Содержание
- 2. Functions
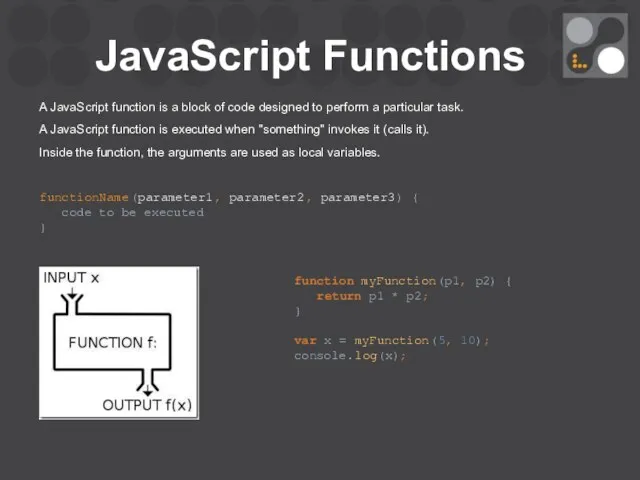
- 3. A JavaScript function is a block of code designed to perform a particular task. A JavaScript
- 4. A JavaScript function is a block of code designed to perform a particular task. A JavaScript
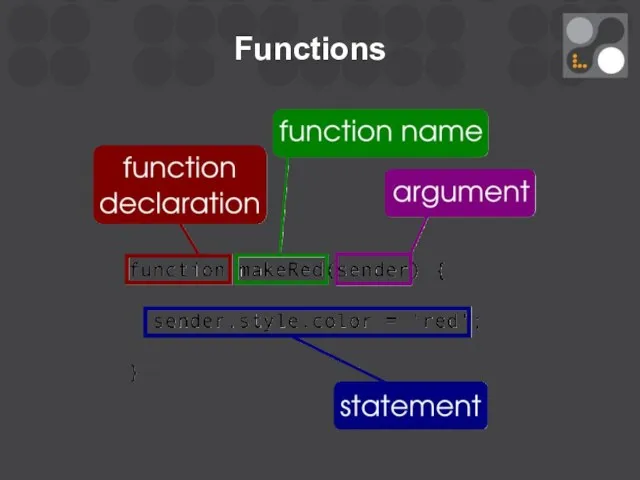
- 5. Functions
- 6. Invocation: When an event occurs (when a user clicks a button) When it is invoked (called)
- 7. Invocation: When an event occurs (when a user clicks a button) When it is invoked (called)
- 8. Function Purpose Reuse Information hiding Purpose Composition
- 9. Function Purpose
- 10. Function Definition JavaScript functions are defined with the function keyword. You can use a function declaration
- 11. Function Definition JavaScript functions are defined with the function keyword. You can use a function declaration
- 12. Function Definition JavaScript functions are defined with the function keyword. You can use a function declaration
- 13. Function Definition The Function() Constructor: var myFunction = new Function("a", "b", "return a * b"); //
- 14. Function Definition The Function() Constructor: Anti-pattern
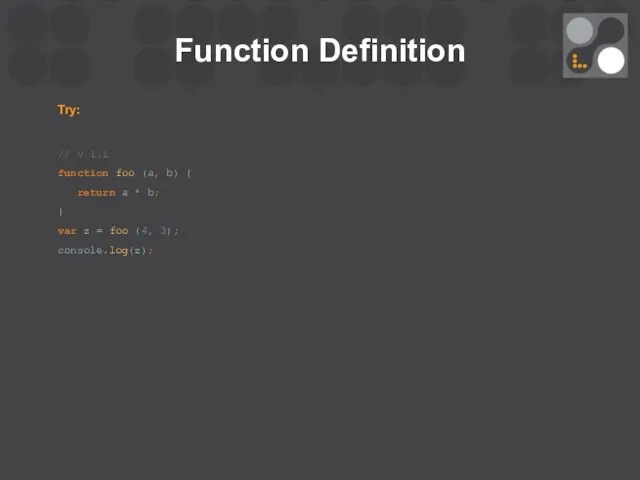
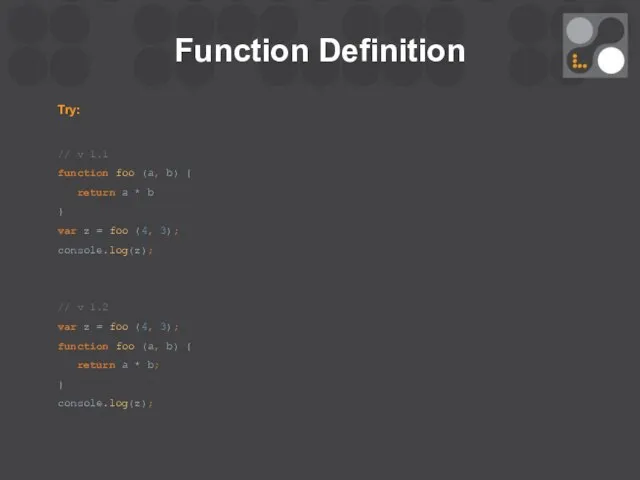
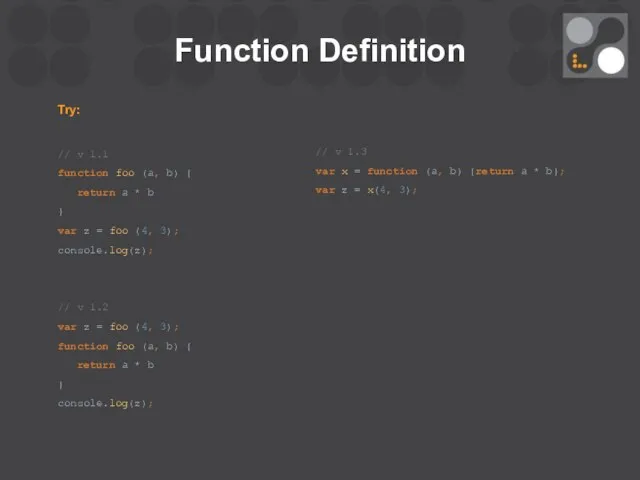
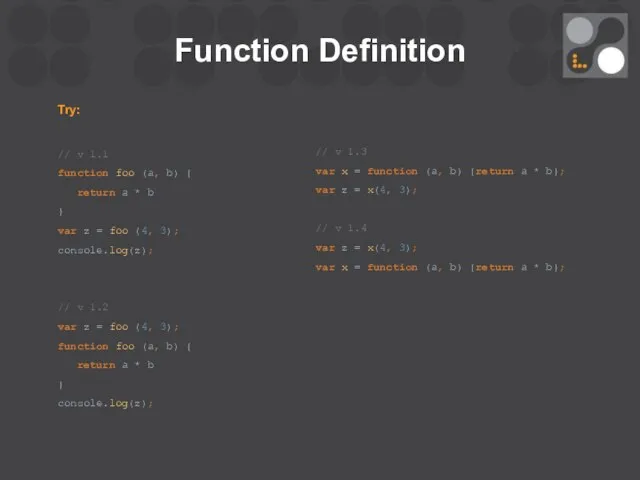
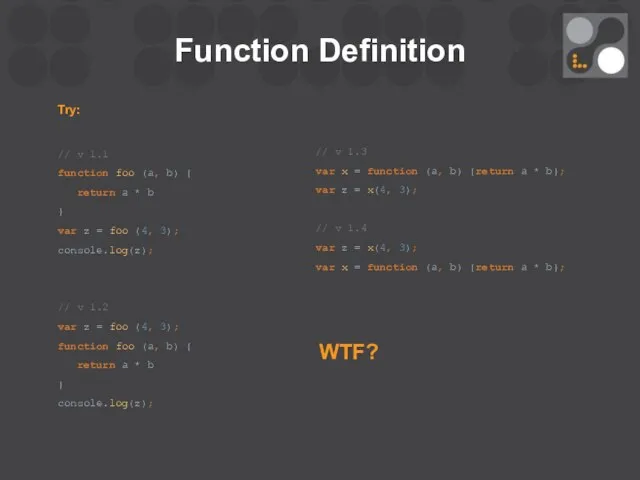
- 15. Function Definition Try: // v 1.1 function foo (a, b) { return a * b; }
- 16. Function Definition Try: // v 1.1 function foo (a, b) { return a * b }
- 17. Function Definition Try: // v 1.1 function foo (a, b) { return a * b }
- 18. Function Definition Try: // v 1.1 function foo (a, b) { return a * b }
- 19. Function Definition Try: // v 1.1 function foo (a, b) { return a * b }
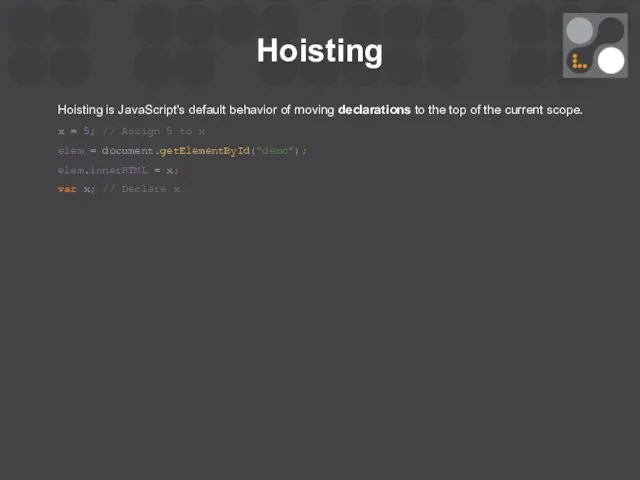
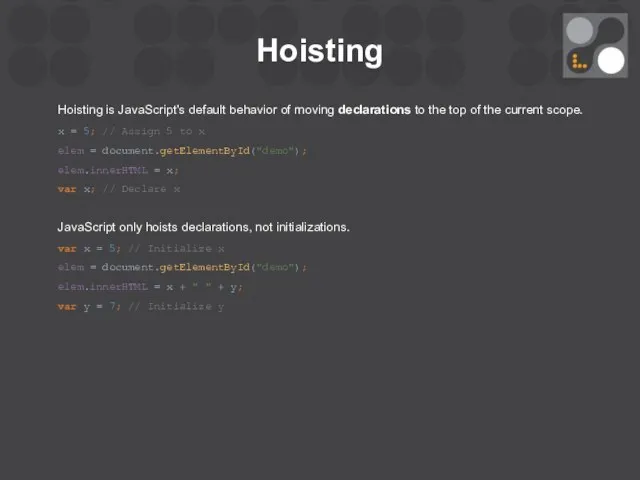
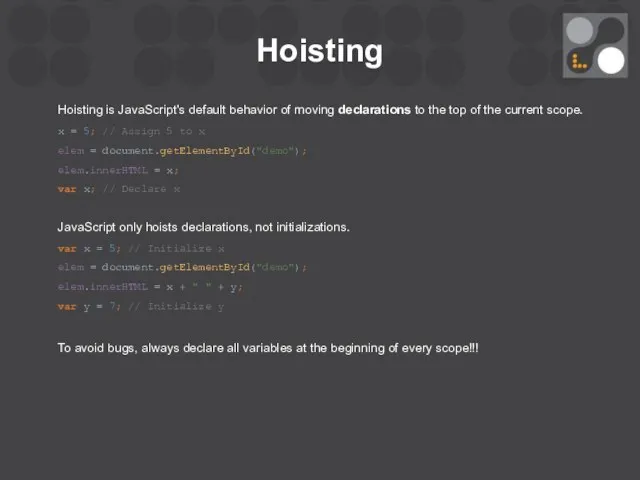
- 20. Hoisting Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
- 21. Hoisting Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
- 22. Hoisting Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
- 23. Hoisting
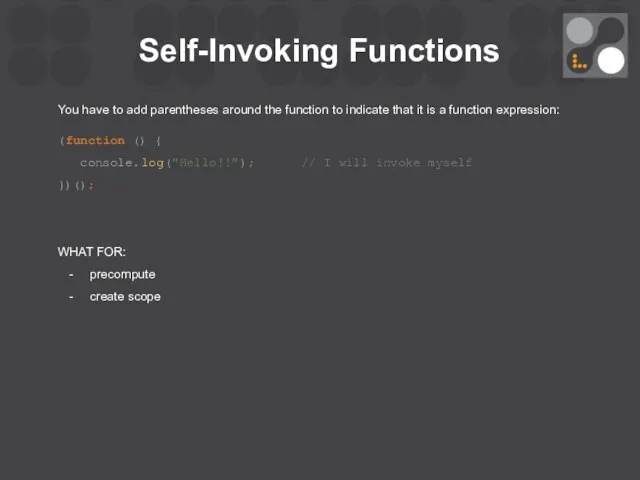
- 24. Self-Invoking Functions You have to add parentheses around the function to indicate that it is a
- 25. Self-Invoking Functions You have to add parentheses around the function to indicate that it is a
- 26. Function Parameters Function parameters are the names listed in the function definition. Function arguments are the
- 27. Function Parameters Function parameters are the names listed in the function definition. Function arguments are the
- 28. Function Parameters If a function is called with missing arguments (less than declared), the missing values
- 29. Function Parameters If a function is called with missing arguments (less than declared), the missing values
- 30. Arguments Object The argument object contains an array of the arguments used when the function was
- 31. Arguments Object The argument object contains an array of the arguments used when the function was
- 32. Function Invocation Invoking a function suspends the execution of the current function, passing control and parameters
- 33. Function Invocation Invoking a function suspends the execution of the current function, passing control and parameters
- 34. Function Invocation Invoking a function suspends the execution of the current function, passing control and parameters
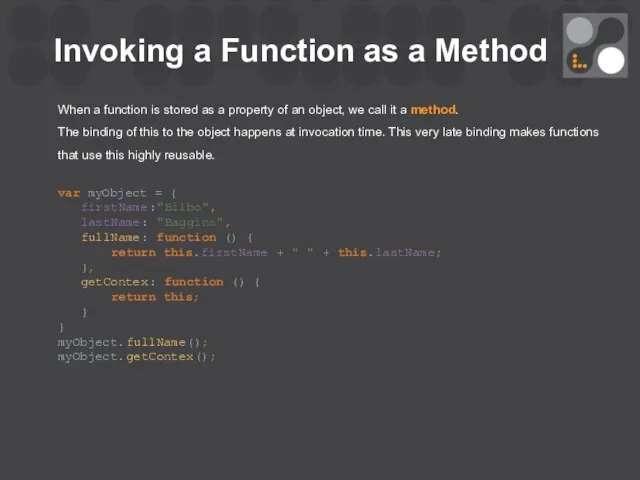
- 35. Invoking a Function as a Method When a function is stored as a property of an
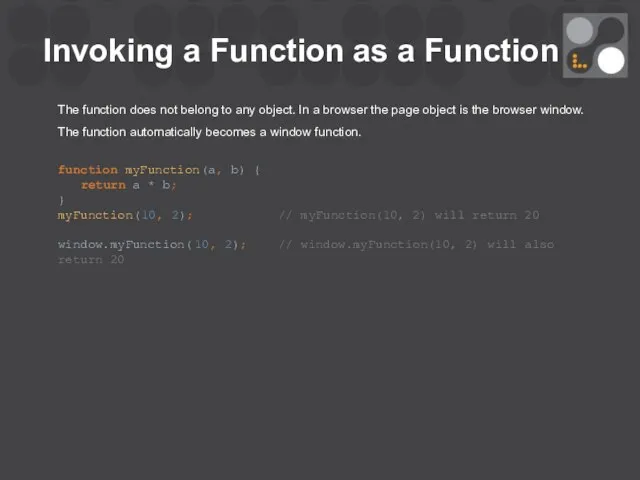
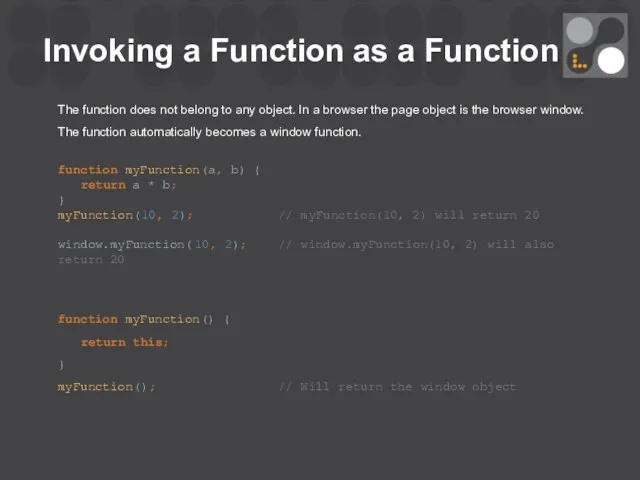
- 36. Invoking a Function as a Function The function does not belong to any object. In a
- 37. Invoking a Function as a Function The function does not belong to any object. In a
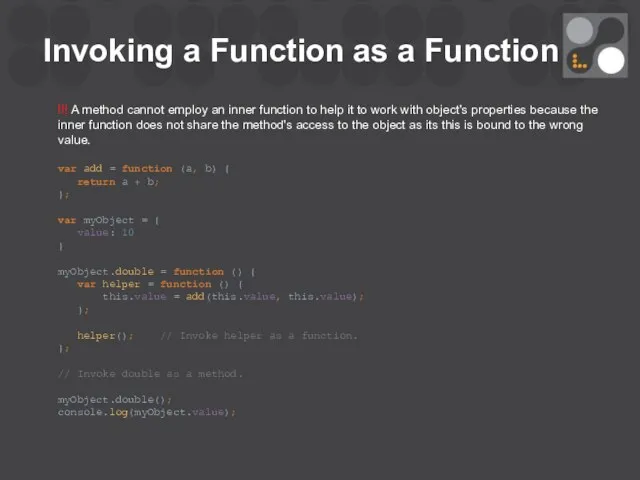
- 38. Invoking a Function as a Function !!! A method cannot employ an inner function to help
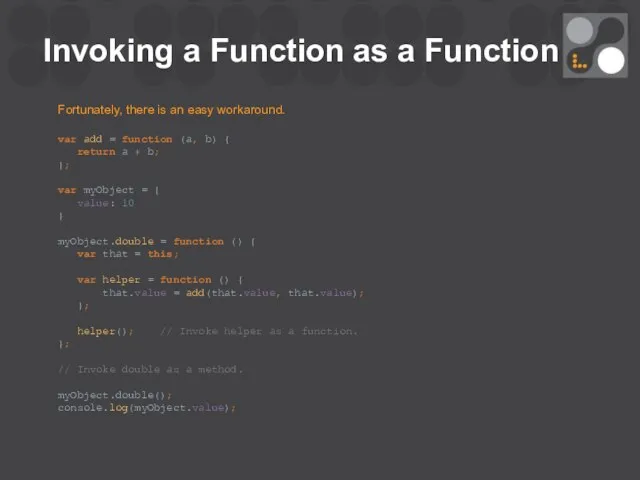
- 39. Invoking a Function as a Function Fortunately, there is an easy workaround. var add = function
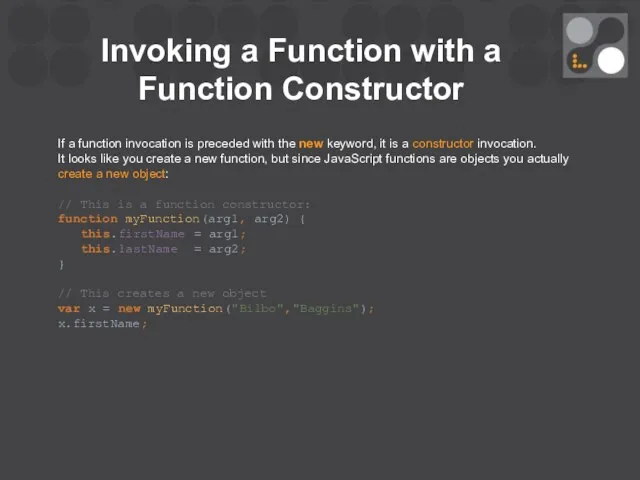
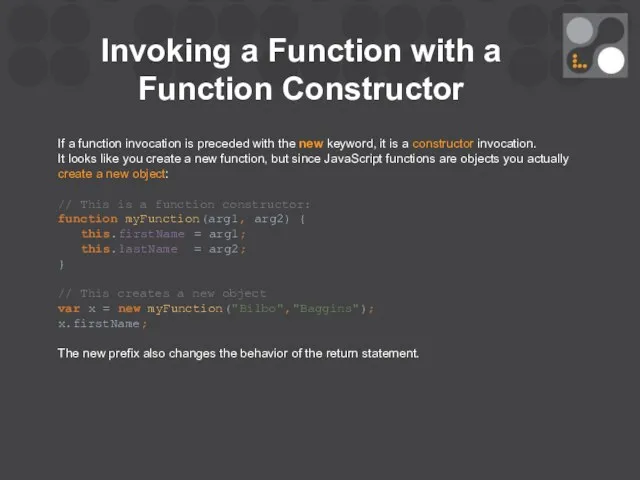
- 40. Invoking a Function with a Function Constructor If a function invocation is preceded with the new
- 41. Invoking a Function with a Function Constructor If a function invocation is preceded with the new
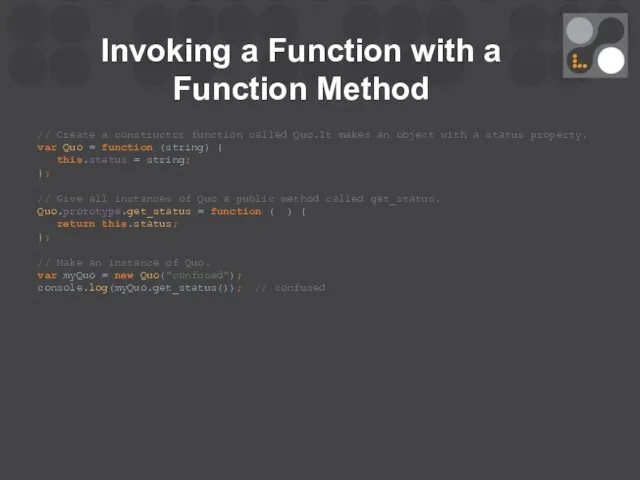
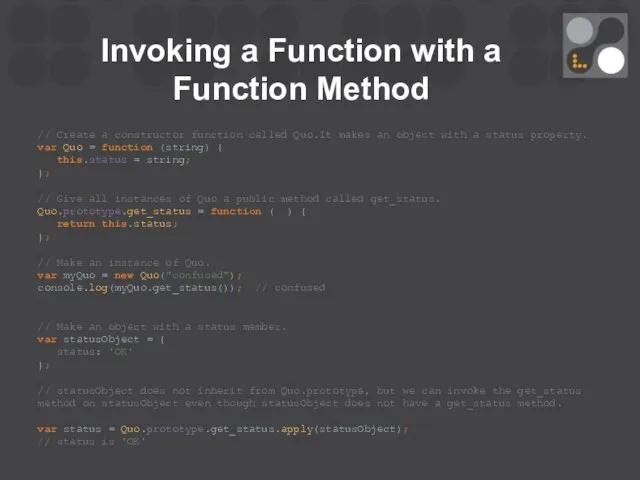
- 42. Invoking a Function with a Function Method In JavaScript, functions are objects. JavaScript functions have properties
- 43. Invoking a Function with a Function Method // Create a constructor function called Quo.It makes an
- 44. Invoking a Function with a Function Method // Create a constructor function called Quo.It makes an
- 46. Скачать презентацию











































 Алгоритм и его свойства. Формы записи алгоритмов
Алгоритм и его свойства. Формы записи алгоритмов Хакерские улиты и защита от них
Хакерские улиты и защита от них Виды внеклассной работы по информатике
Виды внеклассной работы по информатике Програмне забезпечення для графічної візуалізації даних на платформі Android
Програмне забезпечення для графічної візуалізації даних на платформі Android ОС вопросы1_12
ОС вопросы1_12 Объекты ядра Windows
Объекты ядра Windows Виды информации
Виды информации Компьютер - мой помощник
Компьютер - мой помощник Microsoft Word 2010
Microsoft Word 2010 Глобальные компьютерные сети
Глобальные компьютерные сети Файловая система. Функции ОС по управлению файлами
Файловая система. Функции ОС по управлению файлами Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Игра по информатике Защита информации
Игра по информатике Защита информации Растровые и векторные изображения
Растровые и векторные изображения Технологии создания мультимедийной платформы. Мультимедийная журналистика
Технологии создания мультимедийной платформы. Мультимедийная журналистика Методическая разработка по информатике и ИКТ на тему Форматирование абзацев и стили форматирования в Microsoft Office Word
Методическая разработка по информатике и ИКТ на тему Форматирование абзацев и стили форматирования в Microsoft Office Word Основные изменения в ПО
Основные изменения в ПО Пам’ять комп’ютера
Пам’ять комп’ютера Разработка автоматизированной системы управления заявками на информационно-технологические услуги
Разработка автоматизированной системы управления заявками на информационно-технологические услуги Аппаратное обеспечение работы компьютера
Аппаратное обеспечение работы компьютера Оценка качества перевода
Оценка качества перевода Построение диаграмм и графиков в электронных таблицах
Построение диаграмм и графиков в электронных таблицах Мониторинг подготовки к ЕГЭ по информатике
Мониторинг подготовки к ЕГЭ по информатике Veeam Replica
Veeam Replica Разработка АИС Клиенті и планирование
Разработка АИС Клиенті и планирование T-SQL, структура программы
T-SQL, структура программы Информационные процессы
Информационные процессы Реляциялық МҚ жобалау жане жобалау кезеңдері
Реляциялық МҚ жобалау жане жобалау кезеңдері