Содержание
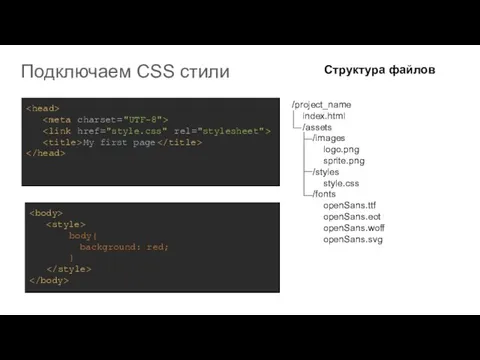
- 2. Подключаем CSS стили My first page body{ background: red; } Структура файлов /project_name index.html /assets /images
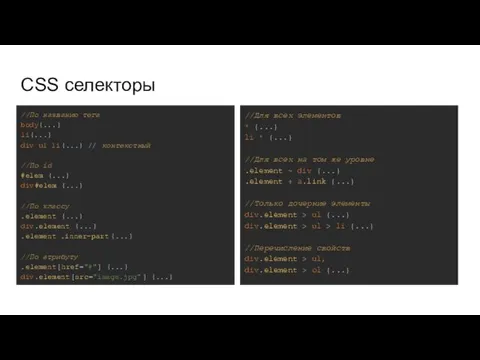
- 3. CSS селекторы //По названию тега body{...} li{...} div ul li{...} // контекстный //По id #elem {...}
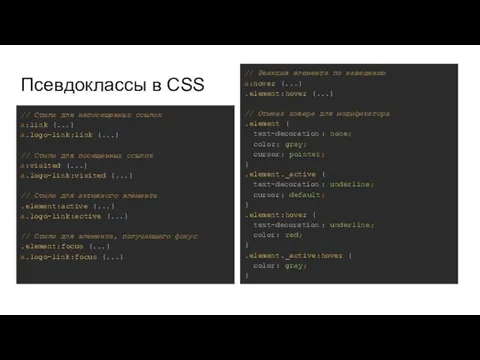
- 4. Псевдоклассы в CSS // Стили для непосещенных ссылок a:link {...} a.logo-link:link {...} // Стили для посещенных
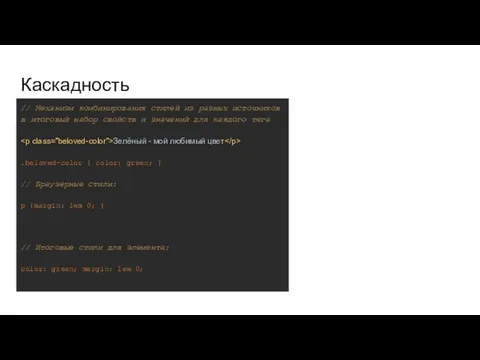
- 5. Каскадность // Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого
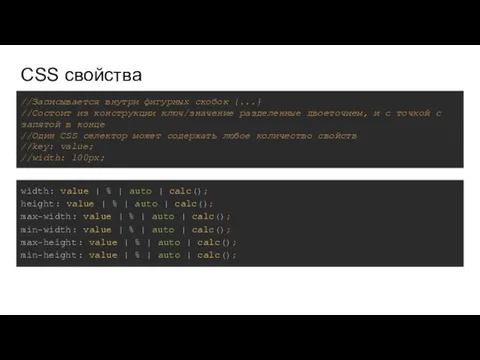
- 7. CSS свойства width: value | % | auto | calc(); height: value | % | auto
- 8. margin-top: 10px; margin-right: 20px; margin-bottom: 15px; margin-left: 20px; margin: 10px 20px 15px 20px; margin: 10px 20px
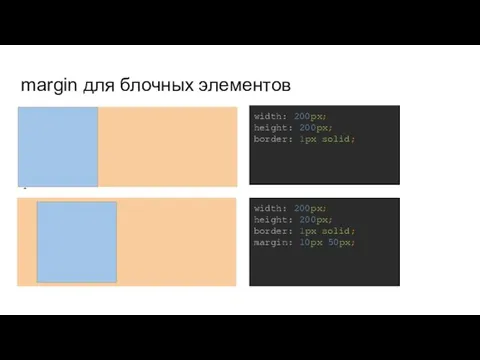
- 9. margin для блочных элементов width: 200px; height: 200px; border: 1px solid; width: 200px; height: 200px; border:
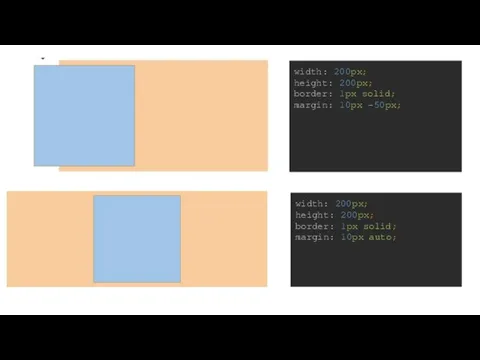
- 10. width: 200px; height: 200px; border: 1px solid; margin: 10px -50px; width: 200px; height: 200px; border: 1px
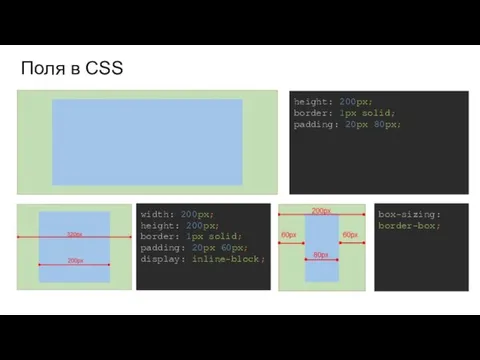
- 11. Поля в CSS height: 200px; border: 1px solid; padding: 20px 80px; width: 200px; height: 200px; border:
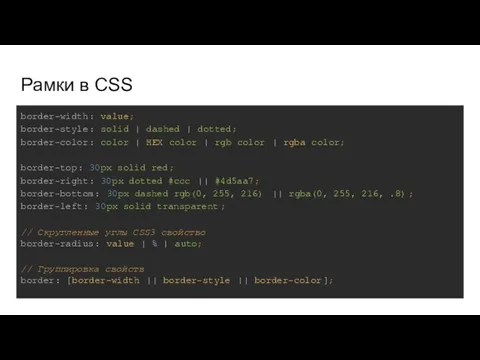
- 13. Рамки в CSS border-width: value; border-style: solid | dashed | dotted; border-color: color | HEX color
- 14. Цвета в CSS // HEX цвет обозначается хэштегом “#” и записывается в шестнадцатеричной системе счисления, белый
- 15. Лайфхаки с border border-top: 50px solid red; border-right: 50px solid green; border-bottom: 50px solid gray; border-left:
- 17. Скачать презентацию














 Основы защиты информации. Тема 7
Основы защиты информации. Тема 7 Языки программирования
Языки программирования Основы компьютерного черчения в системе КОМПАС
Основы компьютерного черчения в системе КОМПАС Компьютерное решение задач линейного программирования
Компьютерное решение задач линейного программирования Презентация. Оперативная память
Презентация. Оперативная память عرض بوربوينت – انفوجرافيك تعليمي
عرض بوربوينت – انفوجرافيك تعليمي Социальные сети: почему люди предпочитают живому общению виртуальное?
Социальные сети: почему люди предпочитают живому общению виртуальное? Текстовый редактор Microsoft WORD
Текстовый редактор Microsoft WORD CSS Grid Layout
CSS Grid Layout Обучение по работе с приложением
Обучение по работе с приложением Microsoft Excel 2007
Microsoft Excel 2007 Интегрированная видеосистема Орион видео ПРО
Интегрированная видеосистема Орион видео ПРО Развитие интернета и онлайн-СМИ в Великобритании
Развитие интернета и онлайн-СМИ в Великобритании Клиентская часть
Клиентская часть Арнайы пән
Арнайы пән The Great Alone Audiobook for Free Download
The Great Alone Audiobook for Free Download Разработка информационной системы Магазин продуктов. Информационные системы
Разработка информационной системы Магазин продуктов. Информационные системы Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Построение математической модели, разработка алгоритма. 4 урок
Построение математической модели, разработка алгоритма. 4 урок Java. Веб-приложение
Java. Веб-приложение Алгоритмизация и программирование. Язык Python
Алгоритмизация и программирование. Язык Python Дипломная работа: Разработка Web-приложения для предоставления услуг отслеживания состояния охранной системы предприятия
Дипломная работа: Разработка Web-приложения для предоставления услуг отслеживания состояния охранной системы предприятия Основы языка ассемблера
Основы языка ассемблера Компьютерная графика. Графический редактор Paint. 5 класс
Компьютерная графика. Графический редактор Paint. 5 класс IspVM quicky START
IspVM quicky START Игра ли? О понимании игр, неиграх и нулевых игроках
Игра ли? О понимании игр, неиграх и нулевых игроках Программирование на языке Python. §62-68. 10 класс
Программирование на языке Python. §62-68. 10 класс Устранение неисправностей в работе персональных компьютеров
Устранение неисправностей в работе персональных компьютеров