- Главная
- Информатика
- Основы HTML

Содержание
- 2. Текстовый редактор
- 3. Что такое HTML? HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц.
- 4. Document ...
- 5. Принцип вложенности Текст
- 6. Принцип вложенности Текст
- 7. Атрибуты
- 8. Как работает браузер Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер.
- 9. HTML-документ состоит из двух разделов — заголовка — между тегами … и содержательной части — между
- 10. Document ... Структура
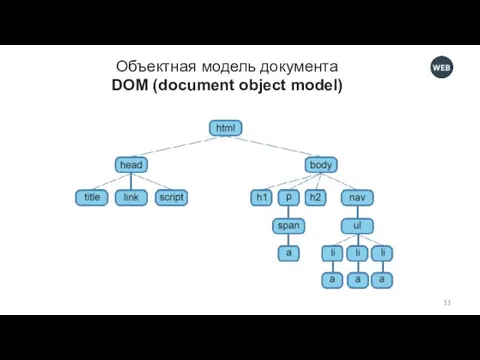
- 11. Объектная модель документа DOM (document object model)
- 12. Элемент
- 13. Элемент
- 14. Элемент
- 15. Элемент .paper { width: 200px; height: 300px; background-color: #ef4444; color: #666666; }
- 17. Элемент
- 19. Заголовки
- 20. Теги для форматирования текста Тег Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
- 21. Теги для форматирования текста Тег Отображает шрифт курсивом, придавая тексту значимость. Тег Отображает шрифт курсивом.
- 22. Теги для форматирования текста Тег Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая
- 23. Теги для форматирования текста Тег Выделяет текст в новой версии документа, подчёркивая его. Для тега доступны
- 24. Абзацы, средства переноса текста Тег Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой.
- 25. Homework Изучить и поэкспериментировать: Теги для ввода «компьютерного» текста https://html5book.ru/html-text/#part3 Теги для оформления цитат и определений
- 27. Скачать презентацию
Слайд 2
Текстовый редактор
Текстовый редактор
Слайд 3
Что такое HTML?
HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для
Что такое HTML?
HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для
создания Web-страниц.
Слайд 4
Document
...
...
Слайд 5
Принцип вложенности
Текст
Принцип вложенности
Текст
Слайд 6
Принцип вложенности
Текст
Принцип вложенности
Текст
Слайд 7
Атрибуты
![“Картинка”]()
Атрибуты
Слайд 8
Как работает браузер
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена
Как работает браузер
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена
в браузер.
Слайд 9
HTML-документ состоит из двух разделов — заголовка — между тегами
…
HTML-документ состоит из двух разделов — заголовка — между тегами
…и содержательной части — между тегами ….
Слайд 10
Document
...
Структура
...
Структура
Слайд 11
Объектная модель документа
DOM (document object model)
Объектная модель документа
DOM (document object model)
Слайд 12
Элемент
Элемент
Слайд 13
Элемент
<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Элемент" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Элемент <meta><br><p><meta charset="UTF-8"><br><meta name="description" content="Описание содержимого страницы"><br><meta name="keywords" content="Ключевые слова через</div></h2><div class="slides-content">запятую"><br><meta name="robots" content="index, follow"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Элемент .paper { width: 200px; height: 300px; background-color: #ef4444; color: #666666; }" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Элемент <style><br><p><style><br>.paper {<br>width: 200px;<br>height: 300px;<br>background-color: #ef4444;<br>color: #666666;<br>}<br></style><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><p style="color: #666666; background-color: #ef4444; padding: 20px;"><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Элемент" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Элемент <link><br><p><link rel="stylesheet" href="style.css"><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><!-- Комментарии --><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Заголовки" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Заголовки<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги для форматирования текста Тег Задаёт полужирное начертания шрифта. Выделяет" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги для форматирования текста<br><p>Тег <b><br>Задаёт полужирное начертания шрифта. Выделяет текст без</div></h2><div class="slides-content">акцента на его важность.<br>Тег <strong><br>Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги для форматирования текста Тег Отображает шрифт курсивом, придавая тексту значимость. Тег Отображает шрифт курсивом." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги для форматирования текста<br><p>Тег <em><br>Отображает шрифт курсивом, придавая тексту значимость.<br>Тег <i><br>Отображает</div></h2><div class="slides-content">шрифт курсивом.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги для форматирования текста Тег Используется для создания нижних индексов." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги для форматирования текста<br><p>Тег <sub><br>Используется для создания нижних индексов. Сдвигает текст</div></h2><div class="slides-content">ниже уровня строки, уменьшая его размер.<br>Тег <sup><br>Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги для форматирования текста Тег Выделяет текст в новой версии" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги для форматирования текста<br><p>Тег <ins><br>Выделяет текст в новой версии документа, подчёркивая</div></h2><div class="slides-content">его.<br>Для тега доступны следующие атрибуты: cite, datetime.<br>Тег <del><br>Перечёркивает текст. Используется для выделения текста, удаленного из документа.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Абзацы, средства переноса текста Тег Разбивает текст на отдельные абзацы," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Абзацы, средства переноса текста<br><p>Тег Разбивает текст на отдельные абзацы, отделяя друг</div></h2><div class="slides-content">от друга пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».<br>Тег <br>Переносит текст на следующую строку, создавая разрыв строки.<br>Тег <hr><br>Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Homework Изучить и поэкспериментировать: Теги для ввода «компьютерного» текста https://html5book.ru/html-text/#part3" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/100058/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/100058/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/100058/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/100058/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Homework<br><p>Изучить и поэкспериментировать:<br>Теги для ввода «компьютерного» текста https://html5book.ru/html-text/#part3<br>Теги для оформления цитат</div></h2><div class="slides-content">и определений https://html5book.ru/html-text/#part4<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Основы-HTML.pptx <br> Количество просмотров: 154 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/informatika/solid-5" class="navigation-link">SOLID</a></div><div class="navigation-item"><div>Следующая -</div><a href="/informatika/delphi-palitra-komponentov-okno-redaktora-koda" class="navigation-link">Delphi. Палитра компонентов. Окно редактора кода. Окно конструктора формы</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/scratsh-vizualnaya-uchebnaya-sreda-dlya-obucheniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/510692/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/510692/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/510692/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/510692/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/510692/slide-0.jpg 1440w" class="slides-image related-itemImage"> Scratсh- визуальная учебная среда для обучения школьников программированию</a></div><div class="related-item"><a href="/informatika/bazy-dannyh-i-ekspertnye-sistemy-lektsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427175/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/427175/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/427175/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/427175/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427175/slide-0.jpg 1440w" class="slides-image related-itemImage"> Базы данных и экспертные системы. (Лекция 1)</a></div><div class="related-item"><a href="/informatika/ispytaniya-rea-v-protsesse-proizvodstva-i" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/269240/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/269240/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/269240/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/269240/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/269240/slide-0.jpg 1440w" class="slides-image related-itemImage"> Испытания РЭА в процессе производства и эксплуатации</a></div><div class="related-item"><a href="/informatika/programmirovanie-na-yazyke-vysokogo-urovnya-simvoly" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/378434/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/378434/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/378434/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/378434/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/378434/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программирование на языке высокого уровня. Символы. Кодировки. Строки</a></div><div class="related-item"><a href="/informatika/tipy-baz-dannyh-ierarhicheskie-setevye-relyatsionnye" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/108212/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/108212/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/108212/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/108212/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/108212/slide-0.jpg 1440w" class="slides-image related-itemImage"> Типы баз данных (иерархические, сетевые, реляционные)</a></div><div class="related-item"><a href="/informatika/ispolzovanie-dinamicheski-vydelyaemoy-pamyati-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325172/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/325172/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/325172/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/325172/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325172/slide-0.jpg 1440w" class="slides-image related-itemImage"> Использование динамически выделяемой памяти</a></div><div class="related-item"><a href="/informatika/sozdanie-kompleksnoy-avtomatizirovannoy-sistemy-upravleniya-it" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/105606/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/105606/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/105606/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/105606/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/105606/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание комплексной автоматизированной системы управления. Ит в полиции</a></div><div class="related-item"><a href="/informatika/metod-izluchatelnosti-radiosity" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/176319/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/176319/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/176319/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/176319/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/176319/slide-0.jpg 1440w" class="slides-image related-itemImage"> Метод излучательности (Radiosity)</a></div><div class="related-item"><a href="/informatika/sistemy-schisleniya-27" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184755/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/184755/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/184755/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/184755/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/184755/slide-0.jpg 1440w" class="slides-image related-itemImage"> Системы счисления</a></div><div class="related-item"><a href="/informatika/sotsialnye-seti-17" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/218853/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/218853/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/218853/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/218853/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/218853/slide-0.jpg 1440w" class="slides-image related-itemImage"> Социальные сети</a></div><div class="related-item"><a href="/informatika/modelirovanie-tsifrovyh-sistem-upravleniya-samoletom-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427544/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/427544/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/427544/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/427544/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/427544/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование цифровых систем управления самолетом</a></div><div class="related-item"><a href="/informatika/poshuk-danih-v-merezh-nternet" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/139214/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/139214/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/139214/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/139214/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/139214/slide-0.jpg 1440w" class="slides-image related-itemImage"> Пошук даних в мережі Інтернет</a></div><div class="related-item"><a href="/informatika/razrabotka-multimediynoy-prezentatsii-so-vstroennoy-animatsiey" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/488595/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/488595/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/488595/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/488595/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/488595/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка мультимедийной презентации со встроенной анимацией и мультимедийными эффектами</a></div><div class="related-item"><a href="/informatika/sistemi-opratsyuvannya-chislovih-danih-tablichniy-protsesor" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12518/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/12518/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/12518/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/12518/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12518/slide-0.jpg 1440w" class="slides-image related-itemImage"> Системи опрацювання числових даних. Табличний процесор</a></div><div class="related-item"><a href="/informatika/befree-cons-of-social-networks" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/331708/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/331708/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/331708/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/331708/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/331708/slide-0.jpg 1440w" class="slides-image related-itemImage"> Befree. Cons of social networks</a></div><div class="related-item"><a href="/informatika/ponyatie-web-stranitsy-graficheskie-obekty-giperssylki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/507264/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/507264/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/507264/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/507264/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/507264/slide-0.jpg 1440w" class="slides-image related-itemImage"> Понятие web-страницы. Графические объекты, гиперссылки</a></div><div class="related-item"><a href="/informatika/oformlenie-i-razrabotka-sayta-vybor-hostinga" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/567923/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/567923/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/567923/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/567923/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/567923/slide-0.jpg 1440w" class="slides-image related-itemImage"> Оформление и разработка сайта. Выбор хостинга</a></div><div class="related-item"><a href="/informatika/polzovatelskiy-interfeys-13" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/346524/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/346524/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/346524/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/346524/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/346524/slide-0.jpg 1440w" class="slides-image related-itemImage"> Пользовательский интерфейс</a></div><div class="related-item"><a href="/informatika/polzovatelskiy-interfeys-8" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/259388/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/259388/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/259388/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/259388/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/259388/slide-0.jpg 1440w" class="slides-image related-itemImage"> Пользовательский интерфейс</a></div><div class="related-item"><a href="/informatika/class-and-object-java-core" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/412510/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/412510/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/412510/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/412510/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/412510/slide-0.jpg 1440w" class="slides-image related-itemImage"> Class and Object. Java Core</a></div><div class="related-item"><a href="/informatika/vazhnost-ispolzovaniya-ikt-v-nachalnoy-shkole" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/564255/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/564255/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/564255/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/564255/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/564255/slide-0.jpg 1440w" class="slides-image related-itemImage"> Важность использования ИКТ в начальной школе</a></div><div class="related-item"><a href="/informatika/the-kunstkammer" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111342/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/111342/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/111342/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/111342/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111342/slide-0.jpg 1440w" class="slides-image related-itemImage"> The Kunstkammer</a></div><div class="related-item"><a href="/informatika/drvr-product-deck" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210708/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/210708/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/210708/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/210708/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210708/slide-0.jpg 1440w" class="slides-image related-itemImage"> Drvr product deck</a></div><div class="related-item"><a href="/informatika/kak-podgotovit-tabel-k-ponedelniku" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/422739/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/422739/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/422739/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/422739/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/422739/slide-0.jpg 1440w" class="slides-image related-itemImage"> Как подготовить табель к понедельнику?</a></div><div class="related-item"><a href="/informatika/veb-stornki-veb-sayti-etapi-stvorennya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/11783/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/11783/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/11783/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/11783/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/11783/slide-0.jpg 1440w" class="slides-image related-itemImage"> Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів</a></div><div class="related-item"><a href="/informatika/etapy-resheniya-zadach-na-kompyutere-yazyki-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/458479/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/458479/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/458479/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/458479/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/458479/slide-0.jpg 1440w" class="slides-image related-itemImage"> Этапы решения задач на компьютере. языки программирования.</a></div><div class="related-item"><a href="/informatika/sozdanie-svoey-igry" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579400/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/579400/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/579400/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/579400/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579400/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание своей игры</a></div><div class="related-item"><a href="/informatika/primenenie-gost-r-70100-2018-bibliograficheskaya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/604379/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/604379/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/604379/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/604379/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/604379/slide-0.jpg 1440w" class="slides-image related-itemImage"> Применение ГОСТ Р 7.0.100-2018 Библиографическая запись. Библиографическое описание при составлении библиографических списков</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:100058,name:m,category:G,count:H,jpg:"jpg\u002F100058",hits:I,download:b,h1:"Основы HTML презентация",meta:{h1:m,title:m,description:"Основы HTML презентация на тему, доклад, Информатика",keywords:"Основы HTML, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Основы HTML из раздела Информатика. Презентация на заданную тему содержит 26 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EТекстовый редактор\u003Cbr\u003E \u003Cp\u003EЧто такое HTML?\u003Cbr\u003E\u003Cp\u003EHTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц.\u003Cbr\u003E",file:"Основы-HTML.pptx",texts:["\u003Cp\u003E#2 Основы HTML\u003Cbr\u003E\u003Cp\u003EАбдреисов Марал\u003Cbr\u003E","\u003Cp\u003EТекстовый редактор\u003Cbr\u003E","\u003Cp\u003EЧто такое HTML?\u003Cbr\u003E\u003Cp\u003EHTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц.\u003Cbr\u003E","\u003Cp\u003E\u003C!DOCTYPE html\u003E\u003Cbr\u003E\u003Chtml lang=\"en\"\u003E\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\t\u003Cmeta charset=\"UTF-8\"\u003E\u003Cbr\u003E\t\u003Ctitle\u003EDocument\u003C\u002Ftitle\u003E\u003Cbr\u003E\u003C\u002Fhead\u003E\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\t...\u003Cbr\u003E\u003C\u002Fbody\u003E\u003Cbr\u003E\u003C\u002Fhtml\u003E\u003Cbr\u003E","\u003Cp\u003EПринцип вложенности\u003Cbr\u003E\u003Cp\u003E\u003Cp\u003E\u003Ci\u003EТекст\u003C\u002Fi\u003E\u003C\u002Fp\u003E\u003Cbr\u003E","\u003Cp\u003EПринцип вложенности\u003Cbr\u003E\u003Cp\u003E\u003Cp\u003E\u003Ci\u003EТекст\u003C\u002Fp\u003E\u003C\u002Fi\u003E\u003Cbr\u003E","\u003Cp\u003EАтрибуты\u003Cbr\u003E\u003Cp\u003E\u003Cimg title=“Картинка”\u003E\u003Cbr\u003E","\u003Cp\u003EКак работает браузер\u003Cbr\u003E\u003Cp\u003EПроцесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер.\u003Cbr\u003E","\u003Cp\u003EHTML-документ состоит из двух разделов — заголовка — между тегами \u003Chead\u003E…\u003C\u002Fhead\u003E и содержательной части — между тегами \u003Cbody\u003E…\u003C\u002Fbody\u003E.\u003Cbr\u003E","\u003Cp\u003E\u003C!DOCTYPE html\u003E\u003Cbr\u003E\u003Chtml lang=\"en\"\u003E\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\t\u003Cmeta charset=\"UTF-8\"\u003E\u003Cbr\u003E\t\u003Ctitle\u003EDocument\u003C\u002Ftitle\u003E\u003Cbr\u003E\t\u003Clink rel=\"stylesheet\" href=\"style.css\"\u003E\u003Cbr\u003E\u003C\u002Fhead\u003E\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\t...\u003Cbr\u003E\t\u003Cscript\u003E\u003C\u002Fscript\u003E\u003Cbr\u003E\u003C\u002Fbody\u003E\u003Cbr\u003E\u003C\u002Fhtml\u003E\u003Cbr\u003E\u003Cp\u003EСтруктура\u003Cbr\u003E","\u003Cp\u003EОбъектная модель документа\r\nDOM (document object model)\u003Cbr\u003E","\u003Cp\u003EЭлемент \u003Chead\u003E\u003Cbr\u003E","\u003Cp\u003EЭлемент \u003Ctitle\u003E\u003Cbr\u003E","\u003Cp\u003EЭлемент \u003Cmeta\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cmeta charset=\"UTF-8\"\u003E\u003Cbr\u003E\u003Cmeta name=\"description\" content=\"Описание содержимого страницы\"\u003E\u003Cbr\u003E\u003Cmeta name=\"keywords\" content=\"Ключевые слова через запятую\"\u003E\u003Cbr\u003E\u003Cmeta name=\"robots\" content=\"index, follow\"\u003E\u003Cbr\u003E","\u003Cp\u003EЭлемент \u003Cstyle\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cstyle\u003E\u003Cbr\u003E.paper {\u003Cbr\u003Ewidth: 200px;\u003Cbr\u003Eheight: 300px;\u003Cbr\u003Ebackground-color: #ef4444;\u003Cbr\u003Ecolor: #666666;\u003Cbr\u003E}\u003Cbr\u003E\u003C\u002Fstyle\u003E\u003Cbr\u003E","\u003Cp\u003E\u003Cp style=\"color: #666666; background-color: #ef4444; padding: 20px;\"\u003E\u003Cbr\u003E","\u003Cp\u003EЭлемент \u003Clink\u003E\u003Cbr\u003E\u003Cp\u003E\u003Clink rel=\"stylesheet\" href=\"style.css\"\u003E\u003Cbr\u003E","\u003Cp\u003E\u003C!-- Комментарии --\u003E\u003Cbr\u003E","\u003Cp\u003EЗаголовки\u003Cbr\u003E","\u003Cp\u003EТеги для форматирования текста\u003Cbr\u003E\u003Cp\u003EТег \u003Cb\u003E\u003Cbr\u003EЗадаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.\u003Cbr\u003EТег \u003Cstrong\u003E\u003Cbr\u003EЗадаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.\u003Cbr\u003E","\u003Cp\u003EТеги для форматирования текста\u003Cbr\u003E\u003Cp\u003EТег \u003Cem\u003E\u003Cbr\u003EОтображает шрифт курсивом, придавая тексту значимость.\u003Cbr\u003EТег \u003Ci\u003E\u003Cbr\u003EОтображает шрифт курсивом.\u003Cbr\u003E","\u003Cp\u003EТеги для форматирования текста\u003Cbr\u003E\u003Cp\u003EТег \u003Csub\u003E\u003Cbr\u003EИспользуется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.\u003Cbr\u003EТег \u003Csup\u003E\u003Cbr\u003EИспользуется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.\u003Cbr\u003E","\u003Cp\u003EТеги для форматирования текста\u003Cbr\u003E\u003Cp\u003EТег \u003Cins\u003E\u003Cbr\u003EВыделяет текст в новой версии документа, подчёркивая его.\u003Cbr\u003EДля тега доступны следующие атрибуты: cite, datetime.\u003Cbr\u003EТег \u003Cdel\u003E\u003Cbr\u003EПеречёркивает текст. Используется для выделения текста, удаленного из документа.\u003Cbr\u003E","\u003Cp\u003EАбзацы, средства переноса текста\u003Cbr\u003E\u003Cp\u003EТег Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».\u003Cbr\u003EТег \u003Cbr\u003EПереносит текст на следующую строку, создавая разрыв строки.\u003Cbr\u003EТег \u003Chr\u003E\u003Cbr\u003EИспользуется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.\u003Cbr\u003E","\u003Cp\u003EHomework\u003Cbr\u003E\u003Cp\u003EИзучить и поэкспериментировать:\u003Cbr\u003EТеги для ввода «компьютерного» текста https:\u002F\u002Fhtml5book.ru\u002Fhtml-text\u002F#part3\u003Cbr\u003EТеги для оформления цитат и определений https:\u002F\u002Fhtml5book.ru\u002Fhtml-text\u002F#part4\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EПервоисточник:\u003Cbr\u003E\u003Cp\u003Ehttps:\u002F\u002Fhtml5book.ru\u002Fosnovy-html\u002F\u003Cbr\u003EСоветую также:\u003Cbr\u003Ehttp:\u002F\u002Fhtmlbook.ru\u002F\u003Cbr\u003E\u003Cbr\u003E"],href:"\u002Finformatika\u002Fosnovy-html-2",href_category:"\u002Finformatika",date:1627434143,related:[{id:510692,name:"Scratсh- визуальная учебная среда для обучения школьников программированию",href:"\u002Finformatika\u002Fscratsh-vizualnaya-uchebnaya-sreda-dlya-obucheniya",jpg:"jpg\u002F510692"},{id:427175,name:"Базы данных и экспертные системы. (Лекция 1)",href:"\u002Finformatika\u002Fbazy-dannyh-i-ekspertnye-sistemy-lektsiya",jpg:"jpg\u002F427175"},{id:269240,name:"Испытания РЭА в процессе производства и эксплуатации",href:"\u002Finformatika\u002Fispytaniya-rea-v-protsesse-proizvodstva-i",jpg:"jpg\u002F269240"},{id:378434,name:"Программирование на языке высокого уровня. Символы. Кодировки. Строки",href:"\u002Finformatika\u002Fprogrammirovanie-na-yazyke-vysokogo-urovnya-simvoly",jpg:"jpg\u002F378434"},{id:108212,name:"Типы баз данных (иерархические, сетевые, реляционные)",href:"\u002Finformatika\u002Ftipy-baz-dannyh-ierarhicheskie-setevye-relyatsionnye",jpg:"jpg\u002F108212"},{id:325172,name:"Использование динамически выделяемой памяти",href:"\u002Finformatika\u002Fispolzovanie-dinamicheski-vydelyaemoy-pamyati-1",jpg:"jpg\u002F325172"},{id:105606,name:"Создание комплексной автоматизированной системы управления. Ит в полиции",href:"\u002Finformatika\u002Fsozdanie-kompleksnoy-avtomatizirovannoy-sistemy-upravleniya-it",jpg:"jpg\u002F105606"},{id:176319,name:"Метод излучательности (Radiosity)",href:"\u002Finformatika\u002Fmetod-izluchatelnosti-radiosity",jpg:"jpg\u002F176319"},{id:184755,name:"Системы счисления",href:"\u002Finformatika\u002Fsistemy-schisleniya-27",jpg:"jpg\u002F184755"},{id:218853,name:"Социальные сети",href:"\u002Finformatika\u002Fsotsialnye-seti-17",jpg:"jpg\u002F218853"},{id:427544,name:"Моделирование цифровых систем управления самолетом",href:"\u002Finformatika\u002Fmodelirovanie-tsifrovyh-sistem-upravleniya-samoletom-1",jpg:"jpg\u002F427544"},{id:139214,name:"Пошук даних в мережі Інтернет",href:"\u002Finformatika\u002Fposhuk-danih-v-merezh-nternet",jpg:"jpg\u002F139214"},{id:488595,name:"Разработка мультимедийной презентации со встроенной анимацией и мультимедийными эффектами",href:"\u002Finformatika\u002Frazrabotka-multimediynoy-prezentatsii-so-vstroennoy-animatsiey",jpg:"jpg\u002F488595"},{id:12518,name:"Системи опрацювання числових даних. Табличний процесор",href:"\u002Finformatika\u002Fsistemi-opratsyuvannya-chislovih-danih-tablichniy-protsesor",jpg:"jpg\u002F12518"},{id:331708,name:"Befree. Cons of social networks",href:"\u002Finformatika\u002Fbefree-cons-of-social-networks",jpg:"jpg\u002F331708"},{id:507264,name:"Понятие web-страницы. Графические объекты, гиперссылки",href:"\u002Finformatika\u002Fponyatie-web-stranitsy-graficheskie-obekty-giperssylki",jpg:"jpg\u002F507264"},{id:567923,name:"Оформление и разработка сайта. Выбор хостинга",href:"\u002Finformatika\u002Foformlenie-i-razrabotka-sayta-vybor-hostinga",jpg:"jpg\u002F567923"},{id:346524,name:J,href:"\u002Finformatika\u002Fpolzovatelskiy-interfeys-13",jpg:"jpg\u002F346524"},{id:259388,name:J,href:"\u002Finformatika\u002Fpolzovatelskiy-interfeys-8",jpg:"jpg\u002F259388"},{id:412510,name:"Class and Object. Java Core",href:"\u002Finformatika\u002Fclass-and-object-java-core",jpg:"jpg\u002F412510"},{id:564255,name:"Важность использования ИКТ в начальной школе",href:"\u002Finformatika\u002Fvazhnost-ispolzovaniya-ikt-v-nachalnoy-shkole",jpg:"jpg\u002F564255"},{id:111342,name:"The Kunstkammer",href:"\u002Finformatika\u002Fthe-kunstkammer",jpg:"jpg\u002F111342"},{id:210708,name:"Drvr product deck",href:"\u002Finformatika\u002Fdrvr-product-deck",jpg:"jpg\u002F210708"},{id:422739,name:"Как подготовить табель к понедельнику?",href:"\u002Finformatika\u002Fkak-podgotovit-tabel-k-ponedelniku",jpg:"jpg\u002F422739"},{id:11783,name:"Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів",href:"\u002Finformatika\u002Fveb-stornki-veb-sayti-etapi-stvorennya",jpg:"jpg\u002F11783"},{id:458479,name:"Этапы решения задач на компьютере. языки программирования.",href:"\u002Finformatika\u002Fetapy-resheniya-zadach-na-kompyutere-yazyki-1",jpg:"jpg\u002F458479"},{id:579400,name:"Создание своей игры",href:"\u002Finformatika\u002Fsozdanie-svoey-igry",jpg:"jpg\u002F579400"},{id:604379,name:"Применение ГОСТ Р 7.0.100-2018 Библиографическая запись. Библиографическое описание при составлении библиографических списков",href:"\u002Finformatika\u002Fprimenenie-gost-r-70100-2018-bibliograficheskaya",jpg:"jpg\u002F604379"}],navigation:{next:"\u002Finformatika\u002Fdelphi-palitra-komponentov-okno-redaktora-koda",next_name:"Delphi. Палитра компонентов. Окно редактора кода. Окно конструктора формы",prev:"\u002Finformatika\u002Fsolid-5",prev_name:"SOLID"}}},categories:{result:[{id:K,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:I,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:K,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:H,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:L,SITE_HOST:"mypreza.com",SITE_LANG:M,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:L,short_name:a,description:a,lang:M,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:T,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Основы HTML","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",26,154,"Пользовательский интерфейс",1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Элемент