Содержание
- 2. Введение Скретч - это новая бесплатная среда программирования, которая позволяет создавать собственные истории, мультфильмы, игры и
- 3. Введение Программа Scratch бесплатно скачивается из интернета по адресу http://info.scratch.mit.edu/ru/ . Это не последняя версия Scratch,
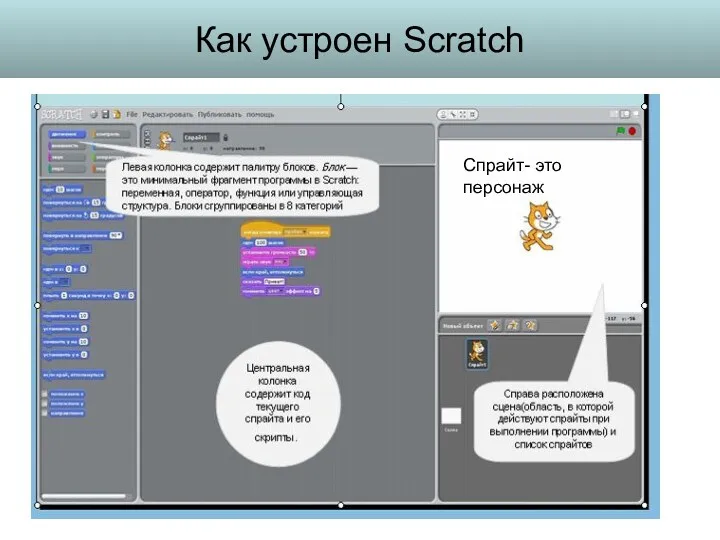
- 4. Как устроен Scratch Спрайт- это персонаж
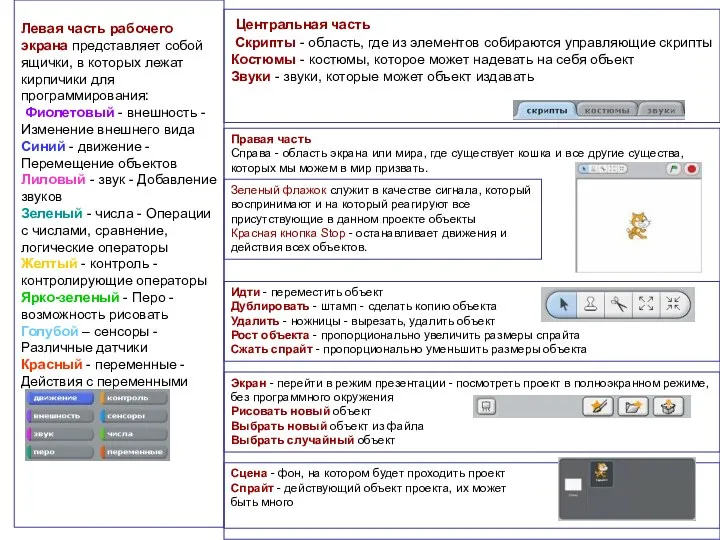
- 5. Левая часть рабочего экрана представляет собой ящички, в которых лежат кирпичики для программирования: Фиолетовый - внешность
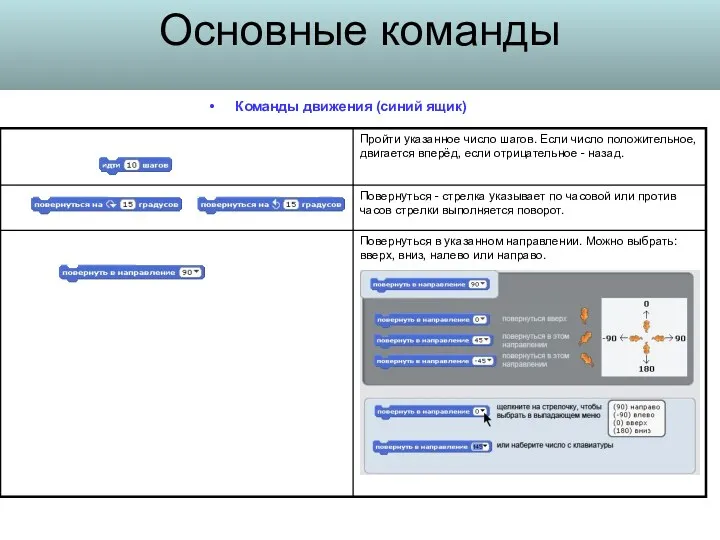
- 6. Основные команды Команды движения (синий ящик)
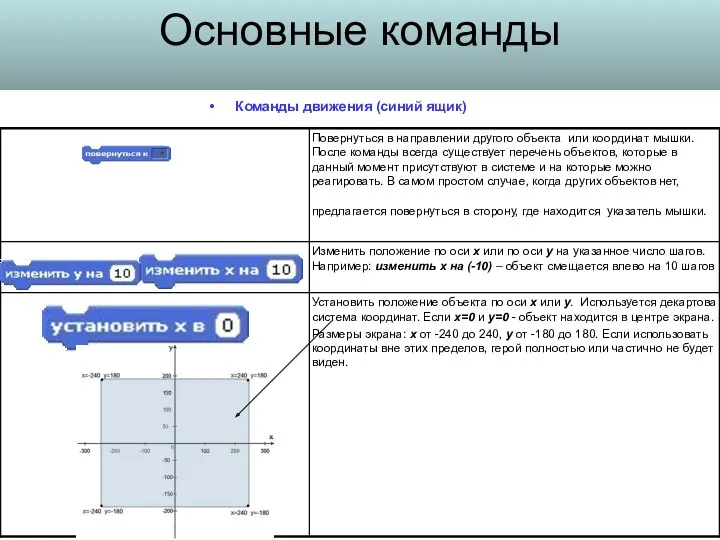
- 7. Основные команды Команды движения (синий ящик)
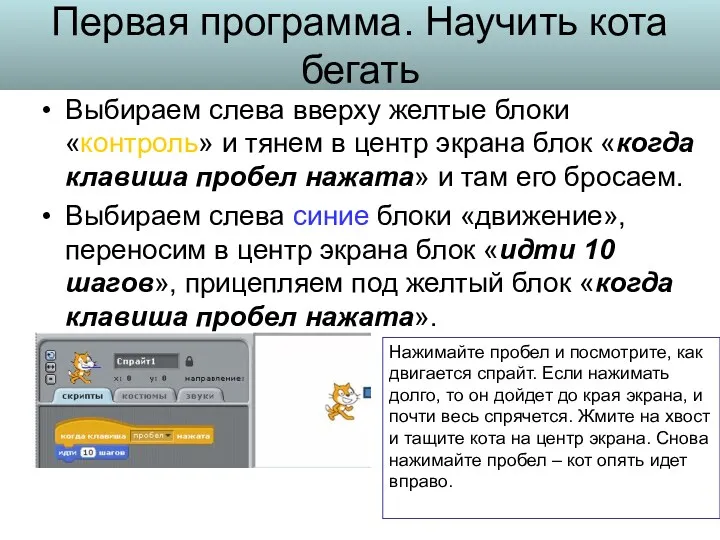
- 8. Первая программа. Научить кота бегать Выбираем слева вверху желтые блоки «контроль» и тянем в центр экрана
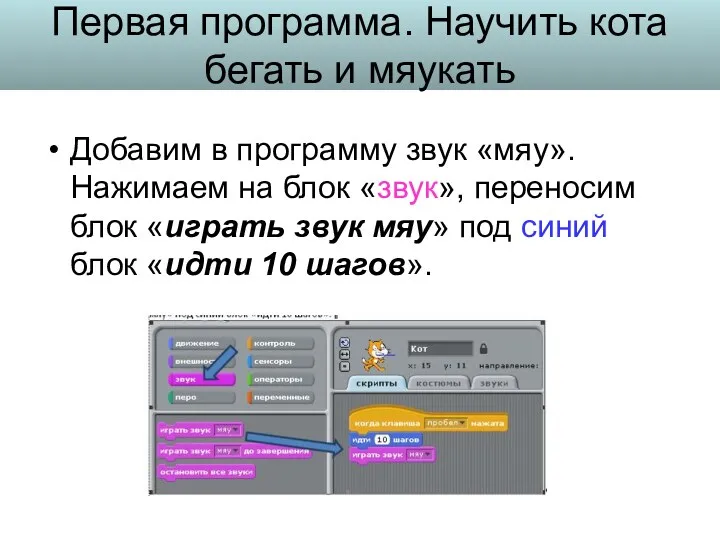
- 9. Добавим в программу звук «мяу». Нажимаем на блок «звук», переносим блок «играть звук мяу» под синий
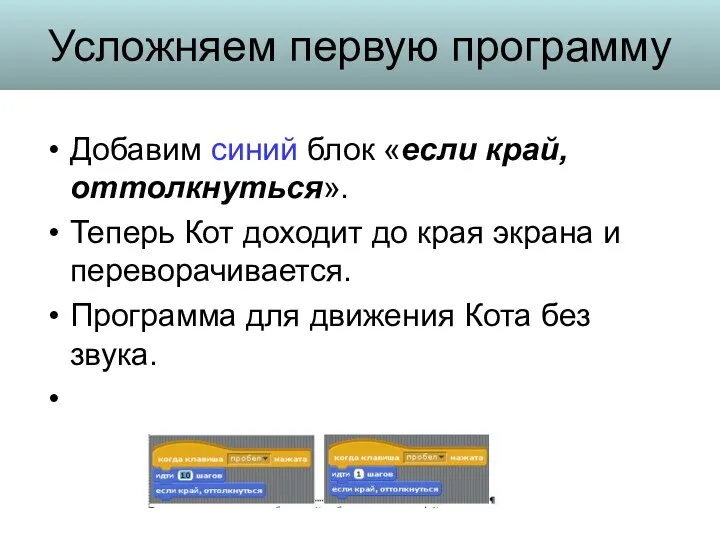
- 10. Усложняем первую программу Добавим синий блок «если край, оттолкнуться». Теперь Кот доходит до края экрана и
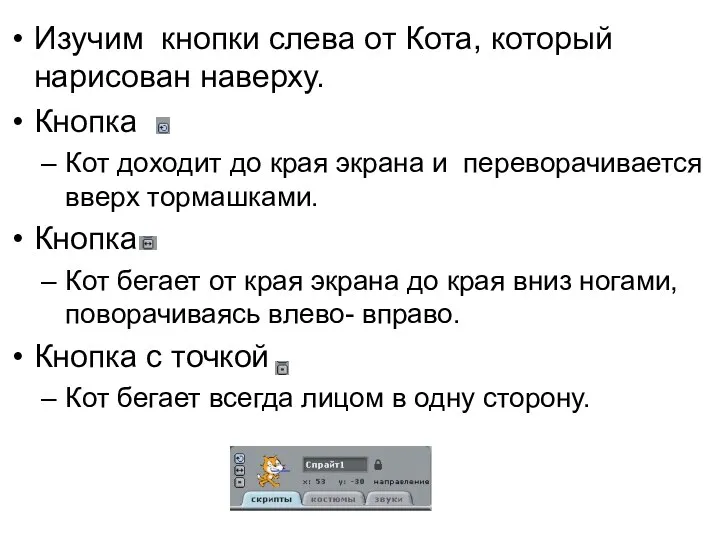
- 11. Изучим кнопки слева от Кота, который нарисован наверху. Кнопка Кот доходит до края экрана и переворачивается
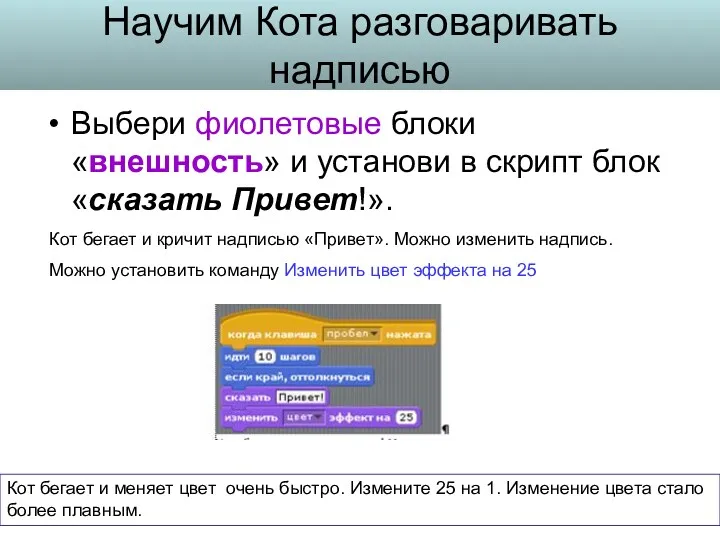
- 12. Научим Кота разговаривать надписью Выбери фиолетовые блоки «внешность» и установи в скрипт блок «сказать Привет!». Кот
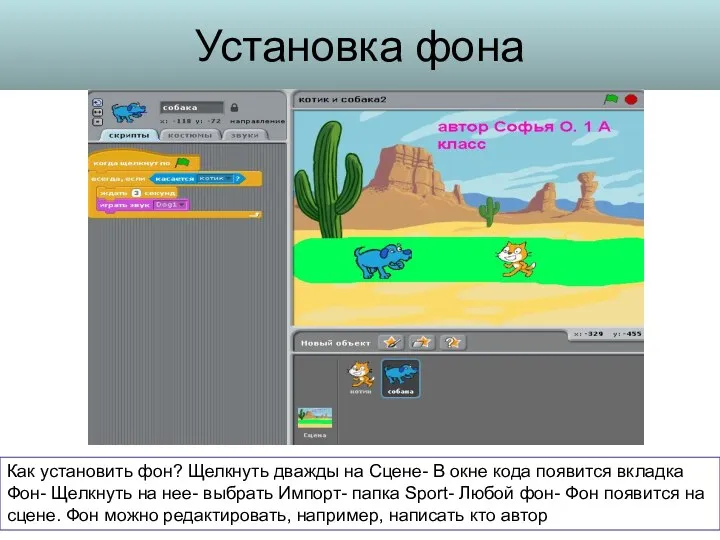
- 13. Установка фона Как установить фон? Щелкнуть дважды на Сцене- В окне кода появится вкладка Фон- Щелкнуть
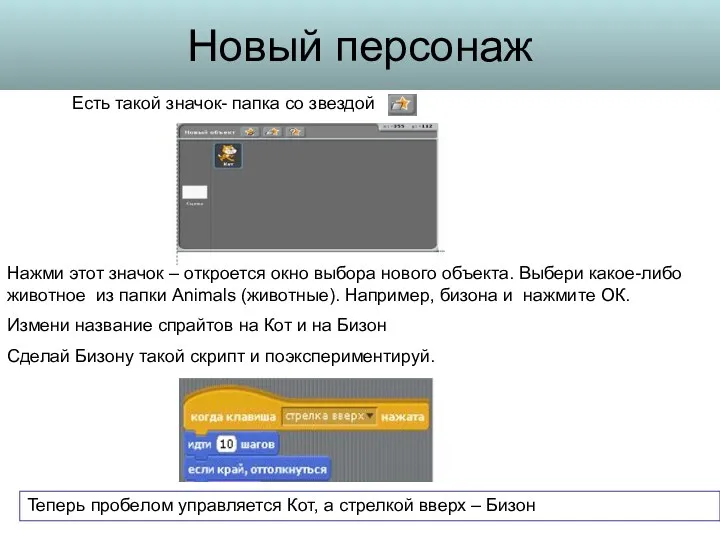
- 14. Новый персонаж Нажми этот значок – откроется окно выбора нового объекта. Выбери какое-либо животное из папки
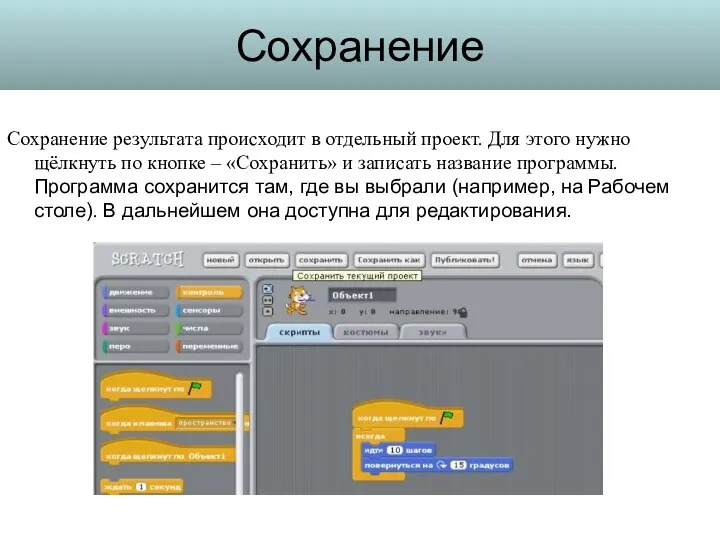
- 15. Сохранение Сохранение результата происходит в отдельный проект. Для этого нужно щёлкнуть по кнопке – «Сохранить» и
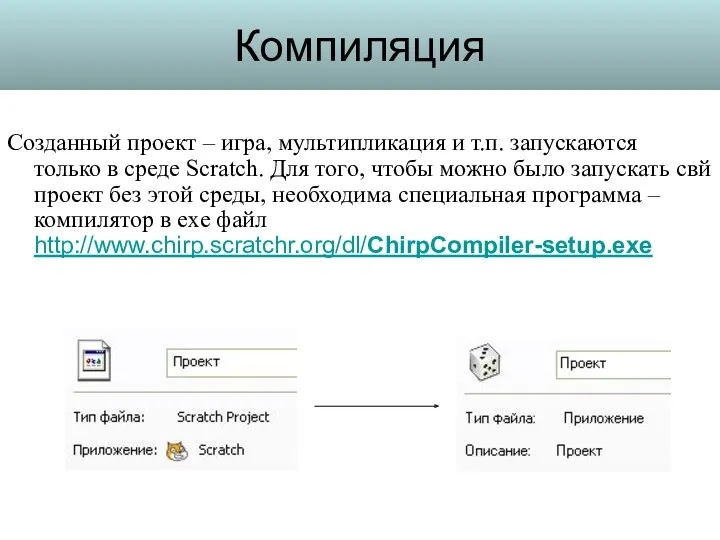
- 16. Компиляция Созданный проект – игра, мультипликация и т.п. запускаются только в среде Scratch. Для того, чтобы
- 17. Самостоятельно На фоне Комната с микрофоном стоит спрайт Человек, а над ним кружится спрайт –Муха. Код
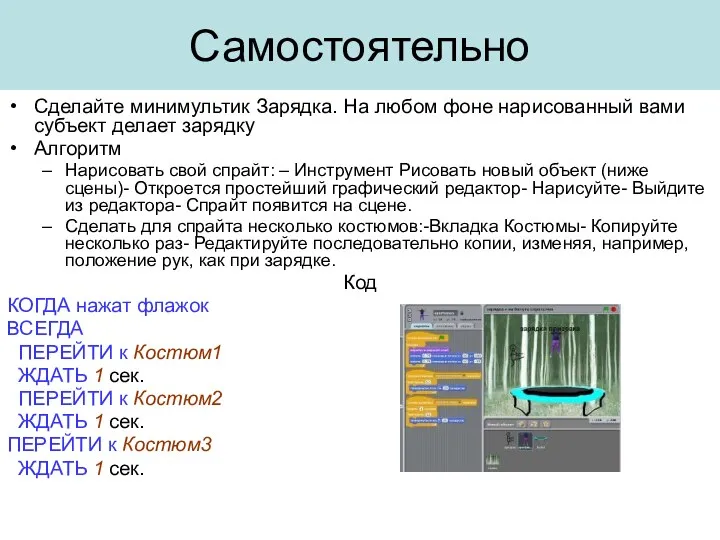
- 18. Самостоятельно Сделайте минимультик Зарядка. На любом фоне нарисованный вами субъект делает зарядку Алгоритм Нарисовать свой спрайт:
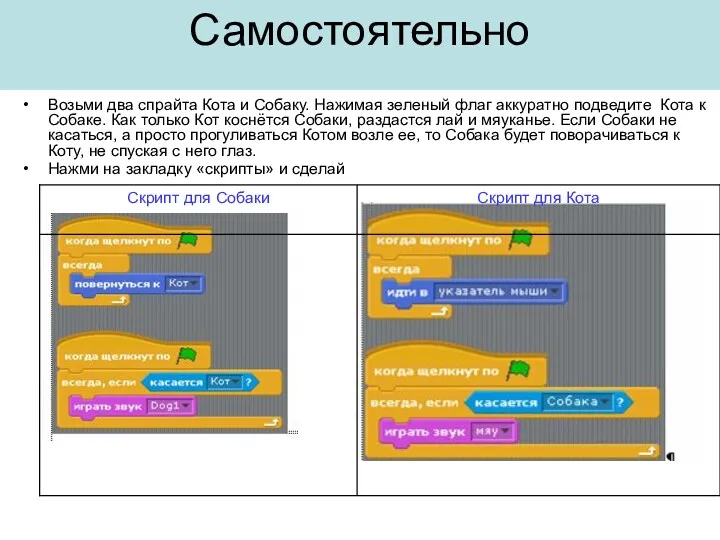
- 19. Самостоятельно Возьми два спрайта Кота и Собаку. Нажимая зеленый флаг аккуратно подведите Кота к Собаке. Как
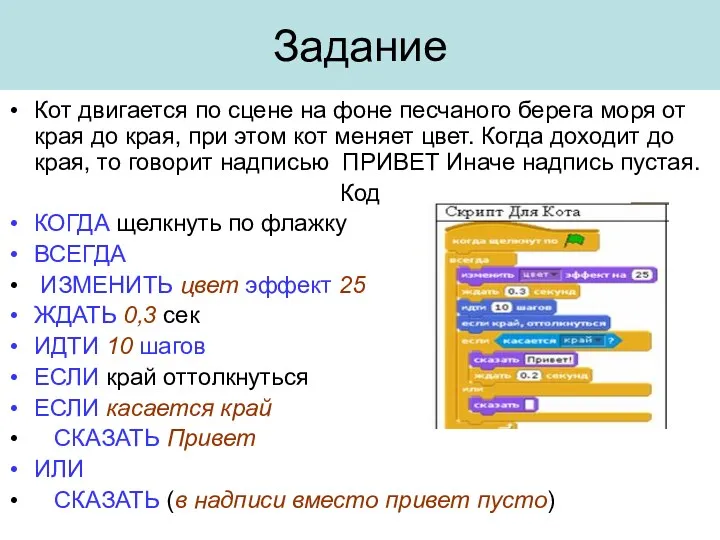
- 20. Задание Кот двигается по сцене на фоне песчаного берега моря от края до края, при этом
- 21. Переход от фона к фону
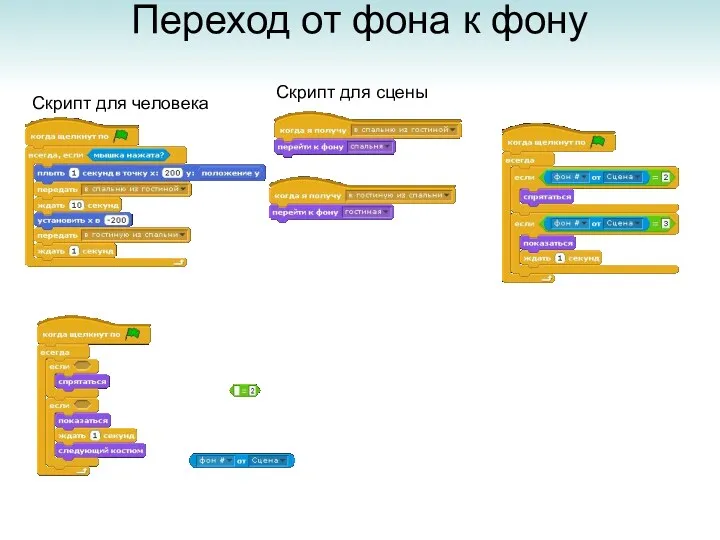
- 22. Переход от фона к фону Скрипт для человека Скрипт для сцены
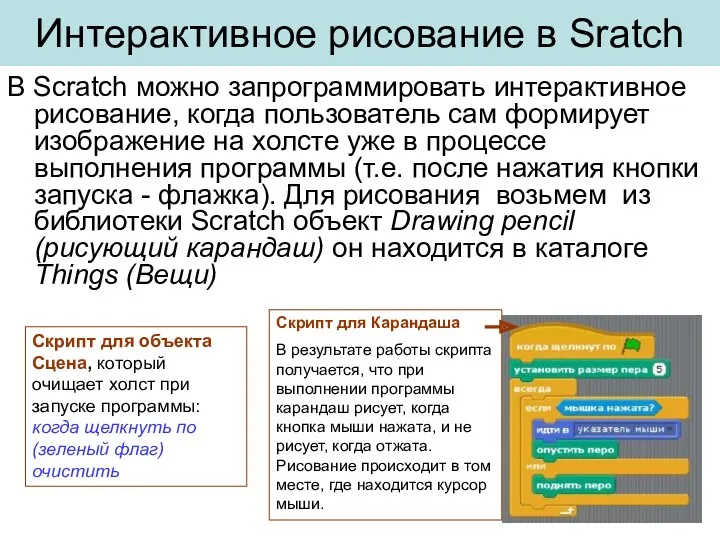
- 23. Интерактивное рисование в Sratch В Scratch можно запрограммировать интерактивное рисование, когда пользователь сам формирует изображение на
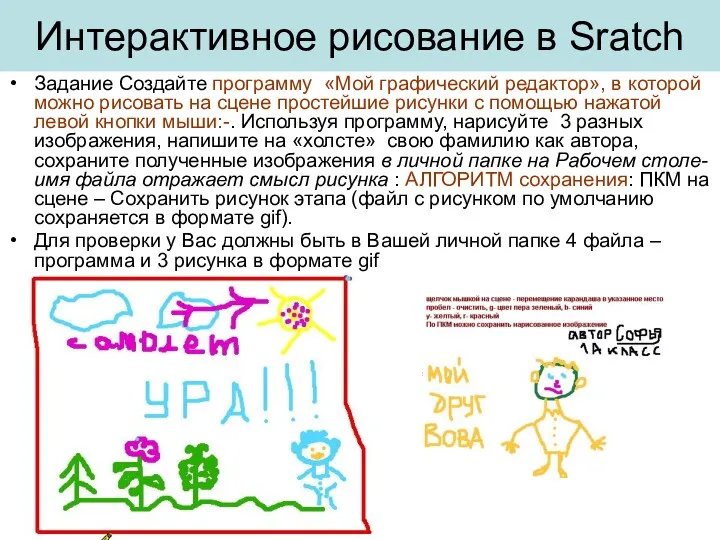
- 24. Интерактивное рисование в Sratch Задание Создайте программу «Мой графический редактор», в которой можно рисовать на сцене
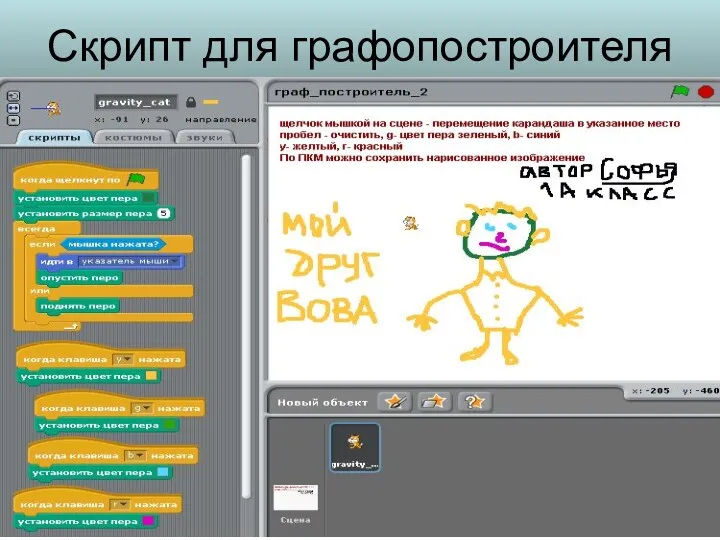
- 25. Скрипт для графопостроителя
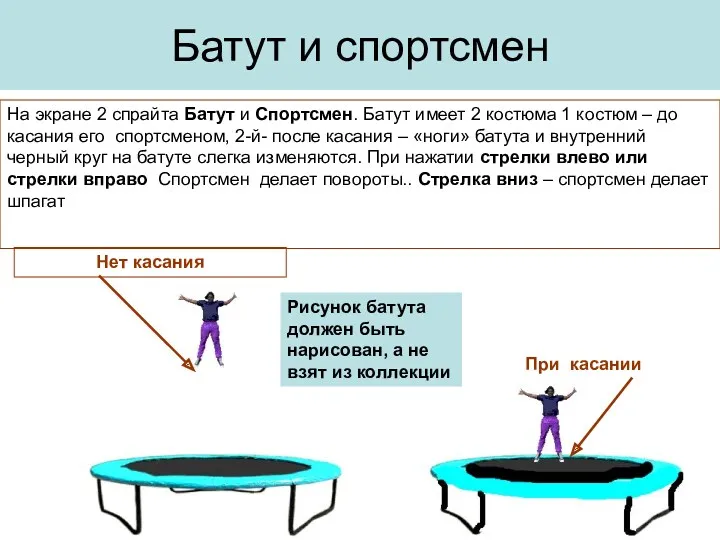
- 26. Батут и спортсмен Нет касания При касании На экране 2 спрайта Батут и Спортсмен. Батут имеет
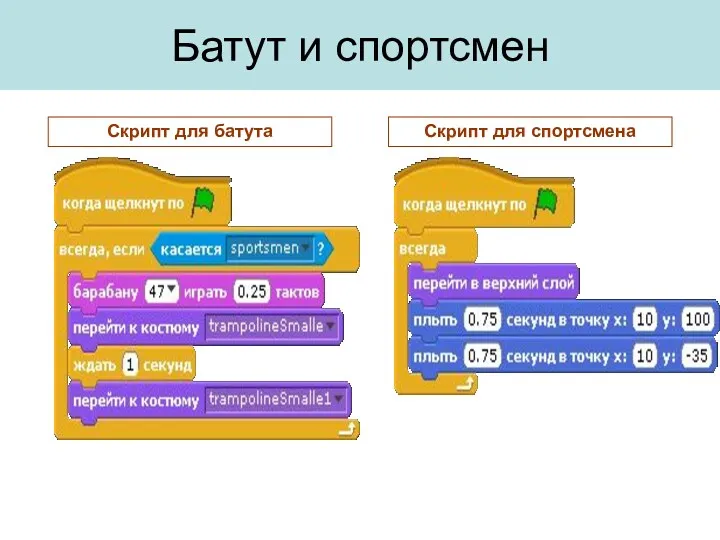
- 27. Скрипт для батута Скрипт для спортсмена Батут и спортсмен
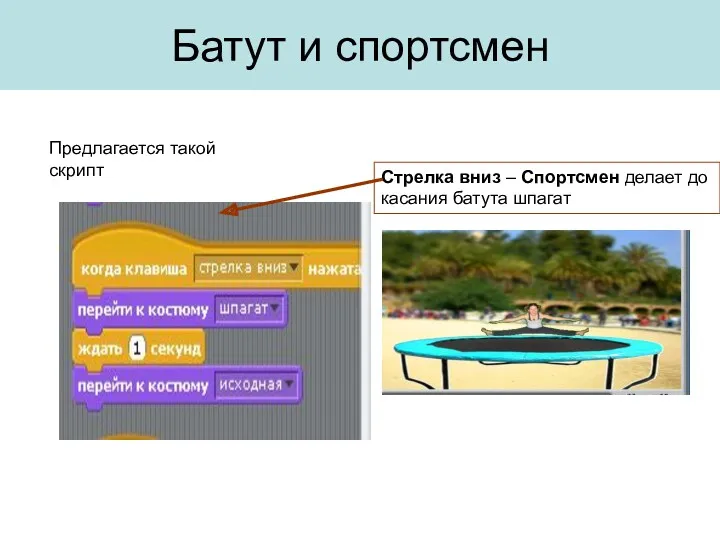
- 28. Стрелка вниз – Спортсмен делает до касания батута шпагат Предлагается такой скрипт Батут и спортсмен
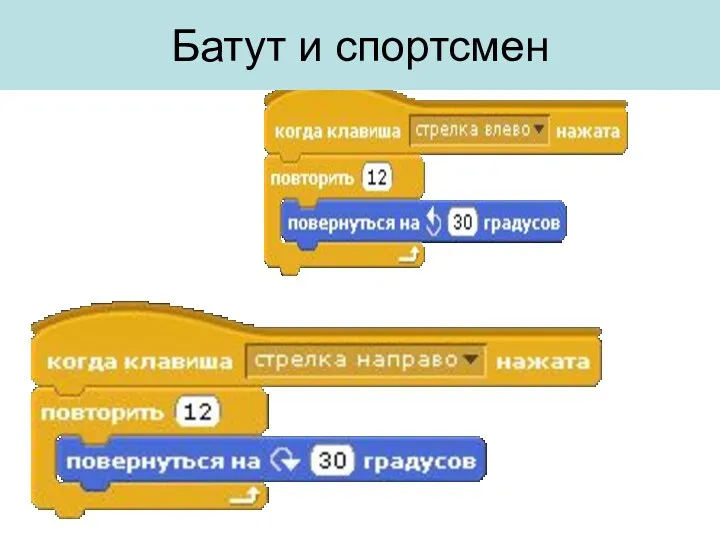
- 29. Батут и спортсмен
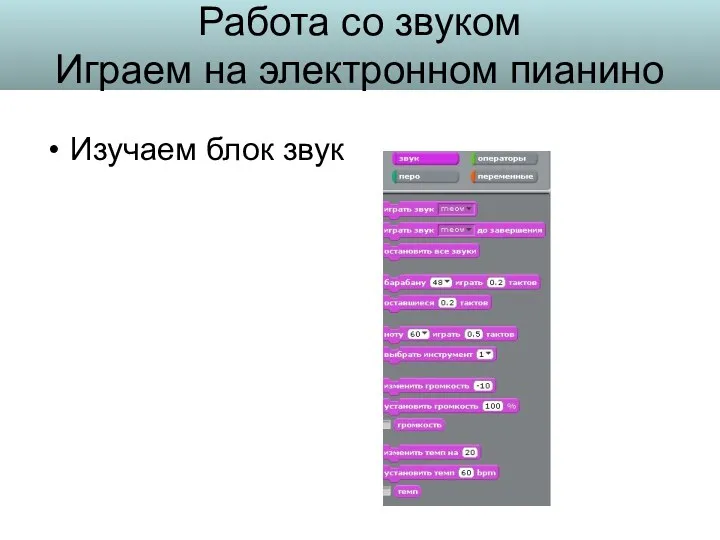
- 30. Работа со звуком Играем на электронном пианино Изучаем блок звук
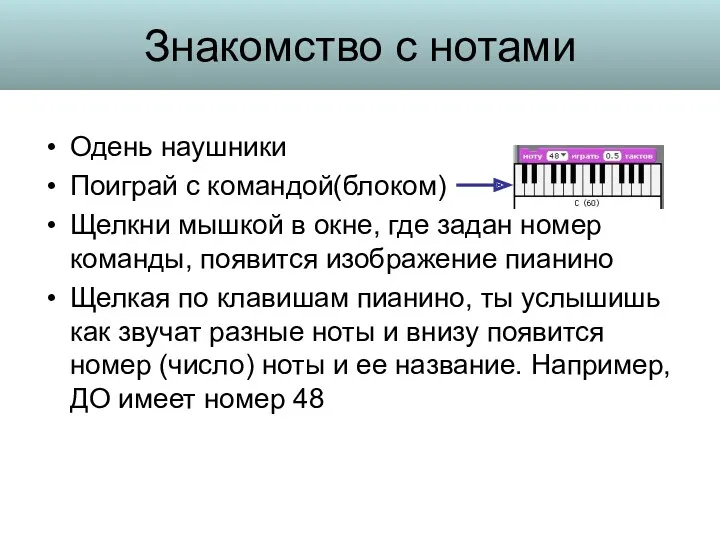
- 31. Знакомство с нотами Одень наушники Поиграй с командой(блоком) Щелкни мышкой в окне, где задан номер команды,
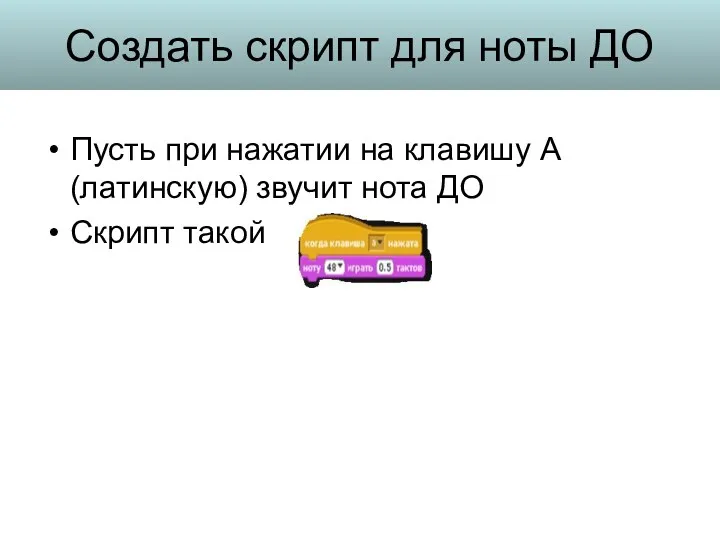
- 32. Создать скрипт для ноты ДО Пусть при нажатии на клавишу А (латинскую) звучит нота ДО Скрипт
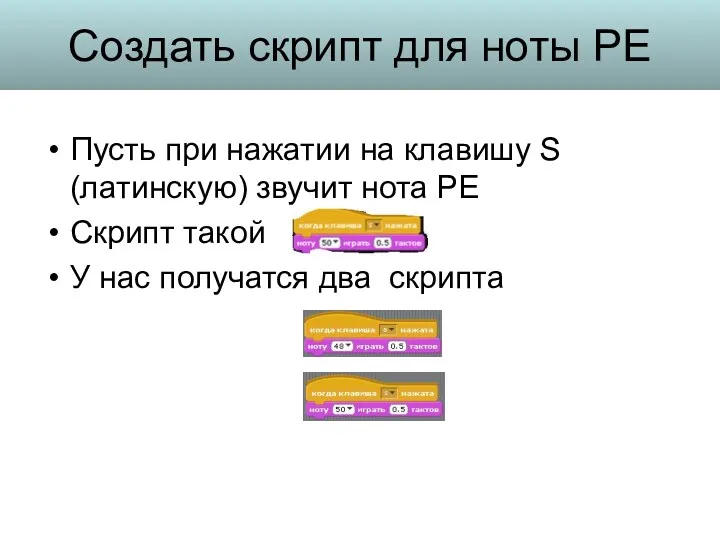
- 33. Создать скрипт для ноты РЕ Пусть при нажатии на клавишу S (латинскую) звучит нота РЕ Скрипт
- 34. Как скопировать скрипт Так как скрипты практически одинаковые, то их можно скопировать Щелкнуть П.К.М. на поле
- 35. Что дальше Дальше программируем остальные ноты МИ, ФА, СОЛЬ, ЛЯ, СИ и им ставим в соответствие
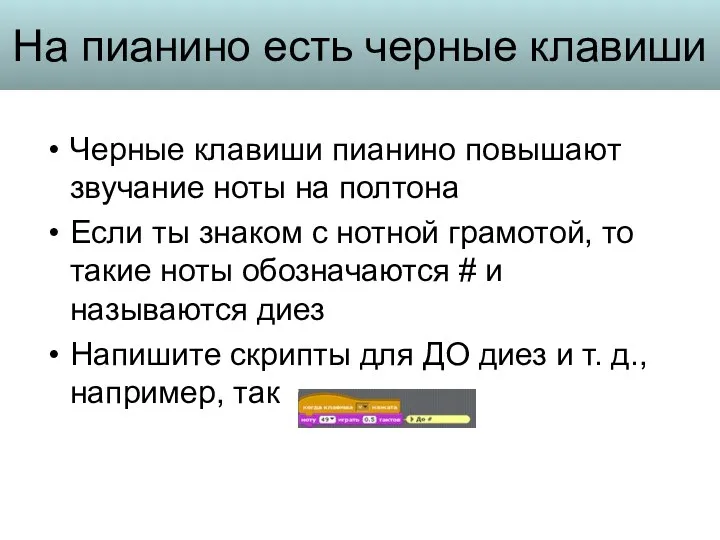
- 36. На пианино есть черные клавиши Черные клавиши пианино повышают звучание ноты на полтона Если ты знаком
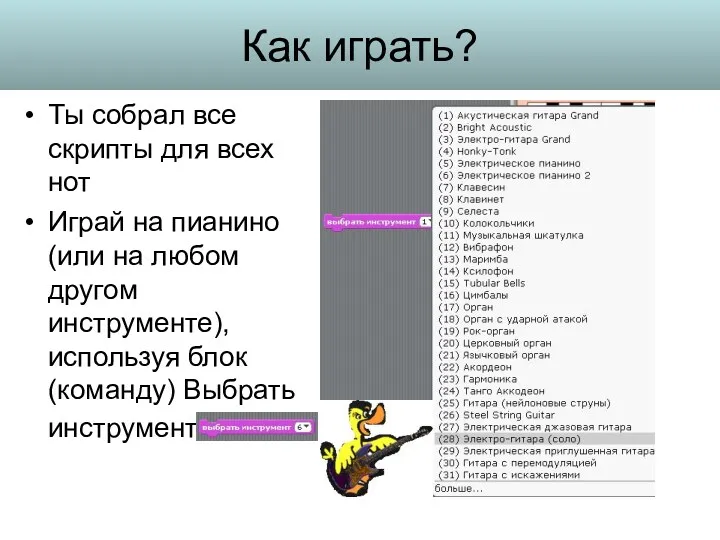
- 37. Как играть? Ты собрал все скрипты для всех нот Играй на пианино (или на любом другом
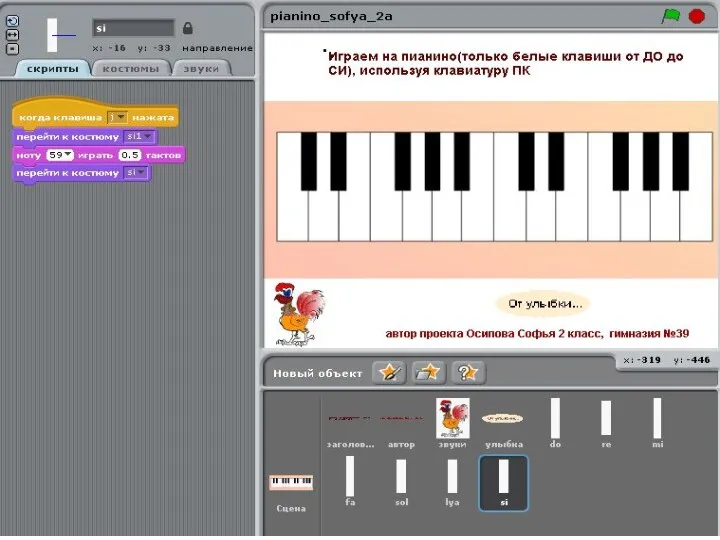
- 38. Создание виртуального пианино Научившись писать скрипты для каждой ноты, можно создать виртуальное электронное пианино, на котором
- 41. Скачать презентацию






































 Technology drawbacks
Technology drawbacks Чистый код: создание, анализ и рефакторинг
Чистый код: создание, анализ и рефакторинг Тезаурусы эпохи Интернет: эволюция взглядов, области применения и расширение категорий пользователей
Тезаурусы эпохи Интернет: эволюция взглядов, области применения и расширение категорий пользователей Решение вычислительных задач на компьютере
Решение вычислительных задач на компьютере Основы программирования на Visual Basic
Основы программирования на Visual Basic Служебные записки в адрес ГД – новые резолюции
Служебные записки в адрес ГД – новые резолюции В мире кодов QR код
В мире кодов QR код Структура таблицы
Структура таблицы Архитектура ЭВМ. Операционные системы. Загрузка операционной системы
Архитектура ЭВМ. Операционные системы. Загрузка операционной системы Компьютерный сленг
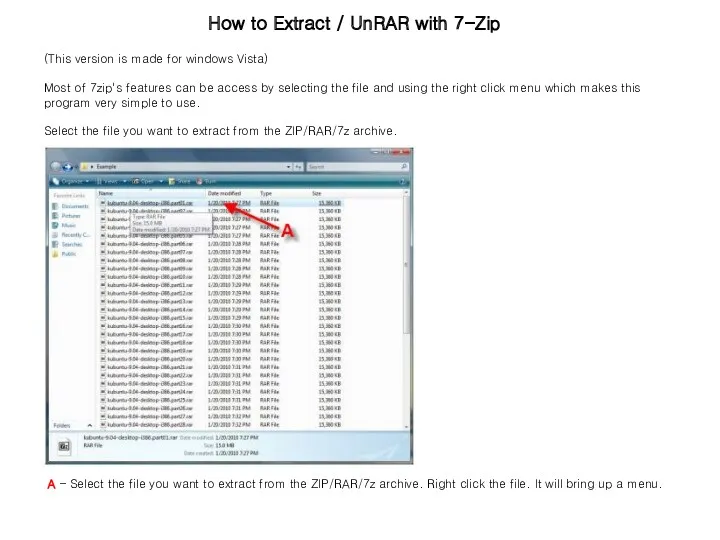
Компьютерный сленг How to extract file with 7-Zip
How to extract file with 7-Zip Реляционные базы данных
Реляционные базы данных Обзор функциональных возможностей ERP–решения фирмы 1С
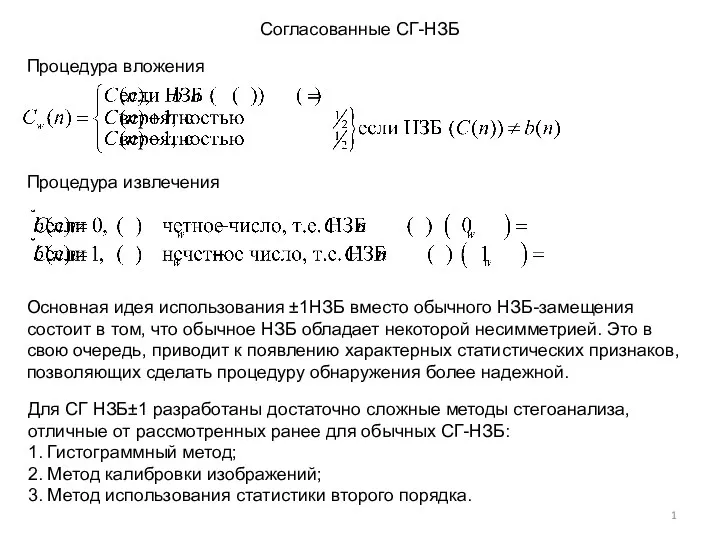
Обзор функциональных возможностей ERP–решения фирмы 1С Согласованные СГ-НЗБ. Лекция 3
Согласованные СГ-НЗБ. Лекция 3 Создание мобильного приложения (урок 3)
Создание мобильного приложения (урок 3) Система обеспечения вызова экстренных оперативных и иных служб жизнеобеспечения по единому номеру 112 (система-112)
Система обеспечения вызова экстренных оперативных и иных служб жизнеобеспечения по единому номеру 112 (система-112) Процесс тестирования ПО
Процесс тестирования ПО Влияние современных СМИ на молодёжь
Влияние современных СМИ на молодёжь Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Алгоритм и его свойства
Алгоритм и его свойства Интерактивная проверка знаний при подготовке к сдаче ГИА по информатике
Интерактивная проверка знаний при подготовке к сдаче ГИА по информатике Свободное программное обеспечение
Свободное программное обеспечение Разработка приложений БД
Разработка приложений БД Мастерская Третье измерение Наноград, Сочи 2017. Варианты проектов День 5
Мастерская Третье измерение Наноград, Сочи 2017. Варианты проектов День 5 Криптографические методы защиты информации. История развития. Современное состояние. Перспективы
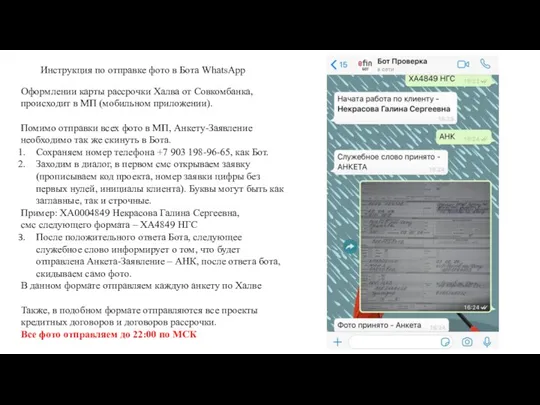
Криптографические методы защиты информации. История развития. Современное состояние. Перспективы Инструкция по отправке фото в Бота WhatsApp
Инструкция по отправке фото в Бота WhatsApp Как кодируется графическое изображение
Как кодируется графическое изображение Грошові перекази та інтернет- магазини
Грошові перекази та інтернет- магазини