Содержание
- 2. CSS Основы CSS Cascading Style Sheets (CSS, каскадные таблицы стилей) — формальный язык описания внешнего вида
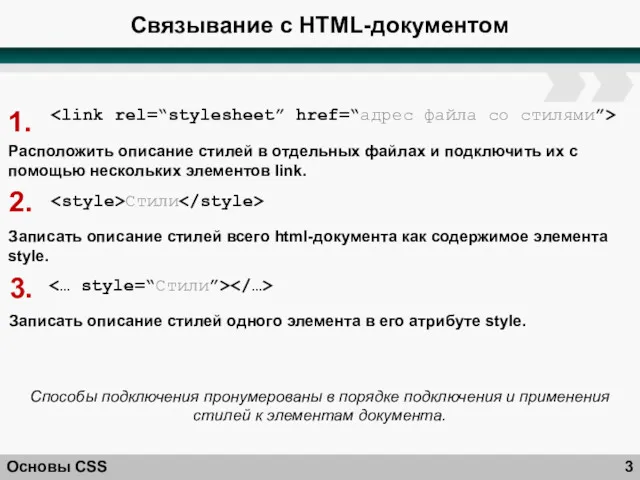
- 3. Связывание с HTML-документом Основы CSS Стили Расположить описание стилей в отдельных файлах и подключить их с
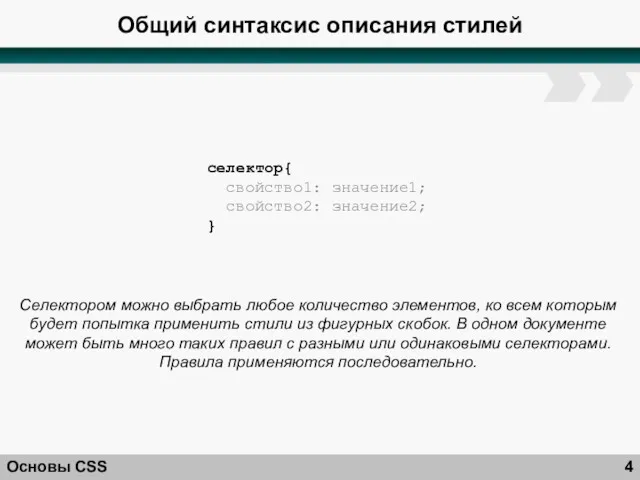
- 4. Общий синтаксис описания стилей Основы CSS cелектор{ свойство1: значение1; свойство2: значение2; } Селектором можно выбрать любое
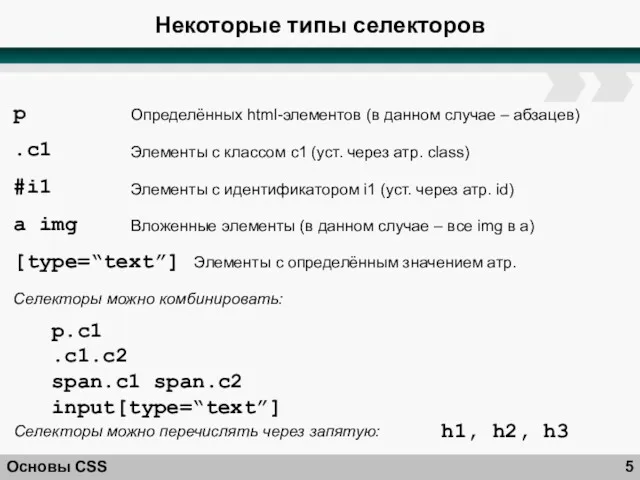
- 5. Некоторые типы селекторов Основы CSS p Определённых html-элементов (в данном случае – абзацев) .c1 Элементы с
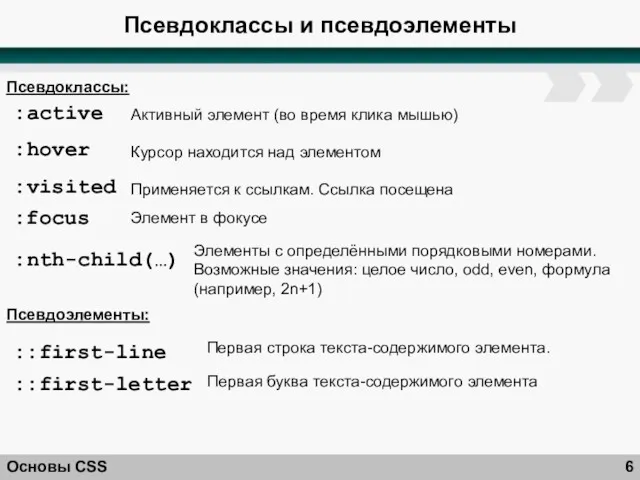
- 6. Псевдоклассы и псевдоэлементы Основы CSS :active Активный элемент (во время клика мышью) :hover Курсор находится над
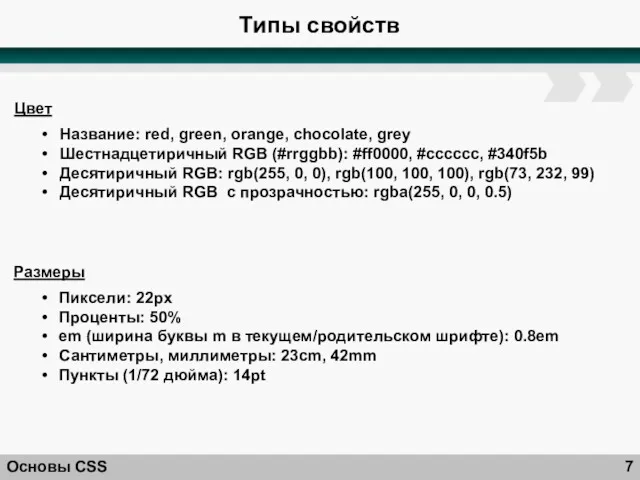
- 7. Типы свойств Основы CSS Цвет Название: red, green, orange, chocolate, grey Шестнадцетиричный RGB (#rrggbb): #ff0000, #cccccc,
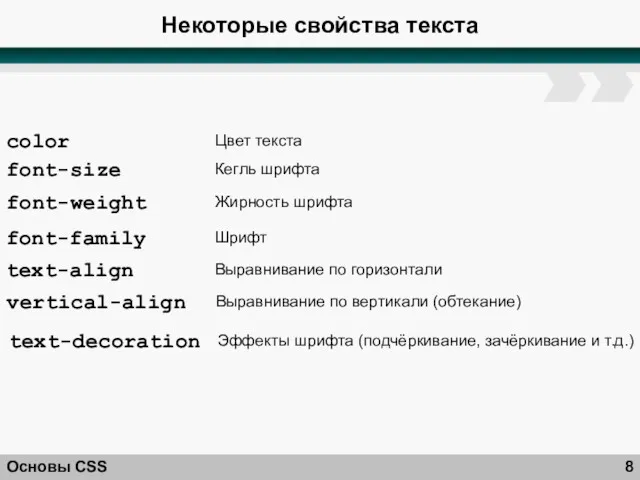
- 8. Некоторые свойства текста Основы CSS color Цвет текста font-size Кегль шрифта font-weight Жирность шрифта font-family Шрифт
- 10. Скачать презентацию







 Қолданбалы программалар пакеті
Қолданбалы программалар пакеті Дизайн web-проекта
Дизайн web-проекта Измерение информации
Измерение информации Онлайн-активность
Онлайн-активность Алгоритмы с повторением
Алгоритмы с повторением Технология хранения, поиска, сортировки данных
Технология хранения, поиска, сортировки данных Ветвление
Ветвление Стандартные вспомогательные средства. Пакет java.util. (Тема 12)
Стандартные вспомогательные средства. Пакет java.util. (Тема 12) Проектирование информационной системы для автоматизации технических осмотров автомобилей
Проектирование информационной системы для автоматизации технических осмотров автомобилей Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты
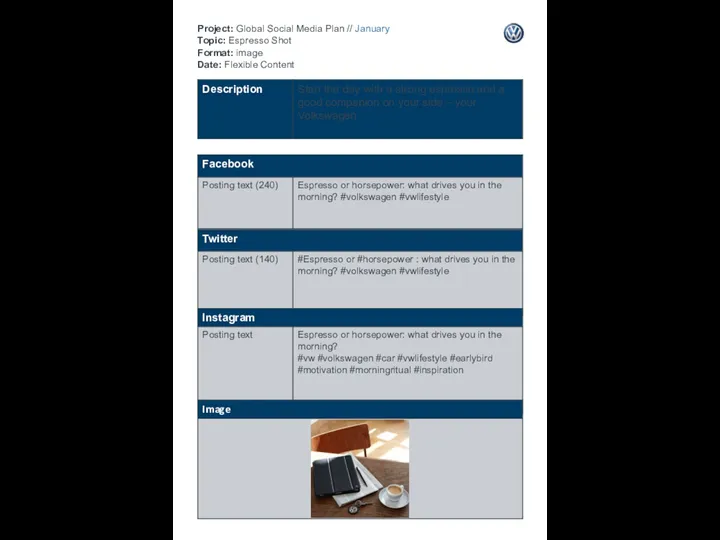
Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты Global Social Media Plan
Global Social Media Plan Принципы геолого-технологического моделирования (построение куба литофаций)
Принципы геолого-технологического моделирования (построение куба литофаций) Общие проблемы
Общие проблемы Архитектура платформы MS .NET
Архитектура платформы MS .NET MS Excel для построения линейной регрессионной модели
MS Excel для построения линейной регрессионной модели Проблемы и решения при создании графики
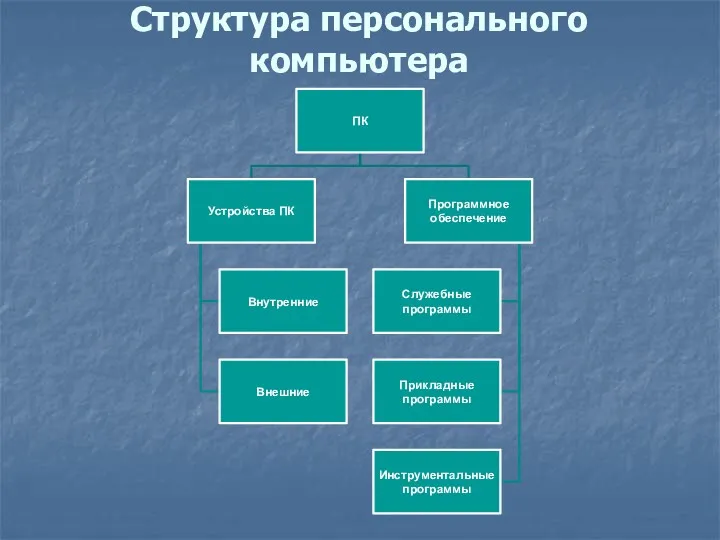
Проблемы и решения при создании графики Структура персонального компьютера
Структура персонального компьютера Защита урока информатики в 11 классе
Защита урока информатики в 11 классе Типология телеканалов
Типология телеканалов Презентация Кодирование графической информации. Мой компьютерный герой, 6 класс
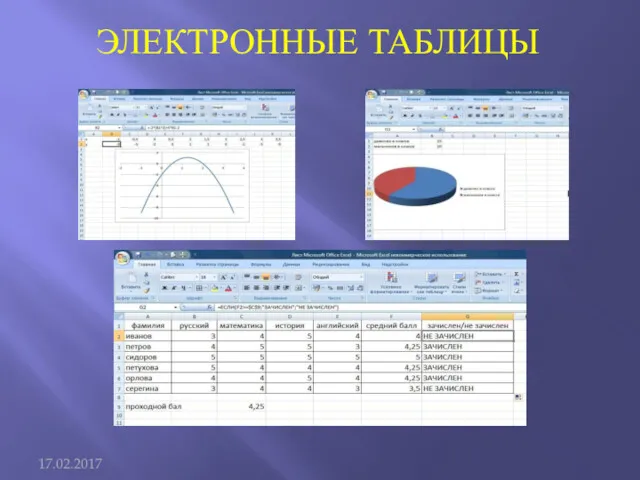
Презентация Кодирование графической информации. Мой компьютерный герой, 6 класс Электронные таблицы
Электронные таблицы Информатика. Инструкция к тестированию
Информатика. Инструкция к тестированию Інтегроване використання засобів опрацювання документів
Інтегроване використання засобів опрацювання документів Каноническое проектирование информационных систем
Каноническое проектирование информационных систем Правила поведения в Интернете
Правила поведения в Интернете Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс
Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс Урок-игра по информатике В гостях у Смешариков. Диск
Урок-игра по информатике В гостях у Смешариков. Диск Java 8 Stream API
Java 8 Stream API