Содержание
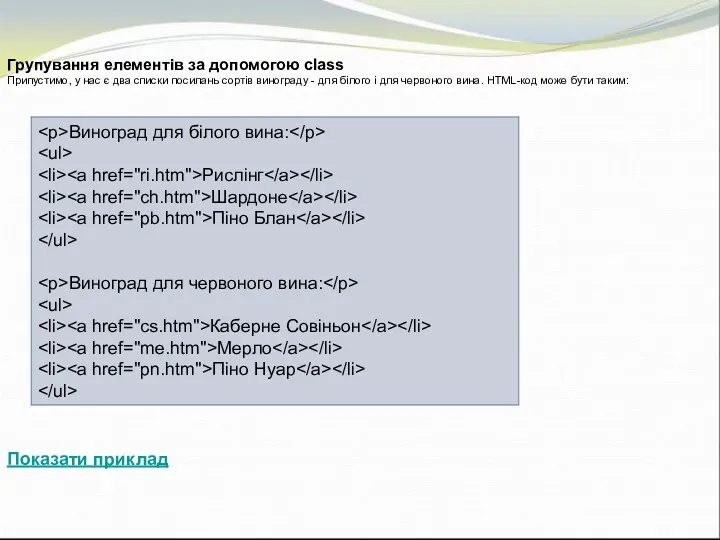
- 3. Групування елементів за допомогою class Припустимо, у нас є два списки посилань сортів винограду - для
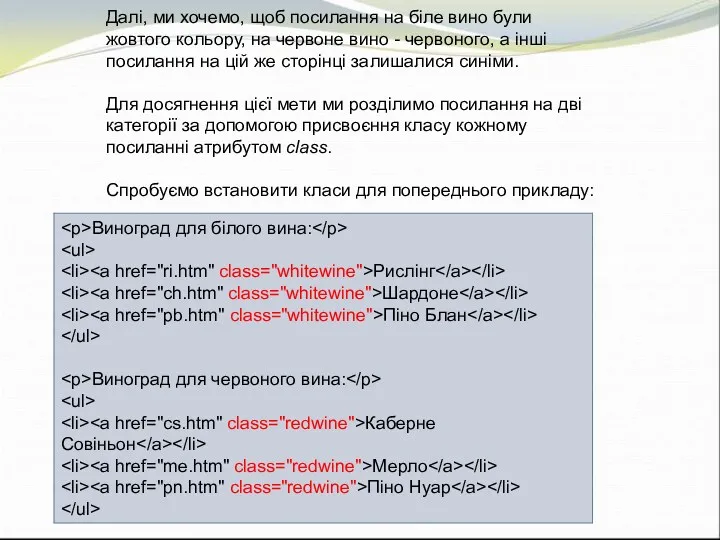
- 4. Далі, ми хочемо, щоб посилання на біле вино були жовтого кольору, на червоне вино - червоного,
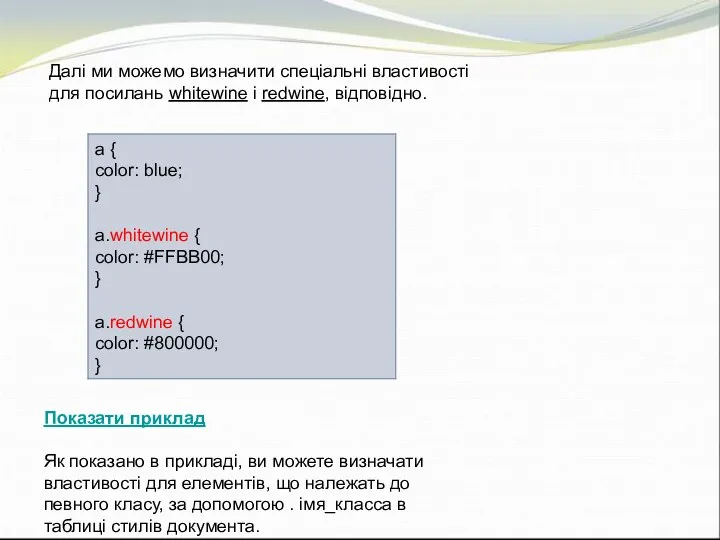
- 5. Далі ми можемо визначити спеціальні властивості для посилань whitewine і redwine, відповідно. Показати приклад Як показано
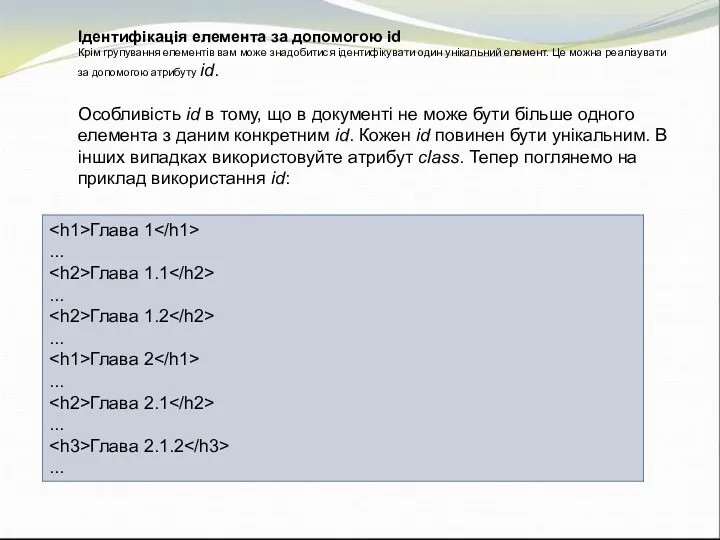
- 6. Ідентифікація елемента за допомогою id Крім групування елементів вам може знадобитися ідентифікувати один унікальний елемент. Це
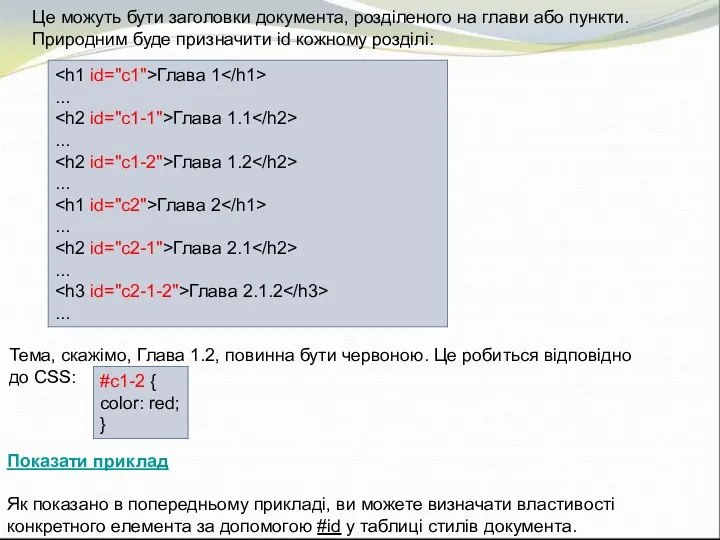
- 7. Це можуть бути заголовки документа, розділеного на глави або пункти. Природним буде призначити id кожному розділі:
- 9. Скачать презентацию






 Свойства и единицы измерения
Свойства и единицы измерения Применение ГОСТ Р 7.0.100-2018 Библиографическая запись. Библиографическое описание при составлении библиографических списков
Применение ГОСТ Р 7.0.100-2018 Библиографическая запись. Библиографическое описание при составлении библиографических списков Программирование на языке C++
Программирование на языке C++ Основные компоненты ПК
Основные компоненты ПК Книга техника сервиса
Книга техника сервиса Parts of the Computer
Parts of the Computer Базы данных и системы управления базами данных
Базы данных и системы управления базами данных Архитектура фон Неймана
Архитектура фон Неймана Основи створення комп'ютерних публікацій. Програма Microsoft Office Publisher 2007
Основи створення комп'ютерних публікацій. Програма Microsoft Office Publisher 2007 Представление о программных средах компьютерной графики
Представление о программных средах компьютерной графики Концепция NGN
Концепция NGN Введение: Системы распознавания образов
Введение: Системы распознавания образов Метод координат. Морской бой
Метод координат. Морской бой Классификация информационных систем
Классификация информационных систем Автоматизированная система управления технологическим процессом. Этапы создания АСУ ТП
Автоматизированная система управления технологическим процессом. Этапы создания АСУ ТП Интернет-технологии и распределённая обработка данных. Лекция 5-6
Интернет-технологии и распределённая обработка данных. Лекция 5-6 Программирование на языке Python
Программирование на языке Python Презентация к уроку: Вставка гиперссылок на WEB - страницы
Презентация к уроку: Вставка гиперссылок на WEB - страницы Электронная деловая переписка
Электронная деловая переписка Основы Java
Основы Java Main features of CSS
Main features of CSS Технологии CPM MPM
Технологии CPM MPM Информационная система. База данных
Информационная система. База данных Информационные ресурсы интернета
Информационные ресурсы интернета Поиск медицинской информации. Источники, возможности, лайфхаки
Поиск медицинской информации. Источники, возможности, лайфхаки Поколения ЭВМ
Поколения ЭВМ Новая система электронного повышения квалификации учителей и руководителей образовательных организаций Московской области
Новая система электронного повышения квалификации учителей и руководителей образовательных организаций Московской области Интернет сервисы в помощь школьнику
Интернет сервисы в помощь школьнику