Содержание
- 2. Урок 26. Елементи керування “кнопка”. Поняття об’єкту та його властивостей і методів (на прикладі елементів екранної
- 3. Які об’єкти можуть “реагувати” на події? Властивості характеризують елементи керування, методи змушують виконувати певні дії, а
- 4. Стан елемента керування описується його властивостями. Властивості — це атрибути компонента, які визначають, як компонент виглядає
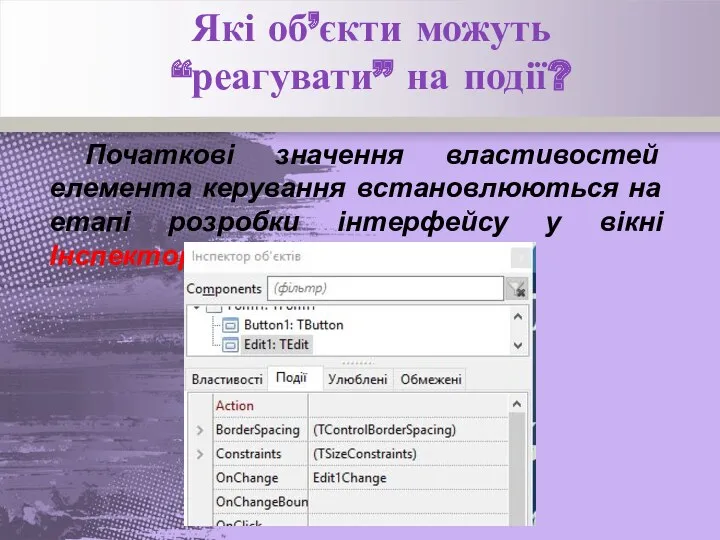
- 5. Початкові значення властивостей елемента керування встановлюються на етапі розробки інтерфейсу у вікні Інспектор об'єктів. Які об’єкти
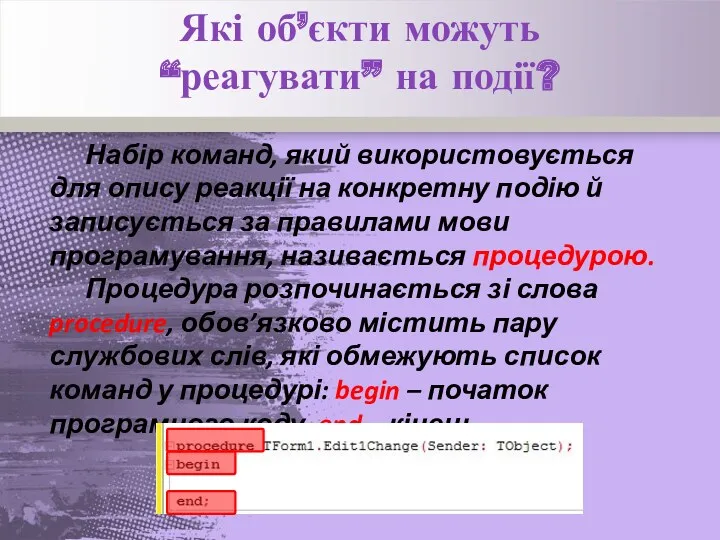
- 6. Набір команд, який використовується для опису реакції на конкретну подію й записується за правилами мови програмування,
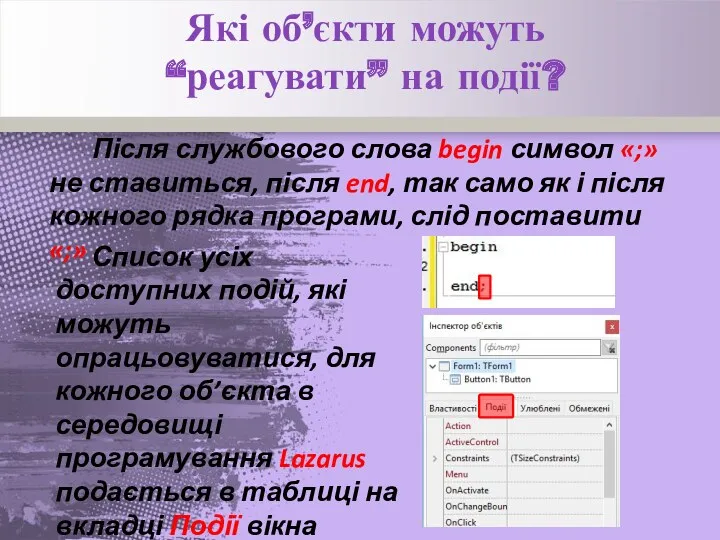
- 7. Після службового слова begin символ «;» не ставиться, після end, так само як і після кожного
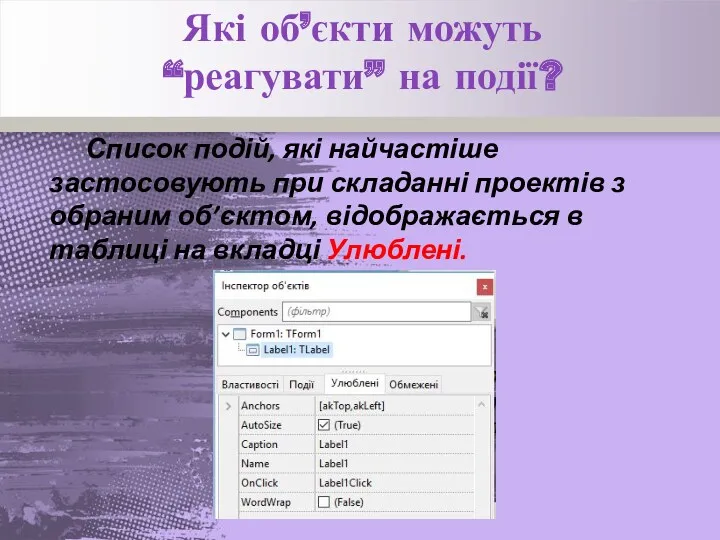
- 8. Список подій, які найчастіше застосовують при складанні проектів з обраним об’єктом, відображається в таблиці на вкладці
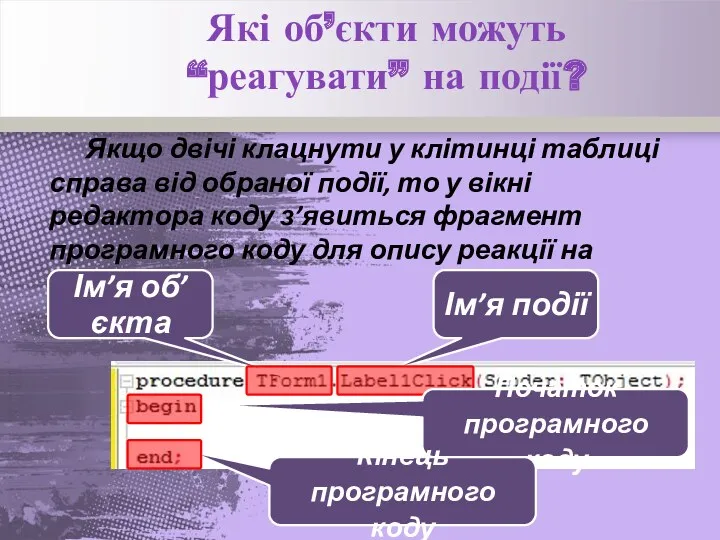
- 9. Якщо двічі клацнути у клітинці таблиці справа від обраної події, то у вікні редактора коду з’явиться
- 10. Кнопка, її властивості Методи являють собою фрагменти програмного коду, які вбудовані безпосередньо в компонент і викликають
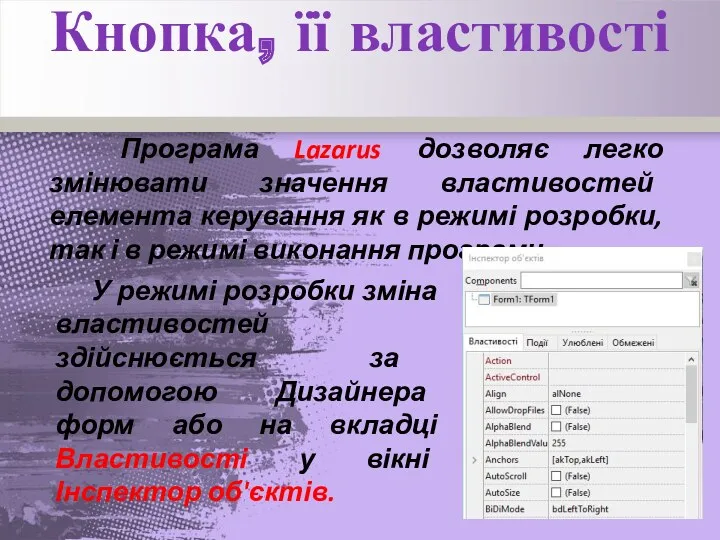
- 11. Кнопка, її властивості Програма Lazarus дозволяє легко змінювати значення властивостей елемента керування як в режимі розробки,
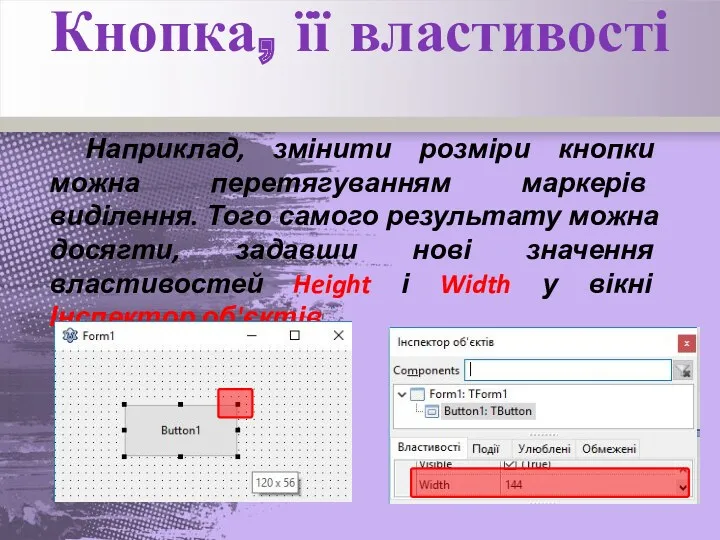
- 12. Кнопка, її властивості Наприклад, змінити розміри кнопки можна перетягуванням маркерів виділення. Того самого результату можна досягти,
- 13. Кнопка, її властивості У режимі виконання неможливо використовувати Інспектор об'єктів. Зміни значень властивостей елементів керування у
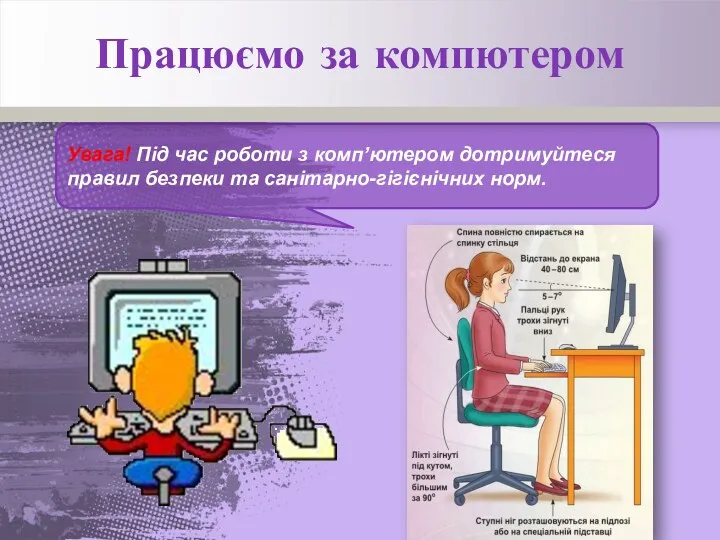
- 14. Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. Працюємо за компютером
- 15. Розгадай ребус кнопка
- 16. Підсумок уроку Як розмістити кнопку на формі? Які ви знаєте властивості кнопки? Що визначають значення відомих
- 18. Скачать презентацию















 Программирование на языке Паскаль. Ветвления
Программирование на языке Паскаль. Ветвления Presentation template
Presentation template Презентация к уроку информатики Создание Web-сайта (самый крупный) до (самый мелкий). Заголовок выдели крупным шрифтом:Все о компьютере создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которо
Презентация к уроку информатики Создание Web-сайта (самый крупный) до (самый мелкий). Заголовок выдели крупным шрифтом:Все о компьютере создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которо Основы технологии ASP.Net Web Forms. Обзор платформы Microsoft .Net
Основы технологии ASP.Net Web Forms. Обзор платформы Microsoft .Net Команды создания графических объектов
Команды создания графических объектов Основы МССАПРКЭС. Лекция 1
Основы МССАПРКЭС. Лекция 1 Внеклассное мероприятие И в шутку, и в серьез ! по информатике в рамках акции Час кода в России Диск
Внеклассное мероприятие И в шутку, и в серьез ! по информатике в рамках акции Час кода в России Диск Информационные технологии в индустрии туризма
Информационные технологии в индустрии туризма Безопасность, гигиена, эргономика, ресурсосбережение
Безопасность, гигиена, эргономика, ресурсосбережение Групповая сплоченность и конформное поведение
Групповая сплоченность и конформное поведение Информация. Анализ термина
Информация. Анализ термина Глубокая паутина Deep Web
Глубокая паутина Deep Web Delphi. Палитра компонентов. Окно редактора кода. Окно конструктора формы
Delphi. Палитра компонентов. Окно редактора кода. Окно конструктора формы Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации
Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации Инфологическая модель предметной области
Инфологическая модель предметной области Виртуальные локальные сети (VLAN). Маршрутизация и коммутация
Виртуальные локальные сети (VLAN). Маршрутизация и коммутация Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет HTML работа с текстом текст
HTML работа с текстом текст Пользователи Instagram
Пользователи Instagram Структуры данных
Структуры данных Копирайтинг 3.0. День 2
Копирайтинг 3.0. День 2 Векторная графика
Векторная графика Архитектура, особенности, недостатки .NET. Типы данных, ключевые слова. Определение класса, метода
Архитектура, особенности, недостатки .NET. Типы данных, ключевые слова. Определение класса, метода Параллельные архитектуры с распределённой памятью. Массивно-параллельные системы (MPP)
Параллельные архитектуры с распределённой памятью. Массивно-параллельные системы (MPP) Как начать продавать с ebay
Как начать продавать с ebay Введение в конструирование программного обеспечения
Введение в конструирование программного обеспечения Авторское право, преподаватель и Интернет
Авторское право, преподаватель и Интернет