Содержание
- 2. Виды списков HTML-списки используются для группировки связанных между собой фрагментов информации
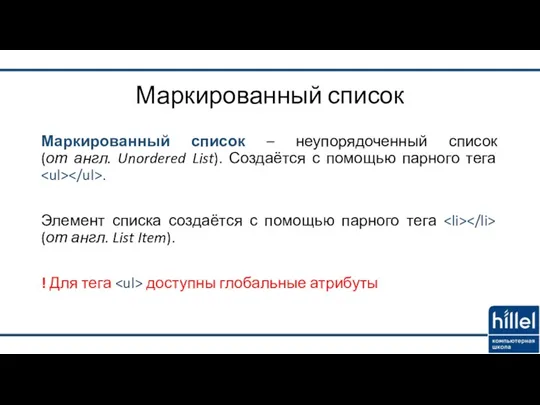
- 3. Маркированный список Маркированный список – неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега
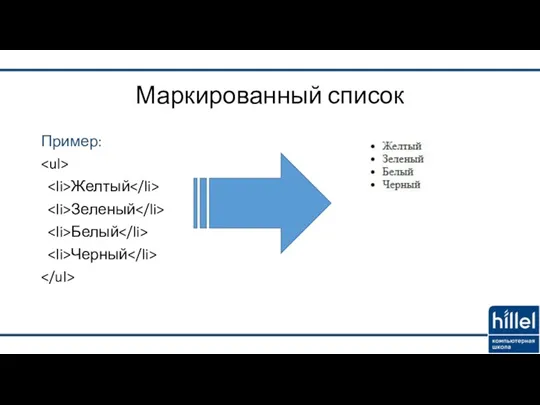
- 4. Маркированный список Пример: Желтый Зеленый Белый Черный
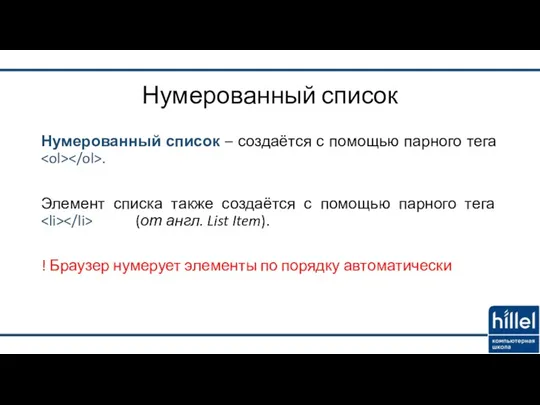
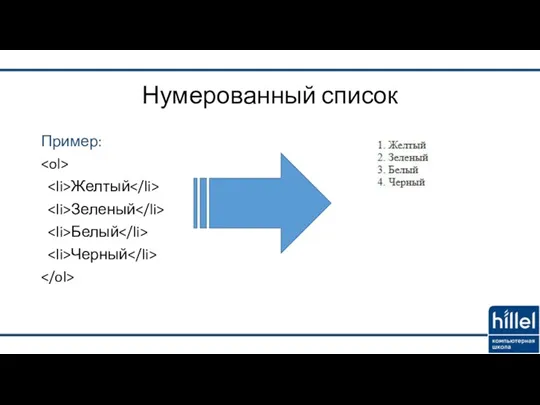
- 5. Нумерованный список Нумерованный список – создаётся с помощью парного тега . Элемент списка также создаётся с
- 6. Нумерованный список Пример: Желтый Зеленый Белый Черный
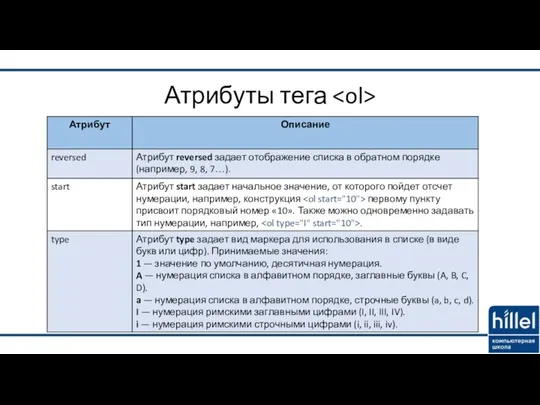
- 7. Атрибуты тега
- 8. Список определений Список определений – создаётся с помощью парного тега . Для добавления термина применяется тег
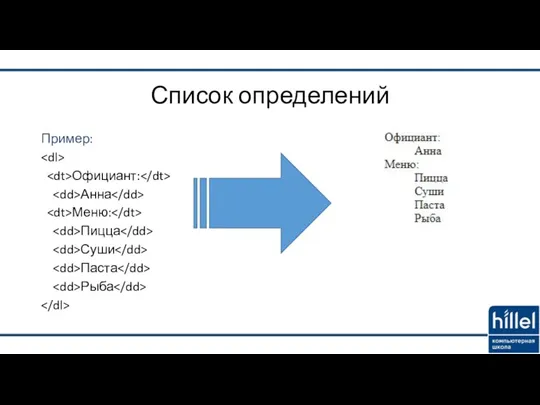
- 9. Список определений Пример: Официант: Анна Меню: Пицца Суши Паста Рыба
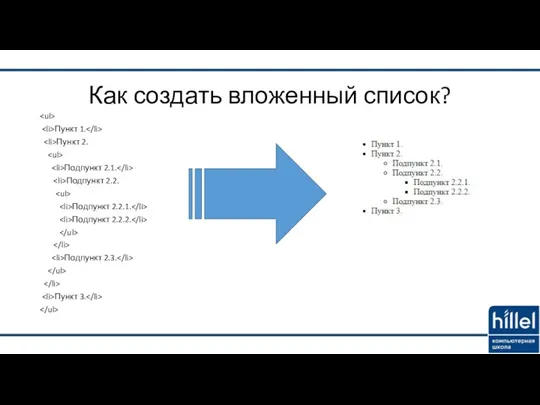
- 10. Как создать вложенный список? Пункт 1. Пункт 2. Подпункт 2.1. Подпункт 2.2. Подпункт 2.2.1. Подпункт 2.2.2.
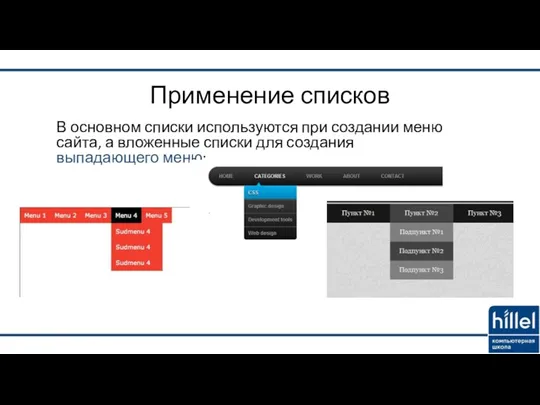
- 11. Применение списков В основном списки используются при создании меню сайта, а вложенные списки для создания выпадающего
- 13. Скачать презентацию










 Символьные и строковые переменные
Символьные и строковые переменные Технические аспекты работы пользователей с сайтом Корпоративного университета РДШ
Технические аспекты работы пользователей с сайтом Корпоративного университета РДШ Программно-педагогические средства ( информационно-обучающие программы )
Программно-педагогические средства ( информационно-обучающие программы ) Компьютерное информационное моделирование. 10 класс
Компьютерное информационное моделирование. 10 класс Corel Draw графиктік редакторының интерфейсі
Corel Draw графиктік редакторының интерфейсі Сервисная компания по предоставлению ИТ и Телеком услуг АО НВБС
Сервисная компания по предоставлению ИТ и Телеком услуг АО НВБС Программирование на языке Java
Программирование на языке Java Теория нечетких систем. Программные средства, реализующие технологию нечеткого моделирования
Теория нечетких систем. Программные средства, реализующие технологию нечеткого моделирования Операционные системы Windows
Операционные системы Windows Программа Microsoft PowerPoint
Программа Microsoft PowerPoint Конечные автоматы
Конечные автоматы Графический редактор GIMP
Графический редактор GIMP Системы счисления. Перевод чисел в десятичную систему счисления
Системы счисления. Перевод чисел в десятичную систему счисления Разработка чат-бота для абитуриентов ВУЗа
Разработка чат-бота для абитуриентов ВУЗа Презентация к уроку Процедуры и функции
Презентация к уроку Процедуры и функции Язык программирования Pascal
Язык программирования Pascal Анализ рекламных кампаний для сайта
Анализ рекламных кампаний для сайта Агрегирование каналов
Агрегирование каналов Условная функция в EXCEL
Условная функция в EXCEL Комп’ютерний вірус
Комп’ютерний вірус Підготовка аудіоматеріалів для Інтернету
Підготовка аудіоматеріалів для Інтернету Растровая графика
Растровая графика Construction and optimization of algorithms
Construction and optimization of algorithms Числовые файлы. Файлы записей. Лекция 3
Числовые файлы. Файлы записей. Лекция 3 Понятие алгоритма и его свойства
Понятие алгоритма и его свойства Дополнительные возможности SQL
Дополнительные возможности SQL Информатика 3-4 класс. По материалам Инфознайки.
Информатика 3-4 класс. По материалам Инфознайки. СМИ как основной институт политической коммуникации. Проблема независимости СМИ
СМИ как основной институт политической коммуникации. Проблема независимости СМИ