Содержание
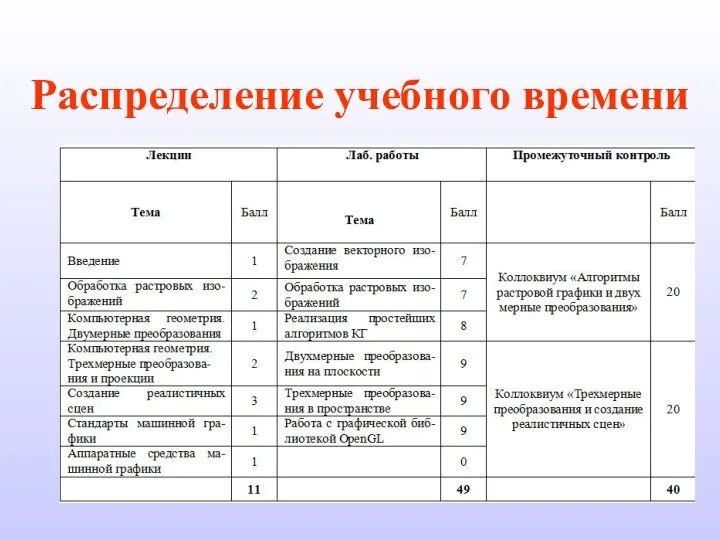
- 2. Распределение учебного времени
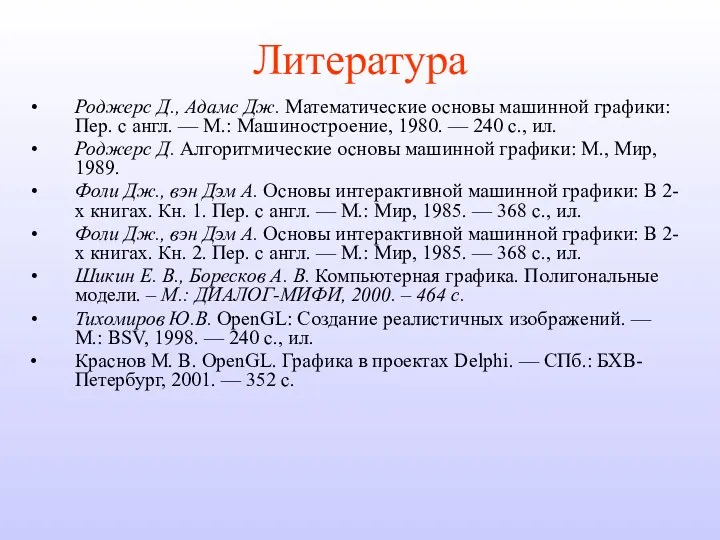
- 3. Литература Роджерс Д., Адамс Дж. Математические основы машинной графики: Пер. с англ. — М.: Машиностроение, 1980.
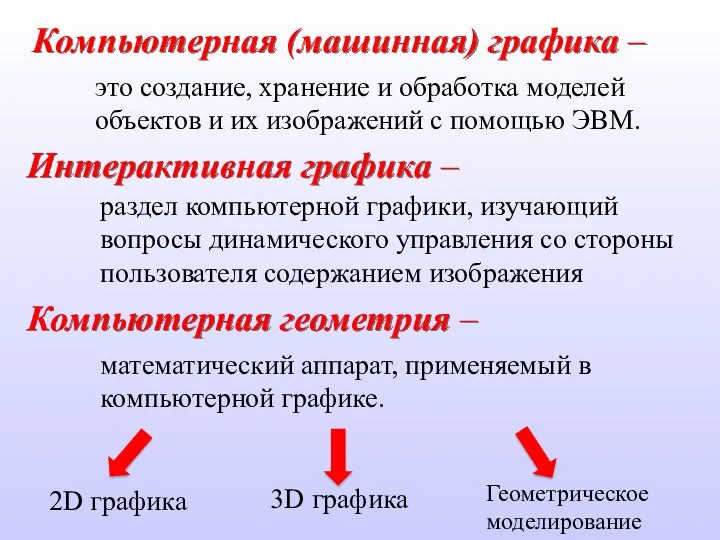
- 4. Компьютерная (машинная) графика – это создание, хранение и обработка моделей объектов и их изображений с помощью
- 5. Способы представления изображений в памяти компьютера: растровое представление векторное представление представление с помощью фракталов
- 6. способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов и оттенков. Растровая графика -
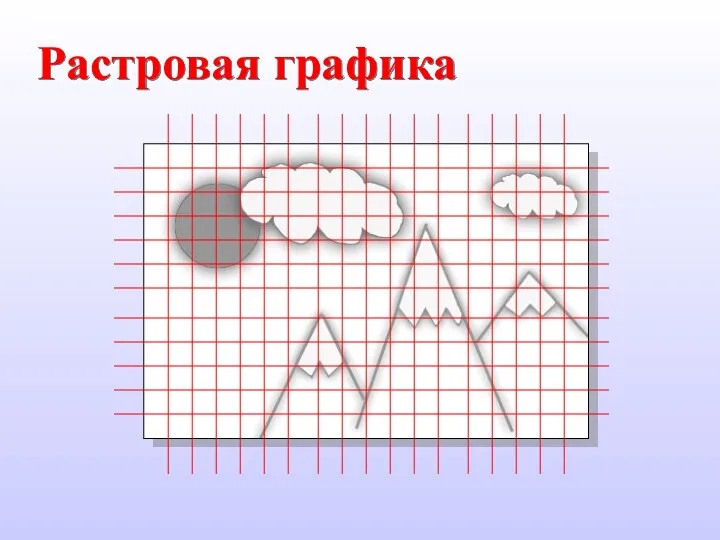
- 7. Растровая графика
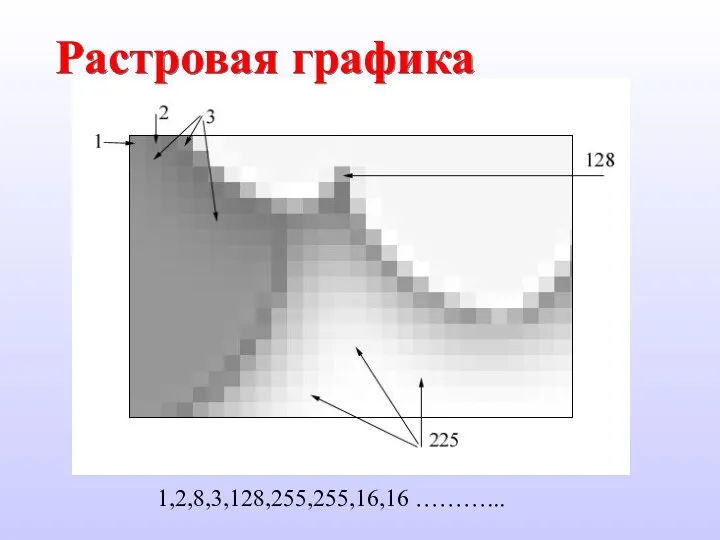
- 8. 1,2,8,3,128,255,255,16,16 ………... Растровая графика
- 9. P i x e l – PIX ELement - «элемент изображения» Пиксель – мельчайший элемент растрового
- 10. Недостатки растровой графики: для хранения и обработки изображений высокого качества необходим большой объем памяти; 2. сложно
- 11. Векторная графика - способ представления изображений в виде совокупности отдельных объектов (графических примитивов). Каждый примитив описывается
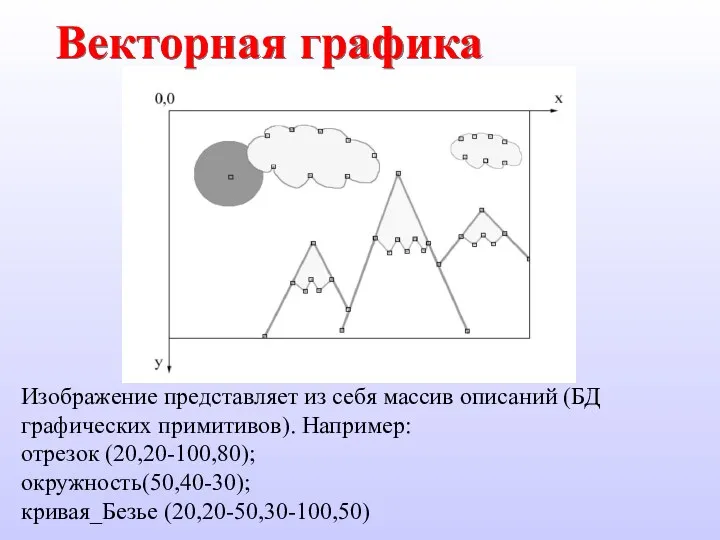
- 12. Векторная графика Изображение представляет из себя массив описаний (БД графических примитивов). Например: отрезок (20,20-100,80); окружность(50,40-30); кривая_Безье
- 13. Сферы применения растровой графики: представление фотографий и фотореалистичных изображений. Сферы применения векторной графики: схемы планы чертежи
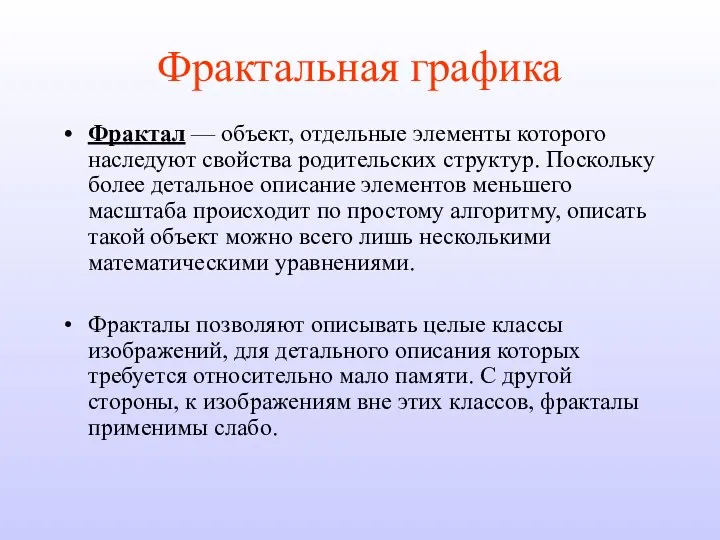
- 14. Фрактальная графика Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание
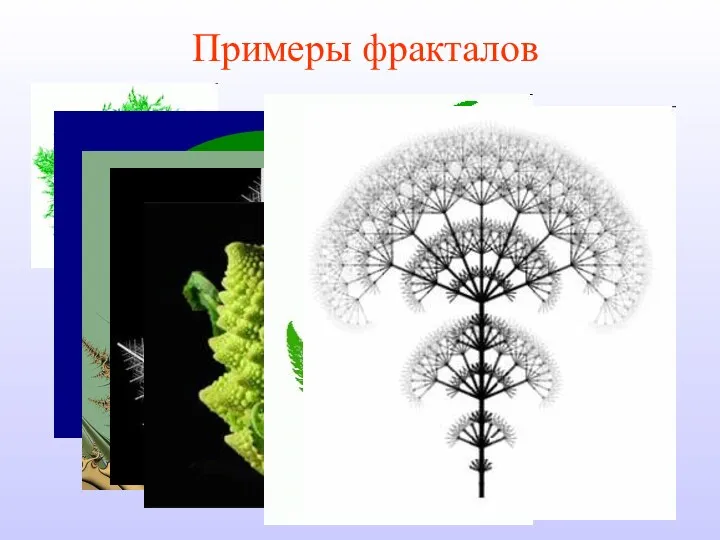
- 15. Примеры фракталов
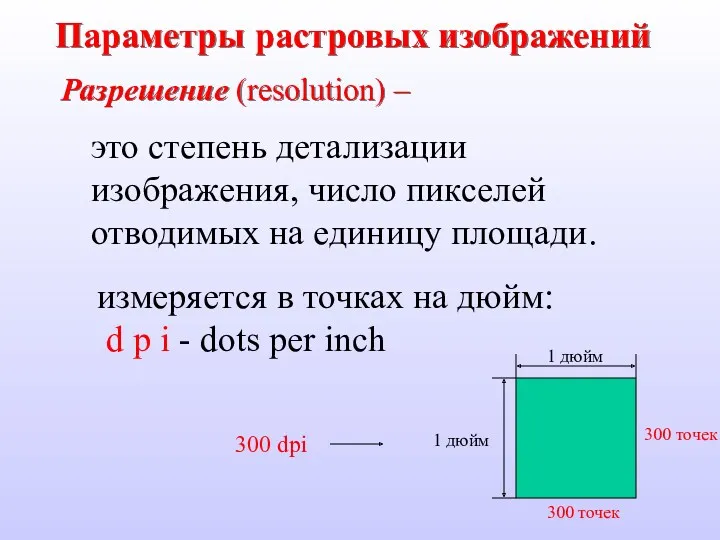
- 16. Разрешение (resolution) – это степень детализации изображения, число пикселей отводимых на единицу площади. измеряется в точках
- 17. Разрешение Разрешение оригинала DPI Разрешение экранного изображения PPI (зависит от разрешения экрана, разрешения оригинала и масштаба)
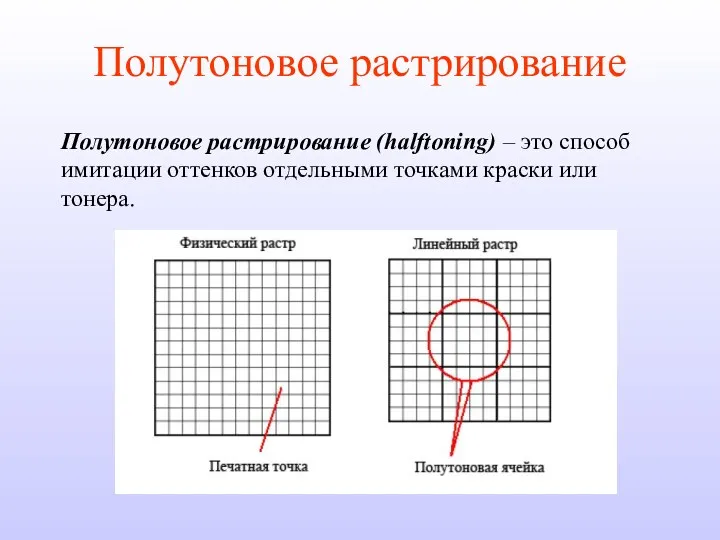
- 18. Полутоновое растрирование Полутоновое растрирование (halftoning) – это способ имитации оттенков отдельными точками краски или тонера.
- 19. Линеатура (разрешение печатного изображения) Из полутоновых ячеек образуется еще одна сетка, именуемая линейным растром. Частота линейного
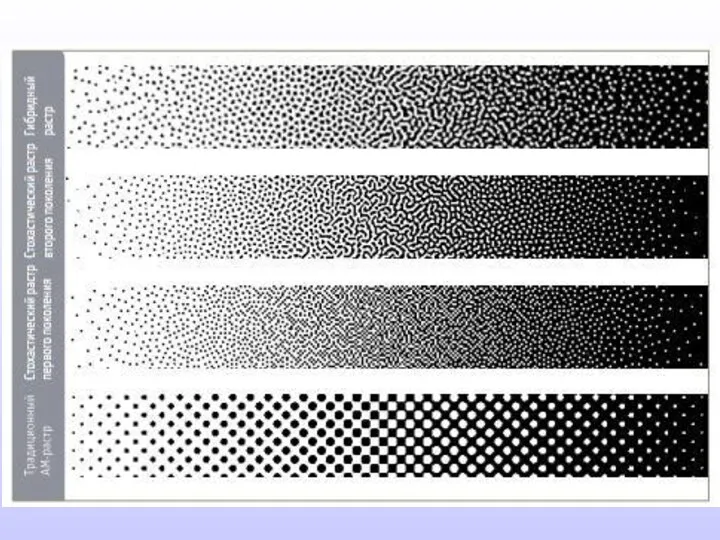
- 20. Методы растрирования оригинала При выводе на печать пиксели изображения представляются полутоновыми ячейками, а не точками физического
- 22. Полутоновое растрирование для цветных изображений
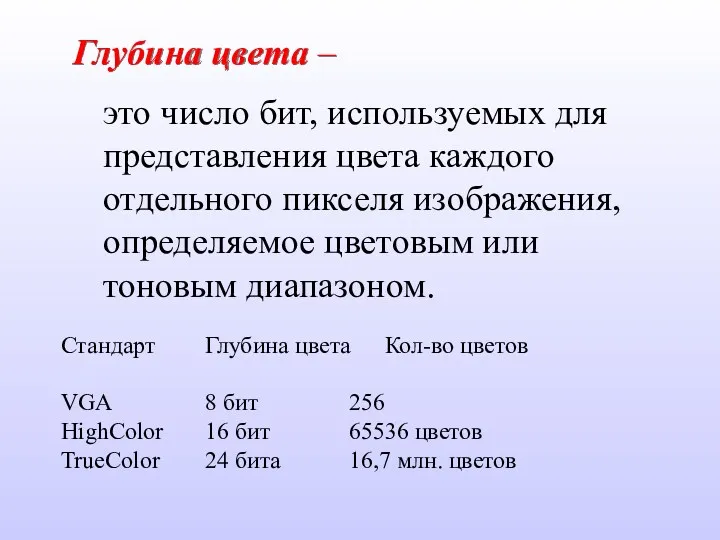
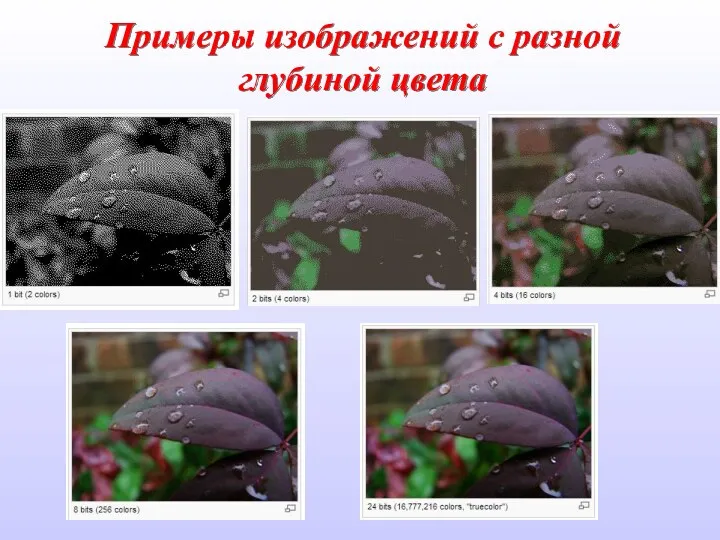
- 23. Глубина цвета – это число бит, используемых для представления цвета каждого отдельного пикселя изображения, определяемое цветовым
- 24. Примеры изображений с разной глубиной цвета
- 25. Восприятие цветов Ахроматические цвета (ч/б, серый) Хроматические цвета Моно-хроматические цвета Кривые реакции глаза
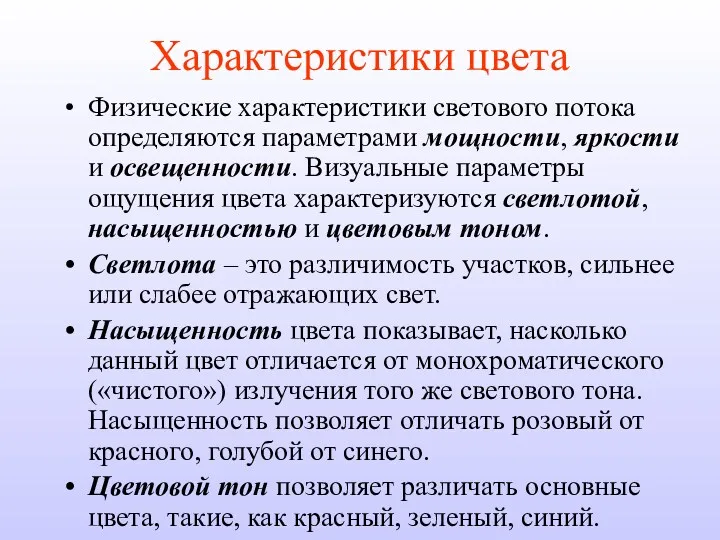
- 26. Характеристики цвета Физические характеристики светового потока определяются параметрами мощности, яркости и освещенности. Визуальные параметры ощущения цвета
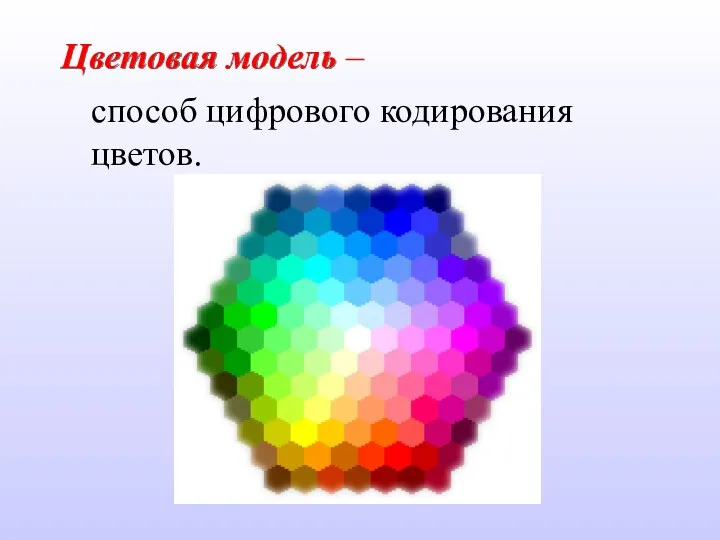
- 27. Цветовая модель – способ цифрового кодирования цветов.
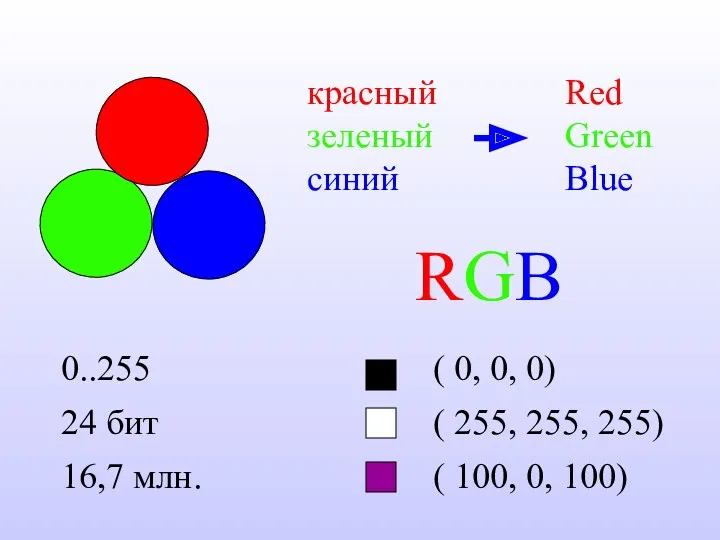
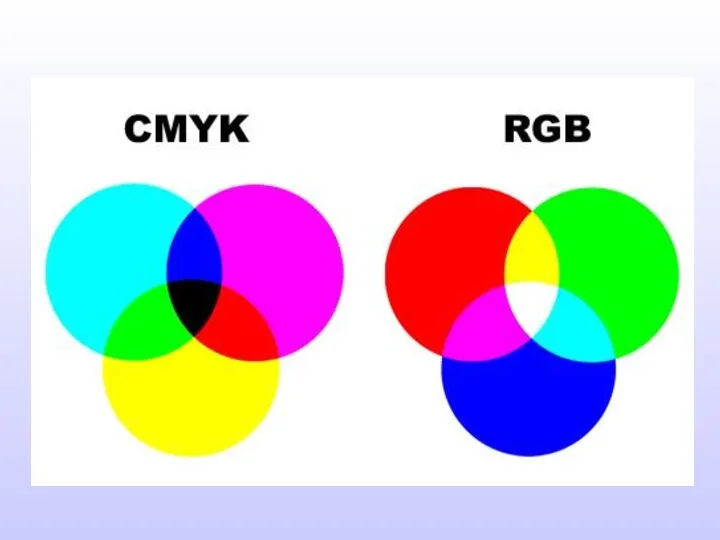
- 28. RGB Red Green Blue красный зеленый синий ( 0, 0, 0) ( 255, 255, 255) (
- 29. Цветовое пространство RGB
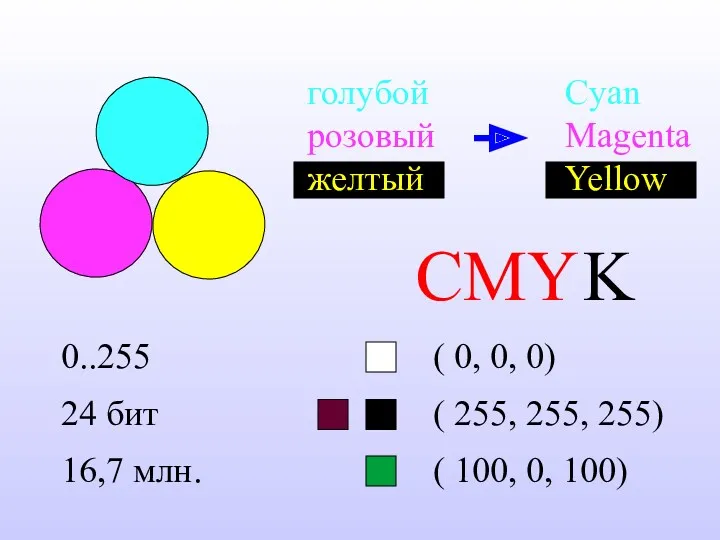
- 30. CMY Cyan Magenta Yellow голубой розовый желтый ( 0, 0, 0) ( 255, 255, 255) (
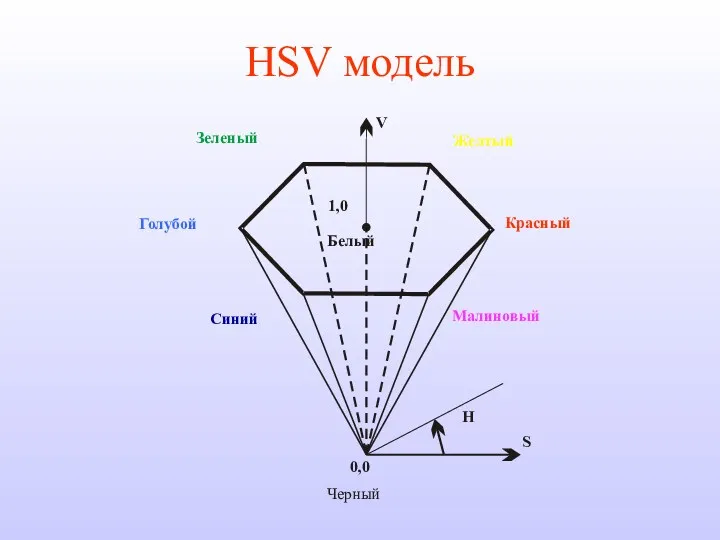
- 32. HSV модель
- 33. Цветовой круг Цветовой круг (Color wheel) — способ представления непрерывности цветовых переходов (в том числе и
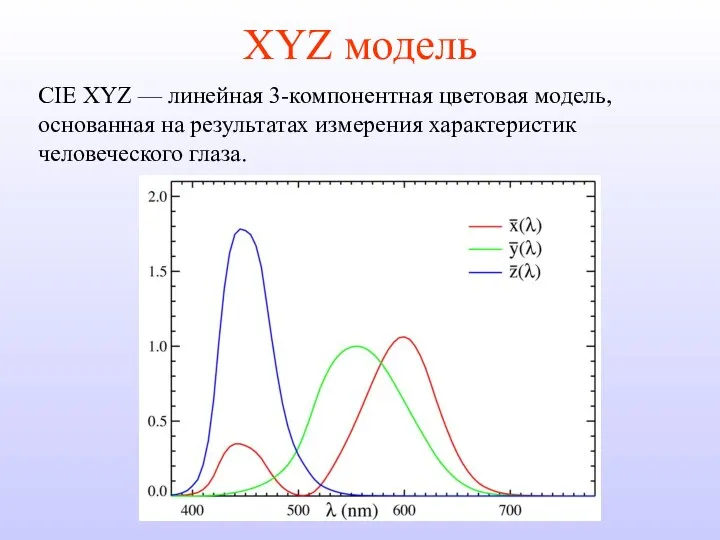
- 34. XYZ модель CIE XYZ — линейная 3-компонентная цветовая модель, основанная на результатах измерения характеристик человеческого глаза.
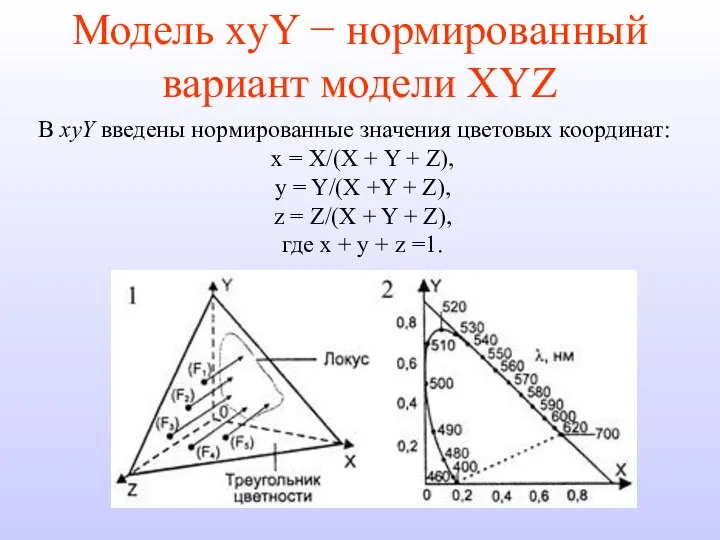
- 35. Модель xyY − нормированный вариант модели XYZ В хуY введены нормированные значения цветовых координат: х =
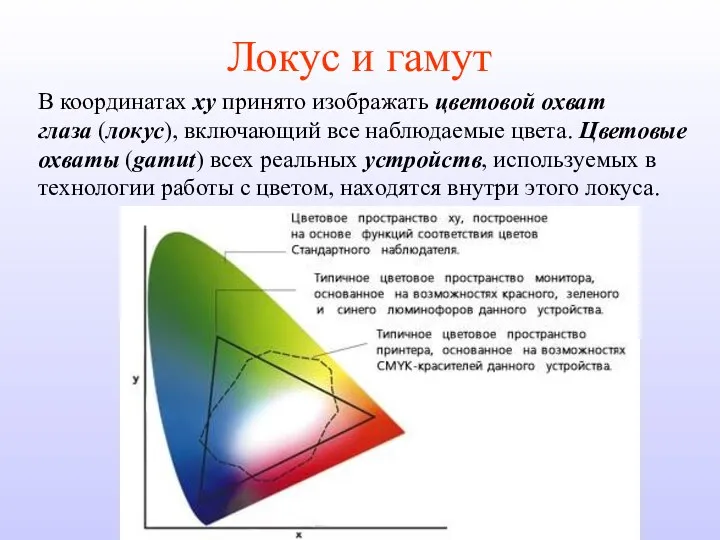
- 36. Локус и гамут В координатах ху принято изображать цветовой охват глаза (локус), включающий все наблюдаемые цвета.
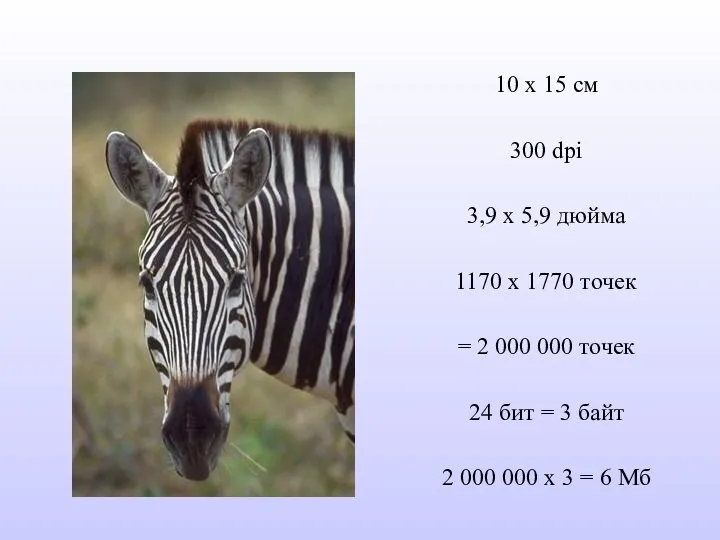
- 37. 10 х 15 см 300 dpi 3,9 x 5,9 дюйма 1170 х 1770 точек = 2
- 38. Системы управления цветом Color management system (CMS) CMS - аппаратно независимая система управления цветом, обеспечивающая передачу
- 39. Параметры CMS Цветовая охват устройства Профиль (Color Profile) - это подробное описание цветовоспроизводящих свойств данного устройства.
- 40. Принципы работы CMS любой цвет имеет координату в цветовой координатной системе; профайл устройства несет информацию о
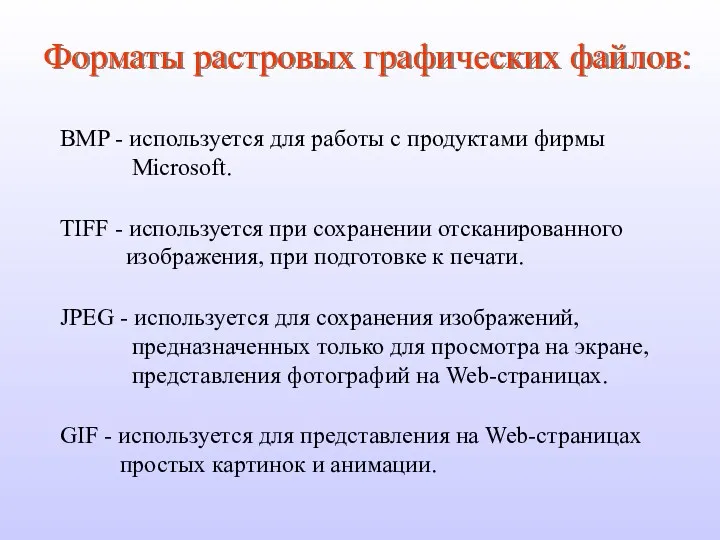
- 42. Форматы растровых графических файлов: BMP - используется для работы с продуктами фирмы Microsoft. TIFF - используется
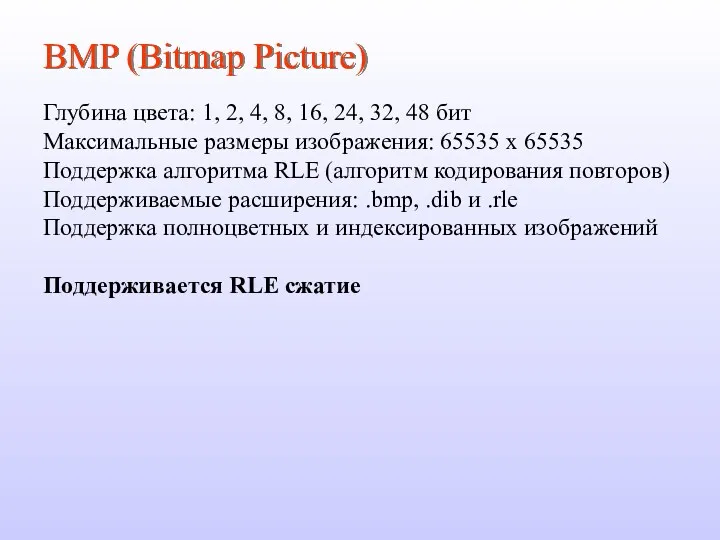
- 43. BMP (Bitmap Picture) Глубина цвета: 1, 2, 4, 8, 16, 24, 32, 48 бит Максимальные размеры
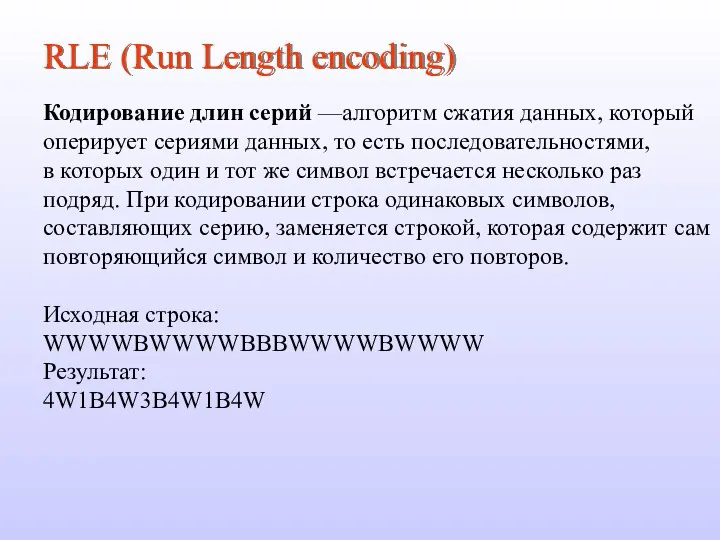
- 44. RLE (Run Length encoding) Кодирование длин серий —алгоритм сжатия данных, который оперирует сериями данных, то есть
- 45. Пример RLE кодирования
- 46. Увеличение размера на 25% при RLE Исходное изображение – 16 байт, при использовании RLE кодирования получаем
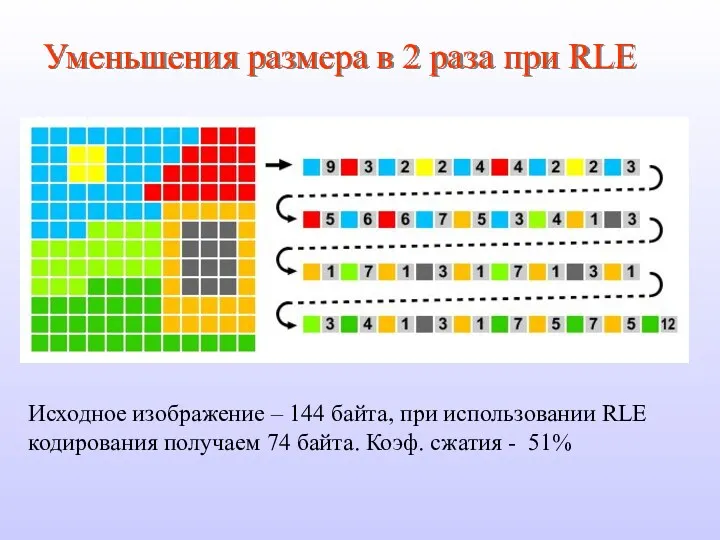
- 47. Уменьшения размера в 2 раза при RLE Исходное изображение – 144 байта, при использовании RLE кодирования
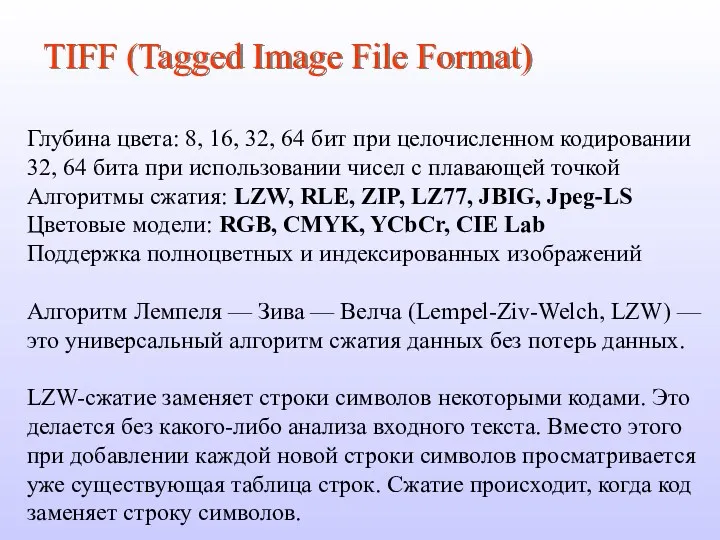
- 48. TIFF (Tagged Image File Format) Глубина цвета: 8, 16, 32, 64 бит при целочисленном кодировании 32,
- 49. Пример LZW кодирования
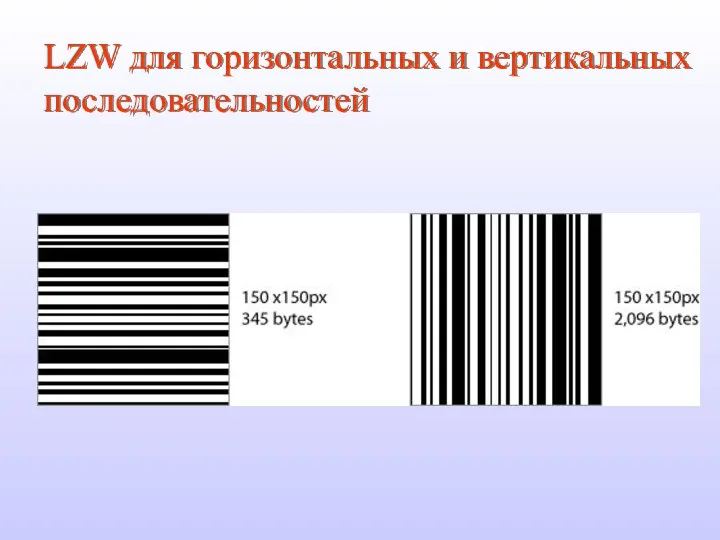
- 50. LZW для горизонтальных и вертикальных последовательностей
- 51. GIF (Graphics Interchange Format) Поддержка индексированных изображений Палитра ограничена 256 цветами Алгоритмы сжатия: LZW Поддержка анимации,
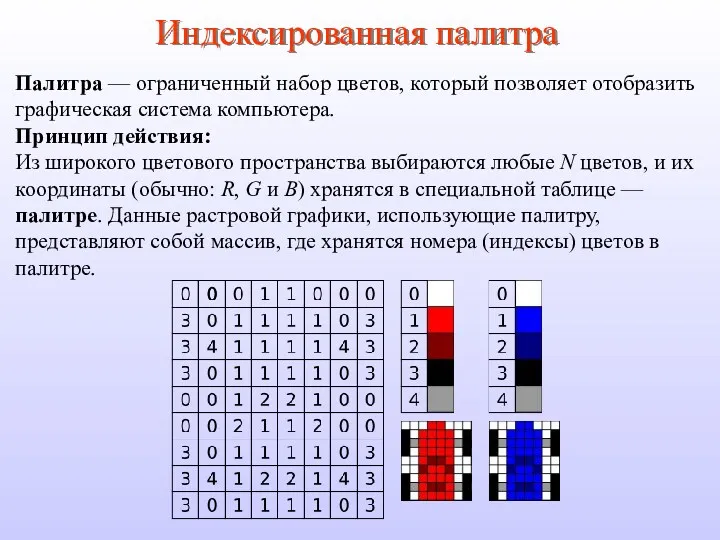
- 52. Индексированная палитра Палитра — ограниченный набор цветов, который позволяет отобразить графическая система компьютера. Принцип действия: Из
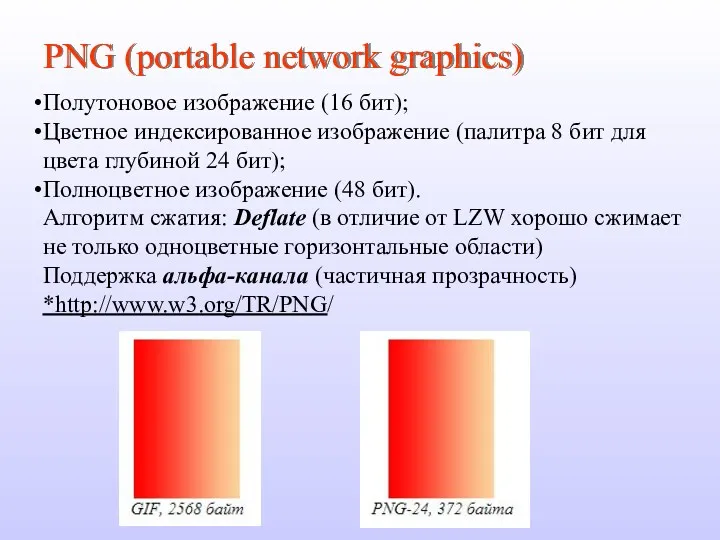
- 53. PNG (portable network graphics) Полутоновое изображение (16 бит); Цветное индексированное изображение (палитра 8 бит для цвета
- 54. JPEG (Joint Photographic Experts Group) Разработан для сжатия полноцветных 24-битовых изображений Этапы сжатия: Преобразование изображения из
- 55. Пример потери качества в JPEG
- 56. Кодирование по Хаффману Идея алгоритма состоит в следующем: зная вероятности символов в сообщении, можно описать процедуру
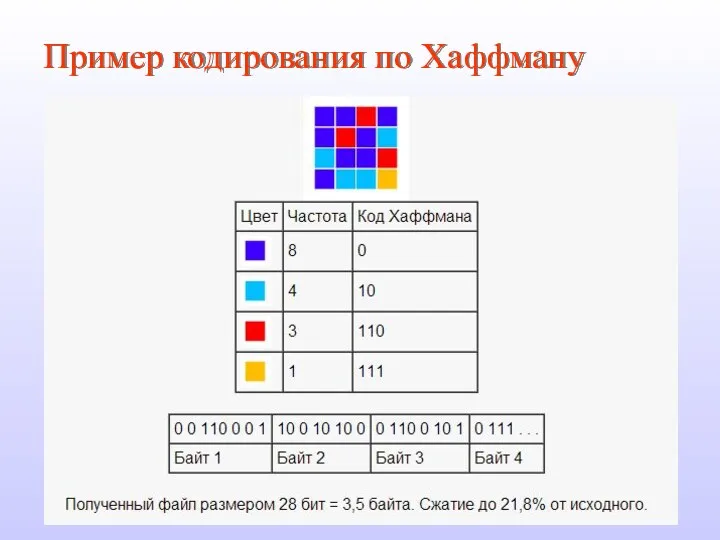
- 57. Пример кодирования по Хаффману
- 58. Raw форматы RAW— формат данных, содержащий необработанные (или обработанные в минимальной степени) данные, что позволяет избежать
- 59. Расширения файлов RAW-изображений .dng — Adobe .arw,.srf,.sr2 — Sony .bay — Casio .crw,.cr2 — Canon .dcr,.kdc
- 60. Растровые графические редакторы: Adobe Photoshop Corel PhotoPaint GIMP Векторные графические редакторы: Corel Draw Adobe Illustrator Macromedia
- 62. Скачать презентацию



























































 Калькулятор уравнений. Создание приложения для решения уравнений на языке программирования Visual Basic
Калькулятор уравнений. Создание приложения для решения уравнений на языке программирования Visual Basic Компьютерная графика
Компьютерная графика Компьютерные сети и Интернет
Компьютерные сети и Интернет Дисциплина циклы
Дисциплина циклы Описание и ввод-вывод данных в языке С
Описание и ввод-вывод данных в языке С Электронная коммерция в Интернете
Электронная коммерция в Интернете Сервисы Web 2.0
Сервисы Web 2.0 Информационная безопасность
Информационная безопасность Редактирование инструментами 3D-графики
Редактирование инструментами 3D-графики Собрание сообщества психотерапевтов и психологов Оренбургской области 15 марта 2016 года
Собрание сообщества психотерапевтов и психологов Оренбургской области 15 марта 2016 года Поняття про мову гіпертекстової розмітки. Урок 31
Поняття про мову гіпертекстової розмітки. Урок 31 Цикл while Python
Цикл while Python Теоретичні основи побудови завадозахищених систем передачі даних. (Лекція 2)
Теоретичні основи побудови завадозахищених систем передачі даних. (Лекція 2) Введение в PHP
Введение в PHP Интернет-зависимость — проблема современного общества
Интернет-зависимость — проблема современного общества Интернет. Правила безопасности в сети Интернет
Интернет. Правила безопасности в сети Интернет Верстка і що для цього потрібно
Верстка і що для цього потрібно Разработка десктопного приложения по варианту на языке С# в среде Visual Studio
Разработка десктопного приложения по варианту на языке С# в среде Visual Studio Архивация и архиваторы
Архивация и архиваторы Налагодження програм
Налагодження програм Среда программирования OpenMP. Синхронизация. (Лекция 2)
Среда программирования OpenMP. Синхронизация. (Лекция 2) Система счисления - это система записи чисел с помощью определенного набора цифр
Система счисления - это система записи чисел с помощью определенного набора цифр Нового вчиться – завжди пригодиться
Нового вчиться – завжди пригодиться Новые медиа и тексты в рекламе и PR
Новые медиа и тексты в рекламе и PR Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1)
Cmpe 466 computer graphics. A survey of graphics applications. (Chapter 1) Аналитико-синтетическая переработка информации
Аналитико-синтетическая переработка информации Online Digital Camp. Web-dasturlash
Online Digital Camp. Web-dasturlash Системы счисления
Системы счисления