Содержание
- 2. Содержание О проекте Аналоги Цели создания приложения Группы пользователей Требования к ПО Технологии Требования к оформлению
- 3. О проекте MoneyPie — приложение для отслеживания личных трат и ведения совместного бюджета с возможностью просмотра
- 4. Задачи Формирование и просмотр статистики по расходам Возможность добавления пользователя для ведения совместного бюджета Запись трат
- 5. Функциональные возможности: Ведение учета расходов и доходов, как личных, так и общих Информирование пользователя о практиках
- 6. Распределение обязанностей Пустовалов Артем: Бордюжа Екатерина: Новиков Виктор : Тим лидер Вообще красавчик Хочу от тебя
- 7. Распределение обязанностей Пустовалов Артем: Бордюжа Екатерина: Новиков Виктор: Тим лидер Вообще красавчик Хочу от тебя детей
- 9. Сравнение аналогов показало, что у многих приложений нет: Веб-версии Совместного бюджета Возможности опробовать приложение в демо-режиме
- 10. Цели создания Данное приложение создается для получения прибыли от премиум-подписок
- 11. Группы пользователей
- 12. Авторизованный Неавторизованный Премиум-пользователь Участник группы
- 13. Требования к ПО Приложение должно запускаться в следующих браузерах: Google Chrome (версия 90.0.4430.93 или новее) Firefox
- 14. Технологии
- 15. Разработка Frontend: JavaScript TypeScript React
- 16. Разработка Backend: Node.JS Nest.JS REST API PostgreSQL Swagger
- 17. Сервисы, используемые в процессе разработки: Git GitHub Miro Trello Figma
- 18. Требования к оформлению и верстке
- 19. Страницы должны быть сверстаны с использованием принципов резиновой верстки Должна быть реализована кросс-браузерная поддержка веб-приложения
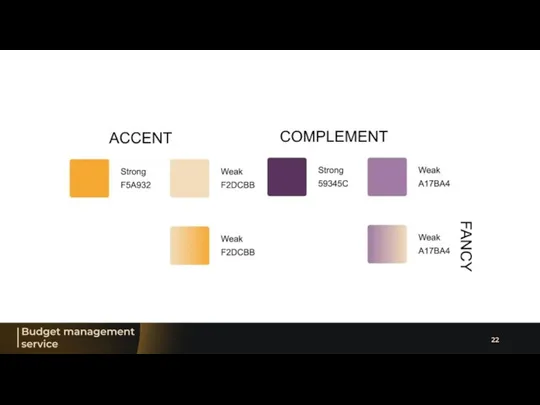
- 20. Дизайн сайта
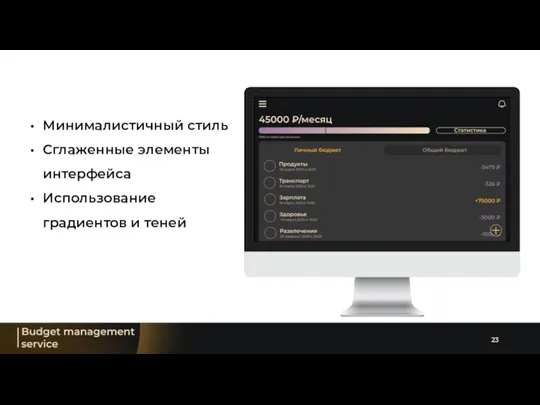
- 23. Минималистичный стиль Сглаженные элементы интерфейса Использование градиентов и теней
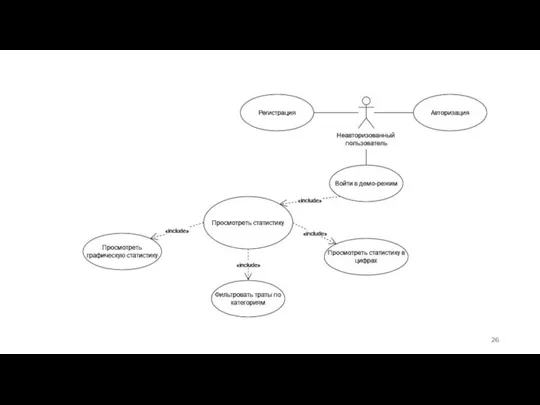
- 24. Диаграммы прецедентов
- 27. Реализация
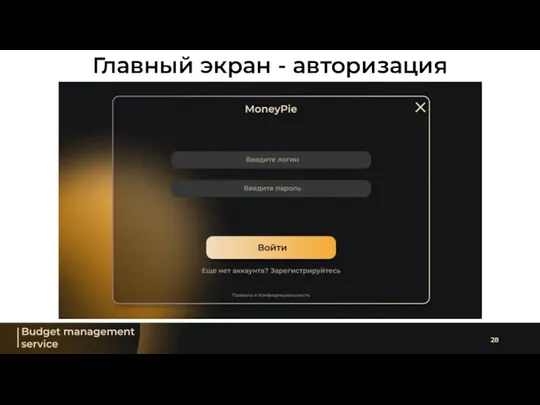
- 28. Главный экран - авторизация
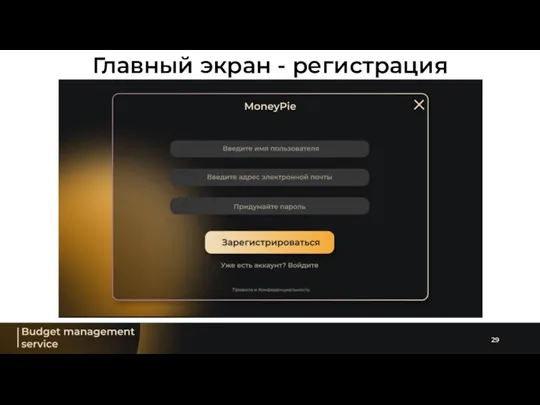
- 29. Главный экран - регистрация
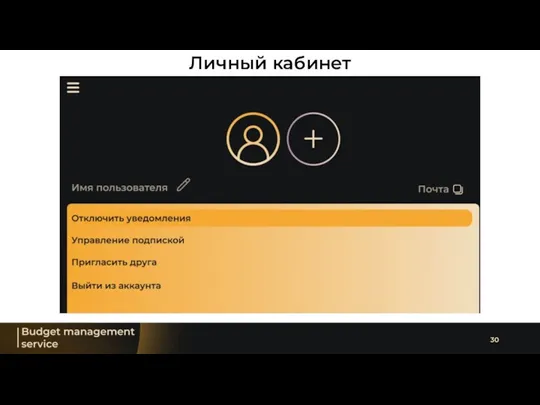
- 30. Личный кабинет
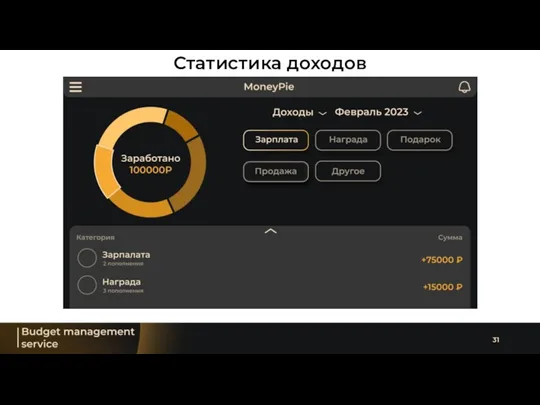
- 31. Статистика доходов
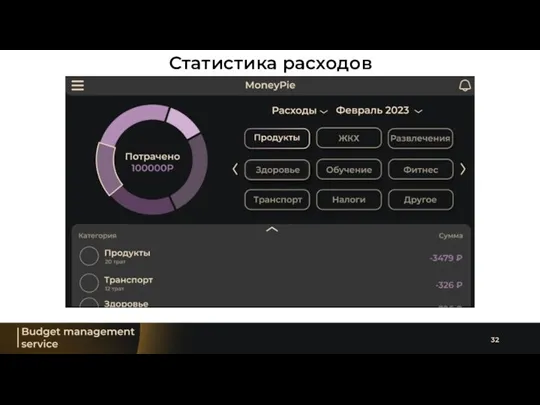
- 32. Статистика расходов
- 34. Заключение Разработана Front-end часть сайта Разработана Back-end часть сайта Создана связь между Front-end иBack-end частями сайта
- 36. Скачать презентацию

































 Проектирование информационной системы для автоматизации технических осмотров автомобилей
Проектирование информационной системы для автоматизации технических осмотров автомобилей Логикалық операциялар
Логикалық операциялар Дополнительная литература для лекций курса - Основы тестирования ПО
Дополнительная литература для лекций курса - Основы тестирования ПО Блоки в HTML
Блоки в HTML Технологии разделения ресурсов связи
Технологии разделения ресурсов связи Процедуры и функции. Lambda function. *args, **kwargs в Python
Процедуры и функции. Lambda function. *args, **kwargs в Python Анимация в Power Point
Анимация в Power Point Администрирование информационных систем
Администрирование информационных систем Основы информационной безопасности. Практическая работа 2. Основы криптографии
Основы информационной безопасности. Практическая работа 2. Основы криптографии Модернізації локальної мережі ПП “Гроно”
Модернізації локальної мережі ПП “Гроно” Вебинар №10. Продвижение в поисковых системах и социальных сетях: 130% результата
Вебинар №10. Продвижение в поисковых системах и социальных сетях: 130% результата Стандарты и технология программирования
Стандарты и технология программирования Электрондық құжат айналымы
Электрондық құжат айналымы Дерева. Основні поняття та властивості дерев
Дерева. Основні поняття та властивості дерев Программирование на языке Паскаль. Массивы
Программирование на языке Паскаль. Массивы Правила хорошего кода в Python
Правила хорошего кода в Python Формати аудіо- та відеофайлів
Формати аудіо- та відеофайлів SMS – сообщение как новый вид коммуникации
SMS – сообщение как новый вид коммуникации Технические средства информационных технологий
Технические средства информационных технологий Навчальний посібник 3
Навчальний посібник 3 Flight controls
Flight controls Цифровой логический уровень архитектуры ЭВМ
Цифровой логический уровень архитектуры ЭВМ Neural Network brief excursion
Neural Network brief excursion Данные. Лекция 5
Данные. Лекция 5 Антивирус Касперского
Антивирус Касперского Кабинет информатики моими глазами
Кабинет информатики моими глазами Ювелирный магазин 1С:Розница 8
Ювелирный магазин 1С:Розница 8 Поколения ЭВМ
Поколения ЭВМ