Содержание
- 2. Что такое HTML? HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык
- 3. Из истории развития HTML… Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986-1991 годах
- 4. Основные понятия: Тег, иногда тэг, (от англ. Tag) — элемент языка разметки гипертекста. Инструкция браузеру, указывающая
- 5. Любой документ на языке HTML представляет собой набор элементов причем начало и конец каждого элемента обозначается
- 6. Основные понятия: Браузер – программа, которая служит для просмотра текстовых документов, содержащих разметку на языке HTML
- 7. C чего начать создавать web-страницу? Шаг 1. Создать папку со своим именем на компьютере.
- 8. C чего начать создавать web-страницу? Шаг 2. В папке создать текстовый редактор блокнот.
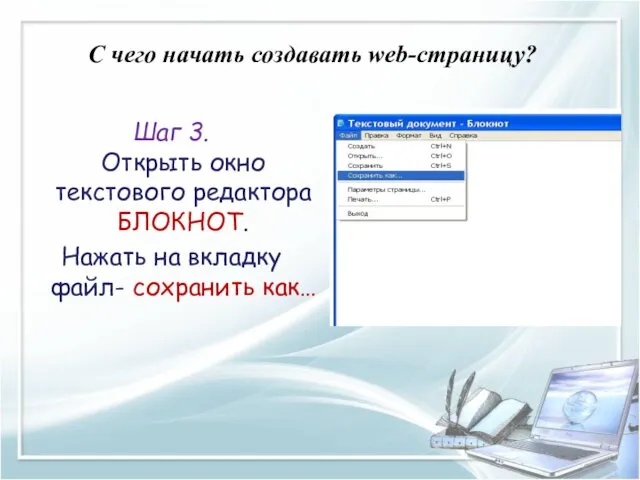
- 9. C чего начать создавать web-страницу? Шаг 3. Открыть окно текстового редактора БЛОКНОТ. Нажать на вкладку файл-
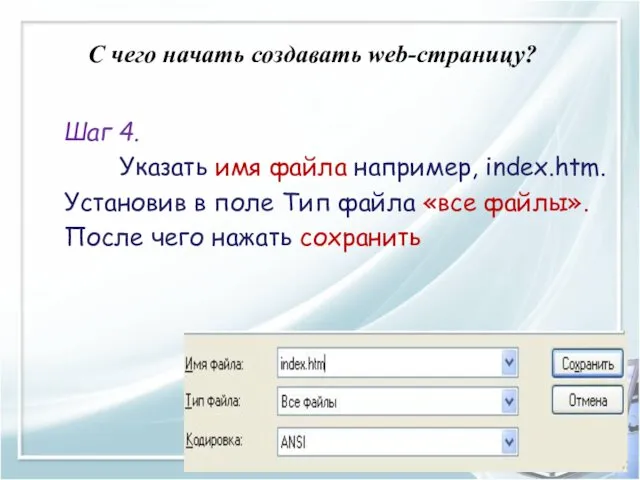
- 10. C чего начать создавать web-страницу? Шаг 4. Указать имя файла например, index.htm. Установив в поле Тип
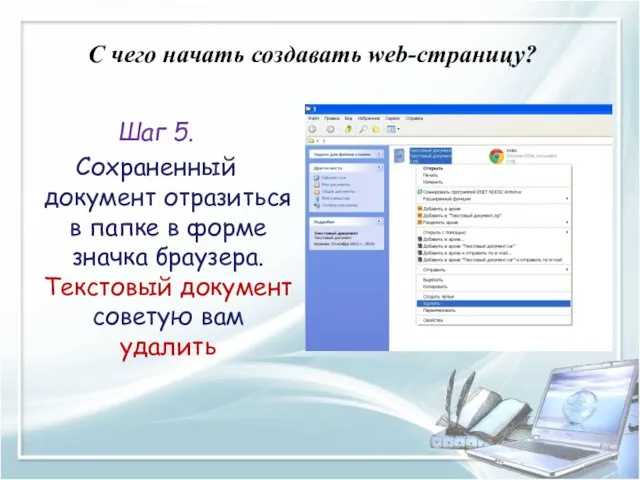
- 11. C чего начать создавать web-страницу? Шаг 5. Сохраненный документ отразиться в папке в форме значка браузера.
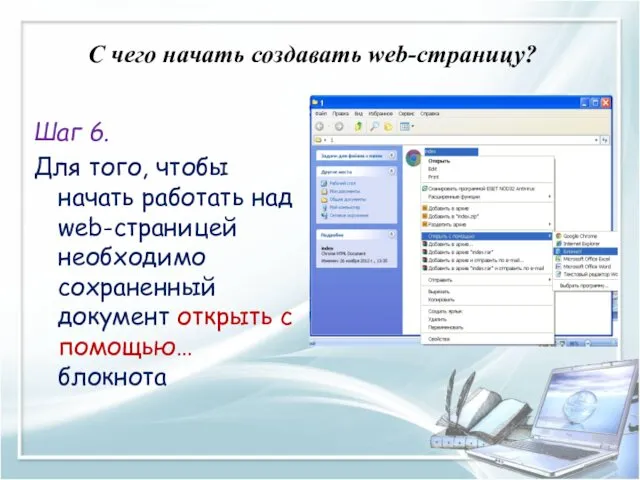
- 12. C чего начать создавать web-страницу? Шаг 6. Для того, чтобы начать работать над web-страницей необходимо сохраненный
- 13. Основы языка программирования. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки ( ). Тэги могут
- 14. Основные теги HTML.
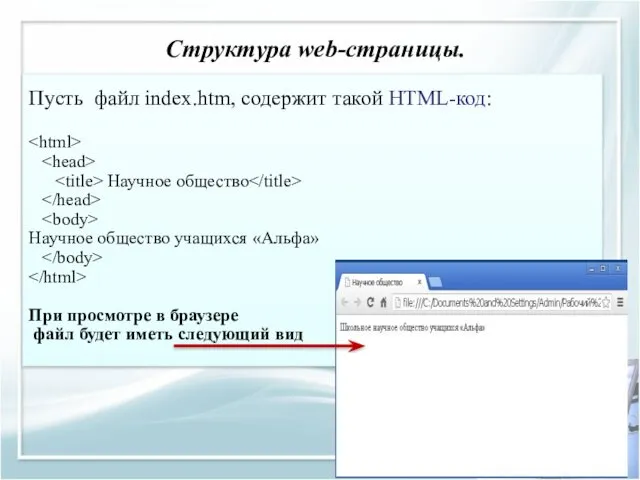
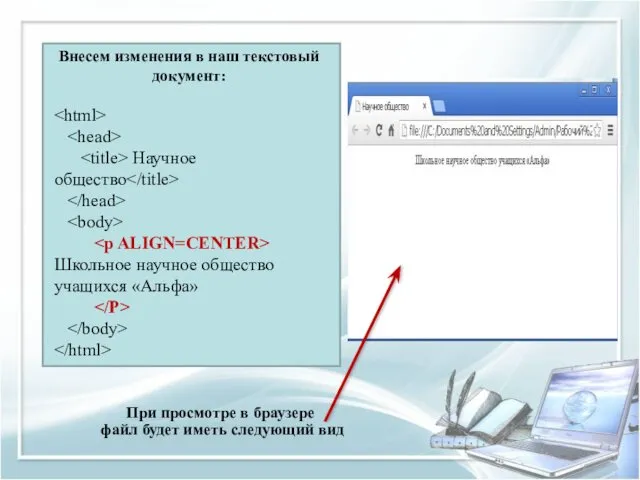
- 15. Структура web-страницы. Пусть файл index.htm, содержит такой HTML-код: Научное общество Научное общество учащихся «Альфа» При просмотре
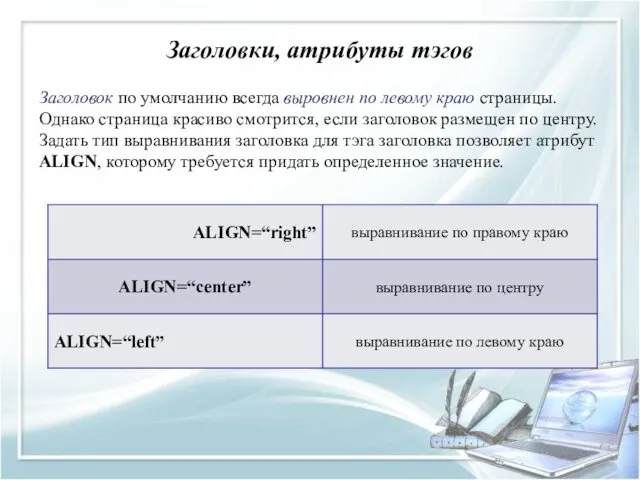
- 16. Заголовки, атрибуты тэгов Заголовок по умолчанию всегда выровнен по левому краю страницы. Однако страница красиво смотрится,
- 17. Задать правильно отцентровку вам помогут парный тег (или контейнер) … . С их помощью можно выделить
- 18. При просмотре в браузере файл будет иметь следующий вид
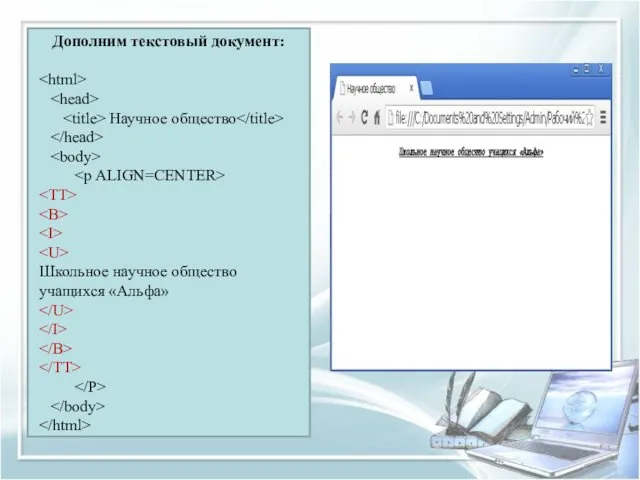
- 19. Форматирование текста Изменить начертание шрифта позволяют следующие тэги:
- 20. Дополним текстовый документ: Научное общество Школьное научное общество учащихся «Альфа»
- 22. Скачать презентацию



















 Розв’язування компетентнісних задач
Розв’язування компетентнісних задач Wedding. Подготовка и организация свадьбы
Wedding. Подготовка и организация свадьбы Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Разработка электронной витрины коммерческой фирмы. Интернет-магазин Рavlovafashion
Разработка электронной витрины коммерческой фирмы. Интернет-магазин Рavlovafashion Стандарты обмена данными между системами
Стандарты обмена данными между системами Измерение информации
Измерение информации Создание текстовых документов на компьютере
Создание текстовых документов на компьютере Основные и дополнительные устройства компьютера
Основные и дополнительные устройства компьютера Решаемые задачи для государства
Решаемые задачи для государства VPN - виртуальные частные сети
VPN - виртуальные частные сети Программа түсінігі. Құрылымы. Шамаларды сипаттау
Программа түсінігі. Құрылымы. Шамаларды сипаттау Презентация СAD-CAM-CAE-системы-назначение, виды, история
Презентация СAD-CAM-CAE-системы-назначение, виды, история Техническое задание по дизайну для продающего сайта
Техническое задание по дизайну для продающего сайта Обработка информации
Обработка информации Интернет. Адресация в сети Интернет
Интернет. Адресация в сети Интернет Cyber-safety basics
Cyber-safety basics Автоматизация бизнес-процессов стоматологической клиники
Автоматизация бизнес-процессов стоматологической клиники Microsoft Office Шаблоны документов: MS Excel, MS Word, MS Outlook
Microsoft Office Шаблоны документов: MS Excel, MS Word, MS Outlook Аппаратное обеспечение компьютерных технологий
Аппаратное обеспечение компьютерных технологий Умные сайты для развития самостоятельности у младшего школьника
Умные сайты для развития самостоятельности у младшего школьника Текстовый процессор MS Word
Текстовый процессор MS Word Язык запросов SQL. Введение. (Лекция 6, 7)
Язык запросов SQL. Введение. (Лекция 6, 7) функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Сценарий социального ролика
Сценарий социального ролика Programming and Programs (сhapters 1 & 2)
Programming and Programs (сhapters 1 & 2) Безопасность ОС. Безопасность Linux. Процессы
Безопасность ОС. Безопасность Linux. Процессы Риски сбоя в КС. Определения. Переключательный процесс. Гонки по входу. Статические, динамические и функциональные риски сбоя
Риски сбоя в КС. Определения. Переключательный процесс. Гонки по входу. Статические, динамические и функциональные риски сбоя Программирование ветвлений на Паскаль. Повторение
Программирование ветвлений на Паскаль. Повторение