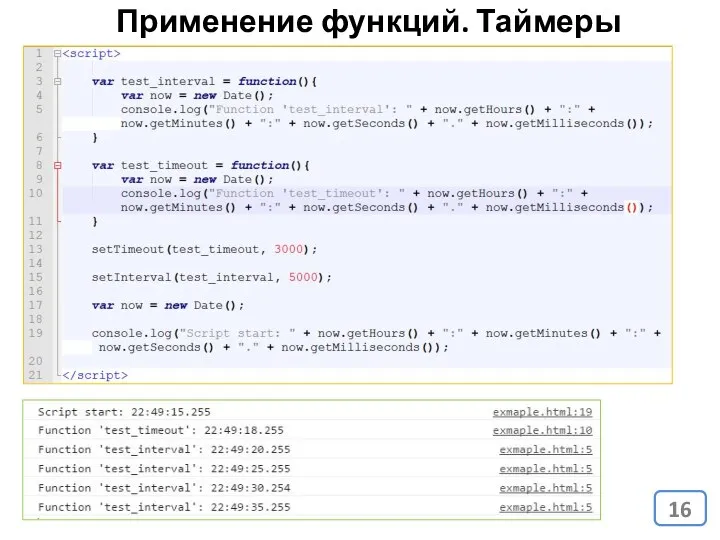
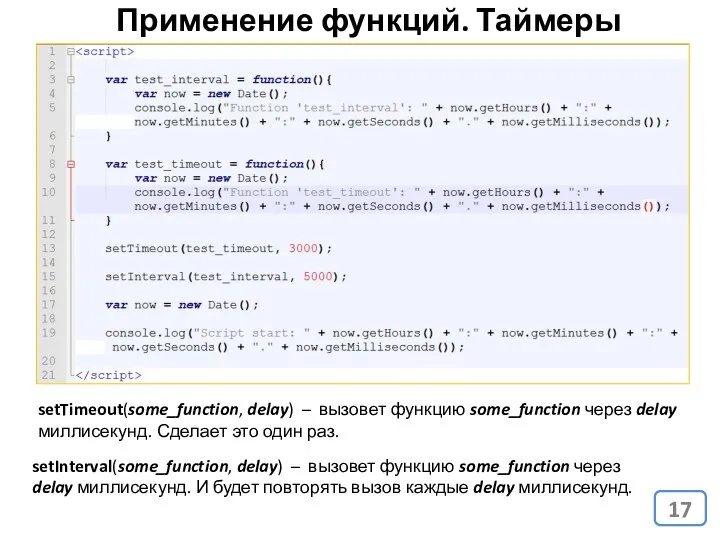
- 16. Применение функций. Таймеры
- 17. Применение функций. Таймеры setTimeout(some_function, delay) – вызовет функцию some_function через delay миллисекунд. Сделает это один раз.
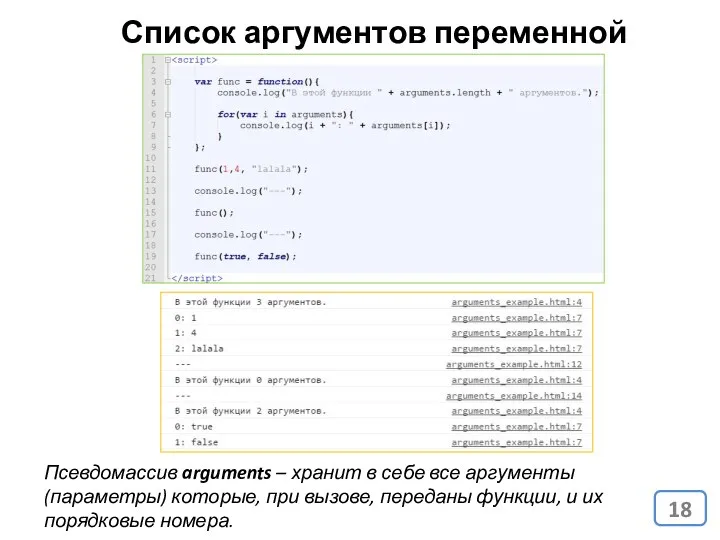
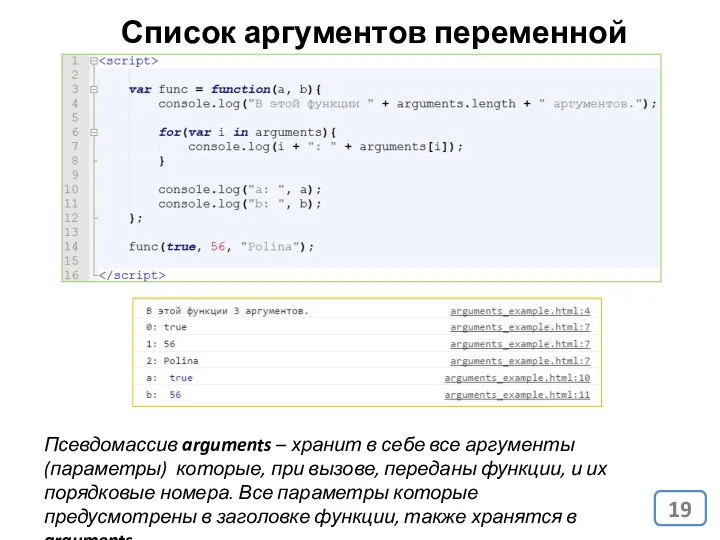
- 18. Список аргументов переменной длинны Псевдомассив arguments – хранит в себе все аргументы (параметры) которые, при вызове,
- 19. Список аргументов переменной длинны Псевдомассив arguments – хранит в себе все аргументы (параметры) которые, при вызове,
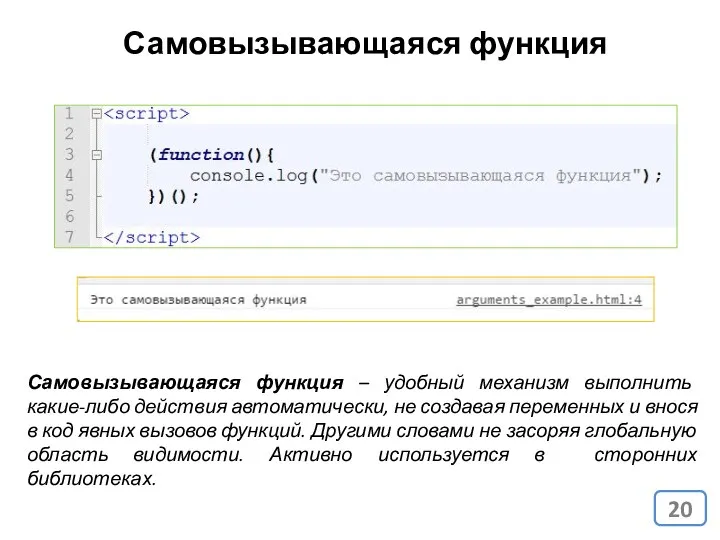
- 20. Самовызывающаяся функция Самовызывающаяся функция – удобный механизм выполнить какие-либо действия автоматически, не создавая переменных и внося
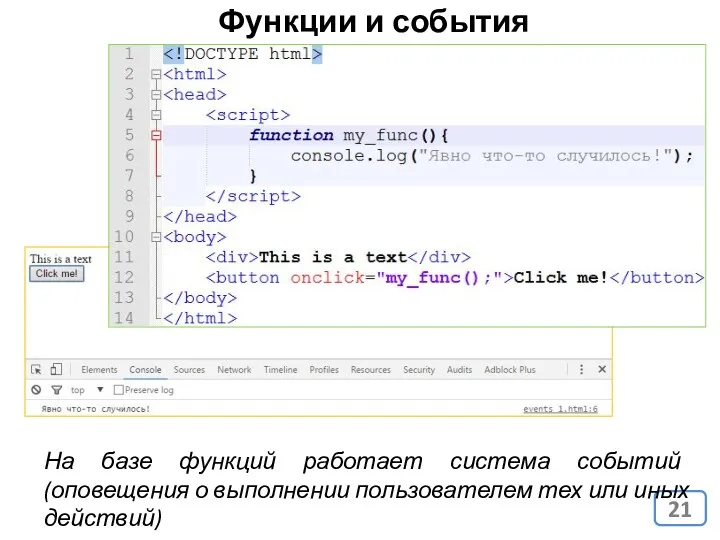
- 21. Функции и события На базе функций работает система событий (оповещения о выполнении пользователем тех или иных
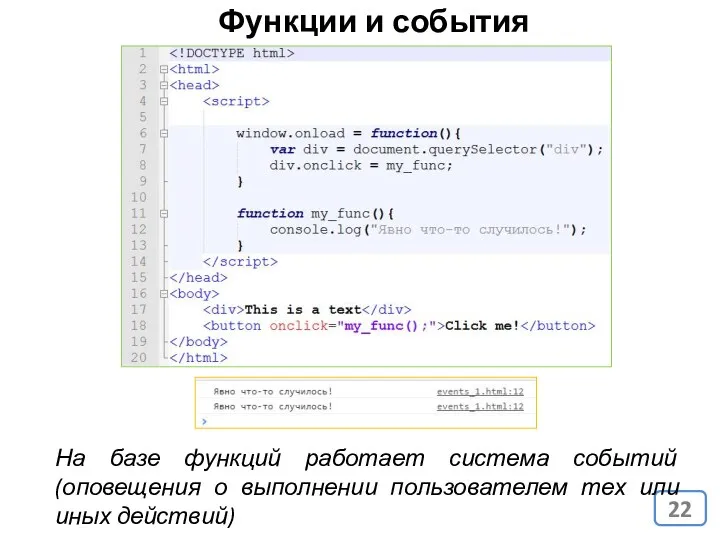
- 22. Функции и события На базе функций работает система событий (оповещения о выполнении пользователем тех или иных
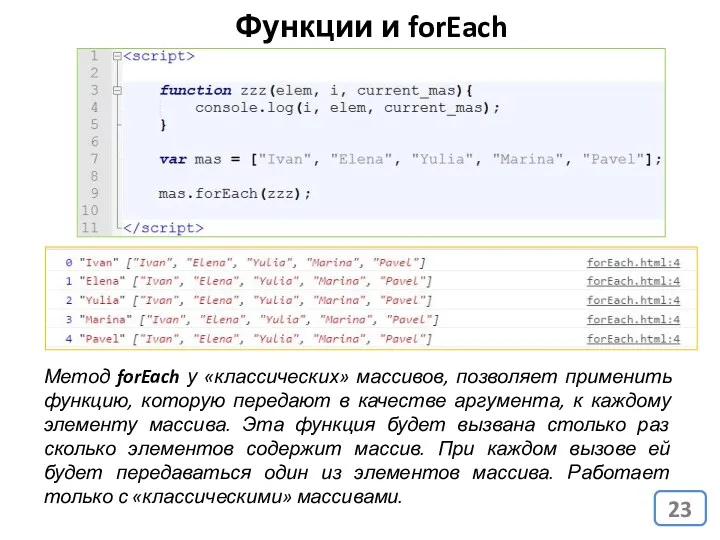
- 23. Функции и forEach Метод forEach у «классических» массивов, позволяет применить функцию, которую передают в качестве аргумента,
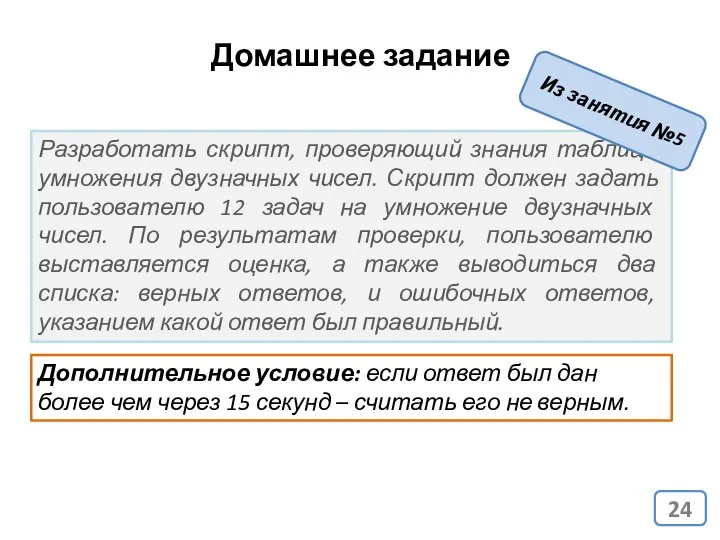
- 24. Домашнее задание Разработать скрипт, проверяющий знания таблицы умножения двузначных чисел. Скрипт должен задать пользователю 12 задач
- 26. Скачать презентацию























 Разработка урока по информатике - Системы счисления - 8 класс
Разработка урока по информатике - Системы счисления - 8 класс Создание и печать наградных документов при помощи слияния с таблицей Excel
Создание и печать наградных документов при помощи слияния с таблицей Excel Организация сети интернет
Организация сети интернет Електронне спілкування
Електронне спілкування Производственная технологическая практика. Выставки племенных животных
Производственная технологическая практика. Выставки племенных животных Обработка статистических данных с помощью Excel
Обработка статистических данных с помощью Excel Компьютерные игры как современный вид хобби
Компьютерные игры как современный вид хобби Базы данных. Работа с таблицами
Базы данных. Работа с таблицами Introduction to computer systems. Architecture of computer systems
Introduction to computer systems. Architecture of computer systems Интернет-маркетинг от А до Я
Интернет-маркетинг от А до Я CS 4700: Foundations of Artificial Intelligence
CS 4700: Foundations of Artificial Intelligence Взаимодействие человека и робота
Взаимодействие человека и робота Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Интернет ресурсы в помощь студенту-медику и медицинскому работнику
Интернет ресурсы в помощь студенту-медику и медицинскому работнику Otkryty_urok
Otkryty_urok Мобильные технологии в обучении иностранного языка
Мобильные технологии в обучении иностранного языка Компьютерная графика. Графический редактор Paint. 5 класс
Компьютерная графика. Графический редактор Paint. 5 класс Есептеуіш техниканың даму тарихы
Есептеуіш техниканың даму тарихы Компоненты WinCC. Графический редактор
Компоненты WinCC. Графический редактор Your First Android Project!
Your First Android Project! Разработка детской настольной игры
Разработка детской настольной игры Системы счисления
Системы счисления Циклические алгоритмы. Программирование на языке Python. Лекция 5
Циклические алгоритмы. Программирование на языке Python. Лекция 5 Презентация к уроку информатики Системы счисления 9, 10 кл.
Презентация к уроку информатики Системы счисления 9, 10 кл. Метод Черного и Белого ящика. Лекция 2
Метод Черного и Белого ящика. Лекция 2 Системы обработки текстовых документов
Системы обработки текстовых документов Классификация моделей данных
Классификация моделей данных Microsoft Excel жолдар мен бағандар
Microsoft Excel жолдар мен бағандар