Теги разметки - специальные команды для расположения на экране текста, графики,
видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Основные теги разметки
и . Между этими тегами располагается web-cnhfybwf
и . Между этими тегами располагается информация о документе.
и . В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
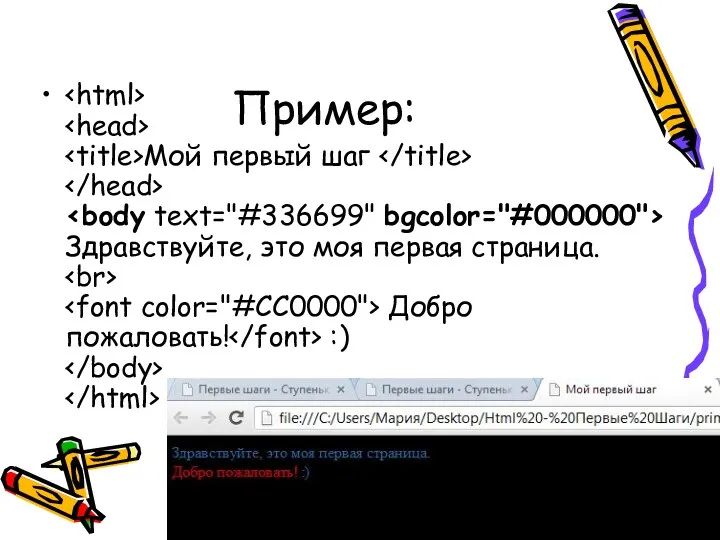
и . "Тело" документа (текст, графика и т.д.) располагается между этими двумя тегами.

![Теги Тег, те́ги (иногда тэг[1][1], англ. tag, читается /tæg/, читается](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/560424/slide-2.jpg)







 Учет поступивших в библиотеку документов в схемах и таблицах
Учет поступивших в библиотеку документов в схемах и таблицах Мобильные технологии в обучении иностранного языка
Мобильные технологии в обучении иностранного языка Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Основная позиция пальцев на клавиатуре
Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Основная позиция пальцев на клавиатуре Основы программирования на Python 3
Основы программирования на Python 3 Современные технологии баз данных и анализа информации - 1. Архитектура и функциональность MS SQL Server 2005
Современные технологии баз данных и анализа информации - 1. Архитектура и функциональность MS SQL Server 2005 Доступное дополнительное образование для детей
Доступное дополнительное образование для детей Типы моделей данных
Типы моделей данных Центр технологической компетенции аддитивных технологий. 3D-печать
Центр технологической компетенции аддитивных технологий. 3D-печать Разработка программного комплекса преобразования конфигурации сетевых устройств различных производителей
Разработка программного комплекса преобразования конфигурации сетевых устройств различных производителей Курсовая работа по информатике
Курсовая работа по информатике Информатика. Разделы курса
Информатика. Разделы курса Анализ интернет-журнала Wonderzine на жанровое разнообразие
Анализ интернет-журнала Wonderzine на жанровое разнообразие Программа MS Access
Программа MS Access Работа с графами. Представление знаний
Работа с графами. Представление знаний Основные понятия баз данных
Основные понятия баз данных Виды баз данных
Виды баз данных Презентация Форматирование абзацев
Презентация Форматирование абзацев Курс по основам программирования на Python. Функции
Курс по основам программирования на Python. Функции Excel 2007
Excel 2007 Измерение информации. Информация и информационные процессы. Информатика. 7 класс
Измерение информации. Информация и информационные процессы. Информатика. 7 класс Обзор специальностей в сфере IT
Обзор специальностей в сфере IT Знакомство с рабочим местом webquik
Знакомство с рабочим местом webquik Презентация к уроку Модели. Моделирование
Презентация к уроку Модели. Моделирование Загрузи фоны
Загрузи фоны Основные понятия угрозы безопасности
Основные понятия угрозы безопасности Упрощенный приём отправлений (инструкция v.1)
Упрощенный приём отправлений (инструкция v.1) Основные понятия. Данные: поля и константы. Методы. Параметры методов. Конструкторы. Свойства. Лекция 11-12
Основные понятия. Данные: поля и константы. Методы. Параметры методов. Конструкторы. Свойства. Лекция 11-12 Объекты JavaScript
Объекты JavaScript