Содержание
- 2. Мова гіпертекстової розмітки Мова гіпертекстової розмітки HTML призначена для створення статичних Web-сторінок. У HTML-файлі знаходиться виключно
- 3. Дескриптори Існує 2 типи тегів: парні і не парні. У більшості випадків HTML-дескриптори використовуються парами. Кожна
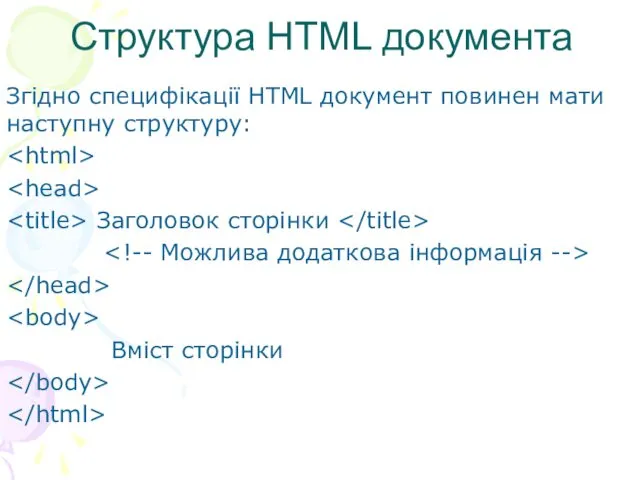
- 4. Структура HTML документа Згідно специфікації HTML документ повинен мати наступну структуру: Заголовок сторінки Вміст сторінки
- 5. Заголовок не є обов’язковою частиною Web-документу. Він зазвичай містить службову інформацію, яка не відображається броузером. В
- 6. Атрибути body Текст Текст
- 7. Створення абзаців Абзац: Текст абзацу align={left|right|center|justify} Наступний за цим тегом текст буде наведено у новому рядку
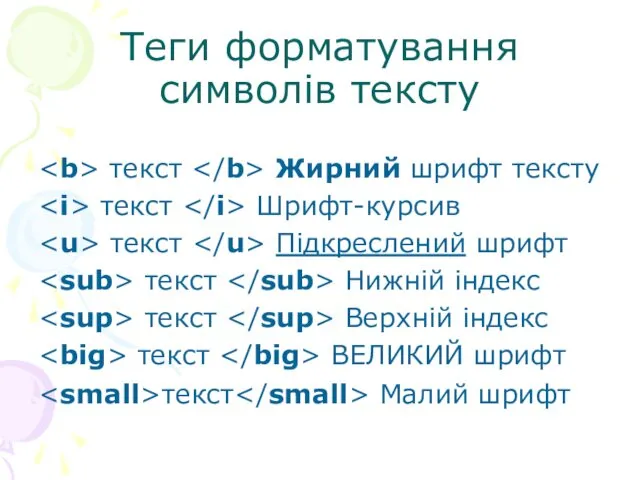
- 8. Теги форматування символів тексту текст Жирний шрифт тексту текст Шрифт-курсив текст Підкреслений шрифт текст Нижній індекс
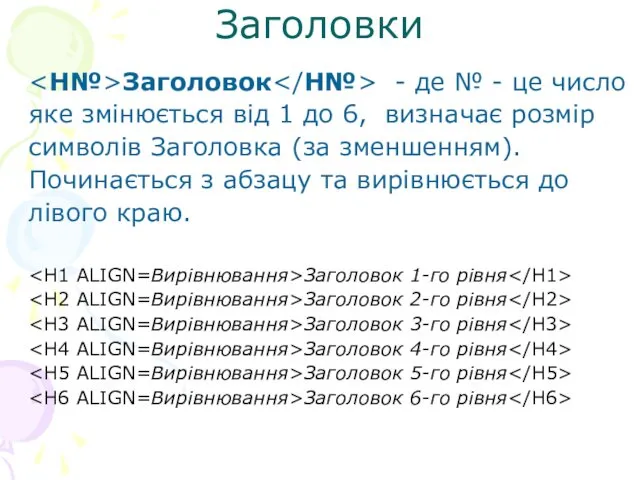
- 9. Заголовки Заголовок - де № - це число яке змінюється від 1 до 6, визначає розмір
- 11. Скачать презентацию








 Жанр компьютерных игр - стратегии
Жанр компьютерных игр - стратегии Единицы измерения информации
Единицы измерения информации Учебный курс. Принципы построения и функционирования ЭВМ. Лекция 4. Схемы вентилей
Учебный курс. Принципы построения и функционирования ЭВМ. Лекция 4. Схемы вентилей Настройка рабочей станции с доступом в интернет по технологии Wi-Fi
Настройка рабочей станции с доступом в интернет по технологии Wi-Fi Основные конструкции языка программирования.
Основные конструкции языка программирования. Виртуальная книжная выставка. Новые поступления в сентябре 2018 года
Виртуальная книжная выставка. Новые поступления в сентябре 2018 года Конструирование и системы автоматизированного проектирования электронных систем
Конструирование и системы автоматизированного проектирования электронных систем Интерфейс. Программы
Интерфейс. Программы Системы объектно-ориентированного программирования
Системы объектно-ориентированного программирования Базовые сведения о компьютерной графике и геометрии
Базовые сведения о компьютерной графике и геометрии Методы исследования динамических систем в среде matlab. (Лекция 1)
Методы исследования динамических систем в среде matlab. (Лекция 1) Операції над групами об’єктів: виділення, копіювання, переміщення. Практична робота 3
Операції над групами об’єктів: виділення, копіювання, переміщення. Практична робота 3 Числа, множества, операции, отношения. Структурирование данных. Комбинаторика
Числа, множества, операции, отношения. Структурирование данных. Комбинаторика Работа с хранилищами данных
Работа с хранилищами данных Обработка информации
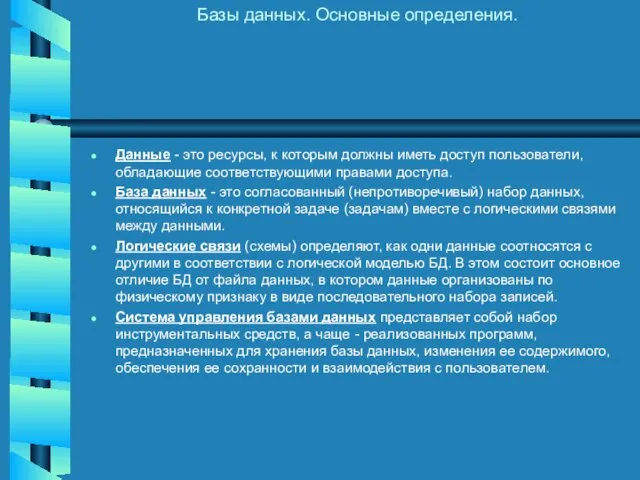
Обработка информации Базы данных. Основные определения. (Лекция 7а)
Базы данных. Основные определения. (Лекция 7а) Криптографические методы защиты информации. Перспективные направления разработок
Криптографические методы защиты информации. Перспективные направления разработок Алгоритм создания презентации
Алгоритм создания презентации Разработка урока по информатике для учащихся 9- кл. по теме Программирование цикла с предусловием
Разработка урока по информатике для учащихся 9- кл. по теме Программирование цикла с предусловием Основные понятия информационной безопасности
Основные понятия информационной безопасности Обучение грамоте
Обучение грамоте Инструкция по устранению ошибки cover open у мобильных принтеров Sewoo
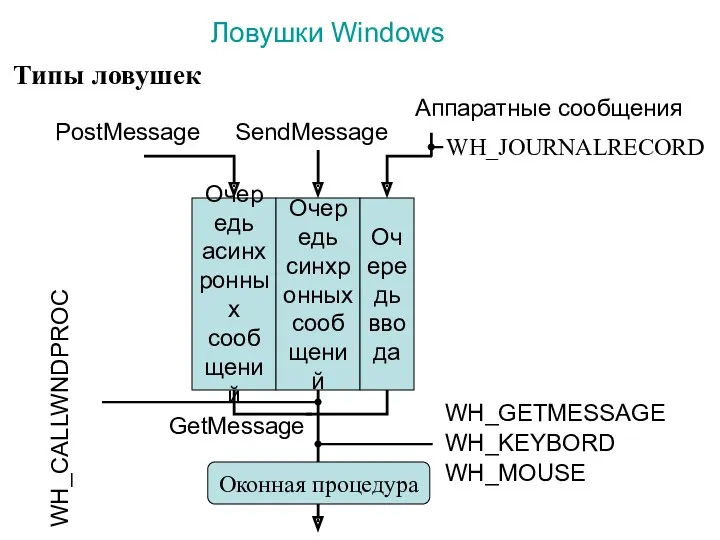
Инструкция по устранению ошибки cover open у мобильных принтеров Sewoo Ловушки Windows. Типы ловушек. (Лекция 14)
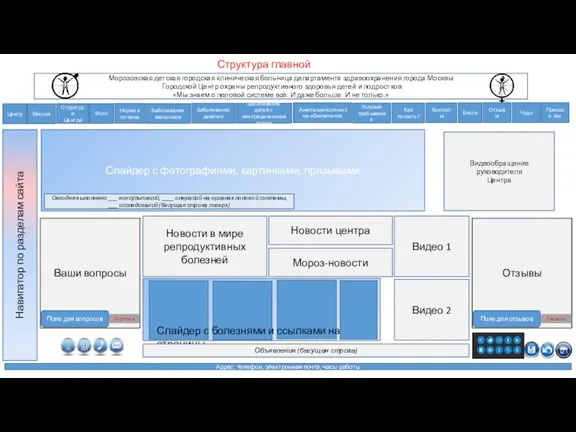
Ловушки Windows. Типы ловушек. (Лекция 14) Структура главной страницы
Структура главной страницы Язык создания web-страниц – HTML
Язык создания web-страниц – HTML Презентация к интерактивной доске на тему Растровое кодирование графической информации
Презентация к интерактивной доске на тему Растровое кодирование графической информации Нормативное сопровождение образовательной деятельности в условиях дистанционного обучения
Нормативное сопровождение образовательной деятельности в условиях дистанционного обучения Фестиваль инженерно-технического творчества. Цифровое будущее России
Фестиваль инженерно-технического творчества. Цифровое будущее России