Содержание
- 2. Agenda History of XML What is XML? Why not HTML? - XML Structure - Defining DTD
- 3. History of XML The concept of the hypertext has appeared in 1965 (Base principles are formulated
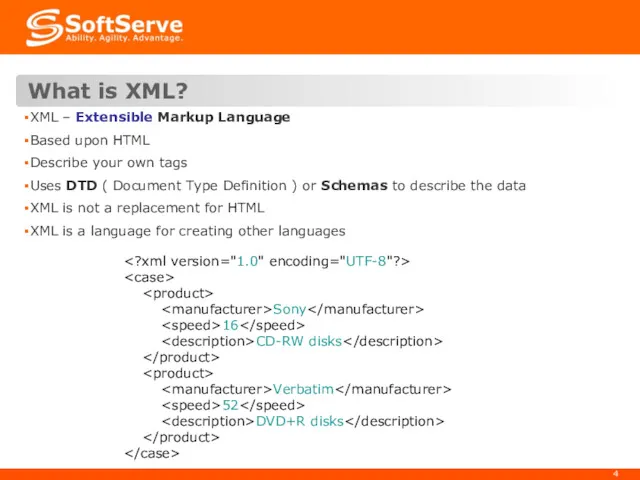
- 4. What is XML? XML – Extensible Markup Language Based upon HTML Describe your own tags Uses
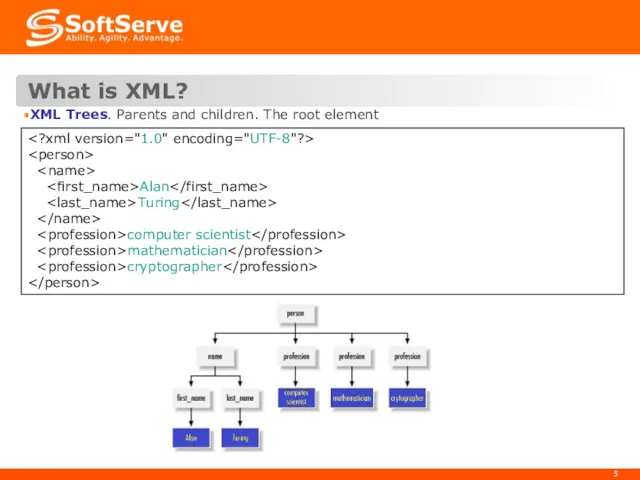
- 5. What is XML? XML Trees. Parents and children. The root element Alan Turing computer scientist mathematician
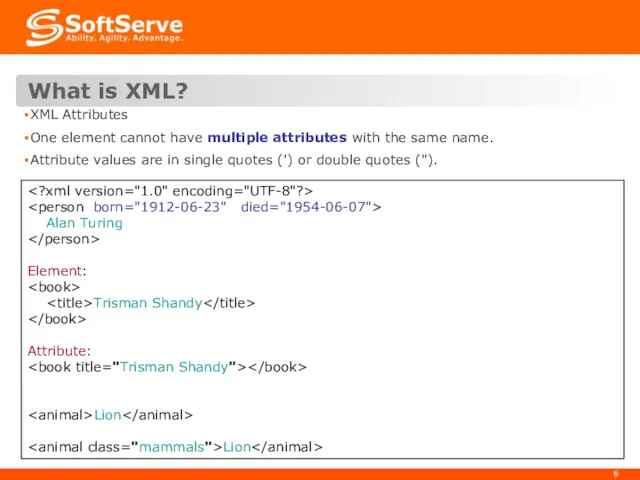
- 6. What is XML? XML Attributes One element cannot have multiple attributes with the same name. Attribute
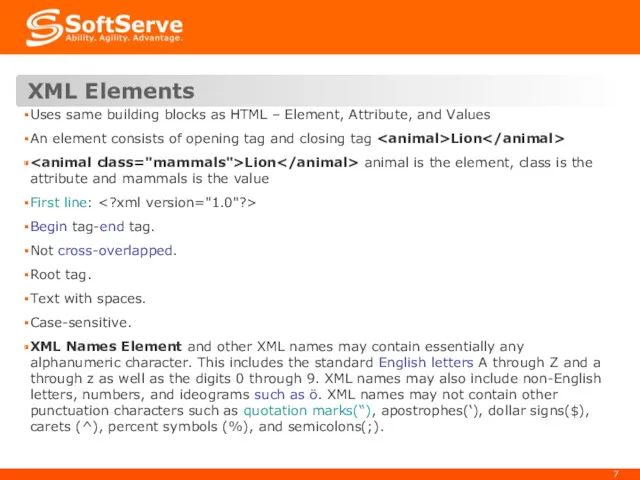
- 7. XML Elements Uses same building blocks as HTML – Element, Attribute, and Values An element consists
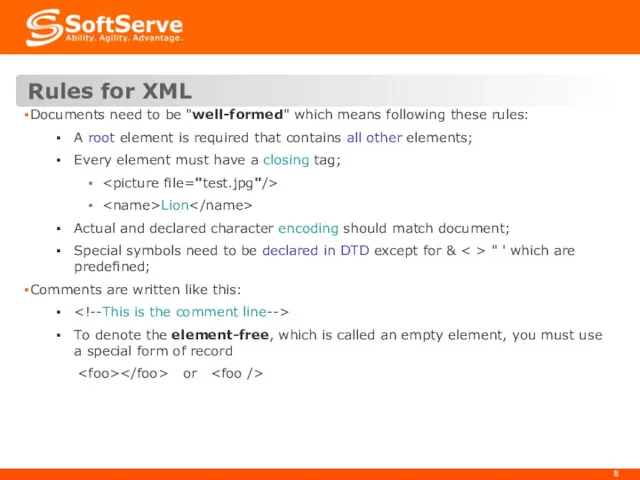
- 8. Rules for XML Documents need to be "well-formed" which means following these rules: A root element
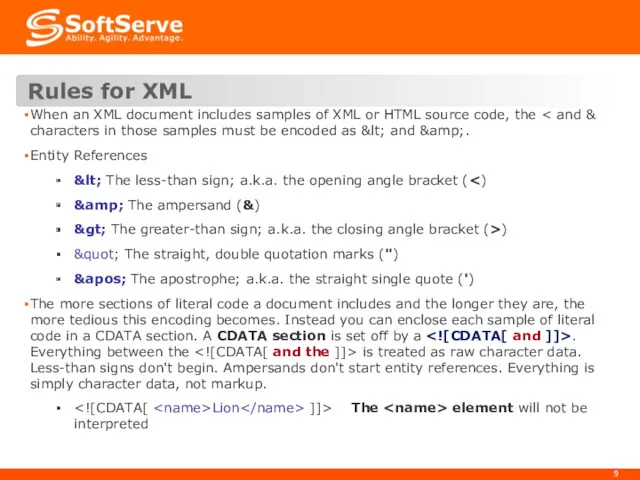
- 9. Rules for XML When an XML document includes samples of XML or HTML source code, the
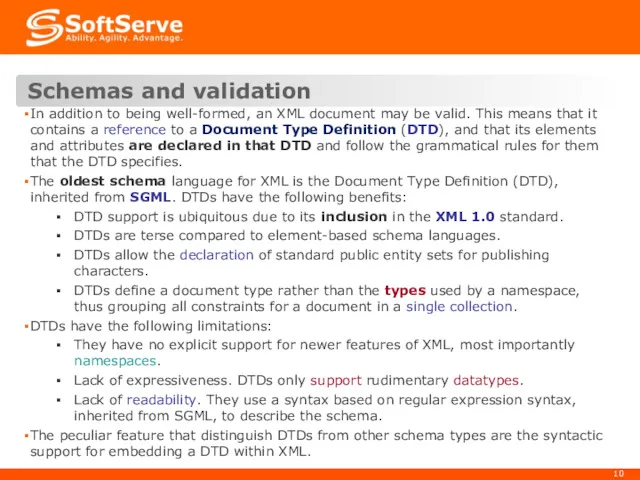
- 10. Schemas and validation In addition to being well-formed, an XML document may be valid. This means
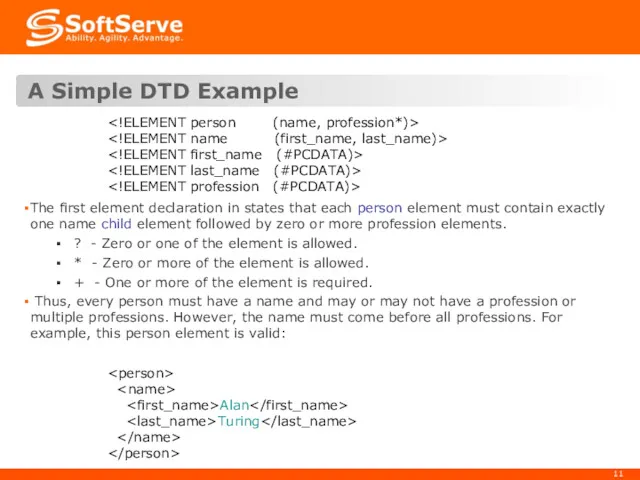
- 11. A Simple DTD Example The first element declaration in states that each person element must contain
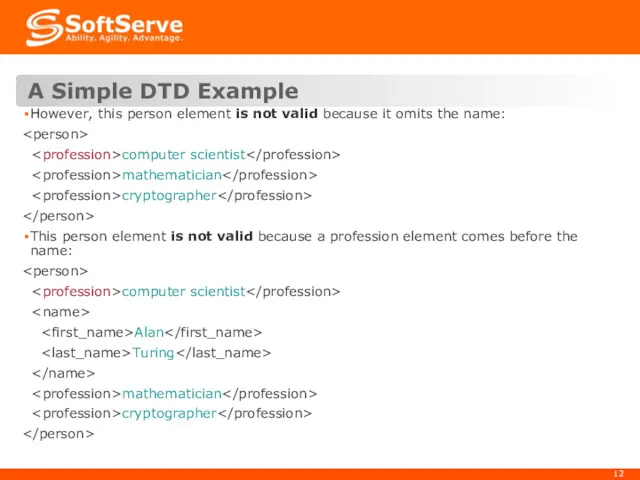
- 12. A Simple DTD Example However, this person element is not valid because it omits the name:
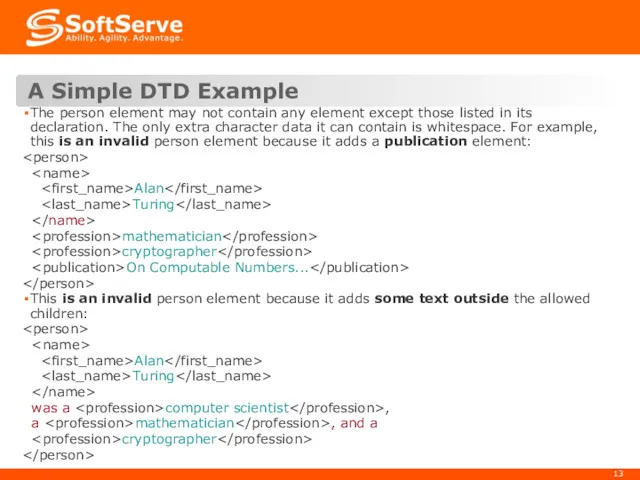
- 13. A Simple DTD Example The person element may not contain any element except those listed in
- 14. A Simple DTD Example Internal DTD Subsets ]> Alan Turing computer scientist mathematician cryptographer
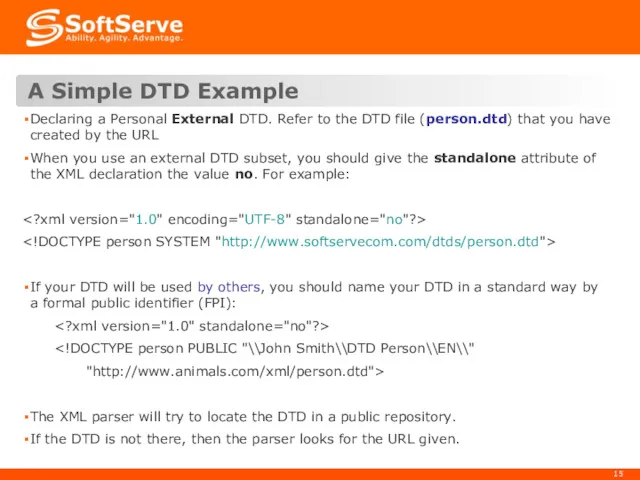
- 15. A Simple DTD Example Declaring a Personal External DTD. Refer to the DTD file (person.dtd) that
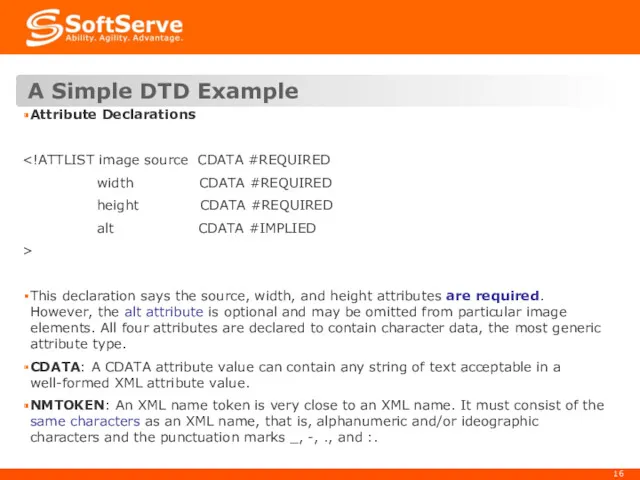
- 16. A Simple DTD Example Attribute Declarations width CDATA #REQUIRED height CDATA #REQUIRED alt CDATA #IMPLIED >
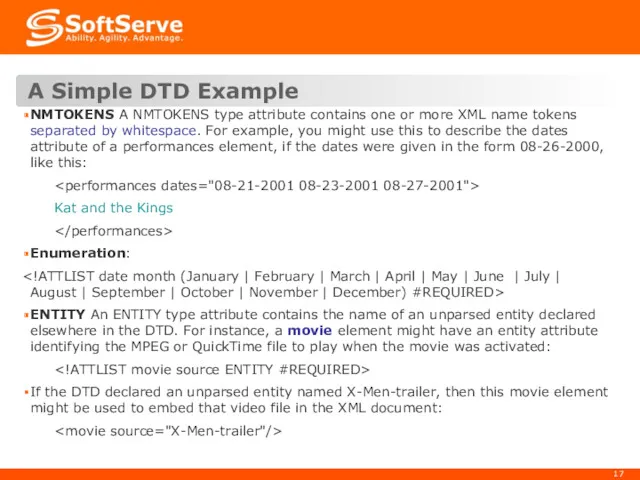
- 17. A Simple DTD Example NMTOKENS A NMTOKENS type attribute contains one or more XML name tokens
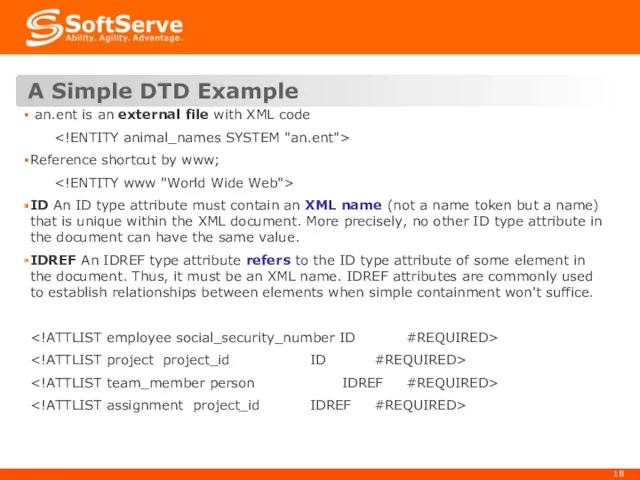
- 18. A Simple DTD Example an.ent is an external file with XML code Reference shortcut by www;
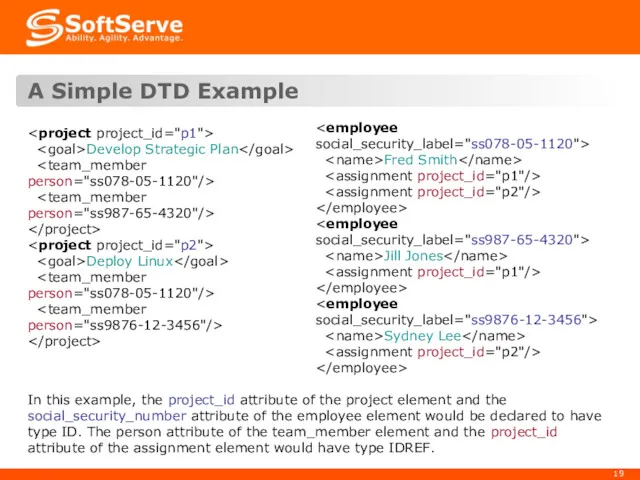
- 19. A Simple DTD Example Develop Strategic Plan Deploy Linux Fred Smith Jill Jones Sydney Lee In
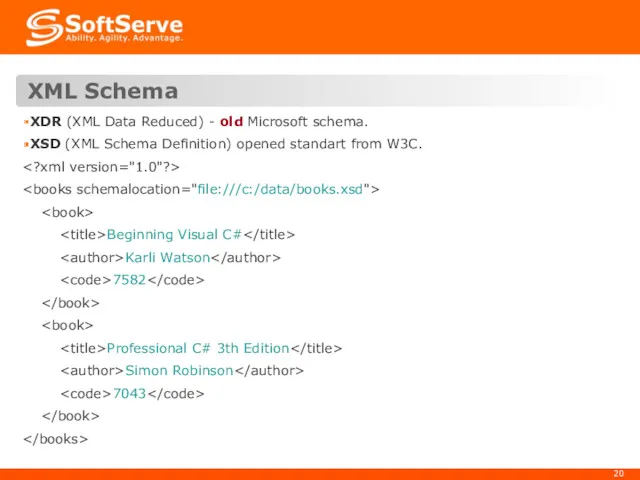
- 20. XML Schema XDR (XML Data Reduced) - old Microsoft schema. XSD (XML Schema Definition) opened standart
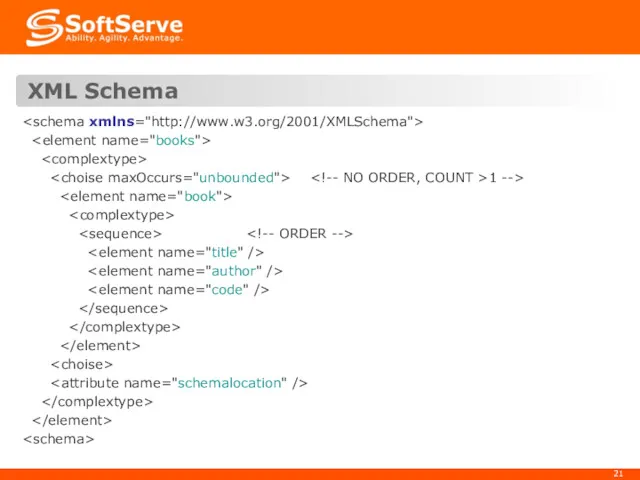
- 21. XML Schema 1 -->
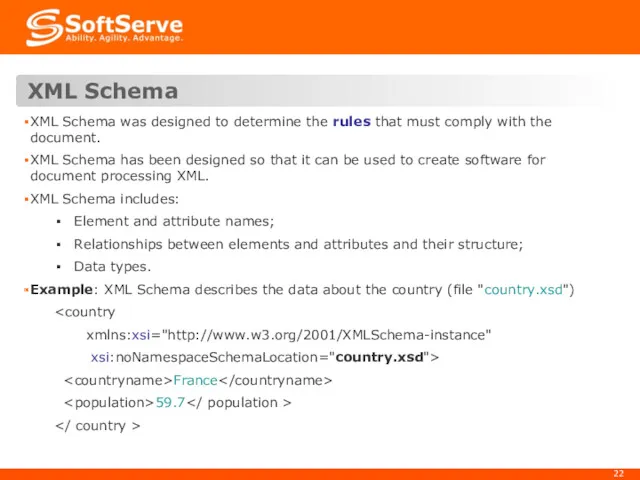
- 22. XML Schema XML Schema was designed to determine the rules that must comply with the document.
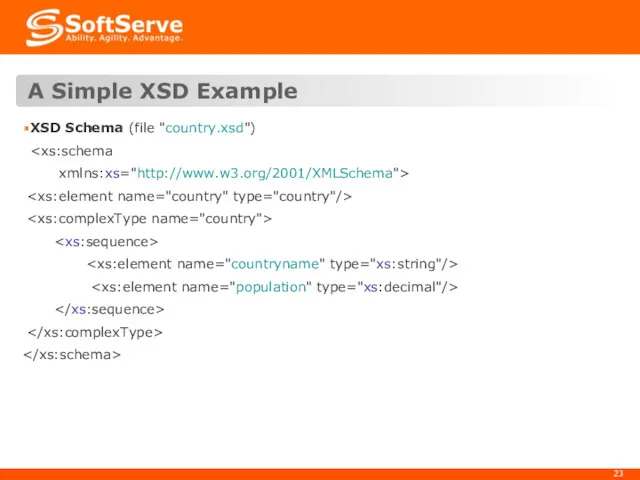
- 23. A Simple XSD Example XSD Schema (file "country.xsd") xmlns:xs="http://www.w3.org/2001/XMLSchema">
- 24. Processing of XML-documents. XML-parser For working with XML are used XML-parser (software processing and visualization). There
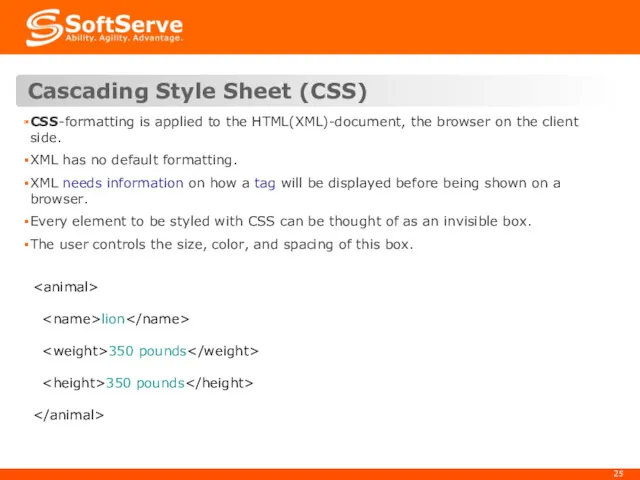
- 25. Cascading Style Sheet (CSS) CSS-formatting is applied to the HTML(XML)-document, the browser on the client side.
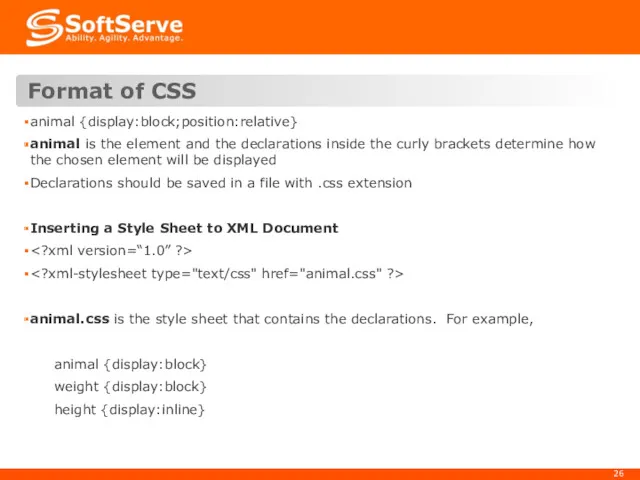
- 26. Format of CSS animal {display:block;position:relative} animal is the element and the declarations inside the curly brackets
- 27. Format of CSS Block-level elements start at the beginning of a line and so does the
- 28. Format of CSS Setting the Height or Width. description {display:block;position:relative;left:100px; width:340px} Sets the width of the
- 29. Format of CSS Choosing a Font. name{font-family:Georgia, Times} The user can specify more than one font,
- 30. JSON JSON (JavaScript Object Notation) - text data interchange format based on JavaScript and is usually
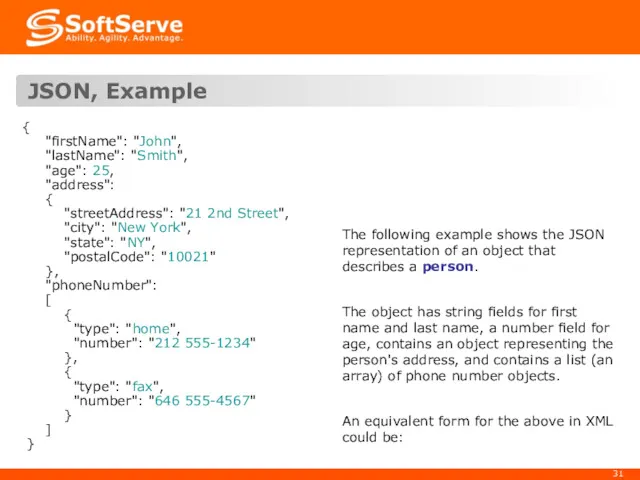
- 31. JSON, Example { "firstName": "John", "lastName": "Smith", "age": 25, "address": { "streetAddress": "21 2nd Street", "city":
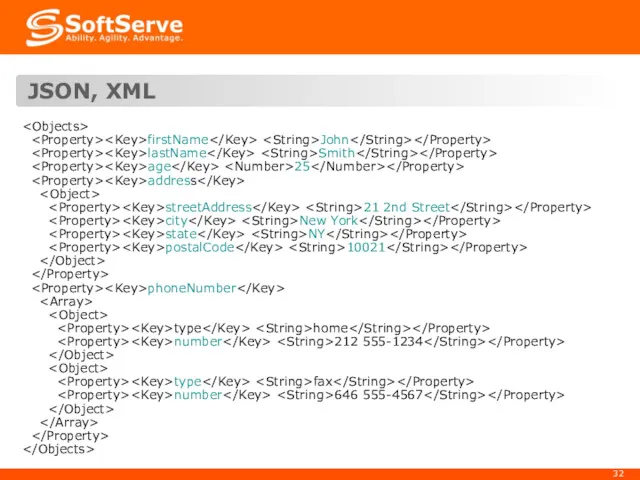
- 32. JSON, XML firstName John lastName Smith age 25 address streetAddress 21 2nd Street city New York
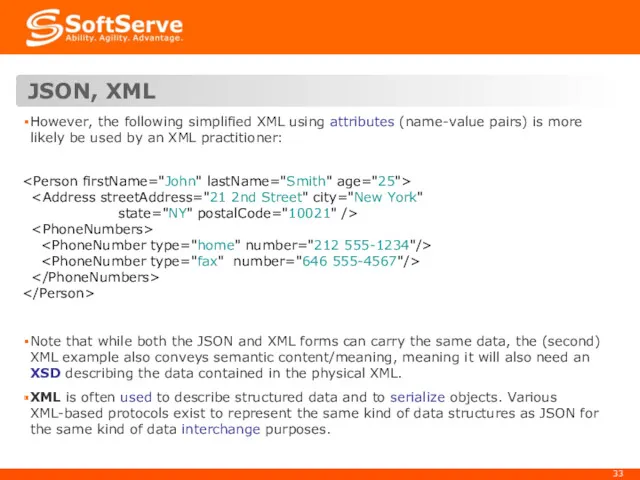
- 33. JSON, XML state="NY" postalCode="10021" /> However, the following simplified XML using attributes (name-value pairs) is more
- 34. Questions?
- 36. Скачать презентацию












![A Simple DTD Example Internal DTD Subsets ]> Alan Turing computer scientist mathematician cryptographer](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/139282/slide-13.jpg)




















 Кодирование информации. Текст как форма представления информации
Кодирование информации. Текст как форма представления информации Эволюция развития интернета и перспективы использования новых телекоммуникационных возможностей
Эволюция развития интернета и перспективы использования новых телекоммуникационных возможностей Instructions for use edit in Google Slides edit in Powerpoint®
Instructions for use edit in Google Slides edit in Powerpoint® Создание сайта средствами HTML
Создание сайта средствами HTML Бренд-персонаж в игровой индустрии
Бренд-персонаж в игровой индустрии Помощник проектировщика
Помощник проектировщика DWIN COF Screen User Manual
DWIN COF Screen User Manual Интеллектуальные информационные системы и технологии
Интеллектуальные информационные системы и технологии Методы и средства хранения информации
Методы и средства хранения информации Педагогический проект Использование ИКТ на уроках русского языка и литературы
Педагогический проект Использование ИКТ на уроках русского языка и литературы The Language of Newspapers
The Language of Newspapers Теория автоматов и формальных языков. Структурный синтез. Триггеры
Теория автоматов и формальных языков. Структурный синтез. Триггеры Основы программирования на VBA
Основы программирования на VBA Программное обеспечение ПК
Программное обеспечение ПК План построения научной работы
План построения научной работы Новые информационные технологии. Понятие информационной технологии как составной части информатики
Новые информационные технологии. Понятие информационной технологии как составной части информатики Информация вокруг нас. (5 класс)
Информация вокруг нас. (5 класс) Java database connectivity (JDBC)
Java database connectivity (JDBC) Malicious Software. Chapter 6. Computer Security: Principles and Practice
Malicious Software. Chapter 6. Computer Security: Principles and Practice Верстка web-страниц
Верстка web-страниц Компьютерная графика
Компьютерная графика Nvidia Shadow Play
Nvidia Shadow Play Задачи
Задачи Дискретное представление информации
Дискретное представление информации Система счисления в ПК
Система счисления в ПК NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4
NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4 Массивы
Массивы Анализ отраслевого рынка – Игровая индустрия
Анализ отраслевого рынка – Игровая индустрия