Содержание
- 2. Microsoft Windows DirectDraw OpenGL GDI GDI (Graphics Device Interface) - подсистема Windows, отвечает за вывод графики
- 3. палитра доступных цветов; параметры пера (рисование линий); параметры кисти (закраска и заливка); параметры шрифта. Вывод графической
- 4. дисплей (Display DC) принтер (Printer DC) память (Memory DC) метафайл (Metafile DC) информационный (Information DC) Вывод
- 5. Вывод графической информации перо (pen) задает режим вывода линий (цвет, толщина, стиль); кисть (brush) регулирует режим
- 6. Вывод графической информации HDC, HPEN, HBRUSH, HFONT и т.д. Создание и удаление объектов производится с помощью
- 7. Вывод графической информации hPen = CreatePen(PS_SOLID, WIDTH, RGB(R, G, B)); PS_SOLID – сплошная линия PS_DASH -
- 8. Вывод графической информации hBrush = CreateSolidBrush(RGB(R, G, B)); -------- Создание заливки ----------
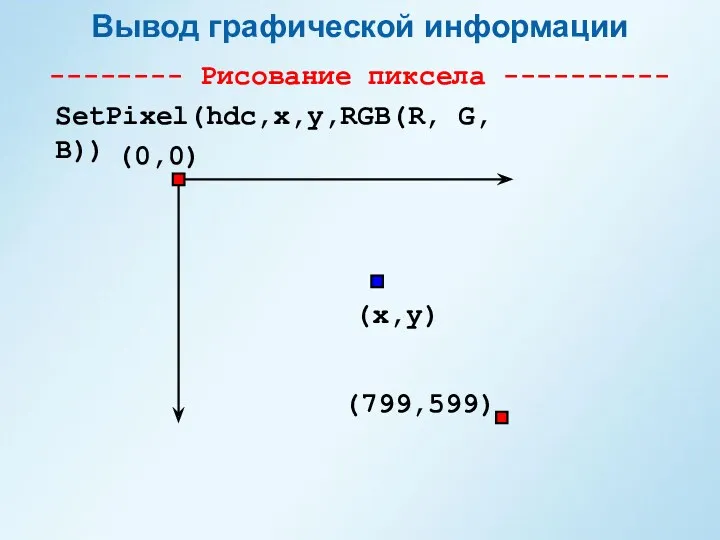
- 9. Вывод графической информации -------- Рисование пиксела ---------- SetPixel(hdc,x,y,RGB(R, G, B)) (799,599) (x,y) (0,0)
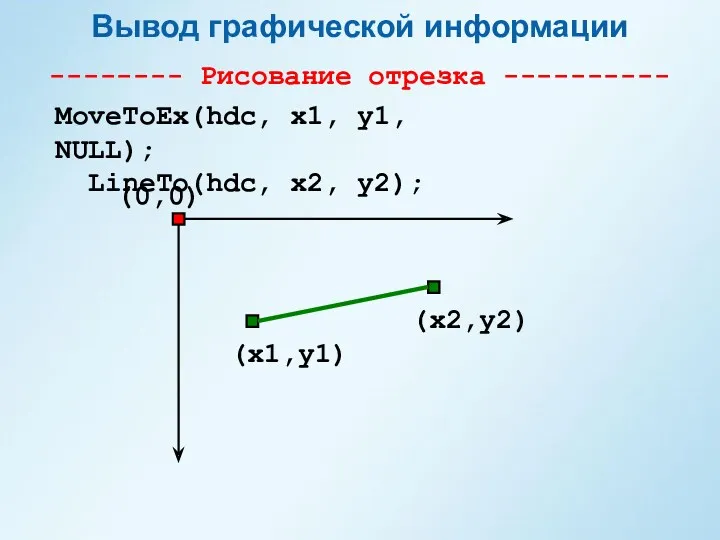
- 10. Вывод графической информации -------- Рисование отрезка ---------- (x1,y1) MoveToEx(hdc, x1, y1, NULL); LineTo(hdc, x2, y2); (x2,y2)
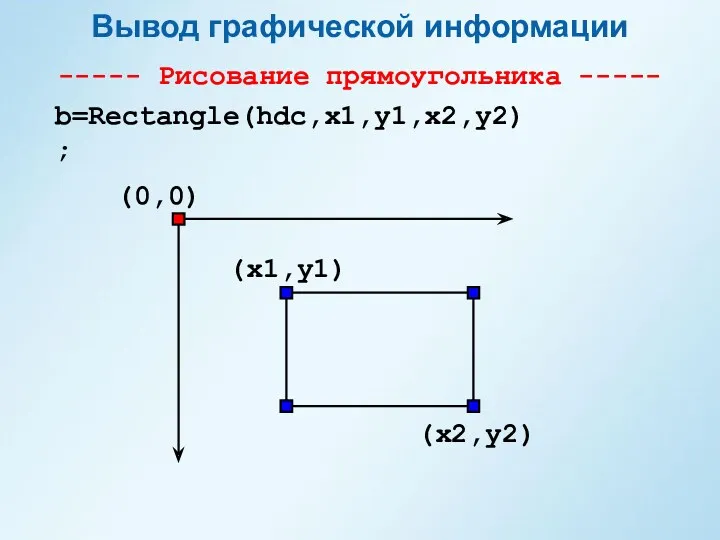
- 11. Вывод графической информации ----- Рисование прямоугольника ----- (0,0) (x1,y1) b=Rectangle(hdc,x1,y1,x2,y2); (x2,y2)
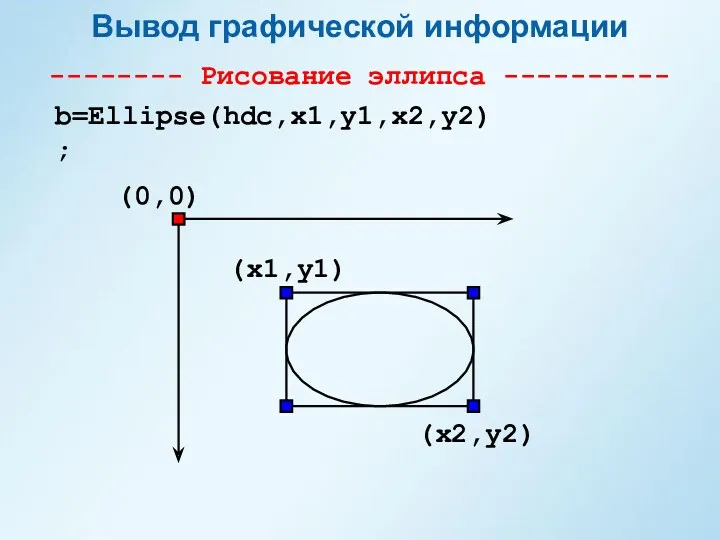
- 12. Вывод графической информации -------- Рисование эллипса ---------- (0,0) (x1,y1) b=Ellipse(hdc,x1,y1,x2,y2); (x2,y2)
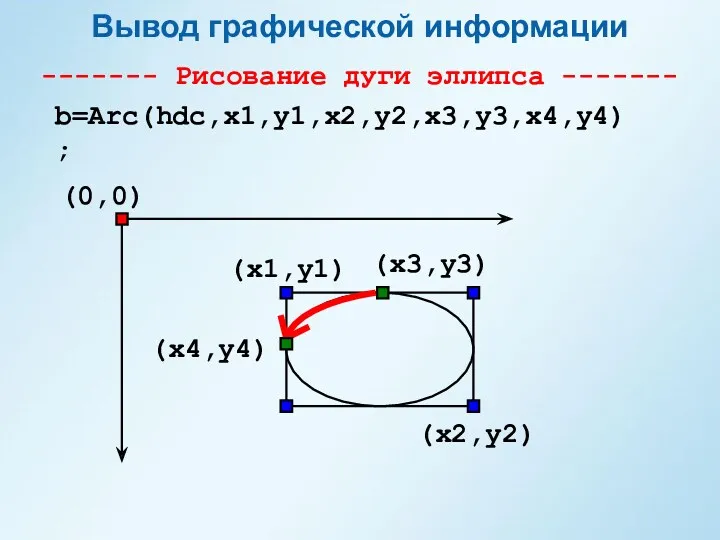
- 13. Вывод графической информации ------- Рисование дуги эллипса ------- (0,0) (x1,y1) b=Arc(hdc,x1,y1,x2,y2,x3,y3,x4,y4); (x2,y2) (x4,y4) (x3,y3)
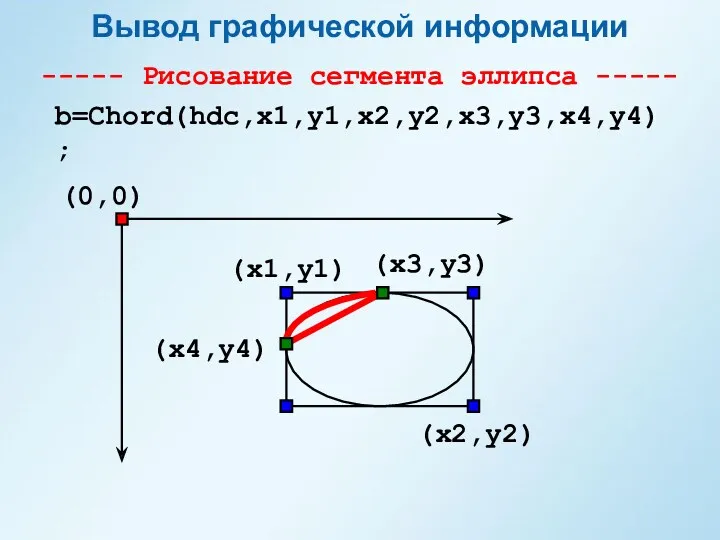
- 14. Вывод графической информации ----- Рисование сегмента эллипса ----- b=Chord(hdc,x1,y1,x2,y2,x3,y3,x4,y4); (0,0) (x1,y1) (x2,y2) (x4,y4) (x3,y3)
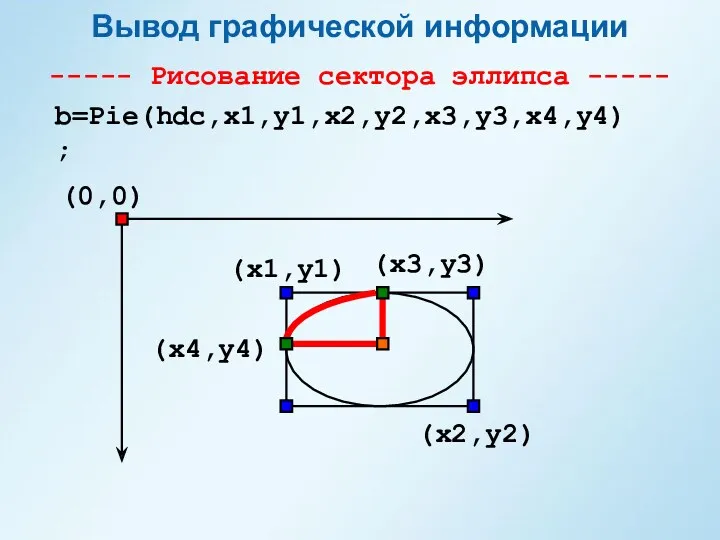
- 15. Вывод графической информации ----- Рисование сектора эллипса ----- b=Pie(hdc,x1,y1,x2,y2,x3,y3,x4,y4); (0,0) (x1,y1) (x2,y2) (x4,y4) (x3,y3)
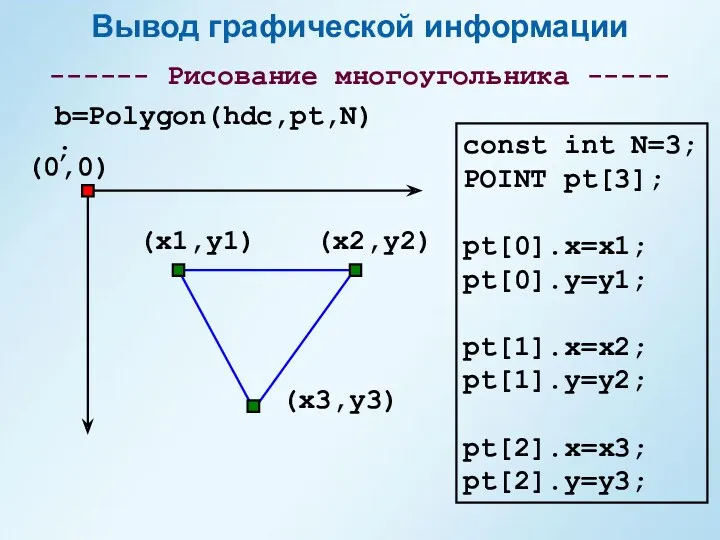
- 16. Вывод графической информации ------ Рисование многоугольника ----- (0,0) (x1,y1) b=Polygon(hdc,pt,N); (x2,y2) (x3,y3) const int N=3; POINT
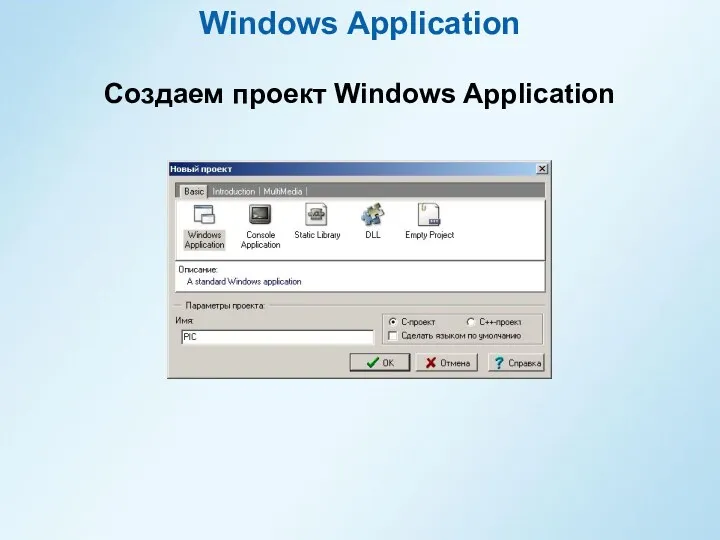
- 17. Windows Application Создаем проект Windows Application
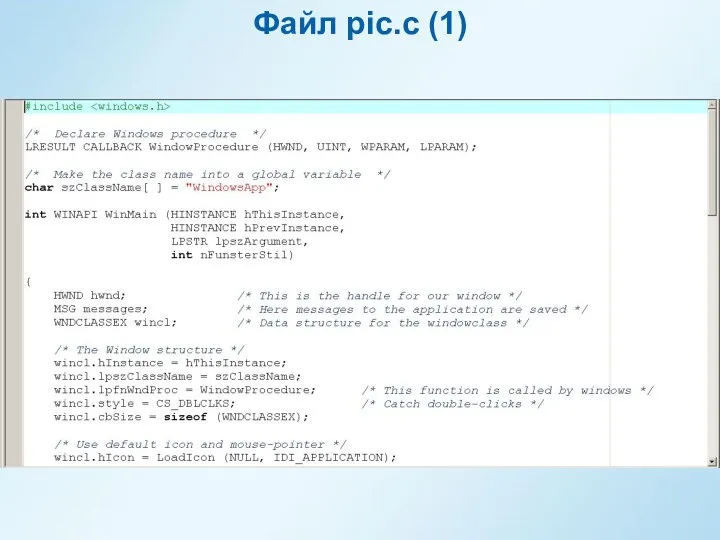
- 18. Файл pic.c (1)
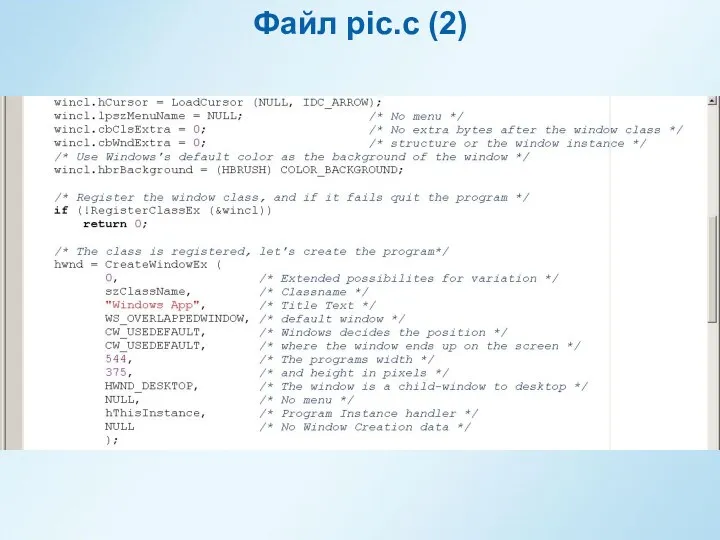
- 19. Файл pic.c (2)
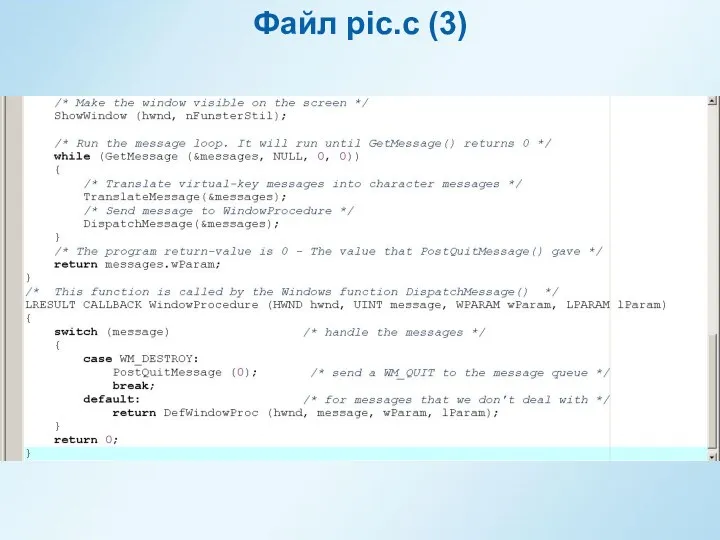
- 20. Файл pic.c (3)
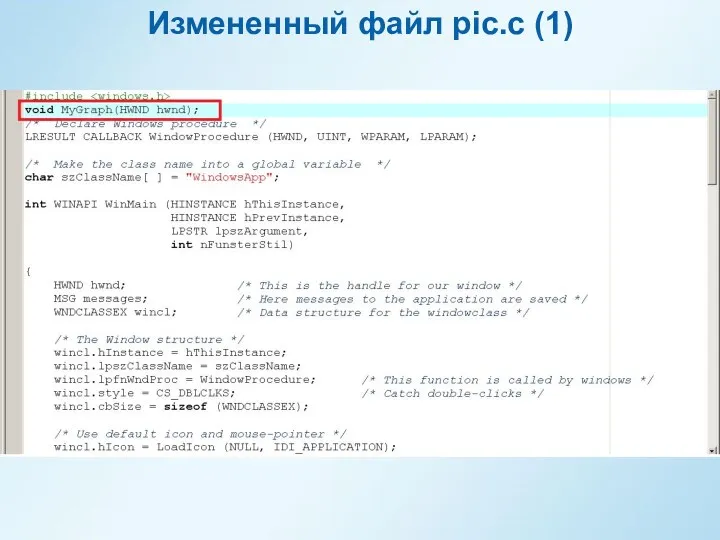
- 21. Измененный файл pic.c (1)
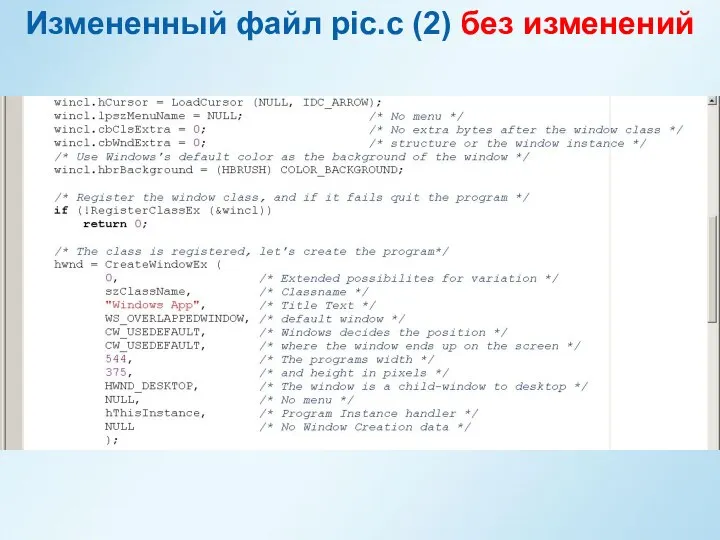
- 22. Измененный файл pic.c (2) без изменений
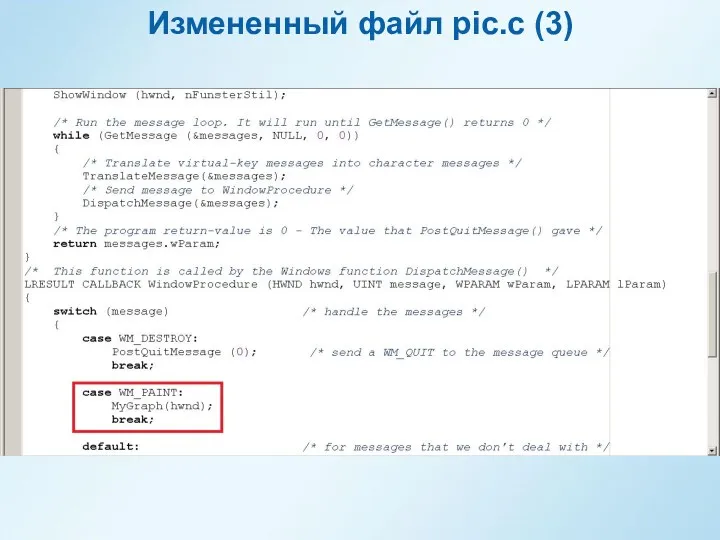
- 23. Измененный файл pic.c (3)
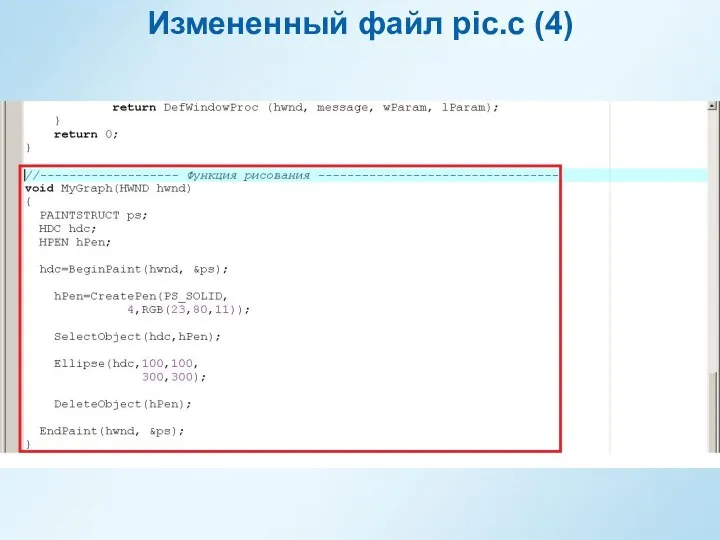
- 24. Измененный файл pic.c (4)
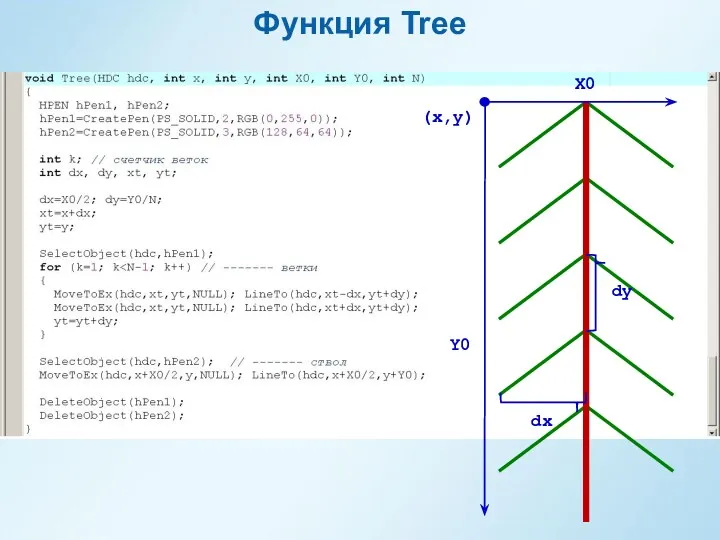
- 25. Функция Tree
- 27. Скачать презентацию
























 Основы программирования. Цикл for
Основы программирования. Цикл for Современные средства и технологии обучения информатике в школе
Современные средства и технологии обучения информатике в школе Технології Розумний номер
Технології Розумний номер Об’єкти, функції і події в JavaScript. (Лекція 7)
Об’єкти, функції і події в JavaScript. (Лекція 7) Introduction to Cloud Computing. Module 1. Cloud Computing
Introduction to Cloud Computing. Module 1. Cloud Computing Программирование на языке высокого уровня. (Лекции 1, 2)
Программирование на языке высокого уровня. (Лекции 1, 2) SQL. Structured Query Language
SQL. Structured Query Language Медиапедагогика, критическое мышление, медиакомпетентность
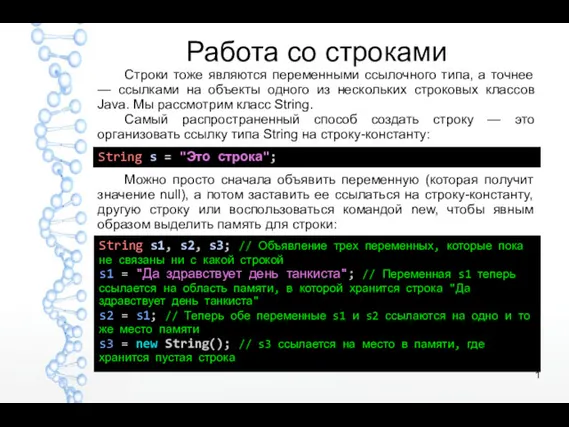
Медиапедагогика, критическое мышление, медиакомпетентность Работа со строками
Работа со строками Приложение и web платформа
Приложение и web платформа Коммерческое предложение по созданию сайта
Коммерческое предложение по созданию сайта Основные элементы класса: поля, методы, конструкторы, декструкторы, свойства. Лекция 3
Основные элементы класса: поля, методы, конструкторы, декструкторы, свойства. Лекция 3 Захист інформації в банківських та комерційних системах
Захист інформації в банківських та комерційних системах Электронный листок нетрудоспособности на территории Ленинградской области
Электронный листок нетрудоспособности на территории Ленинградской области Стандарты сжатия движущихся изображений и MPEG-1 и MPEG-2
Стандарты сжатия движущихся изображений и MPEG-1 и MPEG-2 Rigsite for LWD. (Lesson 11)
Rigsite for LWD. (Lesson 11) Базы данных и информационные системы
Базы данных и информационные системы День айтишника 16 ноября. Как стать айтишником
День айтишника 16 ноября. Как стать айтишником Алгоритм ветвление
Алгоритм ветвление Файлы и папки. 6 класс
Файлы и папки. 6 класс Исследовательская работа История русского шрифта
Исследовательская работа История русского шрифта Rodzaje systemów informacyjnych i ich klasyfikacja
Rodzaje systemów informacyjnych i ich klasyfikacja Электронный ЮУрГУ. Тест. Таджикский язык
Электронный ЮУрГУ. Тест. Таджикский язык Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS) Техническое задание для создания сайта. Описание структуры
Техническое задание для создания сайта. Описание структуры Программная инженерия
Программная инженерия Модели и моделирование
Модели и моделирование Introduce to Petri nets
Introduce to Petri nets