Содержание
- 2. Цель урока: Познакомиться со структурой WEB-документа. Изучить основные команды форматирования WEB-документа. Узнать, как создавать простейшие WEB-документы.
- 4. Знакомство с языком HTML Гипертекст – это электронный документ, который содержит гиперссылки на другие документы. Гипертекстовый
- 5. WEB-документ предназначен для просмотра его на компьютере, то желательно, чтобы он помещался целиком на экране. Поэтому
- 6. HTML (HyperText Markup Language)— язык разметки (маркировки) гипертекста. Гипертекст своим развитием обязан интернету, хоть и создавался
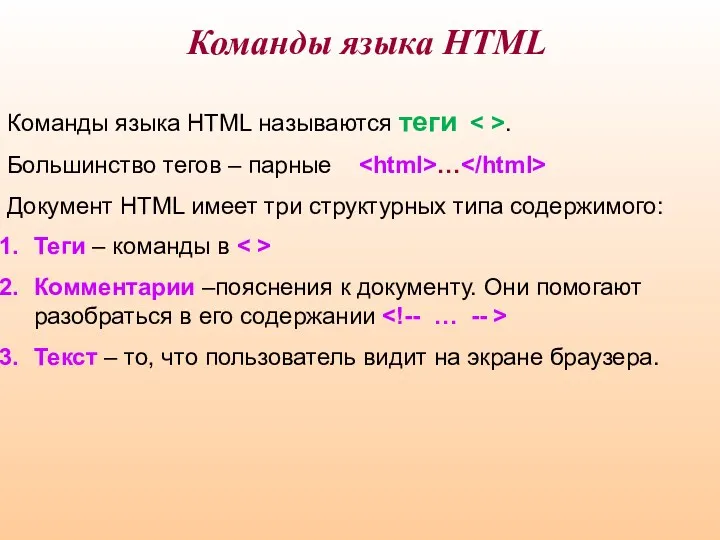
- 7. Команды языка HTML называются теги . Большинство тегов – парные … Документ HTML имеет три структурных
- 8. Теги и Атрибуты Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров)
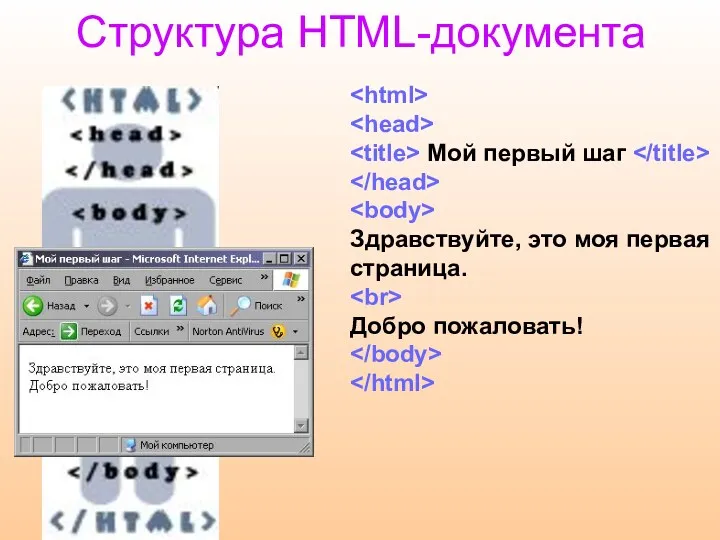
- 9. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! Структура HTML-документа
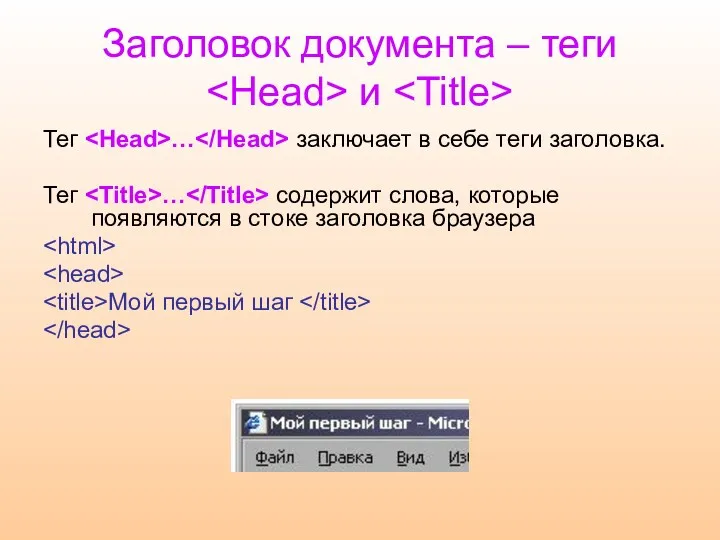
- 10. Заголовок документа – теги и Тег … заключает в себе теги заголовка. Тег … содержит слова,
- 11. Тело документа – тег Все, что находится между и , называется содержимым тела документа. Тег может
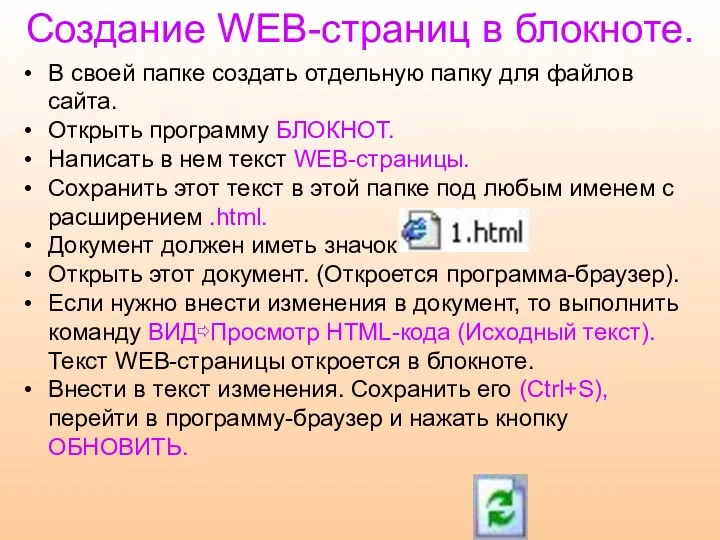
- 12. Создание WEB-страниц в блокноте. В своей папке создать отдельную папку для файлов сайта. Открыть программу БЛОКНОТ.
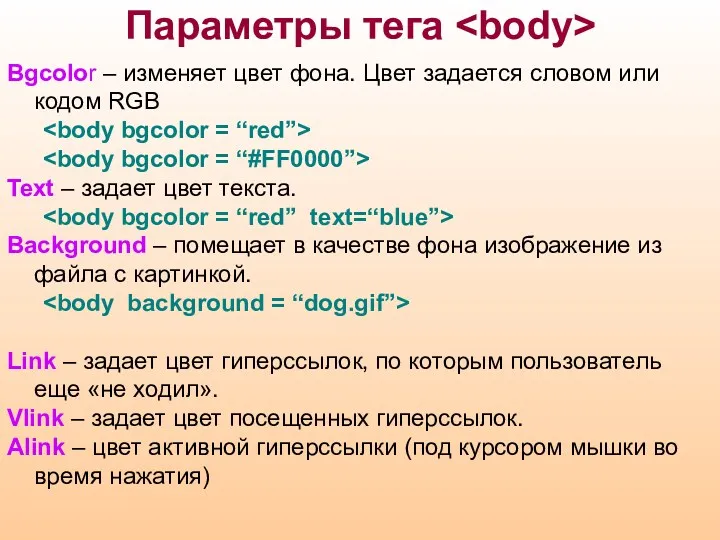
- 13. Параметры тега Bgcolor – изменяет цвет фона. Цвет задается словом или кодом RGB Text – задает
- 14. Оформление текста Заголовки Существует 6 уровней заголовков: . . . , …, . . . Атрибут
- 15. Абзацы Тег указывает на начало нового абзаца и вставляет пустую строку перед абзацем. Атрибут align. Тег
- 16. Точные интервалы Тег … создает область, в которой текст не разбивается на строки. Тег используется в
- 17. Физическое и логическое форматирование текста Физическая разметка документа – это явное указание браузеру, как должен выглядеть
- 18. теги физических стилей Можно комбинировать теги стилей: Полужирный курсив
- 19. Изменение шрифта тег … - изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта
- 21. Скачать презентацию


















 Краснодарский деловой портал
Краснодарский деловой портал Обработка видео
Обработка видео Возможности настольных издательских систем. Информационная система
Возможности настольных издательских систем. Информационная система Фото, инфографика, анимация: понятие, специфика
Фото, инфографика, анимация: понятие, специфика Структурная схема компьютера. Принципы работы аппаратных средств компьютера
Структурная схема компьютера. Принципы работы аппаратных средств компьютера Работа с базами данных в MS Excel. (Лекция 2)
Работа с базами данных в MS Excel. (Лекция 2) Классификация сетей по топологии
Классификация сетей по топологии Программирование линейных алгоритмов. Начала программирования. 8 класс
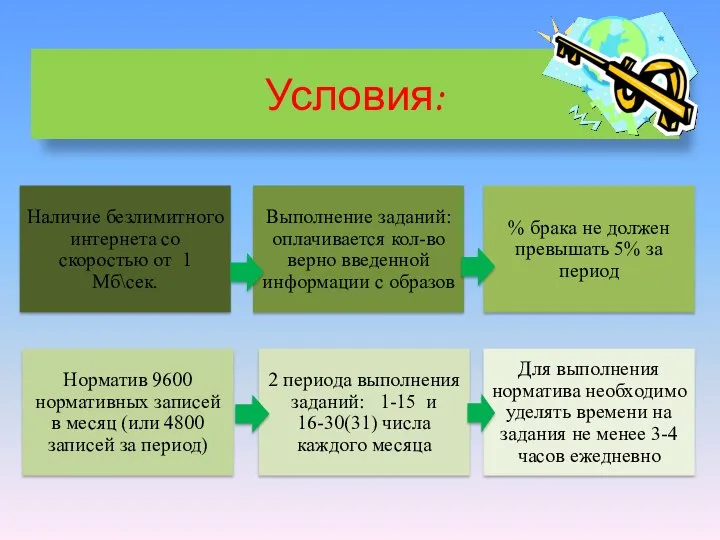
Программирование линейных алгоритмов. Начала программирования. 8 класс Расчет по заработным платам
Расчет по заработным платам С чего начать (для новых операторов)
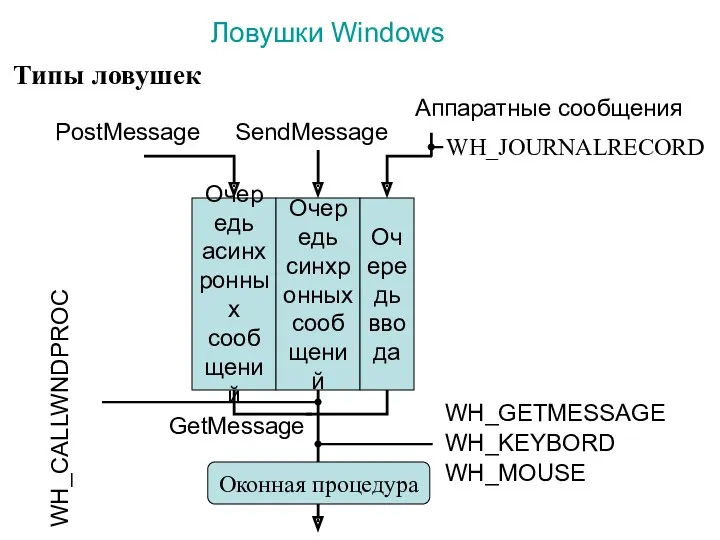
С чего начать (для новых операторов) Ловушки Windows. Типы ловушек. (Лекция 14)
Ловушки Windows. Типы ловушек. (Лекция 14) Кодирование информации
Кодирование информации Алгоритми з повторенням і розгалуженням. Урок №14. 7 клас
Алгоритми з повторенням і розгалуженням. Урок №14. 7 клас Презентации
Презентации Разработка веб-приложения для РУП Гродноэнерго
Разработка веб-приложения для РУП Гродноэнерго Традиционные архитектуры информационных систем. Файл-серверная архитектура
Традиционные архитектуры информационных систем. Файл-серверная архитектура Современные подходы к верстке веб-страниц
Современные подходы к верстке веб-страниц Робототехника. Презентация занятия №5. Изучение ременной передачи
Робототехника. Презентация занятия №5. Изучение ременной передачи Урок-практикум на материале 3 класса на тему Знакомство с формулами в MS Excel
Урок-практикум на материале 3 класса на тему Знакомство с формулами в MS Excel Сборка домашнего ПК для конкурса OLDI и AMD
Сборка домашнего ПК для конкурса OLDI и AMD Модель параллельного программирования. Лекция 2
Модель параллельного программирования. Лекция 2 Attribute matrix elaboration and approval
Attribute matrix elaboration and approval Системы счисления
Системы счисления ОС вопросы1_12
ОС вопросы1_12 Назначение и устройство компьютера
Назначение и устройство компьютера Разработка базы данных для автоматизации деятельности предприятия
Разработка базы данных для автоматизации деятельности предприятия ГИП. Диалоги
ГИП. Диалоги Ma’lumotlar bazasiga ulanish jarayonlarini dasturlash
Ma’lumotlar bazasiga ulanish jarayonlarini dasturlash