Содержание
- 2. Изображения Непрерывная и дискретная формы изображения. Непрерывное изображение представляется как функция яркости, определенная на пространстве S(r,
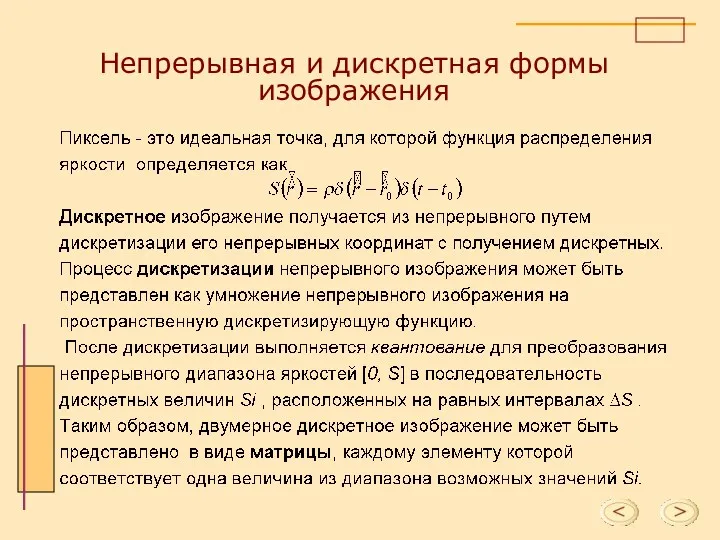
- 3. Непрерывная и дискретная формы изображения
- 4. Типы изображений одномерные динамические - осциллограммы; двумерные статические- рисунки, карты, и др.; двумерные динамические - фильмы;
- 5. Визуализация - создание изображений. Изображения создаются исходя из модели того, что нужно отображать. Принято различать системы…
- 6. Характеристики изображения Контраст, четкость, коррекция цветов, сглаживание, уменьшение шумов, выделение контуров перед распознаванием, создание бинарного изображения,
- 7. По области применения различают системы Графического дизайна; Геоинформационные системы; Системы автоматизированного проектирования. Системы виртуальной реальности. Тренажеры,
- 8. Изображение выполнено в системе графического дизайна XARA и экспортировано в JPEG
- 9. создана в системе графического дизайна AdobeIllustrator Знакомая картина
- 10. Изображение создано в CAD-системе MechanicalDesktop Параметрический объект Sketch Фрагмент операционного эскиза, включающий примитивы Line, Hatch, Dimension
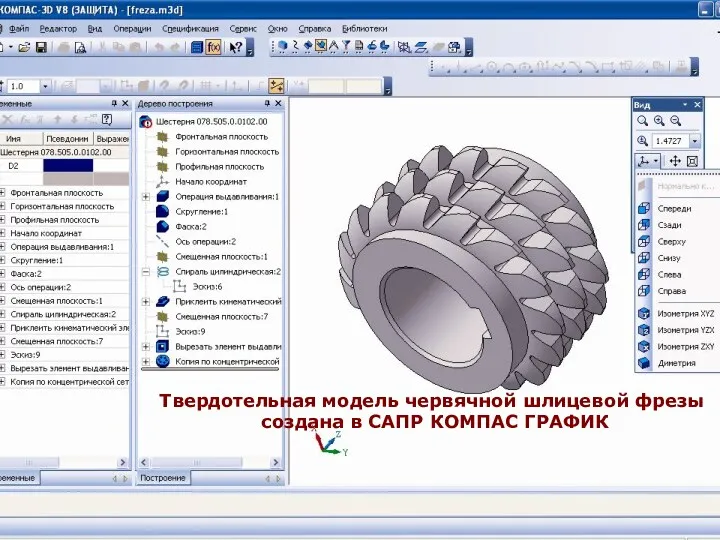
- 11. Твердотельная модель червячной шлицевой фрезы создана в САПР КОМПАС ГРАФИК
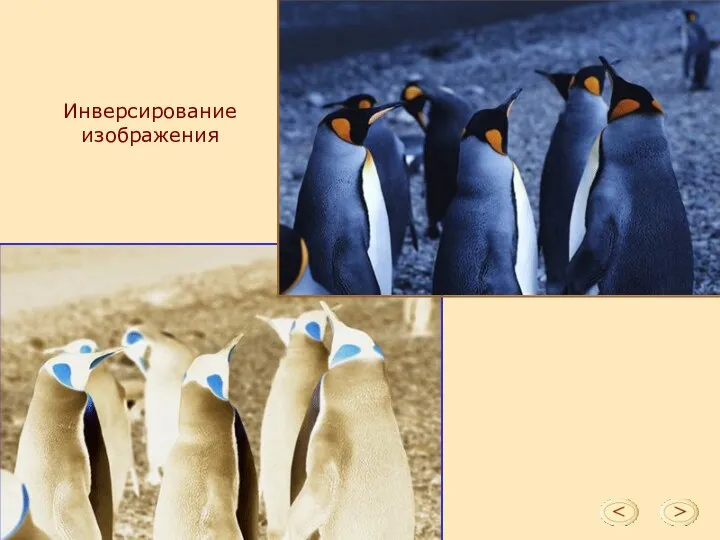
- 12. Инверсирование изображения
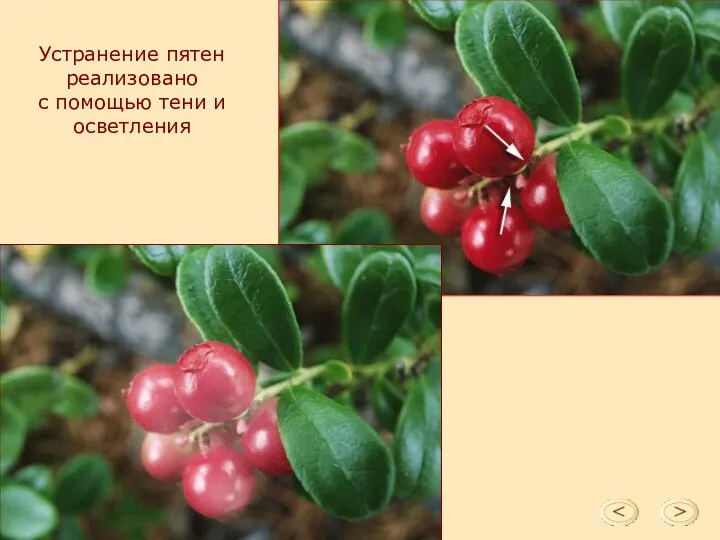
- 13. Устранение пятен реализовано с помощью тени и осветления
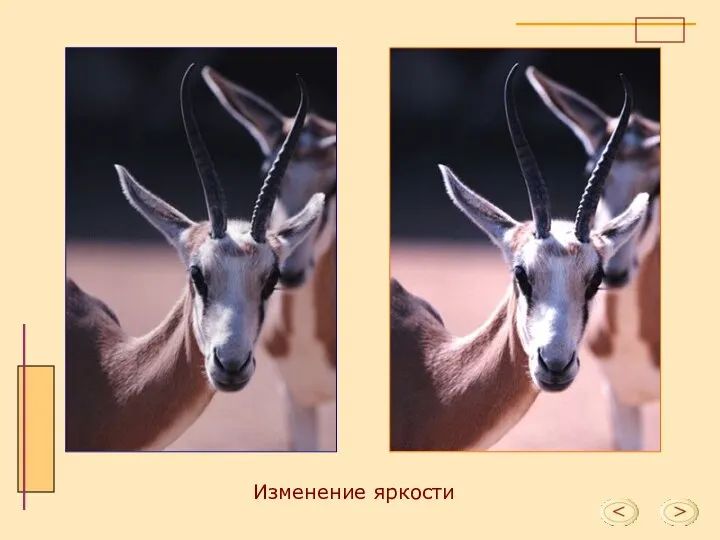
- 14. Изменение яркости
- 16. Основные направления обработки изображений: Ввод графических документов. Обработка изображений земной поверхности, медицинских изображений (идентификация), человеческих лиц
- 17. Важнейшие задачи обработки (1) изображений и их особенности Системы распознавания текста и векторизации графических изображений. Последние
- 18. Важнейшие задачи обработки (2) изображений и их особенности Большой объем данных и сложность алгоритмов обработки. Изначально
- 19. Графические данные и виды форматов Графический формат - порядок, согласно которому данные, описывающие изображение, записаны в
- 20. Растровые изображения (1) Пиксел (picture element) - минимальный элемент цифрового изображения. Растровое изображение строится из большого
- 21. Битовая карта изображения Би́товая ка́рта - набор последовательно записанных двоичных разрядов, то есть последовательность (массив) битов.
- 22. Растровые изображения (2) Цветовая (битовая) глубина изображения - число битов, отведенное каждому пикселу в этом массиве.
- 23. Векторные данные Векторные данные используются для представления прямых, многоугольников, кривых и пр. с помощью базовых (опорных,
- 24. Тип графического файла определяется способом хранения и типом графических данных. Различают следующие форматы: векторный; растровый; метафайловый,
- 25. Векторные форматы Векторный формат содержит математические описания элементов изображения. Создается и открывается определенным редактором. Предусмотрены форматы
- 26. Растровый формат используется для хранения растровых данных. Растровые файлы содержат битовую карту изображения, ее спецификацию. Примеры:
- 27. Медиаконтейнер способен хранить любой тип данных. На практике для каждого типа данных существуют отдельные группы контейнеров.
- 28. Метафайловый и специальные форматы Метафайловый формат позволяет хранить в одном файле и векторные, растровые и видео
- 29. Cпециальные форматы форматы шрифтов *.ttf, *.fon, и др. WebP - формат сжатия изображений с потерями и
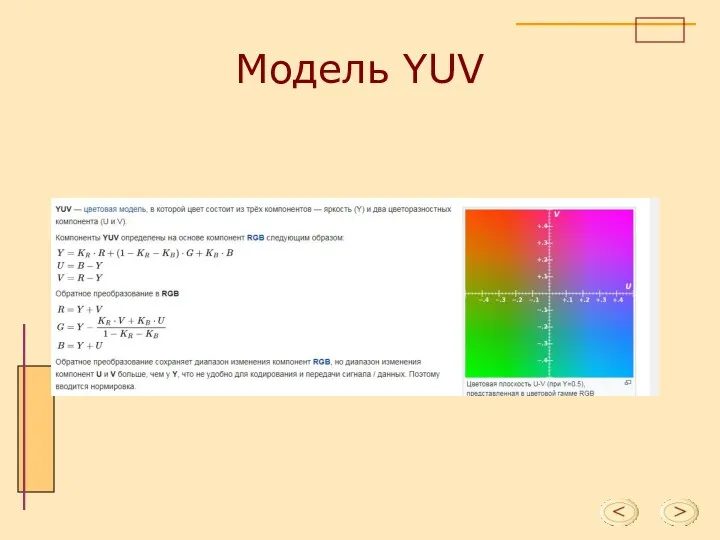
- 30. Модель YUV
- 31. Преобразование форматов и сжатие данных
- 32. Преобразование формата данных необходимо для обмена изображений между различными программами (графическими системами). Преобразование растровых данных возможно
- 33. Сжатие данных Сжатие - процесс уменьшения физического размера блока данных. Необходимо в связи с большим размером
- 34. Методы сжатия Упаковка пикселов - компактная запись пикселов с глубиной 1, 2, 4 бита в 8-битовые
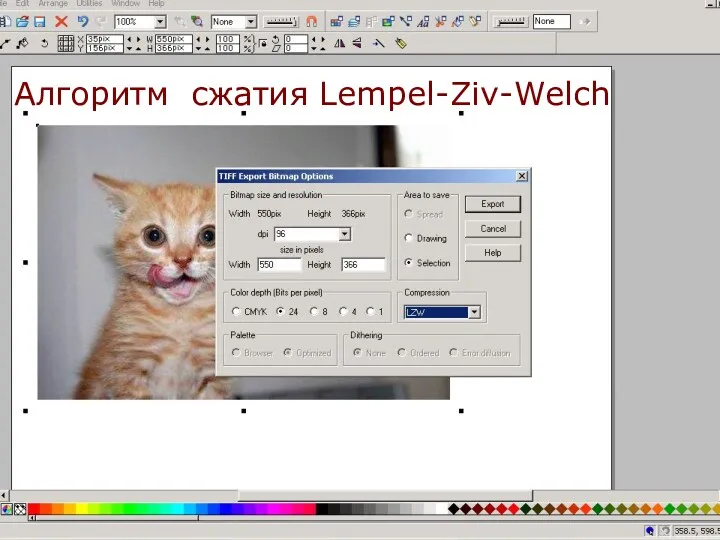
- 35. Алгоритм сжатия Lempel-Ziv-Welch
- 37. Скачать презентацию


































 История вычислительной техники
История вычислительной техники Курсовой проект: Проектирование локальной сети предприятия
Курсовой проект: Проектирование локальной сети предприятия Роль информатики и вычислительной техники в обществе. Информация и информационные процессы
Роль информатики и вычислительной техники в обществе. Информация и информационные процессы Масиви
Масиви Простой софт: учет посетителей
Простой софт: учет посетителей Топология локально-вычислительных сетей ФНС России. Настройка телекоммуникационного оборудования
Топология локально-вычислительных сетей ФНС России. Настройка телекоммуникационного оборудования Виконавці алгоритмів та їхні системи команд. 5 класс
Виконавці алгоритмів та їхні системи команд. 5 класс Huawei takes the lead in creating a converged ecosystem of partners to keep cities safe
Huawei takes the lead in creating a converged ecosystem of partners to keep cities safe Типология журналистики. Журналистика, как система средств массовой информации
Типология журналистики. Журналистика, как система средств массовой информации Издательство Лань. Электронно-библиотечная система
Издательство Лань. Электронно-библиотечная система Динамическое программирование
Динамическое программирование Графические информационные модели
Графические информационные модели Python. Структура программы. Переменные и присваивание. Ввод-вывод
Python. Структура программы. Переменные и присваивание. Ввод-вывод Инструкция Zoom (1)
Инструкция Zoom (1) HTML тілінің көмегімен web-парақтарды құру
HTML тілінің көмегімен web-парақтарды құру Поиск информации в интернете
Поиск информации в интернете Работа с одаренными детьми в области информационных технологий
Работа с одаренными детьми в области информационных технологий Игра как метод решения учебных проблем
Игра как метод решения учебных проблем Текстовые редакторы и текстовые процессоры
Текстовые редакторы и текстовые процессоры Данные. Типы данных
Данные. Типы данных Клавиатура компьютера. Основные приемы работы. Виды клавиш и их основное назначение
Клавиатура компьютера. Основные приемы работы. Виды клавиш и их основное назначение Тема 3. Ветвления. Массивы. Циклы
Тема 3. Ветвления. Массивы. Циклы Информатиканы оқытуда мұғалімнің рөлі
Информатиканы оқытуда мұғалімнің рөлі функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Личное информационное пространство
Личное информационное пространство Графический онлайн редактор Canva. Как начать работу
Графический онлайн редактор Canva. Как начать работу Нормализация отношений
Нормализация отношений История развития информационных технологий
История развития информационных технологий