Содержание
- 2. Графическая информация может быть представлена в аналоговой и дискретной форме При аналоговом представлении физическая величина принимает
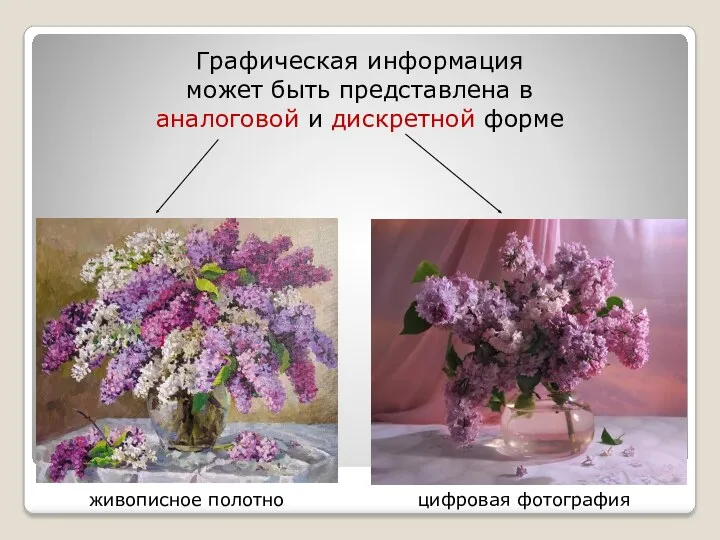
- 3. Графическая информация может быть представлена в аналоговой и дискретной форме живописное полотно цифровая фотография
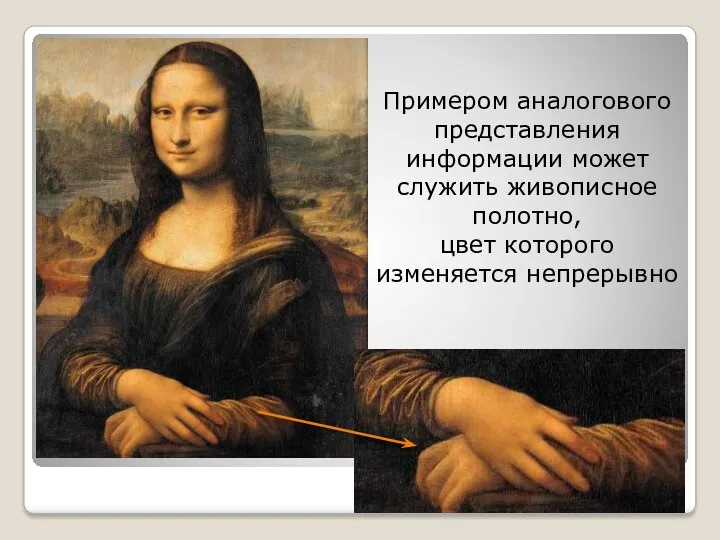
- 4. Примером аналогового представления информации может служить живописное полотно, цвет которого изменяется непрерывно
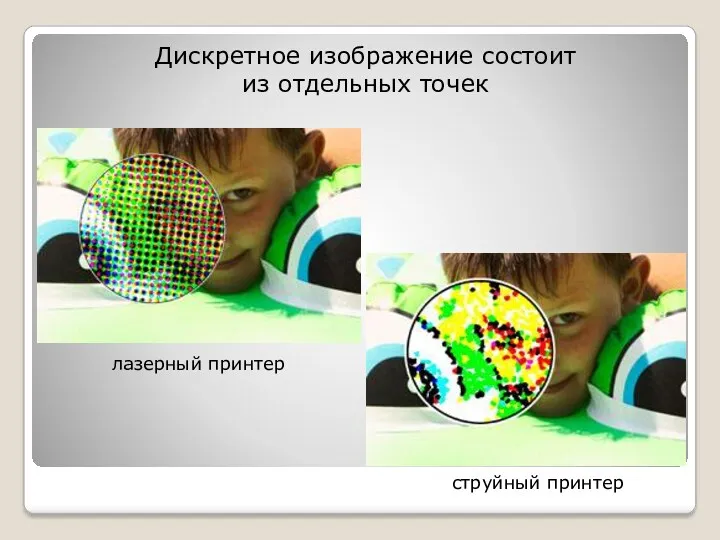
- 5. Дискретное изображение состоит из отдельных точек лазерный принтер струйный принтер
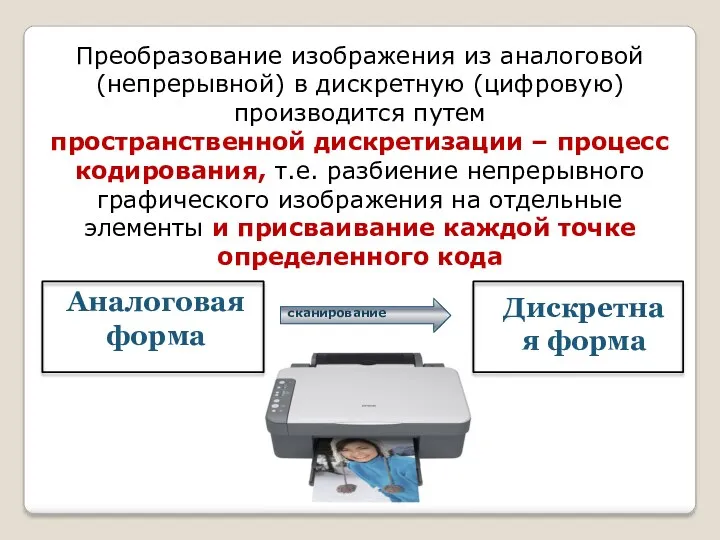
- 6. Преобразование изображения из аналоговой (непрерывной) в дискретную (цифровую) производится путем пространственной дискретизации – процесс кодирования, т.е.
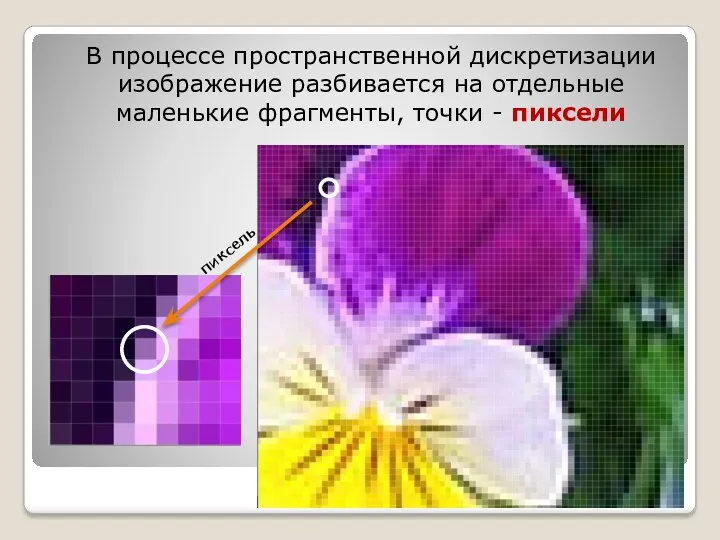
- 7. В процессе пространственной дискретизации изображение разбивается на отдельные маленькие фрагменты, точки - пиксели пиксель
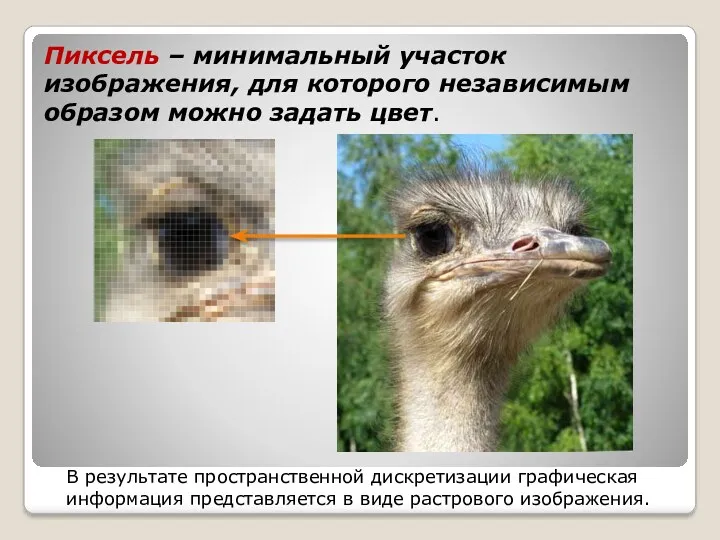
- 8. Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет. В результате пространственной дискретизации
- 9. Разрешающая способность растрового изображения определяется количеством точек (пикселей) по горизонтали и вертикали на единицу длины изображения.
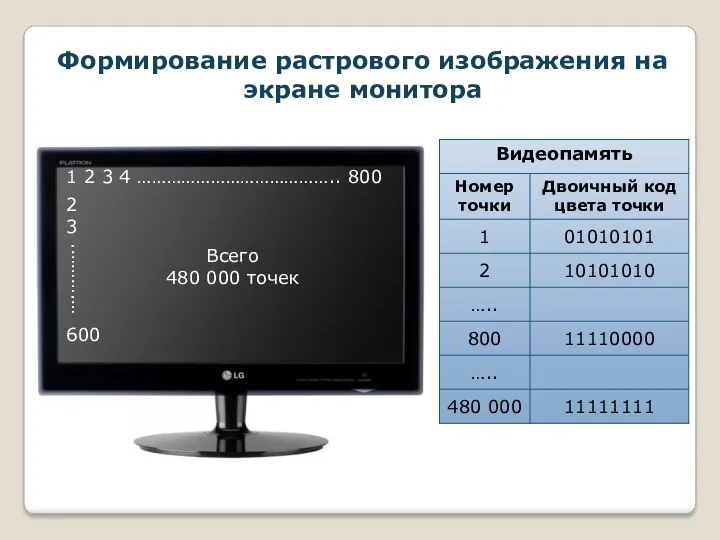
- 10. Формирование растрового изображения на экране монитора 1 2 3 4 ………………………………….. 800 2 3 600 ….……….
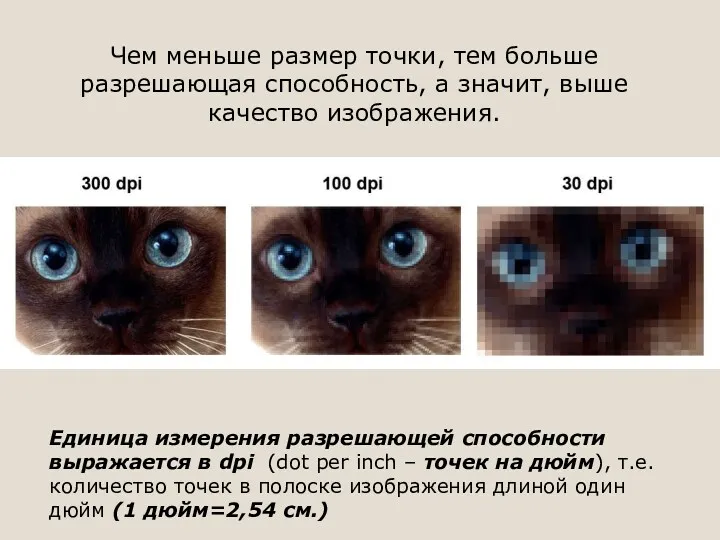
- 11. Чем меньше размер точки, тем больше разрешающая способность, а значит, выше качество изображения. Единица измерения разрешающей
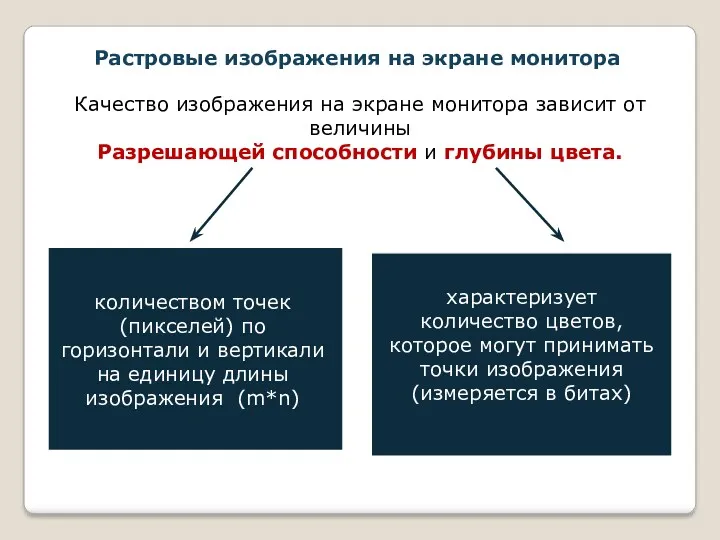
- 12. Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины Разрешающей способности и
- 13. В процессе дискретизации используются различные палитры цветов (N) (наборы цветов, которые могут принять точки изображения -
- 14. Пример: Для кодирования черно-белого изображения (без градации серого) используются всего два цвета – черный и белый.
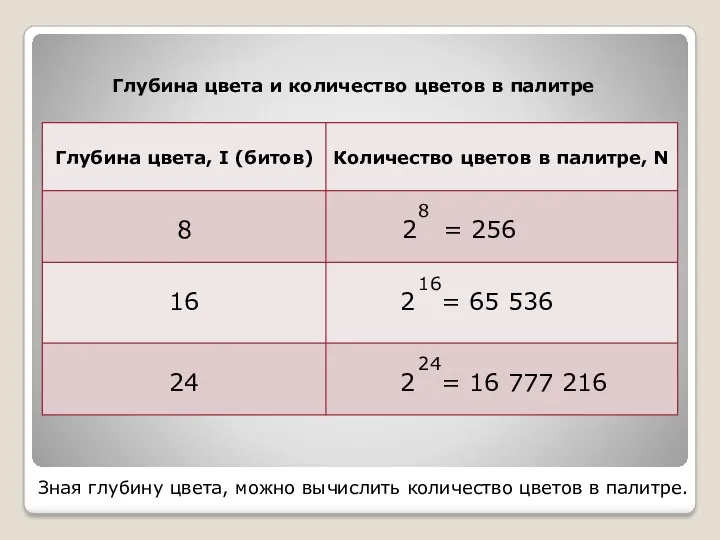
- 15. Зная глубину цвета, можно вычислить количество цветов в палитре. 8 16 24 Глубина цвета и количество
- 16. Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера. Оптическое разрешение – количество
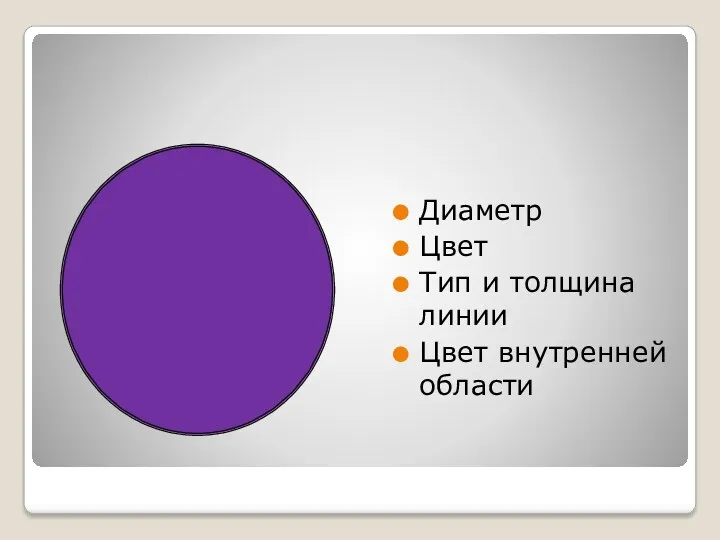
- 17. Векторная графика Векторное изображение – это совокупность разнообразных графических примитив (круги, эллипсы, прямоугольники, многоугольники, отрезки прямых
- 18. Диаметр Цвет Тип и толщина линии Цвет внутренней области
- 19. Векторная графика Достоинства: возможность увеличивать/уменьшать рисунок без потери качества; небольшой информационный объем файлов. Используются для создания
- 20. Система цветопередачи. Белый свет может быть разложен при помощи природных явлений или оптических приборов на различные
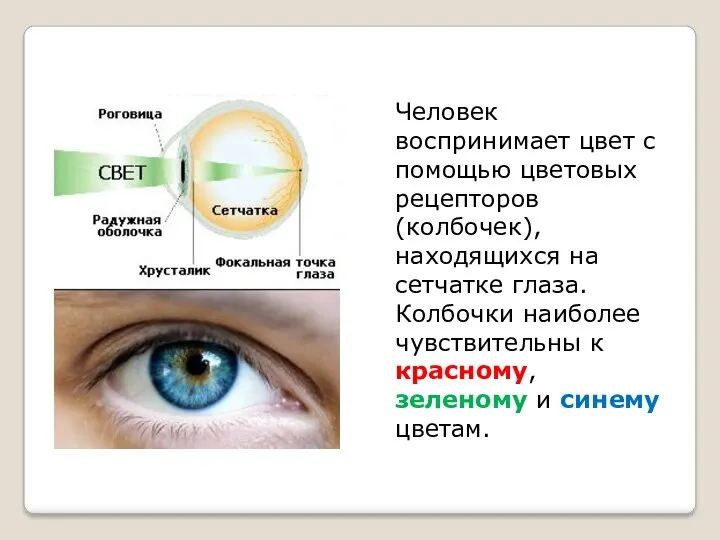
- 21. Человек воспринимает цвет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза. Колбочки наиболее чувствительны к
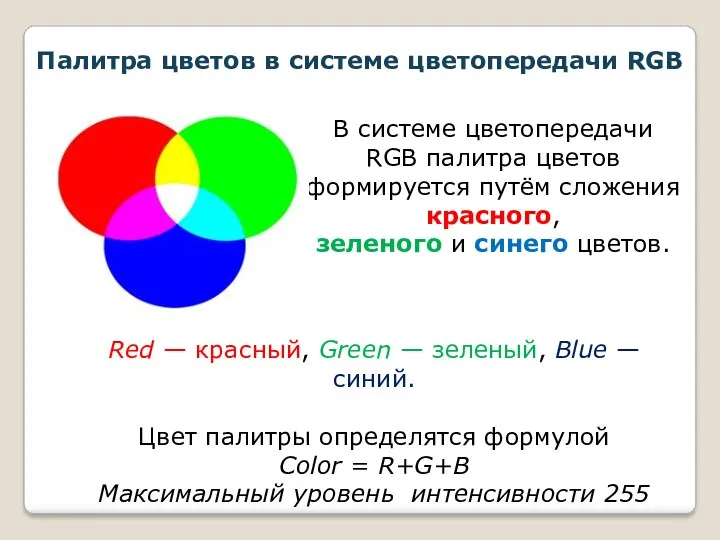
- 22. Палитра цветов в системе цветопередачи RGB В системе цветопередачи RGB палитра цветов формируется путём сложения красного,
- 23. Формирование цветов в системе цветопередачи RGB Цвета в палитре RGB формируются путём сложения базовых цветов, каждый
- 24. Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
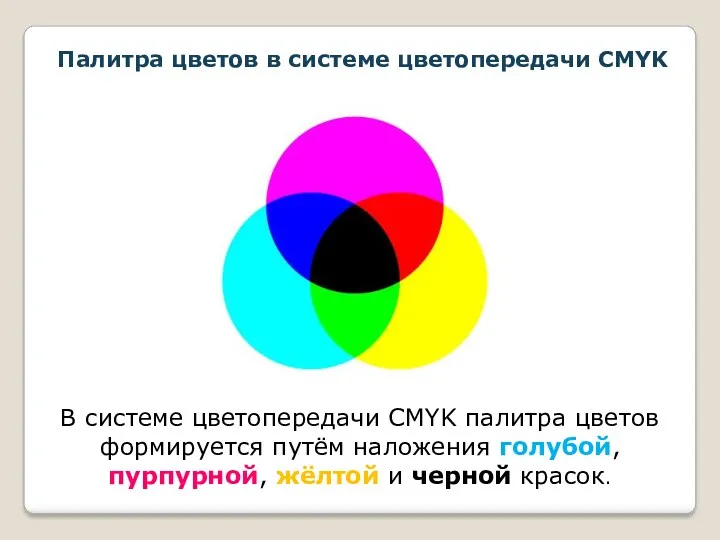
- 25. Палитра цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой,
- 26. Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность
- 27. Формирование цветов в системе цветопередачи СMYK Цвета в палитре CMYK формируются путем вычитания из белого цвета
- 28. Система цветопередачи CMYK применяется в полиграфии.
- 29. 1. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 пикселей. Каков
- 30. Задачи: 1. Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность
- 31. Задачи: 1. Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность
- 32. Задачи: 1. Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность
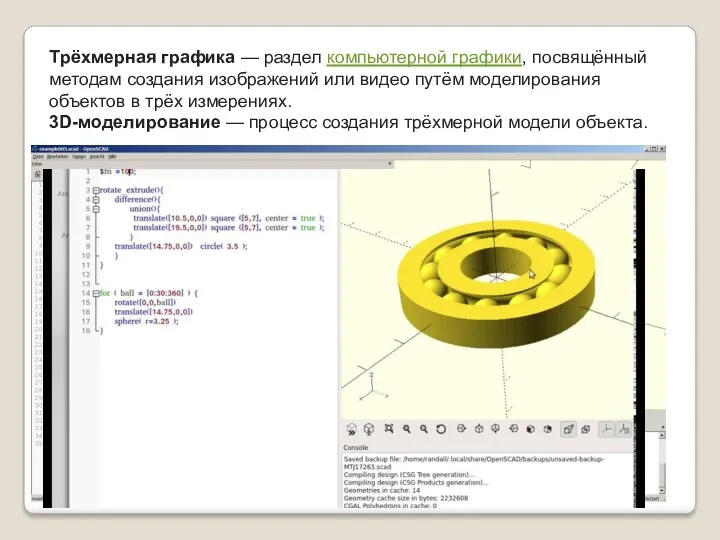
- 33. Трёхмерная графика — раздел компьютерной графики, посвящённый методам создания изображений или видео путём моделирования объектов в
- 35. Скачать презентацию
































 Безопасный интернет
Безопасный интернет Требования к оформлению презентаций
Требования к оформлению презентаций IP-телефония мен стримингтік технологиялар негіздері
IP-телефония мен стримингтік технологиялар негіздері Сеть распределенных вычислений: решения Oracle
Сеть распределенных вычислений: решения Oracle Team Bebra
Team Bebra Основы языка программирования PHP
Основы языка программирования PHP Ассоциация школьных библиотекарей русского мира. Развитие школьной библиотеки
Ассоциация школьных библиотекарей русского мира. Развитие школьной библиотеки Возможности динамических, электронных таблиц. Математическая обработка числовых данных
Возможности динамических, электронных таблиц. Математическая обработка числовых данных Развитие (трансформация) компьютеров
Развитие (трансформация) компьютеров Безопасный Интернет
Безопасный Интернет PostgreSQL
PostgreSQL Анализ публичных страниц в социальных сетях компании Формула света
Анализ публичных страниц в социальных сетях компании Формула света Админ-панель ЕЛК
Админ-панель ЕЛК Управление ИТ-сервисами и контентом
Управление ИТ-сервисами и контентом Разработка Web-приложений. Алгоритмические структуры и управляющие конструкции
Разработка Web-приложений. Алгоритмические структуры и управляющие конструкции Теория формальных языков и грамматик. (Глава 2)
Теория формальных языков и грамматик. (Глава 2) Коллекциялар. Java
Коллекциялар. Java Программное обеспечение ПК
Программное обеспечение ПК Алгоритм и его свойства
Алгоритм и его свойства Визуализация больших данных
Визуализация больших данных Возврат не день в день. Розница. Карта
Возврат не день в день. Розница. Карта Подписчик жинау
Подписчик жинау Задание для 5 классов на 9 сентября Диск
Задание для 5 классов на 9 сентября Диск Вспомогательные режимы построения объектов
Вспомогательные режимы построения объектов Проблемы правового регулирования рекламы в сети Интернет
Проблемы правового регулирования рекламы в сети Интернет Introduction to computer systems. Architectures of computer systems
Introduction to computer systems. Architectures of computer systems АСР MoBill. Конвергентная автоматизированная система расчетов
АСР MoBill. Конвергентная автоматизированная система расчетов Съёмные носители информации. 5 класс
Съёмные носители информации. 5 класс