content
Содержание
- 2. Развитие Web-Технологий 1991 HTML 1994 HTML 2 1996 CSS + Java Script 1997 HTML 4 1998
- 3. HTML 5 CSS HTML JavaScpript API
- 4. Отличия HTML 5 от HTML 4 Новые правила лексического разбора; Новые элементы — footer, section, video,
- 5. Новые API Рисование 2D-картинок в реальном времени Контроль над проигрыванием медиафайлов, который может использоваться, например, для
- 6. HTML HTML 5
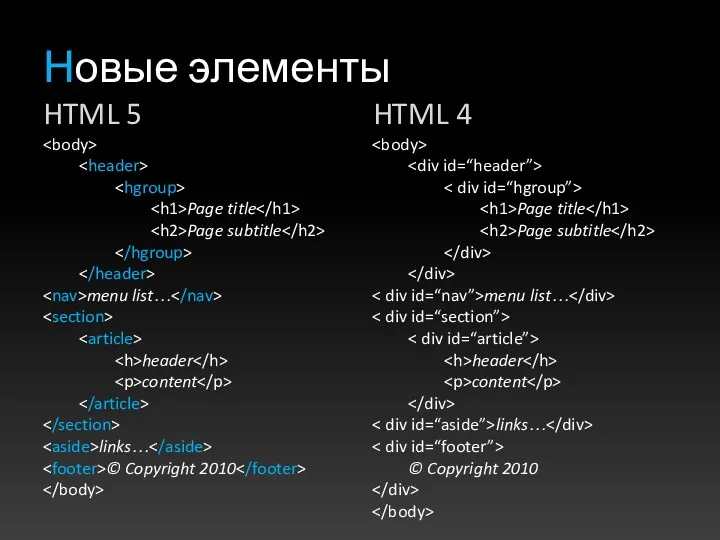
- 7. Новые элементы HTML 5 Page title Page subtitle menu list… header content links… © Copyright 2010
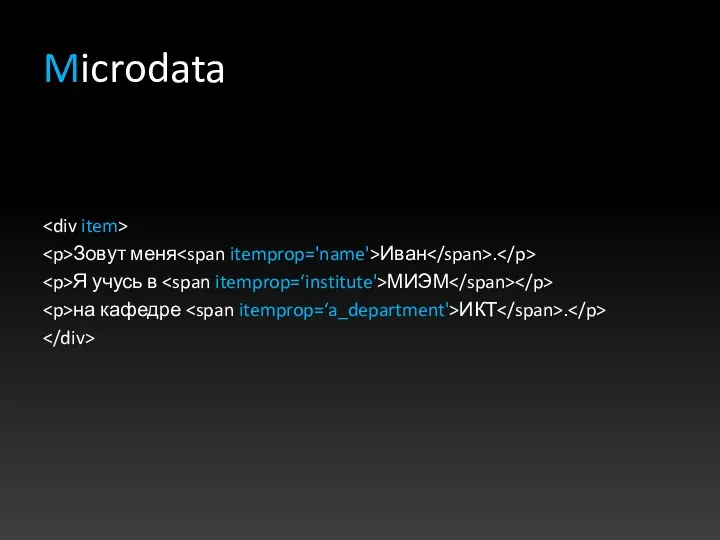
- 8. Microdata Зовут меня Иван . Я учусь в МИЭМ на кафедре ИКТ .
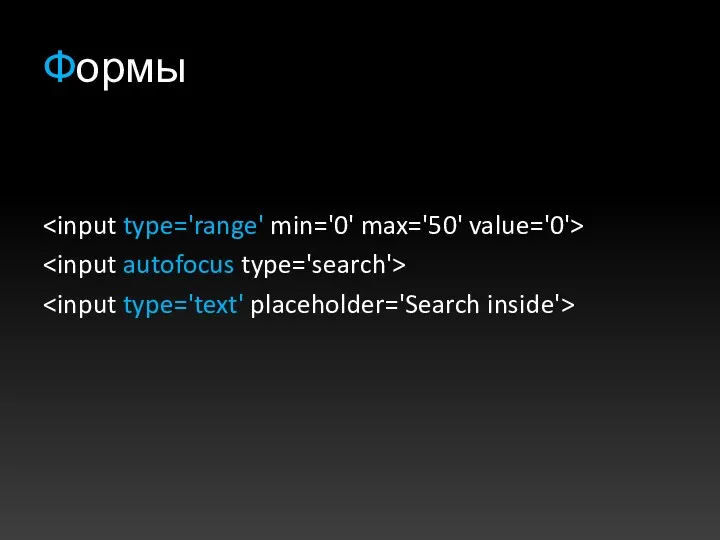
- 9. Формы
- 10. Аудио+Видео
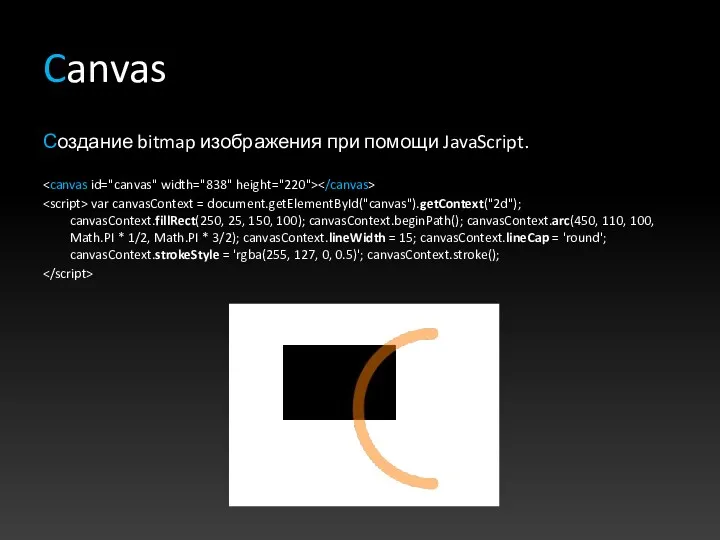
- 11. Canvas Создание bitmap изображения при помощи JavaScript. var canvasContext = document.getElementById("canvas").getContext("2d"); canvasContext.fillRect(250, 25, 150, 100); canvasContext.beginPath();
- 12. Canvas 3D Mozilla Foundation Отображение трёхмерных изображений через HTML элемент canvas.
- 13. JAVASCRIPT API HTML 5
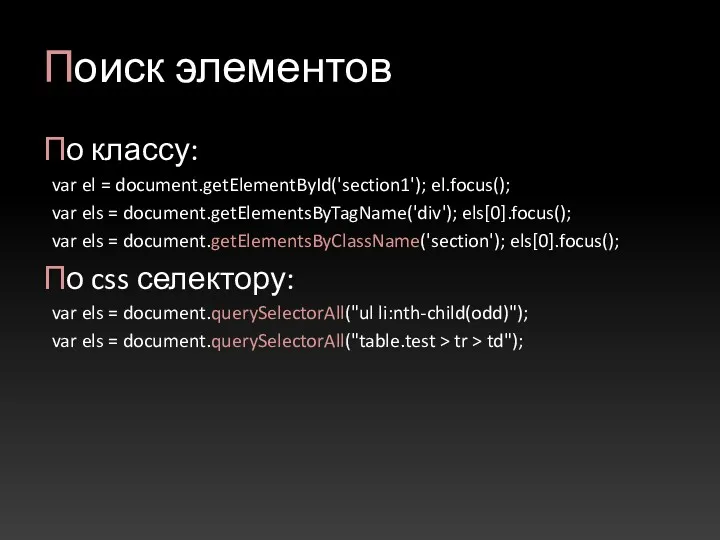
- 14. Поиск элементов По классу: var el = document.getElementById('section1'); el.focus(); var els = document.getElementsByTagName('div'); els[0].focus(); var els
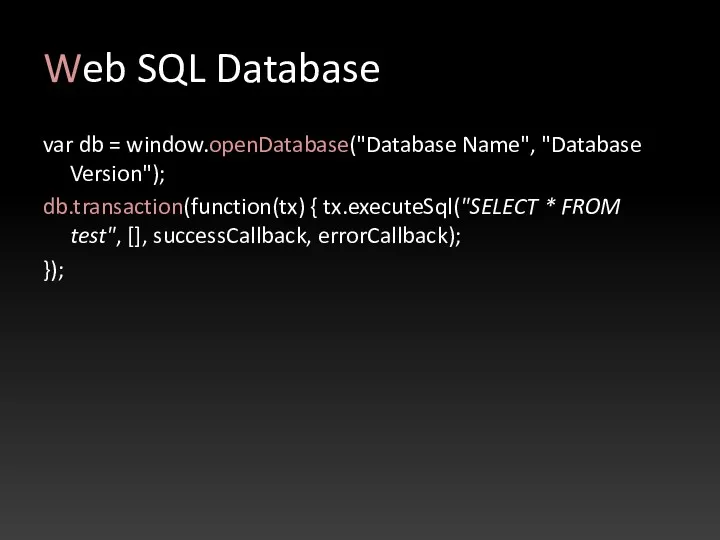
- 15. Web SQL Database var db = window.openDatabase("Database Name", "Database Version"); db.transaction(function(tx) { tx.executeSql("SELECT * FROM test",
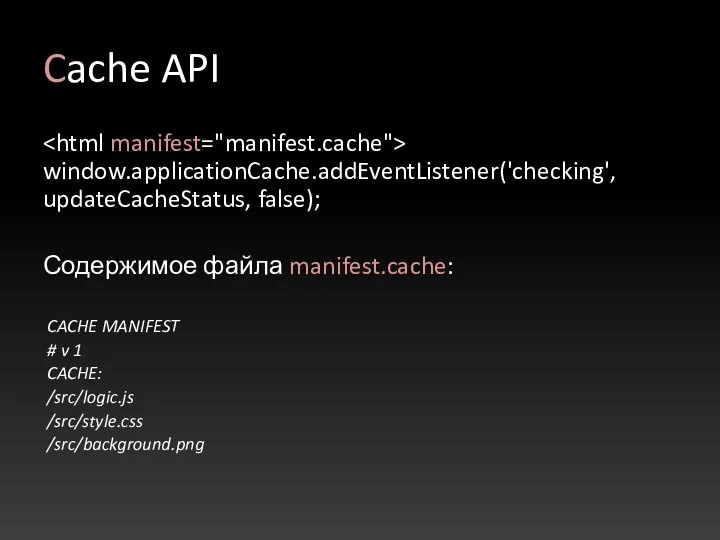
- 16. Cache API window.applicationCache.addEventListener('checking', updateCacheStatus, false); Содержимое файла manifest.cache: CACHE MANIFEST # v 1 CACHE: /src/logic.js /src/style.css
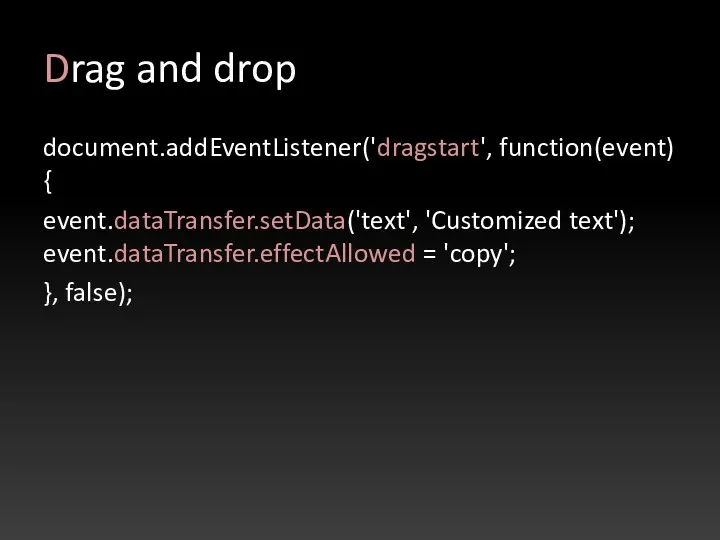
- 17. Drag and drop document.addEventListener('dragstart', function(event) { event.dataTransfer.setData('text', 'Customized text'); event.dataTransfer.effectAllowed = 'copy'; }, false);
- 18. Geolocation if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position) { var lat = position.coords.latitude; var lng = position.coords.longitude; map.setCenter(new GLatLng(lat,
- 19. CSS HTML 5
- 20. Селекторы Новые селекторы: .row:nth-child(even) { background: #dde; } .row:nth-child(odd) { background: white; } По атрибутам: input[type="text"]
- 21. Шрифты и текст Встраиваемые в сайт шрифты: @font-face { font-family: 'Junction'; src: url(Junction02.otf); } @font-face {
- 22. Шрифты и текст Границы: div { -webkit-text-fill-color: black; -webkit-text-stroke-color: red; -webkit-text-stroke-width: 1.00px; } Тени: header {
- 23. Шрифты и текст Отражения: header { -webkit-box-reflect: below 10px }
- 24. Шрифты и текст Web 2.0 текст c помощью CSS #example { font-size: 40pt; font-family: Verdana; text-align:center;
- 25. Шрифты и текст
- 26. Форматирование Колонки: -webkit-column-count: 4; -webkit-column-rule: 1px solid #bbb; -webkit-column-gap: 2em;
- 27. Работа с цветом HSLA модель: color: hsla( 110, 75%, 33%, 1.00); Градиенты: -webkit-gradient(radial, 430 50, 0,
- 28. Background Множественные background’ы: div { background: url(src/zippy-plus.png) 10px center no-repeat, url(src/gray_lines_bg.png) 10px center repeat-x; } Изменение
- 29. Границы div { border-radius: 14px; } Пример
- 30. Переходы и трансформации Transition: #box { -webkit-transition: margin-left 1s ease-in-out; } Transformation: -webkit-transform: rotateZ(5deg);
- 31. Переходы и трансформации #example { font-size: 40pt; font-family: Verdana; text-align:center; text-shadow: rgba(0, 0, 0, 0.5) 0
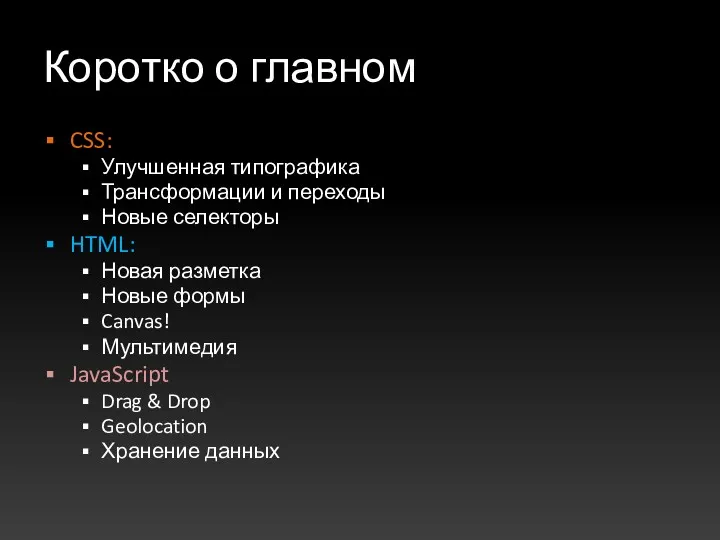
- 32. Коротко о главном CSS: Улучшенная типографика Трансформации и переходы Новые селекторы HTML: Новая разметка Новые формы
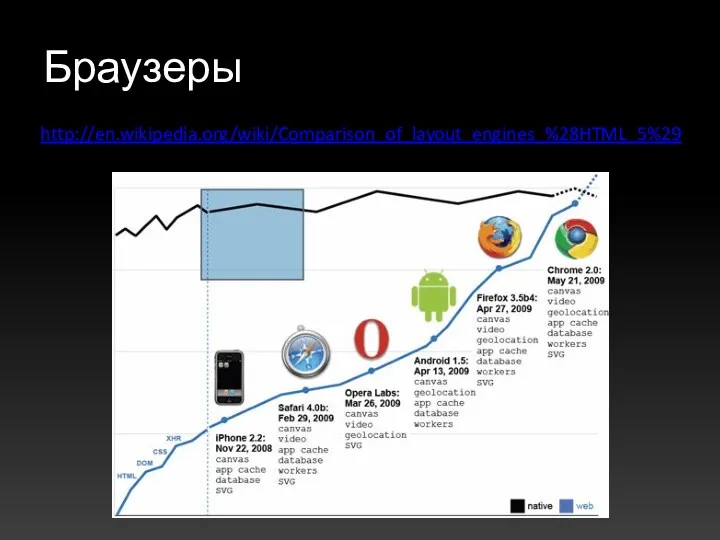
- 33. Браузеры http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML_5%29
- 34. А что с IE? Internet Explorer 9? Возможно… А сейчас – Google Frame для IE7/8
- 36. Скачать презентацию
< div id=“footer”>
© Copyright 2010

































 Информационная безопасность. Криптографические средства защиты данных. Шифрование
Информационная безопасность. Криптографические средства защиты данных. Шифрование Знакомство со средой Scratch
Знакомство со средой Scratch Безопасность в сети Интернет
Безопасность в сети Интернет Система управления в программно - конфигурируемых сетях
Система управления в программно - конфигурируемых сетях Алгоритмизация и основы программирования
Алгоритмизация и основы программирования Использование CMS
Использование CMS Графика в Turbo Pascal
Графика в Turbo Pascal Анализ трудоемкости рекурсивных алгоритмов методом подсчета вершин дерева рекурсии
Анализ трудоемкости рекурсивных алгоритмов методом подсчета вершин дерева рекурсии Цифровая платформа Российский Фермер
Цифровая платформа Российский Фермер Игровая программа для учащихся 7-8 классов Казино безопасности
Игровая программа для учащихся 7-8 классов Казино безопасности Единицы измерения информации
Единицы измерения информации Python 01. Beautiful Soup
Python 01. Beautiful Soup 3D-панорама
3D-панорама Анализ современных подходов к разработке мобильных приложений на примере приложения: Дневник стрелка
Анализ современных подходов к разработке мобильных приложений на примере приложения: Дневник стрелка Ubuntu linux 명령어 과제. 소프트웨어융합과 신효영
Ubuntu linux 명령어 과제. 소프트웨어융합과 신효영 Алгоритмы. Свойства алгоритмов. Элементы блок-схем
Алгоритмы. Свойства алгоритмов. Элементы блок-схем Контроль знаний
Контроль знаний Category theory, composition & functional programming
Category theory, composition & functional programming Introduction to IT
Introduction to IT Внеклассное мероприятие Турнир знатоков информатики
Внеклассное мероприятие Турнир знатоков информатики Управління даними (файли і файлові системи)
Управління даними (файли і файлові системи) конспект урока в 8 классе по информатике Анимация в презентации
конспект урока в 8 классе по информатике Анимация в презентации Компьютерные сети. Глобальная компьютерная сеть интернет
Компьютерные сети. Глобальная компьютерная сеть интернет Программирование свойств окна браузера
Программирование свойств окна браузера С#. Тема 2. Структурированные типы данных. Двумерные массивы
С#. Тема 2. Структурированные типы данных. Двумерные массивы Кодирование текста. Цвет в биологии и информатике
Кодирование текста. Цвет в биологии и информатике OWASP – Web Spam Techniques
OWASP – Web Spam Techniques Технічні і програмні засоби КС реального часу. (Тема 10)
Технічні і програмні засоби КС реального часу. (Тема 10)